
Задумывались ли вы, какое количество ваших пользователей «отваливается» на каждом этапе вовлечения? Эти цифры вас не обрадуют, можете сами убедиться…
В исследовании SeeWhy говорится, что 99% пользователей ничего не покупают при 1-м посещении интернет-магазина, но 75% из них готовы вернуться позже. Позже – звучит неплохо, но это не значит, что вернутся они именно к вам.
Возвращать ушедших или взамен привлекать новых – очень дорого и не просто. Возвращать сегодня научились многие, используя триггерный email-маркетинг. Конкуренция за возвращение пользователей с каждым днем становится все жестче. Значит, отпуская пользователя со своего сайта, вы теряете особое преимущество и снова начинаете конкурентную борьбу за клиента.
Чтобы конкуренция за возвращение была легче, ваша задача № 1 — вовлечь пользователя в следующий этап воронки до того, как он уйдет с сайта. Согласитесь, если придется возвращать 30 человек вместо 50-и, то это уже серьезное преимущество.
Как и в статье про триггерный-email, разберем наши примеры по этапам вовлечения.

- Привлечение – этот этап мы пропускаем, т.к. сейчас нам с вами актуальны лишь те этапы, когда пользователь уже находится на нашем сайте.
- Лидогенерация – получение контактных данных пользователей, вовлечение пользователей в процесс взаимодействия с компанией, нагрев лидов и т.д.
- Продажа – в этот момент мы уже знаем, что пользователь интересуется нашей услугой или продуктом. Наша задача – сделать так, чтобы он купил.
- Повторная продажа – после первой покупки, многие будут готовы покупать у вас снова, просто им в этом необходимо немного помочь, напомнить о себе, дать дополнительные стимулы вернуться или предложить новый товар.
Под все этапы идеально подходит триггерный pop-up (всплывающее окно). О его преимуществах над триггерным email-маркетингом мы недавно писали. Триггерный, если вы забыли – это значит, происходящий по определенным условиям и действиям пользователя. Главное преимущество всплывающего окошка – что нам не обязательно знать email пользователя. Чаще всего, на этапах лидогенерации и продажи мы с вами не знаем адреса пользователей, из-за чего не можем воздействовать на них через почту. Всплывающее окно решает эту проблему.
Сразу заметим, что мы против бесконечного количества окон, которые беспорядочно появляются на сайте. Надо более тонко подходить к моменту появления окон и их содержанию. Об этом и поговорим.
Разделим статью на 2 части:
- Примеры триггерных pop-up окон на этапах вовлечения;
- Их создание и настройка в Carrot quest.
I. Примеры триггерных pop-up окон
Лидогенерация
С «горячими» лидами работать намного проще, а продавать им приятнее. Генерируйте лиды и подготавливайте их к своему продукту.
1. Вовлечь и помочь
Часто, пользователи перед покупкой детально изучают доступную в интернете информацию о продукте.
Представьте, вы работаете в турфирме. На ваш сайт ежедневно заходят посетители, но большинство из них уходит. Чтобы они не перебежали к вашим конкурентам, вы должны вовлечь их в общение.
Например, пользователь в поиске бронирования туров искал путевку в Италию. В этом случае, через несколько секунд, можно показывать ему pop-up подобного содержания:

Тут самое важное, что мы “угадали” мотивы пользователя и не задавали ему абстрактные вопросы.
Действуя так, мы можем собирать контактные данные потенциальных клиентов и подталкивать их к покупке у нас.
2. Бонус
Чтобы собирать контактные данные о пользователях и в будущем «нагревать лиды», можно предложить им бонус еще на этапе первого посещения сайта. Бонус может быть разным: бесплатный полезный контент, скидка, «бонусная сумма», бесплатная доставка и т.д.

