
Приветствую всех новичков и гуру фронтенда, а также всех, кто работает с интерфейсами. Я Никита Борцов, создаю красоту на фронте первой в России FinOps-платформы для управления облачными затратами “Инферит Клаудмастер”.
В этой статье вы узнаете о:
факторах, сформировавших тренд на уход фронтенд-разработки от монолита к микрофронтенду,
процессах со стороны команды разработки при переходе на микрофронтенд,
кейсе платформы “Инферит Кладумастер”: почему для нашей команды микрофронтенд с плагином Module Federation стал полезным решением,
признаках того, что пора переходить на микрофронтенд.
Что такое микрофронтенд?
Микрофронтенд — это архитектурный подход в разработке фронтенда, при котором веб-приложение разбивается на независимые функциональные части (микрофронтенды), каждая из которых может разрабатываться, тестироваться и разворачиваться отдельно.

Причины ухода от монолита к микрофронтенду
Растущий тренд на переход к микрофронтенду обусловлен 4 объективными техническими преимуществами подхода:
Масштабируемость. Разделение большого приложения на более мелкие части позволяет легко масштабировать команды и процессы.
Независимость разработки. Команды могут работать над разными частями независимо, что ускоряет разработку и выпуск новой функциональности.
Технологическая гибкость. Можно использовать разные технологии и фреймворки для разных частей приложения, выбирая наиболее подходящие для каждой задачи.
Упрощение обновлений. Обновления могут производиться для отдельных частей приложения без необходимости переразвертывания всего приложения.
В дополнение к описанию технических преимуществ микрофронтенд не только упрощает работу команды разработки, но несёт ценность основному стейкхолдеру продукта — клиенту.

Однако, противоречия присутствуют везде. Нужно упомянуть о некоторых сложностях данного архитектурного подхода:
Интеграция. Необходимо тщательно спланировать, как микрофронтенды будут взаимодействовать друг с другом и с бэкендом.
Типизация. Микрофронтенды не передают друг другу информацию о том, какую функциональность они содержат.
Управление состоянием. Координация состояний между различными микрофронтендами может быть сложной задачей, которую также стоит предусмотреть.
Производительность. Необходимо минимизировать негативное влияние загрузки множества микрофронтендов на производительность приложения.
Общий код и зависимости. Управление общими библиотеками и зависимостями между микрофронтендами требует внимательного планирования.
Матчасть: виды и концепция микрофронтенда
Виды разделения на микрофронтенд
Горизонтальное разделение. При таком подходе приложение разделяется по функциональности или бизнес-логике на отдельные страницы или функциональные блоки (например, страница продукта, корзина покупок).
Вертикальное разделение. Здесь разделение идет на уровне доменов или сервисов, каждый из которых отвечает за свою часть бизнес-логики и может быть разработан, развернут и масштабирован независимо.
Для платформы Инферит Клаудмастер мы используем вертикальное разделение, т.к. реализуем две функциональности: CloudOps (Инфраструктура) и FinOps (Финансы). В итерации после перехода на микрофронтенд пользователи увидели единое боковое меню с разделами (страницами) каждой функциональности. Микрофронтенд позволил бесшовно переключаться между разделами решений, которые с точки зрения фронтенда представляют собой отдельные микрофронтенды, а на бэке — микросервисы (см. ниже описание нашего кейса). ссылка на раздел ↓
Фреймворки микрофронтендов
Есть несколько подходов к организации микрофронтенда в команде:
Podium. Это фреймворк, который позволяет разрабатывать микрофронтенды как независимые подсистемы, которые затем могут быть легко интегрированы в большое приложение. Podium предоставляет абстракции для компонентов (подиумов), которые могут быть развернуты и обновлены независимо.
Single-SPA. Этот фреймворк позволяет разработчикам использовать множество фреймворков JavaScript в одном приложении. Single-SPA обеспечивает координацию загрузки, активации и деактивации приложений на основе маршрутизации и других условий.
Module Federation. Функциональность Webpack, которая позволяет JavaScript приложениям динамически загружать код из других приложений во время выполнения. Это обеспечивает гибкую интеграцию микрофронтендов, позволяя им делиться компонентами и функциональностью без необходимости собирать их в один файл.
