Возможно, для опытных авторов пост покажется капитанским, мелочным, или еще каким, ведь главное содержание, но тем, кто хочет пройти песочницу и влиться в Хабра-сообщество, я уверен, он поможет не только написать что-то полезное, но и красиво свой труд преподнести.
Картинка Для Привлечения Внимания и выравнивание по левому краю
Так уж сложилось, что вся лента Хабрахабра выровнена по левому краю. По этой причине опытные авторы небольшие изображения оставляют слева или используют картинки шириной в 800-1000 px. Отдельно хочется заметить, что чуть ли не лучшим является соотношение КДПВ 2 к 1, т.е. изображения 800х400 px. Подобная пропорция позволяет SMM-щику соц. сетей не изгаляться с вашей картинкой (а то и вовсе искать что-то другое, более подходящее по размерам), а использовать оригинал, не нарушая задумки автора.
Даже если ваше изображение имеет меньшее соотношение сторон, например, 800х700, то постарайтесь уменьшить его высоту. Критическим порогом является 500-600px кроме исключительных случаев, когда КДПВ и в правду «тащит» или содержит полезную информацию (скриншоты интерфейса, например). Тут все достаточно прозаично: не у всех есть мониторы с разрешением 1920х1080 и, например, пользователь ноута с максимальным разрешением экрана в 1366х768 просто не оценит всех этих красот КДПВ размером 1000х1000. Но даже в случае, когда картинка несет полезную нагрузку в виде текста, например, можно сделать ее кликабельной, так всем будет проще.
Из-за того, что изображения редко бывают больше 500-800 пикселей в ширину, все стараются использовать выравнивание по левому краю. И вы старайтесь, сейчас объясню почему.
Когда пользователь скроллит ленту статей, его фокус внимания смещен в левую часть ленты, на начало заголовков, список хабов и кнопки для голосования. Если вы выносите картинку небольшого размера в центр, или, боже упаси, вправо, вы совершаете дешевый маркетинговый трюк «мы не такие как все и привлекаем внимание читателя через раздражающие факторы». На самом деле, такие приемы обычно заканчиваются для авторов печально.
Приведу пример опираясь на мою старую статью.
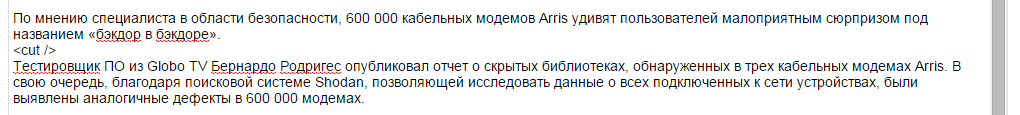
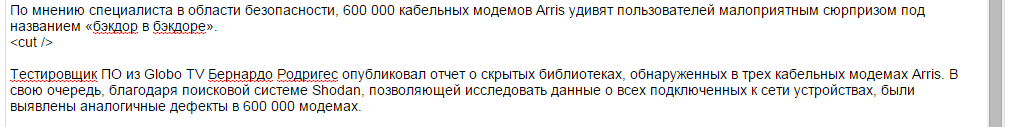
Правильное расположение КДПВ:

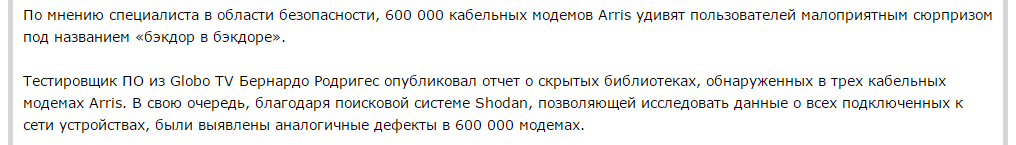
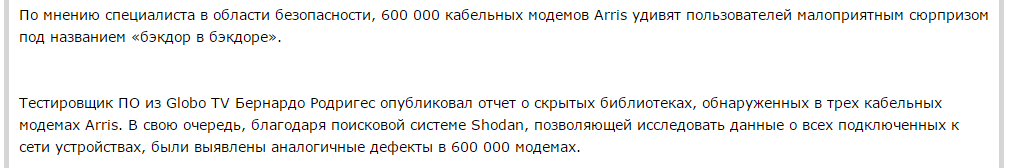
Неправильное расположение КДПВ:

Очень неправильное расположение КДПВ:

Обтекание текстом
Окей, с картинкой мы разобрались. 2 к 1, не шире 1000 px, выравнивание по левому краю. Но если картинка узкая, но подходящая к тексту? Что делать? Использовать обтекание, вестимо. Вот тут-то и было сломано уйма копий (таких, острых, с наконечниками) не одной сотней авторов. Совсем неопытные господа просто пытаются не переходить на другую строку и продолжать текст после кода вставки изображения, вот так:

Закономерно получая вот это:

Окей, нам нужно обтекание. Задается оно в классической хабра-верстке через
align="side" внутри кода вставки:<img src="https://habrastorage.org/getpro/habr/post_images/832/8d3/0bd/8328d30bda5b014e848437e1eea3a654.jpg" alt="image" align="left"/>
Используя такой код мы получаем:

Так, СТОП! А почему засосало еще один абзац, который у нас раньше был под катом? Он нам здесь не нужен, мы хотим только первое предложение! Для этого нам необходимо использовать
<br> <br clear="side"/>, который очистит форму от применения align="left" там, где мы пожелаем. В форме редактирования текста код будет выглядеть вот так:
А после публикации мы получим вот это:

Если вы хотите, чтобы кнопка «ката» была не под картинкой, а сразу после текста, для которого вы прописали обтекание, сдвигайте
<br clear="side"/> под </cut>:
Не практикуйте обтекание текстом слева, а картинку справа. Как я уже говорил, лента выровнена по левому краю. Если поставить картинку справа, вы, опять таки, используете раздражающий многих ход «не такие как все».
Установка Хабра-ката
Да, я выделил этот пункт отдельно, потому что очень многие не уделяют этому достаточно внимания. Где ставить кат — дело ваше. Вопрос в том, как именно вы это делаете.
Суть в том, что после публикации статьи cut отображается как пустая строка. Таким образом, код
<cut/> должен быть зажат между абзацами текста, чтобы его цельность не была нарушена:Правильно:


Неправильно:


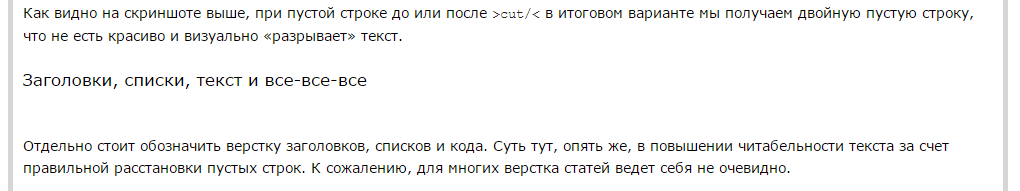
Как видно на скриншоте выше, при пустой строке до или после
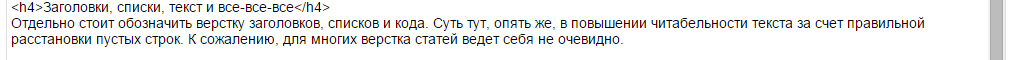
<cut/> в итоговом варианте мы получаем двойную пустую строку, что не есть красиво и визуально «разрывает» текст. Заголовки, списки, текст и все-все-все, что ищут методом проб и ошибок
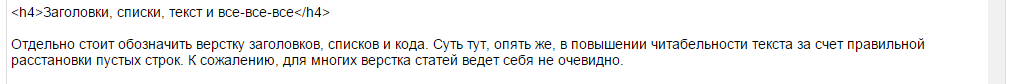
Отдельно стоит обозначить верстку заголовков, списков и кода. Суть тут, опять же, в повышении читабельности текста за счет правильной расстановки пустых строк. К сожалению, для многих верстка статей ведет себя не очевидно.
Например, после текста заголовка, который вы вписали в
<h4> </h4> пустая строка не нужна, т.к. она проставляется автоматом:
Если же вы поставите пустую строку в форме написания текста после заголовка, то у вас получится двойная пустая строка и у читателя будет создаваться впечатление, что заголовок больше относится к тексту над ним, чем под:


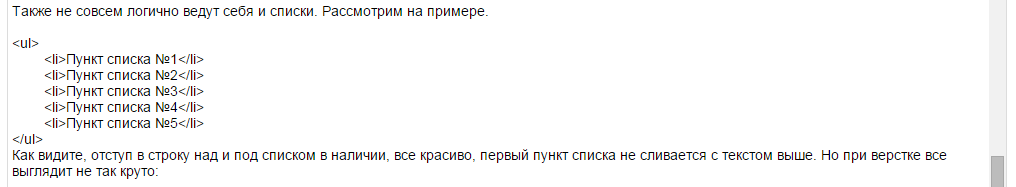
Также не совсем логично ведут себя и списки. Рассмотрим на примере.
- Пункт списка №1
- Пункт списка №2
- Пункт списка №3
- Пункт списка №4
- Пункт списка №5
Как видите, отступ в строку над и под списком в наличии, все красиво, первый пункт списка не сливается с текстом выше. Но при верстке все выглядит не так круто:

Многие чисто интуитивно убирают пустую строку сверху и добавляют ее после списка, получая:


В некоторых случаях сверстанный список «зажимают» между абзацами, но тогда пункты «подпирают» текст над собой, сливаясь с ним, что значительно снижает читабельность и восприятие написанного как перечисление чего-либо (а ведь в списках по пунктам перечислением обычно и занимаются).
Цитаты ведут себя точно по такому же принципу. При цитировании через blockquote создается автоматический отступ снизу, но не сверху:
Крутая цитата.
Комментарий автора к крутой цитате.

Это же касается и кода:
Крутой код тут;
код;
еще код;
конец кода.
Комментарий к коду.
А выглядит на самом деле вот так:

В конце хотелось бы сказать, что оптимальная для понимания длина абзаца составляет 3-5 строк (проверить можно через предпросмотр статьи). При переводе англоязычных текстов приходится часто объединять несколько абзацев оригинала в один, так как многие зарубежные авторы имеют тягу к тезисному изложению по одному-два предложения, что превращается на Хабре в частокол из одиночных-двойных строк. Ну, а с остальным, я думаю, вы справитесь сами, так как красоты в виде цветного текста и, тем более цветных заголовков я не исповедую и вам не рекомендую.
Соблюдение рекомендаций, изложенных выше, позволит без особых извращений сделать ваш текст приятным для глаза и удобным для чтения.
Надеюсь, я написал хоть что-то полезное. Всем спасибо за внимание, Кэп полетел.
Комментарии (43)

eyeofhell
19.02.2016 18:56Отдельно хочется заметить, что чуть ли не лучшим является соотношение КДПВ 2 к 1, т.е. изображения 800х400 px. Подобная пропорция позволяет SMM-щику соц. сетей не изгаляться с вашей картинкой (а то и вовсе искать что-то другое, более подходящее по размерам), а использовать оригинал, не нарушая задумки автора.
Почему 2 к 1, если не секрет?
ragequit
19.02.2016 19:05Видимо, дело во внешнем виде картинок в ленте новостей в ВК, да и на самом Хабре "прямоугольные" КДПВ выглядят гармоничнее, позволяя уместить как и КДПВ, так и текст до ката в пару абзацев в один экран с запасом.

eyeofhell
19.02.2016 19:09Что я видел в соцсетях — там квадрат слева, текст справа. Есть какие-то скриншоты как оно "гармоничнее" выглядит 2к1?


ragequit
19.02.2016 19:12В соц. сетях используется короткая ссылка вида https://habr.ru/p/277577/ без превью. Картинка, которая обычно размещена на КДПВ, вставляется отдельно вручную:

Почему ориентир на ВК? Там более полумиллиона подписчиков в группе.

mephistopheies
19.02.2016 19:15-6Подобная пропорция позволяет SMM-щику соц. сетей не изгаляться с вашей картинкой
seo и smm — это современное название спамеров, а спам — богомерзок по природе, их нужно выжечь каленым железом из наших Интернетов

ValdikSS
19.02.2016 19:19А я, вот, не могу быстро читать текст, если после каждого абзаца есть пропущенная строка. У меня глаза разбегаются от такого. Стараюсь все скомпоновать, чтобы не было лишних отступов (особенно не люблю отступ после заголовка), а модераторы приходят и меняют. Писал раз 6 в поддержку, чтобы в профиле поставили заметку модераторам, чтобы не меняли мою разметку, а они все равно каждый раз переделывали по-своему. Теперь в начале каждого поста оставляю HTML-комментарий с просьбой — работает!

ragequit
19.02.2016 19:22+4С точки зрения редактуры и верстки текста (любого, как цифрового, так и печатного) — это экстремально неправильно, серьезно.
P.S. По большому случаю, вам, как автору, достаточно перечитать текст единожды перед публикацией. Тут больше должен работать принцип не "как лучше мне" а "как лучше читателю", т.е. махнуть местами эгоизм на уважение к аудитории.

myxo
19.02.2016 19:41+6Извините, но писать абзацы слитно, когда нет красной строки, — ужасно.

