Если вы ищете более эффективный способ выполнения и отладки сквозных тестов, обратите внимание на Playwright с функцией UI Mode. В этом гайде мы рассмотрим возможности режима UI Mode в Playwright и покажем, как использовать их при автоматизации тестирования. UI Mode доступен только при использовании Playwright с Node.js, но не с Python, Java или C#.
Что такое UI Mode?
UI Mode — это мощный GUI, предоставляющий полную информацию о работе тестов. С помощью UI Mode можно легко исследовать, запускать и отлаживать тесты, используя возможности «перемещения во времени». Удобный интерфейс позволяет просматривать подробные результаты тестирования, включая логи, снапшоты DOM и информацию о стек-трейсах.
Кроме того, UI Mode содержит watch mode, который позволяет отслеживать тесты и автоматически перезапускать их при каждом изменении кода.
UI Mode в Playwright обеспечивает комплексное и удобное тестирование, позволяющее быстро и легко выявлять и устранять проблемы в тестах.
Как использовать UI Mode?
Чтобы включить режим UI Mode, выполните команду:
npx playwright test --ui
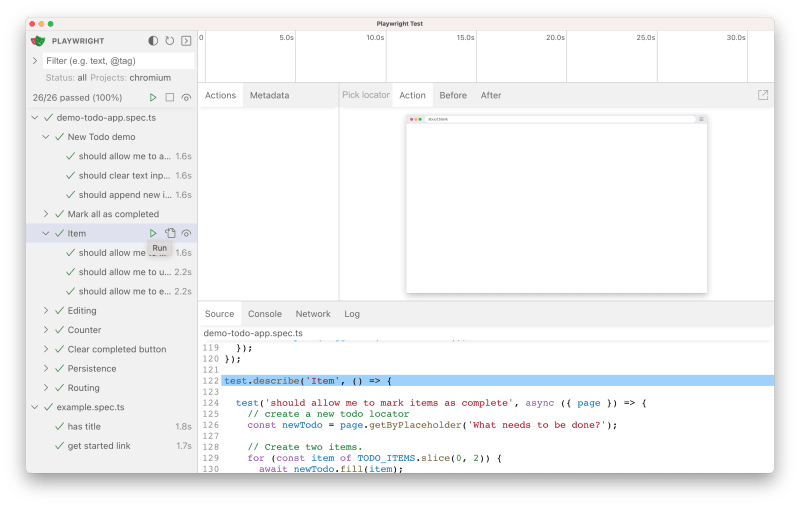
При запуске UI Mode появится список всех тестовых файлов. Есть несколько вариантов запуска теста: нажмите на значок треугольника в боковой панели, чтобы запустить все тесты, наведите курсор на имя тестового файла и нажмите на треугольник рядом с ним, чтобы запустить один тест, блок тестов или весь тестовый файл.

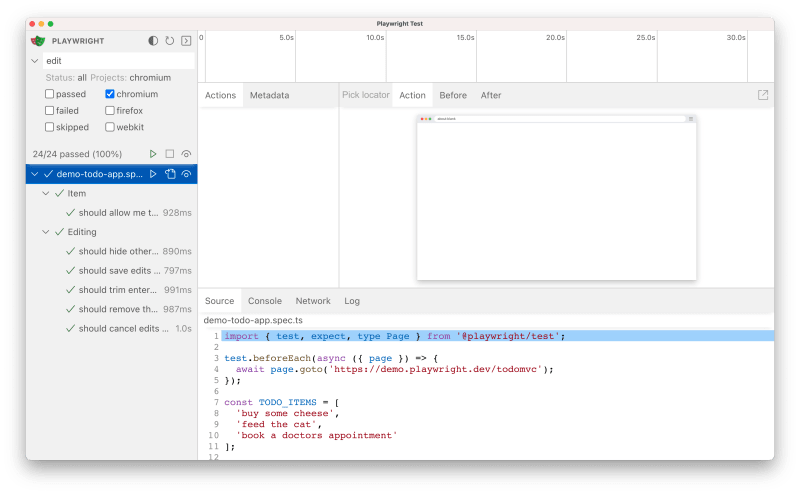
Фильтрация тестов в режиме UI Mode
Вы можете фильтровать тесты по тексту или @tag, по пройденным (passed), неудачным (failed) или пропущенным (skipped) тестам, а также по проектам, как задано в файле playwright.config. Если вы используете зависимости, то перед запуском тестов, зависящих от них, обязательно сначала запустите тесты конфигурации. UI Mode не будет учитывать тесты конфигурации, поэтому их придется запускать сначала вручную.

