
Универсальные принципы систем
Дизайн-системы отлично подчиняются общей теории систем. Формулировок, что такое системы, много, но так или иначе свести их можно к одному. Моя версия: система - это всегда про массив элементов, имеющих связи между собой, схожие свойства и единый логический центр. Большинство систем, которые мы знаем, моноцентричны. Децентрализованных систем крайне мало, таких, как, например, блокчейн.
Отмечу четыре принципа, наиболее значимых в нашей работе, которые стоит иметь в виду всякому, кто занимается дизайн-системами.
-
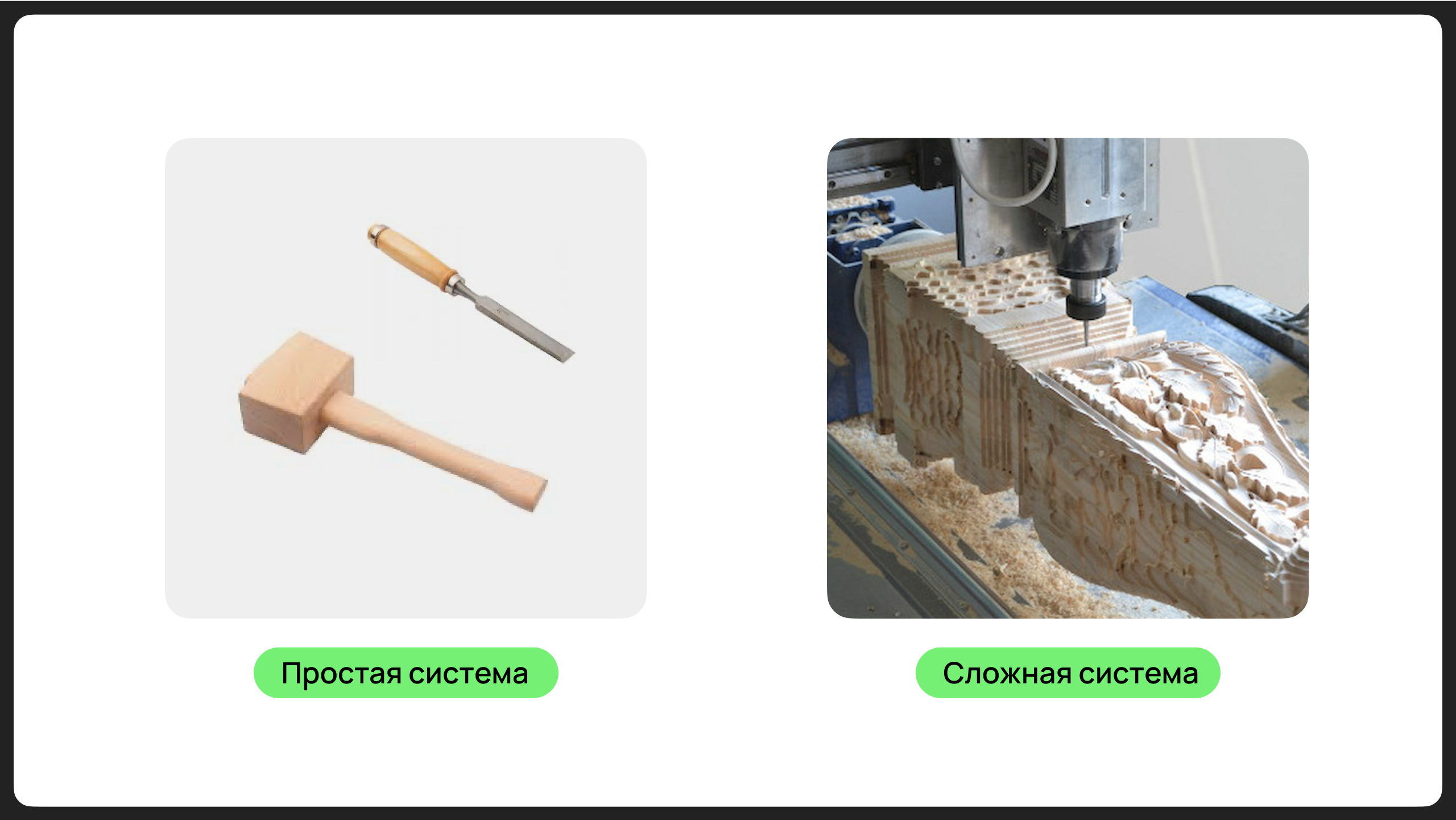
Любая сложная система создаётся на основе простой системы. Система начинается с хаоса, первичного набора элементов, без связей и ограничений, и заканчивается хаосом, становясь в зените своего развития сложной системой. Тут следует сказать, что значит сложность системы: чем сложнее решаемая задача, стоящая перед системой, тем больше элементов, связей или свойств в системе.

