Всем привет! Меня зовут Кирилл, я фронтенд-разработчик. В этой статье я расскажу о том, как мы с однокурсниками из разных уголков страны делали игру в рамках обучения на курсе «Мидл фронтенд-разработчик».
Во фронтенде я около двух лет. До этого в основном писал бэкенд на .net — мне было скучно, но подозреваю, дело не в бэкенде, а в конкретном проекте. Во многом поэтому я решил попробовать себя во фронтенде — и ни разу не пожалел.
Когда работаешь в продуктовой команде, так или иначе всё крутится вокруг одного воркфлоу/стека — ты привыкаешь к этому. В какой-то момент у меня появилось желание пойти учиться, чтобы освежить свои знания и погрузиться во что-то новое. Я стал мониторить различные курсы, разбил их по критериям «программа/длительность/стоимость» и остановился на курсе «Мидл фронтенд-разработчик» от Яндекс Практикума. Мне понравилась программа, потому что в ней планировались два отдельных проекта, много новых технологий, новый для меня язык — React, погружение в системные вещи, а также полный цикл разработки проектов от инициализации до деплоя. А второй модуль программы подразумевал командную работу и написание игры. Мне кажется, каждый программист мечтает попробовать написать игрушку.
Начинаем работать над игрой
Благодаря случайному распределению наша команда получилась разношерстная. Я — с опытом на Angular, Максим — единственный из нас имеющий коммерческий опыт на React, Антон, который работает с Vue, и Алексей без коммерческого опыта в разработке. После знакомства с командой необходимо было решить организационные вопросы и распределить задачи.
Огромный плюс обучения в Практикуме в том, что ты можешь примерять на себя различные роли и экспериментировать. Даже если что-то пойдёт не так, ничего критичного не произойдет. На работе, к сожалению, так нельзя, ошибки часто бывают очень дорогостоящими. Недолго думая я вызвался быть лидом в команде — хотелось попробовать себя в руководящей позиции.
Распределяем нагрузку в команде
Еще один важный нюанс в начале пути — это синхронизация в работе. Все живут в разных часовых поясах, у всех есть семьи, основная работа, личная жизнь, поэтому нужно было определиться со временем для созвонов. Также необходимо было оперативно понять темп каждого участника и всей команды в целом. В течение двух спринтов мы нашли свою оптимальную «формулу». Спринты длились по две недели, в начале спринта мы созванивались и распределяли задачи, ещё пару раз в спринт созванивались, чтобы обсудить успехи, вопросы, проблемы по задачам. Кроме того, мы обсуждали общие вопросы в чате и фиксировали статусы.
Сначала нужно было распределить задачи, чтобы не случалось провисаний. Необходимо было минимизировать простои каждого члена команды. Всё как в реальных проектах. Конечно, случались и проколы, но мы оперативно выравнивались. Приложение росло и делилось на отдельные модули, за каждый из которых был ответственен конкретный член команды. Постепенно у всех сложилось видение проекта.
Новые задачи почти всегда логически продолжали предыдущие, поэтому мы могли заранее распределить их внутри команды. Конечно, при таком подходе часть информации и технологий, которые ты изучаешь на курсе, проходят мимо: если ты занимаешься «прикручиванием» Redux, то тебе некогда пощупать Docker. Опять же, время бежит и тебе уже нужно сдать на ревью свои задачи. Но я не жалею, что не успел изучить всё, — думаю, это справедливая цена за большой объём материала и технологий.
Придумываем игру вместе
Теперь о самом важном — о проекте. Первое, что нужно было сделать после знакомства и распределения ролей, — придумать концепт игры. Что это за игра, какой у неё жанр и стилистика, что за историю она рассказывает? На эти вопросы нам нужно было ответить довольно быстро. Перед нами стояла нетривиальная задача: хотелось придумать что-то интересное, но в то же время не переборщить, поскольку время и силы были ограничены. Изначально я хотел сделать что-то сложное и эффектное, например, в стиле Alien Shooter, но после обсуждения с командой мы решили уделить больше внимания деталям игры, не делая её слишком сложной. Таким образом, благодаря ребятам нам удалось соблюсти баланс.