В примере — это предложение подписаться на рассылку новостей и получить бонус 500 рублей. Понятно, что в будущем за счет этого, компания будет конвертировать лида в клиента, но уже с помощью email-маркетинга.
Используйте всплывающие окна для лидогенерации, а не только для продажи, как многие привыкли. Можно придумать множество прекрасных идей для вашей сферы и сознательно увеличивать конверсию.
Продажа
Большая часть потенциальных клиентов, в конечном итоге не совершает покупку. Они выбирают, раздумывают и в самый последний момент все-таки могут уйти. Об этом говорят брошенные корзины (около 70% клиентов уходят, не завершив заказ). Вам необходимо убедить пользователя в правильности решения о покупке.
1. Социальные доказательства
Социальные доказательства являются одним из важнейших факторов, влияющих на принятие решения о покупке.
Исследования показывают, что 70% пользователей перед покупкой просматривают отзывы. Они в 12 раз больше доверяют отзывам, чем вашему описанию товаров. Поэтому отзывы нельзя прятать.
Например, если у вас книжный интернет-магазин. Рассказывайте пользователю, сколько человек уже приобрели ту книгу, которую он в данный момент просматривает. Показывайте ему отзывы об этой книге, а после того как он купит, предложите самому оставить отзыв.

2. Дополнительный аргумент
Представьте, пользователь несколько раз посещал страницу с одним продуктом. При повторном посещении вы можете настроить всплывающее окно. В нем будут перечисляться дополнительные преимущества товара, которые не перечислены в основном описании. Это поможет убедить часть сомневающихся пользователей.

Можно выводить разные дополнительные преимущества товара, смотря какие действия до этого совершал пользователь. Наш сервис позволяет отслеживать эти действия пользователей (зашел на страницу, нажал на кнопку, пришел повторно, кто он и т.д.) и разделять их на сегменты. Благодаря этому подобные всплывающие окна можно настраивать более точно и персонализировано.
3. Брошенная корзина
Как вернуть пользователя, бросившего корзину – один из самых распространенных кейсов в интернете. Большинство из них ведут к одному решению – возвращать через email-маркетинг (кстати, мы тоже недавно об этом рассказывали). Но никто не говорит о том, как работать с брошенной корзиной без email-адреса, ведь немногие его оставляют.
Carrot quest запоминает посетителей. Нам не нужна авторизация пользователя, чтобы мы его узнали при повторном посещении. Зная пользователя и его действия, мы можем напоминать о брошенной корзине, когда он зайдет снова.
Можно настроить универсальный pop-up, который будет показываться всем пользователям при повторном посещении, если они бросили корзины.

Кстати, еще вы можете показать pop-up с конкретными товарами, которые остались в корзине.
На этом этапе подойдут примеры из предыдущей части (лидогенерации).
4. Повторные просмотры
Посетители постоянно просматривают товары и услуги на сайтах. Они уходят и возвращаются, уходят и возвращаются. Вероятно, что они находятся на стадии обдумывания покупки. Помогите им!
Предложите небольшой бонус посетителю, если он заходил более 2-х раз на страницу с товаром. Это может быть скидка, бесплатная доставка, бонус на следующую покупку, розыгрыш и т.д.
5. Бонус за покупку брошенной корзины
Предположим вы уже настроили триггерную email-рассылку о брошенном заказе и в этом письме даете пользователям бонус на покупку (например, в виде промо кода). Помогите пользователю когда он из этого письма перейдет на сайт.
Еще раз подскажите ему что у него есть промо код, которым он может воспользоваться.