Просмотр трейсов тестов
Трейсы содержат подробную информацию о каждом выполненном тесте. Доступ к результатам трассировки можно получить, щелкнув на любое из названий отдельных тестов. Изучив результаты трассировки, можно определить причину сбоев и ошибок, возникших в ходе выполнения теста, и предпринять необходимые действия для их устранения.

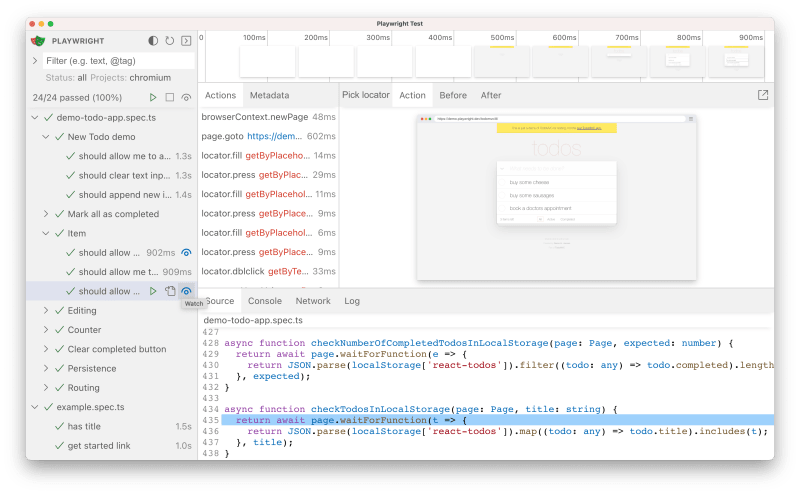
Действия и метаданные
На вкладке «Действия» (Actions) можно увидеть информацию о выполнении теста. Вы можете просмотреть конкретный локатор, используемый для каждого действия, и время, затраченное на его выполнение. При наведении курсора на каждое действие можно наблюдать изменения в снапшоте DOM. Кроме того, можно перемещаться назад и вперед во времени, а также изучить любое действие по клику. Вкладки «До» (Before) и «После» (After) позволяют визуально отслеживать изменения, произошедшие до и после каждого действия.
Рядом с вкладкой «Действия» находится вкладка «Метаданные» (Metadata). На ней можно получить дополнительную информацию о тесте: используемый браузер, размер viewport-а, продолжительность выполнения теста и т.д.