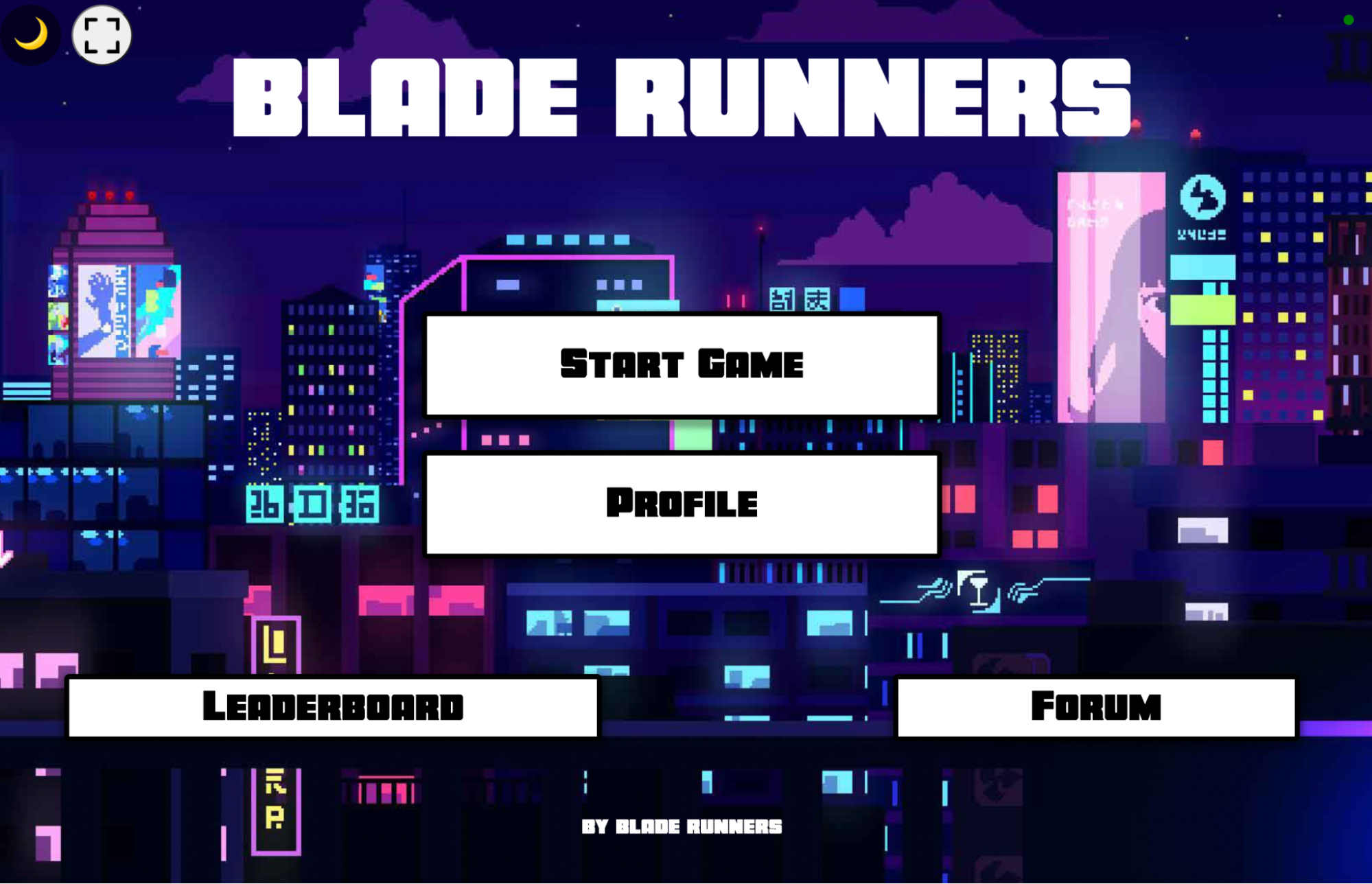
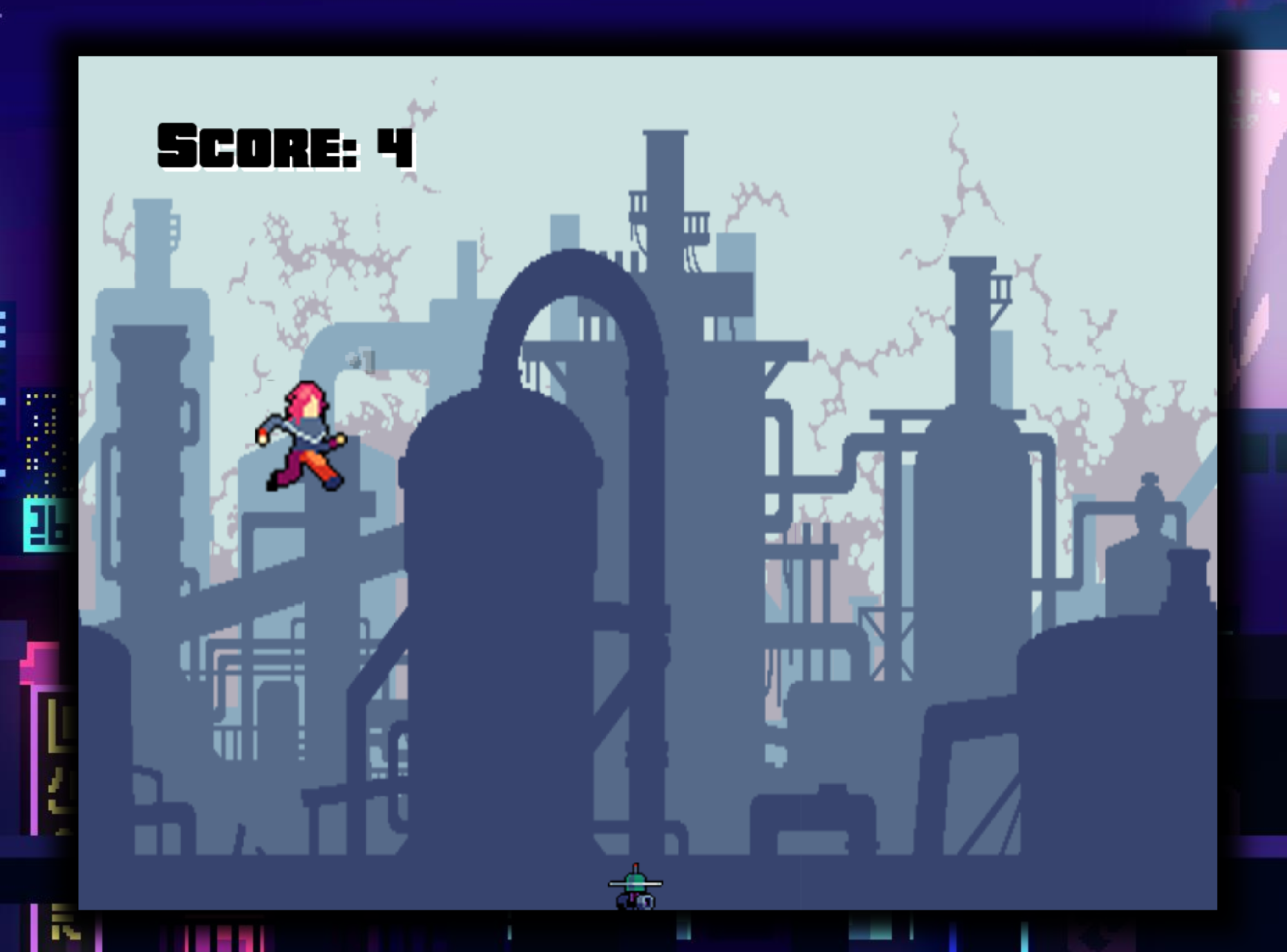
Основные метания были между клоном BattleCity и динозавром из Google Chrome. После голосования выбор пал на динозавра, но со своим блэкджеком и спрайтами. Сказано — сделано. Набросали дизайн, решили, что киберпанк и пиксель-арт — это то, что нам нужно. Захватывающий сюжет о том, что невесту главного героя похитили и единственный шанс её вернуть — это догнать злодеев. Как говорится, «Run, Forrest, run!». Оффтоп: в данной реализации наш герой так и не спасает свою возлюбленную :)


Решаем сложности в процессе
Конечно, в начале проекта всё идет легко. Команда горит, задачи решаются, баги правятся на ходу, рефакторинг и тесты присутствуют. Но спустя какое-то время приходится возвращаться в реальный мир, где у всех есть семья, работа, желание позаниматься своими делами на выходных, а не разбираться, почему не заводится Server Side Rendering. Поэтому энтузиазм = темп падает, кто-то отсеивается. Но, несмотря на различные ситуации, которые возникали в процессе, и нервотрепку, нам удавалось сохранять боевой настрой в команде до самого конца.
