
Это будет заключительная часть о редизайне внутрикорпоративной CRM “Chronos”. Я опишу оставшиеся разделы и сделаю кое-какие выводы о проделанной работе. Тех, кто только пропустил первые три части, приглашаю пройтись по ссылкам: первая, вторая и третья. Те, кто уже утомился от моей писанины по данному проекту — сходите заварите кофейку, остальные могут проследовать глубже в подкатье…
Таск-менеджер
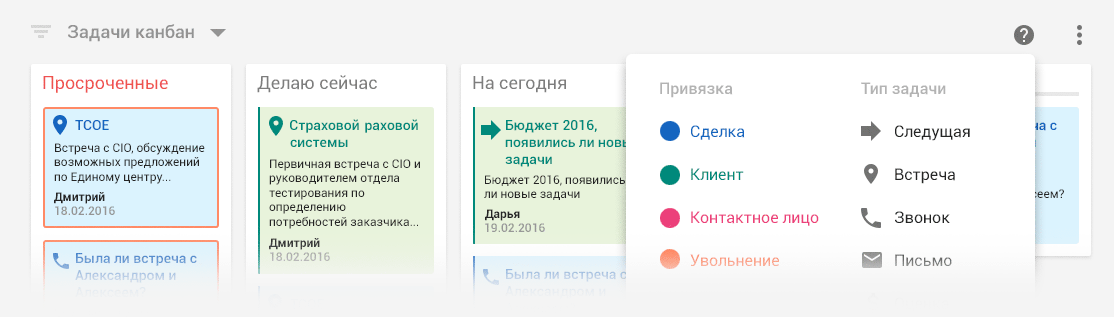
В системе к каждой сделке всегда подкреплён список задач. По статусу выполнения которых, можно судить о том насколько благополучно проходит сделка. Первые попытки подойти к проработке этого раздела завершились вполне стандартным канбан- трёхколонником: просроченные таски / таски на сегодня / таски на завтра:

Каждая задача имела привязку к категории, которая обозначалась своим цветом. Например бледно-красный фон кружка означал “увольнение”. В то время как тёмно-розовый предполагал референс к “сделке”. Предполагалось, что сотрудники через определённое время освоят цветовую связку и им будет проще определять тип задачи, едва заметив кружок с иконкой в углу.
На макете выше в правых углах каждого таска слишком много карандашей. На продакшне карандаши должны были появляться при onhover’e:

Это хороший тренд последних лет в проектировании интерфейсов. Если ваша система содержит много однотипных контролов, то есть смысл немного разгрузить её и захайдить мелочёвку. Прятать до тех пор, пока не возникнет необходимость снова показать её. Тогда, прибегая к событию onhover именно в том месте системы, с которым однотипные контролы связаны, мы показываем пользователю очевидную взаимосвязь. Пример: наводим мышь на блок, показываем мелкие иконки только в данном блоке — значит кликнув на них пользователь получит расширенное влияние лишь на данный блок. Дополнительный плюс — разгрузка интерфейса от визуального шума.
GMD лукаво умалчивает о том как оформлять drag’n’drop в соответствии со спецификациями (еще бы — откуда ему взяться на мобильных девайсах?), поэтому пришлось выкручиваться, опираясь на свой опыт:

Немного позднее выяснилось, что бОльшая часть сотрудников использует Trello. Отлично! Теперь есть понимание, что если привести таск-менеджер к схожей функциональности, то будет сплошной профит. Нет, речь не стоит о создании своего аналога внутри Хроноса. Достаточно прсто внедрить 4-ю колонку и несколько мелочей. Сказано-сделано:

Пускай какое-то время для привыкания вверху будет возможность подсмотреть “шпаргалку” по onhover:

Цвета всей этой “дискотеки” явно требуют улучшений в более корпоративную гамму:

Так выглядел бы клик по конкретной задаче, например, для редактирования:

Проработка интерфейса таск-менеджера была последним этапом всех работ. Я исключил из этой главы все однотипные экраны других разделов системы. В их размещении нет особого смысла, т.к. их общий вид и принципы взаимодействия основаны на том же подходе, который я рассматривал предыдущих главах. Самое сложное и важное в такой работе — это продумать самые первые шаги в прототипе. А всё остальное уже ложится на утверждённую схему и в некотором роде становится рутиной.
Заключение
Так всё-таки, есть ли какие-то плюсы в использовании Google Material Design при разработке web/desktop интерфейсов? Я считаю, что чисто стилистически — плюсов нет. Это обыкновенная дань моде и трендам. Скорее наоборот, как я уже упомянал в первой главе — это творческий тупик для независимого дизайнера. Представьте, что все свои проекты и последующие он начнёт создавать используя соврешенно одинаковые стили, шрифты, приёмы. Всё просто скатится к рутине! Человек, который наслаждается своей работой, не может превратить её в рутину.
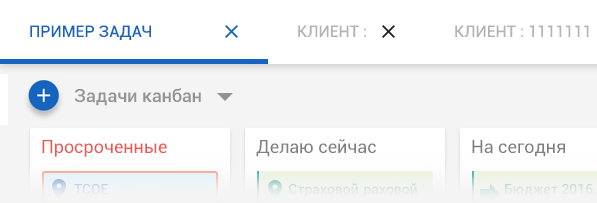
Абсолютно строго следуя правилам GMD, которые распространяются только на мобильные девайсы, в десктопном интерфейсе могут возникать неэффективности. Чуткий читатель в предыдущих главах уже выражал негодование из-за floating button. Я совершенно согласен — это противоречит логичному пользовательскому опыту. Не должна кнопка “+” одиноко болтаться в правом нижнем углу, словно “не от мира сего”. Её место быть рядом с тем элементом интерфейса, в контексте которого и происходит создание нового объекта. Возвращаясь к последним экранам таск-менеджера… При первом контакте с системой, пользователь, видя floating button на своём законном месте (по версии Гугла) скорее всего будет склонен предположить: “Наверное этой кнопкой я создам новый таск, но я должен сделать клик, чтобы стать уверенным на 100%”. В то время как если бы кнопка “+” располагалась ближе к верхнему тайтлу, то пользователь возможно подумает: “Я на 99% уверен, что данная кнопка приведёт к созданию нового таска”:

GMD был разработан главным образом для оптимизации работы с тач-скринами смартфонов. Главный инструмент тут — всё еще палец. И вся строгость пропорций и отступов вытекает именно из этого. В то время как работая, например, в любом в веб-кабинете, мы всё еще оперируем манипулятором “мышь”! Поэтому иконки 16х16 всё еще имеют право на жизнь в этом случае. Нет строгих зависимостей в отступах, расположении и поведении элементов, как сформулировано в правилах GMD. Надо просто сделать десктопный интерфейс так, чтобы было понятно и удобно.
Это всё что касается стиля. Совсем иначе обстоят дела с логикой расстановки элементов и динамических объектов в плоскостях. Здесь GMD сделал колоссальный шаг вперёд, пытаясь дать пользователям больше ощущений реального мира, который материален. Опытный дизайнер интерфейсов должен взять эти правила на вооружение. Например, работа с тенями для обозначения приоритета и положения динамически-порождаемых объектов. Или же правила анимации и микро-итераций при переходах или кликах по элементам интерфейса. Общая логика поведения, например, форм или выпадающих списков также хорошо сформулирована. Всё это имеет смысл выстраивать по гугловским правилам при проектировании. Это безусловно улучшает пользовательский опыт…
Всем спасибо за внимание и терпение. Спасибо Performance Lab за интересный проект и новый опыт. Всех, кто готов сотрудничать, жду в скайпе: creativiter
Поделиться с друзьями
Комментарии (9)

Nekto_Habr
14.07.2016 14:47К чему обводки у просроченных и вертикальные линии в других карточках? Не говоря о фоновой заливке, отбитой от карточки полями? Плюс поля у текста внутри цветной плашки, плюс поля вокруг самой карточки… Сколько места впустую, нет?

ThisMan
14.07.2016 15:31По мне так цвета карточек ( да и вообще цветовая гамма ) смотрится как-то не по MD-овски. Нет сочности, все какое-то выцветшее

psepos
16.07.2016 10:06Подскажите, пожалуйста, какой фреймворк может обеспечить такую красоту в стиле Google Material Design для приложения c#? Пытаюсь сделать простенькую базу на связке postgresql + с#. Нужен красивый интерфейс в стиле, описанном в статье. Я новичок в сишарпе. Помогите, пожалуйста, с советом.


x512
скажите, а какое меню открывается при нажатии на слоеную кнопку в левом верхнем углу? По идеи там должен вылезать sidebar. Если так, то какие там категории?
demimurych
рискну предположить что по этой кнопке левое навигационное меню просто скрывается, делая основную область просмотра больше.
kamushken
всё так. об этом рассказывал во 2ой части