
Особенности работы с государственными структурами
Государственный заказчик такой же, как коммерческий, иногда даже лучше. Администрация президента доверяла нам как проектировщикам и дизайнерам, её представители хотели сделать сайт Кремля лучше. Пожалуй, работать с ними было все равно, что с лучшим из коммерческих заказчиков.
Но история началась давно. Примерно в 2008 году пресс-служба администрации президента разослала компаниям, занимавшимся информационным дизайном в вебе, предложение сделать сайт президента. У меня в тот момент было много времени, и я сделал свой вариант — продуманный и объемный.
Время от времени мне звонили и сообщали, что мы попали в двадцатку, потом в десятку. Но в какой-то момент мне позвонили и сказали: «Приходите в Кремль». Там из трех лучших компаний выбрали мою.
Я отвечал за событийную и справочную часть портала Kremlin.ru, который запустили в 2009 году. Это был первый «крутой» государственный сайт, получивший хорошие отзывы от профессионального сообщества, включая посетителей «Хабрахабра». Потом меня позвали делать сайт правительства (government.ru), и он был вторым знаковым для российского e-gov.
Когда я сделал первый сайт в 2009 году, то 80 процентов последующих госсайтов подстраивались под его стиль. То же самое я увидел после создания government.ru, и уже тогда начал закладывать возможность стандартизации. Занимаясь разработкой одного, думаешь обо всех ресурсах, которые будут себе это копировать.
Создавая новый сайт, мы держали в уме весь российский e-government. Не люблю термин «правительственные сайты». Мы хотели создать эталон.
Мы постоянно были в прямом контакте с пресс-службой президента. Да и сам президент в создании сайта принимал участие на ключевых этапах разработки.
Мне всегда нравились компетентные люди, которые умеют принимать решения. Именно с такой командой на стороне заказчика нам пришлось работать. Редкий клиент. Мы увидели чиновников, которые в пятницу после десяти вечера сидели и обсуждали с нами, «как сделать наш сайт лучше», хотя своих подчиненных уже отпустили домой. Они работали с нами вместе с самого начала и до последнего дня перед запуском. Они доверяли нашему мнению. Мы перепробовали и перепроверили каждое решение.
Прошлая версия сайта славно прослужила 6-7 лет. На протяжении этого времени мы структурировали и решали все новые и новые задачи, исходящие из запросов пользователей и нужд пресс-службы. У нас было достаточно времени, чтобы понять приоритеты меняющейся аудитории. Постепенно возникло множество идей, способных радикально улучшить UX для всех групп пользователей, появились задачи, которые требовали обновить нашу CMS, изменилась платформа — «железная» составляющая ресурса.
Технологии, пристрастия аудитории меняются достаточно быстро. Так что вполне естественно, что сайт президента должен соответствовать всем потребностям времени. Все это повлияло на создание абсолютно нового ресурса, и я бы не называл это редизайном.
Сейчас работа над сайтом продолжается.
Информационная структура сайта
Мы собирали всю возможную статистику по пользователям и группам с помощью популярных инструментов. Кроме того, у нас накопилась статистика, собранная по результатам тестирования наших архитектурных и интерфейсных идей. Экспериментировали на «живом» ресурсе, делая те или иные выводы.
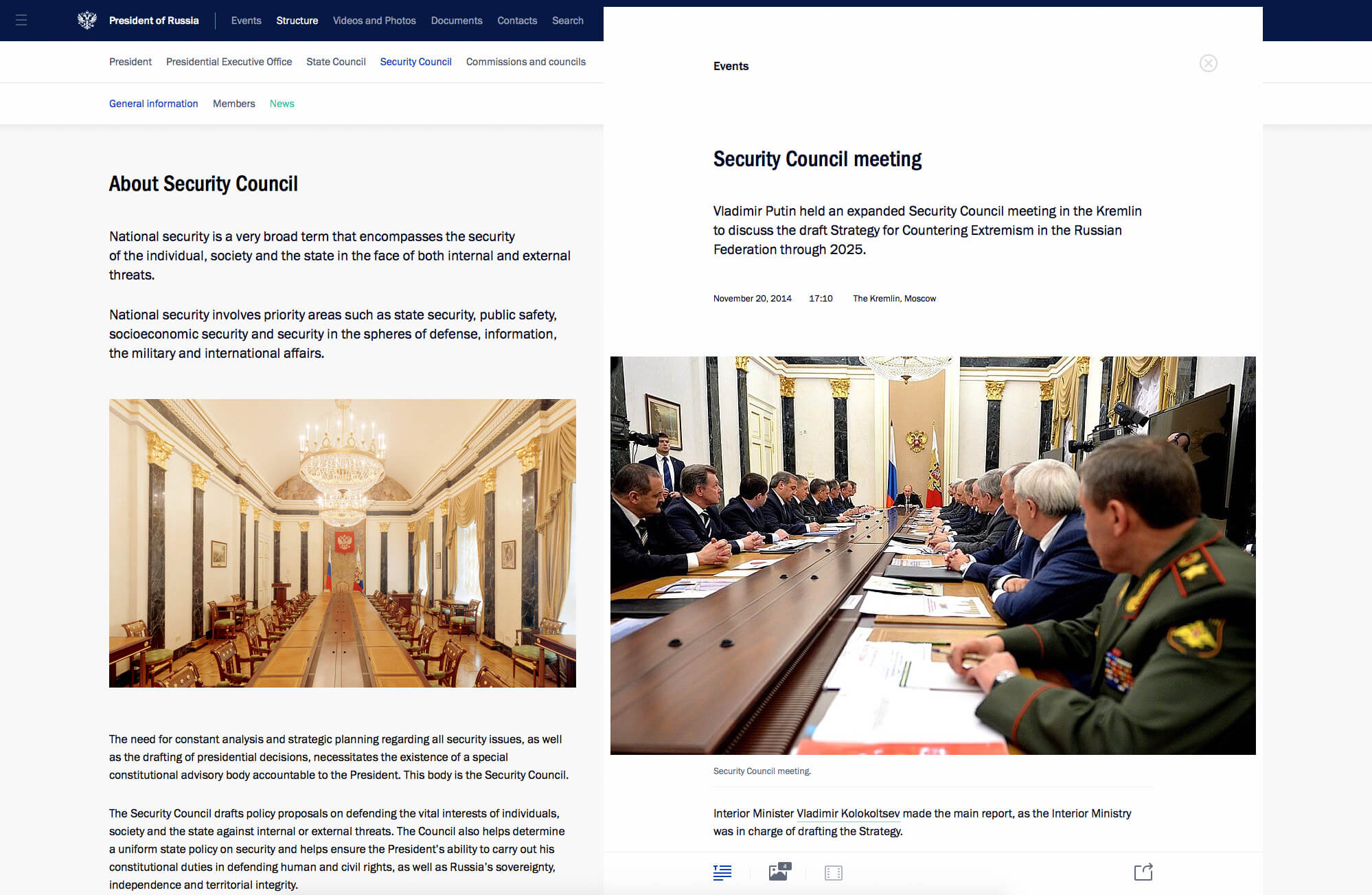
Проводились интервью и анализ целевых аудиторий. В нашем случае это в первую очередь (40%) журналисты — из-за информационной, а не сервисной специфики. Именно этот ресурс часто оказывается цитируемым первоисточником важной информации, связанной с деятельностью президента.
Для них мы сделали очень много. Как один из сотни маленьких примеров — ссылка на материал без стилей, откуда просто копировать текст.
Это очень удобно, так как при стандартном Ctrl(Cmd)+A, Ctrl(Cmd)+С, Ctrl(Cmd)+V мы позволяем вставлять материал из буфера без каких-либо стилей. Для этого мы поместили его в text area. Это позволяет не менять форматирование в своем редакторе после вставки.
Второй сегмент — это граждане России и зарубежная аудитория (50%). Самая большая и важная часть, о которой мы бесконечно думали от старта создания концепции до мельчайшей детали. Скажу по секрету, внутри нашей команды есть негласный лозунг, который мы позаимствовали у ребят, создающих gov.uk: «User needs, not government needs».
Государство осознаёт проблемы, которые само генерирует; прошёл переломный момент, теперь проще — сформировался запрос на качественный по всем критериям продукт. Да, с нами сложно. Да, есть проблемы бюрократии и понимания процессов.
В конечном итоге то, что есть сейчас, создавалось именно дизайнерами и разработчиками, которые не смогли, не захотели, не доказали правильность решений и не направили клиента в сторону человекоориентированности.
Чиновники (всё более молодые сегодня) совсем иначе формулируют задачи: заботясь об интересах аудитории, заменяют вкусовщину на функционализм. Раньше об этом поднимал речь дизайнер, теперь на этом ставят акцент прежде всего сами заказчики.
Президентом же введён сложнейший KPI — удовлетворённость пользователей интернет-сервисов услугами на 90% к декабрю 2015 года, а к декабрю 2020 года — на 95%. Трудно понять, как достичь таких результатов, но важно совсем другое: KPI есть, формулировка существует, над выполнением будут работать.
Третья группа профессиональной аудитории — чиновники со своими задачами и спецификой, 10%. В большинстве случаев здесь мы решаем вопросы доступности к оперативно наполняемой базе нормативных документов, поручений, ключевых задач, которые ставит президент и его администрация.

Мы не ставили перед собой задачу разобраться в информационной структуре прошлого ресурса (мы её уже создали и просто поддерживали), но хотели переосмыслить наши подходы к представлению разных типов данных с учетом потенциального контекста.
Мы постарались в максимально простой форме объединить несколько крупных президентских ресурсов в один. Например, раньше существовал отдельный сайт «Государство», на котором хранились материалы об институте президентства и информация о деятельности государственных структур, консультативных и совещательных органов при президенте. Теперь все эти материалы можно найти на Kremlin.ru в разделе «Структура». Да и от архивов мы избавились. Теперь все материалы, начиная с января 2000 года, доступны на текущем ресурсе.

