
Привет, Хабр! В своей работе я часто сталкиваюсь с различными инструментами продуктовой аналитики и A/B тестирования. Использую различные сервисы и софт, поэтому и решил написать серию статей с их обзорами. Инструментов, на самом деле, достаточно много, как платных, так и open source. Каждый из них в чем-то хорош, поэтому такого рода статьи, как мне кажется, будут полезны читателям Хабра. Как и указано в заголовке, первым будет UX Rocket, сегодня поговорим об этом сервисе.
Что это за инструмент?
На самом деле, его возможности достаточно обширны. В первую очередь, это UX/UI аналитика, CDP, принятие решений на основе данных и эксперименты в единой платформе. Сервис умеет в сбор данных, аналитику, A/B тесты и т.п.
Для того, чтобы было понятнее, как все работает, сделаю детальный обзор кабинета.

Сбор и анализ информации. Первое, что видим, зайдя в кабинет - дашборд, кастомизируемый, как душе угодно. Ну, точнее, не душе, а производственной необходимости. Можно добавлять различные графики и диаграммы, включая посещаемость, виды устройств, географическое распределение пользователей и ОС устройств, с которых посетители заходят на сайт. Отчеты можно настраивать по визуалу и функциям, включая параметры графиков по умолчанию, плюс дополнительные графики и диаграммы.
Далее стоит обратить внимание на пункт меню "Сбор данных".

Здесь каждая строчка - отдельное действие пользователя, можно смотреть, где оно совершено и когда. Например, на скрине есть "тип действия - links", и "Контакты", то есть пользователь перешел на страницу контактов. Можно посмотреть, откуда пользователь, какое у него разрешение экрана и другие данные. Все данные собираются с помощью авторазметки.
В подменю "Сессии" видны уже агрегированные данные - откуда зашел пользователь, на какую ссылку попал, сколько кликов сделал, какое у него устройство, откуда он сам.
В подменю "Google BigQuery" и "Яндекс.Директ" есть возможность интегрировать данные, собранные этими системами со своим дашбордом в UX Rocket. Что касается "Яндекса", то можно видеть, сколько средств потрачено и какой прирост пользователей получил сайт.
После сбора данных наступает черед их обработки, и, соответственно, отчетов. Для этого предназначены пункты подменю "Сэнки" и "Воронки". В первом случае можно построить диаграмму, которая позволяет видеть, как пользователи ходят по сайту. Здесь отображены все пути. В UX Rocket вы можете провести первичный анализ, если выберете интересующую вас страницу и построите диаграмму Сэнки на несколько шагов вперёд. Для любого из переходов с большой долей трафика можно выгрузить в Excel список выполнивших действие клиентов и детально рассмотреть их путь в меню «Сбор данных -> Сырые данные» (фильтр по посетителю или сессии). Кроме того, диаграмма позволяет понять куда пошли посетители, а также сформировать перечень поведенческих гипотез для проверки в других аналитических отчётах.


Информация отображается как графически, так и в процентах - можно видеть проценты переходов пользователей с разных страниц сайта на другие страницы. Диаграмму можно без проблем кастомизировать, включая основные события, количество шагов пользователей для события и т.п. Данные можно фильтровать по типу устройства, с которого заходят пользователи, категориям продукта и другим критериям.
После того, как построены сэнки, можно провести более детальный анализ при помощи воронок, где указываются шаги, время, географию пользователей и их действия с процентным соотношением каждого действия с общему количеству действий.

Как и в предыдущих случаях, отчет можно кастомизировать - как визуальную часть, так и критерии, по которым строится воронка, включая тип действия - открытия страницы, заполнение полей пользователями, нажатие на кнопки и другие.


Тестирование. После того, как данные собраны, проанализированы, сформированы гипотезы, можно приступить к тестированию. Делается это в соответствующем разделе сервиса, А/B тестирование.

