
Выбор платформы для бекенда
Чтобы создать качественное и производительное Web-приложение, необходимо уделить должное внимание выбору платформы для разработки. Этим нужно заняться сразу же после того, как вы ознакомились, какие задачи должно выполнять это приложение.
В данном случае, немаловажным фактором в техническом задании была предположительно высокая нагрузка на сервис. На рынке есть много хороших инструментов, с помощью которых можно решить поставленную задачу. Некоторые мы используем в разработке, но в этот раз выбор все-таки пал на Yii2.
Если более детально рассматривать этот фреймворк, можно выделить ряд преимуществ:
- Высокая производительность;
- Удобство в работе с базами данных;
- Кэширование страниц и отдельных фрагментов;
- Перехват и обработка ошибок;
- Аутентификация и авторизация;
- Использование миграции базы данных облегчает командную работу.
Установив шаблон advanced, мы уже получаем некоторые необходимые нам возможности, такие как формы регистрации пользователей и входа на сайт с функциональностью восстановления забытого пароля. Еще одно значительное преимущество этого шаблона, – это то, что приложение делится на frontend (пользовательская часть) и backend (часть администратора).
При проектировании структуры приложения были принято решение разнести логические части на модули. Хотя некоторые модули и зависят друг от друга, модульное программирование позволяет удобно расширять и поддерживать код.
Выбор платформы для фронтенда
Так как наше приложение предполагает наличие множества интерактивных элементов управления, которые будут взаимодействовать друг с другом и с сервером, решили, что jQuery, который идет в коробке c шаблоном advanced, нужно усилить, добавив на фронтэнд AngularJS (потому что Angular для этого и создавался). Он позволяет вводить темплейтинг, не нарушая структуру самого HTML-документа.
Тем самым мы можем сделать верстку, потом добавить темплейт-атрибуты, но верстальщик сможет продолжать работу с документом так, как если бы это был статический HTML. То есть очень просто изменять дизайн в процессе разработки, не опираясь на определенную верстку и атрибуты class, либо id html-элементов. Это большой плюс, особенно, если хочется разделить работу над пользовательским интерфейсом. Эта особенность помогла нам распределить задачи в командной работе. Один человек верстает, второй вводит байндинги и привязывает вьюмодель к бекенду.
К преимуществам использования AngularJS можно отнести:
- Довольно низкий порог вхождения;
- Легкость построения сложных цепей зависимостей;
- Параллельная работа в команде;
- Возможность по максимуму использовать HTML атрибуты, минимизируя javascript код;
- Хорошая поддержка со стороны компании и сообщества;
- Простота работы с REST.
Реализация модульной структуры
Надеемся, что вы знакомы с Yii2 и уже писали хотя бы несколько приложений на этом фреймворке. Далее будем обращать внимание только на те решения, которые мы применили в нашем проекте.
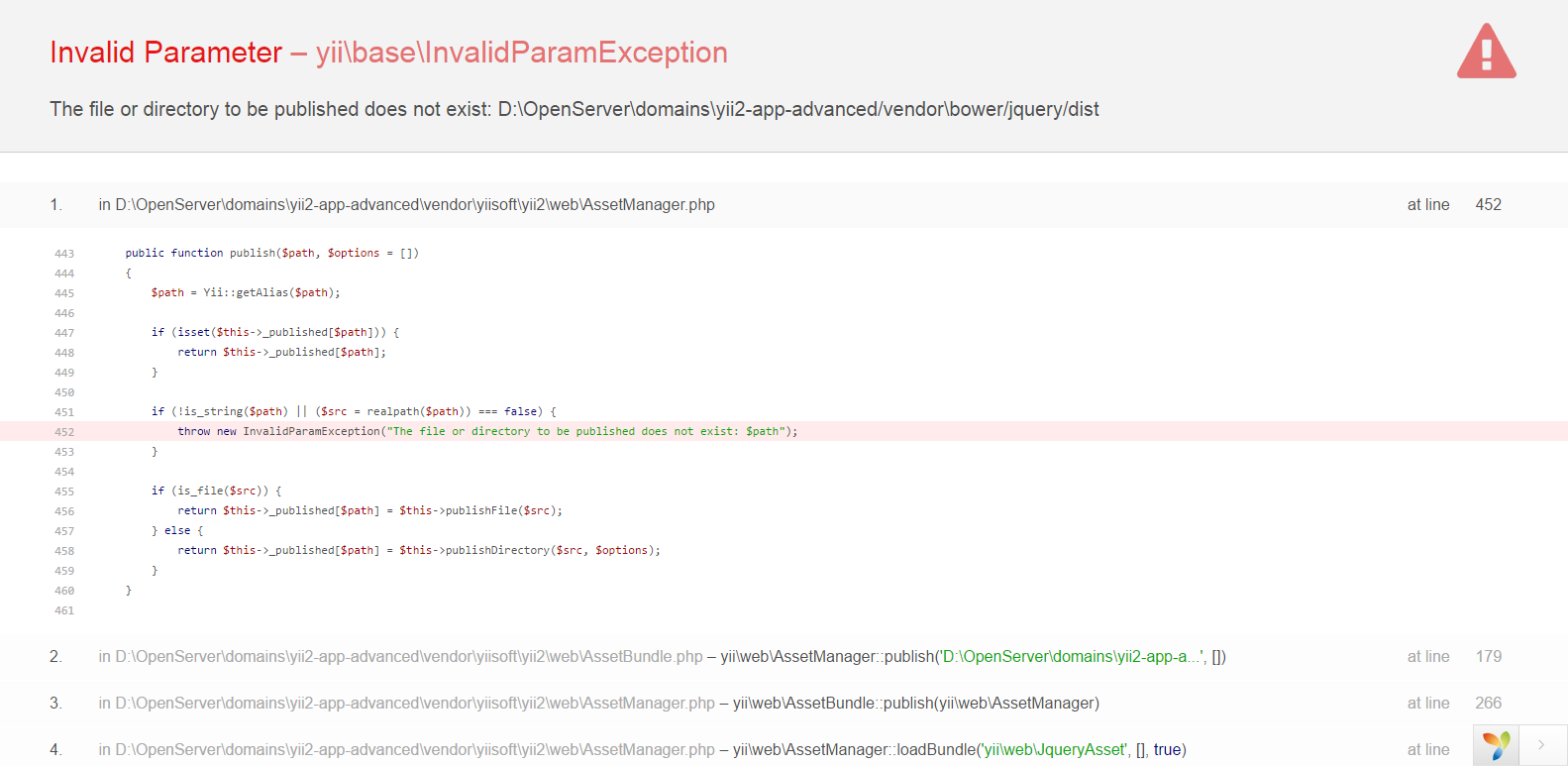
Мы использовали шаблон advanced, ряд преимуществ которого был описан выше. Но уже на этом этапе, при установке yii2-app-advanced через composer, многие пользователи сталкиваются со следующей ошибкой при попытке открыть сайт в браузере:
The file or directory to be published does not exist: D:\OpenServer\domains\yii2-app-advanced/vendor\bower/jquery/dist

