Всем привет! Меня зовут Алексей, я выпускник курса «Менеджер проектов» и проджект-менеджер в Мастерской программирования — подразделении Практикума, где студенты создают IT-проекты для портфолио. Я расскажу, как мы работали над «Киноточкой» — сервисом, который рекомендует кино на вечер: как придумывали бриф, управляли задачами и планируем развивать продукт в будущем.
В создании материала мне помогли участники команды:
Ольга Смехова — системный аналитик,
Айсылу Кильсенбаева — дизайнер,
Антон Лысцов — фронтенд-разработчик,
Анна Король — инженер по тестированию,
Евгений Прудовский — специалист по Data Science.
Что такое «Киноточка»
Выпускники Яндекс Практикума могут пойти в Мастерскую программирования — подразделение, в котором студенты получают практику в реальных проектах. В мастерской есть несколько стримов практики. В одном из них, который называется «Акселератор», студенты разных направлений собираются вместе и создают IT-проект.
Тему дают в мастерской, но заказчиком выступает команда — участники сами решают, как будет выглядеть и как будет реализован проект. Специалисты мастерской не вмешиваются в процессы, а, скорее, направляют: отвечают на вопросы, контролируют дедлайны, проводят дополнительные встречи и ревью. Главная цель участников — не получить готовый продукт, а получить опыт взаимодействия в кросс-функциональной команде.
Я участвовал в мастерской, как и другие выпускники. Прошёл онбординг, меня добавили в один из проектов. Тема звучала так: «Платформа по рекомендации фильмов». Изначально в команде был 21 человек:
два проджект-менеджера,
два дизайнера,
два системных аналитика,
пять фронтенд-разработчиков,
пять бэкенд-разработчиков,
пять инженеров по тестированию.
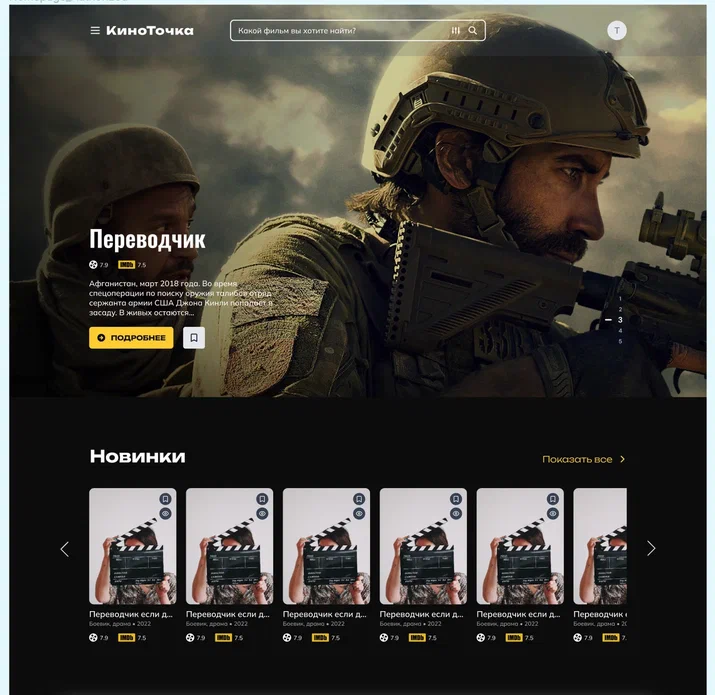
В таком составе мы начали разрабатывать проект «Киноточка» — веб-платформу, которая помогает с выбором кино и всегда «попадает в точку» с ответом на вопрос, что посмотреть вечером (отсюда и название).