На странице кампании есть несколько полей, каждое из которых позволяет менять/запускать кампанию, добавлять элементы и вариации. В них пишется код на HTML, добавляются скрипты и формируется логика работы сайта или приложения. После этого нужно использовать вкладку "Правила", согласно которым будут отображаться детали эксперимента. Стоит отметить, что создавать эксперименты можно не только для сайтов, но и для приложений - там не так много возможностей, но можно изменить баннер, текст или цвет кнопки.

Например, сформируем эксперимент с показом результатов лишь для десктопов, исключая мобильные устройства. Можно добавлять фильтр по многим критериям, например, пол пользователя.

Если посмотрите на пару скринов выше, то можно видеть, что есть еще вкладки "Действия" и "Скрипты". В первом случае можно добавлять дополнительную аналитику в рамках эксперимента, здесь задается основное событие и прописывается для него код. Например, действие - оформление запроса со стороны пользователя на предоставление демо-версии.
Скрипты позволяют собирать информацию о пользователе в рамках эксперимента. Например, можно добавлять отслеживание по заходу пользователя в личный кабинет, использование программы лояльности и т.п. Можно собирать и персональную информацию, но только в том случае, если компания работает с сервисом в собственном контуре.
Есть также вкладка "История", где отображаются версии эксперимента, включая время изменения и автора эксперимента.
Теперь переходим к пункту меню "Отладка" - здесь можно проверить, как работает запущенная кампания, корректен ли запуск, не сломан ли визуал, соблюдается ли логика и т.п. При помощи отладки есть возможность посмотреть работу эксперимента.
Пункт меню "Публикация" отвечает, соответственно, за публикацию подготовленных экспериментов. Здесь можно видеть их статус, время запуска, автора и прочие данные.

После того, как эксперимент запущен, переходим в пункт "Компании прод", где отображается вся аналитика в виде графиков, включая конверсию по дням, прогноз продолжительности (он рассчитывается на базе ИИ), ошибки и прочее.

Есть также возможность персонализации, которая реализуется в блоке тестирования.
Рекомендации от ИИ. Сервис, как и говорилось выше, базируется на ИИ, для того, чтобы сделать работу пользователя проще и эффективнее. Посмотреть на рекомендации искусственного интеллекта можно в соответствующем пункте меню.

Здесь отображаются кампании, где уже понятно, какой вариант выигрышный, а какой - использовать не стоит, поскольку он неудачный. Также выдается рекомендация по, например, перераспределению графика.
Инструмент “сегменты в воронке” позволяет с помощью МЛ модели выявить в различных сегментах как узкие места, так и найти бест практис. Важно отметить, что воронка UX Rocket – это инструмент анализа данных для маркетолога, а не просто написанный программистом фрагмент кода. Вы можете без каких-либо технических навыков построить любое число воронок и анализировать данные в нужных вам разрезах. Ниже представлен пример автоматического расчёта для воронки из 7 шагов (см. рисунок ниже, приведена выдержка, полный перечень рекомендации порядка 200 позиций). Видно, что для браузера Safari доля успешно завершивших покупку 4,39%, а в среднем по всем типам браузеров покупают 6,35% посетителей. Также есть проблемы с покупками на мобильном устройстве (Атрибут 1=«DeviceType» и Значение 1 = «Mobile Phone») и с покупками у новых посетителей (3% купивших среди новых против 10% при повторном посещении).