Необходимо установить composer asset plugin и решить проблему следующими командами:
cd /path/to/your/project
composer global require "fxp/composer-asset-plugin:~1.1"
composer updateТакже проверьте, есть ли такие строки в вашем composer.json файле:
{
"extra": {
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Так как мы организовали модульную структуру приложения, первым делом добавим alias для нашей папки с модулями в файл \common\config\bootstrap.php
<?php
Yii::setAlias('@common', dirname(__DIR__));
Yii::setAlias('@frontend', dirname(dirname(__DIR__)) . '/frontend');
Yii::setAlias('@backend', dirname(dirname(__DIR__)) . '/backend');
Yii::setAlias('@console', dirname(dirname(__DIR__)) . '/console');
Yii::setAlias('@modules', dirname(dirname(__DIR__)) . '/modules');Теперь все модули, которые мы будим писать, будут располагаться в папке /modules.
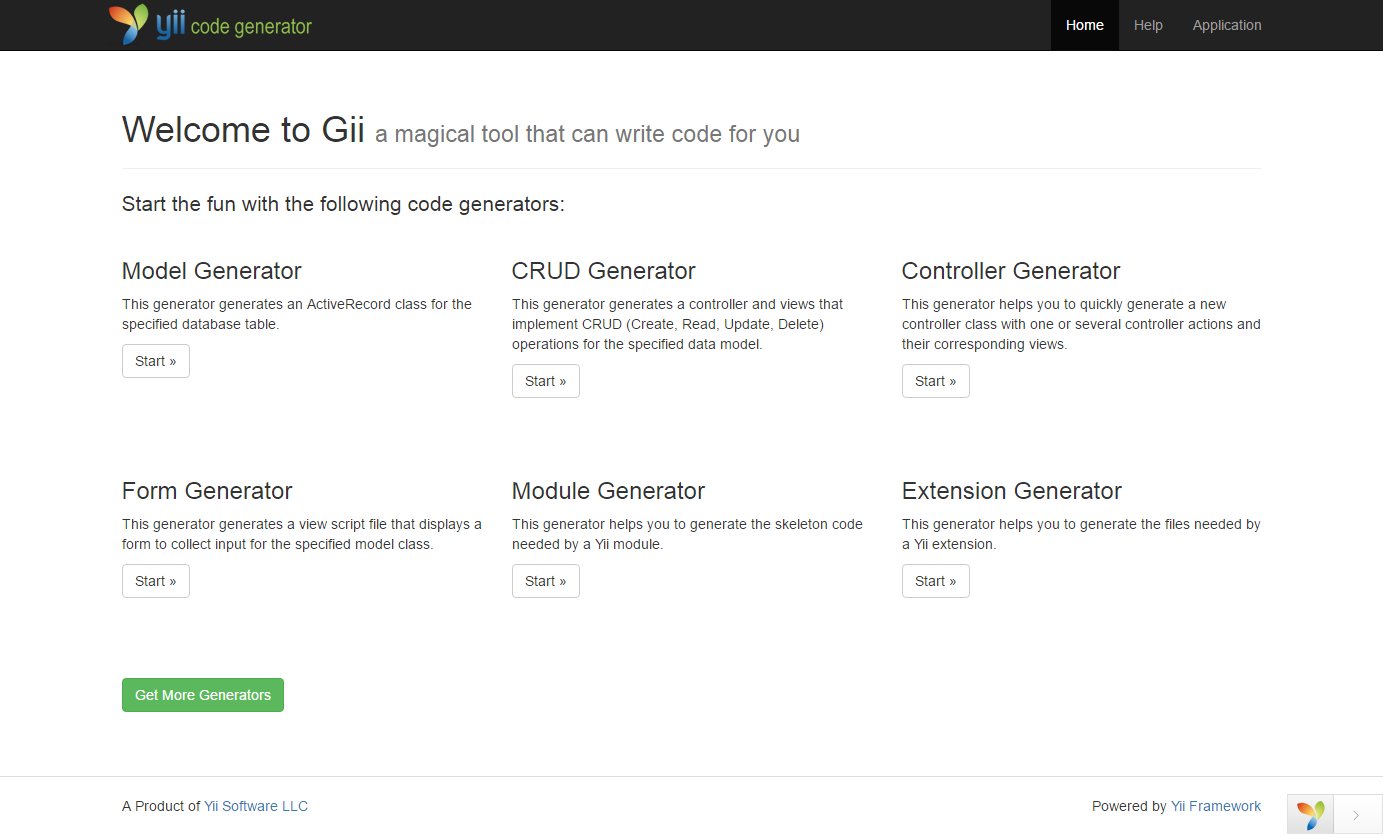
Настало время создать первый модуль в этом проекте. Начнем с модуля, который будет отвечать за отображение основных страниц сайта, таких как “Главная страница”, страница контактов, 404 страница, страница “About us”. Для этого мы можем воспользоваться Gii генератором, который может написать код за нас.
Переходим в вашем браузере по ссылке и попадаем на главную страницу генератора.