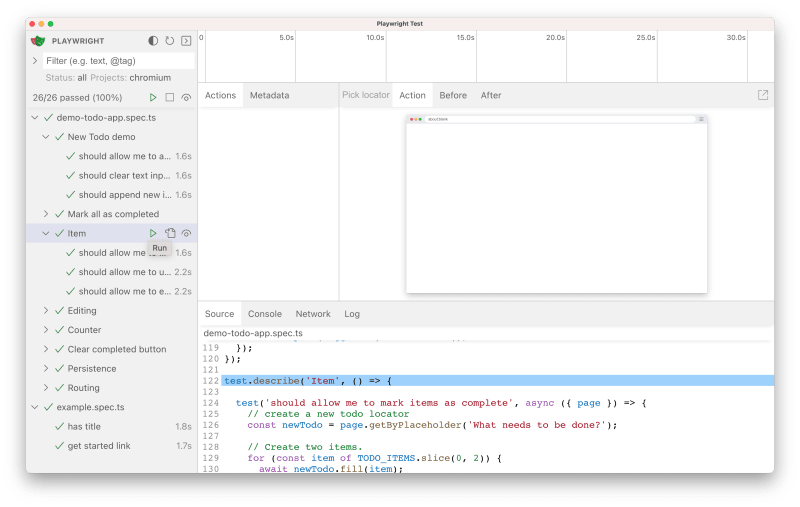
Исходный код, консоль, журнал и сеть
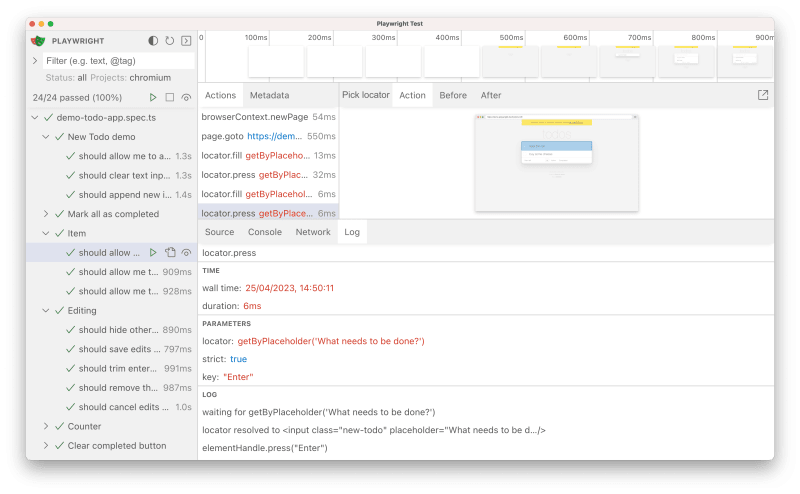
При наведении курсора на определенное действие теста (Action) в окне ниже подсвечивается соответствующий ему исходный код. Чтобы просмотреть весь исходный код теста, перейдите на вкладку «исходный код» (Source). Доступ к консольным и сетевым логам для каждого действия можно получить, перейдя на вкладки «консоль» (Console) и «сеть» (Network) соответственно.

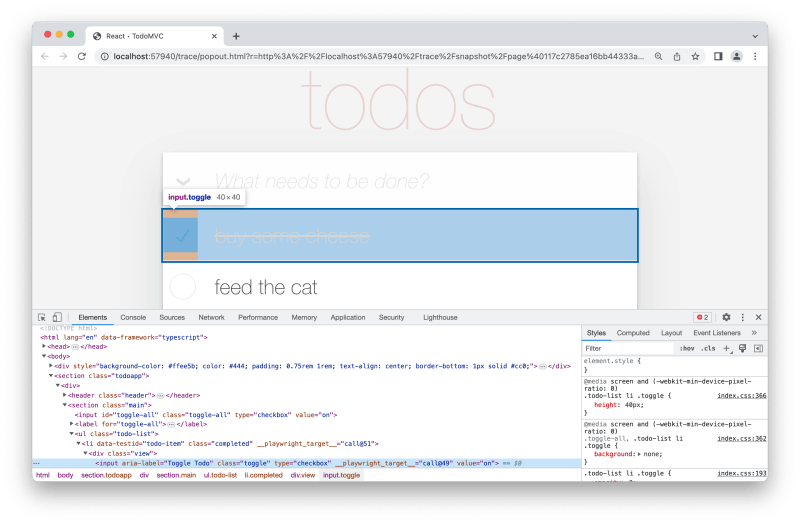
Выводим снапшот DOM на экран
Для расширения возможностей отладки можно вывести текущее состояние DOM на экран, щелкнув на соответствующую иконку. При этом снапшот откроется в отдельном окне, где можно просмотреть HTML, CSS и другие элементы с помощью DevTools. Затем можно вернуться в режим UI Mode и открыть снапшот другого действия, чтобы сравнить или провести отладку.

Timeline View
В верхней части трейсов можно увидеть временную шкалу каждого действия теста. Наведите указатель мыши назад и вперед, чтобы увидеть снапшот для каждого действия.

Pick Locator
Одной из наиболее важных частей автоматизированного тестирования является определение элементов на странице, с которыми необходимо взаимодействовать. Фича Pick Locator в режиме UI Mode значительно упрощает этот процесс, позволяя легко выбрать элемент и извлечь его локатор.
Чтобы воспользоваться Pick Locator, просто нажмите кнопку Pick Locator на панели инструментов UI Mode. Функция активизируется, и все элементы на странице будут подсвечиваться при наведении на них курсора мыши. После клика по элементу соответствующий локатор отобразится в поле Pick Locator. Кликните на copy и вставьте локатор в тест.