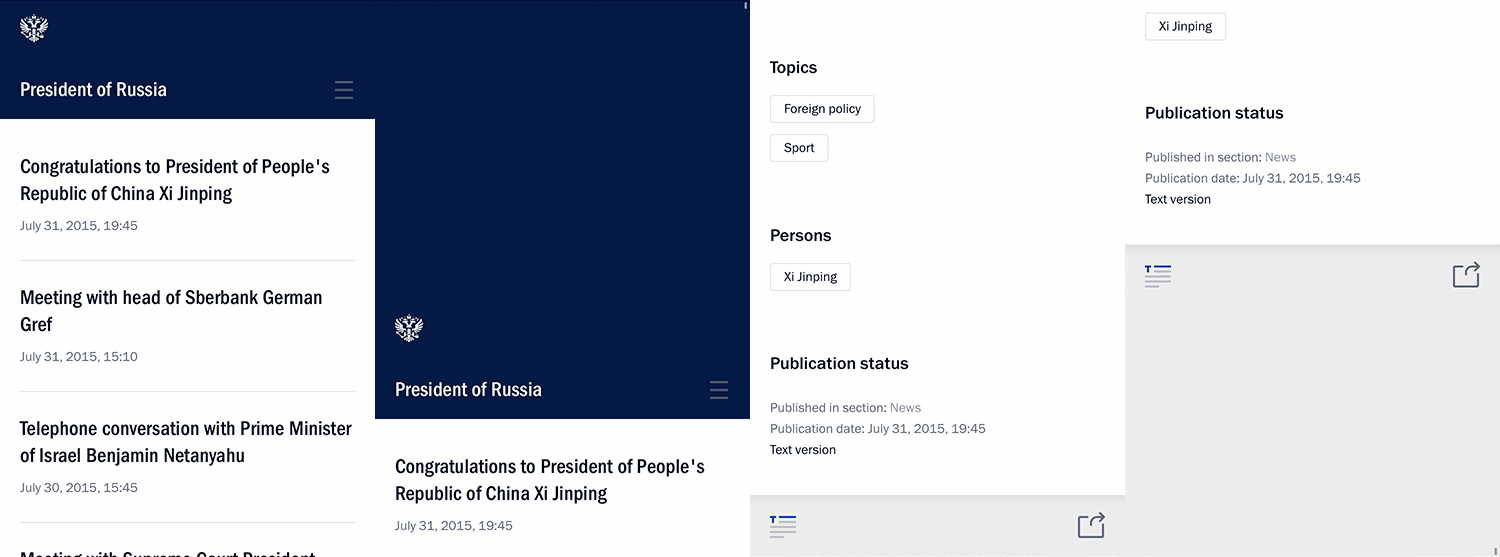
Для нас было важно отделить информацию о событиях (новостной и другой контент) от «статичной» информации — например, навигационных элементов. В то же время было необходимо минимизировать количество информационного шума. Одна из основных идей — это линейность контента, информация везде выводится в одну колонку. В результате у нас получилась понятная не перегруженная структура. О наличии справочной официальной информации мы подсказываем лишь в необходимом контексте.
Kremlin.ru не является СМИ в традиционном или современном его понимании, существует своя значительная специфика — в частности, не нужно откручивать рекламу. То же самое с показателями «глубина просмотра» или «временем нахождения на ресурсе»: для нас положительность этих показателей часто является негативным фактором, обозначающим, что человек не смог получить максимально быстро ту информацию, которую искал.
У нас был файл со структурой, который переписывался вплоть до запуска проекта. В частности, нам необходимо было подобрать самые точные, лаконичные формулировки. Мы не можем позволить себе двойственное трактование текстов на государственном ресурсе столь большой информационно-политической значимости.
Сайт наполнен вещами в духе «Little big details». Думаю, вам будет интересно их изучить. Все они несут конкретную задачу. Мы можем объяснить необходимость использования на сайте каждого блока, связи, текста, пикселя и микроанимации — на Kremlin.ru нет ничего лишнего. За всем стоит логика, ведь «Бог в деталях».
Если бы мы сделали этот проект «средним» — это был бы настоящий провал. Если бы мы этот проект сделали «плохо» — это была бы катастрофа. В случае, если проект сделан «очень хорошо», то единственный вопрос, который потенциально может возникнуть у профессионального сообщества и медиа — это «сколько на него потрачено денег?» Мы не боимся таких вопросов, потому что можем рассказать, на что ушёл каждый рубль.

Бюджет проекта
Стоимость обновленного сайта президента составила 20 млн рублей (около $330 тысяч). В стоимость вошли как разработка новой версии сайта, так и поддержка старой. В случае президентского сайта, — это еще и обеспечение безопасности. Кроме того, часть этих денег ушла на создание английской версии сайта и версии для детей.
Особенности, связанные с работой над медиафайлами
Значительная и наиболее важная доля пользователей нашего ресурса — это сотрудники информационных агентств, различных российских и международных СМИ. По отзывам, они любят наш ресурс за то, что мы никогда не забывали и всегда старались создавать полезные и удобные решения для профессиональной аудитории.
Мы доработали введенное шесть лет назад понятие «Работать с текстом», которое служит удобным инструментом навигации по длинным стенограммам. Полуавтоматически размечаем видео, темы, лица, представленные в материале, в разы ускоряя поиск информации. Делаем большой массив текста понятным и интерактивным.

На днях на сайте появится возможность смотреть видео с субтитрами. Благодаря этому контент станет доступен не только англоязычным пользователям, но и людям с ограниченными возможностями.
С технической стороны мы не стали изобретать велосипед, выбрали только один формат для видео — MP4, и одни формат для аудио — MP3. Нам было необходимо сделать так, чтобы наш сайт эффективно работал на максимальном количестве браузеров и устройств. Мы сразу решили, что будем работать с HTML5 video/audio, так как большинство современных браузеров поддерживают выбранные нами форматы, а для давних интернет-обозревателей оставили Flash-плеер.
Писать свой плеер означало натыкаться на те же грабли, что и большинство, поэтому мы остановились на библиотеке MediaElement.js. При этом дописали поддержку некоторых плагинов, которые могут быть установлены у пользователя, таких как QuickTime, Windows Media Player, VLC. Учли несколько вопросов отображения медиа без использования JavaScript и поэкспериментировали с стилизацией встроенного плеера Google Chrome.
Мы отображаем изображение для видео, если браузер не поддерживает HTML video, а также не отображаем нашу большую кнопку Play, если и JS отключен или не работает, так как она перекрывает взаимодействие с элементом video.
Для Chrome мы получили неплохой результат применения стилей к Shadow DOM, схожий с JS-плеером:

Мы стараемся следить за нововведениями для браузерных плееров и соответственно изменять нашу реализацию.
Для осуществления навигации при отображении материала с видео мы написали редактор разметки для текста и автоматизировали плеер для перехода по размеченным областям.
Десктоп или mobile
Государственный ресурс должен быть максимально доступен гражданам. Это один из основных ультимативных принципов. На большом ресурсе не имеет смысла гоняться за трендами, так как мы проектируем будущее, актуальный ресурс на 5-6 лет вперед. За это время индустрия успеет отфильтровать всю шелуху, оставив только значимое.
Мы не исходили из mobile-first идеологии. У нас было достаточно времени для того, чтобы отдельно подойти ко всем типам версий отображения проекта, уделили достаточно ресурсов и времени каждой, чтобы Kremlin.ru был удобен на всех типах устройств с разными способами взаимодействия. На всех форматах устройств мы постарались максимально оставить нативные решения. Весь контент и функциональность «большой десктопной» версии доступны на «мобильной», «планшетной», «ноутбучной».
Безусловно, мы избавились на мобильной версии от некоторых интерфейсных решений, которыми просто невозможно пользоваться с телефона (работа со стенограммой), но если мы имеем дело с большим форматом — как планшет, — то этот специфический, профессиональный инструмент уже доступен. Весь контент однозначно доступен на всех устройствах. Функциональность проконтролировать сложнее, но мы концептуально старались, чтобы всегда поддерживались все версии.

Я могу более подробно рассказать про принципы адаптивности Kremlin.ru, так как это отдельный и интересный вопрос.
Фронтенд и бэкенд
BEM («блок, элемент, модификатор», методология создания веб-приложений — прим. ред.) — правильный путь развития веб-разработки, недаром набирают обороты такие проекты, как ReactJS и WebComponents.
В процессе разработки у нас сформировался свой «вариант» BEM, некая вариация концепции. Мы разделяли JS и CSS-код компонентов в отдельные файлы, при проектировании HTML-шаблонов исходили из удобства повторного использования без привязки к конкретным функциональным элементам.
Специально под наши нужды мы написали обработчик запросов и менеджер отображения, а также систему якорей для более плавной анимации.
Все эти инструменты обслуживают responsible-сетку с двумя независимыми колонками и выделенным многоуровневым меню в хедере, футером и боковым меню. Здесь очень много корнер-кейсов для каждого размера, и их приходится программировать индивидуально (обработка и анимация переходов между страницами, изменения размеров окон, отображение и скрытие мобильного меню и так далее).
Были и специфичные проблемы для текущего времени. Например, отказ от Flash — мы максимально стараемся поддерживать HTML5 video, но сохранили поддержку отображения видео через Flash и Silverlight для старых браузеров.
Так же мы использовали современные способы пре- и пост-процессинга CSS и JavaScript, и это очень сильно нам помогало:
- CSS: SASS + Compass, с автоматической генерацией PNG. Очень сильно упрощает работу с media queries и CSS-анимацией и увеличивает повторной используемости кода по сравнению с обычным CSS.
- JS: мы не использовали препроцессоров наподобие CoffieScript или TypeScript. Мы только автоматизировали сбор скриптов, сжатие и упаковку в один файл.
- Автоматизация сборки через задачи Grunt.
- Сборка повешена на хуки репозитория, и на момент деплоя в репозитории всегда лежит актуальная версия всех генерируемых файлов. Никакого человеческого фактора в этом процессе.
Есть одно важное правило. Приглашайте хороших инженеров и давайте им время — это на самом деле не сложно.
Особенности работы с навигацией и анимациями
Навигация по сайту работает быстрее благодаря тому, что загрузка JavaScript и CSS происходит один раз, кроме того, мы используем History API. Перед запуском мы выявили наиболее медленные места как в клиентском, так и в серверном коде, оптимизировали их, включили кеширование везде, где только возможно.
Гладкость анимации достигается в основном за счет использования CSS, но не только. Мы провели оптимизацию на уровне контекстов отрисовки. Проводили тестирование времени отклика в анимации, это очень важно для плавности отображения элементов интерфейсов, было очень много проблем с поддержкой устаревших, но ещё используемых браузеров.
Рекомендуем другим проектам уделять внимание таким деталям, именно эти мелочи делают сайт действительно удобным и приятным в эксплуатации.
Особенности разработки адаптивного интерфейса
На данном витке эволюции проектирования и разработки в значительной степени сформировалось базовое понимание адаптивности. Мы еще не дождались AiUi — программно генерируемых интерфейсов, как результат обработки автоматически собранных данных. Где изначально интерфейса не существует и есть только информация на входе, с помощью которой строятся объекты, сущности, акценты, размеры, цвета и так далее. Приходится мириться с реальностью и самим проводить эту работу не персонализировано, но для групп.
Чтобы понять результат, необходимо понимать несколько важных вводных: пропорции меняются. Старые 4:3 давно вытесняются стремлением к 16:9, понимая эту сложившуюся данность у нас открылась возможность думать и в этом направлении. Устройств значительно больше. «Мобильный» и «десктоп» — это форматы подачи, которые выделяют большинство разработчиков адаптивных ресурсов. В нашем случае мы выделили не два, а четыре базовых вида отображения:
- мобильный телефон;
- планшет (вертикальный и горизонтальный);
- среднеформатный ноутбук или экран — 15–17 дюймов;
- большой десктоп — 17–27 дюймов.
Именно эти четыре формата с их популярными размерами окна браузера и легли в основу адаптивного ресурса.

