
В этом выпуске подборка самых интересных бесплатных печенек. Практически ежедневно в свет выходит много интересных приложений, ресурсов и библиотек, которые оптимизируют труд дизайнеров и разработчиков. В этом выпуске я собрал наиболее интересные по мнению западных сообществ продукты, которые вышли в июле:
Sketch: Supernova Studio, Qwikly, Sketch Material
Web apps: Paper Sizes, Grabient, Canva colors, TypeHero, Abstract
Developers stuff: MDB Angular GMD kit
Designers stuff: Memphis patterns, Travelisto UI kit, Flow font, Lists.design, WayFX logos

Supernova Studio
https://supernova.studio/
Плагин к Sketch, позволяющий конвертировать ваш дизайн сразу в Xcode и смело передавать разработчикам все ресурсы. Android тоже поддерживается. Если они говорят правду, то эту штуку давно ждали и у неё колоссальный потенциал.

Qwikly
https://www.getqwikly.com/
Qwikly — это попытка придать свойства еще и инструмента для прототипирования Скетчу. Позволяет тестировать ваш дизайн сразу на смартфоне, есть несколько стандартных эффектов перехода между экранами. Быстрое тестирование идей еще никому не вредило.

Sketch material
https://websiddu.github.io/sketch-material/
Если вам нужно собрать UI по гайдам Google Material сразу в Скетче — этот плагин для вас. Таблицы, карточки, кнопки и т.п. Есть все компоненты из набора GMD выполненные в соответствии со спецификациями.

Paper Sizes
http://papersizes.io/
Работаете с полиграфией? Вам пригодятся все международные форматы и стандарты: листа, конверта, визитки, плаката и т.п. Всё это подано в виде интересной UI обёртки под соусом из современной типографики и стилистики.

Angular Bootstrap with Material Design
https://mdbootstrap.com/angular/
Еще один UI фреймворк для Angular. Сделан качественно. Со слов разработчика содержит: 400+ материальных элементов, 600+ иконок, 74 CSS анимации и вообще абсолютно без jQuery.

Grabient
https://www.grabient.com/
На фоне всеобщего бума: очередной онлайн конструктор градиентов! Более продвинутый чем предыдущие: можно менять угол, добавлять собственные цвета, регулировать прозрачность. Экспорт в Sketch? Разумеется.

Canva Colors
https://www.canva.com/colors/
Начинаете новый дизайн-проект и нет совершенно никаких идей по цветам? Тогда вам на «Канву». Готовые палитры (очень много), их применимость, примеры и даже немного психологии в виде подробного описания.

Type Hero
https://typehero.now.sh/
Эдакое неофициальное расширение функционала Google Fonts. Можно работать с цветами, тестировать разные палитры. Можно было сделать лучше, не хватает возможности собирать шрифтовые пары и слишком много пространства не использовано.

Abstract
https://www.goabstract.com/
Abstract позиционируется как git для дизайнеров, но дружит пока только со Скетчем. Обещают, что остальное на подходе. Можно пользоваться web версией или скачать под macOS. Стартанули совсем недавно, интерес аудитории повышенный. Веет от этого продукта какой-то успешностью, хотя лично для моей практики он пока не нужен.

10 Memphis Style Patterns
https://pixelbuddha.net/freebie/10-memphis-style-patterns-free
Это набор бесплатных фонов в стиле memphis. Если вы обожаете собирать лайки на Dribbble — это для вас. Сейчас шот без треугольничков, кружочков и квадратиков интереса почти не вызывает. И против трендов не попрёшь…

Travelisto UI Kit For Sketch
https://dribbble.com/shots/3624797-Travelisto-UI-Kit-For-Sketch
Бесплатный UI KIT для Скетча на тему путешествий. Вобщем-то без проблем переделывается под любую другую тематику. В основе концепции лежит трендовая вертикальная прокрутка в виде лаконичных карточек. Спасибо тебе, Robert Anitei.

Flow Font
http://danross.co/flow/
Flow — это бесплатный шрифт для быстрого прототипирования. Современная альтернатива рыбным текстам. Доступен для скачивания в трёх начертаниях. Вбиваете абракадабру, разрывы ставите пробелом. Удобно!

Lists
https://www.lists.design/
Но если вы делаете hi-fi прототип, то без настоящих текстов уже не обойтись. И на помощь приходит проект Lists: адреса, фамилии, города, должности и т.п… Совершенно любой тип текстов в виде списка. Доступен экспорт в JSON.

WayFX logos
https://wayfunction.com/logos/
Если вы запускаете стартап и нет времени на выдумывание логотипа — WayFx спешит на помощь, предлагая бесплатно (в т.ч. и для коммерческого использования) разные современные эмблемы. Для скачивания доступны форматы SVG и AI.

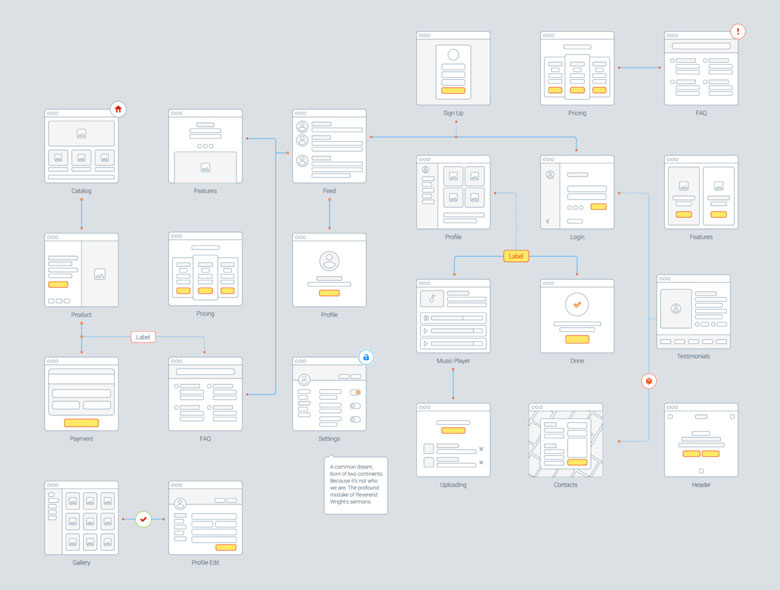
UX Flow
https://free.lstore.graphics/uxflow/
UX Flow — это бесплатный UI kit для прототипирования. Адаптированный под Скетч, он предлагает универсальный набор стандартных экранов с возможностью быстрой кастомизации и построения user's flow путей.

Git Point
https://gitpoint.co/
Бесплатный, простой, современный и стильный Git-клиент под iOS. Разработчики утверждают, что их продукт наделён всеми необходимыми фичами и даже больше.

Sound Kit (by Facebook)
http://facebook.design/soundkit
И на десерт бесплатный sound kit от Facebook для ваших мобильных приложений. Главное — не переборщите с имплементацией звуков в ваш продукт, чтобы не вызвать раздражения у пользователей.
Спасибо за внимание!
Поделиться с друзьями