Как мы организовали процесс
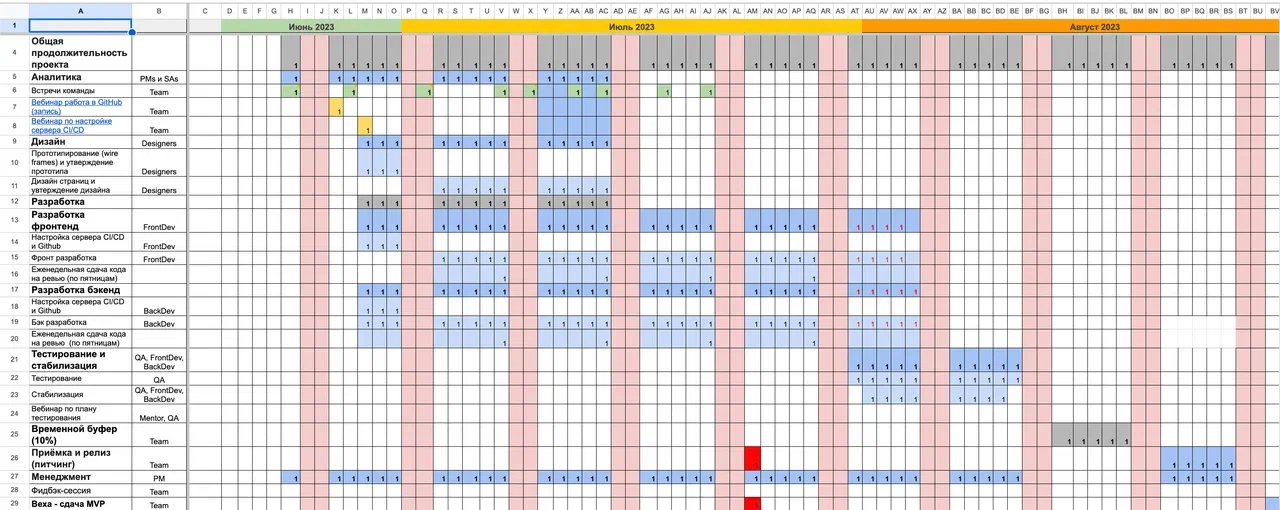
На первой встрече мы устроили мозговой штурм: накидывали идеи, думали о референсах и предлагали функции. Потом стали знакомиться ближе и начали организовывать процессы. Например, заполнять Google-таблицу, которую нам дали в мастерской, — в ней были вкладки для фич‑листа, плана работ, графика доступности участников и итогов командных встреч.

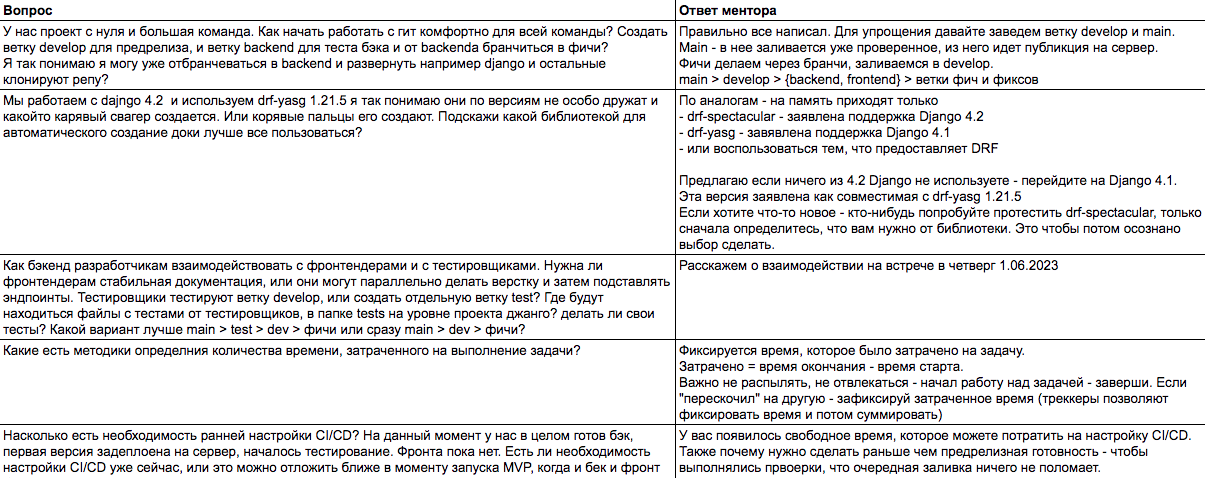
Была табличка с вопросами для менторов — опытных разработчиков, аналитиков и дизайнеров, которые работают в мастерской.