ValdikSS
19.02.2016 19:48https://habrahabr.ru/post/276831/ — с вашей точки зрения, верстка выглядит плохо? Вероятно, у меня не очень развито угловое зрение. Дело не только в компоновке текста. Мне еще удобней использовать телефоны и компьютеры с маленьким экраном (сейчас пишу этот текст на телефоне с диагональю 3.5")

ragequit
19.02.2016 19:49+4А вы обидчивый? Или правду сказать?

ValdikSS
19.02.2016 19:51Правду говорите, конечно же. И еще в другие посты загляните.

ragequit
19.02.2016 19:59+9Понимаете, есть нормы верстки текста, которые пришли к нам из классической типографики и книгопечатания. Отсюда все эти межстрочные отступы, шрифты, разрывы и красные строки. Разрыв между абзацами используется не только как визуальная разгрузка текста, не позволяя слиться ему в единое целое, но и как инструмент логического ударения. Новый абзац — новая мысль. Это общепринятый подход в любых изданиях, СМИ и литературе, всеобщий стандарт. Единственное место, где он не соблюдается, если так сразу прикинуть — это словари. Но их можно поставить отдельно, как литературу с высокой плотностью различной информации. Но даже в словарях каждое слово-абзац обозначается болдом для облегчения навигации. У вас даже этого нет.
Вы сказали, что чаще используете телефон или планшет. Я использую экран 1920х1080 с диагональю 21'5. Вы сказали, что используете мобильные девайсы, в основном. Кто-то не использует их вообще. У вас помещается на экран 5-9 строк текста, у меня — 50 (цифра с потолка), причем в хайрезе, без всяких зумов и прочего. Получается, что у вас небольшая емкость текста на экране + физические границы устройства позволяют ориентироваться по тексту. У меня вся ваша публикация почти влазит в один экран и если она без красных строк, то я, с большой долей вероятности, не имея визуальных ориентиров, могу просто строчку при чтении пропустить.
Я для себя выработал правило: всегда верстать текст исходя из Full-HD разрешения экрана (1920х1080), т.к. минимум половина аудитории читает Хабр с экрана, а мобильные пользователи всегда могут одним легким движением пальцев зазумить текст, для них это норма.
Сообщение в начале статей, кстати, прекрасно.
ValdikSS
19.02.2016 20:20Разрыв между абзацами используется не только как визуальная разгрузка текста, не позволяя слиться ему в единое целое, но и как инструмент логического ударения. Новый абзац — новая мысль.
Вероятно, я не чувствую того критерия, по которому его следует правильно разрывать. Как вы видите, у меня там есть один единственный разрыв, но перед ним много текста. Мысль-то одна, не вижу смысла ее разрывать.
Вы сказали, что чаще используете телефон или планшет.
Да, вроде, нет, как раз таки наоборот.
Я использую экран 1920х1080 с диагональю 21'5.
А я — 23.8" 3840?2160. Это что-то меняет? Да ничего.
Как правило, в текстовых процессорах делают отступ от заголовка снизу меньше, чем высота строки. На хабре, увы, так сделать нельзя, но отступ, по моему мнению, и так достаточен, а новая строка после заголовка выглядит ни к селу ни к городу.
ragequit
19.02.2016 20:27+2Да, вроде, нет, как раз таки наоборот.
Мне еще удобней использовать телефоны и компьютеры с маленьким экраном (сейчас пишу этот текст на телефоне с диагональю 3.5")
Красная строка — есть визуальный ориентир. У вас ярко выраженная привычка читать "стены" текста, правда, не совсем понятно, откуда взявшаяся. Для остальных 95%-99% читателей такая верстка крайне неудобная и утомительная, т.к. даже взгляд в сторону не отвести — потеряешь где читал.

Antelle
19.02.2016 23:15Выглядит плохо. Разрывы, которые вставляет Хабр, тоже выглядят какими-то большими, поэтому они вам наверное и не нравятся. Но персонально мне, так лучше большие разрывы, чем их отсутствие: простыню текста я не могу прочитать практически никогда. Тут вот написано, какими принято их делать: http://practicaltypography.com/space-between-paragraphs.html