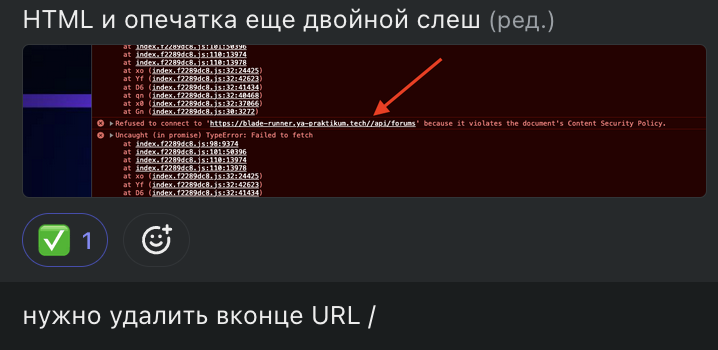
Были моменты, когда все вставали в ступор: ничего не работает, промежуточная защита уже на горизонте, а задачи на спринт не убывают. Тут, как говорится, с миру по нитке. На помощь приходят куратор, ментор, другие команды в чате — и вот что-то начинает собираться и в итоге работает. Думаю, все разработчики знают это приятное чувство, когда твои усилия приводят к нужному результату.



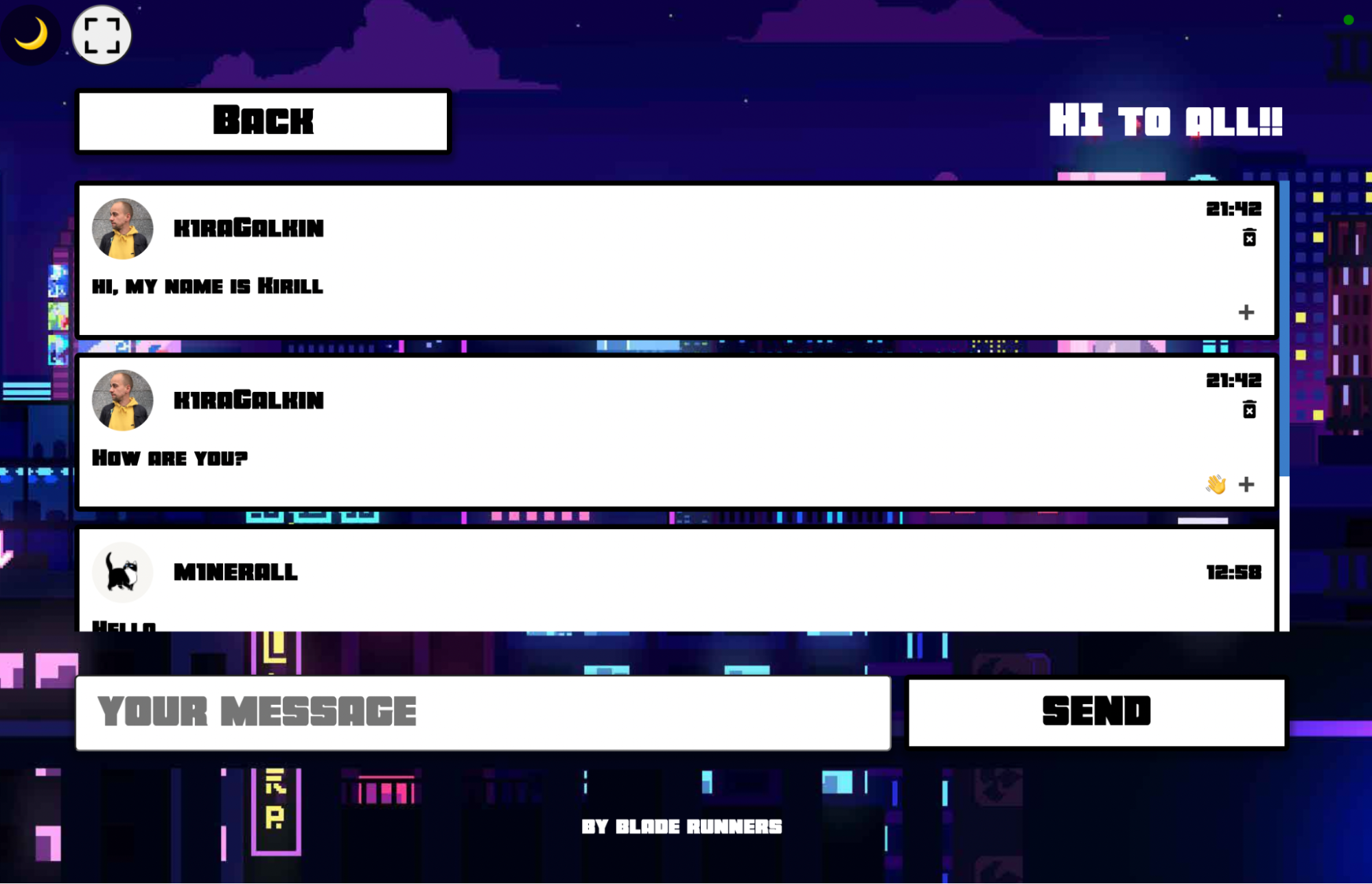
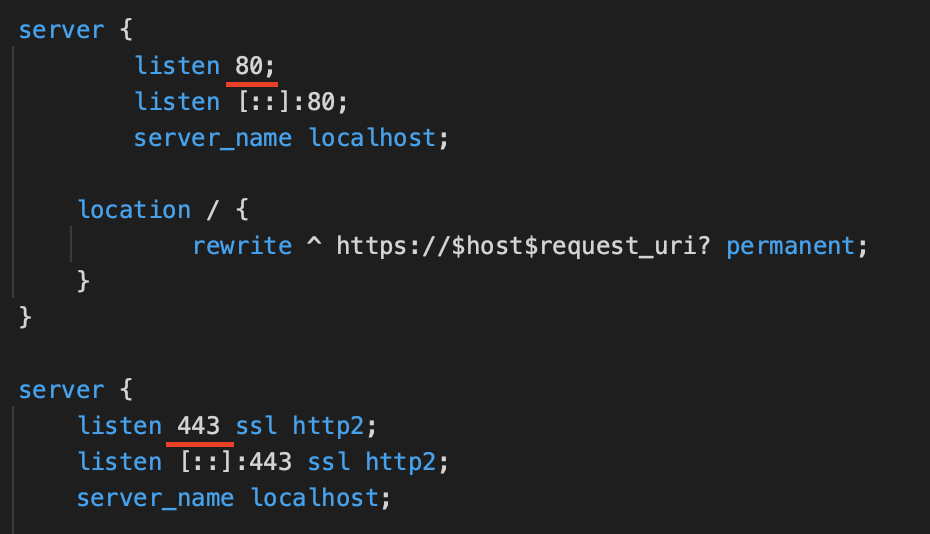
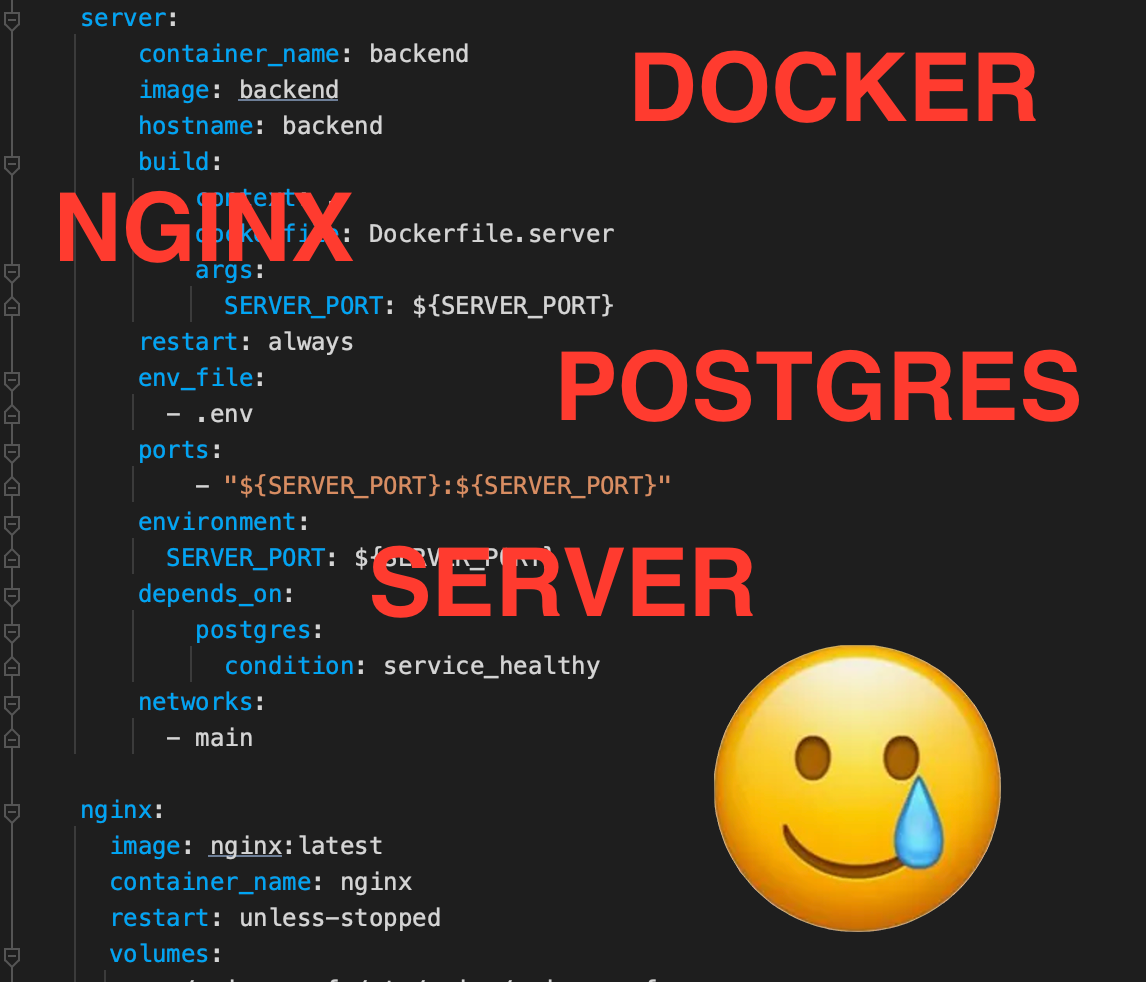
Я люблю писать код, и, когда я работал над движком, мне было не жаль потратить больше времени: я добавлял различные фишки в игре, работал над визуальной составляющей и физикой в целом. В этой области я чувствую себя уверенно. Но когда мы приблизились к SSR, деплою, Nginx и Docker, то тут всё для меня было в новинку. Я, конечно, сталкивался с этим раньше, но никогда не поднимал всё это с нуля. Соответственно, количество затрачиваемых сил и времени стало увеличиваться.