-
Закон необходимого разнообразия, или закон Эшби. Сформулировал его Уильям Эшби, английский психиатр и профессор кибернетики, в своей замечательной книжке «Введение в кибернетику». Известен тем, что изобрёл гомеостаз и понятие самоорганизации. О чем закон: система должна иметь большее разнообразие, чем разнообразие решаемых проблем. Другими словами: система должна быть немного сложнее, чем текущие вызовы, чтобы решить новые возможные возмущения. «Только многообразие поглотит многообразие». Если ещё проще: ваша система должна решать не просто текущие проблемы, а быть готовой решить проблемы, которые только должны появиться. Здесь важна не готовность к одной конкретной проблеме, а понимание диапазона возможных рисков и подготовка к самым приоритетным из них.

Устойчивая система всегда имеет логический центр, главная задача которого делать элементы подобными друг другу, но одновременно и создавать разнообразие и должную сложность для соблюдения закона Эшби. Вы, наверное, скажете, что таким центром в нашем деле будут являться гайдлайны и правила по работе с дизайн-системой. Но это скорее ограничения. Кто создаёт эти ограничения? Конечно, команда. Именно она и является таким центром дизайн-системы. Чем ближе команда к продуктовому сетапу, тем сильнее система. Ведь только в продуктовом сетапе дизайн-системы могут уверенно развиваться, и я чуть дальше объясню, почему.
Узкое место, или bottleneck. Способность системы справляться с проблемами будет равна эффективности самого слабого его компонента. У вас могут быть отлично продуманные компоненты в фигме, но если кода нет, то сфера применения системы резко сокращается. У вас может быть хорошая команда разработчиков, но если нет дизайнера, то визуал будет страдать. Bottleneck есть всегда в любой системе.
Живи быстро или умри. Вечные циклы перерождений
Если система скорее жива, то она всегда находится в динамике, и всегда переживает периоды бурного роста, затем пика своего развития. Затем следует деградация и неизбежное забвение. Ничто не вечно под луной. Целые империи и корпорации рушились на волнах изменчивого времени, что уж говорить о мире технологий, бесконечно прогрессирующего по своей сути. Технология не может стоять на месте, у неё нет конечной точки, только путь, самурай.
А дизайн-системы, друзья — это технология, и наша работа — двигать её, не останавливаясь, ибо за спиной всегда маячит смерть. Да что там, даже наша вселенная не вечна, родившись из хаоса большого взрыва, она умрет тепловой смертью. По-моему, это очень вдохновляет: успеть что-то сделать за время, нам отведенное.
Цикл жизни системы можно изобразить в виде условной параболы, где в начале находится ничто, либо более примитивная система. Вас позвали сделать дизайн-систему в компании? С чистого листа не начнёте, всегда есть что-то в начале: брендбук, старый ui-kit, сделанный вашими предшественниками, наработки интерфейсов, или устаревшее легаси. А также есть вы, как источник силы для всех будущих изменений. С этим вы и начинаете.