На данном этапе вы, скорее всего, уже создали базу данных и внесли соответствующие настройки для подключения к ней в файл конфигурации \environments\dev\common\config\main-local.php
…
'components' => [
'db' => [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=your-db-name',
'username' => 'db-user-name',
'password' => 'db-user-password',
'charset' => 'utf8',
],
…Нажимаем кнопку Start в блоке ‘Module Generator’ и попадаем в просмотр генерации модуля.
Заполняем два инпута следующим образом:
Module Class:
modules\site\Module
Module ID:
siteЖмем кнопку ‘Preview’, затем ‘Generate’ и смотрим, как создаются файлы первого модуля. Осталось только подключить его в конфигурационном файле так, как подсказывает Gii генератор.
Добавим следующие строки в файл \common\config\main.php
......
'modules' => [
'site' => [
'class' => 'modules\site\Module',
],
],
......И подправим конфигурационный файл фронтенда \frontend\config\main.php, добавив строчку:
......
'defaultRoute' => 'site/site/index',
......Она определяет то, что главная страница у нас находится по роуту 'site/site/index', то есть в нашем модуле Site.
В этом же файле мы удаляем строку
'controllerNamespace' => 'frontend\controllers'Это необходимо сделать, потому что теперь в каждом модуле будут определяться свои неймспейсы для контроллеров. Поговорим об этом далее.
Так как мы хотим, чтобы наши модули были максимально независимы друг от друга, и их можно было использовать от проекта к проекту (одни модули подключать к проекту, а другие отключать), будем поддерживать в модуле функционал фронтенда и функционал управления контентом модуля в части администратора. Поэтому контроллеры, модели и view каждой из этих частей мы будем хранить в отдельных каталогах. Структура каталогов модуля будет следующая:
…
site
-- controllers
-- -- backend
-- -- frontend
-- models
-- -- backend
-- -- frontend
-- views
-- -- backend
-- -- frontend
…Соответственно, имеющиеся уже у нас в модуле контроллер и view, необходимо перенести в соответствующие папки frontend и не забыть изменить namespace в контроллере на namespace modules\site\controllers\frontend;
Код файла модуля мы перепишем так, чтобы было понятно, к какому контролеру ему обращаться при работе на фронтенде, и к какому при работе в панели администратора. Таким образом на фронтенде он будет обращаться к контроллеру в папке /modules/site/controllers/frontend, а при работе в админ-панели задействовать контроллер в папке /modules/site/controllers/backend.
<?php
namespace modules\site;
/**
* site module definition class
*/
class Module extends \yii\base\Module
{
/**
* @inheritdoc
*/
public $controllerNamespace = 'modules\site\controllers\frontend';
/**
* @var boolean Если модуль используется для админ-панели.
*/
public $isBackend;
/**
* @inheritdoc
*/
public function init()
{
parent::init();
// Это здесь для того, чтобы переключаться между frontend и backend
if ($this->isBackend === true) {
$this->controllerNamespace = 'modules\site\controllers\backend';
$this->setViewPath('@modules/site/views/backend');
} else {
$this->setViewPath('@modules/site/views/frontend');
}
}
}
А для того, чтобы настроить доступ к модулю site на бекенде, нужно обозначить его в конфигурационном файле бекенда \backend\config\main.php следующим образом:
...
'modules' => [
'site' => [
'isBackend' => true,
]
],
...и заменить строку
'controllerNamespace' => 'backend\controllers',на
'defaultRoute' => 'site/site/index',Теперь можно создавать контроллеры в папке /modules/site/controllers/backend для бекенда. Я перенесу контроллер SiteController.php с папки /backend/controllers в /modules/site/controllers/backend и заменю в нем namespace, соответственно.
После проведения манипуляций по рефакторингу существующих контроллеров, моделей и представлений и переноса их в наш модуль site, он стал преображаться и приобретать следующий вид:

B этой статье я постарался изложить все плюсы выбранных нами технологий для интересного крупного проекта, предложил способ реализации модульного приложения на Yii2 фреймворке. Это первый пост из цикла статей, в которых я хочу поделиться с вами всеми теми способами, которые мы использовали при решении различного рода нетипичных задач при разработке данного проекта.
В следующей статье я опишу настройку роутинга и создания URL при помощи urlManager для каждого модуля по отдельности. А также разложу по полочкам процесс создания собственных правил для специфических URL с помощью написания класса, который расширяет UrlRuleInterface.
Спасибо за внимание!
Материал подготовлен: greebn9k(Сергей Грибняк), pavel-berezhnoy(Павел Бережной), silmarilion(Андрей Хахарев)
Комментарии (59)

webmasterx
07.07.2016 11:17+1один вопрос — зачем использовать оверхед с Module если можно сделать также как в yii2 advanced template?

pavel-berezhnoy
07.07.2016 19:07Как я писал в статье, приложение разделялось на модули, для того чтоб его было удобней разрабатывать и поддерживать код. Можно разделить разработку приложения помодульно на каждого разработчика. А также готовые модули возможно переиспользовать от проекта к проекту.

DeLuxis
07.07.2016 11:29+2SIteController лучше было назвать MainController или StartController.
А то site/site/index не красиво смотрится.
В связке роутинга AngularJS и Yii2 получается очень мощная и гибкая штука. Буду ждать вашу статью об этом.

SWEBB
07.07.2016 12:07Чем jQuery можно усилить? Аngular'ом?
Помоему в AngularJS используется light версия для работы с DOM на основе jQuery.
Я думаю встроенных возможностей Angular достаточно для этого. А если нужны анимации и прочее… используйте плагины Angular, следите за ними через bower, npm итп…

ellrion
07.07.2016 12:07+1> «можно выделить ряд преимуществ: ...»
Это не преимущества («превосходство в сравнении с кем-чем-н. другим») Yii, так как это есть во всех современных php фреймворках. И Некоторые превосходят (объективно или субъективно) Yii по части изложенных пунктов.

i360u
07.07.2016 12:38+3Для выбора технологий реализации "нетипичного" проекта, следует четко понимать, в чем именно нетипичность этого проекта, и как эти технологии с этой нетипичностью соотносятся. Если "типичные" и вполне заурядные технологии вам полностью подходят, как следует из статьи, то что там "нетипичного"? Мой личный опыт работы с "нетипичными" проектами кричит о том, что Angular использовать НЕ стоит, если "нетипичность" выше среднего.

DexterHD
07.07.2016 13:33+1Если она выше среднего то в общем то наверное и фреймворк общего назначения вряд ли подойдет.
Тут уже нужно брать разве что отдельные библиотеки типа ORM, DI и прочие, а архитектуру пилить исходя из «нетипичности» проекта.

