В этой статье я расскажу про 7 HTML-тегов, которые, возможно, вы еще не открыли для себя. Мы посмотрим, как они работают и насколько поддерживаются современными браузерами. Поехали!
<sub> / <sup>
Это теги для добавления текста с надстрочным и подстрочным индексами.
Иногда нам нужно выделить символы или цифры, которые находятся выше или ниже базовой линии текста. Например, в химии для обозначения химических формул, в математике для записи степеней и индексов, в музыке для обозначения аккордов, или просто для оформления сносок и сокращений. Все это можно легко достичь с помощью тегов <sup> и <sub>.
Никаких атрибутов не требуют.
Пример использования в математическом выражении:
Σ<sub>i=1</sub><sup>n</sup> (x<sub>i</sub><sup>2</sup> + y<sub>i</sub><sup>2</sup>)
Пример использования в музыке:
<p>Песня: "Wonderful Tonight" by Eric Clapton</p>
<p>A E<sup>7</sup>
It's late in the evening
D A
She's wondering what clothes to wear
A E<sup>7</sup>
She puts on her make-up
D A
And brushes her long blonde hair

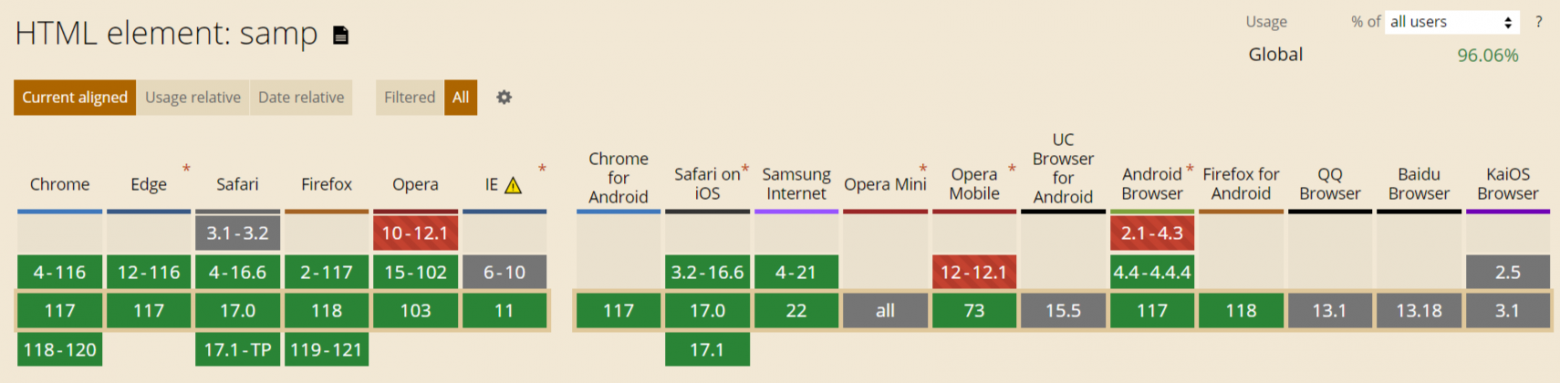
На данный момент, по статистике caniuse, поддерживаемость тегов <sup>, <sub> на уровне 96%:

