Треды — это комментарии под сообщениями. Они помогают сделать общение структурным: вместо потока идущих подряд сообщений можно создавать тематические ветки обсуждений. Но как пользователю сориентироваться, в каких тредах появились новые комментарии, а в каких нет? Сначала мы использовали иконку-каунтер, которая меняла цвет в зависимости от новых событий, но потом стало понятно, что ее нужно менять.
Привет! Меня зовут Олег Борискин, я продакт-менеджер в команде We.Teams. Мы разрабатываем корпоративный мессенджер внутри Webinar Group. В статье расскажу, как исследование на небольшой группе респондентов помогло переосмыслить отображение счетчика новых комментариев в треде.
Как работал счетчик сообщений в треде раньше
Когда мы начали разработку, то сразу заложили в мессенджер возможность оставлять комментарии под сообщениями. Иконка треда выглядела как счетчик с количеством всех комментариев.

За обновлениями помогал следить раздел «Обсуждения», который агрегировал все комментарии в хронологическом порядке. Такое решение позволяло не просматривать чаты в поисках обновлений, а обращаться к одной вкладке и отвечать оттуда.

We.Teams разрабатывается поэтапно: сначала мы сделали треды, а затем начали прорабатывать реакции. В этот момент поняли, что реакции конфликтуют с тредами: и там, и там была схожая форма компонентов. Нужно было отказаться от прошлой визуализации новых комментариев и придумать новую.

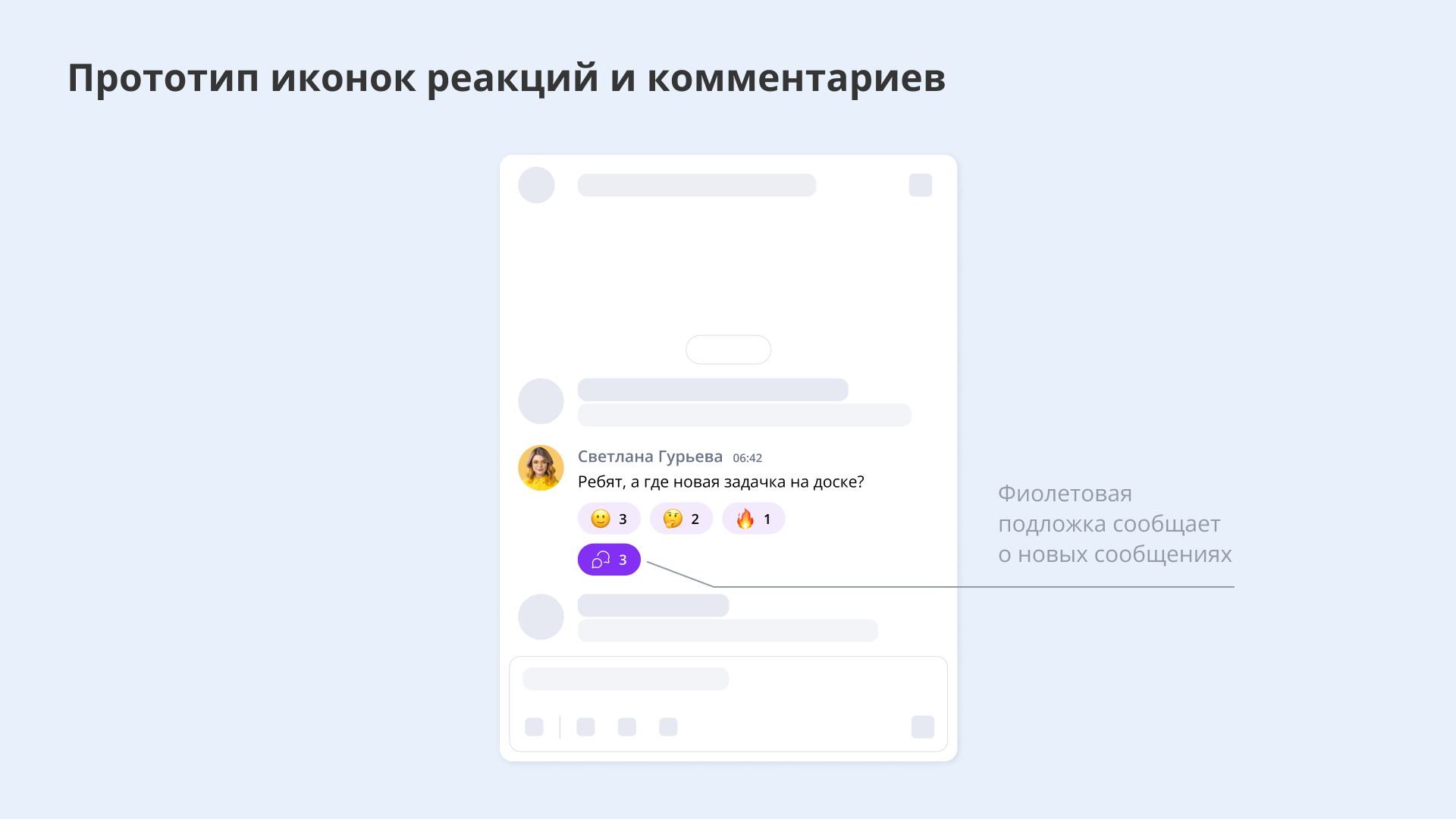
Из-за того что мы решили отказаться от таблетки, нам критически было важно донести до пользователя факт наличия нового комментария. Раньше таблетка подсвечивалась фиолетовым, но если ее убрать, то становилось непонятно, как подсвечивать: точкой, цветом, новой строкой с состоянием?
Это всё стало поводом для обсуждений, и мы накидали вариантов, которые нужно было протестировать. Когда решение не очевидно, а значимых аргументов в пользу единственного варианта ни у кого нет, то самый лучший выход — это провести исследование.