Наша команда использует фреймворк Module Federation, поскольку у нас все микрофронтенды написаны на одной библиотеке React. Single-SPA больше подходит, когда фронт пишется на разных фреймворках или библиотеках. Podium создает микрофронтенды на стороне сервера, что нам не подходит, так как мы хотим гибко их настраивать на стороне фронтенда.
Подробности технологии микрофронтенда
Фронтенд-разработка наблюдает следующие изменения в рабочем процессе после перехода на микрофронтенд:
Уход от перезагрузки страницы из сервера к перемещению интеграции в браузер. Большинство операций по интеграции и взаимодействию между микрофронтендами происходят на стороне клиента, в браузере пользователя, что сокращает время загрузки страниц с сервера и увеличивает скорость работы продукта для клиента.
Регистрация элементов между командами. Например, если команда 2 хочет использовать кнопку "Личный кабинет" из микрофронтенда команды 1, она может зарегистрировать этот элемент как внешнюю зависимость через Module Federation или другие механизмы интеграции. Это позволяет команде 1 обновлять элемент независимо, в то время как команда 2 может легко интегрировать обновленный компонент в свой микросервис.
Отказоустойчивость основного сайта. Принцип изоляции отдельных микрофронтендов гарантирует команде высокую доступность и отказоустойчивость основного приложения. Сбой в одном из микрофронтендов не приведет к сбою всего приложения.