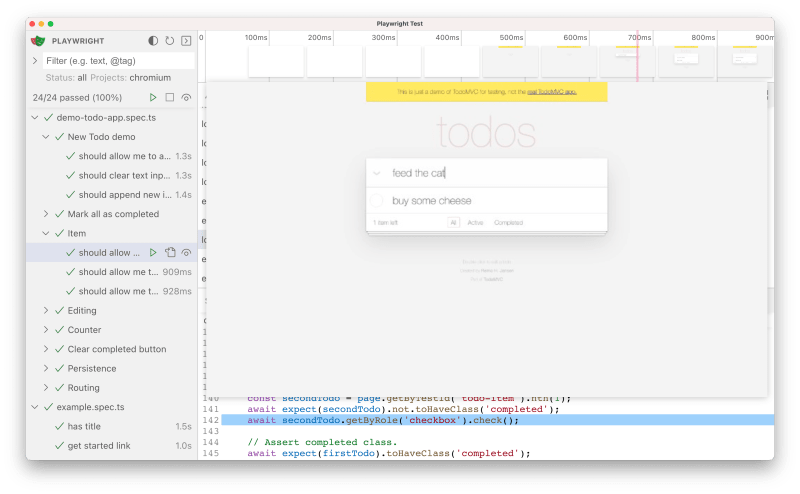
Режим Watch Mode
Watch Mode — еще одна полезная фича UI Mode в Playwright, которая позволяет автоматически перезапускать тесты при внесении изменений в код. Это может быть особенно полезно при работе с большим тест-сьютом, когда необходимо быстро проверить внесенные изменения, не прибегая каждый раз к ручному повторному запуску тестов.
Чтобы включить режим Watch Mode, просто кликните на значок глаза рядом с названием теста. Это активирует функцию, и тест начнет автоматически перезапускаться при внесении изменений в его код. Можно одновременно просматривать несколько тестов, кликнув на значок глаза рядом с каждым тестом, или просмотреть все тесты в тест-сьюте, кликнув на значок глаза в верхней части сайдбара.
Если вы пользуетесь VS Code, тестовый файл можно открыть в редакторе, кликнув на иконку файла рядом с иконкой глаза. Это откроет файл теста в VS Code и приведет вас непосредственно к строке кода, соответствующей шагу теста, который вы наблюдаете в данный момент.

Заключение
Режим UI Mode в Playwright предлагает мощный набор инструментов для изучения, выполнения и отладки автоматизированных тестов. Перемещение во времени, режим просмотра, фильтрация и трассировка позволяют быстро выявить и устранить проблемы в тестовом коде, а функция Pick Locator упрощает процесс выбора и взаимодействия с элементами на странице. Независимо от того, являетесь ли вы опытным специалистом в области автоматизированного тестирования или только начинаете заниматься автоматизацией, UI Mode в Playwright определенно заслуживает внимания.
Полезные ссылки:
В заключение приглашаем начинающих и опытных тестировщиков на открытые уроки, которые пройдут в ближайшее время в OTUS:
6 сентября: Научимся правильно составлять тестовую документацию и понимать, какой документ когда нужно использовать. Регистрация на странице курса "QA Automation Engineer".
6 сентября: Поговорим о профессии автоматизатора тестирования на JavaScript и ее перспективах, какие навыки нужны и какие требования предъявляют к кандидатам. Также рассмотрим актуальные инструменты. Регистрация на странице курса "JavaScript QA Engineer".
7 сентября: Изучим методы тестирования требований. Будем использовать 3 Амиго, User Story Mapping и User Story с критериями приемки. Для тестирования технических требований — Example Mapping и диаграммы. В итоге получите пошаговый рецепт внедрения практик тестирования требований в различные типы команды. Регистрация на странице курса "QA Lead".


gigimon
Крутая фича, жаль только Node.js