И вот вы в поте лица поработали: провели аудит интерфейсов, нарисовали роадмап, вам дали дизайнера и, возможно, даже разработчика, уже есть ui-kit, защищаете достижения перед бизнесом, используя красивые слова «консистентность», и «единый UX». На вершине параболы расцвет, Олимп, вы на коне, вы популярны, ваша система прекрасна, идеальна, её включают во всевозможные подборки, её ставят в пример. А вас, как создателя системы, зовут выступать на митапы, и ничтоже сумнящеся просят написать колонку о трендах для блога инфоцыган.
За коротким периодом расцвета всегда следует быстрый и стремительный упадок. Пока вы получали лавры и понтовались перед менеджерами, поезд технологий ушёл вперёд. Вас всё ещё зовут по инерции на митапы, но в глубине души в вас уже закрался стыд разоблачения: вы понимаете что система стремительно превращается в отсталое позорище. В фигме не то что ва́риантов нет, даже автолэйаута, документацию последний раз обновляли полгода назад, версия реакта безбожно устарела, о необходимости вью или ангуляра вы и речь заводить не хотите. Разработчики на проектах или в продукте перестали даже возмущаться, они просто не пользуются, называя между собой вашу дизайн-систему «поделкой».
И вот, сидя на очередном совещании, вас охватывают новые ощущения, в районе пятой точки. С каждым совещанием оно сильнее и сильнее. Это вас подтачивает мерзкое чувство самозванца, и вы прикрываете глаза на чуть дольше чем обычно, лишь бы белый свет не освещал профнепригодность в тёмных углах вашей душонки...
Хорошо, если вы параллельно ещё дизайните или кодите другие проекты, так у вас есть хоть оправдание, почему ваша дизайн-система такой кусок барахла — вы ведь были заняты, «нет ресурсов», и прочее. В противном случае не хотел бы я быть вами и признать, что у меня не хватило яиц сделать хороший продукт.
Почему период расцвета это знамение конца? Потому что всю дорогу до вершины вас гонят проблемы, трудности, требования, и соответствие закону Эшби, если вы умеете видеть дальше собственного носа.