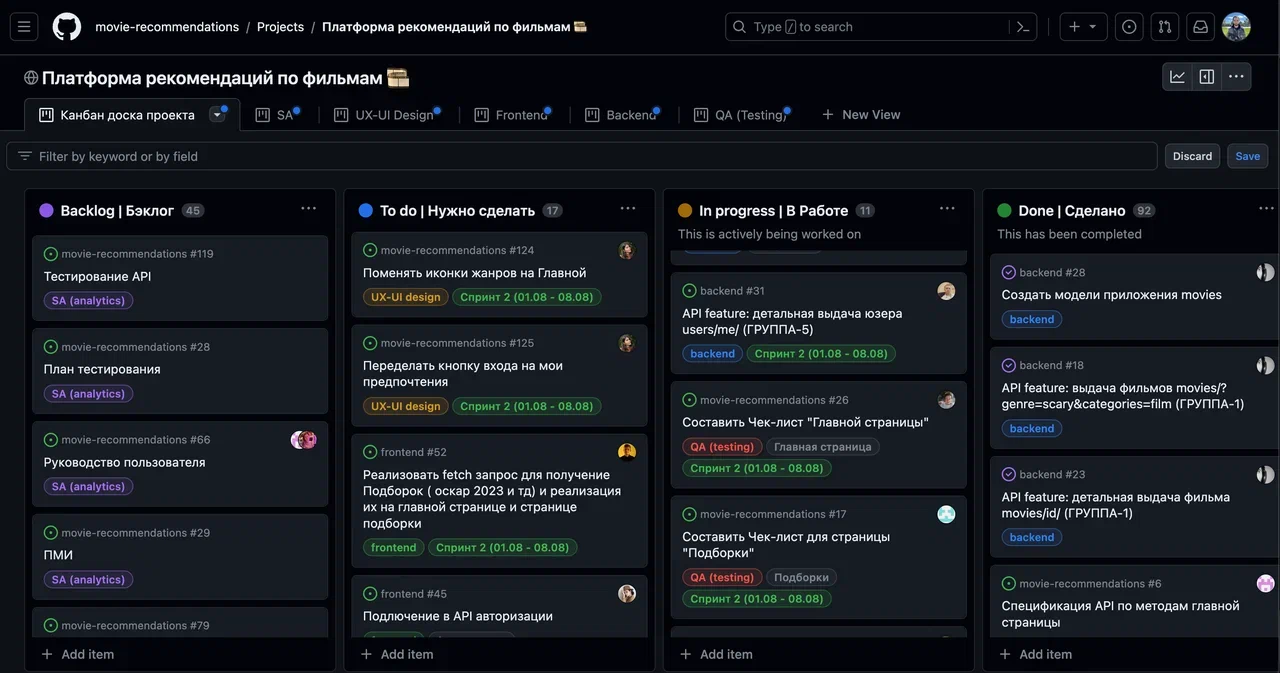
Также нам предоставили организацию в GitHub. Там у нас была преднастроена канбан-доска с вкладками по направлениям. Это было что-то новое, всё-таки мы привыкли к обычным таск-трекерам вроде Kaiten или Trello. Оказалось, что в GitHub тоже удобно: мы даже создали в нём небольшую базу знаний с полезными ссылками.

Главным результатом первых дней стал фич-лист, который мы утвердили после нескольких итераций. Спойлер: в процессе мы его не раз меняли, например когда понимали, что не успеваем реализовать ту или иную функцию в обозначенный срок.