По нашей статистике, 22% пользователей заходят на ресурс с мобильных устройств и видят адаптированный под них сайт, у 54% низкое разрешение — они видят сайт посередине или с маленьким отступом справа. Еще у 24% большие разрешения по горизонтали.
Пользовательская статистика
Браузеры:
Google Chrome — 30,4%;
Firefox — 15,9%;
Internet Explorer — 12,5%;
- MSIE 11 — 5,74%;
- MSIE 8 — 2,83%;
- MSIE 9 — 2,18%;
- MSIE 10 — 1,41%;
- MSIE 7 — 0,21%;
- MSIE 6 — 0,033%;
Opera — 11,2%;
Mobile Safari — 8,34%;
Yandex.Browser — 7,59%;
ChromeMobile — 5,06%;
Android Browser — 2,95%;
Safari — 1,67%;
Opera Mini — 1%.
География русскоязычной версии ресурса:
Россия — 77,9%;
Украина — 7,12%;
Германия — 1,29%;
США — 1,29%;
Беларусь — 1,12%;
Казахстан — 1,04%;
Китай — 0,58%;
Великобритания — 0,57%;
Молдавия — 0,42%;
Узбекистан — 0,39%.
География англоязычной версии ресурса:
США — 20,1%;
Россия — 8,22%;
Германия — 7,72%;
Великобритания — 6,13%;
Канада — 4,18%;
Франция — 3,88%;
Нидерланды — 3,09%;
Австралия — 2,59%;
Австрия — 2,4%;
Норвегия — 2,21%.
Мы думали обо всех группах пользователей с множеством устройств. Для всех создали свой, правильный, отдельный опыт. В итоге для того, чтобы идеально отобразить сайт на всех типах устройств с промежуточными значениями, нам понадобилось 9 брейкпоинтов. Все версии разрабатывались параллельно.
Имеет смысл рассказать, какую идею мы вложили в самый интересный способ навигации и отображения, который начинается от 1580 px.
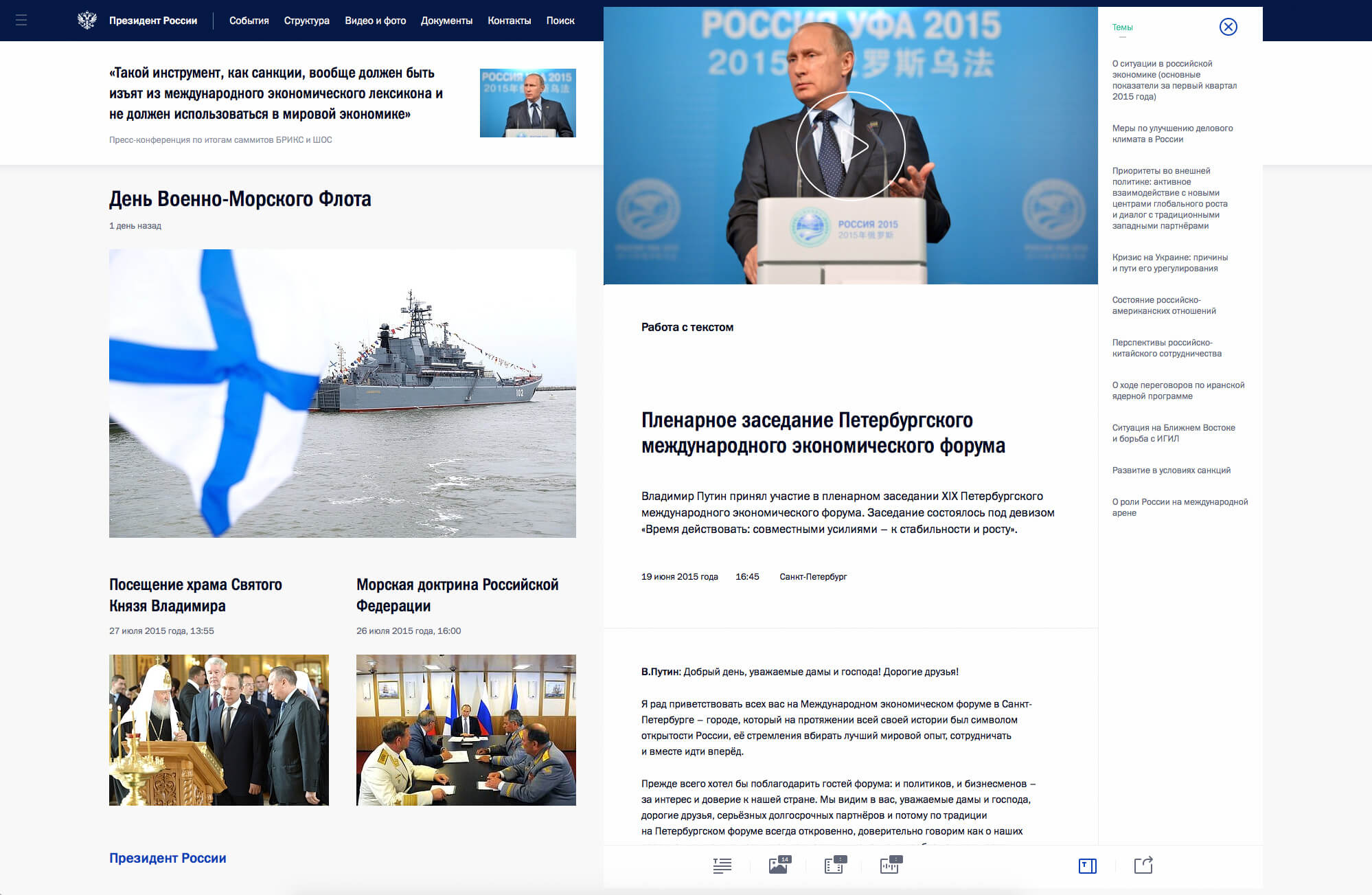
У большинства современных ресурсов подавляющее число пользователей приходит на конкретный материал из внешних ссылок. В нашем случае они сразу видят две независимые колонки. Левая колонка уже не является исключительно контентной, а превращается в основной элемент навигации. Правая колонка остается исключительно контентной без лишних навигационных инструментов и не нужной интерфейсной обвязки.
По нашим подсчетам, скорость навигации в этом режиме выросла в 1,5 раза, что очень понравилось редакции и нашим постоянным пользователям. Также появилась уникальная возможность не закрывая материал почерпнуть дополнительную информацию в левой части сайта. Нам удалось удивить администрацию президента динамикой и удобством решения. Через несколько недель у них отпали все вопросы в этой части.
Обычно применяют стандартные древовидные решения. Приведу один пример из сотни. Человек читает новость, и в ней упоминается какое-то лицо. Он кликает на него, в колонке слева, не закрывая материал, возникает информация о его текущей должности, биографии и еще каких-то важных данных. Именно этой функциональностью мы ускоряем навигацию и не разрываем ритм чтения. Таким же образом, не отвлекаясь от события или документа, можно открыть другой раздел, прочитать дополнительную информацию, написать письмо, узнать контакты пресс-службы и так далее.
По нашей статистике, процентная составляющая пользователей с разрешением браузера 1580px+ от общего числа аудитории плавает в пределах 24% от общего числа пользователей. Исходя из сетки, у нас все еще существует возможность уменьшить значение в пикселях для двухколоночного отображения, но опираясь на статистику мы не сможем получить большой процентный прирост аудитории. На данный момент в этой борьбе компромиссов мы остановились на числе 1580.

Две независимые колонки порождают множество новых способов взаимодействия. Вы ждали табы в Finder? Вы помните Norton Commander? Вы привыкли к своим почтовым приложениям и новостным агрегаторам? Все эти интерфейсные возможности мы будем раскрывать на новом Kremlin.ru. Как пример: в одном из следующих релизов мы запустим стеки материалов, когда в правой колонке собираются прочитанные и дополнительные материалы, к которым можно вернуться или узнать что-то важное. Таких идей очень много и важно чувствовать баланс, понимая задачи.
Другие интересные особенности
Я уже в начале говорил, что сайт просто кишит маленькими радостями проектировщика, дизайнера и веб-разработчика. Попробую перечислить малую часть вкусностей:
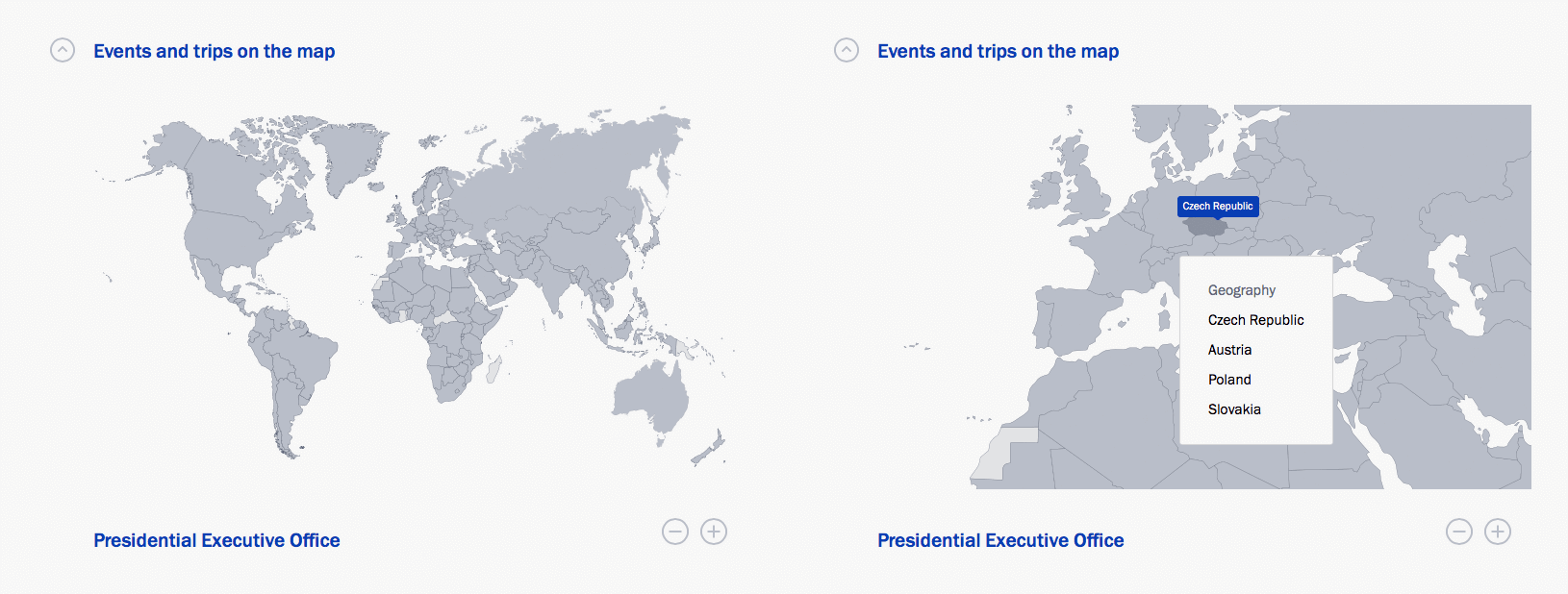
SVG-карта России и мира. При клике на определенный участок, окруженный большим количеством границ, можно выбрать все ближайшие страны или регионы из списка. Карта автоматически приближается к этому участку.