Lure_of_Chaos
07.07.2016 15:24+2В чем же нетипичность?
И технологии вполне себе типичные — jQuery, Angular и Yii — наверное, наиболее популярные фреймворки.

Fesor
07.07.2016 19:49+1Мой личный опыт работы с "нетипичными" проектами кричит о том
А вы как ангуляр готовили? Жирные контроллеры, или маленькие компоненты и логика в сервисном слое? Писали тесты?
А про нетипичность и т.д. это лишь для красивого словца в заголовке, ибо ничего нетипичного я в статье не увидел.

Botchal
07.07.2016 14:50Заголовок данной статьи почему-то мне сказал о том, что я тут увижу gii форм. Т.е. генератор кода формы с ангуларовским контроллером. Вот печаль, не увидел. Стоковый gii форм вещь полезная, но на выходе простые формы. Да, с валидацией, но без механики. Например, скрыть/показать поле при установке чекбокса. Для ангулара это в принципе одна директива. Но для этого нам нужно создать контроллер, задать модели полям. Если мы скрываем обязательное поле, значит придётся переделывать серверную и клиентскую валидацию yii. В общем уже не вписывается в идеологии gii «Ахалай-махалай, по модельке сгенерись». А если бы генератор форм это сам всё делал? Нам бы оставалось только сосредоточиться на разработке удобного интерфейса формы, где что-то скрывается, показывается итд. Может быть вы хотели написать об этом, но забыли? Где у вас симбиоз йии и ангулара?

Fesor
07.07.2016 17:18+2Вот печаль, не увидел.
И слава сатане что не увидели, это ж ад был бы. Для кодогенерации во фронтэнд мире есть штуки намного удобнее чем Gii который ориентирован исключительно на CRUD контроллеры Yii. Для ангуляра же выгоднее использовать форм билдеры вроде angular formly.
Ну и да, когда речь идет о нестандартном и нетипичном проекте как-то смешно немного Gii использовать.

Botchal
07.07.2016 17:38Почему же ад, angular formly я не использовал, но получение от gii, который между прочем ориентирован не только на CRUD контроллеры Yii (в теории, опираясь на само направление кодогенерации), кода формы + ангуларовский контроллер — ИМХО, очень даже рай. А сможет ли angular formly забрать у модельки тип данных, или длину, или любой другой валидатор, например exist? Я думаю, что нет, Вы будете это руками писать, так или иначе. Я же имел в виду пропускать этот шаг, ведь это уже есть в модельке. Или я Вас не так понял?

Fesor
07.07.2016 19:30А сможет ли angular formly забрать у модельки тип данных, или длину, или любой другой валидатор, например exist?
1) валидатор exists не нужен
2) если у вас строчка в базе напрямую проэцируется на объекты, оттуда проэцируется на ресурс API и оттуда на форму ангуляра… то может стоит задуматься о том что вам вообще бэкэнд на Yii не нужен? например взять firebase и не париться, покрывает где-то 70%-80% всех проектов связанных с API.

IvanPanfilov
07.07.2016 18:56-9как сделать говно? нужно взять одно говно и смешать с другим говном.
> Чтобы создать качественное и производительное Web-приложение,
на php фреймворке? серъезно?
> необходимо уделить должное внимание выбору платформы для разработки.
что тут выбирать? бери Go или phoenixframework и шуруй
> высокая нагрузка на сервис.
на php фреймворке? серъезно?
или высокая нагрузка от слова выское и не оптимальное потребление ресурсов? это да с PHP всегда пожалуйста

mmxdesign
07.07.2016 19:08+3«Довольно низкий порог вхождения»
Очень ошибочное впечатление об Ангуляре, покрайне мере 1.* версии

Fesor
07.07.2016 19:48Очень ошибочное впечатление об Ангуляре, покрайне мере 1.* версии
Ну хз, у меня для его использования хватило недели чтения доки в свое время (2012-ый год). Сейчас с angular1.5, компонентами, стайлгайдами и т.д. ситуация только улучшилась.

MadWombat
08.07.2016 00:04+2Начинать новый проект на Angular 1.x немного странно, с учетом того, что версия 2 принципиально другая и вся текущая разработка направлена именно на нее. Про Yii2 ничего не могу сказать, мне вообще непонятны люди пишущие на PHP.