Alaunquirie
23.02.2016 10:48+5У хабра есть проблема в том, что все отступы у всех элементов идут только снизу. Поэтому код вида:
Текст абзаца длинного, id rutrum sem. Interdum et malesuada fames ac ante ipsum primis in faucibus. Curabitur id purus vel lorem lacinia rutrum. Aenean sed magna suscipit, tincidunt mi et, eleifend nisl. Mauris consequat condimentum quam eget placerat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc ut tincidunt dui. <h1>Заголовок</h1> Текст абзаца под заголовком. Quisque eget pharetra ligula. Sed a vehicula nulla. Maecenas cursus pulvinar tellus, placerat hendrerit metus tristique ut. Proin venenatis, nisi sit amet blandit facilisis, orci ipsum ullamcorper tellus, eu sollicitudin metus ligula ut lectus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec pulvinar fermentum ipsum, quis ullamcorper nulla tempor ut. Proin et ipsum vel erat placerat eleifend vel venenatis mauris. Mauris et ligula sed nunc placerat molestie. Sed suscipit accumsan mi et consectetur. Quisque finibus libero nunc, quis ornare mauris mattis ut. Maecenas tempor ultrices ligula, at lacinia eros.
Превращается в вот такую парашу:

После чего над вставить пустую строку перед h1, и она будет выглядеть более-менее сносно, но всё равно отстойно. И так у всех элементов какой-то гений сделал отступ снизу, а не сверху, как должно быть. Лучше б уж вообще нигде отступов в таком случае не делали и форматировалось бы всё пустыми строками, чем такое ущербанство, имхо.

myxo
19.02.2016 23:32Да, мне так не очень удобно читать. Хорошо, что у вас статьи и так разбиты на части, разделяемые заголовками, картинками, кодом и т.п. Но относительно большой текст я бы так читать не смог.
Знаете, мне кажется вы просто привыкли к такому. У меня был один ученик, который привык не ставить пробелы между операторами, ну то есть как то так int a=5+f(3). Аргументировал он это тем, что так весь код помещается в поле зрения. Я с ним пообщался и понял, что ему действительно так удобнее, более привычно. Но так как мы писали код в команде, все равно пришлось переучивать =)

gene4000
19.02.2016 19:58+5Размещение картинки под заголовком — слева, весьма спорная штука. Особенно, если она позволяет оставаться некоторому тексту с правой стороны. Взгляд читателя вынужден метаться от заголовка к началу текста, который оказывается где-то сбоку. Наиболее правильный вариант: именно текст расположить с начала строки — слева, а картинку передвинуть вправо. Конечно, при условии, что ваша картинка вспомогательный материал, а не единственная полезная часть в статье.
Для удобства _чтения_ именно текст должен идти по левому краю, при любом другом варианте глаз будет спотыкаться.
ragequit
19.02.2016 20:02+1Нет. Если перемещать картинку в право, то это вынуждает пользователя отвлекаться в право, не зря их называют КДПВ. Плюс ко всему, если делать КДПВ по правому краю, то по середине страницы получается "рваная" линия из-за того, что текст выравнивается только по левому краю, а по правому — нет. Картинка же слева создает идеально прямую (край картинки) визуальную границу от которой не устает глаз, а рваный край справа плавно утекает в белую пелену "листа" страницы.

gene4000
19.02.2016 20:17Не знаю по поводу рваных линий справа. Честно сказать, довольно неожиданный поворот, все кого они беспокоят делают выравнивание по двум сторонам, а не двигают картинку к левому краю, чтобы сдвинуть половину текста.
Я довольно долго вынужден был пользоваться одним сайтом с левым положением картинки, и только когда сделал выравнивание по правой стороне понял, что мне не нравилось. К сожалению, там этого сделать было нельзя.
Для наглядности сделал вам два примера, любой может убедится, что читабельность текста намного удобнее, когда глаза не бегают в поиске начала следующей строки.
http://i73.fastpic.ru/big/2016/0219/8c/d7b315adf661d35e748fa7270feec48c.png
http://i75.fastpic.ru/big/2016/0219/f4/6c19d8ca7b614f6f8fa11958a3339bf4.png
Если же вам категорически необходимо сделать картинку слева, то делайте ее на всю ширину, чтобы справа от картинки текста не было. А лучше всего ее поместить выше заголовка, чтобы чтение не нарушалось. Хотя, можно поспорить о применении в разных условиях, но для сайта с множеством текстов, особенно когде в день выходит десяток статей, то чтение должно быть максимально удобным, и картинка это не единственная проблема, которая должна быть решена правильно.
ragequit
19.02.2016 20:22Вы приводите пример в отрыве от ленты. Я же говорю о внешнем виде публикации в ленте статей на Хабре (а не внутри самой статьи).

gene4000
19.02.2016 20:33Согласитесь, что большинство языков читаются слева направо независимо от того в «ленте» они или в виде статьи. Обычное удобство, когда строка всегда начинается с одного места.