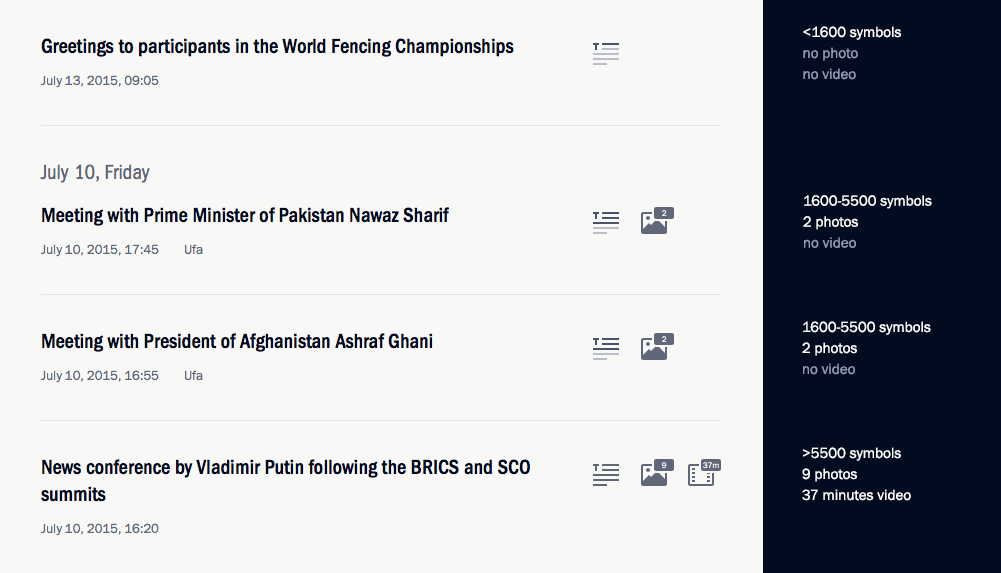
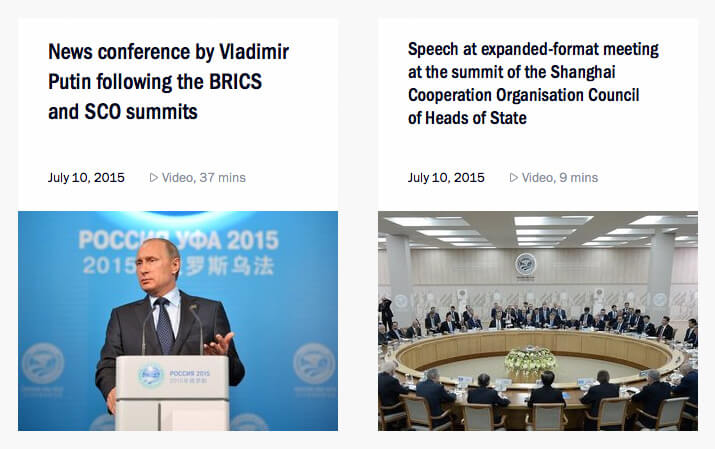
Иконки с данными. В лентах и материалах мы не только показываем длину видео, аудио и количество фотографий, но и размер материала — заранее высчитывая количество знаков. Это решает две профессиональные задачи: пользователю нет необходимости заходить в материал, если он видит, что работа над ним ведется и полный текст появится позже. Также пользователь может заранее решить, готов он читать большой текст или нет.

Нотификации. Если вкладку с сайтом не закрывать, в лентах обновляются новости и помечается количество непрочитанных. Для оперативности работы редакции сразу после того, как произошло событие, на сайте появляется короткий текст, потом — стенограмма и фотографии, в конце выкладывается видео. Мы видим все эти обновления, вернувшись во вкладку с «Новым Кремлем».

Работа close icon в материале. При прокрутке вниз мы скрываем иконку, но при прокрутке вверх она снова появляется. Так же мы начинаем её показывать при наведении в большую область справа сверху, так как мы понимаем, что человек потенциально хочет закрыть материал. Также материал можно закрыть, просто кликнув в свободную область справа.
Анимация взаимодействия при клике или tap. На тач-устройствах анимация подсказывает пользователю, прошло ли взаимодействие. Это важно в связи с нашей спецификой динамически подгружаемого контента.

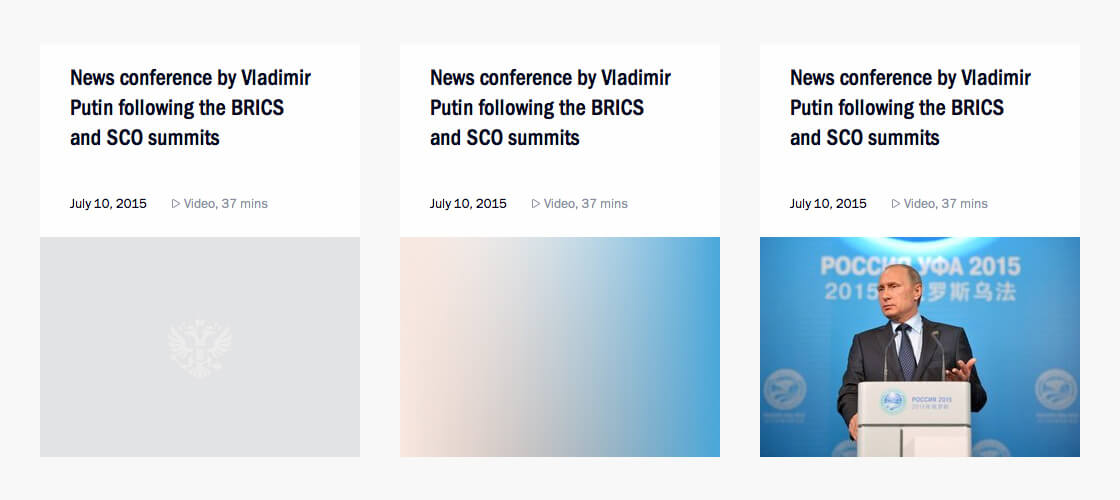
Подгрузка шрифтов. Важно дать возможность пользователю с низкой скоростью соединения мгновенно начать читать заголовки и текст материалов, не дожидаясь раздражающей подгрузки кастомных шрифтов. Решение этой задачи помогло нам избавить пользователя от мучительного ожидания, но мы получили небольшие «скачки», которые попробуем компенсировать за счет подбора настроек системных шрифтов.
Подгрузка лент. Для отображения списков используется механизм инкрементальной загрузки при прокрутке страницы. При этом нам было необходимо дать возможность просматривать и использовать футер. Мы использовали так называемые зоны подгрузки и отображения, при попадании на которые происходит одно из действий: либо отображение следующей страницы, либо предзагрузка страницы. Также появляются кнопки навигации к следующей или предыдущей странице списка.
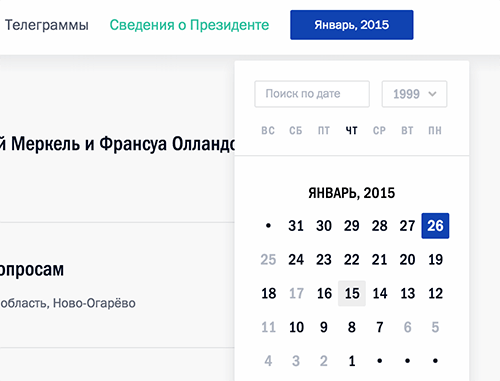
Календарь, подстраивающийся под контекст. Попробуйте открыть календарь в ленте событий и, не закрывая его, продолжить скроллить новости.

Умный zoom. Попробуйте! В мобильной версии при двойном тапе на тексте в материале мы увеличиваем размер шрифта с сохранением позиции.
Адаптивные заголовки. Размер шрифта изменяется в зависимости от размера заголовка, чтобы оставаться в нашей сетке.

Подгрузка изображений. Одной из наших задач было максимально полно поддерживать различные устройства с различной плотностью пикселов (Retina, Ultra HD). Мы используем довольно свежую технику с использованием атрибута srcset, которая поддерживается многими современными браузерами, а для старичков мы взяли JavaScript-реализацию. Заодно и для видеопостера подобное написали. Для медленных соединений мы использовали в качестве прелоадера фоновый градиент, который вычисляется на основе преобладающих оттенков изображения.

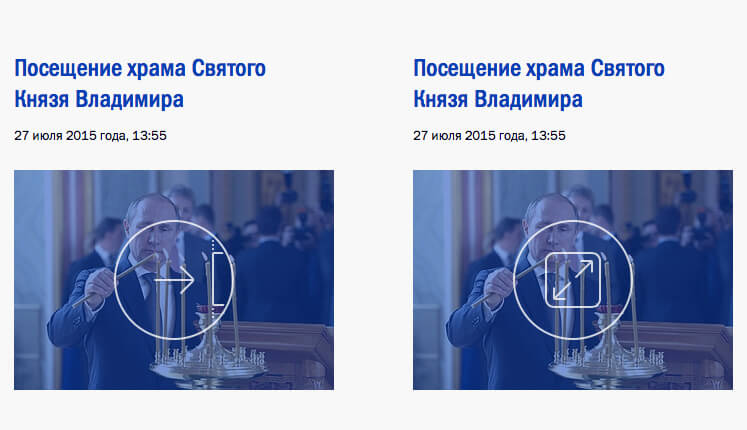
Адаптивные иконки. Иногда мы открываем материал «поверх» сайта, а иногда справа. Для каждой из эти ситуаций мы проводим подсчеты и показываем соответствующую ситуации иконку. Попробуйте изменить окно браузера при большом разрешении.

Font rendering. Много сил было потрачено на качественный рендеринг шрифтов во всех возможных операционных системах и браузерах. В разных ситуациях мы применяли разные решения, а иногда даже меняли цвет текста для конкретного браузера. Для Franklin Gothic мы пробовали использовать несколько различных вариантов рендеринга, но в последствии остановились на: text-rendering: optimizeLegibility; -webkit-font-smoothing: subpixel-antialiased, который лучше всего работал в максимальном числе браузеров и ОС.
Как пример, в Chrome цвет текста в футере выглядел серым, а в Safari синим. Мы выбрали немного другой оттенок, который отвечал нашим задачам и выглядел везде одинаково.
Также мы прошли несколько итераций смены цветовых решений, для того, чтобы добиться оптимального результата на большинстве устройств, включая устройства с использованием Retina.
Стенограммы, разметка видео. Для разметки текста мы написали свой собственный модуль. Можно установить тему, персону для любого параграфа. Полученный список маркеров мы показываем на странице со стенограммой, где при клике можно переходить к отмеченным словам. Также каждый параграф помечается временным маркером. И при воспроизведении видео материал автоматически докручивается до позиции в ролике.
При этом навигация по стенограмме и навигация видео может работать одновременно. В этой части одним из главных вызовов было создание удобного интерфейса для редакторов. Мы написали расширение для админки. Интерфейс, позволяющий редактору каждому параграфу сопоставить персону, тему, промежуток времени. На выходе получаются классы и data-* атрибуты (см. например исходники view-source:http://kremlin.ru/events/president/transcripts/pre... — Ctrl+F data-time-start), которые подхватываются и используются в JS.
Эстетика в деталях. Мы показываем наши бекграунды в случае, если пользователь продолжает скроллить, уперевшись в конец или начало сайта.

Отдельная версия герба. Сделали отдельную версию герба, который соответствует законодательству и выглядит просто отлично. Это было необходимо, поскольку до этого момента не существовало специальной версии, разработанной для экрана. Важно было вписать герб в правильную простую форму, чего не было сделано ранее, а позже для узнаваемости добавить детали, близкие к привычной визуализации. Мы изначально решили, что подарим герб всем, кто будет создавать госсайты, — выложили исходные файлы и иллюстрации под свободной лицензией Creative Commons.

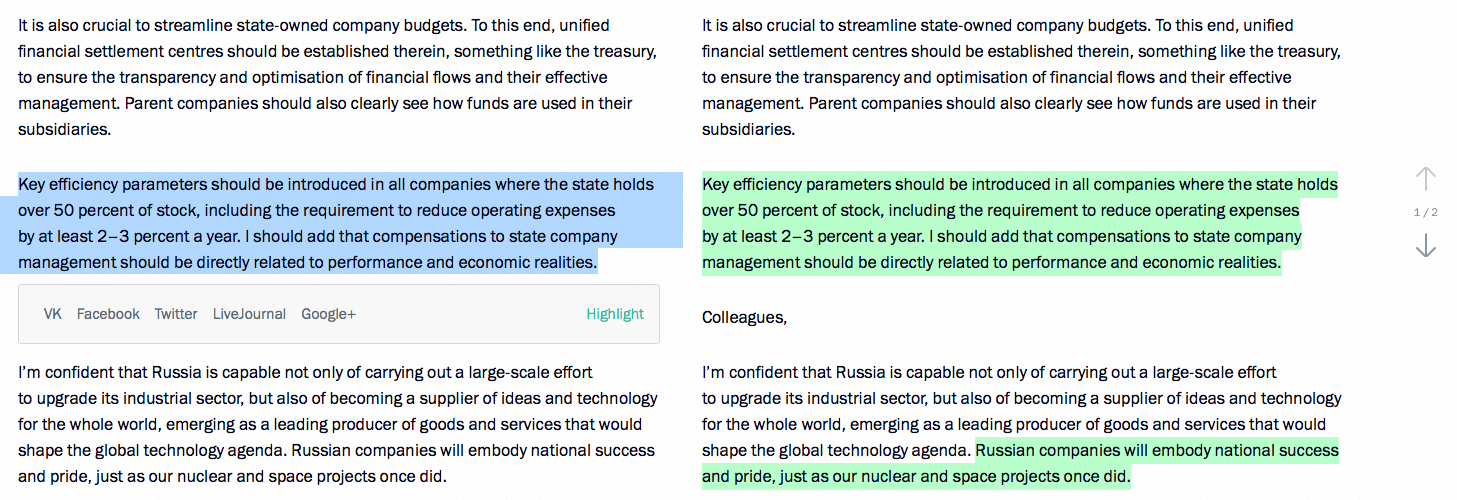
Mark and Share. Эта библиотека позволяет пользователям выделать фрагменты контента на сайте и делиться с другими пользователями сети уникальными ссылками на помеченные элементы.