Это поможет удержать перешедшего из письма пользователя и помочь ему с использованием кода (не все запоминают или копируют код прямо в письме). А некоторые пользовтаели бросают корзину, просто потому, что не смогли купить. Например, у них возникли технические проблемы, проблемы с оплатой или что-то иное. Таким пользоватеям ваше сообщение в чате поможет связаться с менеджером и поделиться своими проблемами. И закончить покупку.
Повторная продажа (удержание)
Клиент у вас купил? Отлично! Но это лишь пол дела. Если у вас действительно отличный продукт или услуга, клиент готов будет к повторной покупке. Помогите ему в этом. Это намного эффективнее и дешевле, чем привлекать нового.
1. Обзоры дополнительных товаров
Представьте, ваш клиент неделю назад купил велосипед. Наверное, он уже успел его «обкатать» и с большой вероятностью может заинтересоваться сопутствующими товарами (к примеру, велосипедным шлемом).
При следующем посещении сайта (уже после покупки) покажите ему поп-ап, ведущий на статью-обзор велосипедных шлемов. В самой статье вы ему обо всем подробно расскажите и покажите доступные модели шлемов в вашем магазине. Он купит? Скорее всего.

Контент – сегодня это обязательная составляющая любого интернет-бизнеса. Статьи, обзоры, видео, интервью и т.д. Поставьте цели и начинайте…
2. Обратная связь
Узнавайте о том, понравился ли ваш продукт клиенту. Просите оставить отзывы, и вовлекайте в следующую покупку. Хорошее отношение и общение с клиентом делают свое дело.
К тому же, эти отзывы будут полезны как социальные доказательства, которые мы разбирали в начале статьи.
Чтобы не ограничиваться одним отзывом от клиента, предложите ему скидку на следующую покупку.

Чем меньше ваши всплывающие окна будут навязывать клиенту покупку, тем лучше. Создавайте интересные предложения. Например, pop-up c обзорной статьей про велосипедные шлемы, о котором писали выше.
II. Как создать и настроить всплывающие окна в сервисе Carrot Quest.
Все описанные примеры были созданы в сервисе Carrot quest и имеют ряд преимущества. Сервис определяет множество действий пользователя, записывает их в индивидуальную карточку, из-за чего позволяет очень тонко настраивать подобные окна. Ведь если мы знаем все о пользователе, то можем легко создавать эффективные всплывающие окна.
Настройка всплывающих окон достаточно простая. Всего она состоит из 4-х этапов.

Тип.
В разделе автосообщений выбираете тип сообщения – онлайн-чат, всплывающее окно или емейл.

Вводите любое название или то, которое будет соответствовать вашей кампании.
Аудитория
Здесь вы выбираете события, после которых будет показываться сообщение. Здесь будут доступны все события, которые вы настроите в сервисе. Например, повторное посещение одной и той же страницы.
Устанавливаете, через какое время после события покажется окно. Заносите необходимые фильтры. Например, показывать окно только тем посетителям, которые пришли из конкретного канала.
Можно настроить повторную отправку сообщений и время работы автоматических сообщений.

Содержание
На следующем этапе вы выбираете размер всплывающего окна и тип ответа. Тип ответа – это то, как будет выглядеть форма ниже самого окна, для того, чтобы пользователь в ней написал. Можно полностью убрать форму текста (без ответа), можно оставить там форму под email, телефон или просто под любой ответ. В примерах были представлены разные варианты.
От размера также зависит и место показа. Большой pop-up всплывает в центре экрана, а маленький – справа или слева.

Далее заносите содержимое самого окна. Это может быть текст или баннер. Настраиваете мелкие нюансы и все, готово.

Проверяете, как будет выглядеть pop-up и запускаете автосообщение.
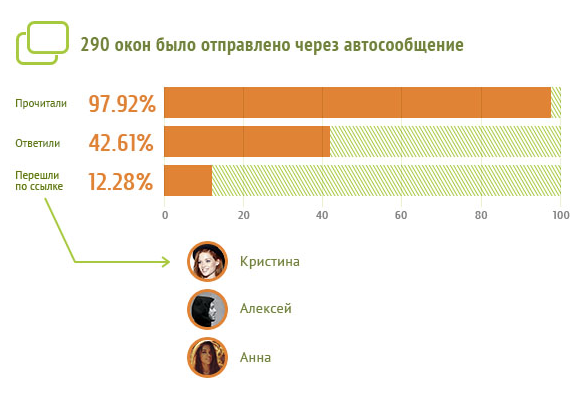
В сервисе будет доступна полная аналитика по всплывающим окнам. Интересно, что вы также можете знать, кто именно прочитал, перешел по ссылке или ответил на pop-up. И посмотреть дальнейдую цепочку действий этого пользователя.

