
23 апреля 2016 на Я.Субботнике для дизайнеров мы анонсировали наш собственный шрифт Yandex Sans. Мы работали над ним два с половиной года и очень счастливы наконец поделиться результатом. В этом посте я расскажу о том, зачем мы всё это задумали, как происходила работа, что получилось в результате и что будет дальше. Пост написан по мотивам нашего рассказа на Субботнике.
Зачем вообще думать о шрифте?
Сразу попрошу прощения у читающих этот пост дизайнеров, так как местами буду говорить об очевидных для нас вещах. Среди читателей немало недизайнеров, так что начну издалека.
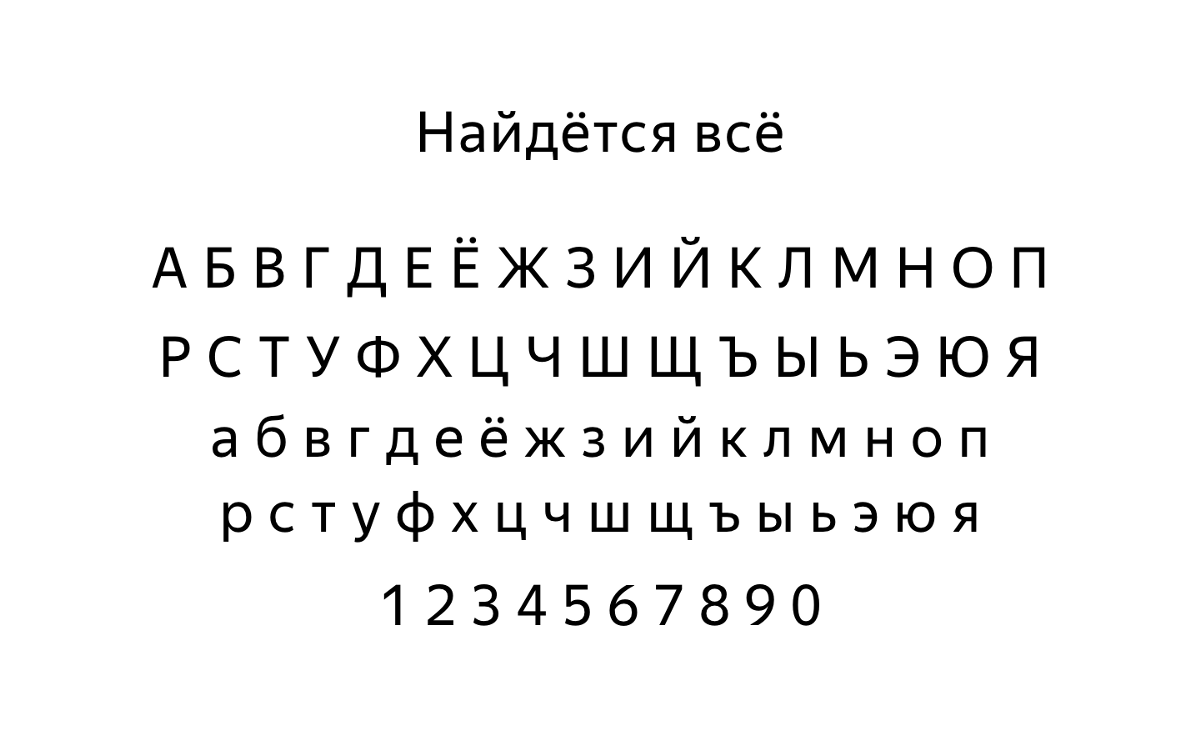
Шрифт ?— ?это один из базовых «голосов» графического дизайна наравне с цветом, формой и т. д. Шрифт влияет на то, как воспринимается информация, им набранная. У Джона Маэды в его лекции на TED я подсмотрел очень наглядный способ это продемонстрировать. Это история о форме и содержании. Давайте возьмем некоторое содержание и попробуем, зафиксировав его, менять форму. Пусть нашим содержанием будет хорошо известный девиз Яндекса?—?«найдётся всё».
Вот как он выглядит, набранный Букварной гарнитурой?—?шрифтом, который мы используем для коммуникаций:

Так обычно и говорит Яндекс. Это наше сообщение, произнесенное нашим же голосом.
* * *
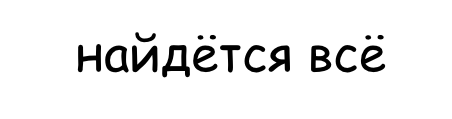
А что, если бы мы использовали для этого же содержания вот такой шрифт?

Согласитесь, выглядит неубедительно. Едва читается. Слишком по-дизайнерски. Найдутся дизайнеры, хипстеры и смузи. Но совсем не всё.
* * *

Вот это уже серьёзное заявление. Такое могло бы подойти для распродажи в «Ашане» или в «Из рук в руки». Налетай, покупай!
* * *
А если так?

Это уже какое-то луркоморье, а может даже и вовсе днище интернета. Найдутся все приколы, бесплатно, без смс.
* * *

Этот вариант больше похож на свадебное приглашение. А может быть, на меню в дорогом ресторане. Найдутся все устрицы, трюфели и шампанское.
* * *
А ведь можно и вот так:

Мне кажется, это что-то вроде автозаправки с магазином. Найдётся всё: омывайка, ключи с домкратами, да и перекусить можно недорого.
Получается, что одно и то же содержание, заключенное в разную форму, может передавать совсем разный смысл. Вот почему задача выбора подходящего шрифта очень важна. Шрифт должен правильно подчеркнуть содержание, помочь ему раскрыться, не исказившись.
А что и как сейчас говорит Яндекс?
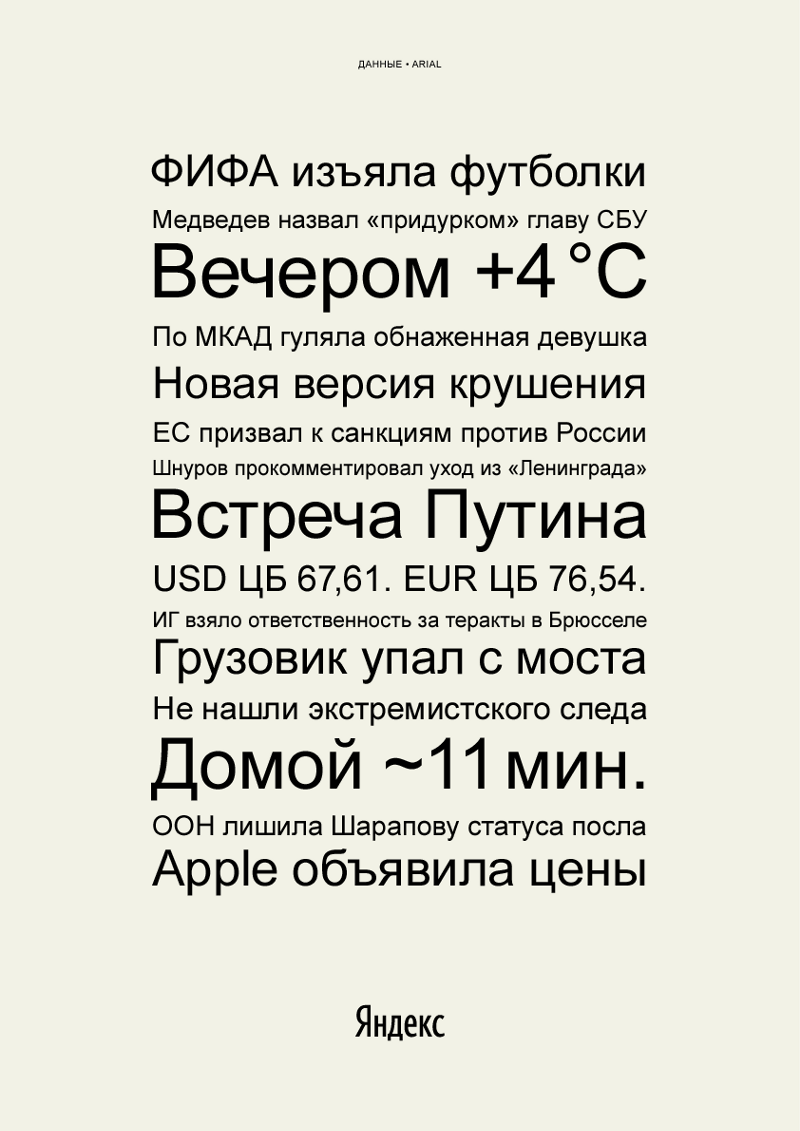
Тарас Шаров, руководитель группы прототипирования новых продуктов и один из авторов программы нашей Школы дизайна, в течение месяца записывал фразы, которые чем-то цепляли его в наших продуктах и коммуникациях. Получилась очень наглядная подборка именно нашего языка, нашего стиля и нашего голоса. Вот, например, типичные представители наших интерфейсных фраз, набранные Ариалом:

Кстати, Влад Головач рассказал, что, по его мнению, по-русски правильно называть этот шрифт Ариэль, так как изначально он был назван созвучно с персонажем «Бури» Шекспира. Но я пока, с вашего позволения, продолжу писать «Ариал».
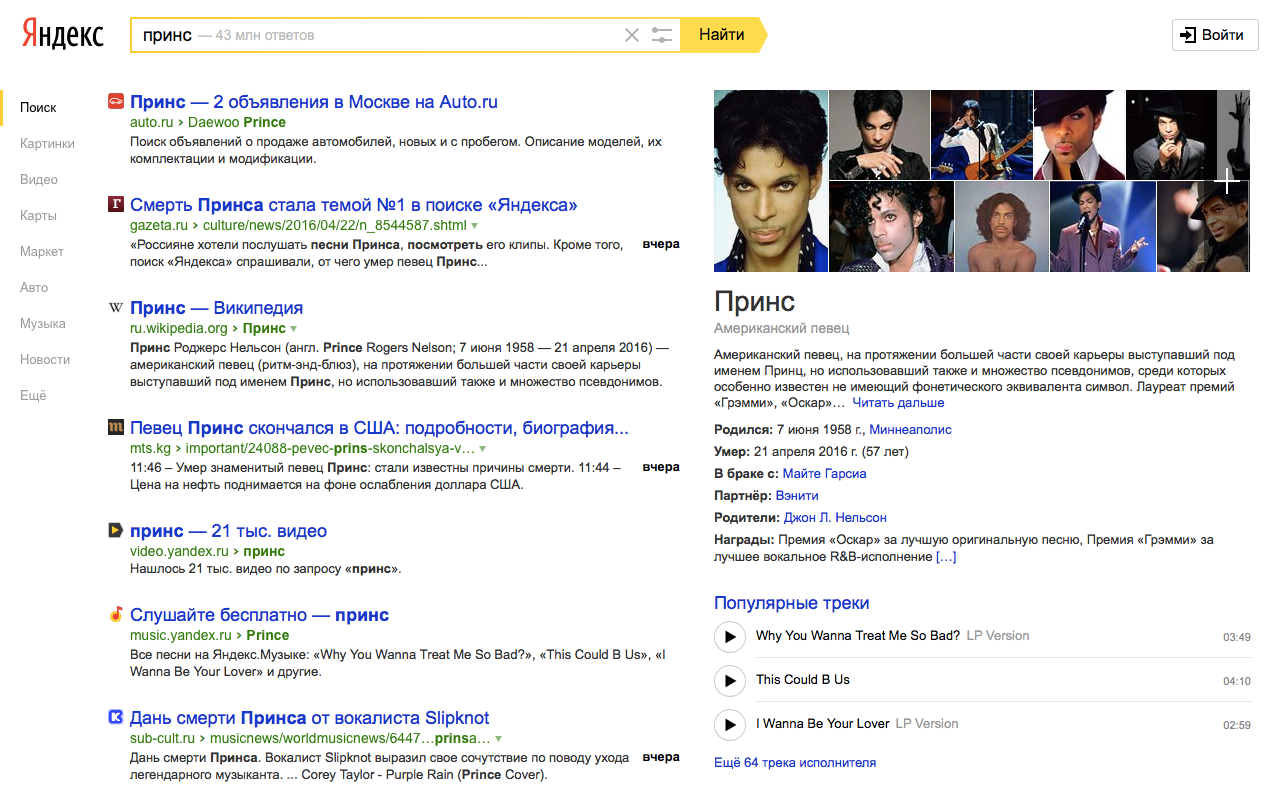
Вообще, Ариал должен быть хорошо знаком читателю. И да, именно этот шрифт мы используем в наших веб-интерфейсах сегодня:

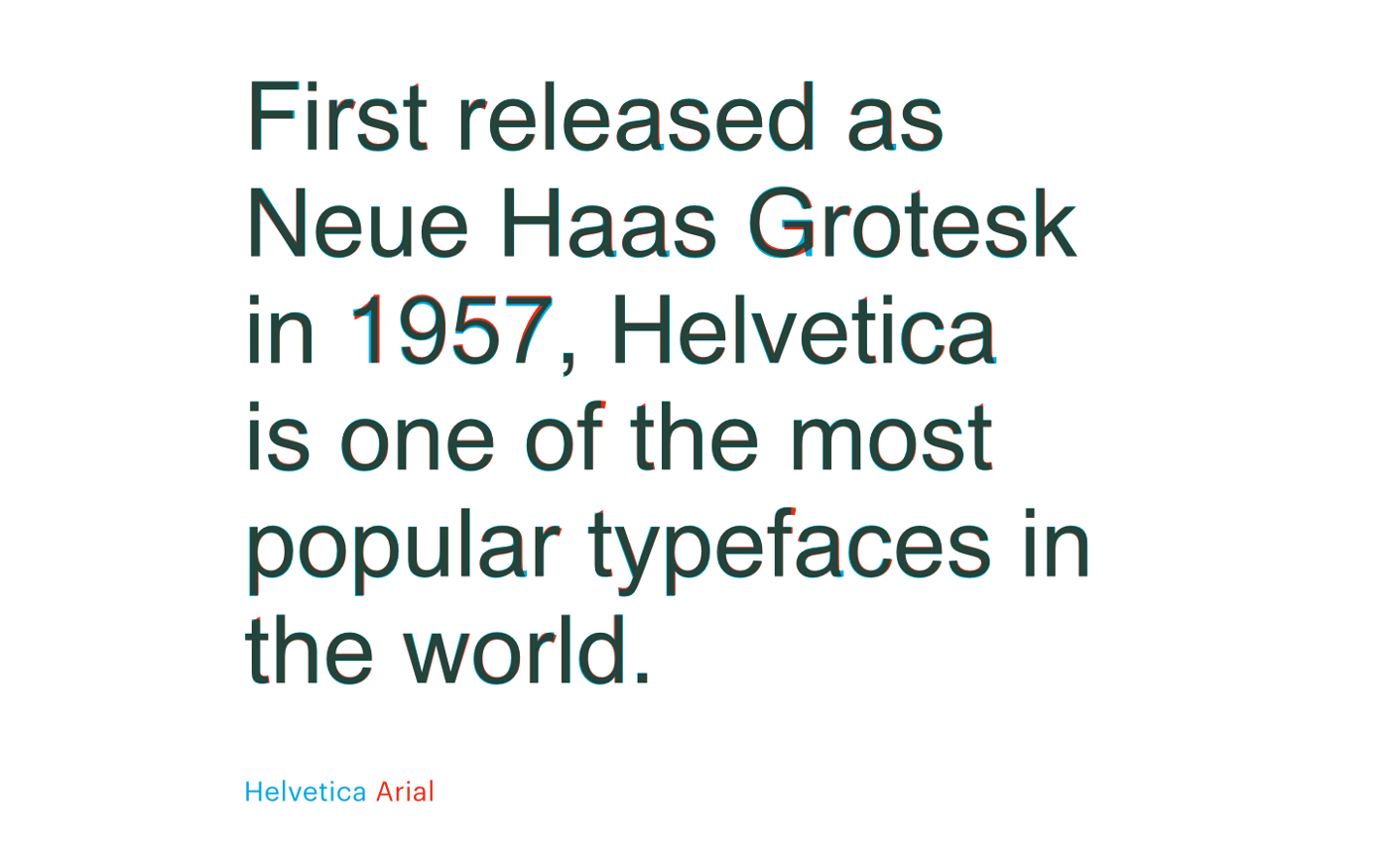
Почему именно Ариал? Дизайнерам должна быть хорошо известна его история. Ариал базируется на пропорциях и рисунке букв Гельветики, одного из самых знаменитых и даже культовых шрифтов XX века. Гельветика появилась в 1957 году под именем Neue Haas Grotesk. Если по какой-то причине вы пропустили фильм Helvetica, обязательно посмотрите хотя бы этот трейлер (а лучше фильм целиком, конечно):
Это гарнитура, которую можно увидеть почти в любой момент почти в любой точке мира. На ней основан визуальный язык бесчисленного количества брендов. Одним словом, живая классика.
Когда Microsoft в 80-х выбирали шрифт для своей операционной системы Windows, они по какой-то причине решили не платить за лицензию на Гельветику, а вместо этого попросили компанию Monotype сделать для них собственную версию этой гарнитуры. Так появился Ариал ?— ?«гельветика для бедных» по меткому выражению кого-то из наших шрифтовых дизайнеров. Не буду здесь углубляться в сравнение Ариала и Гельветики. Любой желающий без труда убедится, что они действительно очень близки:

Слайд Кристиана Шварца показывает наложение Ариала и Гельветики
Неоспоримыми достоинством Ариала являются ареал его распространения — он предустановлен почти в каждом компьютере — и огромный набор символов, содержащий буквы всех мыслимых алфавитов и вообще почти всё, что только можно придумать: например, знак рубля. В остальном у дизайнеров всегда было много вопросов к Ариалу:
- Пропорции и рисунок букв местами вызывают вопросы — особенно в кириллице, многие буквы которой выглядят откровенно странно.
- Нет вариаций насыщенности (то есть толщины линий букв). Только обычный и жирный (отдельно существует еще Arial Black). Для современных интерфейсов этого уже не хватает, нужны разные степени насыщенности, легкие тонкие начертания, полужирные и т. д.
- Плохая читаемость в мелких кеглях. Из-за закрытого рисунка букв в размерах ниже 12px символы начинают «слипаться» и читаемость страдает. В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
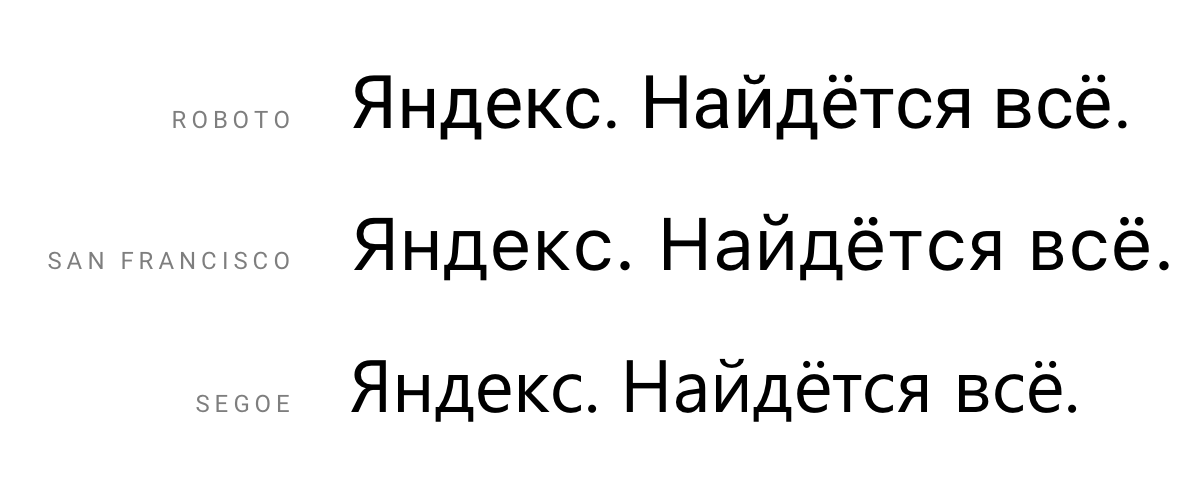
Кроме веб-интерфейсов есть интерфейсы мобильные. Приложения Яндекса работают на разных платформах, а значит в части шрифта мы наследуем визуальный язык платформы:

На Андроиде нашим «голосом» оказывается довольно холодно-технологично-инженерный шрифт Roboto, в iOS?—?максимально нейтральный San Francisco, в Windows?—?характерный Segoe, к кириллице которого есть много вопросов.
* * *
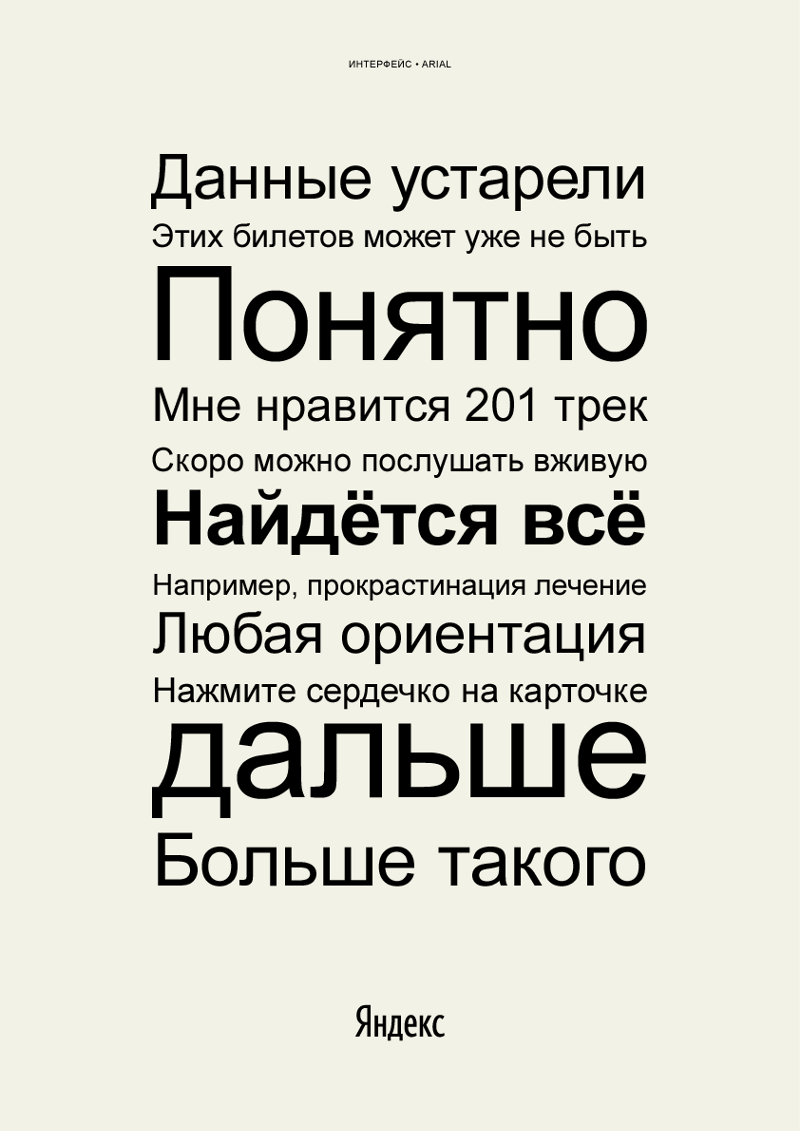
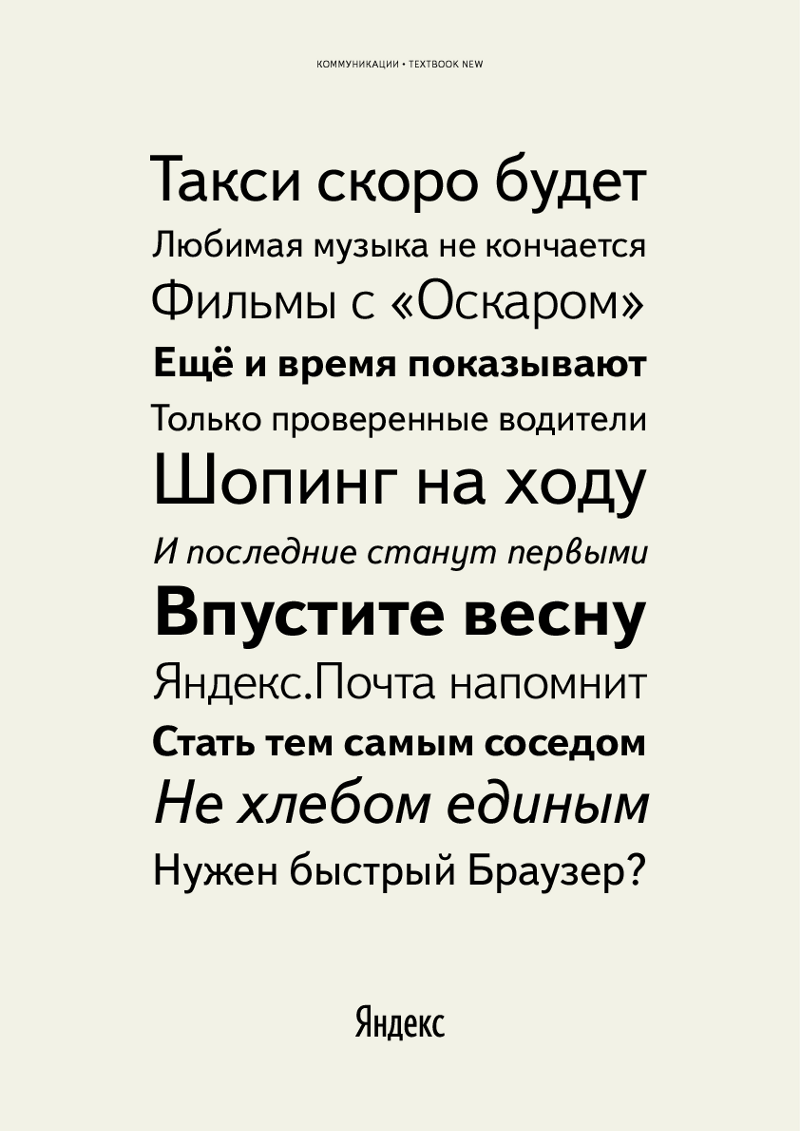
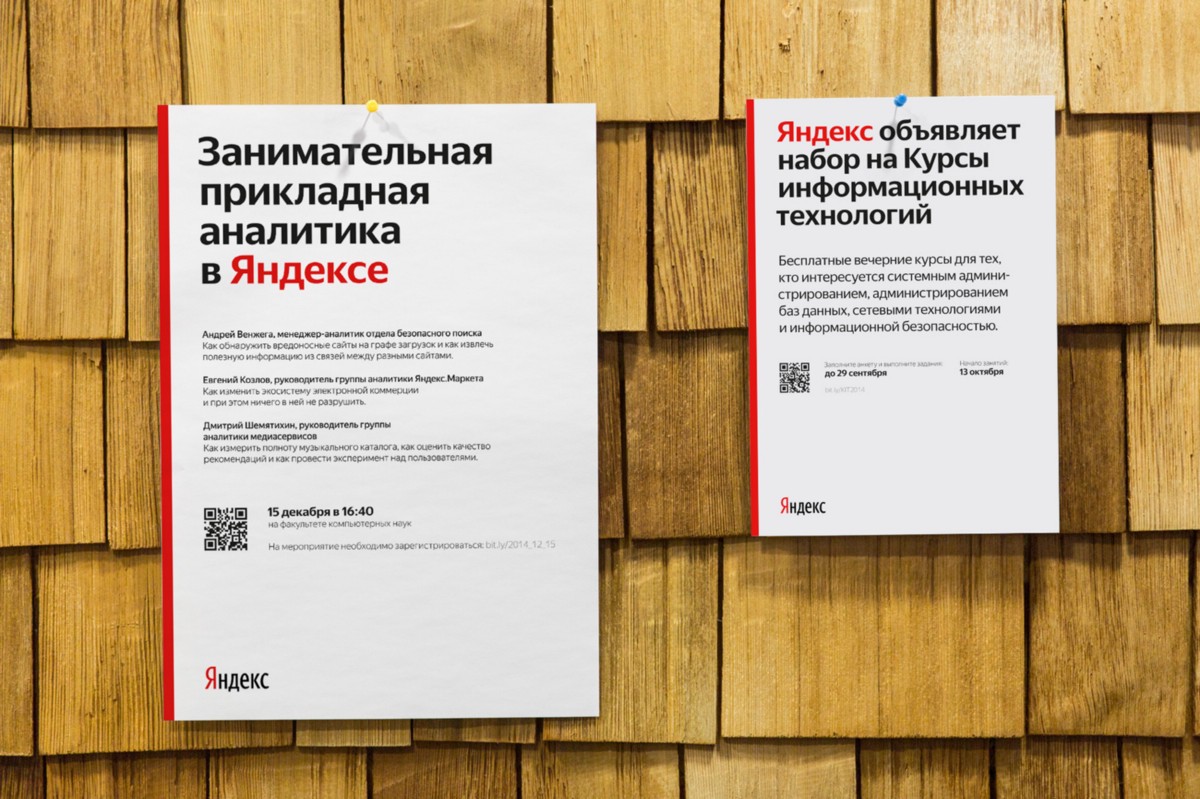
А как звучат рекламные коммуникации Яндекса? Подборка Тараса снова показывает характерное:

Это Textbook New, он же гарнитура Букварная, впервые разработанная в СССР в 1958 году Еленой Царегородцевой в НПО «Полиграфмаш» для набора — действительно — букварей и школьных учебников. Добрый шрифт, знакомый каждому, чьё детство проходило на советском (и немножко постсоветском) пространстве. Свой, родной. Но несколько странный для современной высокотехнологичной компании в XXI веке.
С этим набором шрифтов мы жили до текущего момента, однако давно ощущали его ограничения. Мы чувствовали, что нам:
- недостаточно выразительных и технических возможностей Ариала и Текстбука;
- хочется иметь свой голос в мире чужих платформ.
Всё это привело к размышлениям о том, каким должен быть шрифт Яндекса.
Каким должен быть шрифт Яндекса
Мы сформулировали требования к нашему шрифту:
1. Шрифт должен иметь своё лицо, отличаться от конкурентов
Конкуренты?—?это, в первую очередь, Roboto, San Francisco, Segoe?—?шрифты интерфейсов Google, Apple и Microsoft соответственно.

2. И в то же время быть спокойным, нейтральным, не слишком характерным
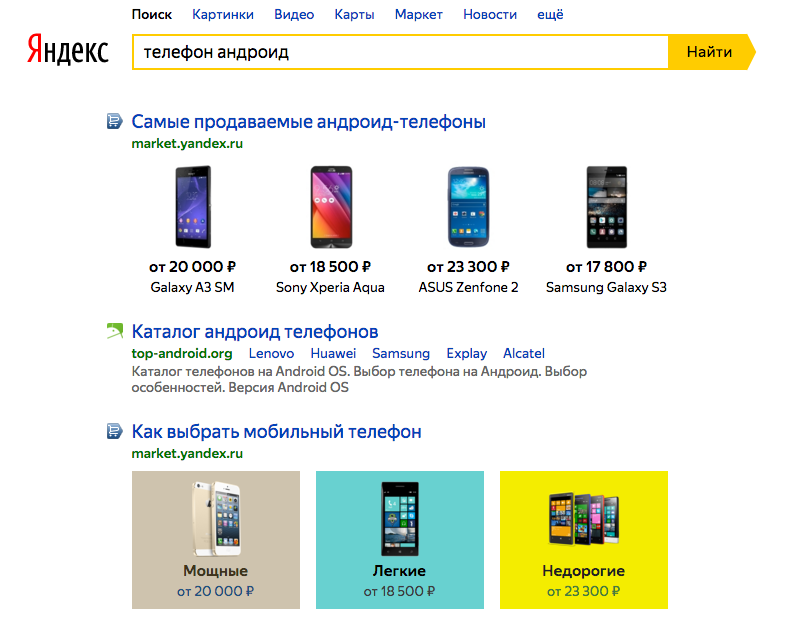
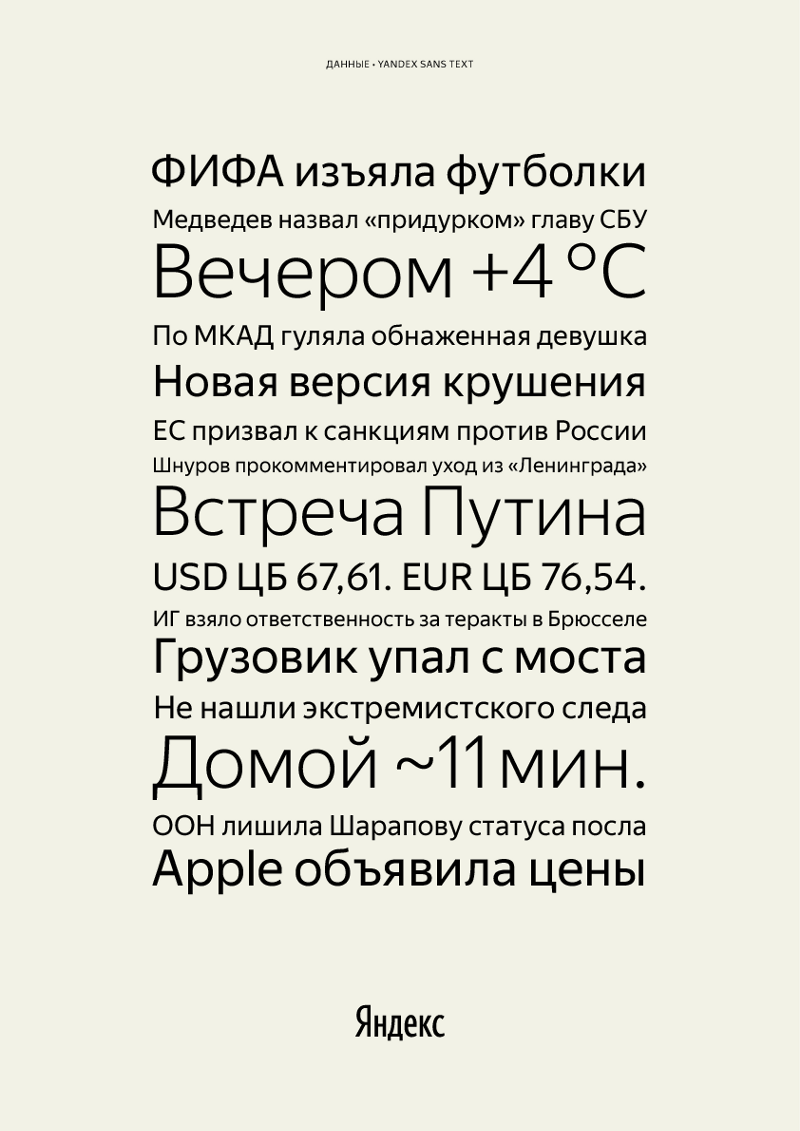
Расскажу про нейтральность чуть подробнее. Помимо упоминавшихся выше интерфейсных и коммуникационных текстов, основное применение шрифта в продуктах Яндекса — передавать информацию, новости, данные. Вот яркие примеры текстов из этой категории:

Одной из важнейших наших ценностей всегда было отсутствие редакционной политики. Новости отбираются алгоритмами, без участия человека. Мы — зеркало интернета, мы отражаем то, что происходит, без добавления собственной оценки, позиции и какого бы то ни было искажения. С этой точки зрения очень важно, чтобы шрифт тоже не добавлял никаких дополнительных смыслов, был предельно нейтральным.
Любопытно, что это требование в некотором смысле противоречит предыдущему. Нам предстояло найти баланс между максимальной выразительностью и максимальной нейтральностью.
3. Выражающим наши ценности
Нейтральность нейтральностью, но какое-то лицо у шрифта всё-таки должно быть. Если попытаться описать, какие эмоции могут быть заложены в шрифте, мы обычно формулируем примерно такой список:
- открытый,
- современный,
- умный,
- нейтральный,
- локальный,
- технологичный, но с человеческим лицом.
Мне особенно близок последний пункт. Хотя мы — современная высокотехнологичная компания, нашим продуктам всегда была свойственна теплота и человечность. Мы точно не бездушный робот-андроид.
4. Сделанным в первую очередь для кириллического набора
Как известно, большинство шрифтов сначала создаются для латиницы, и лишь позже им дорисовывают кириллическую версию. Иногда это получается сделать более удачно, иногда ?— менее. Для нас сразу было очень важно, чтобы Яндекс говорил по-русски без акцента. Применительно к шрифту это означает, что кириллица должна создаваться одновременно с латиницей или даже раньше.
Ну и конечно шрифт должен иметь все необходимые нам символы и буквы, использующиеся в странах, где мы работаем: России, Украине, Беларуси, Казахстане, Турции и др., знак рубля и т. д.
5. Очень хорошо читаемым, разборчивым и применимым во всех современных средах
Интерфейсы и коммуникации Яндекса встречаются в самых разных средах. Вот, например, некоторые среды, в которых типографика встречается у Яндекс.Такси (это далеко не полная подборка):

6. Совпадающим по основным метрикам и пропорциям с Ариалом
Это техническое требование, важное для веб-интерфейсов. При замене шрифта с Ариала на наш, верстка страницы не должна разъезжаться. Важно также, чтобы шрифт не проигрывал Ариалу по ёмкости (то есть количеству символов в строке средней ширины), чтобы информации в блоке текста заданного размера (например, в результатах поиска) помещалось не меньше.
7. Имеющим несколько степеней насыщенности
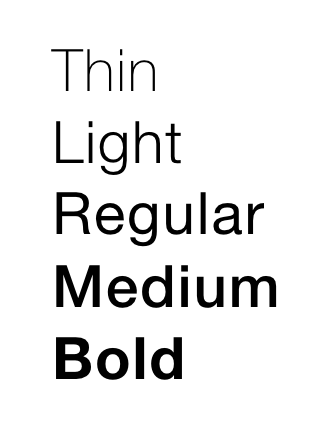
То есть толщины линий:

Сейчас даже для веб-интерфейсов уже не хватает просто «жирного» и «нежирного», нужны градации.
Можно было поискать готовый шрифт, который удовлетворял бы всем этим требованиям. Но тогда голос нашего бренда не был бы уникальным. А еще нам пришлось бы немало платить за лицензии, учитывая размер аудитории наших продуктов и спектр применения. Мы решили заказать свой собственный шрифт.
Команда
Нам был нужен шрифтовой дизайнер с опытом работы над большими системами начертаний. Он должен был быть русскоговорящим либо плотно сотрудничать с русскоговорящим дизайнером.
Ира Волошина, которая начинала проект в Яндексе, обратилась к Илье Рудерману, который, в свою очередь, порекомендовал подключить Кристиана Шварца.
В итоге нам очень повезло работать над шрифтом с Ильёй и Кристианом с его студией Commercial Type.
* * *

Кристиан Шварц в мире шрифтового дизайна ?— настоящая суперзвезда мирового уровня. Он сотрудничал с Font Bureau (у них вообще звездный состав, включая, например, Мэтью Картера, автора шрифтов Verdana и Georgia), работал с Эриком Шпикерманном. Среди его работ — шрифты для американского Esquire, Deutsche Bahn и огромная система начертаний для британской газеты The Guardian, получившая международные награды. Кристиан удостоен премии лондонского Design Museum и был включен журналом Wallpaper в список «40 наиболее влиятельных дизайнеров до 40 лет».
* * *

Илья Рудерман — ?один из самых известных российских дизайнеров шрифтов, преподаватель Британской высшей школы дизайна. Илья учился дизайну шрифтов в Королевской Академии Искусств в Гааге, а позже у него самого учились многие российские шрифтовые дизайнеры. Работал над системами начертаний для Афиши и многих других заказчиков. Что очень важно, Илья давно сотрудничает со Шварцем, вместе они сделали уже не один шрифт.
* * *
В команде с Кристианом и Ильёй в роли ведущего дизайнера работал Мигель Рейес, дизайнер нью-йоркского офиса Commercial Type, который как и Илья обучался дизайну шрифтов в Голландии.
Хинтингом и сборкой шрифтов занимался Марк Рекорд.
Нам очень повезло, что удалось собрать для проекта такую звездную команду.
Со стороны Яндекса над шрифтом работало на разных этапах много замечательных людей. Проект начинала Ирина Волошина. Более чем активно участвовали Тарас Шаров, которого я уже упоминал в этом посте, Данил kovchiy Ковчий и Сергей Фёдоров, Стас plkv Поляков, Иван Semus Семенов, Андрей karmatsky Кармацкий, Миша Мильников, Рома Искандаров, Андрей Лось, Настя Ларкина, Сережа 3apa3a Томилов, Никита Бровиков, Дима Середа, Саша Володин и очень-очень многие другие. Бесконечное количество раз бесконечное количество дизайнеров присылали правки, замечания и пожелания. Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Как работали над шрифтом
Расскажу здесь очень-очень кратко и только об основных вехах работы. За два с половиной года было много всякого, а пост, кажется, и так уже получается чересчур длинным. Илья и Кристиан в ближайшее время собираются написать свои посты, в которых наверняка будет больше деталей про процесс.
Изучив бриф и большое количество макетов наших интерфейсов и коммуникаций, дизайнеры предложили два направления с условными названиями Flat и Round.
Flat — более контрастный и более острый, характерный:

Round — более дружелюбный и мягкий:

После примерки в макеты интерфейсов и коммуникаций, а также после сравнительных тестов безоговорочным победителем оказался Round.
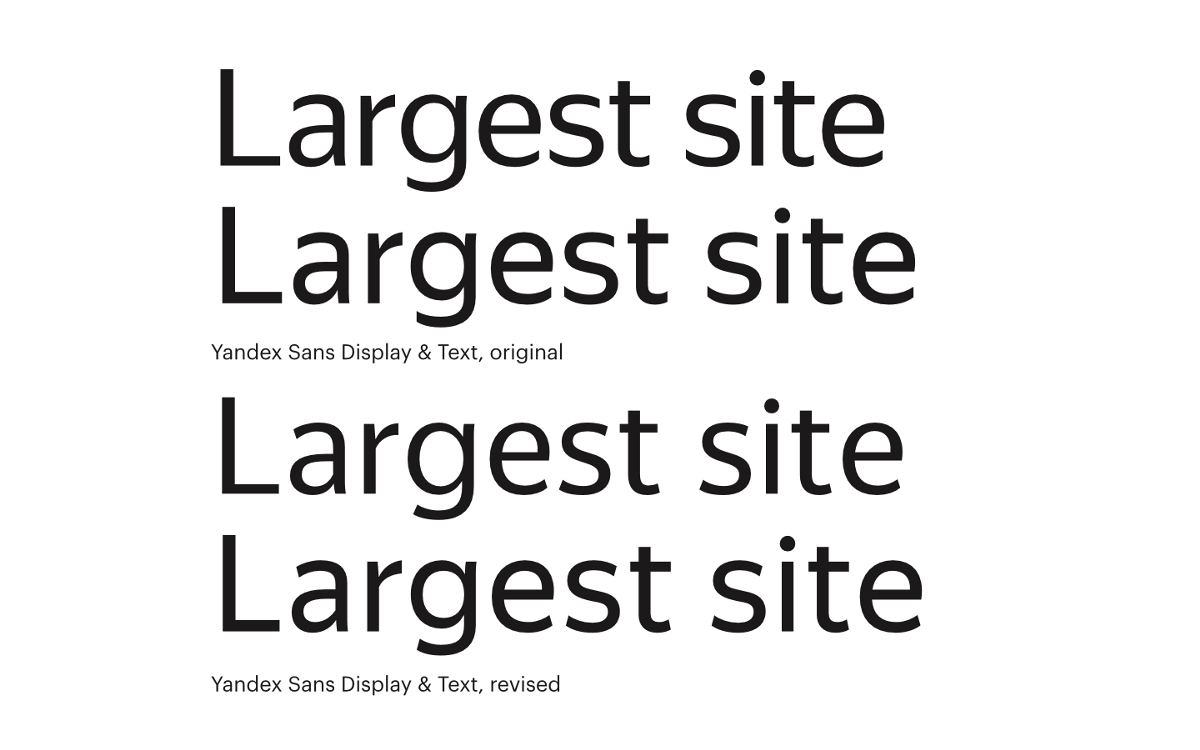
Шрифт, правда, всё равно выглядел довольно «колючим», поэтому в следующих версиях окончания штрихов смягчили:

<img src=«cdn-images-1.medium.com/max
 /800/1*XWqkkUy888GRSMI2NsgD_Q.png» alt=«image»/>
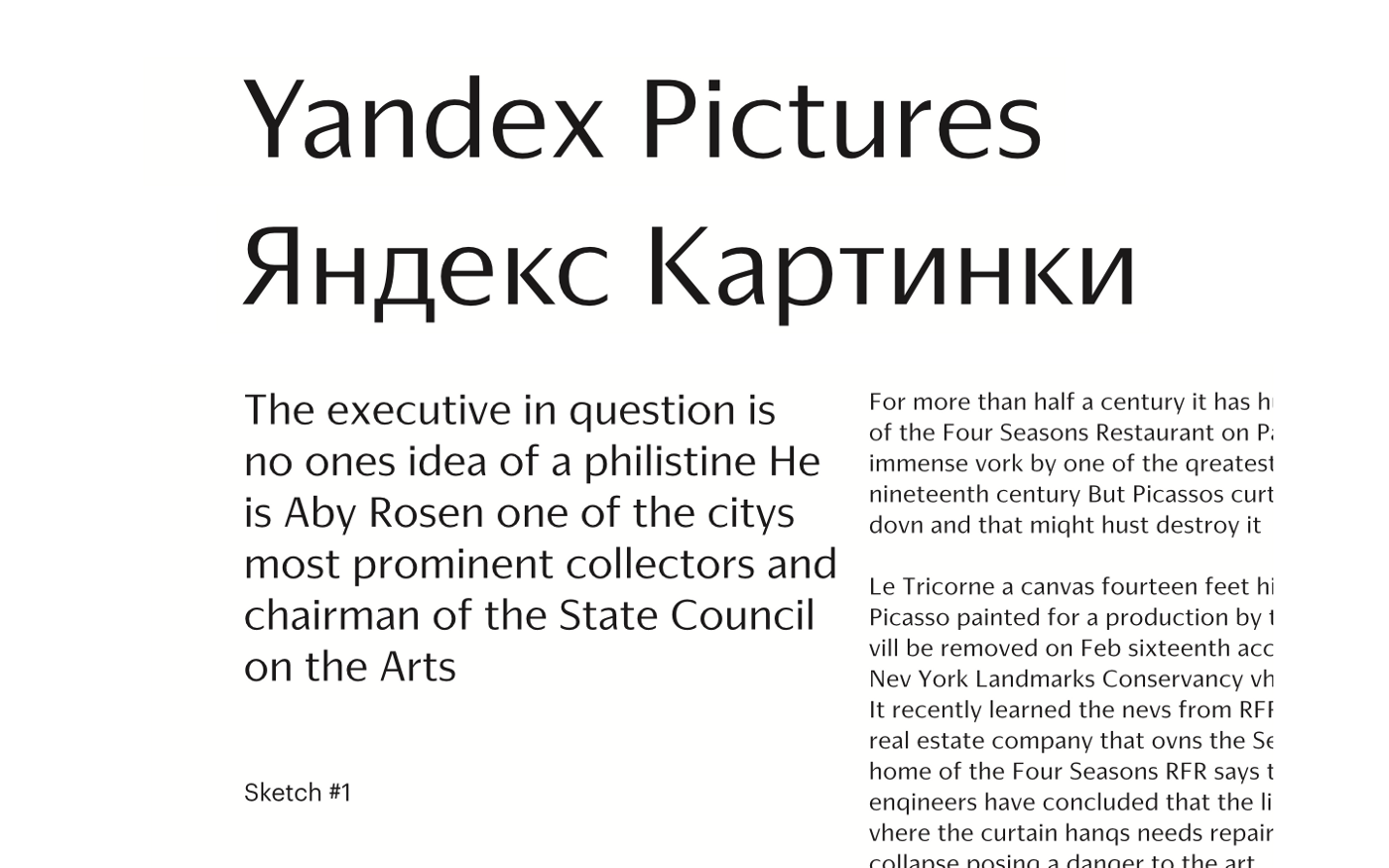
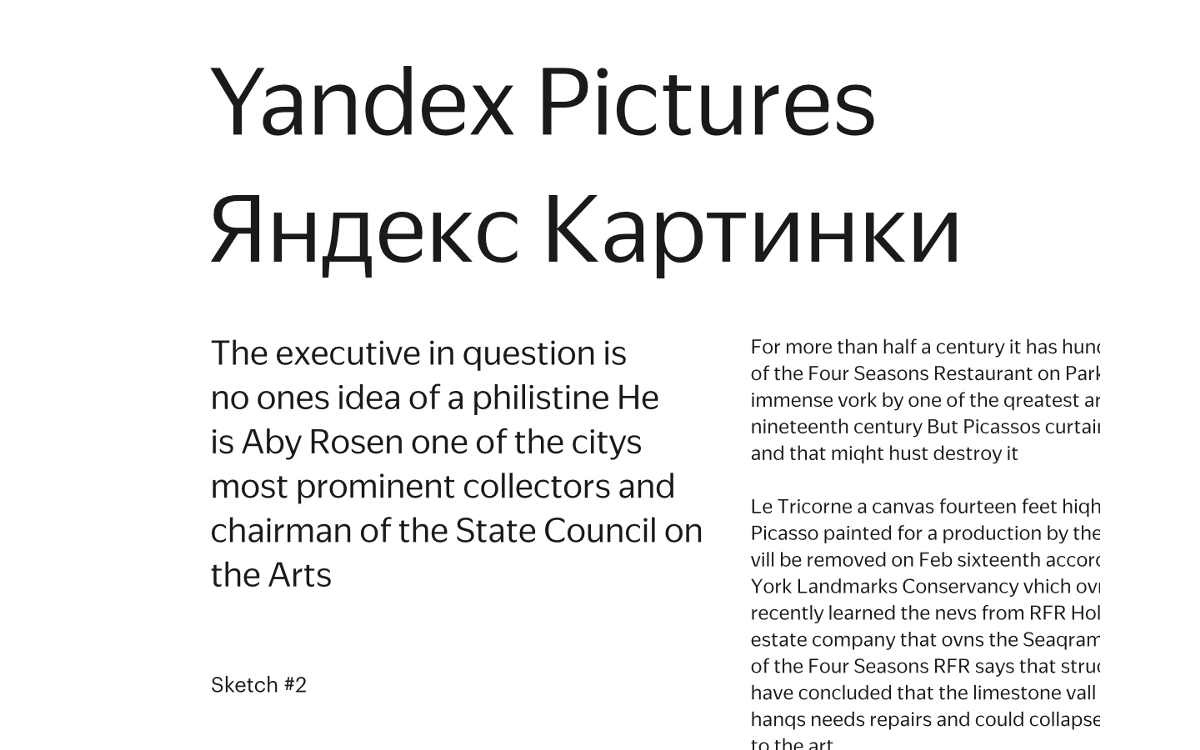
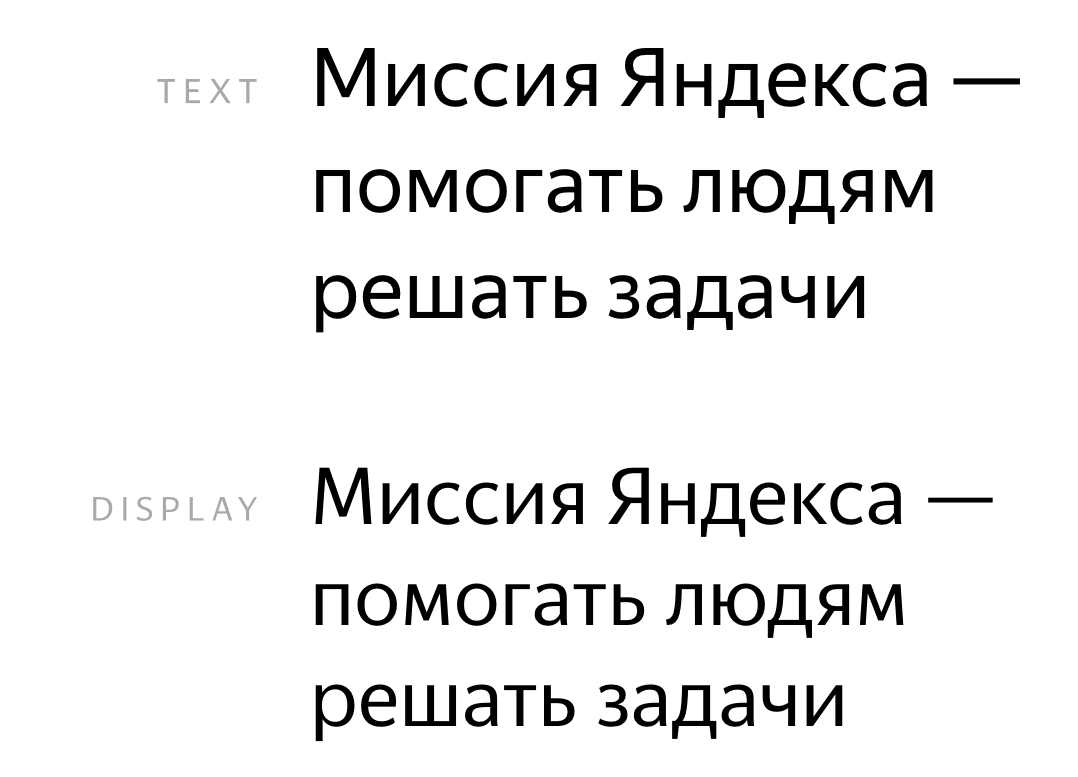
/800/1*XWqkkUy888GRSMI2NsgD_Q.png» alt=«image»/>С самого начала у нас было в работе две версии шрифта: Text и Display:

Увидев слово Display, можно подумать, что эта версия предназначена для экранов, но это не так. В типографике Text используется для основного набора, мелких кеглей, а Display — для крупного, например, для заголовков. Можно увидеть, что буквы Display более характерные, вычурные.
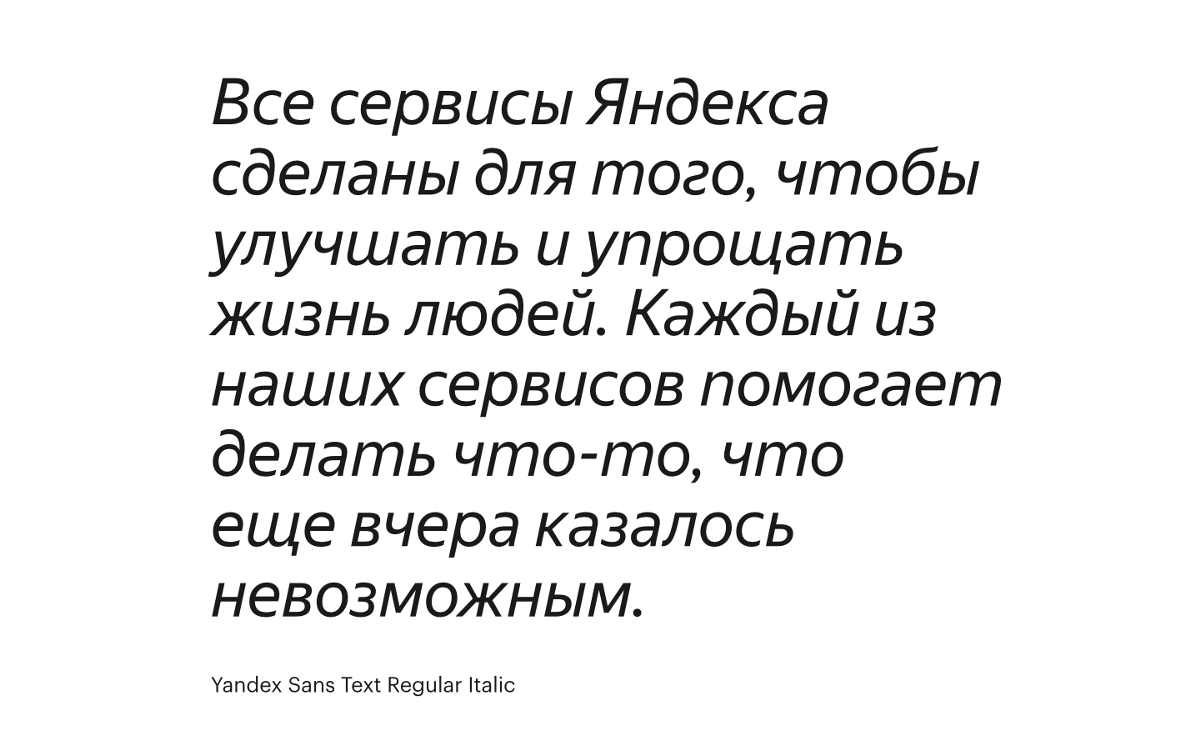
В курсиве мы перебрали большое количество вариаций отдельных знаков. Долго не могли выбрать форму букв г, д, е, и, й, т, ц, ч, ш, щ, f. В конце концов после бесчисленных проб остановились на таком варианте:

Шрифт снова и снова тестировался, но все еще казался нам недостаточно мягким и добрым. Он, безусловно, выглядел современно, но ему не хватало теплоты и человечности, присущей, например, Букварной. Перепробовав большое количество вариаций пропорций и окончаний штрихов, мы получили более добрую версию, которая и была взята за основу:

Параллельно всё время происходило бесконечное количество технической работы, подбора кернинговых пар, хинтинга, работы над несколькими начертаниями:

Что получилось в результате
Финальная (на сегодняшний день) версия шрифта Yandex Sans выглядит так:


Мне кажется, нам удалось решить главную задачу — сделать современный нейтральный шрифт, отличающийся от основных конкурентов и довольно точно передающий образ Яндекса и «голос» нашего бренда.
А вот как выглядит примерка шрифта в естественной среде:

Yandex Sans в макете результатов поиска. Автор — Даня Ковчий

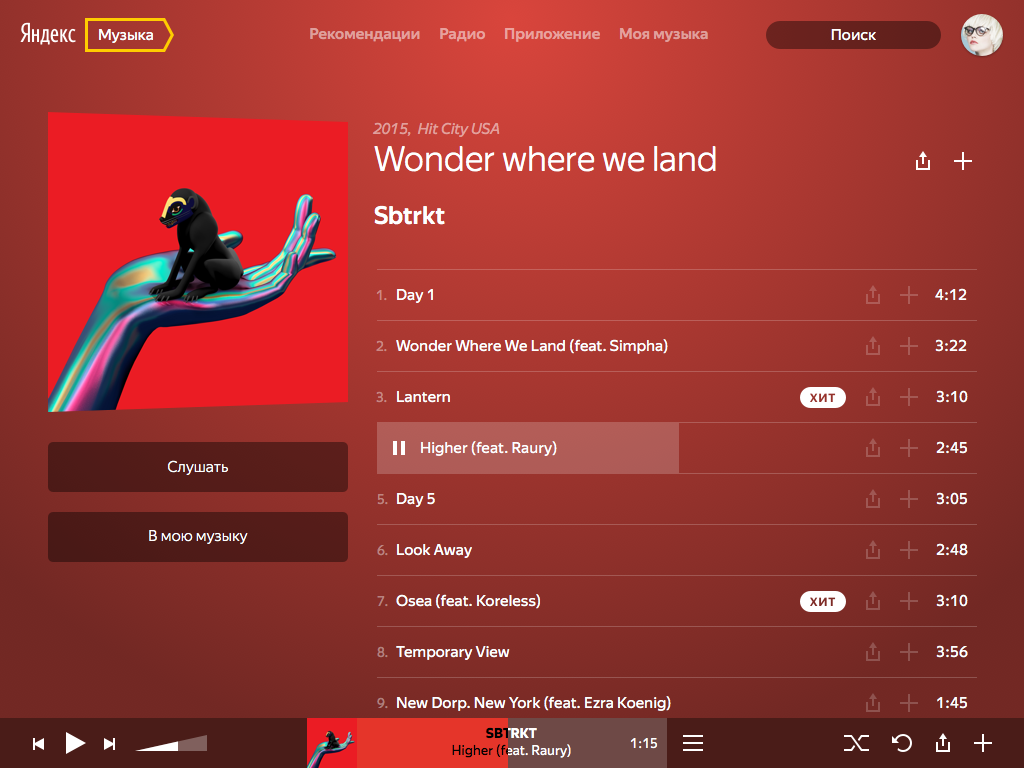
Концепт интерфейса Яндекс.Музыки с новым шрифтом. Автор — Даня Ковчий

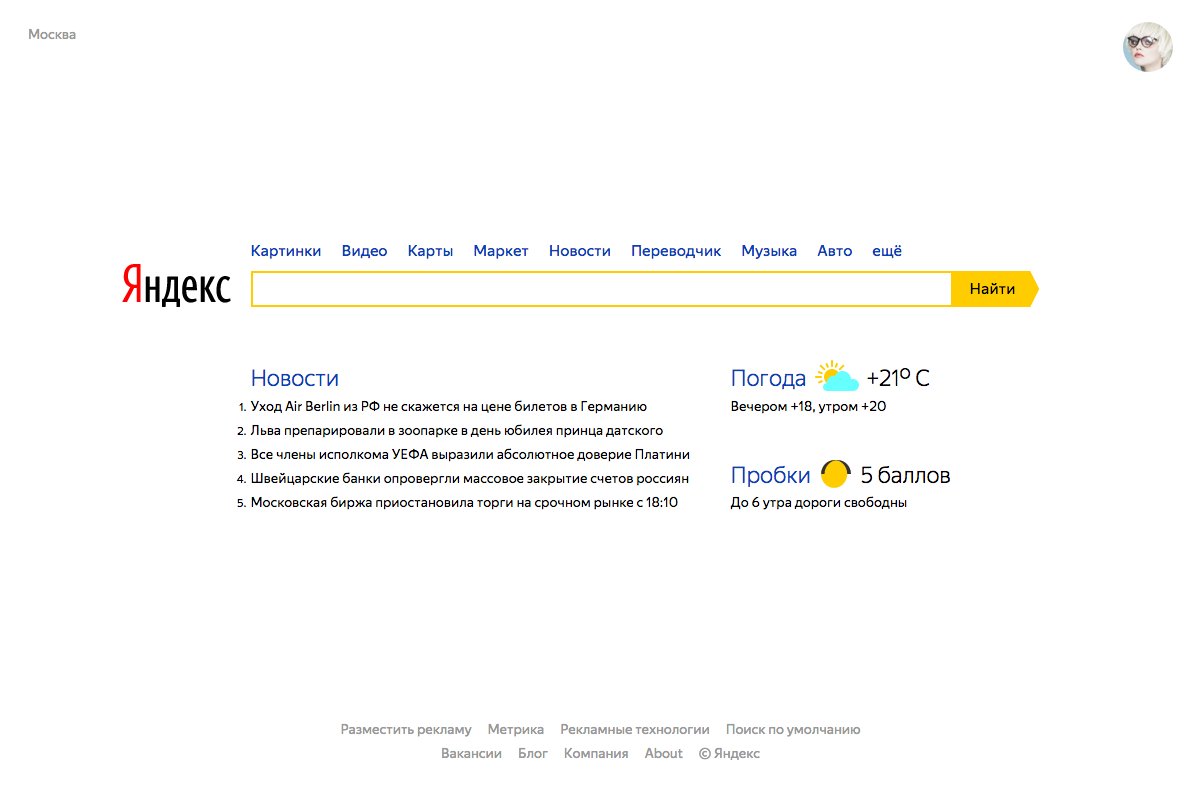
Концепт главной страницы Яндекса с новым шрифтом. Автор — Даня Ковчий




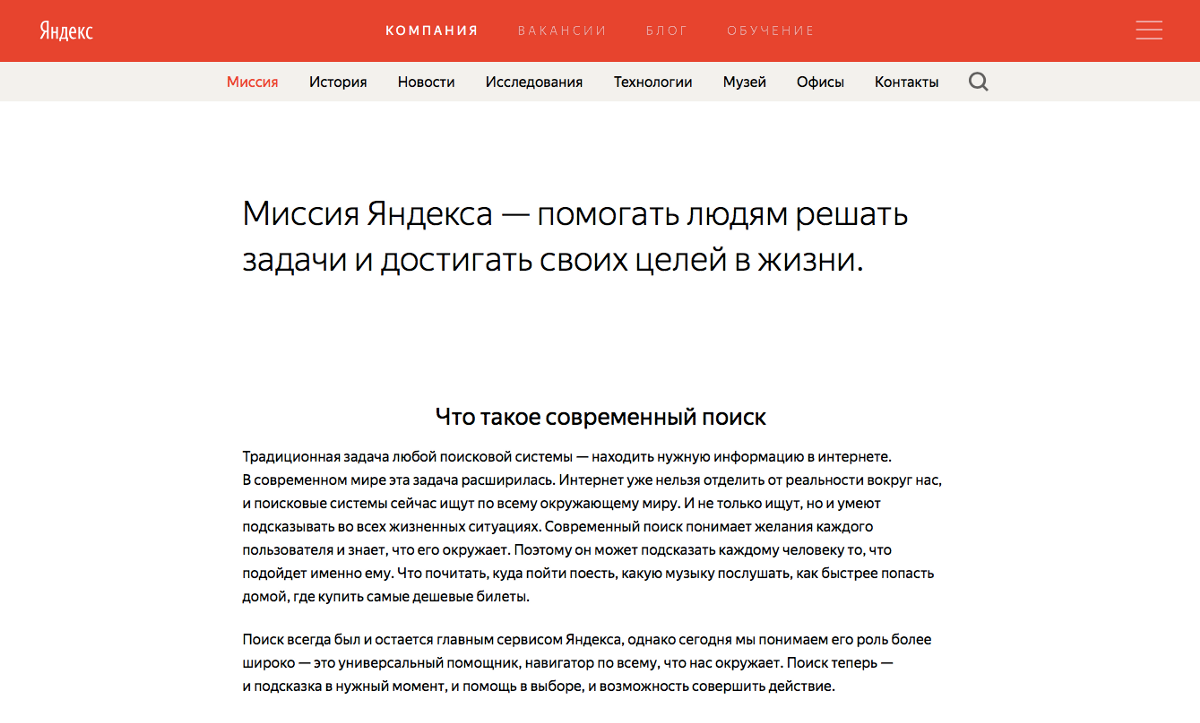
Прямо сейчас мы уже используем новый шрифт в интерфейсе нашего Лончера на Андроиде и на странице О компании:

Теперь миссию Яндекса и историю компании можно прочитать нашим «голосом» — нашим новым шрифтом.
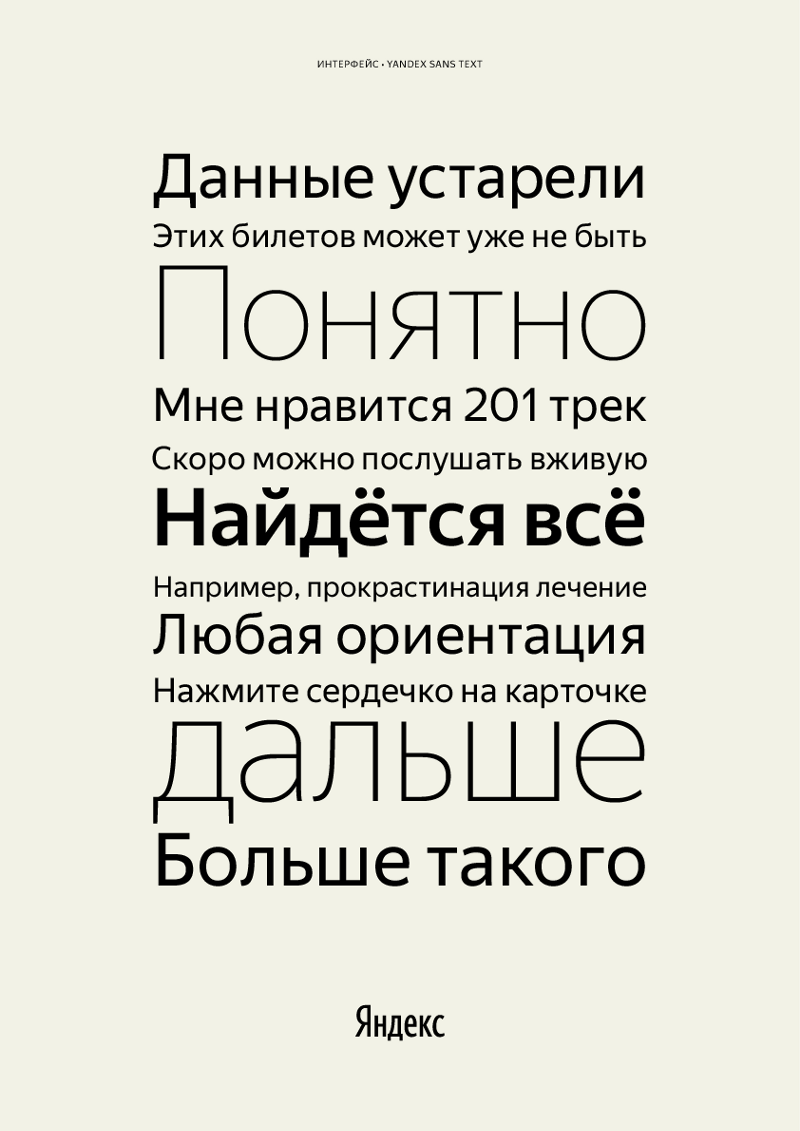
А вот как выглядят примеры фраз из начала поста, набранные Yandex Sans:



Здесь тоже видно, что шрифту удается быть достаточно узнаваемым и самобытным, оставаясь одновременно нейтральным и не добавляя дополнительного смысла тексту, не искажая исходный материал.
Что дальше
Многие спрашивают, планируем ли мы выложить новый шрифт в открытый доступ. Сейчас мы этого не планируем. Yandex Sans — голос нашего бренда, такой же как логотип Яндекса. Поэтому и использоваться он будет только в наших продуктах и коммуникациях. Apple и Google раздают свои шрифты открыто для того, чтобы разработчики приложений под iOS и Android могли ими воспользоваться. У нас такой задачи прямо сейчас нет, поэтому и отдавать наружу шрифт не планируется.
Впереди у нас самое интересное. Как известно, с запуском продукта работа над ним только начинается. Нам еще только предстоит по-настоящему тестировать Yandex Sans в продуктах. И если в коммуникациях он совсем скоро начнет появляться, то на главной странице Яндекса или в результатах поиска Yandex Sans точно не стоит ждать в ближайшее время. Впрочем, начало положено, и это, как мне кажется, самое главное.
Комментарии (65)

rocknrollnerd
27.04.2016 11:47+19*робко поднимая руку из заднего ряда* Я никогда ничего не читал про то, как люди тестируют дизайн-решения, расскажите что-нибудь про это? Наверняка же у вас должно было быть пятнадцать тонн тестов с настоящими живыми людьми, которые смогли с p-value > 0.05 отличить табличку в коридоре, набранную Яндекс-шрифтом от другой таблички, торопясь при этом на встречу/домой/в туалет? Сознательная часть моего мозга все еще бунтует и говорит, что в рамках быстрого взгляда ей что Roboto, что San Francisco или Segoe?- абсолютно на одно лицо) Что, конечно, само по себе не показатель, поэтому и интересуюсь.

Einherjar
27.04.2016 12:47+13Угу, если заранее не знать что это шрифт яндекса то при беглом взгляде обычного человека на рекламу например никакого фирменного стиля тут не прослеживается, ну шрифт как шрифт, такой же как и везде. За исключением криво обкусанных 6 и 9.
При этом все эти их критерии про «умность» шрифта и «технологичность с человеческим лицом» по моему выглядят больше как разглагольствования аудиофилов о нематериальных сущностях в проводах.
rocknrollnerd
27.04.2016 14:33Ну, не все, что кажется на первый взгляд незначительным, оказывается таким статистически. Мне вот тоже интуитивно кажется, что лишний раз повторенная назойливая реклама повысит шанс того, что я куплю этот продукт, но все-таки повышает)

k00
27.04.2016 13:24Пятнадцать тонн тестов с настоящими живыми людьми нам еще только предстоят, пока были лишь первые прикидки. В процессе работы, среди прочего, мы выкатывали шрифт во внутренней системе блогов в Яндексе и наблюдали за первой реакцией людей и отзывами. Уже сейчас понятно, что требования и результаты очень отличаются от продукта к продукту. Например, роль и задачи шрифта на поисковой выдаче кардинально отличаются от задач, скажем, в Яндекс.Музыке. Но, в общем, содержательно ответить на ваш вопрос можно будет позже, когда накопится материал тестов.

rocknrollnerd
27.04.2016 14:28+4Сорри, я опять-таки ничего не знаю о дизайне, но что если в итоге окажется, что люди не различают новый шрифт, созданный за два года звездной командой, и древний-бесплатный Arial? Два года работы и, наверное, довольно много денег окажется потрачено зря? Или можно заранее предположить, что у крутых дизайнеров такого не случается? Или повысить узнаваемость/получить какой-то профит здесь столь важно, сколько сама возможность заиметь фирменный стиль?

Pryada
27.04.2016 14:59+3Костя k00, люди просят наглядных гифок. Непрофессионалы не могут увидеть разницы на двух разных картинках, нужно сравнение на одном экране. А разница то в мелких кеглях огромна.
В видео вы этот момент лучше показали.
rocknrollnerd
27.04.2016 15:12+1Эм, немного ненене. Я сейчас смотрю на шрифт как пользователь — которому никаких видео и наглядных гифок никто показывать не будет, который просто себе мимокрокодил и не рассматривал кегли под микроскопом.
Вопрос даже не конкретно к Яндексу, просто в целом, скорее)
k00
27.04.2016 16:21+3Если люди в интерфейсах не заметят особой разницы с Ариалом, то мы будем считать это большим успехом. Значит шрифт не мешает им воспринимать информацию, и это прекрасно. При этом у нас будет больше технических возможностей, например, начертания от легких до жирных, и лучшая читаемость в мелких кеглях.
В коммуникации, в рекламе люди могут тоже не ощутить разницы, но подсознательно будут чувствовать, что Яндекс говорит с ними более современным голосом.

dom1n1k
27.04.2016 16:52-1Шрифт однозначно лучше и интереснее Ариала, этого уже достаточно. Если кто-то не видит разницы (даже если таких людей окажется довольно много) — ну что ж… Как аналогию можно привести то, что многих людей вполне устраивает чай из пакетиков, пиво Балтика, колбаса за 150 руб и далее по списку. Но это же не повод отказаться от производства колбасы за 500 или даже 1000 рублей? :)
bopoh13
28.04.2016 15:00Оцените, пожалуйста, данный шрифт: code.google.com/archive/p/droid-sans-mono-py/downloads

dom1n1k
28.04.2016 15:06В смысле оценить? :)
Это моноширинный шрифт для разработки (т.е. личного употребления), поэтому тут работает простейший критерий нравится/не нравится. Какое значение тут имеет мнение других людей?
Лично мне из всех моноширинных больше всего нравится Consolas.bopoh13
28.04.2016 15:32+1Просто интересно стало, как Вы различаете рассыпной чёрный чай и тот что в пакетиках? ) Или Вы не пьёте чай?
У меня один друг напоил веганов водопроводной водой, рассказав им историю о чистом загородном источнике. Разницы они не видели, но начали рассказывать о вкусовых особенностях. После чего им было сказано, что никто воду за сотню километров возить не будет, — она водопроводная.
dom1n1k
28.04.2016 17:37Я не являюсь чайным гурманом-ценителем, элитные чаи не покупаю.
Но нормальный листовой и тот мусор с красителем, что кладут в пакетики — не различить невозможно.

DevilStar
27.04.2016 11:50+13Элементы букв разной толщины, на всех мониторах на работе выглядит размыто. Вообще смотрится как кривой, сплющенный Arial.
зы: чисто субъективное мнение.

lockywolf
27.04.2016 12:24-1Если есть Яндекс.Санс, то есть ли Яндекс.Сериф?
И ещё вопрос:
>>Roboto, San Francisco, Segoe?—?шрифты интерфейсов Google, Apple и Microsoft
Это предложение противоречит утверждению несколькими абзацами выше, где говорится, что Microsoft использует Helvetica/Arial.
k00
27.04.2016 13:13Над Яндекс.Серифом мы задумывались, и даже делали некоторые скетчи, но пока выпускать его не планируем.
Microsoft заказала Arial в 80-х для документов в Windows, а сейчас в своих интерфейсах использует Segoe.

FaloSun
27.04.2016 13:46Я думаю segoe имели виду под мобильными устройствами на windows

Kenya-West
27.04.2016 14:55Нет, не только.Segoe сейчас используется Windows 10, которая, насколько известно Майкрософту, есть и на ПК. Этот шрифт используется в универсальных приложениях

Revertis
27.04.2016 12:41+2Осталось только пофиксить начертания букв без сглаживания. Вот так оно выглядит: http://i66.tinypic.com/331lvzm.png
При использовании любого вида сглаживания на мониторах с очень малым dpi все шрифты получаются жутко заблуренными, смазанными, поэтому некоторые отключают сглаживание.
Arial, Tahoma, Verdana и некоторые другие отлично выглядят без сглаживания, поэтому лучше и свой шрифт пофиксите.
stardust_kid
27.04.2016 12:49-2Есть старое правило дизайнеров и разработчиков, если пользователь отключил сглаживание (js/css/html), пусть сглаживает (парсит js/css/html) тогда своими силами.

Revertis
27.04.2016 13:07+8У меня есть другое правило — если дизайнер не считает сглаживание на низких dpi блуром, то он горе-дизайнер.

t80
27.04.2016 14:14-2В Скетче сглаживание не выключается. Думаю это из-за того, что 2016-й год.