|
Что почитать для погружения в микрофронтенд? Сайт автора микрофронтенда Майкла Гирса. Видео-обзор книги Луки Меззалира "Building Micro-Frontends. Scaling Teams and Projects, Empowering Developers". |
Практический кейс Инферит Клаудмастер
Как было
Наш продукт исторически развивался как два взаимосвязанных модуля (CloudOps и FinOps): с одной стороны оба использовали общие компоненты, с другой — фронтенд каждого модуля собирался независимо.
Было много конфликтов, связанных с обновлением компонентов и синхронизацией обновлений. Чтобы общие разделы всегда вели себя одинаково, мы нашли решение в микрофронтендной архитектуре.

Как стало
Команда фронтенд-разработки:
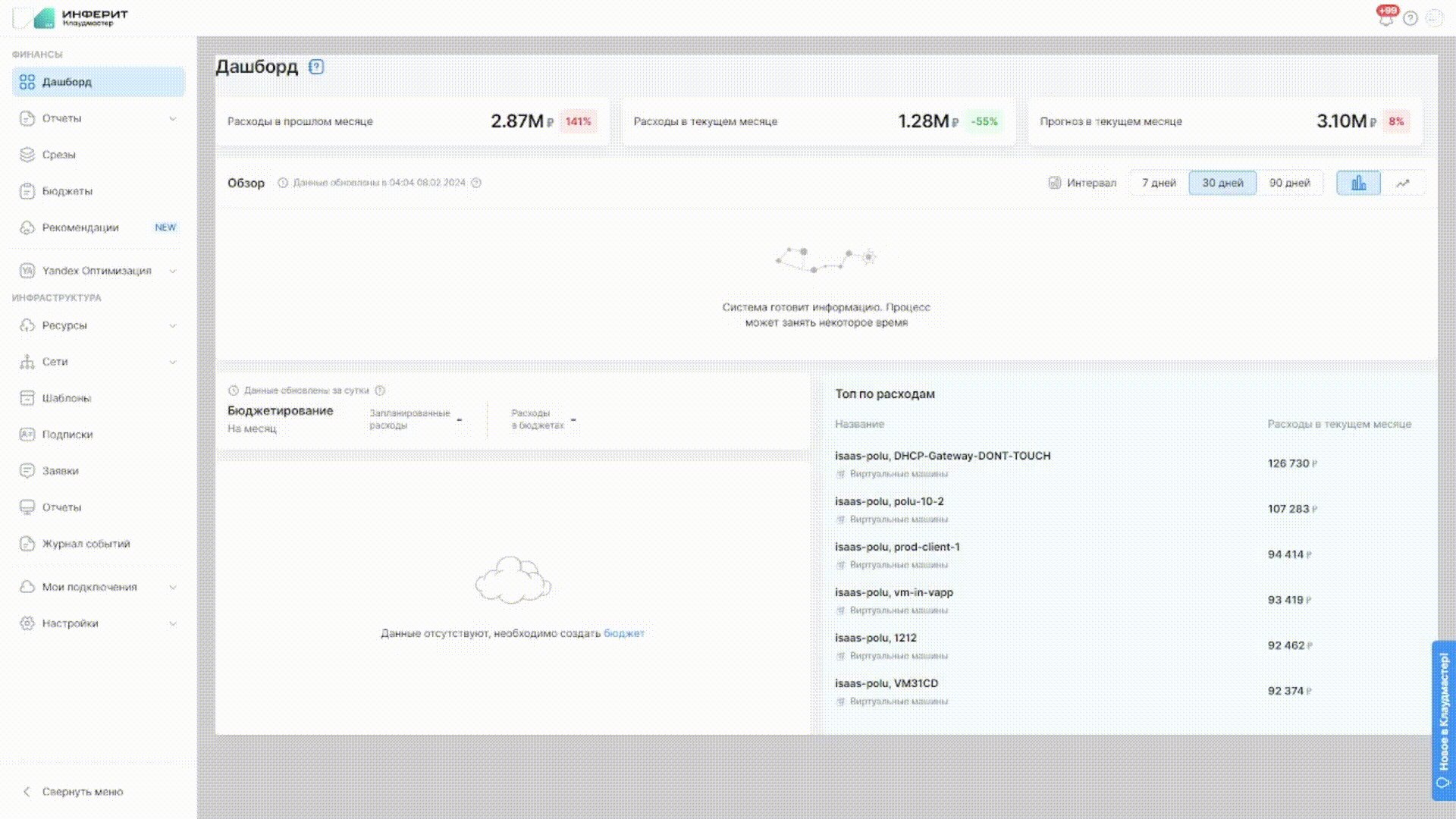
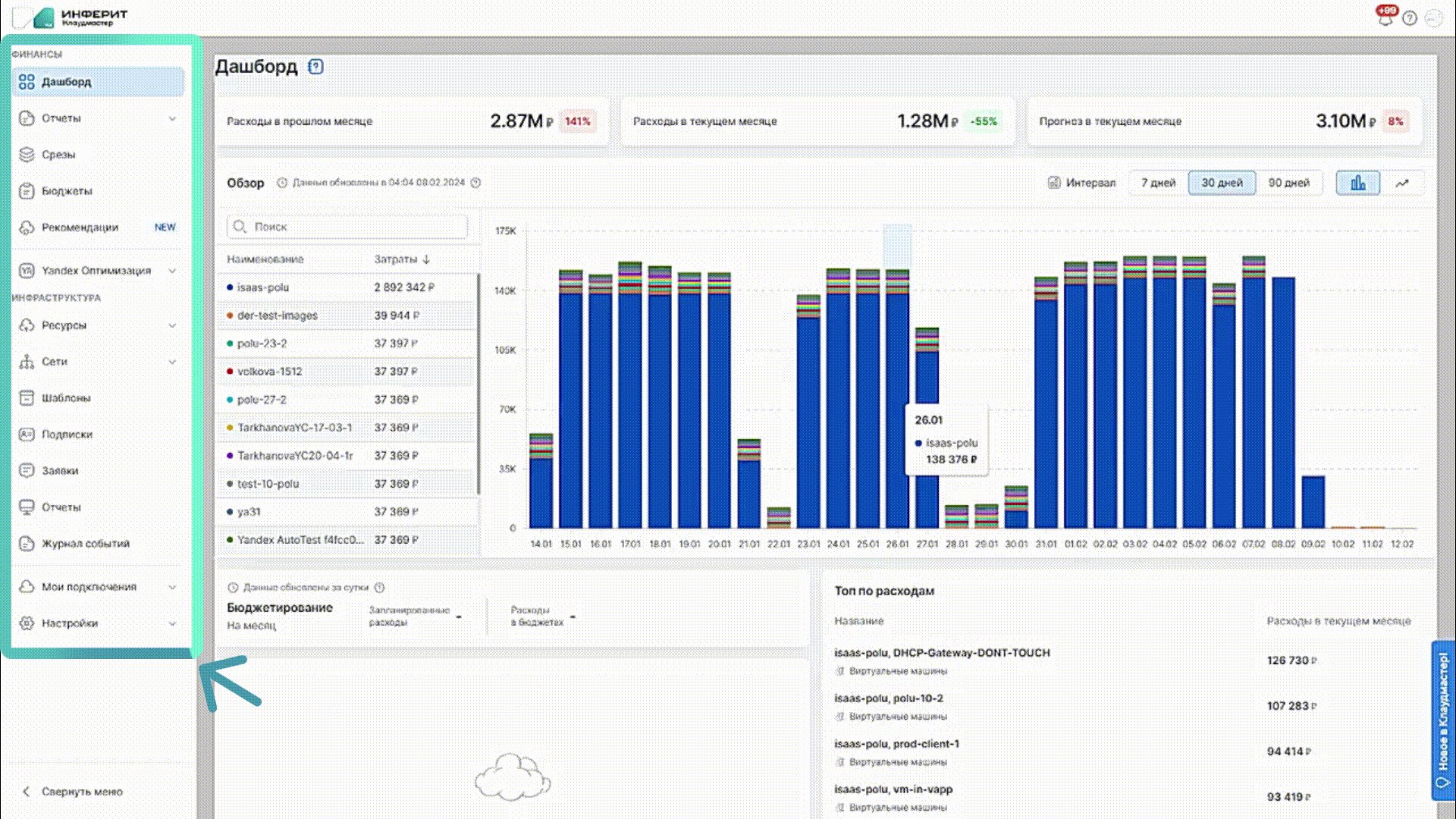
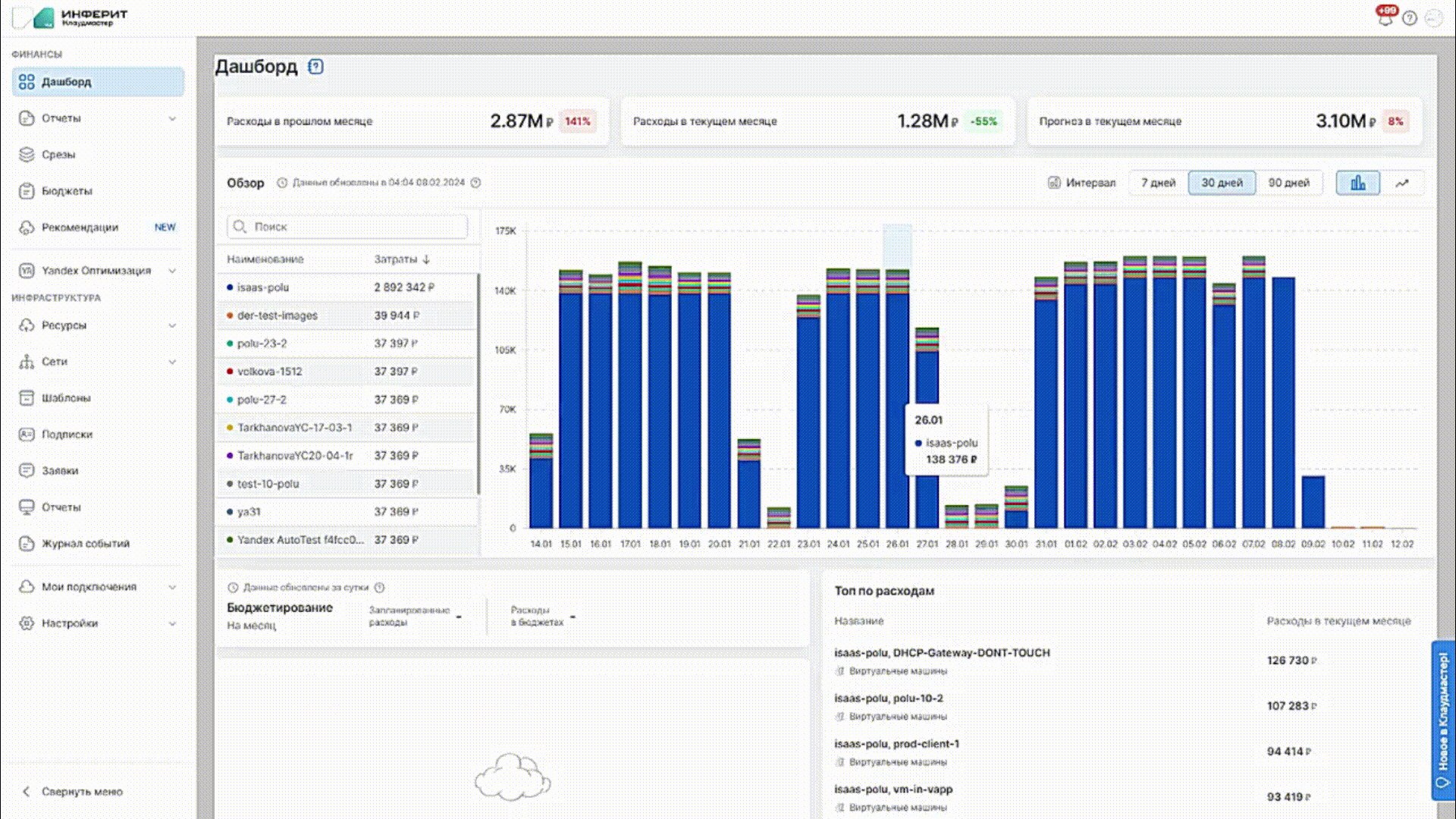
Разделила приложение на 4 микрофронтенда: Финансы (все страницы FinOps-функциональности и её разделов), Инфраструктура (все страницы CloudOps-функциональности и её разделов), общие страницы (настройки пользователя) и build (главное приложение, которое собирает в себе компоненты всех микрофронтендов).
