
Сервисов для организации процесса работы в команде сегодня столько, что за месяц не разобраться. Если испытывать все популярные и подходящие инструменты, на этой уйдет много времени, которого и так не хватает, особенно в условиях запуска стартапа.
В Carrot quest мы нашли для себя оптимальный список таких сервисов-инструментов и хотим поделиться своим опытом. Мы долго искали удобную для нас форму работы. Система, которую мы выстроили, помогает нам делать свой продукт лучше и быстрее.
В нашей команде несколько программистов, аналитик, контент-маркетолог и дизайнер. Основная работа ведется в офисе, хотя иногда приходится работать удаленно.
В связи с тем, что потребности в организации работы у многих стартапов схожи, надеемся наш подход будет полезен.
1. Trello — ставим задачи по HADI
«Все гениальное просто»
Чтобы организовать процесс управления проектом, нам пришлось перепробовать различные инструменты и подходы. В итоге мы остановились на Trello.
Это до гениальности простой инструмент, созданный для управления задачами. Потребуется совсем немного времени, чтобы начать его использовать. Вся наша команда без проблем его освоила.
Самое приятное – он бесплатный!
Для организации мы используем методологию scrum:
- у нас недельные спринты;
- каждую субботу подведение итогов и планирование следующего этапа;
- релизы запускаются по готовности.
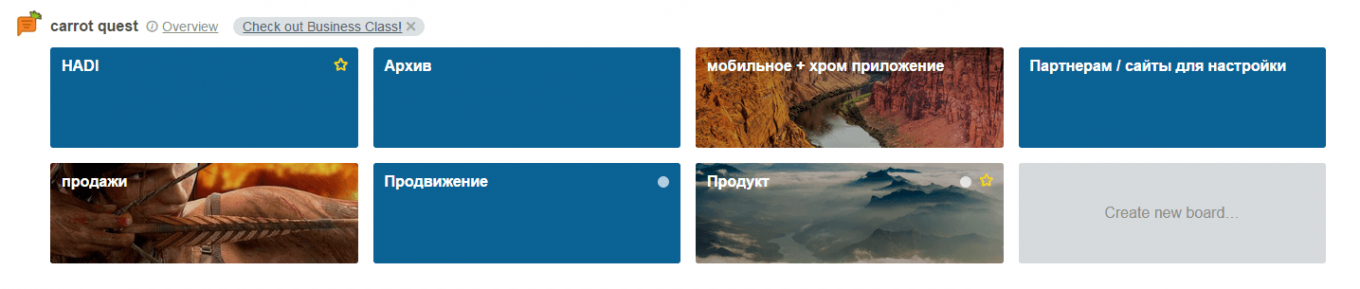
Несколько наших бордов:

- Борд «HADI» (Hypothesis, Action, Data, Insights)
- Это интересная методология. В начале недели мы ставим гипотезы, которые относятся к определенным метрикам. В течение недели эти гипотезы проверяются, анализируются. В итоге делаем вывод: гипотеза верна или нет? Чтобы начать работу над задачей, перекидываем ее в другой борд (продукт, продвижение и др.).
- Борд «Продукт»
- Делим доску на листы: задачи на неделю, в процессе, сделано за неделю, баги, сделано за месяц и др.
- Борд «Продвижение».
- Здесь представлен наглядный план продвижения проекта. По времени, каналам, целям и т.д.
- И др.
На Цукерберг Позвонит мы публиковали статью «Как организовать работу над SaaS-проектом в Trello». Обязательно почитайте, мы там развернуто описали свой подход для управления задачами и метриками. И то, как мы его реализовали с помощью Trello.
Ниже как раз изображен борд «HADI». Как вы видите, каждой метрике, на которую влияет задача, соответствует свой цвет. Это сделано для того, чтобы при переносе задачи в другие борды, сохранялась понимание того, какую метрику мы хотим улучшить.

А вот так выглядит борд «Продукт». Сюда задачи попадают из борда «HADI», и каждая из них выделена определенным цветом. Мы видим, на какую метрику эта задача повлияет. Соответственно, проверять гипотезы и анализировать эффект от изменений становится намного проще.