Каким будет сервис: системная аналитика и дизайн
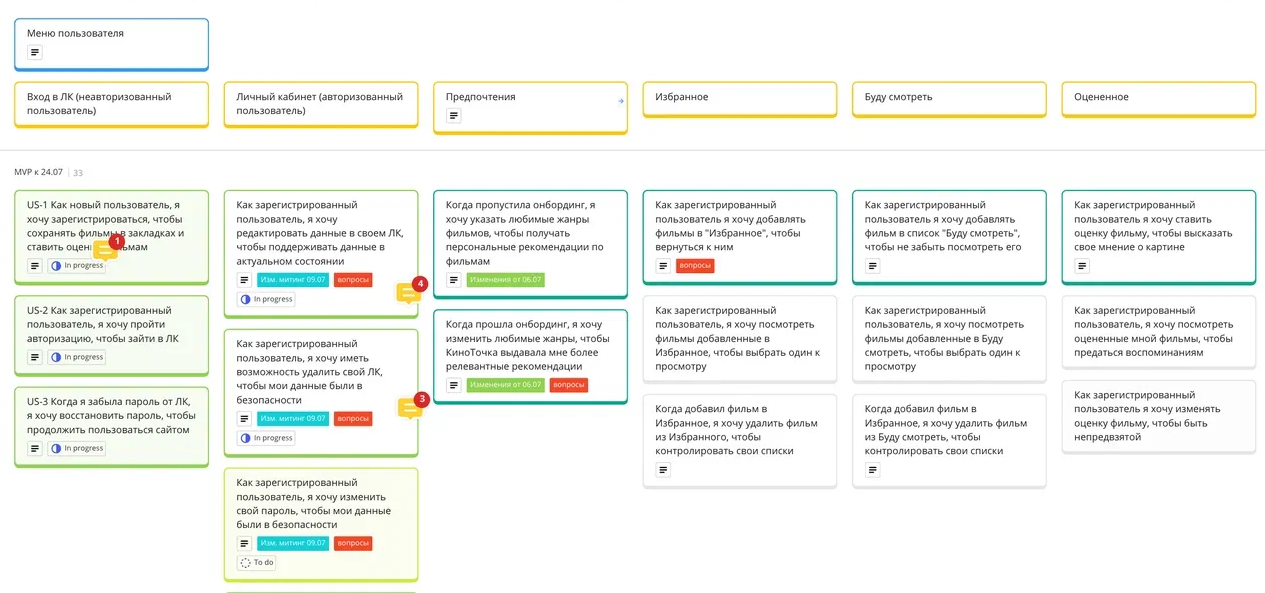
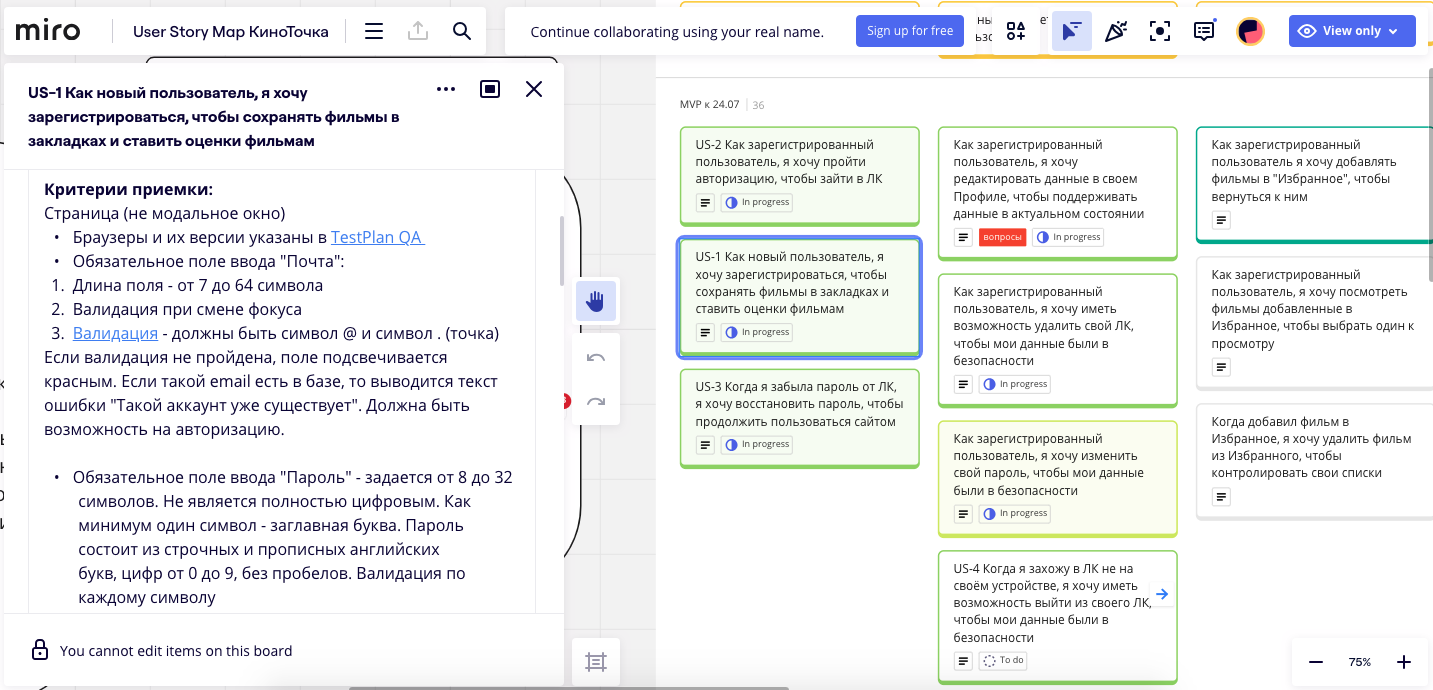
Дальше было важно включиться системным аналитикам и дизайнерам. Системные аналитики создали User Story Map — документ, в котором показывается, как строится взаимодействие пользователя с продуктом. По задумке, разработчики должны обращаться к этому документу при проектировании сервиса, а тестировщики проверять, соответствует ли карте то, что получилось в итоге.

Дизайнеры в это время создавали вайрфреймы, показывали их менторам и получали обратную связь. После — делали макеты на основе вайрфреймов. Составляли UI Kit. На этом этапе мы уже понимали, как будет выглядеть сайт и взаимодействие пользователя с сервисом.
«У нас было мало времени на исследования, и пришлось рисовать вайрфреймы и искать референсы одновременно. В основном ориентировались на онлайн-кинотеатры: „Кинопоиск“, „Окко“, „Иви“. На вайрфреймах тоже надолго не задерживались, почти сразу рисовали уже макеты. Делили работу по страницам, аргументировали решение вместе, часто выручали друг друга, если одному из нас не хватало времени», — Айсылу Кильсенбаева, выпускница курса «Дизайнер интерфейсов»

Мы действовали по Agile-методологии, а значит, вся команда включалась одновременно. Пока продукт проходил стадии аналитики и первой вёрстки, другие участники тоже занимались делом. Например, разработчики создавали репозитории в GitHub, получали и настраивали сервер, смотрели вебинары по CI/CD и работе в том же GitHub. Тестировщики составляли тест-план и писали чек-листы.
«Параллельно с общими задачами разрабатывали тест-план, в котором описали объём и этапы предстоящей работы, стратегию тестирования. В общем, что и как мы будем тестировать. Для удобства команды разработали шаблоны основной тестовой документации, которых старались придерживаться при подготовке документов», — Анна Король, выпускница курса «Инженер по тестированию»
Разработка и презентация
На третьей неделе наступила стадия непосредственной разработки. Фронтенд-разработчики переносили макеты дизайнеров в вёрстку. Бэкенд-разработчики делали API — «подкапотную» часть сервиса, которая отвечала за взаимодействие данных с фронта и бэка. Например, переносила данные в базу после регистрации пользователя. В общем, на этом этапе сервис обретал свою форму и логику.