Следите, анализируете, корректируете и повышайте конверсию на каждом этапе вовлечения.
Придумывайте собственные решения, ведь маркетинг – это в первую очередь генерация новый идей.
Ваша команда из Carrot Quest.
Комментарии (16)

Arlakz
19.05.2015 18:55+1Закрываю большинство сайтов обрывая поиски на них, если вылезает окно «онлайн-консультант» или другой попап
А уж консультанта, если есть лишнее время могу еще и потроллить. Вам не жалко времени ваших сотрудников и их нервов? Если мне нужна доп. информация о конкретном товаре и ее не получается быстро найти яндексом — я не пожалею времени зайти в «контакты» и добавить скайп/аську консультанта.
А вот оставлять свое мыло — будет оставлено одноразовое. Через пару дней я на него уже никогда не зайду.
Слать туда спам «купите у нас» — гарантия (если уж зайду вдруг) попасть в папку «спам»
А уж «ваш заказ готов», хотя я еще ничего не успел не то что выбрать, а даже посмотреть — однозначно говорит о том, что с этим и-нет магазином дел иметь не надо.
Чем строже сайт и меньше на нем информационного мусора(«а вот другие покупают...», «модели месяца», «супер предложение» и тп), тем проще искать товар.

dmitry_iv Автор
20.05.2015 09:19Алексей, согласен на все 100% Есть много пользователей которых невероятно бесит появляющиеся окна. Поэтому мы сделали чат ровно так как сделали. Чтобы он не бесил вылетающими окнами:

Если пользователю действительно нужна помощь, то он обратиться в чат. Если не нужна, то такой чат не выскочит и не отвлечет пользователя.
При этом, согласитесь, что бывают моменты когда нужны попапы. Как приводил пример выше: Если в веб-сервисе проводятся ремонтные работы, то пользователя обязательно надо предупредить об этом, и большое всплывающее окно — это решение задачи.
Маркетолог сайта должен понимать какие сценарии поведения у его пользователей на сайте и использовать подходящие инструменты в подходящее время. Согласитесь?

dns78
19.05.2015 19:52Что-либо самовсплывающее — четкий знак, что именно в этом магазине ничего брать не буду. Любое подобное действие пытается принудительно отобрать у меня самое ценное — мое внимание — и, как следствие — мое личное время. Время, которое я собирался потратить на покупку, а вместо этого вынужден закрывать то, что всплыло. Мы Вам перезвоним, оставьте почту — эээ, товарищи нытики, покеда! Научитесь готовить интерфейс и контент.

dmitry_iv Автор
20.05.2015 09:23Полностью согласен с вами. Чуть выше на аналогичный комментарий ответил.
Бывают сценарии, когда пользователю обязательно надо показать большой попап (ремонтные работы или выход новой функции в веб-сервисе). Но если пользователь делает поиск по сайту, не надо ему мешать. Если очень хочется помочь, сделай это ненавязчиво (см фотку чуть выше).
Понимание сценариев поведения пользователя — ключ к успеху)
dns78
20.05.2015 11:24Ни в одном из описанных Вами случаев никакого Большого Попапа не нужно. Вы почему-то пытаетесь заместить всплывающими окнами недоработки в UI сайта и называете это пониманием сценериев поведения.
1. Ремонтные работы? Ну так поставьте заглушку, не пускающую пользователя туда, куда не нужно.
2. Выход новой функции? Я правильно понимаю, что если бы не Большой Попап — пользователь бы ее никогда не заметил и не воспользовался? Если так — она вообще кому-то нужна была? Если все же нужна — почему выход на новую функцию не занял свое логичное место в UI? Без всяких попапов.
dmitry_iv Автор
20.05.2015 11:291) Чтобы поставить заглушку надо подключить программиста, и потратить время. Чтобы сделать попап надо пару минут и не единой строчки кода. В итоге сэкономили 5000 рублей на программирование.
2) Потому, что не все обновления должны быть заметны с первого взгляда, некоторые спрятаны далеко в продукте. При этом, есть сегмент пользователей которым эта функция не нужна, но есть те, которые ее сильно просят или она прекрасно впишется с их сценарий. Им надо сообщить, что эта функция появилась. Есть идеи как это сделать без попапа? (напоминаю, она далеко в продукте)

