
Интерфейсная анимация сейчас в тренде. Причин несколько: улучшение юзабилити и повышение привлекательности продукта в целом. И третья — развитие инструментов для анимирования на глобальном IT рынке. Сейчас так много разных утилит, чтобы оживить любой дизайн / прототип, что странно было бы пройти мимо такого движения, нужно приобретать навыки. Инструментов множество, перечислять все не буду. Но об одном конкретном упомяну…
Я работаю в Axure. Самый весомый плюс для меня оказался в нём благодаря возможности создавать интерфейсы практически сразу в браузере. Я вижу все элементы, шрифты, отступы сразу в “боевой готовности”, едва успев внести их в макет. Я знаю, что такими же увидят их разработчики. Я знаю, что в 99% ничего “не поломается” в дизайне.
Сегодня речь о том как сделать простую интерактивную / анимированную форму ввода платежных данных. Сразу скажу, что создание анимации в Axure не совсем стандартное. Нет привычной шкалы времени с проекцией на слои, как например в After Effects. Есть только последовательность событий, которая запускается при определенном действии. Между ними можно вставлять тайминги “Delay” и указывать паузу в миллисекундах. Анимирование в Axure кажется немного гиковским: вы сможете в нём разобраться, только если глубоко проникнетесь самим процессом.
Посмотрите как это работает:
LIVE DEMO: www.cardinteractive.pro/demo
Эту задачу я придумал себе сам, в рамках приобретения навыков. Я проникся flip-эффектом и искал предметы из реального мира, которым лучше всего подходит такая анимация. Что чаще всего мы вертим в руках, чтобы посмотреть содержимое обратной стороны? Кредитка подходит отлично. Мы вводим данные с лицевой стороны, потом переворачиваем её, чтобы ввести CVC код. Я уже давно придерживаюсь позиции: анимация на электронных устройствах должна быть обоснована физикой реального мира. Тогда она нам нравится и не раздражает. Мы её почти не замечаем, всё происходит само собой. И от работы с продуктом остается тёплое чувство. Так на юзабилити работает грамотно продуманная анимация. Вот почему это важно и почему это в тренде.
Кейс: интерактивная форма ввода данных кредитной карточки
Задача: сделать удобную браузерную версию кредитки со всеми необходимыми инпутами, переходами между ними, понятной анимацией для улучшения юзабилити.
Бонус: исходник Axure в виде *.rp файла найдете в самом конце
План действий:
- сделать простой и привлекательный дизайн
- проимитировать определение типа карты после ввода первых 4х цифр (например, Mastercard)
- автоматизировать перефокусировку между полями ввода разных данных (например, фокус инпута Cardholder после ввода срока действия карты)
- своевременно предложить ввод CVC кода на обратной стороне, после ввода ФИО
- попытаться избавиться от возможных лишних действий со стороны пользователя (например, поменьше кликов в очевидных местах)
Общая концепция

