
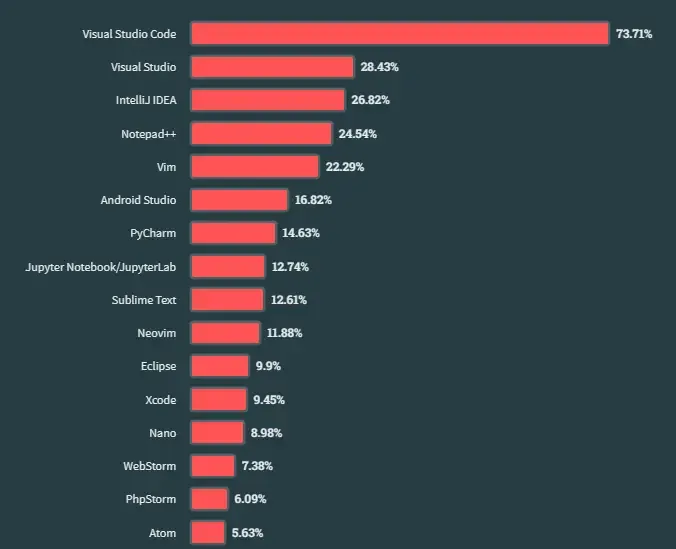
А вы знали, что 73% разработчиков по всему миру используют один редактор кода? Так и есть. Результаты проведённого в 2023 году опроса Stack Overflow показали, что VS Code является самой популярной средой разработки.
И мы все знаем почему — он очень крут!
Но в полной ли мере мы задействуем его потенциал? Текущая статья будет посвящена знакомству с некоторыми интересными возможностями VS Code, способными повысить продуктивность работы. К ним, помимо прочих, относятся локальный контроль исходного кода, анимация курсора и быстрое удаление строк. Использование этих возможностей поможет ускорить реализацию проектов разработки.
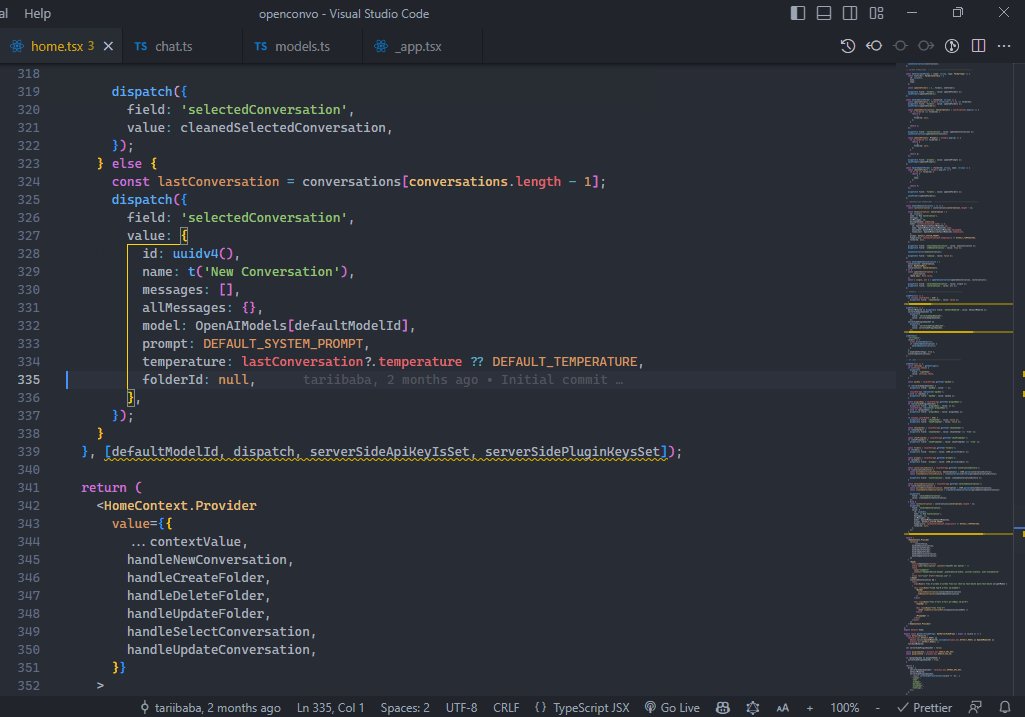
▍ 1. Timeline: локальное управление исходным кодом
Окно Timeline представляет собой встроенную в редактор функцию управления исходным кодом.
Многие из нас знают, насколько полезен Git и другие инструменты управления версиями ПО, помогающие отслеживать изменения файлов и при необходимости откатывать их до определённой точки в прошлом.
В этом плане Timeline в VS Code предоставляет нам автоматически обновляемую временну́ю линию событий, относящихся к файлу, таких как коммиты Git, сохранения и тесты.