Расслабившись, вы и глазом моргнуть не успеете как ворох мгновенно появившихся и тяжело решаемых задач вас окатит холодным душем. Ещё и на пятки вам кто-то наступает. Думаете это не про вас? Ребята из Sketch тоже так думали, пока кубарем не скатились с горки от пинка фигмы. Кто-то забыл про закон Эшби и не решал своё главное бутылочное горлышко — нативный эппловский графический движок Cocoa. А фигмовцы закон Эшби понимали отлично и сразу поставили себе тяжелейшие вызовы на многие годы вперёд: облако, многопользовательский режим, и ориентация на команды. Сейчас это очевидно, но хоть задним числом я умный. «Я человек и ничто человечное мне не чуждо».
Если вы создаёте дизайн-систему, то ставьте перед собой и вашим детищем сложные вызовы сразу. Зона комфорта не для вас, она для других:)
Майлстоуны и линейное развитие
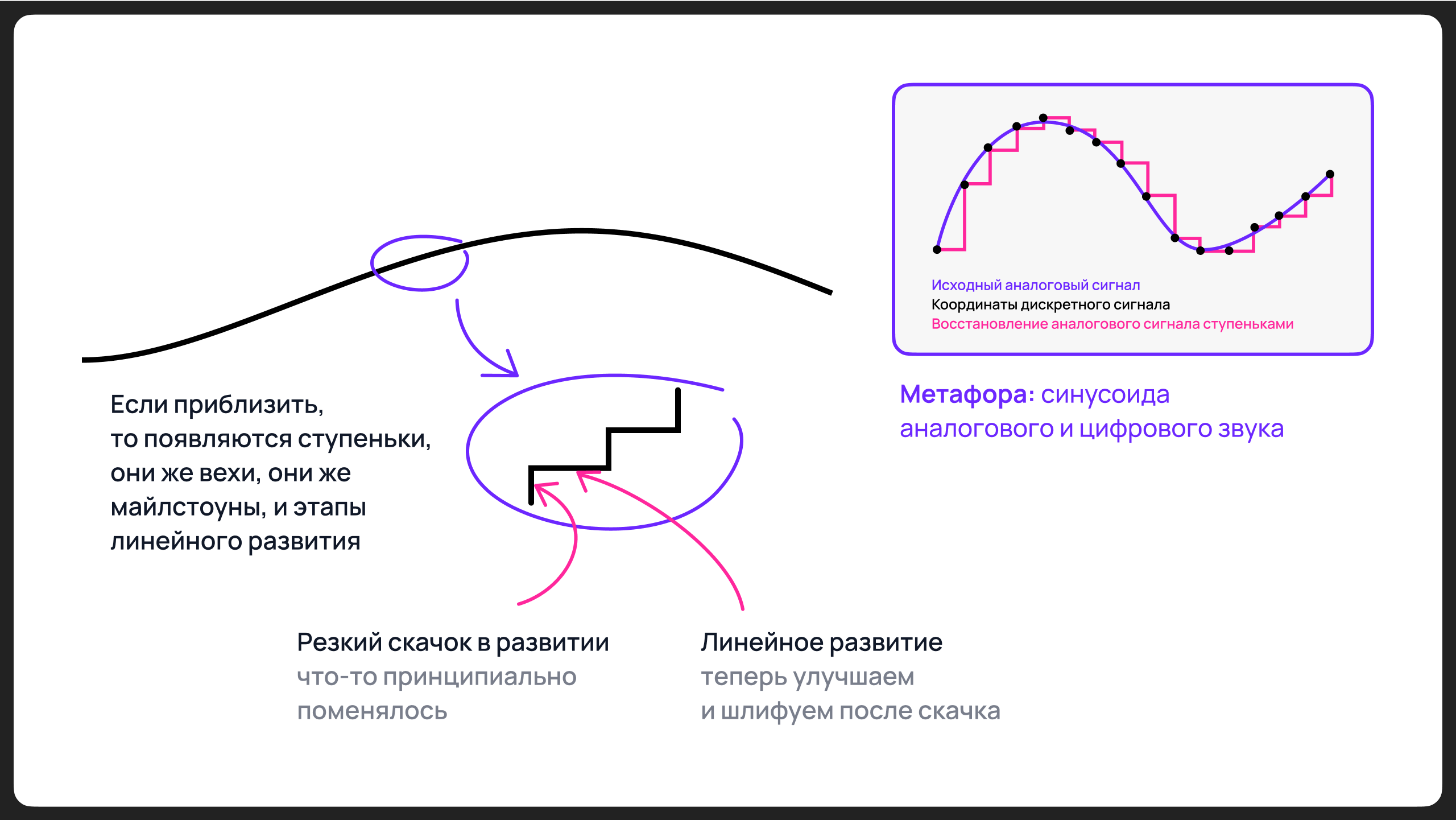
Это на высоте птичьего полёта наша парабола выглядит гладкой, но если увеличить кусочек параболы, желательно на восходящей её части, то можно обнаружить ступеньки.

Каждый вертикальный штрих — это некий майлстоун, или веха. Где в соответствии с законом Эшби происходит резкий скачок в развитии. Пример: что-то кардинально поменялось, у вас пересобралась команда, переходите на новый стек, обновляете библиотеки, либо всё сжигаете и делаете по новой.
После таких серьёзных изменений вам нужно научиться работать в новой парадигме, обкатать изменения. Это этап линейного развития. Вы развиваетесь на нём не принципиально, но качественно. Пример: у вас на дизайн-системе наконец-то появился выделенный разработчик, важное событие! Но теперь вам нужно научиться ставить, а затем принимать задачи и, вообще, выстроить процесс разработки. А потом вы понимаете, что ваших скиллов менеджера и дизайнера недостаточно чтобы контролировать качество и управлять процессом. Так вы приходите к пониманию, что нужен техлид. А потом вы понимаете, что техлида недостаточно, нужен ещё аналитик... вообщем, сетап продакшена — дело кропотливое и потное.
