Начиная программировать, мало кто задумывается о выборе шрифта для работы. Но учитывая, сколько времени вы будете анализировать различные массивы текста, на это стоит обратить внимание. Некоторые шрифты, например, не отличаются особой читаемостью, а лучше всего подходят для машинной обработки текста. В других вы не увидите разницы между строчной L и прописной I. Такие нюансы обычно открываются только при сравнении. В этом посте мы рассмотрим важные аспекты выбора шрифта для программирования.
Поддержка вашего родного языка
Большинство шрифтов по умолчанию уживаются с латиницей, но мы часто пишем комментарии на русском языке, и визуально они могут сильно отличаться, если ваш основной шрифт плохо дружит с кириллическими символами. На Google Fonts можно изучить, какие шрифты какие языки поддерживают. Для русскоязычных разработчиков это редко становится проблемой, но в целом важный пункт.
Моноширинный или пропорциональный?
Окружающие нас во внешнем мире шрифты, как правило, пропорциональны: символы в них занимают разную ширину в соответствии со своим дизайном. Пропорциональные шрифты выглядят более естественно.

Шрифты, с которыми работают программисты, обычно моноширинные. Это значит, что все символы в них имеют одинаковую ширину вне зависимости от начертания. Есть несколько причин, почему используются именно моноширинные шрифты:
Читаемость и простота выравнивания. Это особенно важно в языках, где для уровней вложенности используются отступы, типа Python.
Чёткое разграничение символов. В моноширинных шрифтах обычно есть четкая разница между похожими символами. Это помогает избежать синтаксических ошибок.
Последовательность. Моноширинные шрифты выглядят идентично в разных редакторах и системах, что тоже удобно.
Быстрая навигация мышью. Поставить курсор в нужное место проще, если не приходится целиться между зауженными символами.
Чёткая видимость пробелов. В моноширинных шрифтах можно легко соотнести, сколько пробелов занимает тот или иной отступ. Кое-где это может быть очень важно.
Есть ли у шрифта разные начертания?
В зависимости от темы, выбранной в IDE, она может использовать разные начертания одного и того же шрифта — курсив, полужирный и т. п. Иногда у шрифтов есть ещё больше начертаний — например, разной ширины, — но для разработчиков часто достаточно базовых вариаций. Некоторые шрифты вообще позволяют настраивать начертание в огромном диапазоне — это вариативные шрифты, представленные в 2016 году. Но такая гибкость актуальна уже, скорее, для веб-дизайна.
Нравится ли шрифт в принципе?
Каждый шрифт сам по себе задаёт некоторое настроение, Helvetica призывает к строгости, а Comic Sans… нет. Кстати, о его интересной истории у нас был отдельный пост. Посмотрите, как выглядит известная английская панграмма в разных шрифтах, почувствуйте разницу:

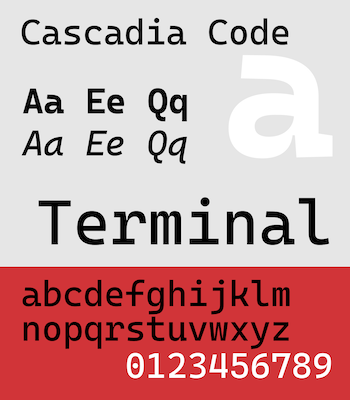
Если какие-нибудь из этих шрифтов вам нравится больше других по своему настроению, можно начать с них. Заметьте, что, хотя на картинке выше везде используется один и тот же кегль, некоторые шрифты кажутся крупнее. Это связано с разницей в настройке регистров, которые мы рассмотрим далее.
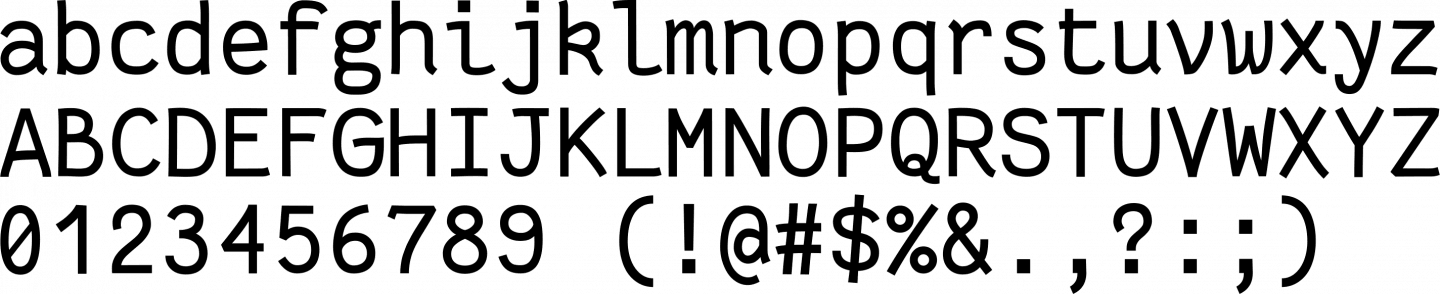
Популярные шрифты, над которыми долго работали дизайнеры, выглядят как единое целое благодаря отдельным элементам. Например, у них достаточно унифицированы выносные элементы — те части, которые выходят за пределы строки:



Различия в символах
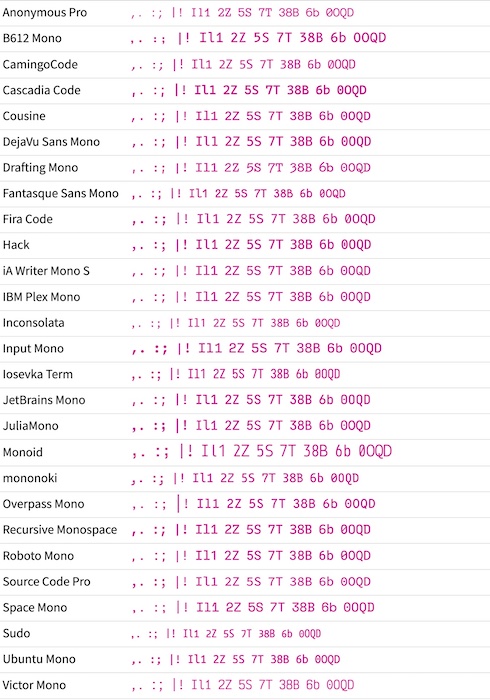
Существуют определённые наборы символов, которые в одном и том же шрифте бывают очень похожи между собой. Попробуйте вскользь пробежаться взглядом по таким наборам в разных шрифтах:

Все они могут стать причиной проблем в коде, но хуже всего дела традиционно обстоят у пары точки и запятой. Во многих шрифтах их легко спутать, особенно в мелком масштабе, поскольку их визуальный вес бывает очень близок.

Другая подобная пара — это вертикальная черта и восклицательный знак. Первая имеет в программировании важное значение: где-то она задаёт операторы, где-то обозначает последовательность команд. Восклицательный знак тоже может выступать служебным символом, например, в Python. И с этой точки зрения стоит присмотреться к шрифту внимательней, задавшись вопросом…
Путаются ли символы, важные для вашего языка?
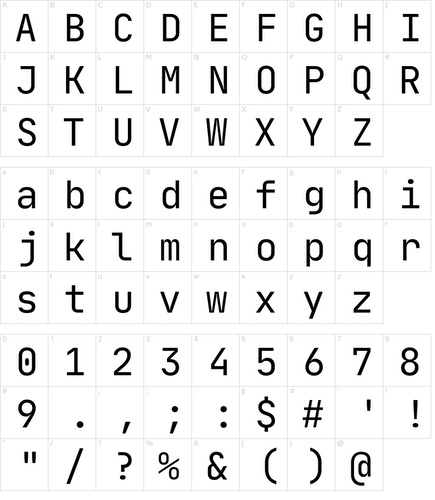
Сложно найти шрифт, где каждый символ был бы чётко отличим от похожих. Наибольшего успеха здесь добились, пожалуй, в JetBrains Mono, но не факт, что для вас это будет идеальный выбор. В поисках альтернативы стоит обязательно проанализировать, насколько вам удобны, символы, которые вы будете использовать чаще всего. Далее приведём ряд примеров.