Разверните это окно, и вы увидите список снимков событий, связанных с текущим файлом. Здесь отмечены точки его сохранения, а также коммиты Git, при которых он индексировался.

Наведите курсор на снимок, чтобы увидеть время и дату его создания.

Выбрав снимок, вы увидите представление diff, демонстрирующее изменения между файлом в момент снимка и его текущей версией.

▍ 2. Autosave: хватит использовать Ctrl + S
Можете сосчитать, сколько раз вы использовали эту комбинацию? Возможно, вы делаете это сейчас бессознательно.
Функция Autosave обеспечивает автоматическое сохранение файлов при работе с ними. Эта возможность исключает использование комбинации Ctrl + S, экономит время и даёт уверенность в том, что мы всегда работаем с последними версиями файлов.
Хотя есть тут и свои недочёты. Все плюсы и минусы мы подробно описали в этой статье, чтобы вы могли взвесить их более объективно.


Для включения этой функциональности используйте File > Auto Save.

▍ 3. Доступ ко всем действиям через Command Palette
Практически всё, что вы делаете в VS Code, помимо ввода кода, это выполнение команд.
Команды позволяют реализовывать в редакторе различные задачи, относящиеся к файлам, навигации, редактированию и работе в терминале. Каждая из них дополняет тот или иной аспект процесса редактирования.
Command Palette позволяет без проблем находить нужную команду и выполнять связанное с ней действие.
Открывается Command Palette следующими комбинациями клавиш:
- Windows/Linux: Ctrl + Shift + P
- Mac: Shift + Command+ P

Очевидно, что показанные справа комбинации используются для ускоренного выполнения команд с помощью клавиатуры.
Ключевое преимущество Command Palette перед использованием комбинаций проявляется в случаях, когда для команды нет комбинации, или когда вы ищете такую, в существовании которой не уверены.
▍ 4. Быстрый переход к файлу
Работать с помощью мыши получается довольно медлительно.
Да, вы можете кликнуть по файлу в панели Explorer, но есть и более быстрая альтернатива — комбинация Ctrl + P, позволяющая найти и открыть конкретный файл в проекте.

Удерживая Ctrl, нажимайте Tab для переключения между открытыми в редакторе файлами.

