Всем привет :)
Я Никита, уже больше 4 лет занимаюсь фронтендом, погружаюсь в инфраструктуру и кайфую от IT мира и комьюнити около веба, частенько читаю Хабр и решил попробовать написать сам.
Решил сделать цикл статей и рассказать про опыт добавления динамических элементов на страницу с помощью drag and drop и получения данных с bff. Предварительно разбив на три части.
Описание решения, технологий и мотивация
Техническая часть с кодом про структуру компонентов и Drag and Drop решение
Техническая часть с кодом про BFF( backend for frontend ) решение
Эта статья нацелена рассказать о решение бизнес проблем, кода будем минимум, больше хочется рассказать о самой идеи, проблемах и способе решения больших статических элементах на web-странице. Примеры кода будут во 2 и 3 главах.

Предыстория
Работая в финтех секторе, в одном известном банке я оказался на проекте, команда которого поддерживала платформу, отвечающую за мониторинг некоторых действующих пластиковых карт.
Пользователями платформы были сотрудники технической поддержки банка.
С технической точки зрения:
Старенький монолит на Java с поддержкой и разработкой новых фич (ui and backend) только командой бекенда в 2023 очень больно и дорого для бизнеса.
Сама платформа была написана очень давно без возможности масштабироваться под новые требования бизнеса в сервисах и без быстрого UI/UX. А одни из новых требований были такие:
мониторинг уже действующих карт
мониторинг выпуска новых и доставка их клиентам
создание заявок инцидентов по доставке
работа с картами, зонами доставки
Пользователями платформы станут сотрудники техподдержки банка, а также курьеры и сотрудники складцких помещений
Под такие требования (особенно под последнее) очень красиво ложиться BFF решение, а так же идея динамического дашборда - ниже аргументирую. Правда про BFF уже много написано до меня, в этом цикле статей больше акцент уделяется решению динамического управления элементами, нежели решения решению с серверной прослойкой, но в третьей части я расскажу и про мою реализацию BFF.
Следовательно было принято решение на переписывание под текущие и будущие задачи всего этого дела на новых технологиях и попутно затащить туда новенького UI на React и прокси на Express.