Несколько таких майлстоунов прошли и мы. Дизайн-система Ростелекома появилась вместе со студией дизайна в Ростелекоме. И была идеей моего босса Андрея Гундырева, руководителя студии, и Игоря Готта, арт-директора студии. Они позвали меня тимлидом в продуктовую команду проекта Экосистемы с задачей сделать единый UX и дизайн-систему для корпорации.

Мы прошли путь от сетапа «партизанской разработки», до коммерческого продукта. О сетапах команд дизайн-систем подробнее в цикле постов в нашем канале «Про дизайн-системы».
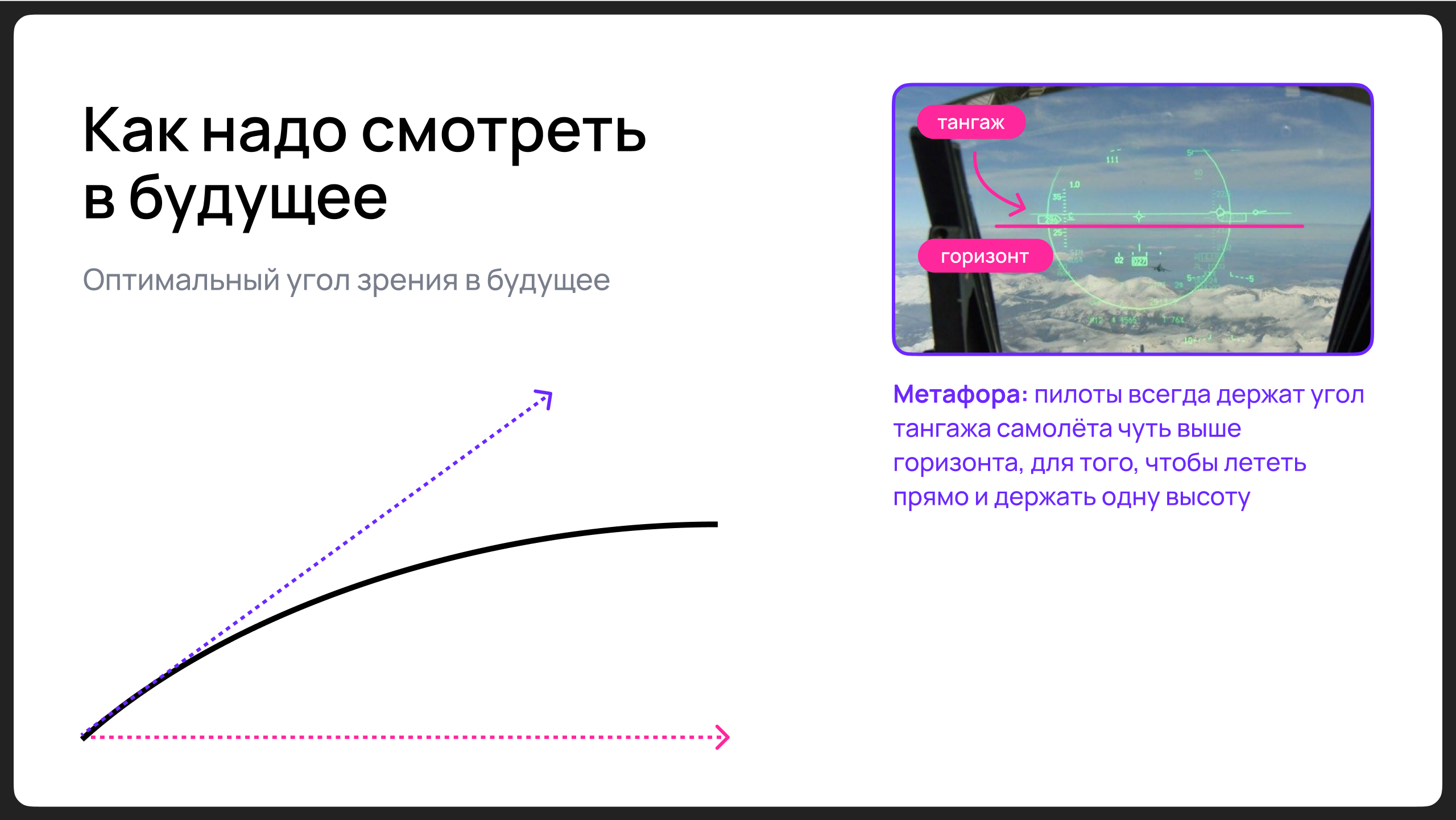
Как смотреть в будущее
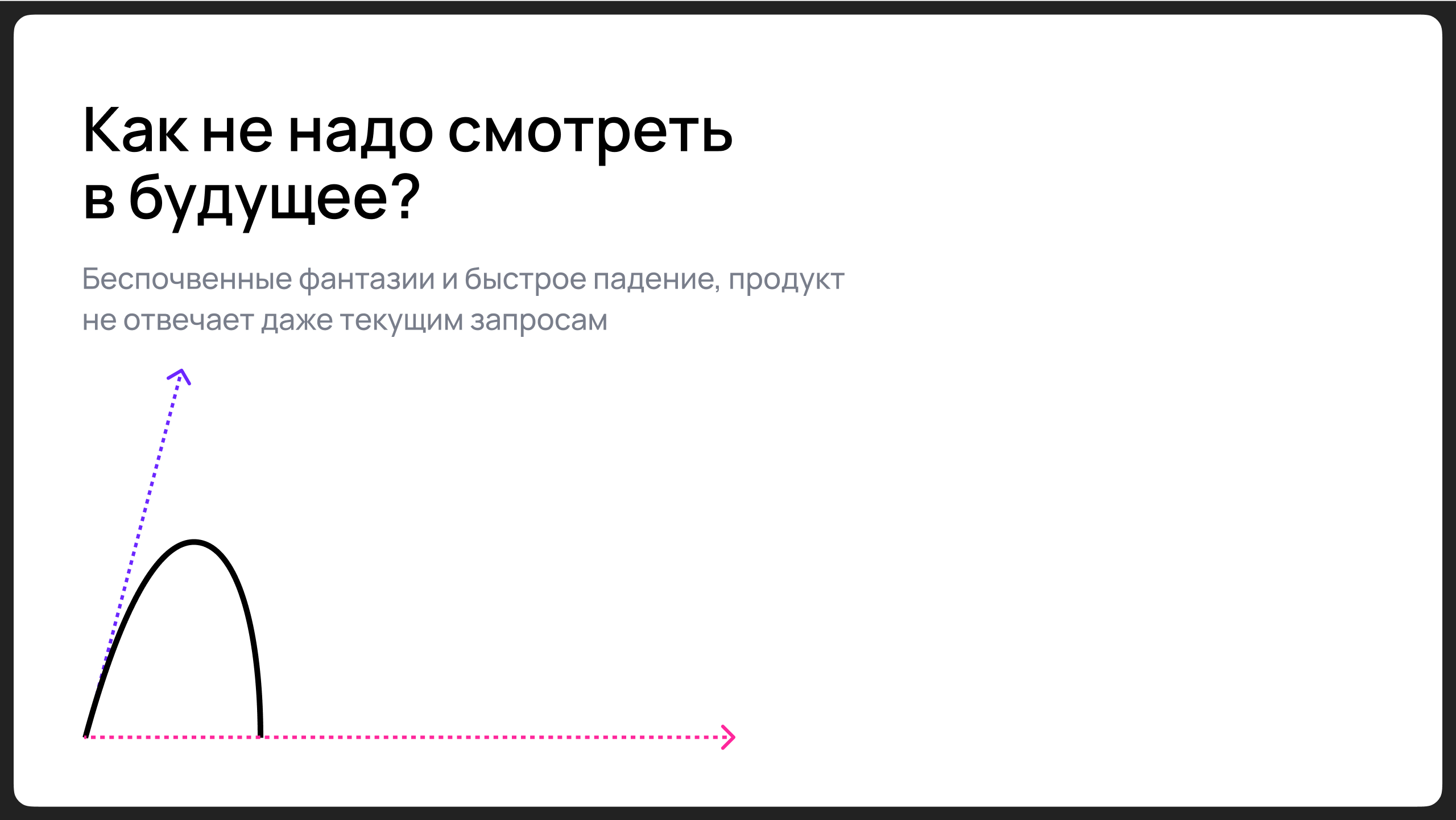
Никак. Но можно предугадывать диапазон возможных сценариев развития дизайн-системы, из этого строить гипотезы, и ставить задачи на развитие. Представим, что наша способность предугадывать будущее — это линия. Нарисуем эту линию от любого майлстоуна на нашей параболе.