В основе исходника лежит динамическая панель, состоящая из 3х состояний. Лицевая сторона (State1), оборотная (2), и дополнительная сторона (3) с подтверждением, что данные приняты. Внутри каждой вложенной группы State1...3 содержатся элементы дизайна.
Дизайн
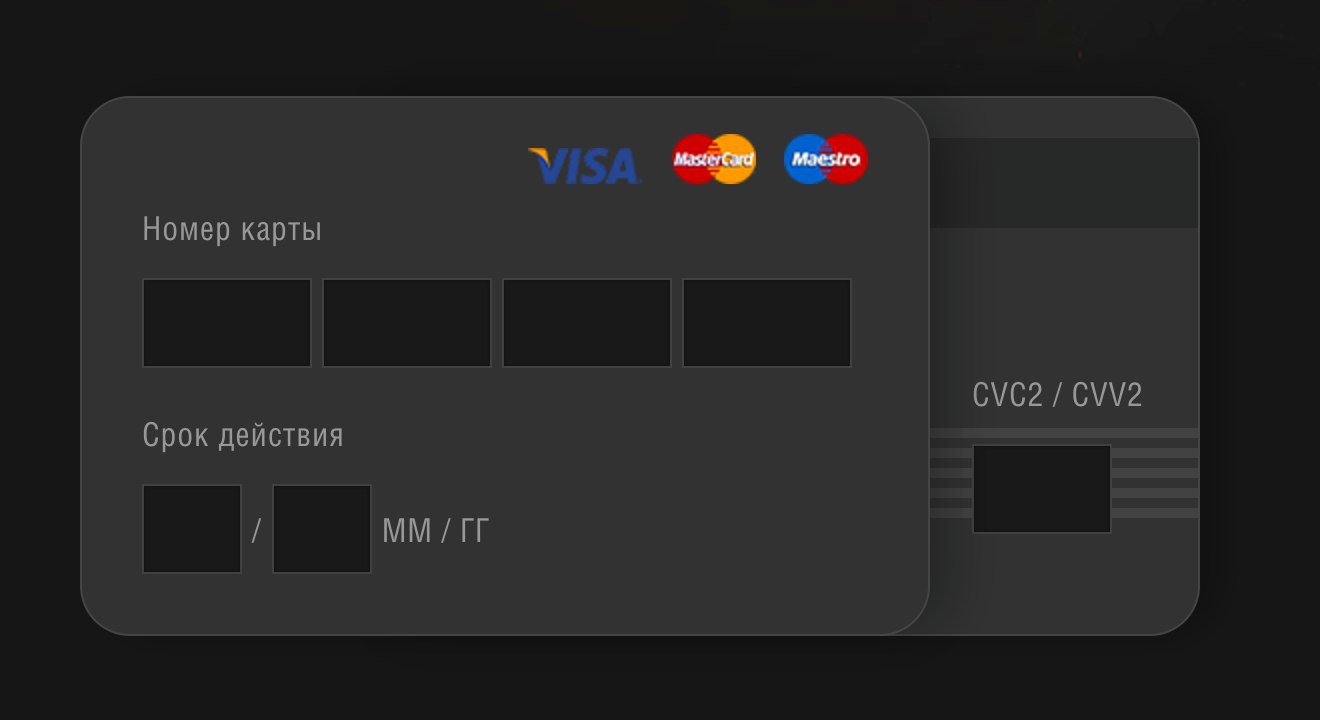
Для веб интерфейсов я всегда использую 10px сетку — мне так удобнее считать отступы и размерности. Так что старался их делать кратными 10. Логотип временный, не хотелось прибегать к названию существующих банков. Карточка бросает тень вниз под углом 90, чтобы добавить немного ощущения пространства. Параметры тени: x=0, y=25, blur=45, #000000, alpha=0.35
Лицевая сторона (State1)

Содержит графику, скрытый логотип Mastercard, скрытую кнопку разворота карты для ввода CVC кода (8). Эти два объекта будут появляться при определенных условиях. А проверка условий будет завязана с событиями. Например, если длина введенных данных в поле Cardholder name больше или равно 7, то показываем кнопку разворота и ввода CVC с обратной стороны. Конечно в реальной жизни разработчик будет проверять заполненность всех полей, но в моем кейсе это излишний перфекционизм.
Поля ввода (1-7) выполнены двухкомпонентными. Немного странно, но Axure не позволяет особо разгуляться с CSS для html-инпутов. Хорошо, что можно отключить border и придать более современный вид. Поэтому под инпутами проходит дополнительный белый rectangle, а сами они в приоритете поверх и с чекбоксом “Hide border”. Этот rectangle будет менять стиль в момент onFocus’a на инпуте, поэтому никто не догадается об использовании двух связанных объектов.
Обратная сторона (State2)

Здесь всё просто. “Магнитная” полоса проведена для бОльшего реализма с помощью того же rectangle drawer. Из важных контролов здесь только поле CVC. За телом карточки хитро спрятана кнопка подтверждения платежа. Она выезжает с bounce-эффектом (на самом деле простого ease было бы достаточно) только после проверки на условие “Символов в поле CVC >= 3”.
Сторона подтверждения (State3)