Также вы можете использовать Alt + Left и Alt + Right для быстрой навигации между этими файлами.
Все эти способы значительно ускоряют доступ к файлу в сравнении с использованием курсора.
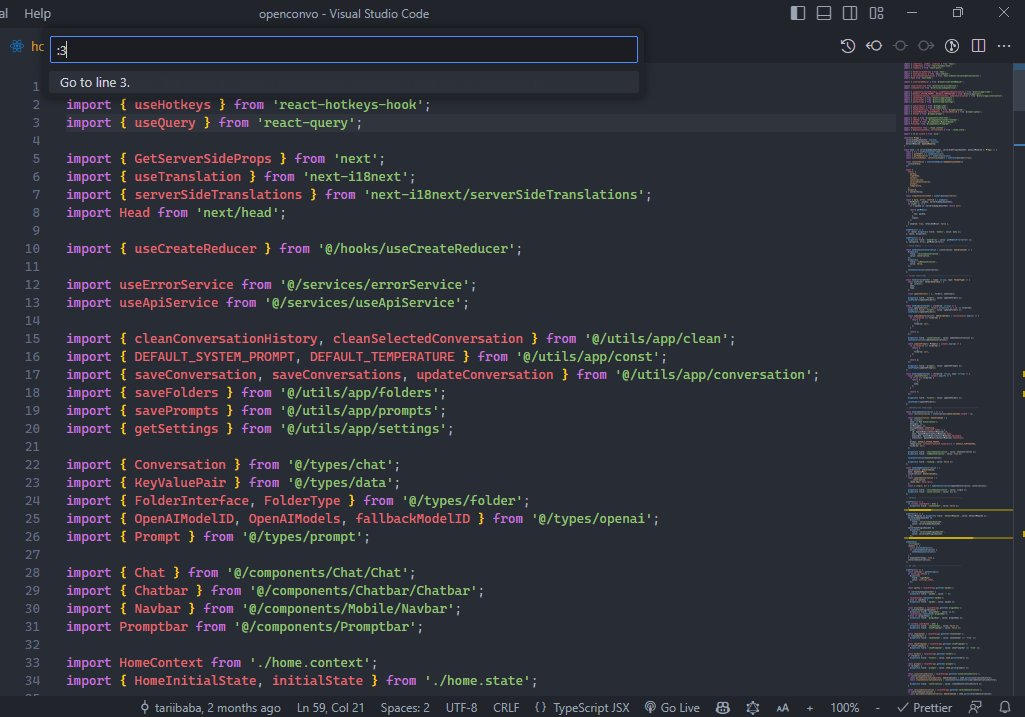
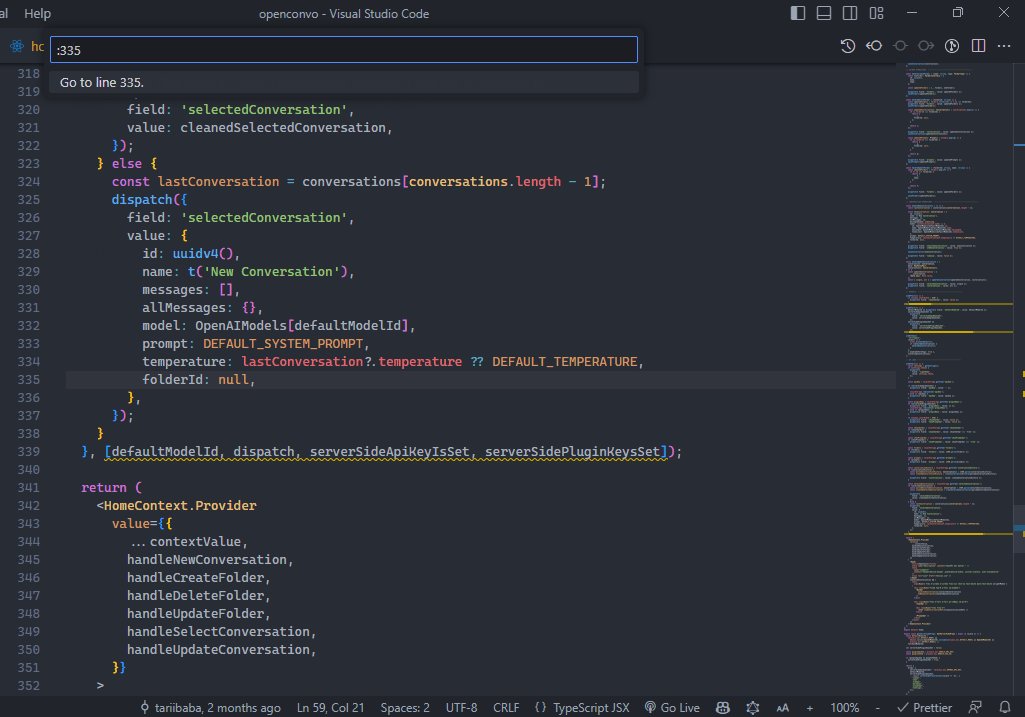
▍ 5. Быстрый переход к строке
Перескакивайте к нужным строкам без прокрутки.
Быстрый переход к той или иной строке невероятно полезен при отладке. Перескочив к искомой строке, вы можете проанализировать её код в контексте, просмотреть переменные и исправить проблему.
В этом вам поможет комбинация Ctrl + G.

▍ 6. Быстрое удаление строки
Как быть, если, переключившись на строку, вы понимаете, что её нужно удалить?
Выделите её целиком, а затем клацнете Delete? Или же будете усердно жать Backspace, пока не сотрётся последний её символ?
Всему этому есть альтернатива — комбинация Ctrl + Shift + K, позволяющая удалить одну или множество строк в считаные секунды.

▍ 7. Насладитесь вводом с помощью анимированного курсора
В VS Code есть функциональность анимирования курсора при движении, как в MS Word. При её использовании ввод и перемещение курсора по коду воспринимается более плавно.