До сих пор помню это крутое ощущение, когда ты завернул всё в Docker, настроил прокси через Nginx, задеплоил на реальный сервер — и всё это открывается по реальному адресу в интернете! Уверен, ребята из команды со мной согласны. Конечно, матёрые синьоры сейчас скажут, что они делают это каждый день в перерывах на обед, но мы пока ещё лишь в начале нашего пути.


Долгожданный релиз и защита проектов
Финальное демо: напряжение нарастает, добиваются последние задачи, распределяются приоритетные баги. Всё как в реальной жизни — вот бы ещё платили деньги за это! И наступает момент релиза и оценки.
Мне самому было очень интересно, что получилось у ребят из других команд. Все работали на одинаковых условиях, у всех были одни и те же сроки на реализацию. Мы живые люди — соревновательный дух нам не чужд.
Я был в восторге от каждого проекта. Понравилось, что все они были очень разные. Была и настольная карточная игра, и головоломка 2048, и всеми любимые танчики, тетрис. В каждом проекте чувствовались приложенные усилия и старания участников команд. Помимо радости от окончания курса и возможности наконец-то немного выдохнуть, мы с командой получили приз зрительских симпатий! Спасибо участникам других команд за то, что оценили нашу работу, и команде Яндекса за такой опыт. Это было незабываемо!

Напоследок хочется ещё раз поблагодарить мою команду, вместе мы дотащили весь проект, и сделали это достойно, по крайней мере, у нас получился проект, который при желании можно дальше развивать. Конечно, оглядываясь назад, я вижу, что можно было бы сделать иначе, лучше, изящнее, и ещё несколько подобных эпитетов, но ведь именно для этого мы и учимся:)


AlexLevor
Хорошая статья, приятно было читать, почувствовал дух энтузиазма и заряд мотивации!) Поздравляю с завершением курса)
kGalkin Автор
Спасибо! На энтузиазме и ползли:DDD