Сегодня я хочу вам рассказать как я вижу современную и актуальную карту развития frontend разработчика, данная статья будет разбита на две части, в первой я расскажу про основные технологии которые необходимы для старта, а во второй расскажу про выбор более сложных технологии с которыми будет не стыдно идти на свое первое собеседование.
Дисклеймер
Весь путь про который я тут говорю, должен занять более 3-х месяцев, если вы быстро прошлись по всем советам ровно так как они были сказаны, написали всего один простенький сайт и решили пару задач из видео, то нужно понять одну вещь, мы тут не спидранами занимаемся, а стараемся получить профессию, поэтому помимо моих советов, смотрите другие видео, пишете как можно больше кода, и самое главное получайте от этого удовольствие.
HTML & CSS
Самое первое для frontend разработчика это HTML и CSS, эти технологии позволят создавать простейшие веб страницы, с помощью HTML вы создаете основную разметку вашей страницы, блоки текста, картинки, заголовки и так далее, создав несколько страниц на чистом HTML можно переходить к CSS который отвечает за визуальное наполнение страницы, шрифты, цвета, размеры, за это все отвечает CSS. Для базового знакомства с этими технологиями можно воспользоваться множеством бесплатных видео, я изучал основы в HTML Academy, про качество их курсов сейчас сказать особо ничего не могу, но пройти бесплатные тренажеры точно стоит, если понравиться их подход, то можно попробовать пройти и платные тренажеры, не курсы, курсы на этом этапе это деньги на ветер, если же вы адепт “Все сам“ то можете взять несколько простых страниц и переверстать их, это будет полезно в любом случае, не только тем кто не хочет использовать онлайн тренажеры.
Далее нам придется немного разорваться на два направления, основным будет JavaScript, дополнительным, семантическая верстка, которая оптимизирует страницу для поисковых движков, если по простому, то если вы хотите видеть ваш сайт в поисковой выдаче, то он должен соответствовать правилам семантической верстки, давайте по порядку.
JavaScript
JavaScript это язык программирования на котором работает весь frontend, и у него нет конкурентов на этом поле. Данный язык имеет множество особенностей, которые вам будет полезно узнать из статей и видео. Для начала изучите основные концепции языка….. а теперь давайте на русском, начните с самого простого, переменные, операторы, циклы и ветвление, для общего понимания можно пройтись по основам в онлайн ученике learn javascript, но это все же больше справочник чем учебник, поэтому не упарываемся, читаем, получаем базовое понимание и идем дальше, теперь изучаем работу с DOM, и что такое DOM в общем, (Document object model), вы должны уметь вставлять элементы на страницу с помощью JS, производить манипуляции с данными на странице и так далее, как пример, по клику на кнопку меняется часть текста или появляется какой-то раздел, а дальше у нас множество видео и статей, но самое главное это практика и решение задач, например на codewars или leetcode, так как ваших навыков сейчас вполне достаточно для написания полноценный простых приложений, как пример сайта о себе, или что-то что вам будет интересно и полезно в повседневной жизни, важно чтобы вам нравилось делать ваш проект, НЕ ДЕЛАЙТЕ СОЦИАЛЬНУЮ СЕТЬ, НЕ ДЕЛАЙТЕ КОПИЮ ИНТЕРНЕТ МАГАЗИНА И ТД. Это будет вам интересно несколько часов, а дальше самобичевание и прокрастинация. Параллельно читаем про семантическую верстку и используем ее в своем проекте, используем поменьше div’ов и span’ов и переходим на p и section.
Адаптивная верстка
Дальше скучно, но нужно, адаптивная верстка, так как раньше вы уже написали свои сайты, теперь делаем их адаптивными, самое классическое это сделать отдельную верстку под mobile, планшеты и ПК, это долго и иногда этот способ дорог для коммерческих приложений, но для обучения самое то. Как и что делать? Идем в YouTube или читаем статьи как сделать адаптивную верстку, тема достаточно небольшая, и если понять основные концепции, то на первых парах вам этого хватит, поэтому потыкайте, изучите основы и переходите дальше, в перспективе все равно туда вернетесь.
Основы Git
Git это система контроля версий, которая позволяет вам сохранять код не в архивах, а в удобных репозиториях и при необходимости переходить на ранее отправленный в репозиторий код - коммит. Вам, как новичку, нужно научиться создавать репозитории, создавать ветки и переключаться между ними, делать коммиты и мердж реквесты - для этого хватит официальной документации, но я предпочитаю посмотреть видео по основам гита и обратить особое внимание на то, что сказано выше, остальное вам не потребуется на данном этапе. Однако знать чуть больше минимума будет как минимум полезно, а как максимум вы сможете не возвращаться к изучению гита в будущем.
Опять JavaScript
С этим набором навыков, вы вполне себе верстальщик, но, к сожалению, сейчас такие вакансии вымирают, так что пора нам превращаться в разработчика - возвращаемся в JavaScript. Нам нужно научиться работать с асинхронностью и запросами на сервер. Про асинхронность можно прочитать в том же learn javascript или посмотреть видео про async/await и promise. Не нужно сильно упарываться в изучение теории, а как можно быстрее переходим к практике и пишем простые запросы к серверу. Для этого можно использовать jsonplaceholder, смотрим примеры на сайте, повторяем и внедряем их в свое приложение. Например, отрисовываем комментарии к какой то части своего приложения и делаем это асинхронно, множество видео на эту тему вам в помощь.
Немного теории (Web Fundamentals)
Перед главным шагом давайте почитаем немного теории, про устройство интернета, что такое HTTP и чем он отличается от HTTPS, что такое браузер, что такое клиент серверное взаимодействие и что такое REST API.
Первый сложный выбор
А теперь про этот самый сложный шаг - выбору основной технологии, важная ремарка, это сложный и важный шаг, но он не в один конец, не надо выбирать технологию на всю жизнь. Немного о там как вообще все это устроено. Сейчас никто не пишет на чистых языках программирования, всегда в коде используется множество библиотек и фреймворков, до этого момента я старался избегать вопроса использования библиотек, но теперь вы готовы и вам пора сделать выбор. Сейчас есть три основных технологии React, Vue, Angular. На самом деле выбор вашей первой технологии не является каким то страшным, вы можете взять то, что вам больше понравится и в любом случае получить опыт и навыки, что позволит без особой боли сменить технологию на которой вы пишите, на что-то другое, вам никто не запретит сменить React на Vue или Angular на React.
Подробнее про эти технологии расскажу позже, а сейчас вам лучше написать пару проектов, которые будут для вас полезны, все что угодно, от разновидностей сайтов визиток для себя или друзей, до каких то приложений которые вам могут помочь решить ваши проблемы, хоть калькулятор для учебы, главное чтобы вам это было интересно ну и не совсем легко, сложности на пути изучения это то, что позволяет вам расти как специалисту, постарайтесь использовать как можно меньше библиотек и создавать свои велосипеды, но без фанатизма.
На данный момент roadmap выглядит достаточно просто и даже скучно, но я считаю что не нужно усложнять где можно сделать просто.