Добилась бесшовного перехода между страницами CloudOps- и FinOps-функциональности. Теперь пользователь обращается к серверу один раз после авторизации при попадании на главную страницу. Ранее он обращался к серверу при каждом переключении из одного модуля в другой и на панель управления. Помимо этого UI Kit, пакет со всеми компонентами и текстами общего приложения, загружается у пользователя единожды в момент его авторизации. Это снизило нагрузку на трафик пользователя в 4 раза.
Ушла от конфликта версий модулей. Теперь версия каждого микрофронтенда отображается по готовности её обновления. Обновление микрофронтендов не привязано друг к другу.
Ускорила работу приложения в несколько раз.

Как понять, что пора переходить на микрофронтенд?
Попробуйте определить, нужен ли вашему продукту переход на микрофронтенд, с помощью такого чек-листа:
В вашем приложении сложная функциональность, над которой работают две и более команды (например, вы реализуете несколько продуктов и код всего приложения громоздкий)?
Вам часто приходится интегрировать компоненты фронтенд коллеги/другой команды, которые работают над другой функциональностью приложения?
Вам приходится ждать, когда компоненты другой функциональности приложения обновятся, и это тормозит вашу работу?
Компоненты в интерфейсе долго грузятся у пользователя при авторизации в приложение и переходе между модулями/решениями?
Вам нужно сделать плавный переезд с одной технологии на другую (например, с JS на библиотеки React/Angular/Vue)?