Если мы завышаем амбиции и ставим супер мощные, но сложно выполнимые задачи перед командой и продуктом, то мы взмываем в стратосферу и падаем вниз, прям в навоз, потеряв сознание от кислородного голодания. Если цель долгосрочная, то вероятно, пока мы идём к ней, она сильно трансформируется или вообще исчезнет. В итоге продукт не будет отвечать даже текущим запросам. Сейчас мир меняется очень быстро. И мы меняемся вместе с ним.

Пример: когда у меня в команде был один дизайнер и один разработчик, я по ряду причин принял решение делать сложный функционал (таблицы) для внутреннего заказчика в Ростелекоме. Я был ослеплён радостью от первого заказа и первого реального бюджета, поэтому очень оптимистично оценил разработку, не перезаложился по срокам и бюджетам. Завязли на этих таблицах надолго — вместо трёх месяцев делали больше года, дизайн-система в это время простаивала и деградировала. Это был мой первый серьёзный менеджерский фейл.
Выруливать ситуацию было тяжко, заказчик требовал таблицы в оговорённые сроки, а после релиза посыпались баги, ведь у нас не было тестировщиков:) Тогда мне очень помогла отменеджерить проект Юля Духовная, наш ангел-хранитель всей студии дизайна (Юля привет, посылаю лучи добра).
Правильным решением было бы просто не делать такую сложную штуку маленькой командой. К слову, нас сейчас восемь человек, но таблицы до сих пор в бета-версии.

Если же мы занижаем амбиции, и наша линия прогнозирования будущего смотрит в горизонт, на полшажочка, то мы споткнёмся на первой же кочке. У продукта нет развития, не решаем проблемы на два шага вперёд — итого быстрая деградация.
Лети немного выше горизонта
Так как смотреть в будущее? Я считаю так: хорошо если вы точно знаете какой ваш следующий майлстоун, и примерно представляете какой будет за ним. А ещё лучше, если вы знаете это, потому что находитесь в продуктовой парадигме.
Метафора: Пилоты всегда держат угол тангажа самолёта чуть выше горизонта, для того, чтобы лететь прямо и держать одну высоту, так называемый эшелон. Конечно при условиях достаточной скорости, исправности техники, и лётной погоде. А самолёт, у которого во время полёта угол тангажа направлен в линию горизонта, будет неизбежно снижаться, потому что земля круглая.