Здорово, что как только у нас что-то меняется в процессе – придумываем новые фишки управления, или понимаем, что что-то не “совершенно” – мы тут же меняем это в трелло и начинаем использовать. Цена изменений — 3,5 секунды.
2. RealtimeBoard — управляем изменениями в интерфейсе
В онлайн-сервисах интерфейс – одна из главных составляющих продукта. Работа над дизайном постоянно кипит. Любое изменение или планирование изменений должно обсуждаться всей командой. Как-никак, в стартапе мнение каждого игрока в команде на вес золота.
Дизайнер видит задачу с точки зрения дизайна (как лучше выделить ключевые элементы, расставить акценты и т.д.), product owner с точки зрения клиента (что важно для пользователя, какие элементы забыты или что лишнее), разработчик с точки зрения технологий (не все фантазии дизайнера можно реализовать за короткий отрезок времени).
Если с обдумыванием идей и задач все просто, то как обсуждать сам дизайн? Как это обычно бывает: «Вон та штука справа внизу, нужно сделать ее чуть правее и цвет обводки сделать зеленее». Какая штука, какая обводка, что значит зеленее? Нас это не устраивало. Дизайн нужно обсуждать визуально – то есть рисовать, черкаться, видеть предыдущие итерации.
Решения должны приниматься быстро, поэтому времени на специальные встречи и обсуждения нет.
Мы используем сервис RealtimeBoard. Обсуждаем весь дизайн в нем. Сервис для этого подходит идеально. В одном месте можно держать версии всех страниц, концепции, комментарии.
Вот пример того, как мы обсуждали процесс разработки карточки пользователя:

У каждого комментария есть свой цвет:
- желтый — просто обсуждение, вопрос, пояснение;
- красное — необходимо изменение в данном месте;
- зеленое — решенный вопрос (обычно красный превращается в зеленый).
Вот пример описания сценариев жизни пользователя.

Мы совместно строили цикл жизни пользователя и определяли когда какие письма и сообщения отправлять.
3. Carrot Quest — понимаем пользователей и общаемся с ними
Может и не скромно говорить о собственном сервисе, но он идеально подходит для нас. В нем мы организуем всю аналитику и общаемся с пользователями (осуществляем поддержку, делаем маркетинг, возвращаем пользователей).
Сервис сочетает в себе событийную аналитику, CRM-систему и инструменты для коммуникации с пользователями.

В этой статье мы затронем лишь одну тему про наш сервис: «как мы выстраиваем коммуникацию с уже зарегистрировавшимися пользователями». Обо всем другом мы часто пишем в своем блоге.
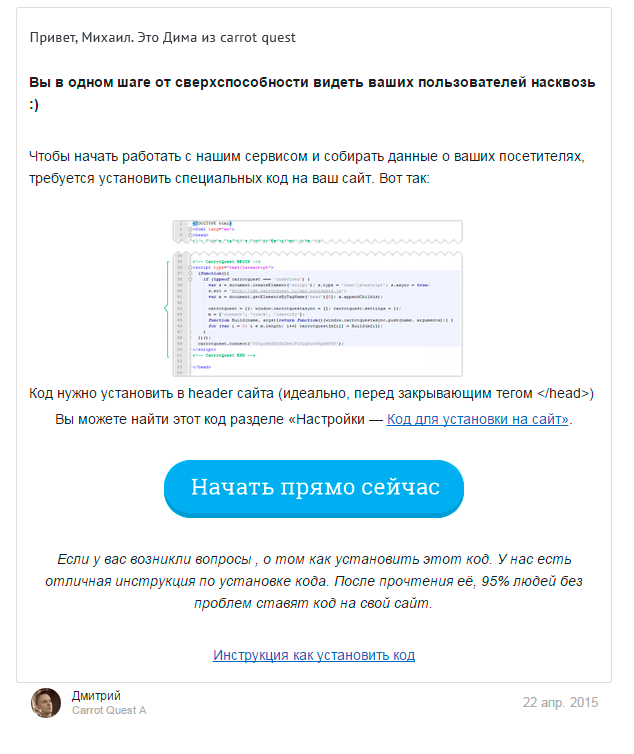
Итак, пользователь зарегистрировался. Разумеется мы тут же автоматически отправляем письмо с благодарностью за регистрацию и инструкциями (как, куда установить код на сайт и т.п.).
Если мы знаем, сколько времени прошло с момента регистрации, то можем предположить, какая информация сейчас актуальна для пользователя и за счет чего вовлечь его дальше.
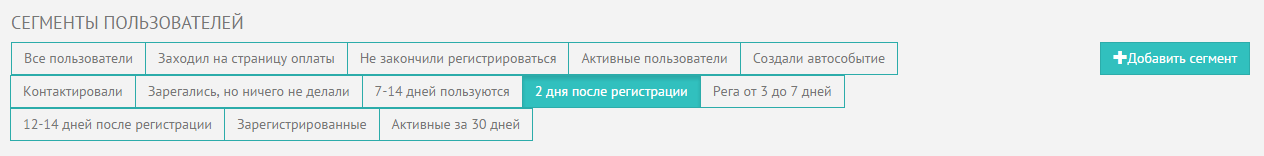
Мы разбиваем зарегистрировавшихся пользователей на сегменты по времени их регистрации в сервисе, чтобы помогать им на всех этапах триала (тестового периода) и вовлекать в дальнейшую работу.

