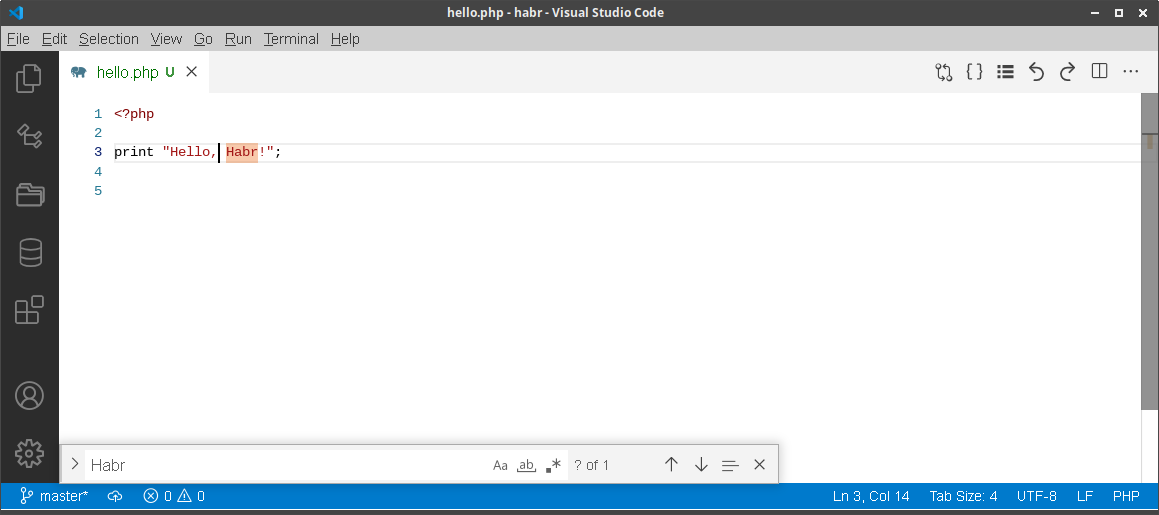
Find Widget UI enhancement
В далеком 2017 году некто Peng Lyu (rebornix) задался вопросом о наилучшем пользовательском интерфейсе для Find Widget в Visual Studio Code. В ходе дискуссии было выбрано всем нам знакомое поведение поисковой строки в VSCode. И там же было отвергнуто предложение о возможности закрепления поисковой строки в нижней части редактора. А эпический комментарий:
The current find widget solution I like because it is similar to the chrome experience which every user on the planet is familar with.
окончательно убедил, что перенести строку поиска вниз через настройки редактора не получится в ближайшее время.
Однако, есть уверенность, что многим пользователям VSCode привычнее было бы видеть строку поиска внизу. Я один из таких пользователей. Почему? Наверное дело в привычке и в том что, во многих программах поисковая строка всегда была внизу. Например:
LibreOffice Writer
Firefox
Netbeans (на замену которого был выбран VSCode)
Если вы читаете эту статью, то подход «так сделано в Chrome» явно не для вас. И когда рационально сделать не получается, то на выручку приходит творческая половина мозга. Делюсь своим решением.