Если на минимум 2 вопроса вы ответили положительно, стоит изучить микрофронтендный подход и подумать о переходе на него.
Выводы
Микрофронтенд — это архитектурный подход в разработке фронтенда, при котором веб-приложение разбивается на независимые функциональные части.
Его основные преимущества: масштабируемость, независимость разработки, технологическая гибкость, упрощение обновлений, скорость загрузки UI компонентов продукта.
К сложностям работы с микрофронтендом можно отнести большее внимание к интеграции между фронетндом и бэкендом, типизацию, управление состоянием микрофронтендов, постоянное внимание к производительности общего приложения, а также управлению общей библиотекой и зависимостями микрофронтендов.
Микрофронтенд бывает горизонтального (по функциональным блокам приложения) и вертикального разделения (по сервисам/модулям и их доменам). Архитектурный подход организуют с помощью одного из 3 самых популярных фреймворков: Podium, Single-SPA и Module Federation.
Чтобы понять, что продукт пора переводить на “рельсы” микрофронтенда вместо монолита, я сформулировал 5 вопросов. Если вы отвечаете на них положительно, изменений требует фронтенд-разработка, а если точнее пора “приручать микрофронтендного зверя”.


kinguru
Статья годится на вступительную записку для хорошей статьи. Так чтобы описать о чем пойдет речь. Ни один из пунктов не раскрыт