Пример:
- Прошло 2 дня триала – мы успеваем проанализировать сайт пользователя и определить, чем мы можем помочь;
- Прошло 3-7 дней – предлагаем ряд инструкций и кейсов, которые подробно рассказывают о каждом инструменте (как настроить и эффективно использовать);
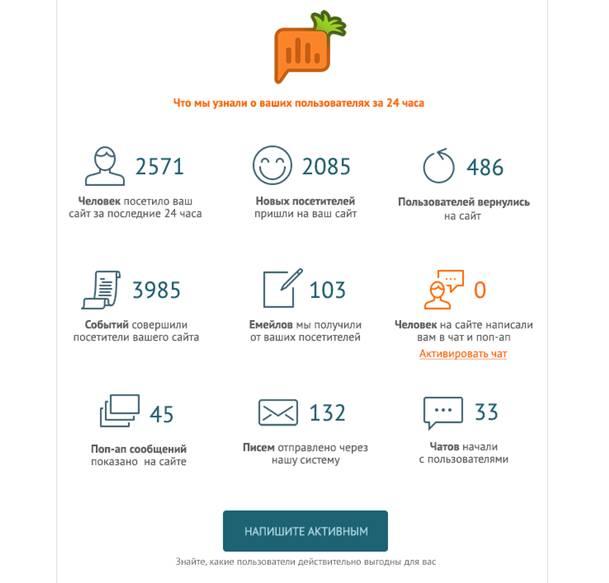
- Прошло 7-12 дней – ежедневно присылаем статистику, которую мы собрали с помощью Carrot Quest (пример показан ниже);
- Прошло 12 дней – мы напоминаем, что до конца триала периода осталось 2 дня и чтобы продолжить работу, необходимо оплатить. Переводим клиента на страницу с тарифными планами.
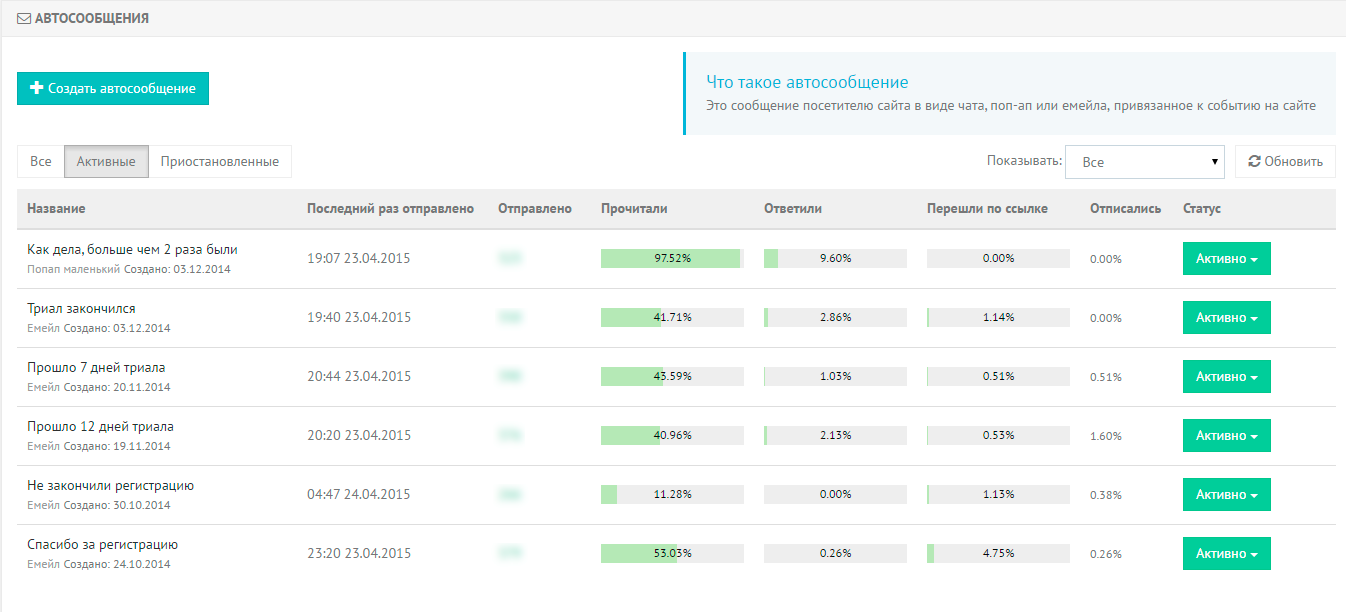
В сервисе мы смотрим подробную статистику по рассылкам (сколько отправлено за период, % прочитавших, % ответивших и т.д.). Еще важно, что мы знаем, какие именно пользователи совершили действия в письме. Так мы выбираем тех, кто письмо прочитал и если они не ответили, то интересуемся: “что пошло не так?”

