Меня зовут Иван Жданович руководитель проекта Seo House Почему мне можно доверять Я занимаюсь клиентским продвижением сайтов в Снг, Европу и США. Опыт работы с клиентскими проектами более 15 лет. Сегодня пойдет речь про структурную разметку сайтов.
Микроразметка сайта – это способ структурирования информации для поисковых систем, облегчающий их работу по индексации страниц. Это достигается путем внедрения в HTML-код страницы специальных тегов, которые помогают поисковикам лучше понимать содержание сайта и отображать его в результатах поиска более привлекательно. Применение микроразметки увеличивает видимость сайта в поисковой выдаче и может положительно сказаться на его кликабельности.
Что дает микроразметка
Микроразметка даёт ряд важных преимуществ для веб-сайтов, особенно в контексте поисковой оптимизации (SEO) и улучшения взаимодействия с поисковыми системами:
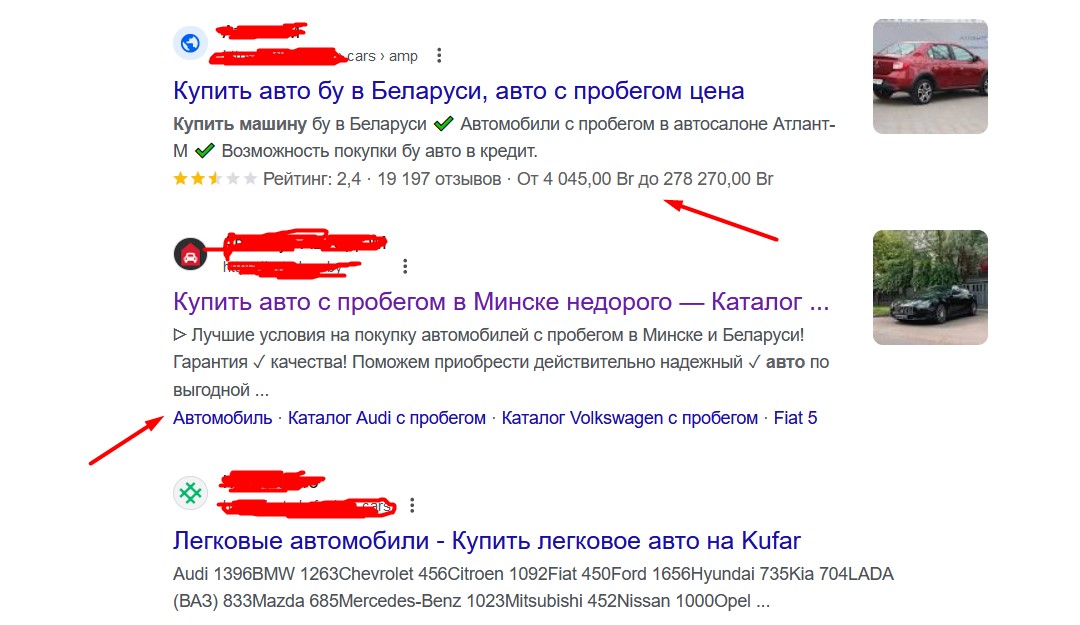
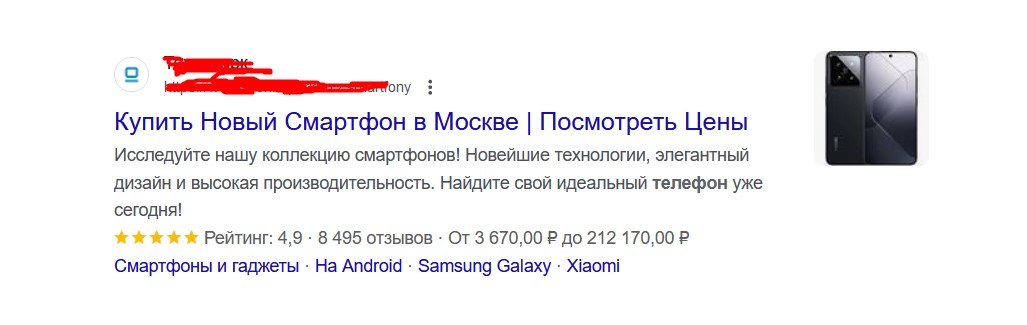
Повышение видимости в поисковой выдаче: поскольку микроразметка помогает поисковым системам лучше понимать содержание страниц, сайты с правильно реализованной микроразметкой чаще отображаются в выдаче в виде расширенных сниппетов. Это могут быть сниппеты с рейтингом, ценами, наличием товара, автором и датой публикации для статей и т. д.
Улучшение пользовательского опыта: предоставление дополнительной информации в результатах поиска, такой как оценки пользователей, цены, наличие товаров или элементы навигации (хлебные крошки), делает сниппеты более информативными. Это не только помогает пользователям быстрее находить нужную информацию, но и может увеличить вероятность их перехода на ваш сайт.
