
Дизайн-системы и UI-киты сейчас воспринимаются как равнозначные или тождественные. Но это не так! Более того, смешивать их будет чистым дилетантством. Что недопустимо для современных ui-ux дизайнеров и фронтендеров. В этой заметке я объясню почему.
Я Денис Пушкарь, оунер дизайн-системы Ростелекома. И я очень признателен своей талантливой команде за то, что они идут за мной, не смотря на все трудности. А их было не мало — мы с нуля сделали внутренний продукт для корпорации. Данная статья — выжимка нашего командного опыта и пройденного пути.


Хайп прошёл
Да, дизайн-система это продукт, и не важно, корпоративная она или рыночная. Эти (всегда дорогостоящие) проекты могут развиваться только в продуктовой парадигме, иначе погибнут в зародыше. О жизненном цикле систем расскажу в отдельной статье.
Строго говоря, дизайн-система это любая визуальная и (не или) информационная система, состоящая из массива подобных друг другу элементов, объединённых общим логическим центром. Система моноцентрична.


Навигация в зданиях, аэропортах, вокзалах. Городская навигация. Книжная и журнальная вёрстки. Дорожная разметка, знаки, светофоры и ПДД. Всё это можно назвать дизайн-системами, т.к они визуальные и про информацию.
Звучит странно, потому что термин «дизайн-система» за ними просто не закрепился. Но, благодаря хайпу несколько лет назад, закрепился за UI-системами для создания интерфейсов.
Как любая новая технология, дизайн-системы прошли свой бурный скачок, и выходят на плато развития.

Именно поэтому можно утверждать, что термин «дизайн-система» по состоянию на 2022 обзавёлся конкретным значением. Ну или определенные системы монополизировали право на этот термин.
Система
А теперь ближе к делу, что это за системы?
Всё просто — это система направленная на повышение перфоманса (эффективности) команды разработки цифровых продуктов.
Перфоманс команды — это производительность команды (скорость с которой задача реализуется с момента возникновения идеи до продакшна, или time to market) + качество, включающее продуктовую ценность.

На 2022 дизайн-системы повышают эффективность команды в срезе дизайн+код, соотв. повышение эффективности фронтендера и ui-ux дизайнера.
Если у всех участников руки из правильного места, и сама дизайн-система качественная, то косвенно она положительно сказывается и на других шагах продуктового цикла. И это правильно. Всякая дизайн-система — очень дорогое удовольствие. Если пользоваться ей не в полную меру, то она просто теряет всякий смысл.
Во-первых, дизайн-система — это более жирный и технологически продвинутый продукт, чем UI-kit

UI-кит как правило лишен какого-то смыслового кусочка, который присущ дизайн-системе, но он вполне может существовать как отдельный проект.
Это может быть локальный ui-kit на реакте или вью, но его придётся развивать и поддерживать в одиночку. Тем временем другие разработчики не смогут переиспользоваться код в своих проектах. Все это в конечном счёте приведет к тому, что это будет инструмент заточенный под один-два проекта без задела на универсальность и высокий уровень надежности.
Это может быть UI-kit как библиотека в фигме, которые так любят плодить дизайнеры. В дизайн-студии «Ростелеком ИТ» на 55 дизайнеров мы используем больше 150 ui-китов. Но дизайн-система у нас одна.

При этом в самой дизайн-системе есть UI-киты, но они подчиняются принципу дизайн=код.
Любая дизайн-система это ui-кит, но не каждый ui-кит это дизайн-система.
В статьях про дизайн-системы мусолят в основном одни и те же мысли про то, что ДС призваны соблюсти консистентность пользовательского опыта. Всё это давно не совсем так. Если вы откроете интерфейсы крупных компаний, то легко можете заметить как же они сильно отличаются. Визуальная консистентность сохраняется в основном благодаря исходникам из брендбука: цветовой схеме, шрифтам и логотипу.

Если продакту нужен красивый промо-сайт для акции, а дизайнеру и разрабу приходится кастомить и детачить, то это хреновая дизайн-система. Инструмент не приспособился под задачи!
Гибкость и кастомизация, при сохранении перфоманса — вот главный вызов на сегодня для дизайн-систем.

Деньги
На самом деле дизайн-системы про деньги, которые экономятся за счёт того самого перфоманса команды.
Разработка вообще дорогая, и команда, которая при прочих равных (норм продакт, норм рп, норм бизнес) использует дизайн-систему — тупо выгоднее, т.к быстрее выпускает релизы. Чем такая же команда, но работающая «по-старинке».
Да, на первый взгляд разница может быть не заметна, дьявол как всегда кроется в мелочах, но посчитать экономику можно.
Мы в «Ростелеком ИТ» экономим время аджайл-команд на ~60 млн. ₽ в год в денежном эквиваленте. При стоимости команды дизайн-системы в 17 млн. в год. Продукт окупился уже не раз.
Так что UI-kit это приспособа для дизайнера и куча костылей для разраба. Вклад ui-китов в общий продуктовый цикл мизерный.