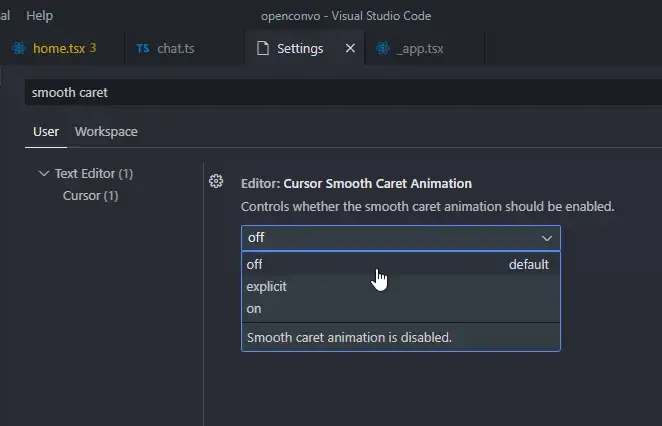
Для включения этой функциональности откройте Settings в Command Palette и выполните поиск по запросу «smooth caret».
Здесь мы ищем установку Editor: Cursor Smooth Caret Animation, которая предлагает три варианта:

- off: анимация курсора отключена.
- explicit: курсор анимируется только когда мы его явно перемещаем в какую-либо область кода.
- on: анимация включена всегда, в том числе во время ввода.
Для наиболее полноценного визуального восприятия выберите on.
▍ 8. Быстрое форматирование кода
Форматирование нацелено на повышение читаемости кода за счёт его структурированной и согласованной организации.
И если вы делаете это вручную, то знайте, что есть более удобный способ.
Это автоматическое форматирование, доступное через команду Format Document, находящуюся там же в Command Palette. В зависимости от языка документа, будет использоваться определённый «предустановленный» форматировщик. Ориентируясь на различные правила, он будет определять величину отступов, длину строк, используемые скобки и прочие нюансы.

И хотя есть неплохой встроенный инструмент форматирования JS/TS, я рекомендую более надёжное решение — расширение Prettier.


После установки его нужно выбрать как используемое по умолчанию.
Если вы сохраняете изменения вручную, то для облегчения форматирования рекомендуется включить дополнительную опцию:

- Editor: Format On Save: «Форматирование файла при сохранении. Форматировщик должен быть доступен, файл не должен сохраняться после простоя, и редактор должен при этом закрываться». По умолчанию эта функция отключена.
После её включения VS Code будет автоматически форматировать код с помощью предустановленного форматировщика при сохранении файла через Ctrl + S, как вы видели в демо выше.

Если же вы используете автосохранение, то Format on save не работает. К тому же, при частом форматировании вам быстро надоест постоянно открывать Command Palette. В этом случае помогут комбинации клавиш:
- Windows: Shift + Alt + F
- Mac: Shift + Option + F
- Linux: Ctrl + Shift + I
Лично я работаю в Windows, и мне не нравится эта базовая комбинация. Автосохранение вынуждает меня делать форматирование постоянно, и спустя какое-то время нажатие Shift + Alt + F сильно надоедает.
Поэтому я поменял её на Ctrl + D, Ctrl + D — эту комбинацию гораздо проще запомнить и использовать, плюс она не имеет конфликтующих привязок клавиш. Так что рекомендую и вам поступить так же.
▍ 9. Экономия времени за счёт использования нескольких курсоров
Многокурсорное редактирование позволяет размещать несколько курсоров в разных точках и удалять/вставлять в них один и тот же текст. Эта техника значительно повышает продуктивность за счёт более эффективного выполнения повторяющихся задач в разных частях кода.
Естественно, при редактировании всегда присутствует как минимум один курсор. Дополнительные можете добавлять с помощью Alt + Click.

Также можете с лёгкостью добавлять курсор непосредственно над или под текущей строкой с помощью комбинации Ctrl + Alt + Down или Ctrl + Alt + Up.

Эти комбинации выполняют команды Add Cursor Above и Add Cursor Below соответственно.
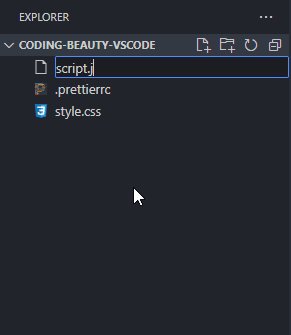
▍ 10. Быстрое создание нового каталога/файла
В любом серьёзном проекте мы неизбежно создаём каталоги и файлы, и если найдётся вариант ускорить этот процесс, то сэкономленное за счёт этого время значительно повысит продуктивность.
Если вы привыкли создавать файлы и каталоги через кнопки New File и New Folder, то есть и другой способ.

Вместо того, чтобы раз за разом перемещать курсор к этим мелким кнопкам, для создания файла можно просто дважды кликнуть по панели Explorer.