Beatle
19.05.2015 23:22Ну, люди разные и грамотные попапы работают нормально с некоторой аудиторией (довольно большой я подозреваю).
Но, у нас тут был вопрос с Яндекс.Маркетом — они не пропускают даже с совсем безобидными попапами прилепленными к краю окна.
Если они увидят эти — железобетонно не пропустят или потом забанят :)
В то же время магазинам Яндекс.Маркет очень нужен. По источнику перехода — можно надежно запретить папапы?
dmitry_iv Автор
20.05.2015 09:26Костя, можно и нужно. И это делается очень просто.
Просто ставится исключающий источник (домен), чтобы не показывать окна сегменту пользователей, которые переходят с определенного домена.
Правильнее настраивать под источник трафика разные ценностные предложения. Т.к. аудитория приходит разная и надо понимать какие пользователи с какого канала приходят на сайт.
Beatle
20.05.2015 09:32Тут еще интересный вопрос — переходят ли их модераторы по ссылке с маркета или просто заходят на сайт.
Плотно пока с этим не сталкивались.
dmitry_iv Автор
20.05.2015 09:36Мы с одним магазином делали кейс и просто поставили исключение на домен маркета. Баны прекратились.
Но вообще, прямо сразу показывать здоровенные попапы пользователям мы не рекомендуем.
Лучше обратиться к нему в чате:

Сайт с таким чатом не блокируют, т.к. он не прерывает действия пользователя. С другой стороны, если пользователю будет интересно предложение — он обратиться с вопросом.
Beatle
20.05.2015 09:59у нас был небольшой попап, элемент сайта с информацией о скидке, просто к правой границе экрана прилепленный и ничему не мешавший.
Не пустили.


gravl
В этом случае, через несколько секунд, можно показывать ему pop-up подобного содержания:
— Не знаю как большинство, а лично я сразу закрываю сайт после такого поп апа и больше на него стараюсь не заходить.
dmitry_iv Автор
Вот один из сайтов невероятно крутого Нила Пателя: www.quicksprout.com
Попап на пол экрана не уменьшает его профит.
Вот adme: www.adme.ru которые прекрасно умеют с помощью попапа мотивировать пользователя на репост или подписку
Я не утверждаю, что попапы необходимы. Но они работают когда их правильно использовать.
gravl
Насчет www.quicksprout.com — да, там это сработает, т.к. больше на странице собственно и смотреть то особо некуда. А когда есть много текста, и ты сидишь, пытаешься сообразить что-где, и тут внезапно выплывает «вы провели на нашем сайте 4 секунды, оставьте свой телефон», хочется обматерить того, чья была эта идея. В общем я пытаюсь довести суть о том, что на куче сайтов (не на всех) поп апы лишь мешают и раздражают. Тыкать их надо с умом, чего многие не делают.
dmitry_iv Автор
Согласен. Большие попапы мы рекомендуем использовать только в крайних случаях, когда надо чтобы пользователь обязательно его увидел. Например — в сервисе появилось важное обновление, и пользователю оно может быть полезно. Или если планируются «ремонтные работы». В общем, есть кейсы когда и на больших сайтах они нужны. Но лучше не отвлекать пользователя, для этого лучше подходит мини попап. Например, когда пользователь дочитывает статью до конца (внизу справа обычно появляется).