<kbd> / <samp>
Это теги для оформления текста, связанного с клавишами и выводом кода.
<kbd> — используется для обозначения клавиш на клавиатуре или клавиатурных комбинаций. Это может быть полезно, например, при создании инструкций или руководств по использованию программного обеспечения.
Пример:
<p>Нажмите <kbd>Enter</kbd>, чтобы продолжить.</p>
<samp> — этот тег используется для отображения вывода кода, результатов выполнения программы. Этот тег может быть полезен при демонстрации примеров кода на веб-странице.
Пример:
<p>Для вывода текста на экран в Python используется функция <samp>print()</samp>.</p>P.S. Также существует тег <code>,который по сути делает то же самое, однако, разница состоит в том, что<code> используется для отображения программного кода, а <samp> — для отображения результата выполнения этого кода.
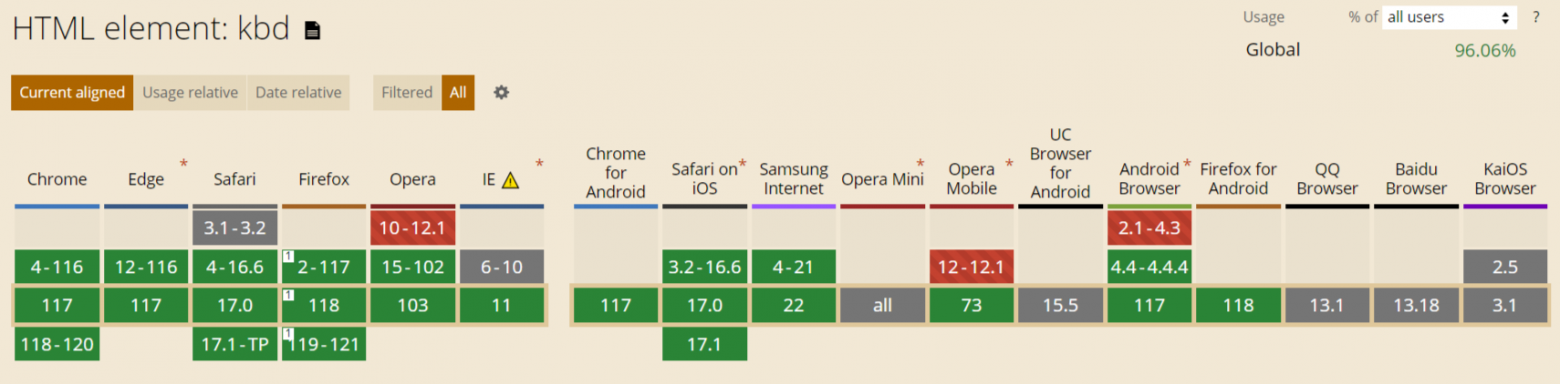
Поддерживаемость браузерами тегов <samp> и <kbd>:


<bdo>
<bdo>(Bi-Directional Override) используется для изменения направления текста. Это особенно полезно при работе с языками, которые читаются справа налево, такими как, например, арабский или иврит.
Тег <bdo> в HTML имеет всего один обязательный атрибут:
-
dir(направление): Этот атрибут определяет направление текста внутри тега <bdo>. Возможные значения:"ltr" (left-to-right) — текст идет слева направо (стандартное направление).
"rtl" (right-to-left) — текст идет справа налево
Пример:
<p><bdo dir="rtl">مرحبا بك في موقع الويب</bdo></p><p><bdo dir="rtl">Привет, это обратное направление текста</bdo></p>
Также существует CSS свойство direction, которое позволяет делать то же самое, но более глобально, на уровне стилей:
HTML:
<p class="right-to-left">Это текст с измененным направлением.</p>CSS:
.right-to-left {
direction: rtl; /* Устанавливаем направление текста справа налево */
}Поддерживаемость тега:

<abbr>
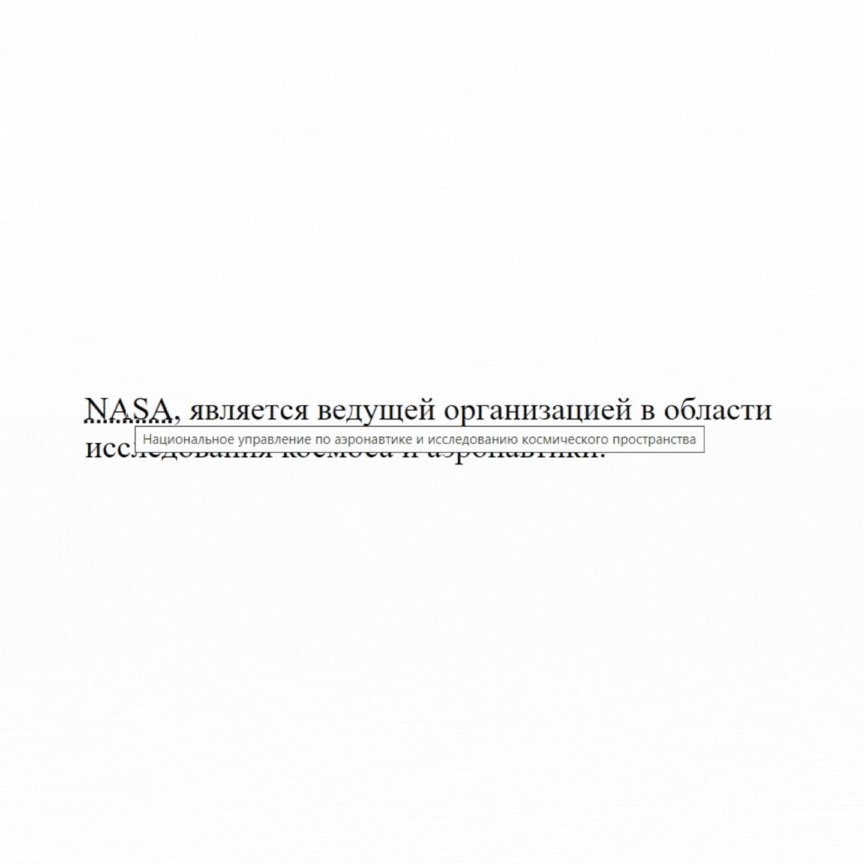
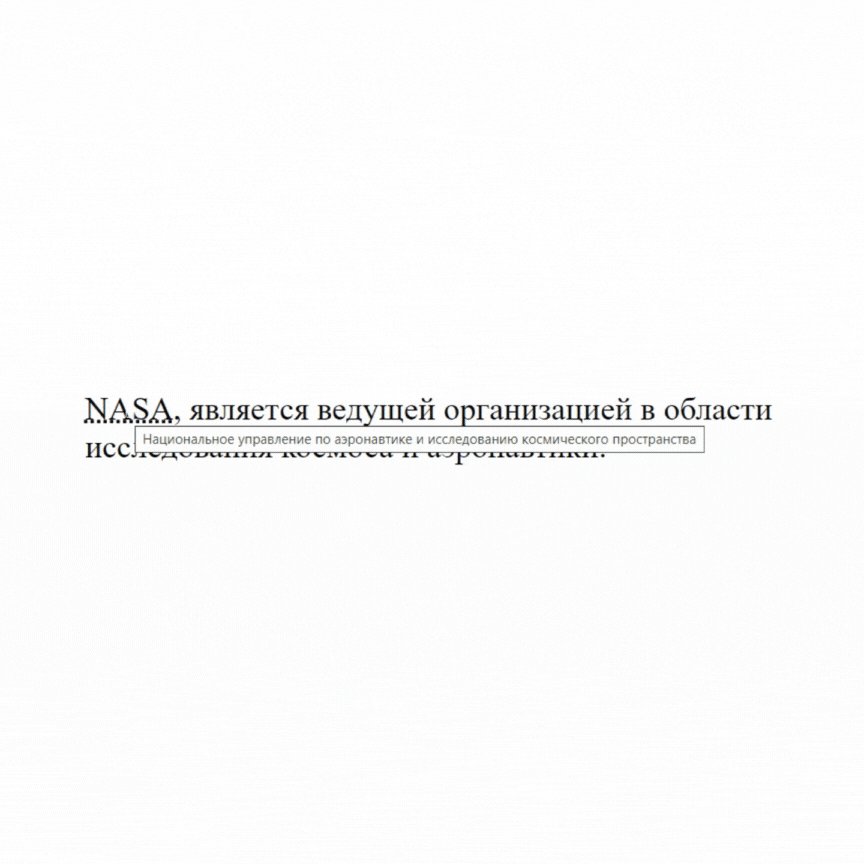
Этот тег используется для расшифровки аббревиатур и акронимов. В этом примере <abbr> используется для создания аббревиатуры "HTML" с полным расшифровкой "HyperText Markup Language". Если навести курсор мыши на аббревиатуру, то можно увидеть всплывающую подсказку с полной расшифровкой.
Атрибуты:
title — используется для расшифровки аббревиатуры/акронима. Когда юзер наводит курсор мыши на аббревиатуру, всплывает подсказка (tooltip) с тем текстом, что был указан в атрибуте.
<p><abbr title="Национальное управление по аэронавтике и исследованию космического пространства">NASA</abbr>, является ведущей организацией в области исследования космоса и аэронавтики.</p>

Поддерживаемость браузера опять составляет 96,16%:

<optgroup>
Этот тег используется внутри элемента <select> для создания группировки связанных элементов <option>. Этот тег позволяет логически объединить варианты выбора в выпадающем списке, делая его более организованным.
Чаще всего с optgroup используются атрибуты label и disabled:
Атрибут label используется для установки названия группы вариантов выбора внутри <optgroup>. Это название будет отображаться в выпадающем списке перед вариантами выбора в этой группе.
<label for="books">Выберите книгу:</label>
<select id="books">
<optgroup label="Классика">
<option>Война и мир</option>
<option>Преступление и наказание</option>
<option>Гордость и предубеждение</option>
</optgroup>
<optgroup label="Научная фантастика">
<option>2001 год: Космическая одиссея</option>
<option>Марсиан</option>
<option>Стройка</option>
</optgroup>
<optgroup label="Поэзия">
<option>Собрание стихов Анны Ахматовой</option>
<option>Стихи Осипа Мандельштама</option>
<option>Поэмы Александра Пушкина</option>
</optgroup>
</select>Результат кода:

Атрибут disabled применяется для отключения группы вариантов выбора. Когда группа <optgroup> отключена, пользователи не смогут выбирать варианты внутри этой группы:
<label for="pizza">Выберите пиццу:</label>
<select id="pizza">
<optgroup label="Мясные пиццы">
<option>Пепперони</option>
<option>Салями</option>
<option>Беконатор</option>
</optgroup>
<optgroup label="Нет в наличии" disabled>
<option>Грибная феерия</option>
<option>Шпинатная радуга</option>
<option>Супер томатная</option>
</optgroup>
<optgroup label="Экзотические пиццы">
<option>Пицца с ананасами</option>
<option>Пицца с бананами</option>
<option>Пицца с шоколадом</option>
</optgroup>
</select>Поддерживаемость браузерами — 96,16%:

Продолжая тему выпадающих списков, стоит рассказать про тег <datalist>.
Тег <datalist> это инструмент 2 в 1, который комбинирует в себе поле input и выпадающий список, давая возможность юзеру вписать свое собственное значение или выбрать из предложенных.
Чтобы указать, какой список вариантов должен отображаться для какого поля ввода, <datalist> должен содержать атрибут id, который затем связывается с атрибутом list элемента <input>:
<label for="destination">Куда поедем?:</label>
<input list="countries" id="countryInput" name="countryInput">
<datalist id="countries">
<option value="Италия">
<option value="Швейцария">
<option value="Испания">
<option value="Греция">
<option value="Норвегия">
<option value="Канада">
<option value="Япония">
<option value="Австралия">
<option value="Мексика">
<option value="Южная Африка">
</datalist>А еще этот тег поддерживает функцию автозавершения: браузер автоматически заканчивает ввод пользователя на основе доступных вариантов из списка <datalist>:

Тег <datalist> можно использовать не только с элементом <input> типа "text", хотя это наиболее распространенное применение. Его также можно использовать с другими типами, например, "number", "email", “tel”, “range”, “color”, “search”, “time”. Здесь уже стоит вопрос о целесообразности такого использования, но хочу показать вам примеры, которые меня наиболее удивили.
Использование с типом color:
<label for="color">Выберите цвет:</label>
<input type="color" id="color" name="color" list="colorOptions">
<datalist id="colorOptions">
<option>#FF0000</option>
<option>#00FF00</option>
<option>#0000FF</option>
<option>#FFFF00</option>
<option>#FF00FF</option>
<option>#00FFFF</option>
</datalist>
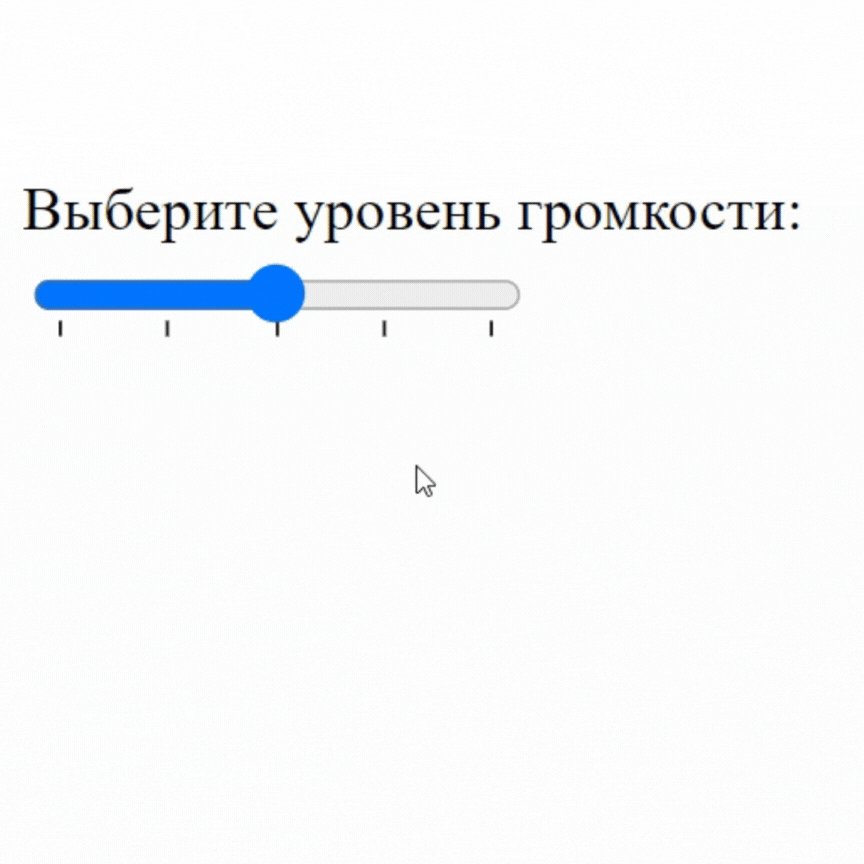
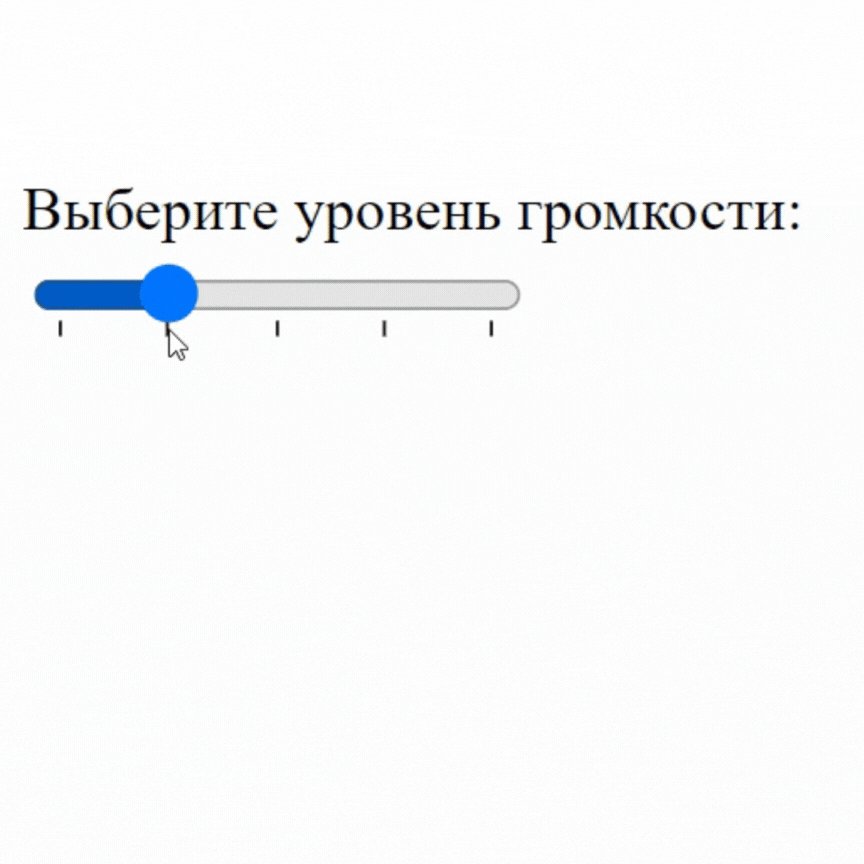
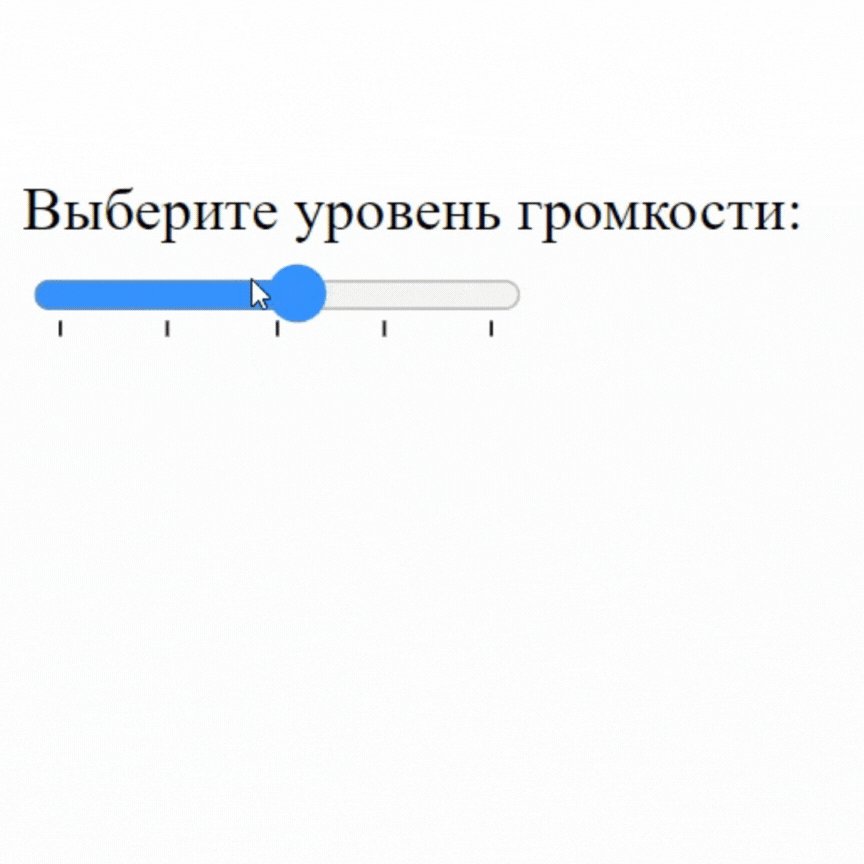
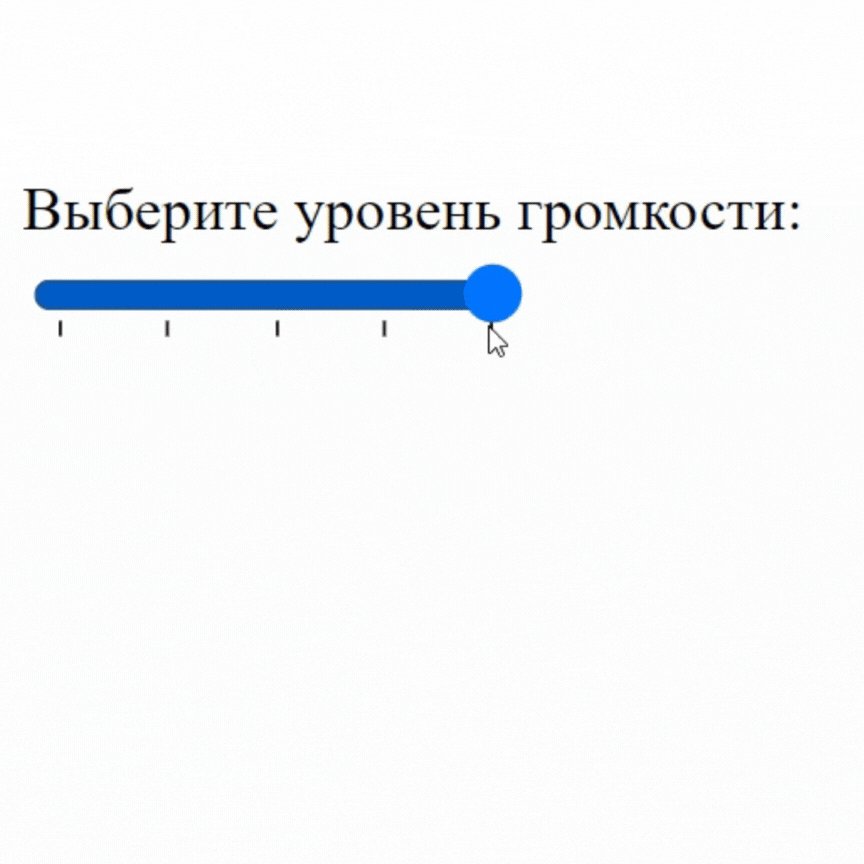
Использование с типом range:
<label for="volume">Выберите уровень громкости:</label>
<input type="range" id="volume" name="volume" min="0" max="100" step="5" list="volumeOptions">
<datalist id="volumeOptions">
<option value="0">Тихо</option>
<option value="25">Низкая громкость</option>
<option value="50">Средняя громкость</option>
<option value="75">Высокая громкость</option>
<option value="100">Максимальная громкость</option>
</datalist>
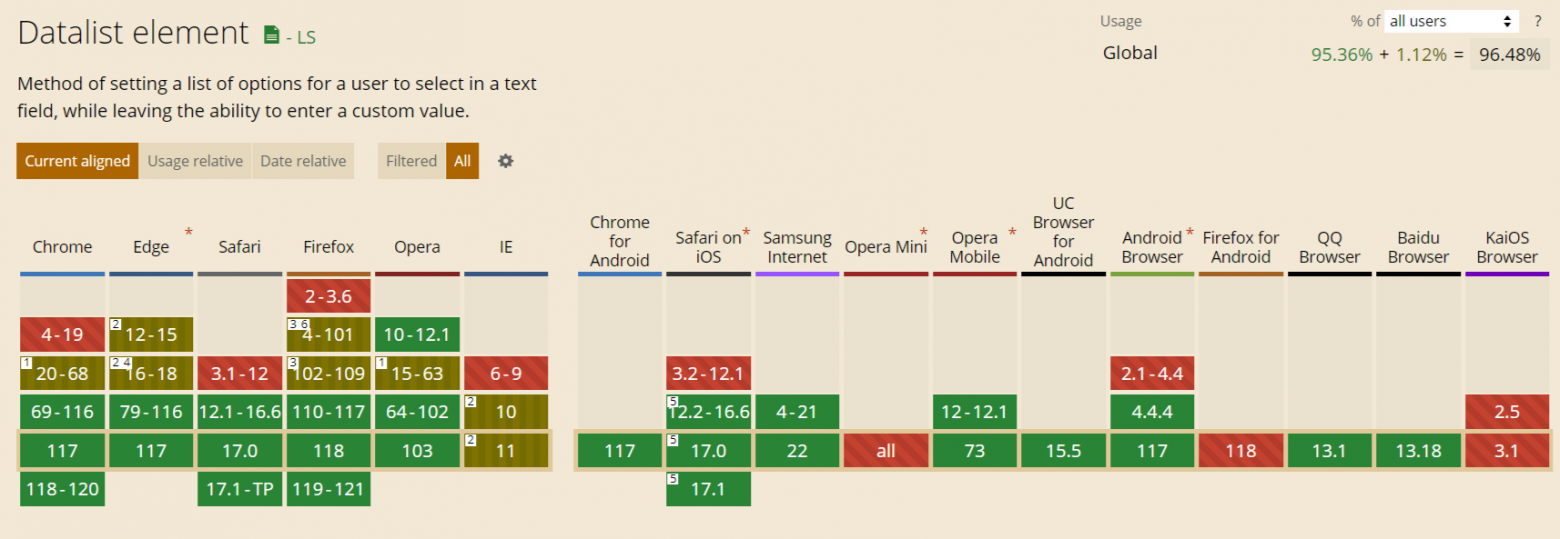
Поддерживаемость браузерами составляет 96,48%:

<details> и <summary>
Теги <details> и <summary> используются для создания спойлеров и скрытой информации без использования JavaScript. Эта пара может быть полезна для создания, к примеру, FAQ-страницы, фильтров и сортировок (указание скрытых свойств для экономии места), инструкций, руководств и комментариев.
Внутрь тега <details> помещается тег <summary>, который служит своего рода “кнопкой” для открытия/скрытия информации. Пример:
<details>
<summary>Как я могу установить приложение?</summary>
<p>Для установки нашего приложения, перейдите на страницу "Загрузки" и следуйте инструкциям для вашей операционной системы.</p>
</details>
Тег <details> может иметь атрибут open, который определяет, будет ли содержимое блока отображаться открытым по умолчанию при загрузке страницы и не требовали щелчка пользователя для раскрытия. По умолчанию атрибут open равен false:
<details open>
<summary>Какой-то вопрос</summary>
<p>Этот блок с вопросом уже открыт при загрузке страницы.</p>
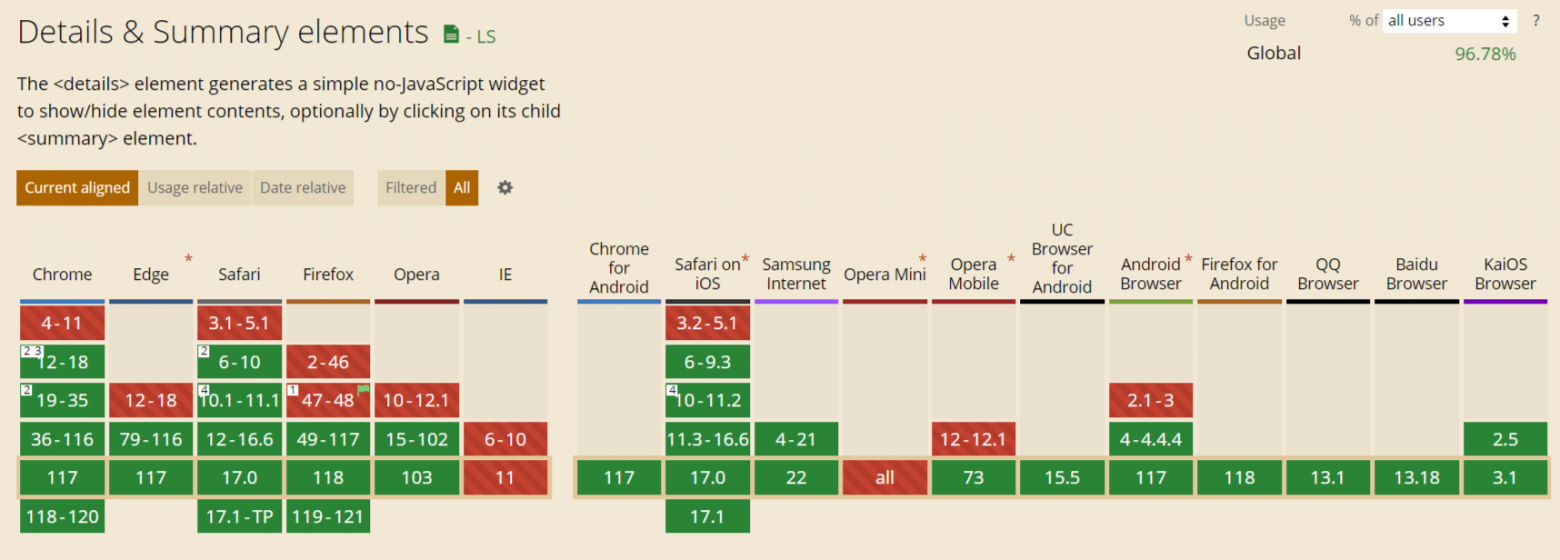
</details>Теги поддерживаются браузерами на 96,78%:

Комментарии (28)

Akuma
15.11.2023 13:29За исключением тегов которые «что-то делают», было бы классно объяснять «зачем». Всякие kbd abbr вполне заменяются span/div, так что выглядят бессмысленными.

hssergey
15.11.2023 13:29+15Спаны и дивы ничего не говорят о том, какое содержимое находится в них. А если использовать специфические теги, то это может улучшить индексацию поисковиками, а так же работу с вэб-страницей для слепых, которым скрин-ридер будет зачитывать содержимое страницы и может в зависимости от типа тега озвучивать по-разному.

Genrehopper
15.11.2023 13:29Да да, а потом читаешь дичь типа <input type="button">, зачем, а главное зачем? Когда есть тэг <button>

delphinpro
15.11.2023 13:29Вы упомянули атрибут
disabled, но забыли проreadonly.Я требую восстановить справедливость!
Статья не полная, в html еще много малоиспользуемых тегов и атрибутов! /s

gmtd
15.11.2023 13:29+1<details>и<summary>,кстати, допускают несложную CSS стилизацию, делающие их красивым нативным аккордеоном

Blackwh1te
15.11.2023 13:29+1Спасибо! Сравнение
sampсcodeпонравилось, теперь точно запомню для чегоsampнужен :)

pavelsha
15.11.2023 13:29Спасибо. Интересно и, надеюсь, полезно.
Привели процент совместимости с браузерами. С прикладной точки зрения, думаю, полезнее процент охвата аудитории.
Т. Е. Если в 3,45% несовместимых браузеров входит IE11 , а Вы верстаете для веб-приложения в "кровавом энтерпрайзе", то поддержка 96,55% актуальных браузеров капитулирует перед " Мы не будем обновлять парк терминалов в ближайшие годы" / "IE11 будет входит в эталонный образ и точка"

shsv382
15.11.2023 13:29Спасибо! Некоторые детали были новыми для меня!
Про <dialog> ещё бы рассказали - тоже относительно новый тэг

GeorgeTudosi
15.11.2023 13:29Немного странно приводить caniuse скриншотами — пройдет совсем немного времени, и ситуация изменится. Вряд ли кардинально, но всё же.
В остальном — спасибо за статью. Особенно интересно про datalist.

CHIM86
15.11.2023 13:29Жаль всё ещё нет адекватного тега multiselect. На данный момент <select multiple> это просто открытый список, в котором с помощью ctrl нужно выбирать варианты, а в мобильном варианте он работает идеально.


Finesse
Не знал про то, что datalist можно использовать не только с текстовым полем
BitterLollipop Автор
Да, тоже для меня было открытием