Мне кажется, этот список может быть бесконечным.
Особенности локализации на два языка (русский и английский)
Все проектирование проходило с тестированием английских формулировок базовых элементов. Существует множество моментов, отличающих эти версии, в частности на главной странице английской версии мы показываем карту мира, а не карту России, или отображаем международный формат +7..., вместо российского 8 (495)… Проверяем на бек-энде. Если язык русский, то выводим 8, если английский, то +7.
Так же мы используем gettext с автоматической сборкой PO-файлов (файл в формате «исходная фраза — перевод») из исходного кода: серверсайд, шаблонов, JavaScript. При сборке проекта готовые переводы упаковываются обратно в JavaScript, шаблоны и код подставляют переводы при генерации страницы. Довольно типовое решение.
Как работала команда
Мы все работаем в одной просторной комнате, в которой каждый уважает мнение другого. Мы в достаточной степени профессиональны, чтобы слушать, слышать и принимать решения, не скатываясь к бюрократии раздутых команд.
C нашей стороны над проектом работало два UX-дизайнера, — пять фронтенд-инженеров и значительное число людей, занимающихся бэкендом в разном его понимании.

Начали разработку с простых прототипов, отображающих основные принципы, которыми мы собирались руководствоваться на старте. Чуть позже они переросли в детальные прототипы с тестированием стилистических элементов: цветов, шрифтов, интерфейсных решений. Была выстроена система используемых цветов и шрифтов, которая частично менялась в процессе. Также на этом этапе мы сделали прототип наших решений в браузере, чтобы понять, какие подводные камни разных масштабов нас могут ожидать.
Как пример: именно в прототипе для браузера клиент по-настоящему понял, как удобна наша идея с двухколоночной независимой структурой.

Проектирование, дизайн и разработка — это параллельные процессы, которые запустились практически одновременно и продолжались вплоть до запуска нового Kremlin.ru. Мы и сейчас продолжаем работу над улучшением проекта в разных направлениях.
Инструменты, которые используются в работе команды
Начали проектирование на бумаге и в привычном Photoshop, но практически сразу перерисовали все в Sketch. Мучались во время становления продукта от его нестабильности и загадочной специфики экспорта в SVG, но по мере развития Sketch возвращаться в Adobe Photoshop нет большого желания.
Если брать все этапы, включая первичные теоретические, то разработка длилась больше года.
Значительную часть задач по фронтенду мы решили перенести в Trello, где за год было закрыто больше 2500 карточек с задачами и списками задач.О разработке государственных сервисов и применявшихся библиотеках Не учитывая те, которые были отправлены в архив или удалены. Мы постоянно пополняем список, исходя из наших идей и разумных отзывов пользователей. На текущий момент есть 72 карточки, которые только предстоит закрыть.

За время проекта были созданы 40-80 версий практически каждого макета с итерациями разной степени сложности.

В волшебном мире собираются 15 умных людей и сразу решают, каким должен быть сайт. Но в реальной жизни сразу всё не учтешь. Эскизы сайта за это время практически не поменялись. Но мы две тысячи раз прошли по его структуре, собрали все грабли, чтобы в результате получить нужные решения.
По результатам мы сделали краткую презентацию принципов, на которых должен строиться новый сайт. На листах формата А3 — все основные страницы будущего сайта, описания «как, что и почему». Так, чтобы человек «со стороны» для нашей области за пять минут смог вникнуть в суть — что предлагается и почему. Описали принципы, подготовили картинки, сделали выносы с пояснениями «вот в этом месте этот принцип работает вот так».
Очень важно, чтобы коммуникация с клиентом была оперативна и на двух сторонах были люди, принимающие решения. Администрация президента видела всё — от первых набросков ручкой на бумаге с объяснением принципиальных идей до постоянного доступа к нескольким серверам с разными версиями.
Мы многому учимся у наших клиентов.
О разработке государственных сервисов и применявшихся библиотеках
В ближайшее время качество самого государства будет восприниматься в том числе через дизайн. Лояльность и к государственным организациям будет строиться по тому же принципу: удобно и быстро работать с сервисом сайта — хорошее ведомство, непонятный и некрасивый сайт — «плохое» ведомство. И именно этот факт будет важнейшим критерием развития государственных интернет-проектов.
Уже сегодня российские чиновники совсем иначе формулируют задачи, заботясь об интересах аудитории, заменяют вкусовщину на функционализм. Раньше об этом поднимал речь дизайнер, теперь на этом ставят акцент прежде всего сами заказчики.
У нас есть свой набор библиотек, которыми мы либо уже активно делимся, либо поделимся после того, как приведем в порядок.
Мы уже выкладывали ранее наш бэкенд-фреймворк — iktomi, — набор инструментов для фронтенда, из них самый популярные это — SVG-карты и mashaJS (Mark and Share). Мы стремимся выделять наработки и отдавать их сообществу, это помогает и нам самим упрощать их использование.
Бывает так, что некоторые разработчики даже не используют инструменты контроля версий. Мы понимаем, что множество региональных сайтов стараются быть похожими на федеральные гос-сайты. Часто это влечет неумелый перенос элементов дизайна или структуры сайтов.
У нас появилось стремление помогать создавать хорошие и удобные ресурсы.
Как пример, особое внимание мы уделяем приемке кода и автоматизации поиска ошибок, использование интеграционного и модульного тестирования. Не все подрядчики следуют этому и не все заказчики выставляют такие требования. Рекомендации по приемке помогли бы заказчикам получать более качественные сайты.
Например: мы видели государственный проект, у которого защита от сбоев строилась за счет дублирования содержимого на пяти серверах, в случае ошибки одного из серверов запрос пересылался на второй сервер и так далее. Это снижало вероятность того, что пользователь увидит ошибку, но при этом такое количество серверов избыточно и не рационально.
Мы берем на себя задачу публиковать рекомендации, наборы примеров и принципов, которые помогут сделать государственные сайты более доступными и полезными. Сейчас мы создаем коллекцию компонентов и рекомендаций, для того, чтобы поделиться ей с сообществом.
Это будет сайт, на котором мы соберем рецепты по разработке и управлению, компоненты и библиотеки, которые можно повторно использовать, рекомендации и принципы проектирования дизайна сайтов различного назначения. В последствии он станет местом, где рождаются стандарты, с перфекционизмом вырабатываются паттерны, где лучшие люди дизайн-индустрии совместным трудом создают пиктографику, шрифты и так далее, где озвучиваются и решаются проблемы, а готовые решения бесплатно трансполируются на любые ресурсы, в частности, государственные.
Мы надеемся, что этот сайт объединит все доступные практики и информацию, сформирует стиль и необходимый уровень качества для других государственных интернет-ресурсов.
Будем рады получить обновления и пожелания от других команд и их проектов.
Пожалуй, нужно было с этого начать. Большое спасибо всем ребятам, которые принимали участие в создании Kremlin.ru. Попробую перечислить тех, кого могу: Sergey Shapiro, Katrin Shapiro (coat of arms), Arthur Chafonov, Olga Romanova, Eugene and guys from the backend.
Комментарии (177)

amarao
31.08.2016 14:42-17Лояльность к государственным огранизациям куда больше определяется тем, как часто они засовывают бутылку в задницу своим жертвам, сколько домов сносят за «боевика в семье» и прочими «перегибчиками на верхах».

heller
31.08.2016 14:43+10Мы ведь про конкретный проект и IT

amarao
31.08.2016 15:29-2Именно. И картинка мало отличается от откровений «автора ботнета по рассылке спама». Некая общественно-неприемлимая деятельность, в которой техническая часть вопроса уже становится чуть второстепенной.

heller
31.08.2016 15:32Похоже у меня стакан наполовину полон, а у вас наполовину пуст. Не вижу конкретики.

amarao
31.08.2016 16:05-6Конкретика: работать на действующего президента РФ — позор.

riot26
31.08.2016 16:32-5Так не платите налоги. В чём проблема?

amarao
31.08.2016 16:41-6Все налоги, которые я плачу в РФ (транспортный за машину, которую я три года назад продал), я стоят меньше, чем геморрой по доказательству, что у меня этой машины уже три года как нет. То есть поборы незаконные и несправедливые, но мелкие и проще откупиться, чем доказывать правоту.

xiWera
31.08.2016 20:35+6Вы либо не в курсе возможностей предоставляемых nalog.ru либо продали машину как-то очень интересно. Либо просто сфантазировали.
Вот пришел мне недавно налог на проданную машину, я нажал там (nalog.ru) кнопочку, что не согласен и приложил скан договора купли-продажи… И уже на след день налог отменили.
soniq
04.09.2016 16:38+1Я прочитал ваш комментарий, и испугался — должно быть скоро конец света, если у нас вдруг государство повернулось лицом к человеку. Пошел проверить на налог-ру,
Все нормально там, можно не переживать

dskozin
06.09.2016 18:14Попробуй еще раз. Лично я вернул 28 т.р. налогов не отходя от компьютера на nalog.ru. Налоговый возврат за обучение.

Abiboss
02.09.2016 15:30+1В современной России не нужно ничего доказывать. Просто заходите в личный кабинет налогоплательщика и уточняете состояние объекта налогообложения. Занимает три минуты.

gricom
31.08.2016 18:50+1Это сайт не конкретного человека, это сайт, информирующий о деятельности должностного лица, который останется, даже если президентом будет не Путин. Точно так же, как и Кремль — не личный офис Путина.

Seekeer
01.09.2016 10:46-1президентом будет не Путин
не личный офис Путина
Прекратите! Подобными утверждениями вы разрушаете веру в злого бога Пу.

Toshiro
01.09.2016 10:53-4А на кого работать не позор? На предателей вроде парнасовцев, навального или подонков вроде немцова (гореть этой сволочи в аду 4 вечности)? Или на лдпр/кпрф, которые за пару лет превратятся у власти в копию ЕР ибо экономика диктует меры и средства?
Говорите за себя. Что именно для вас означает работать на действующего президента. Без высокомерного указывания другим «что правильно». Мы сами разберемся и сами для себя все решим.
P.S: Был предельно вежлив. Владимира Владимировича уважаю и в обиду не дам.
danSamara
04.09.2016 16:06+1> Владимира Владимировича уважаю и в обиду не дам
Ага, кругом враги, один ВВ хороший.
Виноваты бояре, а царь замечательный. Если царь не знает, что творится в стране, его надо в дурдом сажать. Если знает и не мешает этому, его надо в тюрьму. Если знает и способствует, на кол надо сажать таких царей.

