Нет надобности расписывать, как важен цвет в дизайне. Удачное цветовое решение — это уже половина успеха проекта. В помощь развивающимся дизайнерам — немного теории цветового круга и подборка ссылок на полезные ресурсы.

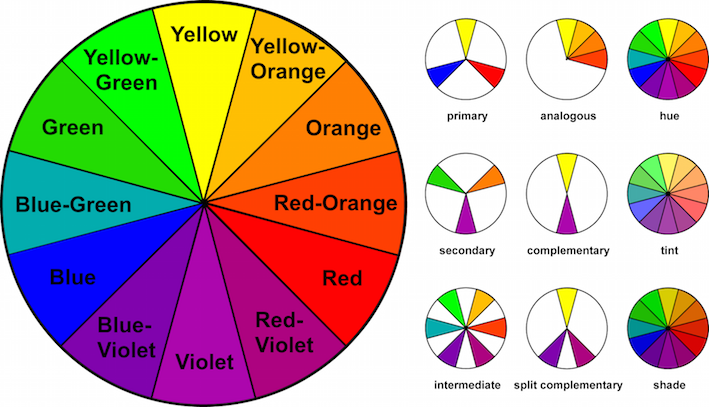
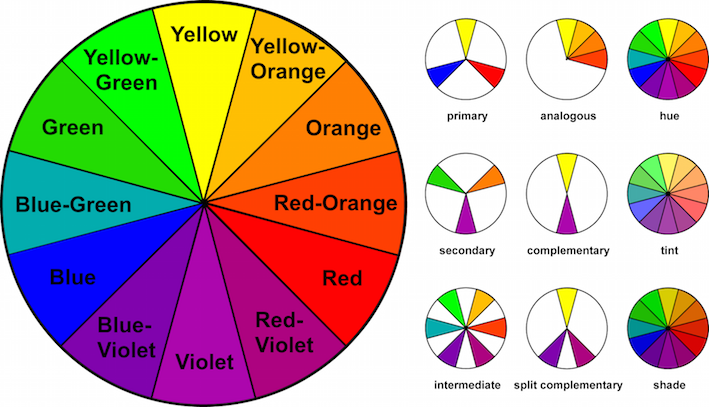
Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.

Согласно теории цвета, гармоничные комбинации используют: два противоположные друг другу цвета; любые три цвета, равномерно распределенные вокруг круга и формирующие треугольник; любые четыре цвета, формирующие прямоугольник (фактически, две пары цветов друг напротив друга).

Взаимодополняющие цвета — расположены друг напротив друга. Например, синий и оранжевый, или красный и зеленый.
Они контрастируют между собой, хорошо подчеркивают и выделяют нужный элемент. Лучшее сочетание выходит, когда один цвет применятся в качестве фона, а другим выделяются акценты. Игра с оттенками и тонами разнообразит цветовую гамму и поможет добиться желаемого результата.
Разделение взаимодополняющих цветов осуществляется за счет трех цветов. Они также находятся друг напротив друга, но общая комбинация выглядит более спокойной и разнообразной за счет добавления третего цвета.
Аналогичные цвета любые три цвета, которые находятся рядом с другом. Например, оранжевый, желто-оранжевый и желтый.
Триада образовывается из трех цветов, равномерно удаленных друг от друга. Схема триады создает контраст, где один цвет доминурует, а два других — расставляют акценты.
Две пары используют четыре цвета вместе в форме двух наборов дополнительных цветов.
В сети немало ресурсов, которые предоставляют готовые цветовые палитры, паттерны и шаблоны. Ниже подобран небольшой список из полезных для дизайнера «цветовых» ресурсов.
СOLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
Творческое сообщество, где люди со всего мира выкладывают готовые цветовые решения и шаблоны. Все выложенное оценивается пользователями.

Color Safe
colorsafe.co
Веб-сайт с красивыми и доступными цветовыми палитрами, основанными на рекомендациях WCAG Guidelines.

COLORS
clrs.cc
Простая палитра цветов для веб-разработки.

UiGradients
uigradients.com/#PinotNoir
Большая коллекция уже готовых цветных градиентов.

Couleurs
couleursapp.com
Удобное приложение для того, чтобы «выхватывать» и сохранять цвета, которые отображаются на экране.