Fesor
08.07.2016 01:22с учетом того, что версия 2 принципиально другая и вся текущая разработка направлена именно на нее.
посмотрите внимательно на angular 1.5+ Некоторые фичи, такие как компоненты даже в 1.3+ доступны. То есть если брать 1.0 и 2.0 — различия конечно могут напугать. Но версии 1.0 уже 4 года.
Если вам интересно как выглядят проекты на современном ангуляре (то есть последние версии и последние подходы) рекомендую глянуть этот репозиторий: https://github.com/martinmicunda/employee-scheduling-ui

andrewnester
08.07.2016 10:07+4а мне непонятны люди, критикущие PHP, не аргументируя это

SerafimArts
08.07.2016 17:48+4Ну это типа модно критиковать PHP без аргументации, просто "потому что". а то, что PHP — самый быстрый в мире интерпретируемый язык без JIT (который должен быть в 7.2 по планам) с одной из лучших объектных моделей — их не волнует.

sompylasar
08.07.2016 02:15-32016 год на дворе. jQuery?! Angular?! Где React? Где Webpack? Где Node.js?

SkryabinD
08.07.2016 09:43+3AngularJS вроде как создавался для создания SPA, и последние сборщики собирают все в один js-файл, включая и темплейты. Это значительно ускоряет работу веб-приложения, а на сервере достаточно сделать API-интерфейс. В этом случае есть четкое разделение фронтенда и бекенда. Тогда использовать шаблонную систему Yii нет смысла. Полезность конструкторов форм Yii тоже под вопросом. А если большинство плюшек Yii не будут использоваться, то можно выбрать что-нибудь полегче.
У автора, как я понял, Angular используется не по назначению, соответственно, многие его плюсы не задействованы. Не нашел, почему такой «крупный нетипичный проект» будет быстрее или лучше обычного сайта.
SamDark
08.07.2016 19:17Не используемые плюшки лишь занимают место на диске (пару мегабайт). На используемые плюшки они никакого влияния не оказывают.

mardoksp
08.07.2016 12:37Разрабатываю проект на AngularJS + backend. Долго думал и тестировал какой же выбрать backend. Поставил yii2 и оказалось головной болью, так как вся логика в базе данных, работа через pipeline-функции, все данные обрабатываются через процедуры, нет прямого доступа к таблицам.
В итоге остановился на Phalcon: phalconphp.com/ru. Действительно быстрый и удобный.
Пишу на 1.5.7 Angular, было страшно разрабатывать проект на Angular 2 Beta, решил завершить на ветке 1.х, а потом мигрировать на 2.х
Еще вначале года React не пользовался популярностью, а теперь с чего вдруг на него такая мода пошла?
SkryabinD
08.07.2016 13:32+1Мигрировать с Angular 1 на Angular 2 === написать проект заново.

Fesor
08.07.2016 13:38-1Абсолютно голословное утверждение.
Это больше зависит от того как написано приложение и каков уровень связанности с фреймворком. Нормальные приложения (то есть где логика не размазана по километровым контроллерам) портируются весьма просто. Особенно если проект начинался на актуальных версиях ангуляра.

SkryabinD
08.07.2016 14:02Не буду с вами спорить, вы конечно же видели вот эту страницу: https://angular.io/docs/ts/latest/cookbook/a1-a2-quick-reference.html
При переходе всего лишь нужно исправить все темплейты — а это все ангуляровские директивы, биндинги (в старых версиях ангуляра, кстати, было, так же, как в ангуляре 2, то есть не нужно было писать vm.variable); прописать декораторы всем контроллерам, да и вообще значительно переделать все контроллеры. Добавить bootstrap. При этом ангуляр2 написан на TypeScript, и если ваш проект на js, то ангуляровский ts будет периодически напоминать о себе.
Fesor
08.07.2016 14:23-1При переходе всего лишь нужно исправить все темплейты — а это все ангуляровские директивы
Это не так много на самом деле. Заменить
ng-hide="$ctrl.someExpression"на[hidden]=someExpressionвыглядит не сильно сложно. Есть конечно и более интересные штуки вродеngIf*но по большей части это может только стили чуть сломать если все на каскадирование было завязано.
прописать декораторы всем контроллерам
в моих проектах нет контроллеров, есть только компоненты. В последний раз контроллеры писал год назад.
прописать декораторы всем контроллерам
тип вместо ngApp? мне казалось серьезные дядьки и так его не используют. Ну и опять же это не сильно сложно. Особенно если пишешь проект с оглядкой на 2-ую версию как автор ветки.
и если ваш проект на js, то ангуляровский ts будет периодически напоминать о себе.
как именно? Можете привести примеры ибо это действительно было бы интересно. Я к сожалению на babel + angular2 не достаточно много писал что бы говорить что "никаких проблем".