Toshiro
04.09.2016 16:13+1Иди готовься к школе мальчик. Ты не в теме что творилось тут в 90-ые и из какого дерьма ВВП пришлось вытаскивать страну, которая трещала по швам. Нравится кушать вкусную колбасу, ездить в чистом метро, не бояться сходить в 8 вечера за хлебом и иметь возможность спокойно открыть свой бизнес? Вот и не выпендривайся. Руководить реальной страной, это тебе не Sid Meier's Civilization.

danSamara
04.09.2016 22:44+1В 90-е твой ВВП помогал отжимать водоканал, а не страну с колен поднимал, стыдно не знать ключевые вехи биографии любимого царя — это самая важная, начало восхождения на престол. Так что не надо мне сказки рассказывать, я прекрасно помню разборки и передел всего и вся. И как бандиты бодрым строем шли во власть, где сидят до сих пор.
Про свой бизнес — совсемсмешногрустно. Сам-то пробовал бизнес в современной России открывать? Производство товаров — анрил по определению (без инвестиций с запада), фермерство — еле дышит, продажа продуктов — если не пересечёшься с азерами — может взлететь, перекупать из китая — да, интернет — да. Но последние два пункта — временно, соответствующие законы почти приняты, к тому же это поддержка экономик других стран и спускание в унитаз своей. Поддержка малого и среднего бизнеса, обещанная еще хрен знает когда — где? Про закрытие кучи ИП после поднятия страховых уже все забыли? Хотели срубить бабала, как обычно, в результате — потеряли и деньги и бизнес(ы).
В 8 вечера — за хлебом — да, безопасно, главное на митинг не ходить, где граждане пытаются донести до власти свои проблемы — загребут и не выберешься.
Так что там хорошего ВВП для страны сделал, говоришь?
dskozin
06.09.2016 18:27Сам закрыл ИП после поднятия налогов, только потому что оно «висело», реально через него ничего не проходило. Если ИП не может заработать 30 т.р. за год, то нафиг такое ИП надо? Государство больше денег на бумагу для таких ИП тратит.
Про поддержку малого бизнеса. Лично мне государство дало годовую переподготовку в неплохом вузе, стоимостью 100 т.р., за которую я заплатил 30%. Даже курсы английского годовые такого уровня столько не стоят, а я помимо английского получил еще стратегический менеджмент, макроэкономику, проф навыки менеджера, управление персоналом и т.п.
Даже не собираюсь рассказывать об агентстве Малый Бизнес Москвы, которое в свое время в рамках поддержки малого бизнеса с первого месяца компенсировало разницу в процентах по лизингу и ставкой рефинансирования; до 300 т.р. компенсировала малому бизнесу участие в выставках и конференциях; делало невозвратные вложения в ряд проектов по 500 т.р., при условии внесения 500 т.р. предпринимателем, вы же безусловно знаете об этих и других инициативах государства в рамках поддержки малого бизнеса, не просто же так вы с уверенностью говорите о невозможности открытия бизнеса в России…
Стыдно! Ни на секунду не знаете о малом бизнесе!
danSamara
07.09.2016 15:02> Если ИП не может заработать 30 т.р. за год, то нафиг такое ИП надо?
Есть множество людей, которые занимаются мелким бизнесом, в том числе сопутствующем, зарабатывая на этом копейки. К тому же этот бизнес может быть от случая к случаю. Сейчас у них нет возможности платить пенсионные и они уходят в тень, а могли бы платить налоги, если бы они соответствовали их доходам.
> Лично мне государство дало годовую переподготовку в неплохом вузе…
Это славно, но в разных регионах поддержка сильно разнится, как правило всё что вы можете получить — тысяч 50 подъёмных, из которых больше половины — на обязательные отчисления, остальное уйдёт на первый месяц жития, то есть это не поддержка, а подачка, которая погоды не сделает.
> Даже не собираюсь рассказывать об агентстве Малый Бизнес Москвы
Правильно, и не нужно, потому что приводить в пример состояние дел в Москве — бессмысленно, это город, аккумулирующий все деньги страны и там они есть всегда и даже часто тратятся на полезные вещи. Узнайте положение дел в регионах.
> Стыдно! Ни на секунду не знаете о малом бизнесе!
Я принимал участие в организации и работе бизнесс-инкубатора в городе-миллионике, я, к сожалению, знаю о малом бизнесе много. Я знаю про гранты, которые распределятся в последний момент хоть кому-нибудь, про поддержку молодых предпринимателей в виде конкурса для инвестиций, где ты что-то получишь, если приглянулся крупному инвестору, который тебя выкупит под 80% и т.д. и т.п.
Да, что-то пытаются делать, но это всё в результате неэффективно и без результативно. Можно искать причины в плохом менеджменте, бюрократии и воровстве, но результат один — малый бизнес в глубокой… дыре.
dskozin
07.09.2016 15:18Ну президентская программа подготовки управленческих кадров действует во всех регионах.
Насчет Москвы — вероятно вы правы, но это только начало. Начало всегда в Москве (и в Казани наверное тоже все адекватно), остальные догоняющие. Но это просто говорит не о том что поддержки нет, а о том что остолопы не могут ее организовать. А уровень духовного и материального развития людей он и во власти и в бизнесе в одном регионе примерно одинаков. Нельзя же говорить что у всех у кого есть свой бизнес — гении, а регионом руководят тупые чиновники. Обычно все синхронно… Но это уже сложная философия…

danSamara
07.09.2016 15:49> Насчет Москвы — вероятно вы правы, но это только начало.
Это система. У регионов практически нет «свободных» денег. Бюджет планируется долго и мучительно, когда деньги приходят (из Москвы, главным образом) — их надо или больше или на что-то другое или хочется отложить, но это всё делать нельзя — нецелевое использование и отрыв ног гарантирован, не расходовать — тоже нельзя — не дадут потом. Если регион или какое-то направление Москва решила дотировать — оно на коне, как только Москва передумает или не одобрит бюджет — всё, цирк закончился, люди разошлись. Это убивает и надежду и дела.
> Начало всегда в Москве (и в Казани наверное тоже все адекватно), остальные догоняющие.
В Казань вливают какие-то совершенно космические деньги. У них много чего круто, да. Был в их технопарке — там много чего крутого, они молодцы, много отличных проектов. Я ознакомился с проектами школьников — что ни проект, то крутой стартап — садись и делай (они и делают))). Я очень надеюсь, что у них всё так же останется, когда Москва решит что «Казани — хватит уже». И для этого есть все предпосылки.
PS Прошу прощение за тавтологию — переволновался, я фанат Казани, в частности — IT Парка )

pengyou
31.08.2016 16:06+8То есть, несмотря на правило «хабр не для политики» вы упорно навязываете дискуссию про политику? Видимо, с кармой овер 200 имеете право? Пользуетесь возможностью избежать наказания? Или что? После такого пренебрежения правилами ваши упрёки в адрес других людей с «правом» и «возможностями» смотрятся как-то не очень, как-то не слишком чисто.
И не является ли позором позиция, которая предполагает разрушение государства и победу несуществующих внешних врагов?
amarao
31.08.2016 16:36+8Я не использую никаких специальных прав.
Сравните:
приходит человек и рассказыват как он успешно обходит спам-фильтры нигерийским спамом с помощью ботнета из компьютеров домохозяек и фейквых аккаунтов из ворованных кредиток.
приходит человек и рассказывает как он делал сайт человеку, который третий срок президентом РФ сидит и уходить миром не собирается.
Я не вижу разницы.
heller
31.08.2016 16:37-13Второй срок

amarao
31.08.2016 16:42+10У меня глюки?
Первый срок: 2000 — 2004
Второй срок: 2004 — 2008
Третий срок: 2011 — ?

osof
31.08.2016 17:16+8Сначала хотел посоветовать подать знак, если его заставляют писать столь елейную статью. Но глядя на этот комментарий почти уверен, что его пытали. Человек не может говорить на черное «белое», так же, как не может утверждать, что срок второй. Это уже походит на «нам вчера увеличили норму шоколада до 20 граммов».

Metus
31.08.2016 17:03-3Чего тут сравнивать то?
вопросы об этичности первых — не политика
во втором случае — политика
:)
amarao
31.08.2016 17:04+4окей. Каждый выбирает для себя этику по своему вкусу.

Metus
31.08.2016 17:12+2Тут разговор не о том кто какую этику выбирает.
А том, что тут де юре восхвалять/обсуждать действия умельцев, пусть даже и преступников, не запрещается,
но тоже самое относительно представителей власти — запрещено.
И как я понимаю, в первую очередь для того, чтобы не появлялись ветки, аналогичные которым мы сейчас ведём.

Boomburum
31.08.2016 17:17+2Коллеги, давайте остановим дискуссию, которая, зуб даю, перерастёт в политоту. В данном посте речь хоть и про политический сайт, но всё же больше про его разработку, нежели про количество сроков. Надеюсь на ваше понимание.

heller
31.08.2016 17:18-1Он не политический. Он информационный. Политический — это предвыборные сайт или какие-то проекты и инициативы. Здесь нет политики, здесь информация о деятельности без окраски.

r00tGER
02.09.2016 10:03… сидит и уходить миром не собирается...
Конкретно вы кого видите, как замену?
Совершенно без провокации. Прочитал все коменты в ветке, стало интересно.
danSamara
04.09.2016 16:12-1«Если не Путин, то — кот». Можно кота. Кого угодно можно, всяко будет лучше, чем ВВП.
А если серьёзно, то нет смысла говорить, кто лучше, кто хуже — для этого есть выборы. Но честные выборы невозможны при текущей власти.
r00tGER
04.09.2016 20:25всяко будет лучше, чем ВВП.
ДАМ? Шойгу? Лавров? Жириновский? Зюганов?..
Вы уверенны, что они не смогут победить в честных выборах? Кроме «продвинутых» столиц и «прогрессивной» интернет-молодежи есть огромная провинция, где вполне довольны властью. Ну, будет не 146%, а 51% и что?
Вариант «кто угодно, лишь бы не он» — самый идиотский. Так уже говорили, при Горбачеве, Ельцине… А если, чуть напрячь фантазию, то легко придумать кого-нибудь похуже. Нужна реальная конкретная альтернатива.

orcy
02.09.2016 18:58приходит человек и рассказыват как он успешно обходит спам-фильтры нигерийским спамом с помощью ботнета из компьютеров домохозяек и фейквых аккаунтов из ворованных кредиток.
Вот это я бы почитал! Текущую статью в основном пропустил.

Taulatin
31.08.2016 17:57-3Очередной дотошный чувак начитался правил и учит других?
Читать все ваши пресные посты скучно. Вы, дарагие карамдрочеры боитесь потерять свою драгоценную карму, оттого отражаете не свое мнение, а мнение привязанное к стадному мычанию.
Теперь по делу. Статья техническая, но будем надеятся, что придет время когда некоторым товарищам будет стыдно за работу на кремлевскую хунту.
heller
31.08.2016 17:58+1Посмотрите как смеются иностранцы над подобными комментариями на профильном ресурсе. Заминусовали. Делайте выводы.
https://www.smashingmagazine.com/2015/08/from-russia-with-love-behind-the-scenes-of-the-kremlin-ru-responsive-redesign/

pengyou
01.09.2016 02:24+1Хунта только у вас в голове. Именно она позволяет вам нарушать правила, но при этом критиковать за подобное нарушение ваших политических оппонентов. Эта же хунта превращает любую социально-политическую движуху в выбор из двух говн, одно привычное, примативно-иерархичное, а другое — новое, прогрессивно-сетевое, с интеллектуально избирательным отношением к правилам и оппонентам.
Так вот, очередной дотошный чувак всего лишь спросил у заслуженного чувака, почему и зачем он не соблюдает правила ресурса, на котором он заслужил такой рейтинг… поди, вы и скоростной режим не соблюдаете, ведь знаки мудаками развешаны, а нормальные люди тут всегда под 200 км/ч. гоняют, и ничего. Тоже хунта виновата?
r00tGER
02.09.2016 10:19выбор из двух говн, одно привычное, примативно-иерархичное, а другое — новое, прогрессивно-сетевое, с интеллектуально избирательным отношением к правилам и оппонентам.
Золотые слова,Виктор Харитонович.
У нас везде двойные стандарты, работающие по принципу «свой-чужой».