Maccimo
20.02.2016 09:36+5«Вправо», «посередине», чёрт подери! Понабирали редакторов по объявлению…
Если КДПВ прижата к левому краю, то я не ожидаю увидеть текст правее. И если он там вдруг оказывается, то понимаю я это уже тогда, когда начинаю читать статью со второго абзаца, идущего уже после картинки и каждый раз очень раздражаюсь.
Возможно, во вконтактике действительно правильнее прижимать картику к левому краю, но тут хабр, а не вконтактик и попытки нагнать трафик из вконтактика не повод портить жизнь хабрапользователям.
myxo
20.02.2016 10:19+2Это замечательно, что у вас есть свое мнение, но зачем переходить на личности? Мне вот как раз удобно так, как написано в статье (кдпв слева + возможно текст справа)

KvanTTT
19.02.2016 20:54+1Спасибо, некоторые советы действительно ценные. Однако их можно использовать и в Markdown разметке, т.к. он поддерживает вставки html (а выравнивание для картинок, например, вообще непонятно как в нем сделать без html).

ragequit
19.02.2016 21:16+1Смешанная верстка markdown и HTML — отдельная тема для отдельной статьи. Там все не так просто, как кажется. Как разберусь со всем окончательно и найду, например, аналог br clear= — напишу.

Dolios
20.02.2016 09:38+6Подобная пропорция позволяет SMM-щику соц. сетей не изгаляться с вашей картинкой (а то и вовсе искать что-то другое, более подходящее по размерам), а использовать оригинал, не нарушая задумки автора.
Так вот для чего нынче статьи на хабре пишут. Печально.


mezastel
Всем было бы намного проще, если бы парсер Хабра просто съедал весь whitespace за пределами тэгов.
ragequit
Лично меня это свело бы с ума, как сейчас ломает сознание Markdown, хоть в некоторых моментах (при верстке большого кол-ва кода) он намного удобнее.
Lol4t0
Всем было бы намного проще, если бы Хабр просто поддерживал Markdown. (И Внезапно, он уже)

mezastel
Мне — нет. Я считаю что ресурс вроде Хабра просто должен поддерживать HTML.
Lol4t0
Так он его все равно не поддерживает же. Можно использовать только ограниченный набор, white list. А с таким же успехом можно и в MD все функции реализовать.
Psychosynthesis
Честно говоря, слабо представляю чего такого может понадобиться сделать, чего не может разрешённый вайтлист, но при этом может маркдаун. Я, наверно, не так часто статьи пишу. Приведите пример, пожалуйста.
Lol4t0
Вопрос не в том, что может MD, но не может вайтлист, а в том, что может вайтлист, но не может MD. Потому что, при прочих равных, MD гораздо человечнее HTML-я.
Psychosynthesis
А я вот HTML уже очень давно знаю, и мне он интуитивно удобнее. Зачем я буду запоминать эту дополнительную разметку? Этот MD очень похож на то что было в своё время на форумах, и называлось BBcode. И там оно немного отличалось. Было, кажется раньше ещё, вроде вконтаче или какой-то ещё социалке, только я не помню там MD или тоже был клон очередной…
А завтра изобретут ещё одну супер-человечно-понятный синтаксис и всё сначала? А зачем, если есть HTML и он всё это может и даже больше.
Lol4t0
BBCode гораздо ближе к HTML, чем к MD
Ради эффективности, конечно. Потратить 10 минут на изучение MD проще, чем вводить зубодробительные таги HTML (с переключением раскладки) каждый раз
Где больше-то?
Psychosynthesis
Ну сверстайте-ка мне на MD ресурс вроде хабра, там и обсудим где больше, где меньше…
Lol4t0
А давайте.
Кстати, в моем сообщении речь шла об ограниченном наборе html-тегов, доступном на хабре, а не о полноценном HTML+CSS
Psychosynthesis
По вашей ссылке шаблонизатор, который прогоняет текст через простенький парсер и вставлет это в шаблон. Морда у него через HTML свёрстана.
Вы знаете, у меня ощущение что вы не слышите оппонента.
Давайте по другому. Вот вам пара тегов, которые выводятся прям сверху в хелпе при создании поста на Хабре:
<source lang=«Язык»></source>
<slideshow>http://...</slideshow>
<spoiler title=«Заголовок»>Содержимое</spoiler>
И приведите мне, пожалуйста аналоги в MD, которые будут работать сходу на любом стандартном парсере MD.