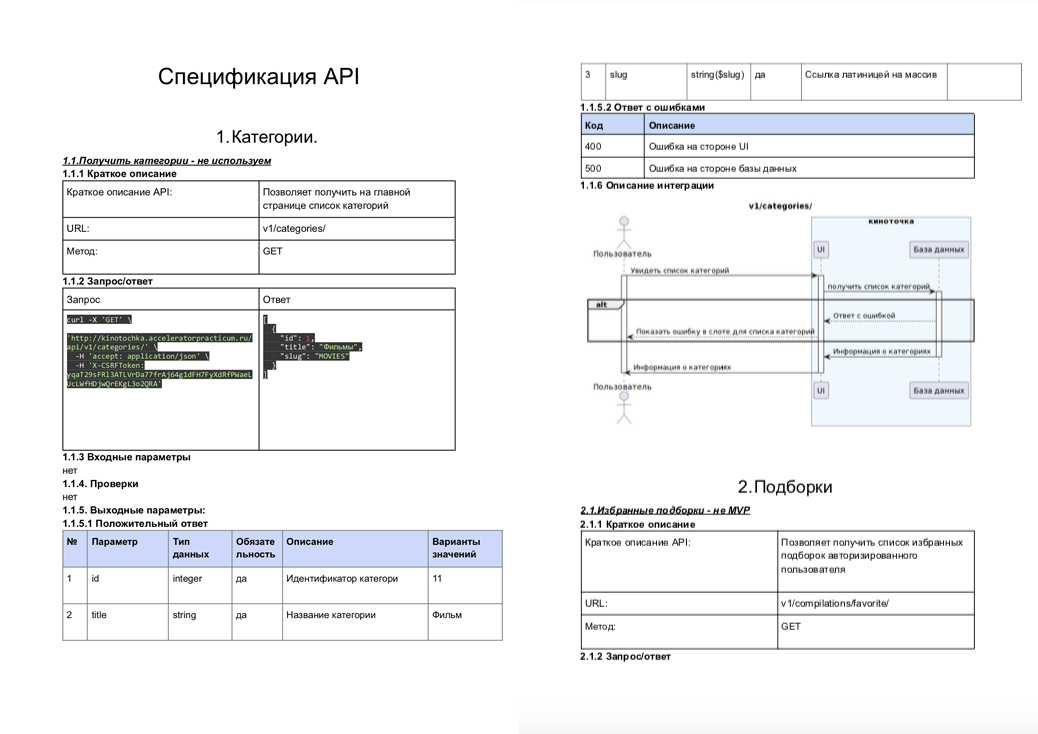
Системные аналитики создали ER-диаграмму, DFD и спецификацию для API — описание, как API должен работать.
«Работать без заказчика или продакт-оунера было сложно, но нам повезло с командой. Хотя мы все были новичками и не все процессы были слаженными, каждый выкладывался по полной, на ходу впитывая новые знания от других членов команды, каждый придумывал фичи и пути их реализации.
Были и сложности во взаимодействии. Например, не все понимали, зачем системный аналитик описывает потоки данных в этих сложных DFD-диаграммах, пишет спецификацию к API, да и вообще документирует требования — „читать их потом ещё, мы же и так их проговорили, всем всё понятно!“.
Но всё было не зря — благодаря схемам, диаграммам, требованиям и спецификациям я хорошо ориентировалась в проекте и легче доносила структуру до команды на встречах, раскладывала по полочкам, что и как должно работать, помогала проджект-менеджерам в составлении и приоритизации бэклога проекта. И к концу работы стало понятно, что все эти документы были жизненно необходимы дальше — как бэкенд-, так и фронтенд-разработчикам и тестировщикам», — Ольга Смехова, выпускница курса «Системный аналитик»

После первого месяца у команд было запланировано большое ревью с техлидом Андреем Прониным и создателем Акселератора и руководителем Мастерской программирования Дианой Наумовой. Что-то вроде презентации MVP. Мы выбрали по участнику с каждого направления, чтобы рассказать о результате. Правда, показывали мы его в GitHub Pages, потому что не успели загрузить проект на сервер и до конца «подружить» бэк с фронтом.
Месяц после презентации — вёрстка адаптивов и тесты
Опоздали совсем чуть-чуть — запустили сайт буквально через три-четыре дня после презентации. Это была основная версия «Киноточки» — на втором месяце нам осталось добавить базу фильмов и дополнительные страницы, исправить недочёты.
Дизайнеры создали логотип и разработали макеты мобильной и планшетной версии сайта. К фронтенд-разработчикам присоединился ещё один участник — усиленная команда доработала десктопную и сверстала мобильную версию сервиса. Активно включилась команда инженеров по тестированию.