Web Colour Data
webcolourdata.com
Делает разбивку любого сайта по цветовой гамме (по номерам и образцам).

Material Palette
www.materialpalette.com
Генерирует цветовую палитру дизайна.

Material Colors
materialcolors.com
Подборка цветовых образцов из Google's Material Design Guidelines.

Material Design Colors
www.designskilz.com/colors
Это небольшое веб-приложение помогает визуализировать цвета дизайна и скопировать их в различных форматах.

Material Design Palette
codepen.io/addyosmani/full/jlvoC
Цветовая палитра на 500 диапазонов оттенков для Android, веб и iOS.

Colours
colours.neilorangepeel.com
Цвет по номерам и расположению на палитре.

Rrggbb
rrgg.bb
Образцы цвета с номерами для программ.

Fifty Shades Of Grey For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey
Оттенки и образцы серого для веб-дизайна.

Fifty Shades Of Grey For Web Designers
hex.colorrrs.com
Сайт, подбирающий цвет.

Material UI Colors
www.materialui.co/colors
Палитра UI-цветов от Google, включает основные и дополнительные цвета, которые могут быть использованы для иллюстраций или веб-разработки.

Adobe Color CC
color.adobe.com/ru/create/color-wheel
Выхватывает цвета и оттенки из внешней среды — достаточно навести камеру телефона на что-то красочное.

Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
Быстрый генератор цветовой схемы для дизайнеров.

BADA55.Io
bada55.io
Сайт предлагает наиболее агрессивные названия для цветов CSS.

Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Цветовая схема для дизайнеров.

Colourcode
colourco.de
Выбор цвета, основанные на hsl. Схема включает разные комбинации цвета.

Color Palette Generator
www.degraeve.com/color-palette
Создает цветовые схемы. Необходимо ввести URL изображения, чтобы получить цветовую палитру, которая соответствует выбранной картинке.

Color Palettes Color Schemes
www.color-hex.com/color-palettes

ColorSchemer
www.colorschemer.com/online.html
Он-лайн схема, генерирующая цвет.

Colllor
colllor.com
Генератор цветовой палитры.

Contrast-A
www.dasplankton.de/ContrastA
Приложение позволяет пользователям экспериментировать с цветовыми комбинациями, создавать собственные.

Color Hex
www.colorhexa.com
Сайт предоставления информации о любом цвете. Достаточно ввести любые цветовые значения в поле поиска и Color Hex выдаст подробное описание, автоматически преобразовывая в RGB, CMYK, HSL, HSV, CIE-Lab, Хантер-Lab, CIE-Luv, CIE-LCH, XYZ и XYY.

СolorExplorer
www.colorexplorer.com
Полезный сайт, предоставляющий целый набор она-лайн инструментов для работы с цветовой палитры.

ColorLuck
7act.ru/colorluck.php
Инструмент для поиска максимально различных цветов.


Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.

Согласно теории цвета, гармоничные комбинации используют: два противоположные друг другу цвета; любые три цвета, равномерно распределенные вокруг круга и формирующие треугольник; любые четыре цвета, формирующие прямоугольник (фактически, две пары цветов друг напротив друга).

Правила соответствия цветов
Взаимодополняющие цвета — расположены друг напротив друга. Например, синий и оранжевый, или красный и зеленый.
Они контрастируют между собой, хорошо подчеркивают и выделяют нужный элемент. Лучшее сочетание выходит, когда один цвет применятся в качестве фона, а другим выделяются акценты. Игра с оттенками и тонами разнообразит цветовую гамму и поможет добиться желаемого результата.
Разделение взаимодополняющих цветов осуществляется за счет трех цветов. Они также находятся друг напротив друга, но общая комбинация выглядит более спокойной и разнообразной за счет добавления третего цвета.
Аналогичные цвета любые три цвета, которые находятся рядом с другом. Например, оранжевый, желто-оранжевый и желтый.
Триада образовывается из трех цветов, равномерно удаленных друг от друга. Схема триады создает контраст, где один цвет доминурует, а два других — расставляют акценты.
Две пары используют четыре цвета вместе в форме двух наборов дополнительных цветов.
Полезные веб-сайты
В сети немало ресурсов, которые предоставляют готовые цветовые палитры, паттерны и шаблоны. Ниже подобран небольшой список из полезных для дизайнера «цветовых» ресурсов.
СOLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
Творческое сообщество, где люди со всего мира выкладывают готовые цветовые решения и шаблоны. Все выложенное оценивается пользователями.