DevOpsEngineer
31.08.2016 17:57+1Как можно быть лояльным к государству, во главе которого — враг народа?
Или за 20 лямов — можно?
heller
31.08.2016 17:58-7Посмотрите как смеются иностранцы над подобными комментариями на профильном ресурсе. Заминусовали. Делайте выводы.
https://www.smashingmagazine.com/2015/08/from-russia-with-love-behind-the-scenes-of-the-kremlin-ru-responsive-redesign/
serkys
01.09.2016 00:07+1Странная ситуация, даже Boomburum пришёл, а они никак не прекратят свою политоту.
Цирк, одним словом. Артём, не обращайте внимания, очень интересно было почитать про ваш опыт.
DevOpsEngineer
01.09.2016 09:10-1Типа 60 фото одного и того же
известного
https://en.wikipedia.org/wiki/Putin_khuilo
персонажа
в статье про сайт(!)
— это НЕ политота,
а мягкое указание автору на то, что он всё-таки
НЕ «иносранец из Ольгино» и ему НЕ ОБЯЗАТЕЛЬНО ТАК СТАРАТЕЛЬНО демонстрировать свою ЛОЯЛЬНОСТЬ заказчику
(топить за закончившуюся 15..16 декабря 2014 г. «стабильность»)
— это политота?
serkys
01.09.2016 09:14+4На скриншотах сайта президента России — президент России? Ни в коем случае, срочно убрать!

Abiboss
02.09.2016 16:20Скажите, легко ли писать такой объемный и сложноструктурированный комментарий, постоянно прыгая?

dom1n1k
31.08.2016 14:53Сайт в целом симпатичный и строгий, но очень много излишнего вертикального воздуха.
Абсолютно все вертикальные отступы нужно уменьшать раза в 1.5, а в некоторых местах и в 2.
heller
31.08.2016 15:00Так появится не комфортное клаустрофобное ощущение — попробуйте. Сейчас инфоархитектура прекрасно считывается. Да и самое важно лезет в самые важные разрешения браузера.

dom1n1k
31.08.2016 15:52Никакой клаустрофобии. Воздух это важно, но тут его явный переизбыток. Элементы всех списков и гридов отваливаются друг от друга.
Плюс в нынешнюю эпоху мониторов типа «танковая щель» раздражает неэкономное использование экранного пространства по вертикали.
heller
31.08.2016 16:17+2За дизайн мы получили возможно самую престижную награду в вебе awwwards от международного жюри и вопреки всей политической подоплеке.

Boomburum
31.08.2016 15:07+1В конце упомянут участник Сергей Шапиро — если это не тёзка и однофамилец, то этот гуру делал логотип Brainstorage и в целом специализируется на леттеринге. В то время как красивых и нестандартных написаний на сайте не заметил — может я плохо искал? Было бы интересно взглянуть на его работу на таком проекте.

heller
31.08.2016 15:13+1Все верно. Его руки и голова делали львиную долю работы над гербом для экранов. :-)

Pravo
31.08.2016 15:23+1$ dig ns kremlin.ru
…
;; ANSWER SECTION:
kremlin.ru. 235 IN NS bcl.dns.ripn.net.
kremlin.ru. 235 IN NS ns.kremlin.ru.
kremlin.ru. 235 IN NS ns.gov.ru.
kremlin.ru. 235 IN NS ns1.gov.ru.
kremlin.ru. 235 IN NS ccl.dns.ripn.net.
kremlin.ru. 235 IN NS acl.dns.ripn.net.
kremlin.ru. 235 IN NS ns.relarn.ru.
kremlin.ru. 235 IN NS ns2.gov.ru.
$ dig kremlin.ru @ns.kremlin.ru
; <<>> DiG 9.9.5-3ubuntu0.8-Ubuntu <<>> kremlin.ru @ns.kremlin.ru
;; global options: +cmd
;; connection timed out; no servers could be reached
Понятно, что DNS и все такое — это не критично. Но оно уже много лет так.

amarao
31.08.2016 15:30-4Из смешного:
http://kremlin.ru/search?query=%3C%3Fphp
«Искать «<?php» в документах, подписанных Президентом России»
Вижу два результата.
heller
31.08.2016 15:33А что смешного? Этот текст есть в документах по запросу.

amarao
31.08.2016 16:06http://static.kremlin.ru/media/events/files/ru/QbJA2s2AF4sCn5ZeJYH6OQobKOfcxCne.pdf
У меня pdf-вьюер не видит в тексте, подписанном президентом РФ, слова "<?php>".
Yeah
31.08.2016 16:15Там есть ссылки, в которых есть .php?param=… По-видимому, токенайзер отбрасывает служебные символы при индексации. Это нормально. И даже желательно.

amarao
31.08.2016 16:44Кстати, внезапно, после редизайна ссылки битые. В документе выше есть ссылка: http://state.kremlin.ru/face/19203, теперь она больше не работает.

dtBlack
31.08.2016 15:47+320 кк- первая мысль «нехилый бюджет для сайта».
После прочтения статьи, представив объемы, этапы и количество вовлеченных людей.
мысль — 20 кк, не маленький ли бюджет?
heller
31.08.2016 15:47+1Меньше себестоимости :-)

zirix
31.08.2016 16:24-1> не маленький ли бюджет?
Сарказм? O_O
У меня при виде этого сайта складывается ощущение что для дизайна сайта использовался какой то бесплатный шаблон.
Если была цель сделать максимально строго, то вы перестарались.
Вот пример из других стран: http://www.bundespraesident.de и https://www.whitehouse.gov/. Они тоже не идеал, но выглядят намного приличнее.
heller
31.08.2016 16:35+1Отвечу статьей не лояльной Афишы https://daily.afisha.ru/archive/vozduh/technology/kremlinru-vs-whitehouseru-chey-prezidentskiy-sayt-luchshe/
«Kremlin.ru vs Whitehouse.gov: чей президентский сайт лучше
На прошлой неделе, практически день в день, у президентов США и России обновились официальные сайты. «Воздух» спросил у дизайнеров, какой им больше нравится: kremlin.ru или whitehouse.gov.»
Taulatin
31.08.2016 18:22-1Сам себя не похвалишь, никто не похвалит.

heller
31.08.2016 19:02Тут как раз мнение экспертов, которых выбрала афиша

Abiboss
02.09.2016 16:25-1Справедливости ради, не увидел среди экспертов представителей американского дизайнерского сообщества

heller
02.09.2016 16:28+1Можно почитать в комментариях на оригинальной статье.
https://www.smashingmagazine.com/2015/08/from-russia-with-love-behind-the-scenes-of-the-kremlin-ru-responsive-redesign/

dtBlack
01.09.2016 08:50Нет я был серьезен без сарказма.
Просто я сам в вебе сейчас программирую. Работал как в компании у которой свои крупные ресурсы, так и на поточной работе/поддержке клиентских сайтов. Так что худо бедно оценку трудозатрат произвести могу.
А учитывая, что это госы которые обязательным пунктом контракта ставят поддержку, с возможностью доработок, на пару лет.
Дорогая дизайнерская деловая одежда тоже смотрится просто. Но качество пошива, удобство использования зачастую решают.
Про сайты США и Германии, я честно не понял это ирония? Такие шаблоны как раз занимают 70% бесплатных шаблонов на сайтах с бесплатными шаблонами. Вот простых разреженных мало.
Хотя в принципе на всех трех сайтах простой деловой стиль. Кремлин может выделяться только тем, что стиль примененный на нем стал популярным на 5 лет позже.

serkys
01.09.2016 19:41+1К вопросу о бюджете и примере из других стран, можно вспомнить американское правительство, потратившее больше двух миллиардов долларов ($2,000,000,000) на разработку healthcare.gov
Сам сайт, между прочим, долгое время глючил и падал, да так, что люди реально не могли оформить медстраховку до дедлайна. Правительству даже пришлось отложить сам дедлайн на пару недель.
Так что я бы посоветовал «примеры из других стран» рассматривать пообъективнее.
danSamara
04.09.2016 16:22Нро 2 лярда на сайт уже вроде много раз прожевали — там не только на сайт, но и на инфраструктуру, с которой сайт был «повязан».

serkys
04.09.2016 19:31А, ну это всё меняет. Подключить API пары десятков страховых компаний и сделать калькулятор подсчёта субсидий в зависимости от дохода — это точно стоит 2 миллиарда долларов.

Aingis
31.08.2016 15:52+2В целом очень здорово, но есть недостатки:
— Почему Franklin Gothic? А не качественный шрифт авторства русских шрифтовиков, например? Franklin Gothic закрытый шрифт, он плохо читается на экранах, особенно в низких разрешениях, и потому смотрится бездушным. Столько подбирали параметры шрифтов, а с самым главным выбором — гарнитурой — просто беда.
— Шрифты при загрузке скачут, меняясь два раза!
— Даже в хороших условиях сайт грузится около двух секунд и весит с мегабайт. Кажется, многовато. Половина траффика — неоптимизированные картинки. Их явно можно сжать сильнее.
— -webkit-font-smoothing: subpixel-antialiased сильно жирнит шрифты на маках без ретины аналогично настройке «субпиксельное сглаживание шрифтов», которую, я считаю, обязательно надо выключать. Вы там проверяли?
— SVG (того же герба) не оптимизированы, а тупо экспортированы из Скетча. Зачем вам точность в 4 знака после запятой? Для отображаемого в вебе размера 2 хватит за глаза.
Также материал можно закрыть, просто кликнув в свободную область справа.
Как и многие, часто кликаю «в молоко», чтобы сбить фокус или выделение. Ненавижу сайты, где то проскроллит вверх, то откроет рекламу, то закроет статью.
— Искал хвалебную карту. По поиске «карта» первый результат — PDF «Дорожная карта сотрудничества России, КНР и Монголии», содержимое которого можно без проблем перенести на сайт. SVG карты тоже не оптимизировано, аж 5 знаков после запятой. И точно можно упростить контуры (например, в?Адоби Иллюстраторе).
— Пощёлкал по карте на главной, поехала вёрстка:
https://habrastorage.org/files/d79/e2c/3ca/d79e2c3ca64d4598922720a594889003.png
(воспроизвести, правда, не смог)
— PNG тоже не оптимизированы. http://kremlin.ru/static/img/png/logo-110x122.png?1471274849 легко оптимизируется с 15 КБ до 7. Думаю, и JPEG'и можно приуменьшить, пропуская через mozjpeg.
— Календарик милый, но как, например, посмотреть все события за май (диапазону дат)? Постраничная загрузка бесит, медленная, быстро не отсмотреть.
— Иконка проигрывания не слишком заметна на светлом или пёстром фоне. Может быть неочевидно, что это видеоматериал, особенно при слабом зрении, не хватает контраста.
https://habrastorage.org/files/86b/919/fa7/86b919fa746940f88f25ee7bfdb81def.jpg
— Не хватает контраста и на кнопке поиска. См. http://webaim.org/resources/contrastchecker/?fcolor=707e9c&bcolor=051945
heller
31.08.2016 16:09+3— Franklin Gothic один из величайших шрифтов, который на удивление прекрасно смотрится на экране. Наши аналоги? Какие? Например нам нужен хороший Condensed для заголовков? Что посоветуете?
— Они меняются один раз и это было сделано специально, чтобы человека не ждал как на lenta.ru и подобных ресурсах на низкой скорости соединения пока загрузится кастомные шрифт
— Оптимизация загрузки очень хорошая. Проверьте скорость веб-инструментарием ( в частности https://developers.google.com/speed/pagespeed/insights/?url=kremlin.ru&tab=desktop )
— Мы очень долго выбирали грань оптимизации всех типов изображений и считаем его оптимальным. Не на один год делаем. Так же мы крайне скрупулезно и долго выбирали тип сглаживания для всех ОС и браузеров и пришли к оптимальному и хорошему значению.
— SVG оптимизированы автоматически. Руками можно и нужно, но это процесс бесконечный.
— SVG карта очень даже оптимизирована. В любом случае вы можете нам всем в этом помочь, ведь мы открыто на гитхабе этим занимаемся ( https://github.com/govdesign/map ).
— Диапазон дат можно ввести руками в свободной форме. Например «за 7 дней» или любой другой вариант
— На иконке play — достаточно контрастности. К тому же появляется бекграунд при наведении. Для слепых людей там все сделано правильно. Иконка достаточно большая.
— Согласен. Увеличим.
Aingis
31.08.2016 18:17— Franklin Gothic один из величайших шрифтов, который на удивление прекрасно смотрится на экране. Наши аналоги? Какие? Например нам нужен хороший Condensed для заголовков? Что посоветуете?
Для шрифта главное не то, как он смотрится, а как читается. А с читаемостью как раз всё плохо. Даже PT Sans Narrow будет лучше.
— Они меняются один раз и это было сделано специально…
Понажимайте F5, увидите сами. На заголовках сначала обычный шрифт, потом тот же шрифт с другим размером и только потом подгружается веб-шрифт.
Оптимизация загрузки очень хорошая.
Хорошая — это меньше секунды. У вас больше секунды только JS исполняется, как показывает Timeline. И это на современном десктопе. Как это переваривают мобильные устройства, даже не знаю.
SVG оптимизированы автоматически.
Попробуйте «svgo --precision 2» и увидите значительный эффект. Если для вас даже это сложно, то я даже не знаю…
Диапазон дат можно ввести руками в свободной форме.
«за май» и «за май 2016» — ошибка. Сразу все материалы за месяц не подгружаются, а листать неудобно из-за тормознутости.
dom1n1k
31.08.2016 18:41А мне очень даже нравится Franklin Gothic у них в заголовках. PT Sans Narrow (при всем моем уважении к его авторам) там смотрелся бы дешево — он более неформальный, ему недостает классического лоска.
Вот в основном тексте — да, неважно читается. Возможно, просто хинтинг не самый лучший.