Что дальше
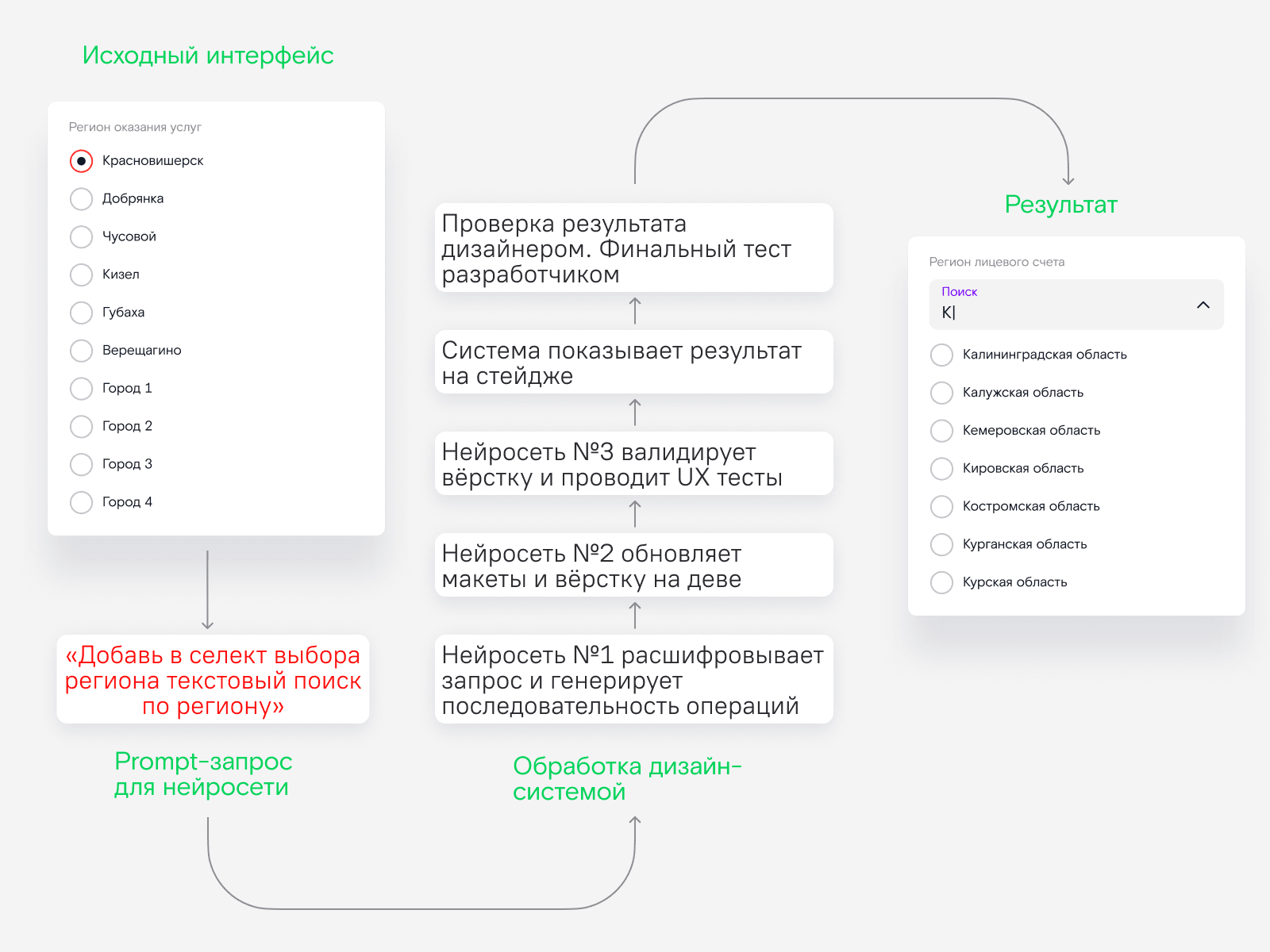
Развитие дизайн-систем как инструмента и дальше будет идти именно в этом русле —фокус на перфоманс. Идеальный сценарий: она за команду будет рисовать и верстать весь интерфейс. Даёшь многоуровневые нейросетки:
Первая распознаёт текстовый запрос дизайнера;
Вторая преобразует его в строгие вайрфреймы;
Третья собирает по ним вёрстку из npm-пакета с компонентами;
Четвёртая согласует вёрстку с фронтенд-логикой.