Color Safe
colorsafe.co
Веб-сайт с красивыми и доступными цветовыми палитрами, основанными на рекомендациях WCAG Guidelines.

COLORS
clrs.cc
Простая палитра цветов для веб-разработки.

UiGradients
uigradients.com/#PinotNoir
Большая коллекция уже готовых цветных градиентов.

Couleurs
couleursapp.com
Удобное приложение для того, чтобы «выхватывать» и сохранять цвета, которые отображаются на экране.

Web Colour Data
webcolourdata.com
Делает разбивку любого сайта по цветовой гамме (по номерам и образцам).

Material Palette
www.materialpalette.com
Генерирует цветовую палитру дизайна.

Material Colors
materialcolors.com
Подборка цветовых образцов из Google's Material Design Guidelines.

Material Design Colors
www.designskilz.com/colors
Это небольшое веб-приложение помогает визуализировать цвета дизайна и скопировать их в различных форматах.

Material Design Palette
codepen.io/addyosmani/full/jlvoC
Цветовая палитра на 500 диапазонов оттенков для Android, веб и iOS.

Colours
colours.neilorangepeel.com
Цвет по номерам и расположению на палитре.

Rrggbb
rrgg.bb
Образцы цвета с номерами для программ.

Fifty Shades Of Grey For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey
Оттенки и образцы серого для веб-дизайна.

Fifty Shades Of Grey For Web Designers
hex.colorrrs.com
Сайт, подбирающий цвет.

Material UI Colors
www.materialui.co/colors
Палитра UI-цветов от Google, включает основные и дополнительные цвета, которые могут быть использованы для иллюстраций или веб-разработки.

Adobe Color CC
color.adobe.com/ru/create/color-wheel
Выхватывает цвета и оттенки из внешней среды — достаточно навести камеру телефона на что-то красочное.

Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
Быстрый генератор цветовой схемы для дизайнеров.

BADA55.Io
bada55.io
Сайт предлагает наиболее агрессивные названия для цветов CSS.

Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Цветовая схема для дизайнеров.

Colourcode
colourco.de
Выбор цвета, основанные на hsl. Схема включает разные комбинации цвета.

Color Palette Generator
www.degraeve.com/color-palette
Создает цветовые схемы. Необходимо ввести URL изображения, чтобы получить цветовую палитру, которая соответствует выбранной картинке.

Color Palettes Color Schemes
www.color-hex.com/color-palettes

ColorSchemer
www.colorschemer.com/online.html
Он-лайн схема, генерирующая цвет.

Colllor
colllor.com
Генератор цветовой палитры.

Contrast-A
www.dasplankton.de/ContrastA
Приложение позволяет пользователям экспериментировать с цветовыми комбинациями, создавать собственные.

Color Hex
www.colorhexa.com
Сайт предоставления информации о любом цвете. Достаточно ввести любые цветовые значения в поле поиска и Color Hex выдаст подробное описание, автоматически преобразовывая в RGB, CMYK, HSL, HSV, CIE-Lab, Хантер-Lab, CIE-Luv, CIE-LCH, XYZ и XYY.

СolorExplorer
www.colorexplorer.com
Полезный сайт, предоставляющий целый набор она-лайн инструментов для работы с цветовой палитры.

ColorLuck
7act.ru/colorluck.php
Инструмент для поиска максимально различных цветов.

Комментарии (10)

ETCDema
09.02.2016 17:25+1Дэн Маргулис: Photoshop для профессионалов. Классическое руководство по цветокоррекции. Вот там очень много чего интересного можно узнать.

pec-orange
09.02.2016 17:36+1Еще на эту тему можно почитать
Адамс Мориока и Терри Стоун. «Дизайн цвета.Практикум».


k12th
Была книжка по дизайну, не помню фамилию автора, там утверждалось, что хорошо сочетаются цвета, которые по HSL отличаются по одной координате. Можно попробовать, это действительно работает, только немного скучновато.
dom1n1k
Наверное скорее по HSB, поскольку эта модель в продуктах Adobe. Я не знаю, кто и где дизайнерит в HSL.
SBKarr
Инкскейп, например… Или опенсурсные векторщики нынче не дизайнеры?