А как насчёт создания каталога? Каталоги по своей сути не отличаются от файлов, поэтому при создании файла вы можете просто добавить символ
/ для указания иерархии и создания каталогов/подкаталогов, содержащих этот файл.
Ещё эффективнее будет использовать комбинации клавиш.
Как бывший поклонник Atom, я быстро привык к использованию A и Shift + A для создания файлов и каталогов соответственно. В этом случае я понимал, что нужно делать.


Поскольку A и Shift + A, естественно, используются при вводе кода, я добавил здесь условие
when, чтобы они создавали файл/каталог, только когда выбрана панель Explorer, и в редакторе отсутствует активный курсор.Так что для использования этих комбинаций при вводе кода сначала вам придётся выбрать панель Explorer, кликнув по ней или нажав Ctrl/Command + Shift + E.
▍ Обобщим
- Включите локальное управление исходным кодом с помощью окна Timeline, по умолчанию доступного в панели Explorer.
- Автоматически сохраняйте файлы через File > Autosave.
- Выполняйте команды в Command Palette с помощью Ctrl + Shift + P или Shift + Command + P.
- Переходите к файлу с помощью Ctrl + P, перемещайтесь между открытыми файлами комбинацией Alt + Left/Right или Ctrl + Tab.
- Переходите к строке с помощью Ctrl + G.
- Удаляйте строки с помощью Ctrl + Shift + K.
- Включайте плавный ввод через установку Editor: Cursor Smooth Caret Animation.
- Форматируйте код командой Format Document; используйте инструмент Prettier; измените соответствующую комбинацию для форматирования на Ctrl + D, Ctrl + D.
- Используйте несколько курсоров сразу, добавляя их нажатием Alt + Click. Ctrl + Alt + Up/Down добавляет курсов над или под текущей строкой.
- Переносите строку вверх/вниз с помощью Alt/Option + Up/Down в Windows/Mac.
- Создавайте файл двойным кликом по панели Explorer или настройте для этого собственную комбинацию клавиш. При создании файла в новом каталоге используйте формат folder/file.ext.
В документации VS Code Key Bindings содержится более углублённая информация о комбинациях клавиш и их настройке. Там же находится полный список всех предустановленных комбинаций VS Code для вашей операционной системы.
▍ Напоследок
Visual Studio Code во многом аналогичен текстовому редактору — это мощный инструмент, который при достаточном освоении способен значительно повысить вашу продуктивность и упростить процесс написания кода. Десять рассмотренных нами рекомендаций представляют лишь вершину айсберга. Продолжая знакомство с VS Code, вы обнаружите множество других возможностей и комбинаций, которые ещё больше повысят вашу продуктивность.
Так что продолжайте изучение и помните: ключ к эффективному написанию кода находится не только в самом коде, но и в используемых для этого инструментах.
Узнавайте о новых акциях и промокодах первыми из нашего Telegram-канала ????

Комментарии (57)

zoonman
06.10.2023 13:09+4Да 90% этого всего было в ItelliJ уже лет 10 назад.
Из всего мне очень нравится Copilot, прям сильно с бойлерплейтом помогает.

DuDDiTs
06.10.2023 13:09+19Интересно у Visual Studio реально 28% или там замешались ответы людей, которые не вкуривают тразницу между VS Code и VisualStudio.

schernolyas
06.10.2023 13:09-4думаю что это .net разработчики

vlivyur
06.10.2023 13:09Там не только .net, но и python,php,go,cpp да и вообще большой список.Но он уж очень сам по себе специфический

taishi-sama
06.10.2023 13:09На .NET до относительно последнего момента как раз разрабатывать в VSCode было не прям сахар из-за отсутствия поддержки Solutions(теперь поддержка есть через официальный плагин)
А вот Python, JS, TS, C++, Go и Rust — это только в путь

yarkov
06.10.2023 13:09За код скриншотами, который нельзя скопировать, хочется палкой по рукам дать )) А вот за плавную анимацию курсора спасибо. Приятнее смотрится.