Повышение точности и релевантности поисковых запросов: микроразметка позволяет поисковым системам точнее интерпретировать содержимое страницы, следовательно, сайт будет чаще появляться в результатах поиска по действительно релевантным запросам. Это увеличивает качество трафика на сайт, привлекая более заинтересованных пользователей.
Используя микроразметку, вебмастера имеют возможность продвигать свои сайты более эффективно, делая информацию о продуктах, услугах и предложенном контенте более понятной и доступной как для поисковых систем, так и для конечных пользователей.

В чем преимущество сниппетов расширенных
Расширенные сниппеты, создаваемые при помощи микроразметки, имеют несколько значительных преимуществ по сравнению с обычными сниппетами в поисковой выдаче:
Повышение кликабельности: расширенные сниппеты более заметны в поисковой выдаче благодаря дополнительным элементам (например, рейтингу, отзывам, ценам, наличию товара), что привлекает внимание пользователей и увеличивает вероятность того, что они кликнут именно по вашей ссылке.
Улучшение пользовательского опыта еще до посещения сайта: предоставление ключевой информации прямо в сниппете помогает пользователям быстрее находить то, что они ищут, улучшая их общий опыт работы с поисковой системой и с вашим сайтом даже до того, как они перейдут на него.
Целевой трафик и повышение конверсии: благодаря более подробной информации в сниппете пользователи заранее получают представление о содержании страницы, поэтому если они переходят на сайт, то их интерес к представленной там информации или продукту уже подтвержден. Это привлекает более качественный трафик на сайт и может способствовать повышению конверсии.
Эти преимущества делают микроразметку важным инструментом для вебмастеров и маркетологов, стремящихся максимизировать видимость и эффективность своих сайтов в интернете.

Основные виды разметки
В веб-разработке и SEO используется несколько основных типов микроразметки, каждый из которых служит для улучшения понимания контента сайта поисковыми системами и улучшения отображения результатов поиска. Ниже приведены основные типы:
Schema.org (Схема): Самый популярный и универсальный словарь микроразметки, поддерживаемый крупнейшими поисковыми системами, включая Google, Bing, Yahoo!, и Yandex. Schema.org предоставляет обширный набор типов для разметки различного рода информации на веб-сайтах, включая товары, людей, организации, местоположения, события и многое другое.
Microformats (Микроформаты): Этот тип микроразметки позволяет встроить информацию о контактах (hCard), событиях (hCalendar), отзывах и других данных напрямую в классы HTML. Микроформаты легко читаемы как людьми, так и машинами, что делает их полезными для поисковой оптимизации.
RDFA (Resource Description Framework in Attributes): Стандарт, основанный на использовании ат
Виды разметки с кодом для Google
Микроразметка для страницы контактов
<div itemscope="" itemtype=">
<span itemprop="name"> </span>
Контактная информация:
<div itemprop="address" itemscope="" itemtype=>
Почтовый адрес:
<span itemprop="streetAddress">номер дома, улица</span>
<span itemprop="postalCode">почтовый индекс</span>
<span itemprop="addressLocality">город, страна</span>
</div>
Телефон:<span itemprop="telephone">контактный телефон</span>,
Факс:<span itemprop="faxNumber">факс</span>,
E-mail: <span itemprop="email">корпоративный e-mail</span>
</div>Микроразметка карточки товара
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">Футболка с топорами</h1>
<img src="/images/article/1556011480370.jpg" itemprop="image">
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <div>700 руб.</div>
<meta itemprop="price" content="700.00"> <meta itemprop="priceCurrency" content="RUB"> </div>
<div>Производитель: <span itemprop="brand">Макс-Экстрим</span></div>
<div>Модель: <span itemprop="model">3774438</span></div>
<div itemprop="description">Дизайнерская футболка, перевод надписи - <br> "Нечего делать с ножом там, где нужен топор". Футболка с классным <br> дизайном, изготовлена из качественных материалов и стойкой краски.</div>
</div>Микроразметка категории товаров
<div itemscope itemtype="http://schema.org/Product">
<p itemprop="name">Мужские футболки</p>
<div itemtype="http://schema.org/AggregateOffer" itemscope="" itemprop="offers">
<div>40 товаров</div>
<meta content="40" itemprop="offerCount">
<div>от 500 руб.</div>
<meta content="500" itemprop="lowPrice">
<div>до 1000 руб.</div>
<meta content="1000" itemprop="highPrice">
<meta content="RUB" itemprop="priceCurrency">
</div>
</div>Микроразметка статей
<section itemscope itemtype="http://schema.org/Article">
<h1 itemprop="headline">Микроразметка для статьи</h1>