Вот пример автоматического приветственного письма, которое мы отправляем сразу после регистрации.

А вот пример письма со статистикой о пользователях подключенного сайта:

Про процесс анализа действий пользователей, поддержку и активацию мы напишем в следующих статьях.
4. Slack — общаемся в команде
Стандартные мессенджеры обычно отвлекают от работы и дезорганизуют команду (skype, vk). Отказаться от них мы не можем, но считаем, что для рабочего общения нужен специальный сервис, в котором нет внешних раздражителей (друзей, знакомых, родственников). Поэтому мы используем Slack. Он отлично подходит для коммуникации внутри команды. В нем есть все необходимое.
В Slack мы делим беседы по каналам, т.к. поток информации в команде очень высокий. Если все держать в одном месте, ни к чему хорошему это не приведет. Вот наши каналы:
- General (обсуждаем все основные моменты по проекту);
- Design (обсуждаем дизайн);
- Read-me (делимся полезным контентом: статьями, видео, презентациями);
- Bugs (собственно, здесь обсуждаем баги);
- Ideas (собираем и обсуждаем всевозможные идеи, как наши, так и наших клиентов);
- И еще несколько других каналов. О двух из них я расскажу чуть подробнее.

Канал «Task»
Мы настроили интеграцию Trello со Slack. Теперь мы в режиме реального времени видим, какие изменения произошли в Трелло. Это помогает оперативно реагировать и понимать, на каком этапе работы мы в данный момент находимся.
Интеграция различных сервисов со Slack — штука очень классная, позволяет контролировать процессы в одном месте, не жертвуя контекстом и временем.
Канал «Notifications»
Мы интегрировали Carrot quest со Slack. Теперь мы получаем уведомление, если пользователь совершил ряд действий. Можно выбирать те действия, о совершении которых вам важно знать и получать своевременное уведомление.
К примеру, одно из действий, которое мы сами мониторим – это шаги регистрации. Как только пользователь начал регистрироваться, мы моментально получаем уведомление что за сайт он подключил. И если есть время, из уведомления в slack переходим на карточку пользователя и через чат помогаем пользователю настроить сервис.

Эти 4 сервиса помогают нам эффективно выстраивать работу и улучшать свой продукт. Мы постоянно пробуем что-то новое и постараемся делиться своим опытом.
Будет интересно узнать, как вы работаете с подобными сервисами и какие решения используете для задач подобного типа.
Работайте эффективно!
Ваша команда из Carrot Quest.