И самая простое — “3-я сторона”. Когда карточка переворачивается вроде бы обратно, но содержимое уже другое. Это сторона подтверждения положительного опыта. Всё прошло успешно. Элементов минимум. Функций и событий никаких нет. Такой эффект должен добавить привлекательности в общую композицию, помимо положительного влияния на пользовательский опыт.
Определение типа карты
Это имитация распознавания платежного сервиса после ввода первых 4-х цифр. Поскольку это лишь прототип, я использую функцию onLostFocus для первого инпута номера карты + проверка на содержимое. Если “содержимое = true” и фокус переходит на следующие 4-е цифры, то показываем логотип.
Перефокусировка на следующий инпут
Происходит за счёт функции onTextChange. После каждой введенной цифры мы проверяем кол-во и если их уже 4-е, то между ними ставится пробел. Визуально это так и выглядит, но технически всё пришлось сильно усложнить. Почему, сможете узнать ниже в Known bugs. Я думаю тут есть что улучшить, но общий вид не поменяется. Посчитал, что потенциально затраченное время того не стоит. На базе onTextChange выполнены переходы и между остальными полями (например прыжок с даты на ФИО).
Обратная сторона и ввод CVC
Я даю возможность перевернуть карту и заполнить последнее поле только после проверки на ввод хотя бы части имени. Проверяю функцией onKeyUp. То есть всякий раз, когда мы отпускаем кнопку на клавиатуре, запускается проверка условия и если что-то введено — появляется кнопка переворота карты. В идеале конечно проверять еще и очистку поля Cardholder и тогда прятать кнопку. Но мы же договорились: без перфекционизма.
UX
- Я отказался от необходимости делать клик по кнопке разворота карты. Считаю, что если пользователь к ней потянулся, значит отдает отчёт, что остальное заполнено корректно. Кнопка сработает при наведении.
- Аналогично клик не нужен для фокуса на поле CVC. Достаточно навести курсор. Решение не идеальное. Причину описал ниже…
- Кнопка подтверждения платежа “прилетает” правее карты. Таким образом анимацией показана причинно-следственная связь и меньший путь курсора от инпута CVC до кнопки.
Known bugs
- Если вбивать номер карты очень быстро, то начинает заедать автофокус на следующие 4-е цифры. Аналогично с удалением. Решением было бы оставить всего один инпут и как-то научить Акшуру ставить пробел после введения каждых 4-х цифр номера карты, но мне это не удалось. Поэтому использовано 4-е независимых инпута только ради удобства ввода номера благодаря разрывам.
- Я не смог сделать автофокус на CVC при перевороте карточки. У меня никак не получалось связать функцию onPanelStateChange синхронно с проверкой что сейчас мы в состоянии State1 (и только в нём). В идеале я хотел бы сделать так: проверяем, что происходит переворот до State2, ждем delay=100 и потом автофокусируем поле CVC, но увы. В качестве полумеры фокус срабатывает только при onHover. Но тащиться туда мышкой я всё равно обязываю.
Скачать RP-исходник для Axure 8 @Gumroad • Live demo
Скачать @Gumroad
Комментарии (33)

GeMir
19.06.2017 10:54У меня одного подобные альтернативные формы, в которые предлагается вводить информацию уровня номера кредитной карты, вызывают скорее недоверие, нежели восторг элегантностью решения?

kamushken
19.06.2017 10:56не волнуйтесь. вбивать лучше абракадабру, для личного спокойствия.

GeMir
19.06.2017 11:00Иными словами, возможность применения этой анимации в реальном проекте исключена изначально?

kamushken
19.06.2017 11:01отнюдь! есть HTML код с полностью интегрируемой анимацией. ссылка в конце поста. однако лишний раз напомню — Axure выдает хоть и валидный, но не очень семантически корректный код, к сожалению