Дизайн-система — продукт
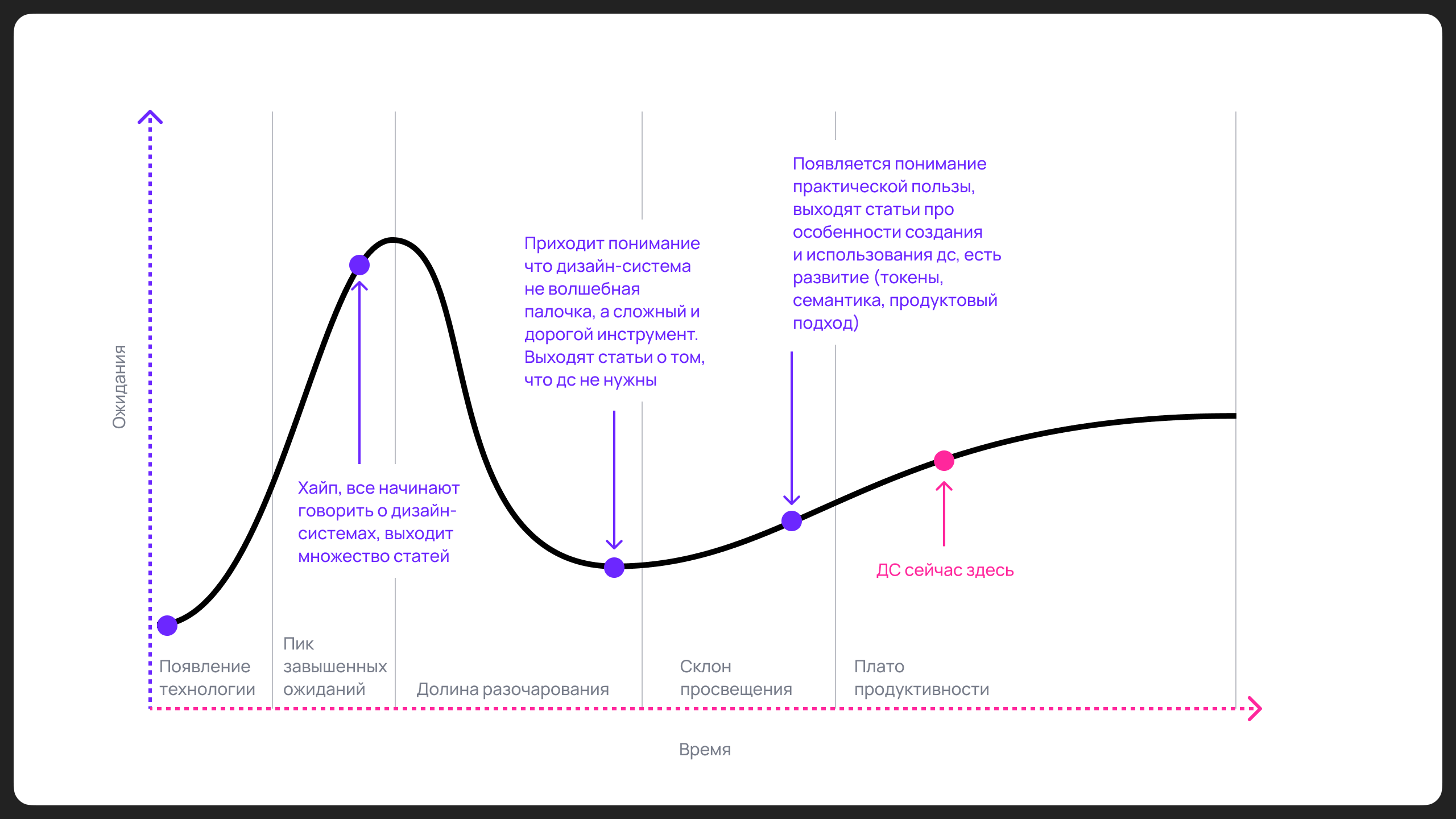
Как технология, дс прошли свой пик хайпа пару лет назад и долину разочарования, и выходят на плато размеренного развития.

Так что очень скоро можно ожидать, что дизайн-системы превратятся из дорогой игрушки для корпораций во вполне ежедневный продвинутый молоток для дизайнеров и разработчиков.
Дизайн-система — это цифровой товар, инструмент, и он должен удовлетворять потребностям конечных пользователей — end-users, т.е. разработчикам и дизайнерам. А также бизнесу: закрывать их kpi, помогать заработать или экономить. Иначе бизнес не будет платить за дизайн-системы.
Мораль всей басни: дизайн-системы неизбежно начинают жить в продуктовой парадигме. И если вы трудитесь над созданием дизайн-системы, берите на вооружение закон Эшби.

Подписывайтесь на наше медиа в тг «Про дизайн-системы», там мы пишем о дизайне, фронтенде, и управлении продуктом.