<time itemprop="datePublished" datetime="2019-04-26T20:10:00+00:00">26 апреля 2019</time>
<div itemscope itemprop="image" itemtype="http://schema.org/ImageObject">
<img itemprop="url contentUrl" src="/images/article/microrazmetka-schema-org.png" alt="Микроразметка статьи">
</div>
<h2 itemprop="alternativeHeadline">Подзаголовок</h2>
<article itemprop="articleBody">
<p>Текст статьи</p>
</article>
<div>Автор: <span itemprop="author">Артем Абловацкий</span></div>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="url image" src="logo.svg" />
</div>
<meta itemprop="name" content="Артем Абловацкий">
<meta itemprop="telephone" content="+7 909 45 45 396">
<meta itemprop="address" content="г. Москва, ул. Пушкина Дом Колотушкина">
</div>
<meta itemprop="dateModified" content="2019-04-26T23:30:40+00:00" />
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="Ссылка на статью" />
</section>Микроразметка для отзывов
<div itemprop="review" itemscope itemtype="http://schema.org/Review"> <span itemprop="name">Превосходная статья!</span>
<span itemprop="author">Артем Абловацкий Старший Сео специалист RUSH</span>
<meta itemprop="datePublished" content="2022-26-04">
<div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<meta itemprop="worstRating" content = "0">
<span itemprop="ratingValue">10</span> <span itemprop="bestRating">10</span> </div>
<span itemprop="reviewBody">Очень познавательная и информативная статья! Узнал много нового.</span>
</div>
</div>Микроразметка для изображений
<div itemscope itemtype="http://schema.org/ImageObject">
<h2 itemprop="name">Винни-Пух</h2>
<img src="vinni.jpg" itemprop="contentUrl" />
<span itemprop="description">Винни-Пух залезает на дерево.</span>
</div>Микроразметка для видео
<div itemscope itemtype="http://schema.org/VideoObject" >
<a itemprop="url" href="https://www.mysite.com/view/306/">
<h1 itemprop="name">Что такое Schema.org</h1></a>
<p itemprop="description">Schema.org - это стандарт семантической разметки данных в сети, объявленный поисковыми системами Google, Bing и Yahoo! летом 2011 года. Цель семантической разметки — сделать интернет более понятным, структурированным и облегчить поисковым системам и специальным программам извлечение и обработку информации для удобного её представления в результатах поиска.</p>
<meta itemprop="duration" content="PT6M58S">
<meta itemprop="isFamilyFriendly" content="true">
<p>Дата загрузки:<span itemprop="uploadDate">2013-06-05T00:00:00</span></p>
<span itemprop="thumbnail" itemscope itemtype="http://schema.org/ImageObject">
<img itemprop="contentUrl" src="https://www.mysite.com/images/preview/img1.jpg">
<meta itemprop="width" content="250">
<meta itemprop="height" content="120">
</span>
</div>Микроразметка страницы Q&A
<span itemprop="name">Почем опиум для народа</span>
<div><span itemprop="answerCount">Количество ответов на вопрос</span></div>
<div itemprop="acceptedAnswer" itemscope itemtype="https://schema.org/Answer">
<div itemprop="text">Религия-опиум для народа</div>Микроразметка для кулинарных сайтов
<div itemscope itemtype="http://schema.org/Recipe">
<h1 itemprop="name" >Бефстроганов</h1>
Впервые это блюдо появилось в конце XIX века и было названо в честь графа Строганова А.Г.
<img itemprop="resultPhoto" src="profit.jpg" />
<ul>
<li>Автор рецепта: <span itemprop="author">Граф Строганов</span></li>
<li>После приготовления вы получите <span itemprop="recipeYield" >7 порции</span></li>
<li>Время приготовления: <meta itemprop="totalTime" content="PT45M"/>40 минут</li>
</ul>
<h2>Ингредиенты</h2>
<ul>
<li itemprop="ingredients">
говядина
</li>
<li itemprop="ingredients" >
сметана
</li>
<li itemprop="ingredients" >
соль
</li>
<li itemprop="ingredients" >
свежемолотый перец
</li>
<li itemprop="ingredients" >
мука
</li>
</ul>
<h2>Способ приготовления</h2>
<ul itemprop="recipeInstructions">
<li><img itemprop="image" src="creks.jpg" alt="нарезанная ломтиками говядина"/>
Положить мясо между двумя слоями пищевой пленки (или в пакет) и тонко отбить.
</li>
<li><img itemprop="image" src="feks.jpg" alt="лук нарезанный четвертькольцами"/>
Отбивные нарезать тонкой соломкой поперек волокон.
</li>
<li><img itemprop="image" src="peks.jpg" alt="из любого мяса"/>
обжарить до мягкости на медленном огне, периодически помешивая.
</li>
</ul>
<span itemprop="recipeCategory">Блюда из говядины</span>
<div itemprop="nutrition" itemscope itemtype="http://schema.org/NutritionInformation">Все примеры взяты из FAQ Google. Если необходимо примеры, то welcom в help Google! Если необходимо внедрить разметку без ошибок, то обращайтесь ко мне, я все помогу сделать. Мой сайт и контакты в профиле!