Про выбор конкретного фреймворка и как его учить я расскажу во второй части.
Всем спасибо за уделенное время.
Комментарии (8)

codecity
15.03.2024 15:11Сейчас есть три основных технологии React, Vue, Angular.
Важный вопрос: есть ли жизнь
на Марсена дедовском jQuery (возник в 2006)? 2024 год - 77% всех сайтов используют jQuery.
thelifestyle88
15.03.2024 15:11Ну 99% новых проектов не используют JQuery. Да и судя по рынку вакансий не особо то он и нужен.

FrontendEnot
15.03.2024 15:11Здравствуйте.
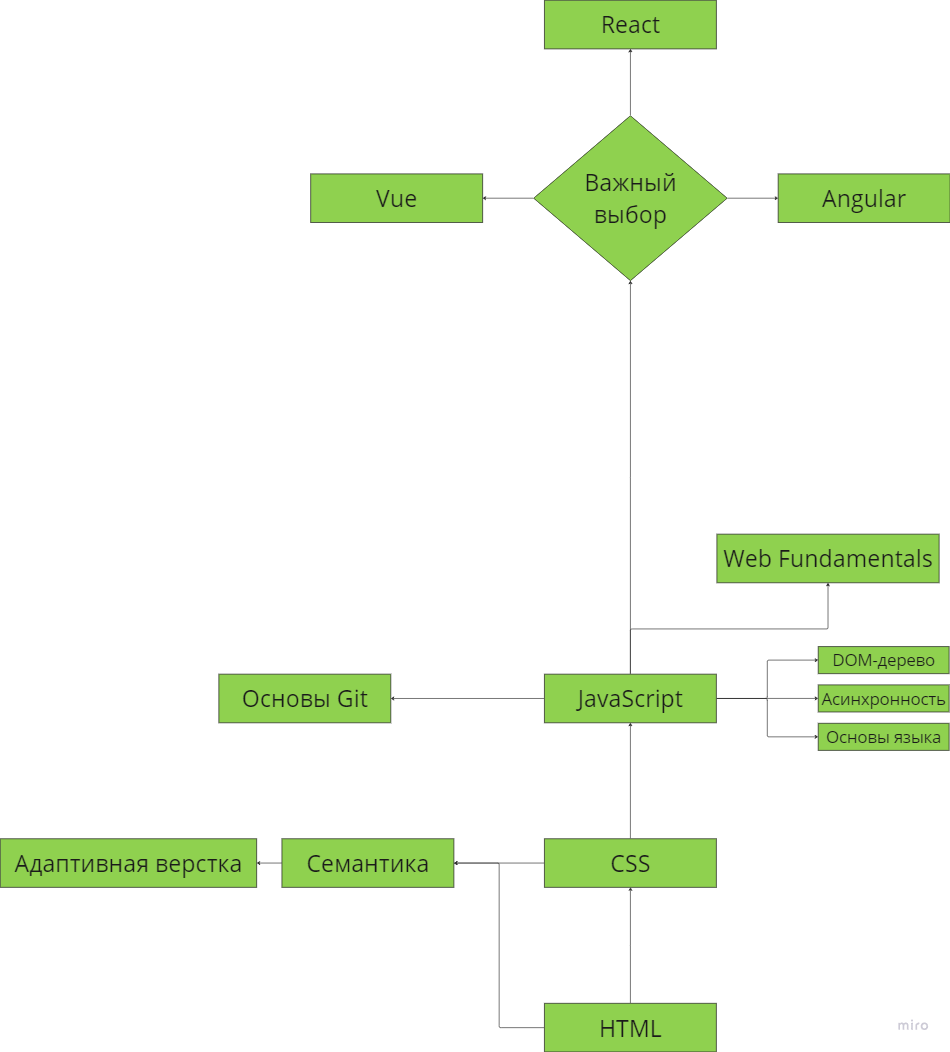
С какой целью на схеме дорожной карты указано, что из блока 'JavaScript' выходит блок 'Git'.
Возможно, родительской веткой для ответвления на блок 'git' должна быть главная ось дорожной карты?

lestat2m
15.03.2024 15:11Схема противоречит не только написанному в статье, но и здравому смыслу. Казалось бы, разработчик должен понимать, как устроены блок-схемы...


onets
https://github.com/kamranahmedse/developer-roadmap?tab=readme-ov-file
https://roadmap.sh/frontend?r=frontend-beginner
https://roadmap.sh/frontend