SkryabinD
08.07.2016 14:51+1как именно? Можете привести примеры ибо это действительно было бы интересно
Это вопрос удобства — на stackoverflow и прочих ресурсах все вопросы/ответы на TypeScript. Если нужно залезть в исходники AngularJS, то там тоже ts. В данный момент документация тоже в большинстве своем на ts. Если при этом сам пишешь на JS, то переключаться туда-сюда лично мне не комфортно. Поэтому, начав разрабатывать на второй версии, я выбрал именно TypeScript. А текущие проекты, которые написаны на первом ангуляре, переносить на второй не планирую в ближайшем будущем.
Fesor
08.07.2016 15:54ну если брать JS + babel то психологически разница между TS версией уже не такая большая. Информация о типах опциональна и мы можем большую часть проекта писать как обычно (с плюшками вроде неявной установки пропертей в конструкторе, которая мне дико нравится), а важные вещи с прописанными типами.
Ну а в целом да, я тоже по итогу на TS пишу, по тем причинам которые вы описали. Но правда мне нравится, и я считаю это плюсом.

mardoksp
08.07.2016 14:22+1Не бывает волшебной кнопки, по нажатию которой проект мигрирует с минорной версии на мажорную. И не вижу смысла гнаться за последней версией, которая еще была в бета-версии. Можно просто облегчить себе переход, использую стайл-гайды.
Так, для ознакомления, посоветовал бы выбрать из
Todd Motto's: https://github.com/toddmotto/angularjs-styleguide
John Papa's: https://github.com/johnpapa/angularjs-styleguide
Minko Gechev's: https://github.com/mgechev/angularjs-style-guide
Сам пишу придерживаясь стиля John Papa.

ErickSkrauch
08.07.2016 16:20+1А что за логика в БД? Что за pipeline-функции? Какие процедуры?
Работал как с PhalconPHP, так и с Yii/Yii2. PhalconPHP проигрывает Yii2 в роли REST сервера. Phalcon можно конечно и подтянуть, но из коробки (да и в целом архитектура) Yii2 больше подходит для REST-сервиса.
mardoksp
08.07.2016 16:37весь рабочий процесс(электронный документооборот). Pipeline-функция, грубо, это функция, которая возвращает таблицу (BD oracle).
т.е. запрос вида
SELECT * FROM TABLE(users(ID))
Я не смогу использовать Active Record в таком случае.
В phalcon проще стартануть, но при одинаковых условиях, phalcon быстрее yii2, как по мне. Ничего лишнего больше не надо, я в Phalcon использую только микро-фреймворк.
ErickSkrauch
08.07.2016 16:46+1Если честно, не приходилось работать с базой Oracle, поэтому не буду спорить на счёт функционирования Yii2 и этой бд, тут нам SamDark нужен. Но если вы используете Phalcon только как Micro и вас всё устраивает, то тогда всё хорошо и Phalcon действительно лучше подходит.
Увы, мне пришлось убежать с Phalcon на Yii2 именно в тот момент, когда мой проект стал перерастать в нечто большее, чем простой сайтик :)
mardoksp
08.07.2016 19:23А вы используете yii2 только как Rest?
Какие проблемы возникли, которые повлияли на решение о переходе на yii2?
ErickSkrauch
09.07.2016 12:52+1Во первых, Yii2 имеет значительно большее сообщество, нежели Phalcon, а значит искать решения или готовые библиотеки будет гораздо проще.
Во вторых, у Yii2 более богатая библиотека helper'ов.
В третьих, у AR Yii2 есть поддержка realtions, запросов с Join и так далее. У Phalcon такого нет. У Yii2 же есть ->joinWith, который творит всю магию.
В четвёртых, у PhalconPHP при обновлении модели, сохраняются все поля. У Yii2 есть понятие «гразные атрибуты», которые и обновляются.
В пятых, у Yii2 есть отличный механизм поведений, внутри которых доступны все события модели.
В шестых, у Yii2 сервисы конфигурируются удобнее, чем у Phalcon (здесь речь про мержи массивов с описанием компонентов перед тем, как компонент будет реально создан). У Phalcon такое сделать сложнее.
В седьмых, у Yii2 есть функциональный встроенный механизм миграций. На Phalcon мне пришлось впиливать поддержку Phinx migrations, поскольку родной механизм «такой себе».
В восьмых, у Yii2 есть Rbac, как на базе файловой системы, так и в БД. У Phalcon, конечно, есть ACL, но у Yii2 это всё так классно вмешано в логику контроллеров через поведения проверки доступа.
В девятых, если тебе нужно понять, почему какой-то кусок фреймворка не работает или, что ещё хуже, тебе нужно его изменить, то в абсолютном большинстве случаев ты идёшь на github, смотришь код, видишь там private/final, плачешь, копируешь Zephir код и идёшь его портировать обратно на PHP в своём приложении. Я это высосал не из пальца, я писал тэгируемый кэш и я нашёл очень много тёмных мест внутри исходников Phalcon.
Сходу вспоминаются эти штуки. Вся вышеописанная критика актуальна для Phalcon 1.3.*. Что сейчас творится на 2.0.* я не знаю, но, емнип, новых фич они не добавляли, а просто переписали его на Zephir. Нет, всё вышеописанное не говорит, что мол «Phalcon ненужон», но всё же он больше мне видится для простых микросервисов, либо как основа для какой-то массивной наработки поверх него, которая решала бы большинство его же проблем.

t_kanstantsin
08.07.2016 16:48Если так хочется (или необходимо) использовать такие специфичные вещи, то зачем брать фреймворк (yii2), основной элемент которого, такое не поддерживает?