Решение
В первую очередь ставим расширение Custom CSS and JS Loader. Выполняем команды:
sudo chown -R $(whoami) $(which code)
sudo chown -R $(whoami) /usr/share/codeВ settings.json редактора делаем настройку (не забудьте использовать свой путь к файлу):
"vscode_custom_css.imports": [
"file:///home/gozoro/vscode_style.css"
],В vscode_style.css вставляем следующие стили:
.editor-widget.find-widget{
position: fixed !important;
top: auto !important;
right: auto !important;
bottom:22px;
width:600px !important;
margin-left: 0px;
border:1px solid #aaa;
transform: translateY(100px);
}
.editor-widget.find-widget.visible{
transform: translateY(0px);
}Перегружаем стили командой «Reload Custom CSS and JS». Готово! Конечно это не идеальное решение. Find Widget накладывается на Panel, если она закреплена внизу (Move Panel Bottom) и при обновлении редактора нужно повторно перегружать стили, но я остался доволен, а это главное в творческом подходе.
Бонус
Раз уже меняем стили, то можно исправить еще парочку раздражителей.
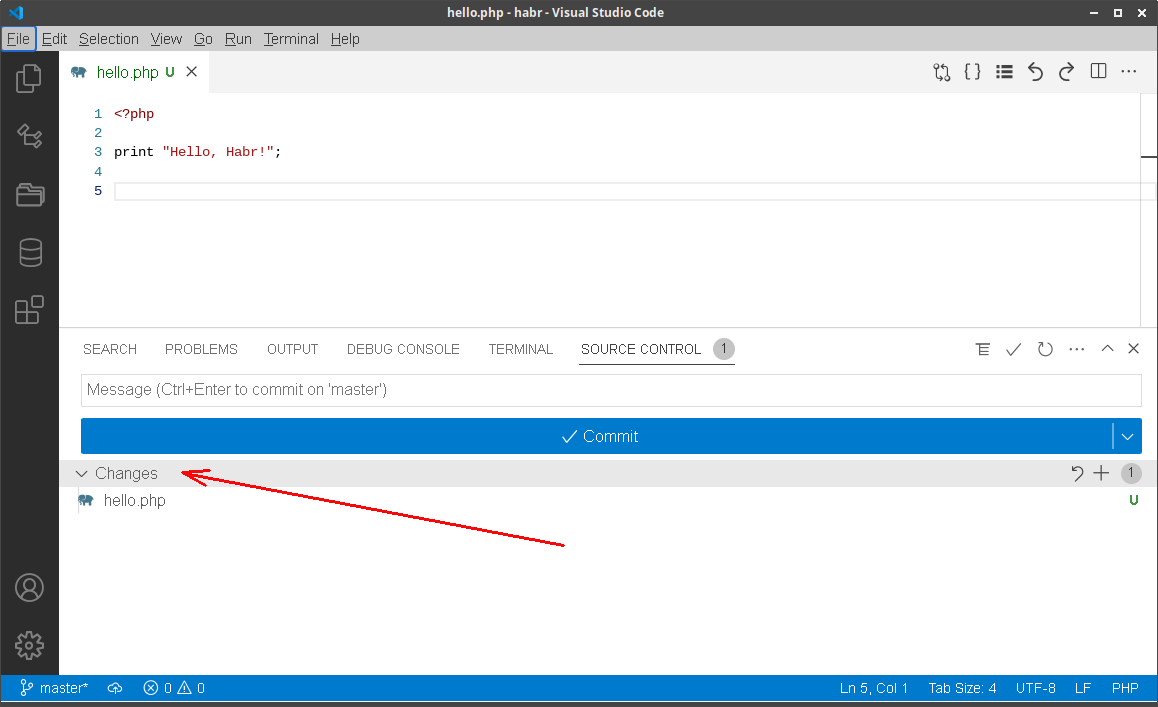
Первое. Выделим жирным группы на вкладке SOURCE CONTROL. Вот эти:

Добавляем соответствующий стиль:
.monaco-tl-row .resource-group{
font-weight: bold;
}Второе. Опустим панель быстрых команд чуть ниже, чтобы панель появлялась в центре внимания.
.quick-input-widget{
margin-top:240px;
border:1px solid #aaa;
box-shadow: 0 0 12px 4px #c0c0c0 !important
}Теперь на полном экране выглядит удобнее.

Комментарии (5)

Tony-Sol
07.01.2023 16:25+1Супер, то что нужно!
Заодно получается можно сделать скролл для status line’а?

dedmagic
08.01.2023 14:08Насколько я понимаю, то же самое можно сделать путём правки файла
workbench.desktop.main.css– это если не хочется ставить ещё одно расширение.
gozoro Автор
08.01.2023 21:32Да, можно и так. Я так делал в начале, пока не нашел расширение. С расширением удобнее, не нужно вспоминать где этот файл лежит, какие и где нужно делать правки, т.к. после обновления версии VSCode все правки в css будут потеряны. А с расширением весь кастомный css лежит отдельно и не потеряется.
После команды «Reload Custom CSS and JS» расширение можно отключить, оно нужно только в момент обновления файла.


Krasnoarmeec
С почином Вас!
Отличная первая статья, не смог пройти мимо.
gozoro Автор
Спасибо, и за приглашение тоже!