KoMaTo3
06.10.2023 13:09Ctrl + Alt + Down или Ctrl + Alt + Up
У меня оно рабочий стол переворачивает вверх ногами (Win10). Пользуюсь зажиманием Alt + Shift + клик в некую точку, тогда курсоры размножатся от прошлой позиции до выбранной.

navferty
06.10.2023 13:09+10Упомянули multiple cursors, который давно и часто использую, но самый частый паттерн забыли: выделить кусок текста, и дальше Ctrl-D (select next occurrence) или Ctrl-Shift-L (select all occurrences). И не нужно использовать мышь.
Кроме того, при использовании поиска по документу, тоже можно нажать Alt-Enter, и он перейдёт в режим multiple cursors по всем вхождениям искомой фразы.

acsent1
06.10.2023 13:09-1Для рефакторинга лучше использовать пункт меню Rename symbol

navferty
06.10.2023 13:09В случае если речь идет о работе с кодом - да. У меня VSCode чаще используется для просмотра логов, правки конфигов, редактирования json'ов и тому подобных эпизодических задач, а для кода есть полноценная Visual Studio

Dolios
06.10.2023 13:09+8Т.е. вы теперь вместо
Ctrl+Sпостоянно нажимаетеCtrl+Dи считаете, что это повысило вашу продуктивность?

andreishe
06.10.2023 13:09-2Visual Studio Code остаётся наиболее предпочтительной IDE
VS code - не IDE.

gmtd
06.10.2023 13:09+2Дайте определение IDE и четкие пункты, по которым VS Code не попадает в этот мир розовых пони

gdt
06.10.2023 13:09+3Я бы не стал спорить с MS на этот счет:
Раз

Два

Я давать четких определений не буду, но предлагаю сравнить опыт при использовании IDE (такой, как VS) с опытом использования редактора (такого, как VS Code). В первом случае установил - и можешь работать, больше делать ничего не надо, у тебя сразу все есть. Во втором случае - установил, поискал нужные плагины, установил их, настроил, пути прописал ко всяким SDK если не нашлись и т. д. - и все равно результат, как ни крути, до VS не дотягивает. Точно так же можно на vim все это навешать, но почему-то никто не спешит называть vim IDE.

gmtd
06.10.2023 13:09Я всё-таки попрошу перечислить объективные "признаки" IDE, по которым VS Code после настройки плагинов не дотягивает до WebStorma например при разработке на js/ts
По поводу же того, что сам VS Code называет себя редактором - то как он должен себя называть? Он именно редактор, потому что универсален. IDE - это ограничение по сфере использования, по функционалу
Вопрос в том, что он как редактор, с плагинами превосходит в определенных случаях лучшие IDE в плане DX.

gdt
06.10.2023 13:09Значит, все же редактор :)
К сожалению, ничем не могу вам помочь, т. к. на js/ts не разрабатываю и вполне допускаю, что точно зная чего хотите достичь, обвесив VS Code плагинами он может дотянуть до WebStorm'а. Я разрабатываю на C# и немного на C++ и мне после VS, к сожалению, совсем не зашло. Даже с плагинами, и точно зная чего я бы хотел достичь.

gmtd
06.10.2023 13:09+3Конечно, редактор. Только ваше презрительное отношение к данному термину устарело лет эдак на 10. Из этого "редактора" я запускаю и контролирую GitHub Actions и жутко удобно удаленно редактирую и дебажу PHP бэкенд на облачных серверах, и делаю еще много что, что стандартные узколобые IDE даже не предполагали делать.
Так что если задуматься, термин "integrated development environment" в универсальном смысле больше подходит именно VS Code. Именно поэтому он и занимает такую огромный процент рынка. А когда надо что-то специфичное, типа Андроид разработки, тогда да, приходится брать нишевой IDE.
И, кстати, да, некоторые плагины (например для Vue, или Codeium) на VC Code появляются намного раньше тормозного в этом плане WebStorm-a, который пытается всё подмять под себя и привязать к себе, поэтому Vue разработчикам приходится бросать этот прекрасный IDE ради удобства, стандартов и прогресса.
И опять-таки не услышал четких определений признаков IDE. Из чего заключаю, что их просто нет

gdt
06.10.2023 13:09Да нет у меня никакого презрительного отношения, с чего вы это взяли. Каждому разработчику нужен редактор, чтобы редактировать какие-то отдельно взятые файлы (xml, json, или вот GH Actions) - в моем случае, это Notepad++, кто-то в моей команде использует VS Code, кто-то Sublime и т. д. - и это нормально и вопросов здесь никаких нет. Каждому инструменту своя область применения.
Но я пока что-то не вижу чтобы кто-то всерьёз делал крупные C# проекты на VS Code - с нормальным GUI, чтобы 100+ проектов было в солюшне и так далее. Почему-то все используют для этого VS или Rider, загадка правда?
Насколько я понимаю, ваш опыт в этом вопросе исходит из сравнения WebStorm и VS Code в плане разработки на js/ts. Вот честно, на js/ts +- можно хоть в блокноте писать, особенно на js. Так что вполне допускаю, что IDE для js не дает какого-то вау эффекта :)