https
19.06.2017 23:32Простите, но вы видимо не так давно работаете с axure. В реальном проекте применение этой, вне всякого сомнения, замечательной программы есть ничто иное как костыль.
Попробуйте, использовав построенный в Axure код позже поправить или внести изменения БЕЗ Axure (мы же о реальных проектах, верно?)
Познаете всю боль поисков описания того или иного свойства во всех файлах, которые акшура тащит за собой в даже самую простую страничку.
К сожалению, Axure это лучшее средство построения полнофункциональных прототипов. Но только прототипов.
kamushken
20.06.2017 10:30С Вами согласен — это сложно, но отнюдь не есть «невыполнимо». У меня в практике сторонние программисты отлично интегрировали этот код, предварительно «причесав». Просто есть ленивый прогер, а есть тот который скажет «о! говнокод это лучше чем psd». Я писал о многой боли по Акшуру и вообще, не так давно https://habrahabr.ru/post/330448/
И конечно жду тот светлый день когда разрабы Акшуры наконец-то докумекают сделать экспорт чистого и валидного кода. Хоть для работы руками, хоть для любой безболезненной интеграции. И их часики тикают… А конкуренты не дремлют!
https
21.06.2017 09:21Мне кажется, что такой код Акшура формирует не просто так, а именно чтобы код не использовали в реальных продуктах.
Для меня причина не использовать его это невозможность нормального скрещивания функций. Приведу пример: допустим есть две схожих по функционалу модели построенных в Акшуре.
Применены одинаковые функции, но реализация — разная. Боль начинается, когда нужно их применить в одном проекте — файлы то с описанием модулей одноименные и названы в коде одинаково. Это жесть( Выход на костылях — если есть исходник Акшуры, совместить их на уровне одного прототипа, родить новый машинный код и вставлять в проект уже его…
+, что очень печально, Акшура не позволяет открыть уже готовый HTML файл и внести изменения.
Короче, пока для меня только как софт для прототипов (хотя, замечу, что я не кодер. я PM, который просто любит добавлять в ТЗ прототипы из Акшуры).
А на счет конкурентов, есть ли что то схожее по функционалу с Акшурой, но уже с возможностью работы с HTML? я бы попробовал…
kamushken
21.06.2017 11:33Очень странная антифича — делать код специально страшным, чтобы пресечь его использование. Наоборот, им стоило бы подумать как его довести до ума, чтобы расширить возможности интегрирования с разработчиками или другими продуктами. Я еще какое-то время буду в Акшуре, тк у меня большинство задач по десктопным интерфейсам. Но если развития чувствоваться не будет — придётся задуматься о Framer'e. Там авось и экспорт в HTML подоспеет. Под мобайл он уже чертовски хорош в плане анимации. И экспорт в xcode это вопрос ближайшего квартала, как мне кажется. Webflow пробовали? Есть схожость с Акшурой, есть экспорт валидного кода, но он онлайновый инструмент.

aamonster
19.06.2017 12:02+2Зачем?
Мне нужно просто ввести данные. Я не хочу смотреть, какую крутую анимацию мог зафигачить дизайнер.
Кажется, единственный наворот, который нужен — автоперевод имени в капс (и, вероятно, предупреждение, когда вводишь русские буквы).
Вариант дизайна, когда показана лицевая сторона карты и торчит краешек обратной с CVV — на голову превосходит вашу разработку.
chersanya
19.06.2017 12:04Красиво — может быть, на любителя. Но принципиально не удобно: из того, что сразу на глаза попалось, нельзя даже просто вставить готовый номер карты.
triton
19.06.2017 12:09Форма ввода платежной карты имеет множество нюансов реализации, без которых она будет работать некорретно.
К примеру, у вас в полях ввода отсутствует атрибут autocomplete=«off», т.е. браузер будет запоминать значения полей карты и может восстанавливать их при повторном открытии страницы.

jtiq
19.06.2017 12:28+12Красивости и анимации конечно хорошо, но всё же лучше простое решение, вот один из примеров:

P.S. Извиняюсь за изображение в комментарии
aamonster
19.06.2017 23:34Кстати, конкретно это скорее всего не лучшее. Потенциальные проблемы:
- 4 поля для номера — как будет работать paste?
- Как насчёт 20-значного номера карты?
Но заведомо лучше, чем в статье :-)