Обратите внимание на подчёркивания. Выходят ли они за пределы строки? Насколько различим пробел, если поставить подчёркивания рядом? Какова толщина подчеркиваний относительно других шрифтов?
Далее — круглые скобки. В моноширинных шрифтах они бывают очень выгнуты, и это может вас сбить с толку, ведь мы привыкли к почти прямым скобкам из учебников математики, где используются пропорциональные шрифты.
Символ «собачки». В моноширинных шрифтах с @ приходится прибегать к хитростям: то хвостик обрежут, то сплющат внутреннюю часть.
Символы хеша и астериски. Нравится ли вам начертание # и *? Не спотыкается ли взгляд об эти символы?
Другие важные нюансы
Есть ещё несколько важных особенностей шрифтов, которые касаются всего набора в целом.
Выравнивание по вертикали. В идеале, знак равенства должен стоять так, чтобы все математические символы были выровнены прямо по нему. Совсем хорошо, когда и перекладины в буквах типа H ведут себя так же.
Соотношение верхнего и нижнего регистра по высоте. Насколько сильно различаются эти буквы? Это важный вопрос, поскольку при большой разнице нижний регистр будет мелким, и вам, возможно, придётся заморачиваться с масштабированием, чтобы стало удобно.
Лигатуры. В некоторых шрифтах соседние символы автоматически объединяются в один. Подчёркивания сливаются друг с другом, < и > сливаются с = , а -> превращается в стрелку. Некоторые говорят, что лигатуры делают код более гармоничным, другие жалуются, что так ухудшается читаемость.
Шрифт — это всего лишь инструмент. Но во время работы старайтесь фиксировать мысли о том, что вам что-то не нравится в рабочем шрифте. В потоке можно увлечься и забыть об этом, а потом снова наступить на те же грабли. Поставьте себе быстро какую-нибудь пометку и работайте дальше, а на досуге сможете вернуться к выбору идеального шрифта для своих задач.
Комментарии (23)

kovserg
20.12.2023 07:14Читаемость и простота выравнивания. Это особенно важно в языках, где для уровней вложенности используются отступы, типа Python.
Для уровней вложенности используют пробелы которые стоят вначале строки, а у них ширина одинаковая. А вот если форматировать однотипные команды колонками то всё разъезжается. Да и выделять мышью узкие символы типа 111111111111 lower(L)=llllllllllllllllllllllllllllllllllllllllllllllllllllllll upper(i)=IIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIII становиться не очень удобно. Да и текст в зависимости от шрифта разъезжается вправо по разному.
Но у всех моноширинных шрифтов есть один недостаток. Это юникод. В результате они не очень то и моноширинные получаются.
0123456789 ???????????????????????????????????????? ???????????????????????????????????????? ???????????????????????????????????????? ???????????????????????????????????????? ???????????????????????????????????????? 0123456789Еще примеры
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz !"#$%&'()*+,-./0123456789:;<=>? @ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_ `abcdefghijklmnopqrstuvwxyz{|}~ ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ????????????????????????????ℎ???????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????? ????ℬ????????ℰℱ????ℌℑ????????ℒℳ????????????????ℜ???????????????????????????????? ????????????????ℯ????ℊ????????????????????????????ℴ???????????????????????????????????????????? ????????ℭ????????????????ℋℐ????????????????????????????????ℛ????????????????????????????ℨ ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ???????????????????????????????????????????????????????????????????????????????????????????????????????? ????????ℂ????????????????ℍ????????????????????ℕ????ℙℚℝ????????????????????????????ℤ ???????????????????????????????????????????????????????????????????????????????????????????????????????? ⏻⏎⌨⌀ ⬜⬛???????????? □█⣿
johnfound
20.12.2023 07:14У вас разные шрифты – браузер их замещает, если какого-то символа нет в заданном шрифте. Поэтому и логично, они разные.

kovserg
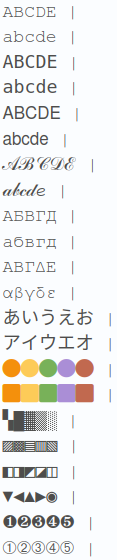
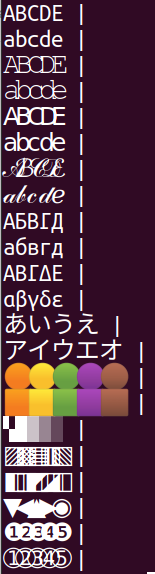
20.12.2023 07:14Большие и маленькие буквы тоже из разных шрифтов?
ABCDE | abcde | ???????????????????? | ???????????????????? | ???????????????????? | ???????????????????? | ????ℬ????????ℰ | ????????????????ℯ | АБВГД | абвгд | ΑΒΓΔΕ | αβγδε | あいうえお | アイウエオ | ???????????????????? | ???????????????????? | ▚█▓▒░ | ▨▩▤▥▧ | ◧◨◩◪◫ | ▼◀▲▶◉ | ❶❷❸❹❺ | ➀➁➂➃➄ |В разных редакторах и терминалах оно разъезжается по разному.
Hidden text