SamDark
08.07.2016 19:13Вполне можно написать модельки и из заполнение из базы в виде репозитория, внутри которого query builder.

mardoksp
08.07.2016 19:28Yii рассматривался как rest для angular, так как хотел изучить эти 2 фреймворка. А нет лучше методов изучения, как сразу практика.
Потом решил перенести все в бд, оставить angular и с чистого написать свой rest. Но время поджимало и на дворе 2016 год, бессмысленно писать с 0, решил использовать phalcon.
t_kanstantsin
09.07.2016 13:01Yii как rest — ничего необычного.
Но перенос логики в БД — нетипичная задача. Как в принципе в разработке, так и для Yii. Особенно для Yii, где половина работы с БД завязана на ActiveRecord.
Кстати:
> все данные обрабатываются через процедуры, нет прямого доступа к таблицам
Есть удобные query и command. Вот только придётся работать с массивами. Неудобно. но не смертельно.
Или делать свою реализацию (Base)ActiveRecord, которая будет выполнять все операции с использованием view и процедур.
Если не секрет, что стало решающим в пользу переноса всего в БД?

SamDark
08.07.2016 19:12Теоретически можно завести VIEW и его уже использовать в AR. Но вообще это очень специфичная задача, для которой AR как-то и не подходит...
michael_vostrikov
08.07.2016 22:15Работал с одним проектом на Yii2 + Postgres, там тоже логика была в базе. Модели можно было генерировать из типов (которые CREATE TYPE). Неудобно конечно, приходится вручную писать сохранение/загрузку, и модель становится больше похожа на репозиторий. Но думаю, если унифицировано именовать функции в БД, то можно сделать общую базовую AR-модель с findBySql() для чтения и полностью переопределенными методами для записи.


ilyaplot
Возможно, давным-давно на меня повлиял dreamviewer, но я никогда не пользуюсь генераторами кода. Не вижу ничего плохого в том, что бы в ide сделать шаблоны и самому создавать модели, контроллеры, etc. А вообще зашел почитать про то, как angular работает с yii, но ничего не увидел.
Ch4r1k
Действительно, в создании моделей руками ничего плохого нет. Но Gii довольно-таки неплохо экономит время разработчика, имхо.
Fesor
только тогда когда "модель" это тупое объектное представление рядов таблицы. Ну то есть приложение по сути просто CRUD. Таких большинство, и потому в этом нет ничего плохого, но как только что-то сложнее и нужно заниматься "моделированием" бизнес логики с gii и подобными подходами разработчики быстро превращают код в неудобную кашу (пытаясь подогнать все под кодогенерацию а не под логику работы системы).
psman
Тут от рук разраба зависит. Если быстро надо собрать тупую админку и потом руками дописать пару связей, как это нужно для 95% проектов, то годится и так.
Lure_of_Chaos
По мне, лучше генераторы кода, чем визуальные редакторы — они более ограничены, а потому, более предсказуемы. Визуалки же (по крайней мере, раньше так делали) генерят ужасную разметку и код.
Но в целом, и то, и другое — для быстрого старта, все равно всегда приходится много перепиливать до рабочего состояния.
Лично я вообще редко, за некоторым исключением, пользуюсь генераторами (scaffolding), предпочитая писать все руками, пусть ценой очень долгого времени и затраченных усилий.
t_kanstantsin
gii — это не dreamviewer. Он гораздо проще и оперирует ограниченым количеством шаблонов.
gii наиболее удобен в создании моделей по таблице в базе данных, т.к. сразу создаётся набор правил валидации, методы для relations и phpdoc со списком полей.
tubecleaner
Может имеется ввиду Dreamweaver?
ilyaplot
Да, просто это было лет 10 назад, не помню как правильно пишется.
springimport
Особенно хорошо самому писать модель с таблицы с 30 полями и 15 отношениями.
dro1d
В своих проектах меняю исходные шаблоны gii, на основе которых он генерирует классы, так, как мне удобно. Значительно ускорят разработку. В любом случае, он умеет лишь генерировать скелет класса, не более. Ничего плохого в этом не вижу.