Боль работника техподдержки платформы
В текущей реализации UI много разных страниц, на каждой странице много элементов, графиков, таблиц. нужно помнить где что находится для конкретной задачи, пользователю приходится при ежедневных рутинных задачах все время бегать по разным частям большого приложения и работать с разными элементами, в начале недели сотруднику надо работать с одним скоупом задач, а в конце с другими, с определенными элементами работать часто, с другими нет в зависимости от дня недели или определенного кейса.
При онбординге нового сотрудника можно представить как у него лезут глаза на лоб, после «посвящения» в процессы.
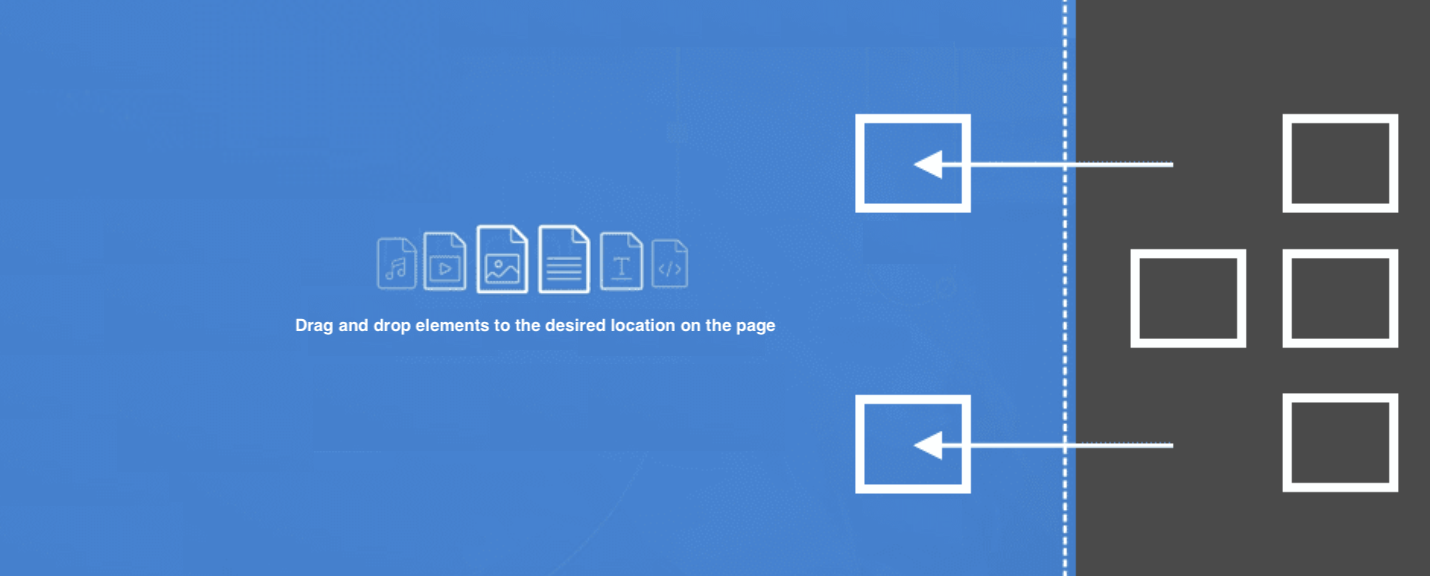
Идея - динамическое расположение элементов на страницы: Drag and Drop and template
У нас есть список сущностей, изолированных друг от друга, которые агрегируются в BFF для конкретного клиента.
Пользователь десктопного приложения:
может с помощью перетаскивания элементов (кнопок, таблиц, графиков) собрать себе рабочий экран и работать с ним
пользователь может гибко изменять размеры элементам, а рядом стоящие будут подстраиваться под target эл-т, в зависимости от приоритизации
пользователь может сохранять шаблон своего дашборда, работать с шаблонами как с вкладками
пользователь может шарить готовые шаблоны дашбордов между сотрудниками - удобно при онбординге нового сотрудника создать ему доску с определенными элементами, не пугая огромной системой или например для демо накидать нужный функционал в шаблон и показывать только его
Пользователь планшета/десктопа на складе мечендайзер:
может использовать весь выше описанный функционал
так же может управлять отображением у своих курьеров,
добавлять заметки, полигоны и метки на карты и т.д.
так как в определенных зонах/локациях могут быть свои требования для удобства работы
Пользователь мобильной версии просто использует статическое отображение элементов.
Для реализации использовалась внутренняя библиотека банка для работы drag and drop, была форкнута и допилена под нужный функционал ( приглашаю во 2 статью из цикла, там опишу мотивы и проблемы )

Здесь будет ссылочка на 2 статью: (To be continued…).