johnfound
20.12.2023 07:14Большие и маленькие буквы из пропорциональных шрифтов, поэтому и разной ширины. Ваш пример у меня рендируется вот какими шрифтами. Сами можете проверить какие из них пропорциональные и какие моноширинные:
DejaVuMathTeXGyre-Regular DejaVu Sans DejaVu Sans Mono Liberation Mono NimbusMonoPS-Regular Noto Sans Mono Regular Source Han Sans CN Twemoji Mozilla
kovserg
20.12.2023 07:14То есть не приводить к одному размеру в случае моноширинного шрифта это не баг, а фича?

johnfound
20.12.2023 07:14Ну, выходит что так. Но надо понимать, что когда отсутствуют какие-то символы в выбранном шрифте, то программа все-равно должна что-то нарисовать. И все варианты будут плохими.

excoder
20.12.2023 07:14
Пиши код! ????
Если честно, с годами просто ставлю Consolas везде. Меньше выбора – больше энергии.

event1
20.12.2023 07:14написали 4 абзаца про похожие буквы но не упомянули про
l, 1, IиO и 0Большинство шрифтов по умолчанию уживаются с латиницей, но мы часто пишем комментарии на русском языке
Как человек разбиравшийся и в коде откомментированом по-немецки и в коде откомментированом по-японски, слёзно ваш прошу, пишите все комментарии только по-английски и только ascii-символами. Те кому достанется код после вас, скажут вам спасибо.
Лигатуры. В некоторых шрифтах соседние символы автоматически объединяются в один.
Может, в редакторах, а не в шрифтах?

V1RuS
20.12.2023 07:14Может, в редакторах, а не в шрифтах?
нет, все-таки в шрифтах. если в шрифте нет лигатур, редактор сам их не добавит.
(правда, если редактор не поддерживает подобные фишки, лигатур тоже не будет)
event1
20.12.2023 07:14всё-таки символы автоматически соединяются редактором. В шрифте лигатуры просто присутствуют.

Metotron0
20.12.2023 07:14Не представляю, как код, который я пишу на работе, попадёт к человеку, который не читает по-русски.
Если я буду писать по-английски, то за мной начнут охотиться. Читать-то я более-менее могу, но вот писать…
Давайте попробую: "If I will write in English, it will cause to hount me. I can read somehow, but not write".
event1
20.12.2023 07:14Коллеги из Германии и Японии тоже не представляли, что их код попадёт ко мне. Пути кода неисповедимы.

WASD1
20.12.2023 07:14Вам при программирвоании хочется, чтобы побольше строчек кода влезало на экран.
Поэтому предпочтительнее более "низкий" шрифт (разумеется при одинаковых параметрах "разборчивости" и вообще "удобства").
С шириной таких проблем обычно нет.

dom1n1k
20.12.2023 07:14Ровно обратные ощущения - хочется шрифт с пропорциями повыше и поуже, чтобы по ширине в поле зрения больше символов захватывать. Высота, конечно, тоже существенна, но она подстраивается выбором комфортного кегля, а ширина будет какая получится. Поэтому популярны специальные зауженные шрифты типа Iosevka и PragmataPro (последний, кстати, весьма недешевый).

WASD1
20.12.2023 07:14Высота, конечно, тоже существенна, но она подстраивается выбором комфортного кегля,
Точно так же как и ширина - КМК это лишнее, не относящееся к теме обсуждения.
По существу важно только, что выбрать для примерно одинаково различимых шрифтов:
1. поуже \ повыше
2. пошире \ понижеЯ всегда выбираю второе, т.к. на практике очень раздражает (утомляет и замедляет работу), когда какая-то часть нужного кода не влезла на экран и приходится скролить.
По горизонтали (а это особенность современных 16:9 мониторов) весь код влезает, по вертикали часто нет.
dom1n1k
20.12.2023 07:14Ну, имея большой монитор грех не вывести два листинга рядом - и места становится не так уж и много. Но даже не это главное - я говорил не про экранное пространство, а про поле зрения. Более узкая колонка кода позволяет делать меньше зигзагов глазами.









saipr
Всё хорошо, но не хватает какого-нибудь примера на любом языке программирования как определить характеристики того или иного символа шрифта и строки.