Создаем прототипы и зовем людей на тест
Мы решили устроить коридорный тест: собрать небольшую группу людей из компании и попросить их выбрать наиболее информативный макет. Метод простой, но эффективный для быстрой проверки гипотезы и выбора одного варианта из множества.
Мы пригласили респондентов из разных отделов компании: аккаунта, дизайнера, сейлза, разработчика и лида. Мы специально взяли разных специалистов — так модель поведения разработчика в мессенджере будет сильно отличаться от сейлза: последнего будут заметно чаще тегать. В итоге маленькая выборка позволяет диверсифицировать опыт по каждой группе. Да, для продактов и UX-исследований это, возможно, очевидный поинт, но мне кажется, лишний раз стоило его упомянуть :)
Задание для респондентов сформулировали так: посмотрите ленту и определите, где нужен ваш ответ. Ориентируясь только на интерфейс, людям нужно было понять, на каком сообщении сфокусироваться.

В конце исследования, кроме вопросов в стиле «всё ли было понятно?», мы ввели еще два: оценки эстетики и удобства. Подобные опросы помогают посмотреть на задачу шире и получить общий фидбэк.
В результате лидером по удобству и восприятию оказался вариант с общим количеством комментариев и счетчиком новых.

Исследование не только помогло понять, как лучше отображать каунтер, но и позволило взглянуть на проблему под другим углом.
Восприятие цвета сильно зависит не только от монитора, но и человека. На каких-то устройствах он был слишком тусклым, а люди по-разному воспринимали оттенок цвета. Поэтому ориентироваться только на цвет при уведомлении о новых сообщениях оказалось недостаточно.