Metotron0
06.10.2023 13:09комбинация Ctrl + Shift + K, позволяющая удалить одну или множество строк в считаные секунды.
Всегда в подобных руководствах удивляет, что человек, который их пишет, знает о возможности перебиндивать клавиши, но всё равно у себя в тексте указывает дефолтное сочетание, будто оно у всех работает. Почему не указать в скобках действие "Delete line", которое вызывается этим хоткеем?
Можно предположить, что если я его переназначил, значит сам знаю, где у меня это действие. Но беда в том, что в vs code очень много всяких хоткеев, все не упомнить, да ещё у разных плагинов есть свои хоткеи. Я иногда что-то назначаю "на будущее", забываю и не пользуюсь. Конкретно то, что я здесь процитировал, у меня на ctrl+k. А Command palette у меня на F9, потому что часто пользуюсь, хочу нажимать как можно меньше кнопок. У меня даже поиск не ctr+f, а alt+s — меньше двигать рукой, так как я нажимаю ctrl большим пальцем, так исторически сложилось.
К слову об удалении. Плагин metago позволяет действием metago.delete удалить текст от текущей позиции до некоторой выбранной позиции на экране, которая вводится нажатием символа, находящегося на той позиции, и последующим выбором одного из подсвеченных символов (правда, если он один такой, всё равно его нужно выбрать вторым действием). Там же есть перевод курсора, добавление мультикурсора, выделение до указанной позиции, закладки, удаление слов целиком (с учётом пробелов и без).

Fahrain
06.10.2023 13:09+3а главное, почему Ctrl + Shift + K если много-много лет везде есть и работает Ctrl+Y?

Pavel1114
06.10.2023 13:09+2Не умаляя достоинств VS Code, все перечисленные возможности есть у любой современной IDE. Но хорошо что подсветили - наверняка кто то не знал.

wmlab
06.10.2023 13:09+4Сам постоянно использую VSCode для разработки и поддержки огромных PS1 скриптов. Что бесит? Низкая производительность VSCode. Между нажатием и реакцией ощутимый лаг. Заметно на быстром наборе. Для мелких исправлений использую NPP - он просто летает по сравнению с VSCode (но поддержки PS1, кроме подсветки, понятно, нет). Рассматривал Sublime, но он платный - раз, поддержка PS1 слабая - два.

gmtd
06.10.2023 13:09Интересно сколько денег RuVDS тратит в месяц на поддержку поиска и публикации таких качественных статей и переводов?
Я в хорошем смысле

kingleonfromafrica
06.10.2023 13:09+3Это единственное, что в них есть хорошего. Упаси Вас бох стать их клиентом ....

sergey-antonov
06.10.2023 13:09Я их клиент чуть больше года (VPS). Проблем не было ни разу.

kingleonfromafrica
06.10.2023 13:09Я, волей судьбы, много лет вынужден общаться с ними от лица организаций - их клиентов.
Так вот, например, реагировать на таски класса "всёпропало" на третий день, после обеда, у них нормальная практика.
В июле этого 2023 года они вообще не посчитали нужным в принципе реагировать на обращение.
sergey-antonov
06.10.2023 13:09А, я понял. С поддержкой ни разу еще общаться не приходилось. Видимо, всё впереди))

isadora-6th
06.10.2023 13:09Насладитесь вводом с помощью анимированного курсора
Ух, для меня оно уже на гифке выглядит как лагающая штука, мне начинает казаться, что присутствует инпут лаг.
Спасибо, что это не по дефолту. Можно ли менять анимацию курсора? Всегда ли это "тормоз"? Что-то вроде подсветки введенного символа было бы интересно.

johnfound
06.10.2023 13:09Так, в VSCode input lag присутствует всегда. Что с анимацией курсора, что без анимации.

zubrbonasus
06.10.2023 13:09+3Все мои знакомые девелоперы использую продукты Inteleji. VS Code используют только фронтендеры.

nochkin
06.10.2023 13:09У меня стоит Vim плагин для VSC. Интересно, попадаю ли я в категорию "Vim" теперь...