Можно подумать что такой продукт оставит дизайнеров и фронтендеров без работы. Но я так не считаю, просто нам пора перейти из статуса ремесленников, которые зарабатывают на хлеб руками, в статус создателей.
Исследования, эмпатия к пользователям, и как следствие замысел продукта — вот чем мы должны заниматься. Вся эта мышиная возня с css стилями, метанием кнопочек по фигме — дрянь.
Фронтендер должен разрабатывать фронтенд-логику, а дизайнер проектировать пользовательский опыт. Всё остальное пускай делает машина.

Кратко
Дизайн-системы прошли экстремум и выходят на плато развития;
Цель ДС — перфоманс команд разработки и экономический эффект;
Дизайн-система технологически более развитый и полноценный продукт, нежели ui-киты;
Развитие систем пойдёт в сторону уменьшения ручной рутины с дизайнеров и фронтедеров.
Наш канал в тг.
Комментарии (13)

Mihij
31.08.2022 16:24Вы упомянули про нейронные сетки в ДС. Поясните, это уже реальность, относительно вашей команды или только предположение как это будет дальше? И если уже используете нейросети, можно подробнее в каких процессах. Можно в комментарии, можно в отдельной грядущей статье.

DenPushkar Автор
31.08.2022 17:12+3Это предположение) но внутри команды мы начинаем первые пробы — ничего не понятно, но очень интересно

XeL077
31.08.2022 21:57Что такое "Инструмент для цифровой трансформации"?
"150 ui-китов" зачем так много? Или что вы называете ui-кит, борд в фигме?
DenPushkar Автор
01.09.2022 11:19Дизайнеры создают их для своих нужд, для проектов и макетов. Это библиотеки с компонентами в фигме

1moredesigner
01.09.2022 15:39+1«Если... ...дизайнеру и разрабу приходится кастомить и детачить, то это хреновая дизайн-система»
«150 отдельных китов»
DenPushkar Автор
01.09.2022 18:40Кастомить и детачить — это когда берется дизайн-система и кастомится и детачится, потому что невозможно было её использовать для конкретной задачи, т.к. в дизайн-системе не хватило функционала или гибкости.
150 отдельных китов — это именно ui-киты, для уникальных продуктовых задачи и интерфейсов, которые в дизайн-систему добавлять нецелесообразно, ввиду редкости использования.
Например в продукте есть плеер для проигрывания видео. В дизайн-систему добавлять его странно — компонент специфичный и редко используемый. Чтобы упростить себе работу, дизайнеры делают ui-кит в фигме, в который добавляют состояния этого плеера как компонент, и используют его в сценариях и макетах.
Какие-то библиотеки переиспользуются дизайнерами на других проектах, какие-то остаются локальные, какие-то даже дополняются.У нас много и дизайнеров и проектов, отсюда и 150 библиотек, а у фронтендеров и того больше, мы даже не считаем

DenPushkar Автор
01.09.2022 11:30+2Цифровая трансформация — это процесс переноса бизнес-процессов компании из оффлайна в онлайн. Дизайн-система это отличный инструмент для этой задачи, т.к. позволяет систематизировать дизайн, фронтенд, и продакшн новых продуктов.
Пример: колл-центры с живыми операторами на телефоне заменяют на чат-боты и чаты. У нас скоро выйдет статья об этом
StanKondrat
01.09.2022 16:26Вам лично не унизительно работать на гос монополию и говорить что чат боты лучше живых операторов?

DenPushkar Автор
01.09.2022 18:42+2Чат-боты это реальность для современного бизнеса, от мелкого до крупного. Не вижу здесь ничего унизительного. Просто технология где-то заменяет человека. Такое в истории человечества было, есть, и будет


StanKondrat
Ссылка на репозиторий и лицензия?
design.rt.ru/static/js/9.819276ca.chunk.js.LICENSE.txt
DenPushkar Автор
Ссылкой на репу пока не можем поделиться. Одна версия реакта для дс, вторая скорее всего для сайта
StanKondrat
Корпорации выкладывают в общий доступ для того что бы увеличивать силу своего бренда в том числе.
Тогда какой смысл вы выкладываете в паблик превью компонентов, если ими нельзя использовать, карго-культ?
DenPushkar Автор
Сейчас наша Дизайн-система предназначена для использования в проектах Ростелекома, поэтому выкладывать исходники мы смысла не видим. Сейчас мы работаем над публичной бесплатной версией, но и для неё выкладывать исходники мы не будем.