Подсветка перегружает интерфейс. Фоновая цветная подложка помогала выделить каунтер, и многим респондентам показалась заметной, но на практике создавала визуальный шум. Если в ленте чата будет десяток таких сообщений, то они будут выглядеть громоздко.
Коридорное исследование помогло нам сразу понять, какая визуализация будет предпочтительней для пользователей. Естественно, когда мессенджер выйдет в публичный доступ, мы будем собирать обратную связь дальше и смотреть. Но зато на этом этапе нам уже удалось сделать пусть и небольшое, но важное изменение, которое улучшит пользовательский опыт от использования мессенджера.
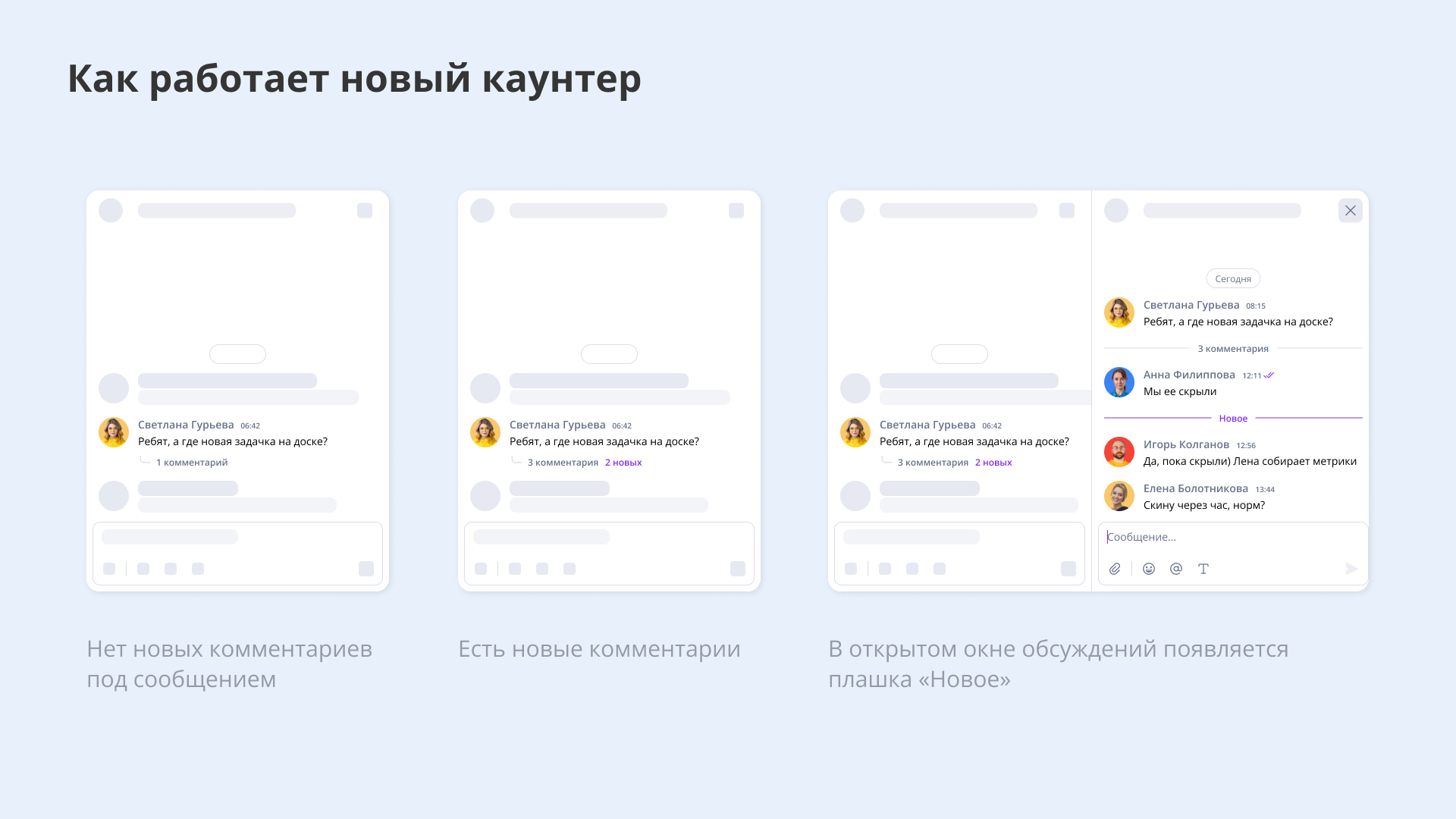
Как теперь работает новый каунтер
Мы оставили логику работы старого каунтера и добавили к нему новый статус — количество непрочитанных комментариев. Если комментариев нет, то показываем только общее число.
Мы дополнили отображение уголком, который позволяет визуально разделять треды и сообщения. Еще этот элемент показывает, что перед пользователем не просто текст, а иерархический элемент интерфейса, по которому можно кликнуть и открыть тред.

Как я уже рассказывал в посте про логику уведомлений, мы продолжаем следовать курсу показывать только то, что относится к пользователю. Мы подсвечиваем новые комментарии только тогда, когда произошло событие, чтобы не засорять ленту рядами фиолетовых каунтеров. Например, в чате есть сотня новых сообщений — подсвечиваться будут только те, где произошло важное для пользователя событие: его упомянули, написали под его тредом или он ранее сам написал в треде.
Кнопка отключения уведомления поможет отписаться от треда, если человек больше не хочет участвовать в обсуждении. Например, он сообщил, что придет на корпоратив и дальше его не интересует обсуждение деталей :)
Также мы изменил каунтер для раздела «Обсуждения»: теперь он показывает не общее количество комментариев, а число обсуждений, где произошли события. Так становится проще следить за обсуждениями: пользователь теперь видит число диалогов, а не сообщений. При переходе открывается список диалогов с обновленными каунтерами под сообщениями, что тоже вносит больше порядка в общение.

Напоследок
Если вы в команде не знаете, как и что реализовать, то вы проводите исследования и слушаете пользователей. Как было у нас: столкнулись с проблемой, родилась гипотеза, а тест помог не только выбрать нужный вариант, но и получит ответ, почему другие макеты были не очень удобными.
Поэтому важно ориентироваться не только на собственную экспертность, но и мнение пользователей. Даже такая небольшая вещь, как каунтер, может быть важным элементом интерфейса: представьте человека, который каждый день следит за десятком тредов, и плохая информативность начинает вызывать у него раздражение. Такие небольшие исследования помогают проработать задачу и получить фидбэк до того, как это попадет в прод.
Комментарии (4)

udinhtml
04.10.2023 11:19Ну и в итоге реализация на том же хабре и чище и понятней, как по мне: ???? 8 +3

Boriskinooo Автор
04.10.2023 11:19У нас был похожий вариант, но на исследовании убедились, что это плохо считывается пользователями, важен контекст


Ivnika
[зануда on] Вы определитесь, каунтеры или счетчики, немножко в глаза бросается [зануда off]
А в целом спасибо
Boriskinooo Автор
Привет!
Спасибо за комментарий, в команде мы говорим каунтер, но счетчик как будто более понятное слово для большинства, в следующий раз будем придерживаться одного названия