jtiq
20.06.2017 01:15- С помощью js можно реализовать фичу ctrl + v с последующей вставкой в следующие поля номера карты.
- На сколько много таких карт, и доступны ли этим картам оплата в интернете? (потому что все используют 4x4).
На самом деле всё реализуемо с помощью js, но с точки зрения юзабилити в моём примере без анимации видно, что и где надо вводить, переключаясь обычным Tab'ом.
aamonster
20.06.2017 09:23Одно поле ввода для номера карты решает все проблемы гораздо проще :-)
20-значные — это, к примеру, некоторая часть сберовских momentum. Которые достаточно распространены: во всяком случае, мне однажды довелось столкнуться с проблемой — я не мог человеку заслать денег на такую карту, т.к. в интернет-банке моего банка вводилось только 16 цифр.
Да, и насколько я помню, 20 знаков — в рамках стандартов maestro, это не самодеятельность сбера.
Упс… Перепутал, не 20, а 18-значные. Прошу прощения.

MikeKosulin
24.06.2017 22:30Карточки моментум нельзя использовать для оплаты онлайн. Карточку маэстро можно определить по первой части PAN и немного изменить поле.

aamonster
25.06.2017 00:53Можно, но лучше использовать максимально простое решение, которое не требуется подпирать костылями.

KulakovAD
19.06.2017 12:28Нет интеграции с автозаполнением реквизитов карты (например из Google Chrome)

talklikethat
19.06.2017 14:06Я даю возможность перевернуть карту и заполнить последнее поле только после проверки на ввод хотя бы части имени
1. Можно ввести только cardholder name, и уже появится возможность переворота карты, хотя number и expires не заполнены.
2. Если очистить одно из полей в номере карты, то фокус автоматически сместится на предыдущее поле, причём в этом состоянии (если ничего далее не удалять) заблокирован ввод символов: текущее поле ввода из 4-ёх цифр, фокус на следующее не смещается (даже при нажатии tab).

EminH
19.06.2017 15:25если длина введенных данных в поле Cardholder name больше или равно 7
7 это много, есть люди для которых это значение равно 2
le1ic
19.06.2017 19:08Это поле вообще «мусорное». Не валидируется, можно любую абракадабру туда вводить. В нормальных системах его поэтому не запрашивают (пример немного выше). Зачем остальные запрашивают — загадка

yea
19.06.2017 16:45Выглядит симпатично, но мне кажется, нужно серьезно поработать над доступностью. Лично я, например, подобные формы заполняю только с клавиатуры, и на некоторые (самые отзывчивые) формы платежей у меня уходит порядка 4-6 секунд. Попробовал провернуть такое на вашей демке и с разочарованием обнаружил, что без беспомощного елозенья мышкой обойтись не получится.

dom1n1k
19.06.2017 16:54+1Ну вот да, это пожалуй единственное разумное применения для флип-эффекта.
Всё прочее виденное только раздражало.

dikkini
19.06.2017 18:49+1Когда столкнулся с надобностью, нашел вот это: https://github.com/jessepollak/card
Работает и красиво. Попробую вашу штуку.

Nekto_Habr
20.06.2017 13:14+1Понабежали программисты и всё забраковали) Хороший дизайн. Понятно, что его можно улучшить, но для массового юзера это гораздо понятней, чем статичный дизайн с инструкциями и картинками. Помнится я когда впервые вбивал данные карты в интернете минут 30 параллельно гуглил, что это за циферки и какие же таки нужно вбивать.


aliencash
Очевидная проблема — пользователь может не догадаться что карту надо перевернуть. Или догадается, но как это сделать не поймет. Карта должна переворачиваться не по наведению мыши, а по enter или tab. Это логично еще и потому, что пользователь только что использовал клавиатуру, а вы предлагаете, чтобы продолжить, воспользоваться мышкой.
Я правильно понял — адаптивности нет? Как это будет выглядеть на узких и высоких экранах смартфонов?
Varhal
Я согласен с тем, что если пользователь использовал до этого клавиатуру — то переключение на мышку ломает пользовательский опыт. И кстати, вводит имени необязательное поле, если оно не сильно нужно — то можно его убрать. Тогда мы сможем автоматически переворачивать карту после ввода срока действия карты.
https
Адаптивность добавляется средствами Axure очень легко и под любые форматы экранов.
aliencash
Я уверен, что адаптивность не должна добавляться разработчиком или его инструментами, об этом должен думать дизайнер, заранее.