«По мере готовности и утверждения всей командой макетов подготовили mind map, а также начали готовить чек-листы и тест-кейсы. А после реализации фронтенда и бэкенда приступили к самому тестированию и дорабатывали тестовую документацию по необходимости», — Анна Король, выпускница курса «Инженер по тестированию»

Выход Data Science: настоящие умные рекомендации
По условиям проекта, можно было пойти простым путём и просто рекомендовать пользователю фильмы в жанрах, которые пользователь отметил как любимые при регистрации. Но мы хотели добавить какую-то интересную логику. Всё-таки основная фишка платформы — точные рекомендации.
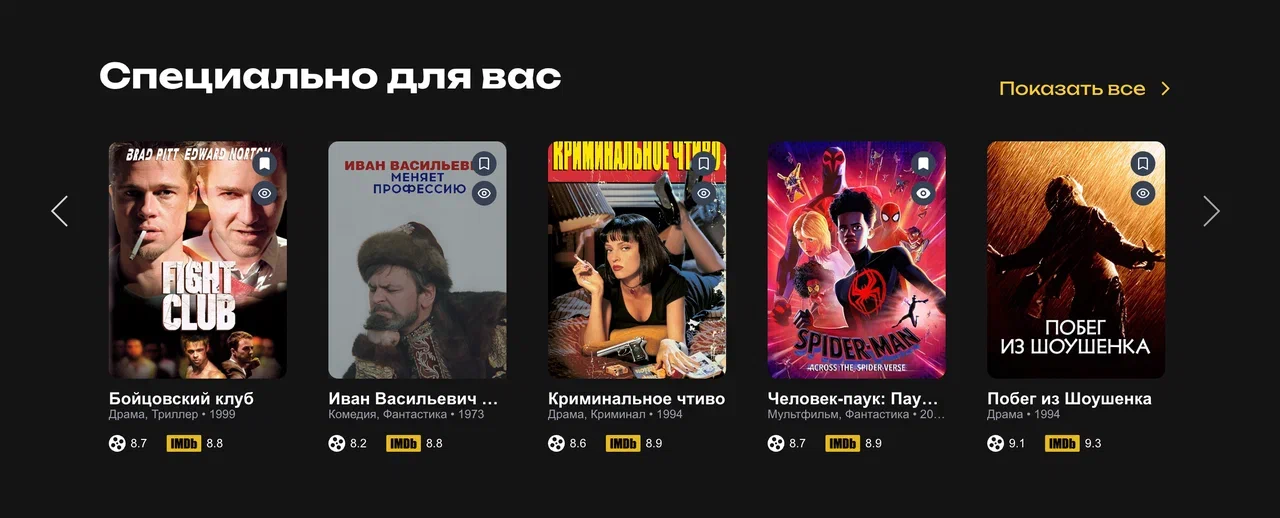
Так мы стали первой командой в мастерской, которая подключила к проекту специалиста по Data Science. Евгений реализовал для нас логику выдачи фильма в разделе «Специально для вас». По замыслу, этот блок на странице нужен, чтобы пользователь мог обновлять страницу — и получать новую рекомендацию.

Чтобы в блоке появились точные рекомендации, нужно авторизоваться и начать ставить фильмам оценки.
«Я выбрал гибридную модель, которая опирается как на коллаборативную фильтрацию, так и на контентно-ориентированный подход.
Коллаборативная фильтрация — это метод, основанный на анализе предпочтений, в нашем случае сходств между пользователями и оценёнными ими фильмами. Допустим, если Лёлек оценил „Открытые воды“, „Поворот не туда“ и „Пандорум“, а Болек — „Поворот не туда“, „Пандорум“ и „Сквозь горизонт“, то можно сделать вывод, что их вкусы схожи. Исходя из этого, „Открытые воды“ можно порекомендовать Болеку, а „Сквозь горизонт“ — Лёлеку.
Контентно-ориентированный подход шире и учитывает все явные признаки зрителей и фильмов. Например, возраст и пол пользователей, а также год выхода, продолжительность, актёрский состав и другие данные о кино. На основе этой информации выдвигается прогноз оценки пользователя для каждого непросмотренного фильма из базы и определяется топ-20. А из них уже случайным образом выбираются варианты, которые пользователь увидит на странице.