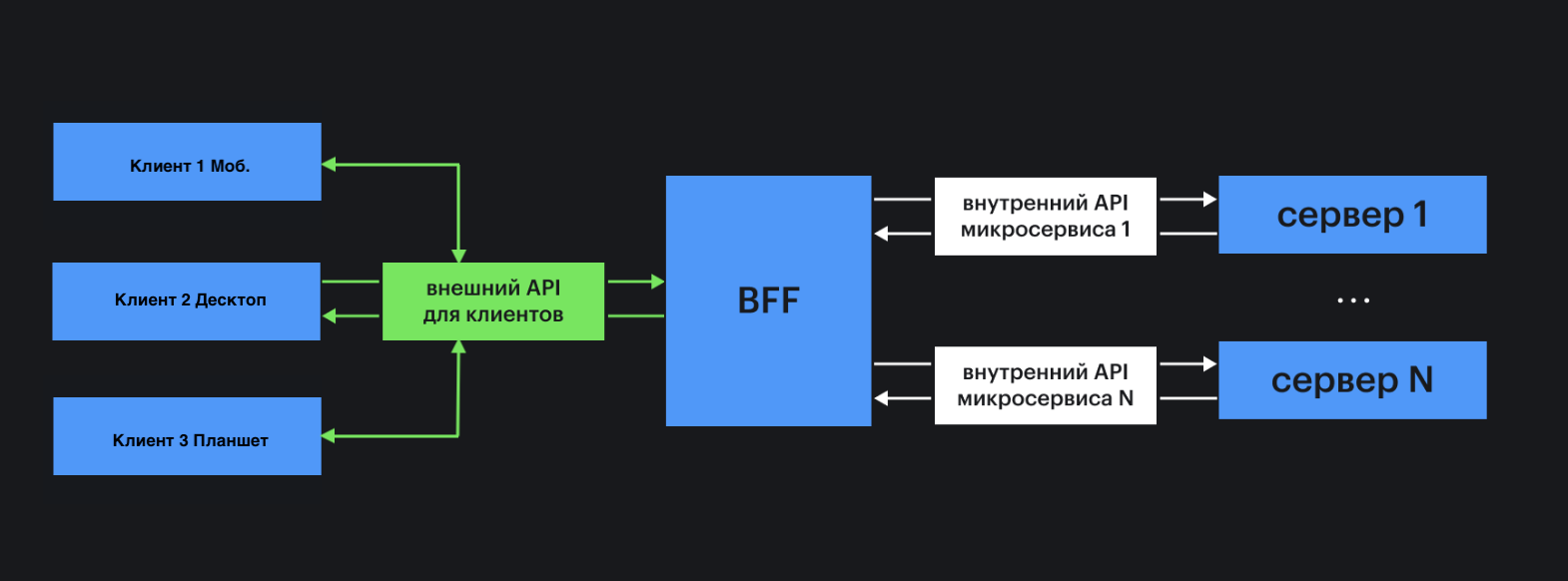
BFF
Как вы поняли, клиентами могут быть разные версии мобилки/планшет/десктоп. Под каждый клиент закладывается свой функционал, который ему доступен в зависимости от типа устройства, поверх ролевой модели пользователей.
Реализация: самописное решение на Nodejs Express
Сюда прикреплю ссылочку на 3 часть цикла статей о BFF: (To be continued…).
Там я подробно расскажу о технических решениях и сложностях с которыми столкнулся, переходе с полного реста на WebSockets и шаринга общих ts типов между клиентом и express сервисом, настройкой nginx, сборкой контейнера для разных окружений и пайплайн:)

End of this chapter
Это моя первая статья, в которой хотелось поделиться наработанным опытом и определенными кейсами, если у вас на проекте есть похожие проблемы с большими статическими элементами на странице, с которыми трудно работать и при аналитике нового функционала или проекта вы видите подобную проблему в будущем, возможно можно посмотреть в сторону динамического отображения элементов и их манипулирование самим пользователем.


LeshaRB
Старенький монолит на Java с поддержкой и разработкой новых фич (ui and backend) только командой бекенда в 2023 очень больно и дорого для бизнеса.
Как помог D&D тут, я не совсем понял.
Во-вторых так как это сугубо для внутренних нужд, я бы и фронт писал на Vaadin например. Это позволило бы одной команде работать
nikitapaparimskiy Автор
Отвечу по пунктам)
1) Как помог D&D тут, я не совсем понял. - в пункте "Боль работника техподдержки..." я описал какая была одна из проблем,
а в пункте "Идея - динамическое расположение элементов..." я рассказал как мы попытались решить эти проблемы с помощью D&D
2) для внутренних нужд вы лично можете выбрать любые технологии:)
В корпорациях есть общий стек, которого стараются придерживаться.
Проект хоть и внутренний, но требований к UI много, по этому нужны фронты.
Для небольшой админки, конечно удобнее было бы одной команде работать, вы правильно заметили.