Revertis
27.04.2016 14:31+7Даже в 2016-ом году производят мониторы FullHD 27". А это всего-то 81 точка на дюйм.
Любой зрячий человек будет видеть серую кривую обводку-блур у любого шрифта при любом алгоритме сглаживания. Перестаньте прятать голову в песок.
t80
27.04.2016 14:46-4Какой ещё фулхд, всё давно проектируется под мобилу. А во-вторых, если вас что-то бесит в таком выводе http://take.ms/1vnRN, то это лично ваша проблема восприятия, которая отправляется в 20% второстепенных проблем пользователей продукта, или дальше. Вот у меня лично вытекают глаза от клертайпа винды, а без него вообще сразу выгорают, так я туда и не хожу. Хотя в 10-ке вроде получше стало.

Revertis
27.04.2016 15:56+3В этом вашем (http://take.ms/1vnRN) выводе всё заблурено донельзя, просто глаза вытекают! Всё равно что пережато JPEG'ом под 60%. Вы действительно не видите этого ужаса?!
П.С.: Спасибо за минусы в карму, товарищи. Дискуссия тут, как водится, не нужна, да? Лучше побыстрее заткнуть того, кто указывает на баги.
t80
27.04.2016 16:07-1Ну этот ужас, на мой вкус, лучше ужаса пиксельной версии непиксельного шрифта. Кроме того, по двойному тапу на мышке я всегда могу получить более детальное изображение интересующего меня участка: http://take.ms/mO7f4

navion
27.04.2016 16:21+1В десятке обещают пофиксить их ужасное сглаживание, но только для универсальных приложений.

SerafimArts
28.04.2016 00:58+2ClearType создан для того, чтобы можно было читать текст на мониторах и от этого у людей не болели глаза. Свою роль он выполняет на 200%, жертвуя при этом тем, что шрифт выглядит не так, как задумывался изначально — буквы пытаются вписаться в пиксель для чёткости. По-этому все дизайнеры сидят за всякими ОС (маками, например), где подобных "искажений" нет, но с другой стороны — после винды взгляд на текст, отрендеренный на маке "как должно быть" — приносит кровь из глаз тем, кто привык его читать, а не восхищаться грамотностью кернинга.
Подводя итог: Для сёрфинга просторов интерентов — однозначно винда, для разработки чего-либо — макось или линук (но под второй меньше всяких сугубо профессиональных плюшек, так что его можно опустить). Ну это моё скромное имхо.

navion
28.04.2016 15:11Для сёрфинга просторов интерентов — однозначно винда
Это было справедливо для XP, где использовался RGB антиалиасинг. Но потом его заменили на grayscale с которым глаза вытекают уже через 10 минут за монитором с 95 PPI.
У Макоси такая же проблема — шрифты прекрасно смотрятся при высокой плотности пикселей, а на 24" мониторе с 1080p и TN наблюдается эффект восьмёрки.
Beholder
28.04.2016 23:15ClearType никуда не делся, просто браузеры сейчас по умолчанию используют "аппаратное ускорение", то есть DirectWrite, а в нём сглаживание совсем другое.

Takohashi
28.04.2016 16:20Вы как-то всё свалили в одну кучу — ClearType, кернинг… ClearType — это метод сглаживания. На OS X тоже есть сглаживание и при этом текст выглядит так, «как должно быть» — одно только это противоречит вашим рассуждениям. ClearType ничего ни в какие пиксели не вписывает. «Вписывание в пиксели» — это хинтинг.
Для сёрфинга просторов интернетов не OS X, а Windows? Крайне странно это слышать, когда сейчас мне Маки имеют Ретина-дисплеи с высокой плотностью пикселей, на которых отображается отличный чёткий текст, в отличие от…
SerafimArts
28.04.2016 22:48Ну да, ClearType не вписывает, мне просто чудится это.
Скриншотик 300%

Takohashi
28.04.2016 23:41Я не понимаю, что вы подразумеваете под «вписывает в пиксели». Естественно, если сравнить один и тот же текст под одной ОС с субпиксельным сглаживанием и с обычным, то он будет выглядеть по-разному — как именно, а также лучше или хуже, зависит от конкретной ОС и самого шрифта. Если рассмотреть общую ситуацию, то с субпиксельным сглаживанием текст будет выглядеть более чётким и насыщенным. Но при чём здесь вписывание в пиксели? Откройте в Вики статью «Хинтинг» — там представлен скриншот, на котором вы можете увидеть один и тот же текст с обычным сглаживанием (не субпиксельным), но с хинтингом и без него. Также вы можете сравнить, к примеру, внешний вид буквы «б» мелкого кегля в Ариале под OS X и Windows. В OS X форма буквы будет сохранена — верхний выносной элемент у «б» на конце будет слегка приподниматься вверх, а также при изменении кегля пропорции буквы будут сохраняться. Под Windows же текст как раз вписывается в пиксели и в данном случае верхний выносной элемент у «б» будет просто сплошной прямой линией, а при изменении кегля будут нарушаться пропорции и форма буквы — расстояние между овалом и верхним выносным элементом будет постоянно скакать, то будет меньше, то больше.
Насчёт Ретины. Может быть это не на Ретине шрифты «кажутся намного жирнее, чем на винде», а на Windows шрифты намного тоньше, чем должны быть?
SerafimArts
29.04.2016 00:01Да не важно, тоньше или нет, не важно даже как называется технология — важно то, что на винде текст выглядит чётче и лучше воспринимается. Да, он говнякает шрифты, но результат же заметен, у меня (как наверное и у большинства) — просто глаза меньше болят от него.
Хотя "ретина" действительно панацея от всех бед, согласен, на работе выдали ZBook от HP с разрешением в 3к. После классических 1920x1080, размазанных по ~24 дюйма на домашних ПК — разница очевидна. Это сглаживание вообще ни на что не влияет.

Takohashi
29.04.2016 00:19Ну, на вкус и цвет… За себя лишь могу сказать, что уже много лет использую OS X и каждый раз садясь за Windows испытываю дискомфорт от текста с тонюсенькими однопиксельными линиями — для меня такой текст плохо читабельный. А в Windows 10 так вообще во всём метро-интерфейсе и в Edge отсутствует субпиксельное сглаживание — вот там уж точно в пиксели ничего не вписывается, весь текст размытый.

navion
29.04.2016 01:37Safari на OS X 10.11 в 1080p:

Takohashi
29.04.2016 02:42Я думаю, что сравнивать внешний вид текста в увеличенном масштабе, особого смысла нет. Сейчас можно конечно начать придираться по этому скриншоту, что «е» в пиксели не попадает, или дефис, или ещё что, но по факту в действительном размере текст выглядит очень читабельным.
Ну и от браузера это ещё зависит. К примеру, Сафари и Хром рендерят текст по-разному, вариант Хрома мне не нравится, в Сафари текст более чёткий.

Revertis
29.04.2016 18:35То была Win7 с выключенным сглаживанием. Вот скрин как выглядят нормальные, системные шрифты:
https://habrastorage.org/files/efe/4ef/bad/efe4efbadaa2467b8d35349cfddf8892.png

stardust_kid
27.04.2016 15:55-3На здоровье, наймите дизайнера, платите ему зп и пусть он для вас сглаживает любые доступные шрифты, можете считать его горе- или счастье- дизайнером, как угодно. Только вот остальные дизайнеры тут причем? Они вам что-то должны?

emp
28.04.2016 01:56+2То, что вы описали (пиксельная четкость Ариала, Тахомы и Верданы в мелком размере) называется хинтинг. Это сложная и достаточно долгая работа.

sidristij
27.04.2016 12:43+13Многие спрашивают, планируем ли мы выложить новый шрифт в открытый доступ. Сейчас мы этого не планируем. Yandex Sans — голос нашего бренда, такой же как логотип Яндекса
Я вас не понимаю. Вы кричите об этом шрифте на каждом углу. Да плевать, если честно, поменяли вы его или нет. Главное — чтобы сервисы работали.


sidristij
27.04.2016 12:49+2Мне было бы интересно, если бы его использовать можно было. А так… ну поменяли и поменяли, рад за вас и всех кто участвовал в его разработке ))

k00
27.04.2016 13:16+7Мы решили рассказать о шрифте, потому что этот опыт может быть полезен разработчикам продуктов, вопрос выбор шрифта для многих важен. Ну и потому что для дизайнерского мира разработка своего шрифта — довольно большое событие.

Ghedeon
27.04.2016 12:50+22Кто-то ведется вообще на эту корпоративную пафосную хрень с «миссией»? Без миссии ты барыга, который хочет заработать, а с миссией ты Месси?я, дары приносящий!

illo
27.04.2016 14:11Самое интересное — это как будут работать с этим шрифтом, как внедрят его в продукты компании.
Запись трансляции https://youtu.be/Z8PLnCOC91w

ChALkeRx
27.04.2016 14:13+3Мнение дилетанта — всё красиво, но буква «К» разваливается. Особенно заметно в слове «Такси» (так как крупно).

t80
27.04.2016 14:20+3Не вижу в чём современность этой гарнитуры. Что-то из 80-х, с советского плаката.

DevilStar
27.04.2016 15:12+5Покрутил шрифты яндекса в codepen (выкачал woff и ttf с блога яндекса). Криво, неровно, размыто практически на всех размерах шрифта. Сочувствую тем, кто использует продукты яндекса и будет наслаждаться такими шрифтами.

dom1n1k
27.04.2016 16:55Лично я сделал бы курсив более курсивным. В частности, скруглил бы строчные 'а' и 'е', возможно и 'ы' тоже.
И для полного евроремонта не хватает капители.

Minoru
27.04.2016 23:18Хотя мы — современная высокотехнологичная компания, нашим продуктам всегда была свойственна теплота и человечность. Мы точно не бездушный робот-андроид.
К сожалению, эти свойства(теплота и человечность) вам не удалось передать новому КиноПоиск'у.
А по теме — шрифт понравился, приятный, с удовольствием попробовал бы его в своих проектах, поэтому надеялся, что все же это будет некий вклад в копилку open source шрифтов, — оказалось напрасно.
vlivyur
28.04.2016 10:50Я уже писал, но 2679 (особенно 69) очень сильно отличаются от 35, да и остальных букв. Как не родные.

bkotov
29.04.2016 17:27Мне понравилась и статья и шрифт, спасибо. Страничка о компании прямо свежо и современно выглядит

realcomp
03.05.2016 11:57-1При наличии 100500 шрифтов вы очень старательно оправдали 2.5 года «трудов» по разработке 100501-го.
Я бы оценил положительно ваши старания, если бы вы занимались этим на досуге, без заработной платы, просто от любви к прекрасному.
Но это же не так? В какую сумму обошлись эти «более правильные» закругления и окончания палочек компании, если не секрет?


jemali_m
Жаль, конечно, что не в открытый доступ. Но, думаю, не особо кто испытает разочарование по этому поводу.
Finesse
Если использовать в личных целях, то он вполне открытый.
jemali_m
Я не берусь сравнивать Google и Яндекс, наверное не равные масштабы. Но, вот к примеру, я выбираю Яндекс Почту вместо Gmail, или вместо Google Analytics я использую Яндекс Метрику, и еще очень очень много примеров в этом роде.
А теперь посмотрим с другой стороны, например с точки зрения шрифтов (гарнитуры). Google у вас не просит ничего за Open Sans, Noto Sans, Roboto, и т.п. и т.д.
P.S: Жадность? Не думаю.