В ходе тестирования модели ошибка предсказания оценки составила около 1,5. В контексте задачи, где нам нужно не точно предсказать оценку, а лишь выбрать самые подходящие фильмы для пользователя, это немного», — Евгений Прудовский, выпускник курсов «Аналитик данных», «Специалист по Data Science» и курса английского для аналитиков и специалистов по Data Scienсе
К сожалению, плюсы этой функции пока трудно проверить по-настоящему. Всё из-за ограниченной базы фильмов. Мы добавляли их вручную, и всего их около 150. Мы понимаем, что если развивать сервис, то нужно придумать другое решение. Например, парсить фильмы через бесплатный API от IMDb — крупнейшей базы данных о кино в мире. Но у этого подхода есть пока не решённые нами вопросы: как переводить англоязычные описания или подгонять изображения под формат, используемый на «Киноточке». Всё это решаемо, но задач много, и мы пока к ним не приступили.
Что будет с «Киноточкой» дальше
В целом проект оправдал ожидания команды. За чем пришли — всё получили: и практику, и кейс в портфолио. Но «Киноточку» мы сохранили и перенесли на свой сервер. Решили, что сервис будет работать, пока все участники не устроятся на работу. С реальным проектом проще проходить собеседования.
Сейчас мы готовим к релизу новую версию, при этом всё немного затягивается — многие из команды уже нашли работу, и у них меньше времени на «Киноточку». Надеюсь, к моменту выхода статьи рекомендательная модель на сайте уже заработает.
План-максимум — это привлечь ребят из маркетинга и проанализировать рынок, чтобы узнать, готов ли проект идти в коммерцию и что для этого надо сделать. Хотелось бы привлечь больше пользователей и посмотреть, как они пользуются продуктом. Узнать, как поведёт себя сервис с большой базой фильмов, когда люди начнут их лайкать и добавлять в избранное, подумать, как развивать алгоритмы.
Как работать в команде джуниоров
Вот несколько вещей, которые я понял, работая над проектом с 20 начинающими специалистами, сам будучи джуниором.
Общайтесь. Без коммуникации никак — проект общий, и результат вам нужен общий.
«Мы много спорили, пытались найти лучшее решение, общались в своих командах, постепенно узнавали больше друг о друге. Кто-то успевал найти работу и покидал нас, но продолжал интересоваться проектом. У меня было такое чувство, что я проработала в маленькой IT-компании несколько лет, — грустно было, когда работа над проектом закончилась», — Айсылу Кильсенбаева, выпускница курса «Дизайнер интерфейсов»
Не формулируйте слишком сложные задачи. Мы ещё не профессионалы, которые могут выполнить любое ТЗ, поэтому сначала стоит понять, какой ресурс есть у команды и отдельных её участников, а уже потом формировать запросы и ожидания от проекта.
«Это был сложно для нас, тех, кто только закончил обучение. Огромная команда, разные направления, и задача — сделать MVP через месяц и работоспособную версию продукта через два. 20 человек — и вначале никто не знает, с чего начать, как распределить задачи по времени. Но все горели и были готовы тратить много времени — в самые сложные моменты мы проводили четыре созвона в неделю по два-три часа», — Антон Лысцов, выпускник курса «Веб-разработчик» (сейчас — «Фронтенд-разработчик»)
Используйте проект, чтобы узнать больше. Гуглите и ходите за советами — работа над реальным проектом всегда требует новых знаний и обнажает серые зоны в образовании. Я ходил к бэкам, фронтам и другим участникам каждый раз, когда у меня возникали вопросы. Эти знания пригодятся.
Получайте удовольствие! Лично мне даже не хотелось расставаться с ребятами. Мы периодически созваниваемся — иногда чтобы просто поболтать, иногда чтобы что-то запланировать вместе. Участие в таком проекте — классный опыт, который должен радовать.
Комментарии (2)

Saika-06
22.12.2023 14:03Всё-таки после курсов по программированию у людей есть возможность устроиться на работу? Давно я такого не слышал, а можно мне контакты нескольких людей, если можно фронтов? Сам пытаюсь вкатиться и учусь.


savostin
Прям представил образ того, кому рекомендовали "Побег из Шоушенка" и "Человек-паук".