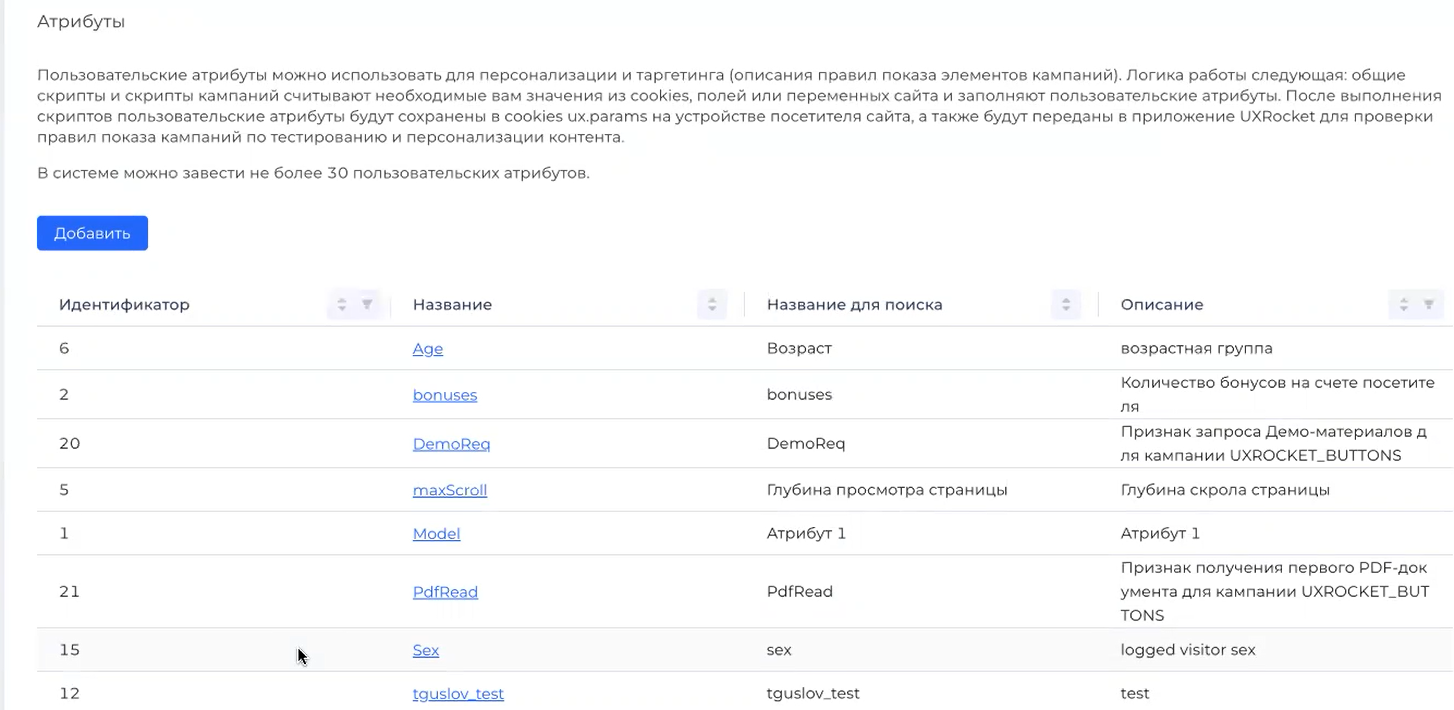
Далее - пункт меню "Сегменты. Здесь есть две вкладки - "Общие скрипты" и "Атрибуты". Соответственно, первая отвечает за добавление скриптов, которые мы добавляем в эксперимент. Ну а вторая - позволяет использовать атрибуты для персонализации и таргетинга.

Общие скрипты и скрипты кампанию считывают необходимые специалисту значения из cookies, полей или переменных сайта, после чего заполняют пользовательские атрибуты. После выполнения скриптов пользовательские атрибуты сохраняются в куки ux.params на устройстве посетителя сайта. Также они передаются в приложение UX Rocket для проверки правил показа кампаний по тестированию и персонализации контента. Заводить можно 30 пользовательских атрибутов.
Настройки. В этом разделе можно добавлять скрипты, добавлять и удалять пользователей, менять их права, группы, настраивать FTP, чтобы сохранять картинки, видео и т.п., которые требуются для работы в эксперименте. Можно подключать дополнительные сайты, приложения и т.п. Интеграция позволяет добавлять инструменты от Google и Яндекс.
Собственно, основные возможности продукта я перечислил, надеюсь, что тема раскрыта. Если есть вопросы - пишите в комментариях, постараюсь ответить максимально подробно. Ну до новых встреч с материалами текущего цикла, не переключайтесь!

