Введение
В этой статье я расскажу вам о том, как использовать API данных Google Analytics для получения данных самым простым способом. Прочитав эту статью, вы сможете с легкостью использовать это в своем проекте. Итак, без дальнейших объяснений, давайте перейдем к делу.
В свой сайт я только что внедрил API данных Google Analytics, чтобы показать, сколько людей посетило его за последние 7 дней. Поскольку мой сайт уже использует Google Analytics для отслеживания посещений пользователей, мне просто нужно использовать его API для получения этих данных.
Но сначала посмотрите, как эту информацию я отобразил на моём сайте:

Требования
Для получения данных нам нужны три значения:
GA_PROPERTY_ID
GA_CLIENT_EMAIL
GA_PRIVATE_KEY
GA_PROPERTY_ID
Во-первых, вам нужно получить GA_PROPERTY_ID проекта Google Analytics, из которого вы хотите извлечь данные.
Чтобы получить это, вам нужно выполнить следующие действия:
Зайти на Google Analytics.
Выберите Администратор (Admin).
Выберите Свойство (Property).
Выберите Настройки свойства (Property Settings).
Если в настройках отображается числовой идентификатор свойства (PROPERTY ID), например "123...", то это и есть нужное нам значение.

GA_CLIENT_EMAIL и GA_PRIVATE_KEY
Чтобы получить GA_CLIENT_EMAIL и GA_PRIVATE_KEY, вам необходимо посетить документацию Google Analytics Data API, а затем нажать на кнопку Включить Google Analytics Data API v1, как показано на рисунке ниже:

И затем вам будет предложено ввести название проекта. После ввода имени нажмите на кнопку Далее:

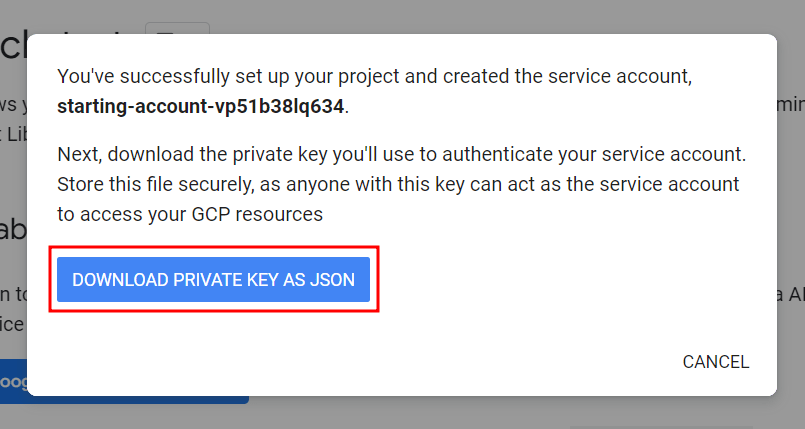
Затем вам будет предложено загрузить файл учетных данных в формате JSON.

После загрузки этого файла. Вы найдете свойства private_key и client_email в этом файле JSON. Сохраните эти два файла в вашем .env.local.
Теперь у вас есть вся необходимая информация / ключи.
Установка зависимостей
Чтобы получить данные, вам необходимо установить пакет @google-analytics/data. Вы можете сделать это, просто выполнив следующую команду в терминале.
yarn add @google-analytics/data
# or
npm i @google-analytics/data
# or
pnpm i @google-analytics/dataИспользование API данных Google Analytics в проекте
Поскольку я использую Next.js для моего сайта, поэтому я буду использовать Next.js API Routes. Вы можете сделать то же самое с разными фреймворками.
Я создам API путь pages/api/ga.ts:
import { NextApiRequest, NextApiResponse } from "next";
import { BetaAnalyticsDataClient } from "@google-analytics/data";
// ???? Задаём PropertyId
const propertyId = process.env.GA_PROPERTY_ID;
const analyticsDataClient = new BetaAnalyticsDataClient({
credentials: {
client_email: process.env.GA_CLIENT_EMAIL,
private_key: process.env.GA_PRIVATE_KEY?.replace(/\n/gm, "\n"), // очищаем от лишних символов
},
});
export default async function handler(
_req: NextApiRequest,
res: NextApiResponse
) {
// ???? Используем метод properties.runReport
const [response] = await analyticsDataClient.runReport({
property: `properties/${propertyId}`,
dateRanges: [
{
startDate: `7daysAgo`, //???? например, "7daysAgo" или "30daysAgo"
endDate: "today",
},
],
dimensions: [
{
name: "year", // данные будут рассчитаны по годам
},
],
metrics: [
{
name: "activeUsers", // возвращает активных пользователей
},
],
});
// Возвращаем ответ
return res.status(200).json({
response,
});
}
Это все, что вам нужно для получения данных. Если возникли какие-то трудности, то код моего сайта можно найти на GitHub.
Вы можете поиграть с измерениями и метриками, чтобы получить желаемые данные.
Заключение
В этой статье я объяснил, как вы можете использовать API данных Google Analytics для получения данных из Google Analytics. Прочитав эту статью, вы теперь сможете легко внедрять этот API в свои проекты.
Если вы нашли какие-то ошибки в переводе или у вас есть предложения по улучшению, то можете написать об этом в комментариях.