dancheg
06.10.2023 13:09+1Спасибо за статью!
Хорошая привычка - периодически искать плагины для автоматизации/упрощения процессов, быстрого взаимодейсвия с элементами инфраструктуры/API/контейнерами/git:
1) SQL базы: SQL-Tools
VSCode: https://marketplace.visualstudio.com/items?itemName=mtxr.sqltools
VSCodium: https://open-vsx.org/extension/mtxr/sqltools
Плагин позволяет получать информацию почти из всех sql баз, смотреть таблицы, исполнять query, сохранять креды/пароли в зашифрованном виде. Всё это хорошо сочетается Command Palette, доступ ко многим командам есть через Ctrl+P
2) HTTP клиент: Thunder Client (*проприетарный)
VSCode: https://marketplace.visualstudio.com/items?itemName=rangav.vscode-thunder-client
VSCodium: https://open-vsx.org/extension/rangav/vscode-thunder-client
Инструмент для тестирования HTTP ендпоинтов, создания автотестов, коллекций тестов. Есть история запросов и переменные окружения, кодогенерация из запросов (с поддержкой большинства популярных языков)!
3) gRPC клиент: gRPC Clicker
VSCode: https://marketplace.visualstudio.com/items?itemName=Dancheg97.grpc-clicker
VSCodium: https://open-vsx.org/extension/dancheg97/grpc-clicker
GUI обертка над некоторыми функциями из grpcurl от storydev. Позволяет визуально посмотреть gRPC апи, используемые типы в запросах, генерирует grpcurl команды.
4) Docker - Docker
VSCode: https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-docker
VSCodium: https://open-vsx.org/extension/ms-azuretools/vscode-docker
В общем то все функции докера, хотя некоторые всё же удобнее через терминал.
5) Mario: The Block Jumper Extension: быстрая навигация по коду
VSCode: https://marketplace.visualstudio.com/items?itemName=jeff-hykin.mario
VSCodium: https://open-vsx.org/extension/jeff-hykin/mario
Удобный плагин для быстрой навигации по блокам кода.
---
Есть еще пара не озвученных горячих клавиш:
1) Ctrl+Shift+A - фокусировка Activity Bar, для быстрого доступа к разным плагинам
2) Ctrl+Shift+F на выделении - поиск по рабочей директории, удобно для поиска дубликатов и рефакторинга.

red5
06.10.2023 13:09Коллеги, подскажите, если кто-то знает, п-та, как включить такую прекрасную подсветку scope как на картинках у ТС. Что-то в гугле меня забанили.

sved
06.10.2023 13:09Пытался найти в этом списке хоть что-то, чего нет в IntelijIdea и .... не нашёл ...
И это вы называете килер фичами?
На практике, мне сложно представить джависта или андроидщика, который пишет в VSСode.
Поэтому к статистике - бооооольшииииииие вопросы. Я уж молчу про то, что в сумме получается гораздо больше 100%

mrobespierre
06.10.2023 13:09Я уж молчу про то, что в сумме получается гораздо больше 100%
Ну почему бы и нет? Я вот пишу на Go в neovim+gopls, но на работе есть стандарт: GoLand. Соответственно, я пользуюсь обоими, зависит от того, что пишу, куда и когда надо будет пушить.

DromHour
06.10.2023 13:09Долгое время использовал VS Code, полгода назад пересел за WebStorm.
До сих пор не могу смириться с тем, что нельзя временно файл создать через Ctrl+N или двойным кликом в шапке с вкладками. Scratch-file создавать не удобно, а порой надо просто JSON какой-нибудь хранить весь день...К слову, пример с мультикурсором как по мне не самый удачный - здесь наверное удобнее и быстрее было бы Ctrl+C, Ctrl+V, Ctrl+V, нежели мышкой прокликивать места, ведь мышкой всегда медленнее выходит.

dotnetchik
06.10.2023 13:09Что-то я уже привык, что во всех программах под винду CTRL+P - это вывод модалки печати. А тут эвона как.






igrishaev
Опрошенных разработчиков. Есть еще не опрошенные, и экстраполировать на них результаты первой группы неверно.
Kenya-West
Современные статистические методы позволяют сделать репрезентативную выборку из как можно меньшего числа людей и с минимальным искажением сопоставить результаты опроса на всю группу...
... беда в том, что, по ходу, этим при составлении опроса не заморачивались, да
a-tk
А если провести опрос на форуме, посвящённом решению проблем с VSCode, то группы будут такими:
Ещё не пробовал и точно не буду
(пока ещё) пользователь
Уже не пользователь
acsent1
А что вместо него? для js-ts?
a-tk
Если бесплатно - то страдать.
Если за деньги - то продукты JetBrains.
klis
Более того, некорректно сравнивать IDE швейцарский нож и узкоспециализированные штормы, чармы и андроид студии.