AnisimovAM
01.09.2016 11:23Смотрим Google Page Speed
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fkremlin.ru%2F&tab=desktop

IronHead
31.08.2016 17:16+6Фраза: «Мы изначально решили, что подарим герб всем, кто будет создавать госсайты, — выложили исходные файлы и иллюстрации под свободной лицензией Creative Commons.» немного режет мозг.
По сути сайт сделан в том числе и на налоги граждан страны, а значит «дарить» что то, уже оплаченное, вы не можете. Вы просто сделали свою работу и выложили результат в открытый доступ.
heller
31.08.2016 17:16-1Моги это не делать

IronHead
31.08.2016 17:40+7Здесь просто есть недочет в законодательстве РФ.
По логике вещей, любой контент, созданный на деньги государства и граждан, который используется во благо граждан должен выкладываться в открытый доступ под свободной лицензией. Просто в России еще мало таких прецедентов, поэтому никто особо не заморачивался с проталкиванием данной инициативы.
heller
31.08.2016 17:53-1Не все так просто в этом вопросе :-( Все на что государство выкупило права — безусловно было бы правильно выкладывать.
vics001
01.09.2016 00:47Думаю, на все, что делается для сайта или должна быть «пожизненная лицензия», если это касается CMS, конечно же, CMSv2, может продаваться отдельно, а на все спец. материалы, иконки, карты (что не относится к движку сайта) должны передаваться эксклюзивные права заказчику, т.е. государству, а гос-во обязательно должно выложить в открытый доступ.

lavkasnov
31.08.2016 17:29Для чего поставили тег Accessibility, о котором в статье ни слова. В статье явно указаны фичи вредные для Accessibility — изчезающая иконка, как минимум. Извините, статю не собирался вовсе читать, клюнул только из за тега Accessibility

heller
31.08.2016 17:52+3Сайт полностью доступен для людей с ограниченными возможностями при всей сложности frontend'а. Кстати спасибо всем ребятам (Женя, Арут, Артур, Оля, Лёша) за работу, а Nikita Tseykovets отдельное за живое тестирование, ведь без реальных людей невозможно сделать хорошую адаптацию. WCAG, ГОСТы и любые валидаторы — совсем не панацея.

Taulatin
31.08.2016 18:02-7Стоимость создания сайта запредельная, но мужики то знают, на что ушли все деньги…

danSamara
04.09.2016 16:41Я вот тоже отрицательно отношусь к Путину, но вы уже задрали, если честно.
По поводу цены — вы походу никогда не делали крупных проектов и не были руководителем.
Давайте посчитаем.
Сумма — 20кк. Кол-во людей занятых в проекте — неизвестно, но пусть будет 10. Срок — год.
При уходе всей суммы на зарплаты, получается — 170к на человека в месяц грязными или ~100к чистыми.
Эм… Уже можно остановиться и дальше не считать — зарплата айтишника 100к для москвы это такой середнячок, который делает простые сайты. И это мы не учли ещё целую кучу расходов, которые точно были.
Откуда запредельная сумма?

wantprog
31.08.2016 18:18Сайт классный, легко читается. Но почему вы выбрали вариант «прибить» контент сайта к левому краю? При большом разрешении немного странно смотрится. У сайтов правительств других государств, упомянутых выше, контент находится по центру.

heller
31.08.2016 18:30Попробуйте начать взаимодействие с сайтом открыв любой материал. В том что сайт прибит к левому краю нет ничего страшного часто это даже удобно см. lenta.ru. Но мы смогли более чем 20% пользователей дать уникальную возможность осуществлять навигацию и поиск по сайту не закрывая и не отрываясь от чтения материала.

wantprog
31.08.2016 18:53Действительно! Интересная фишка. А то, что у lenta.ru «прибит» контент раньше не бросалось в глаза. Видимо из-за постоянно открытого меню и визуального выделения контентной части.

nDiviD
31.08.2016 19:28+7Ох, сколько политоты в комментах. Если откровенно:
Сайт шикарен, прекрасная работа, за такой объем работы цена не высока (я думаю, там под катом еще куча фишек, которые мы не увидели).
Придираться можно сколько угодно, но вышло отлично.

lavkasnov
31.08.2016 19:50+1Про юзабилити: рассказал жене что вот пост про сайт kremlin.ru идет дискуссия, а она оказывается некоторое время назад отправляла обращение про детскую площаддку через этот сайт и страшно ругалась, что невозможно было вставить ранее написанный текст в форму обращения. Я не поверил — сейчас сам жашел и действительно: скопировать текст невозможно. Надо сказать что текст обращения писался заранее, был вычитан и проверен (это все таки официальное обращение). Потом этот текст перебивать по букавм на сайте вызывало бурные эмоции.
По существу обращения: пришел ответ и как водится бессмысленный и ничего по сути не решающий, детской площадки не было и никогда не будет…
heller
31.08.2016 20:38+2Здесь все верно. За сайт обращений отвечает Управление при Президенте по работе с обращениями граждан и организаций. Это отдельный ресурс и на нем творится ад.

lavkasnov
31.08.2016 20:49Так получается, что
http://letters.kremlin.ru/
к kremlin.ru не имеет отношение? Чехарда какая то…

heller
31.08.2016 20:39+1Предлагаю написать Президенту жалобу на них. Я не знаю как ещё на них можно повлиять.

Ronnie_Gardocki
31.08.2016 20:07+3Все в комментах говорят «какая классная работа» о сайте с двойным скроллбаром, честно? Хотя я может конечно на другой планете живу, где за подобные вещи обычно людей не хвалят.

toreonify
31.08.2016 20:52+5Даже про пасхалки не забыли) Текст в футере выделяется под цвет триколора


disharmonized
31.08.2016 20:52Зачем нужен div с надписью [ERROR CODE: 404] PAGE NOT FOUND при открытии несуществующей страницы?

heller
31.08.2016 20:53Чтобы ускорить доступ к главной странице и даже при большом разрешении иметь возможность, что-то прочитать.

asdfgh
31.08.2016 21:38Первый раз вижу сайт, на котором шрифт скачет при загрузке… Как такое вообще допустили?

asdfgh
31.08.2016 21:45На главной внизу на сером фоне 4 квадратные плашки (Конституция РФ, отправить письмо президенту и т.д.) Так вот когда на них наводишь — футер отъезжает вниз и возвращается. Я долго не мог понять, что за глюк и только нажав на серый фон вокруг — футер уехал и открыл еще плашки. Поведение очень неочевидное.

heller
31.08.2016 22:19Эти баннеры, обязательны для госсайта, но мало кому нужны. Мы их скрыли за блоком

heller
31.08.2016 22:20-1Поведение спорное, но нам это решение кажется самым хорошим в этом узком случае.

heller
31.08.2016 22:17Вы не читали статью

asdfgh
01.09.2016 01:13Какая разница читал я ее или нет.
Я захожу на сайт и вижу эти пляски шрифта, мне без разницы есть где-то на хабре статья с описанием причины этого действа или нет.
Может сайт не такой посещаемый/популярный, но сделай так на каком-нибудь хабре, яндексе или гугле — автора такой фишки заставили бы краснеть от стыда до конца жизни ))

quantum
01.09.2016 09:42Где-то видел решение по кэшированию вэб шрифтов после первой загрузки. Может вам тоже такое прикрутить? Потому что сейчас шрифты скачут при каждой загрузке. И да, скачут 2 раза.

lavkasnov
01.09.2016 10:27Я специально как то потратил время на изучение подгрузки шрифтов. На сегодня нет нормального способа (в моем понимании) это сделать. Приходится изворачиватся и исхитряться, чтобы добится хотя бы удвлорительного решения

rekzi
31.08.2016 22:04Как решили юридический вопрос по преобразованию гербОВ?
Trello
heller
31.08.2016 22:18+1Тут нет проблемы. Герб может рисовать кто угодно и как угодно при соблюдении обязательных элементов.

fukkit
01.09.2016 00:21-2Худо, бедно, заголовки сплющенные, в угоду мобилочкам дизайн заменен безвкусной резиной.
Размер шрифтов скачет, конские интервалы и абзацы, джва скролбара.
Понятно, 20кк всего, не расстараешься… но пацаны, вы чё ваще??

daiver19
01.09.2016 02:14Страшненький шрифт, по меньшей мере спорный дизайн с пустым местом справа (честно говоря, никогда такого не видел), пляшущий футер… Почему на мой обывательский взгляд собраный на коленке kermlinrussia.com выглядит лучше?

Evgeny42
01.09.2016 04:15Как бы к правительству люди не относились. Если бы получился в итоге херовый сайт, то было бы еще больше вони, о распилах и прочее. А тут явно видно, что деньги не зря потрачены. Сайт конечно придурковатый, но точно не бедный или страшный.
Даже как-то мало 20млн рублей на такую большую команду и такой срок. Так что кто его знает, какой там реальный бюджет в итоге оказался :)
Что касается сайта… Что касается сайта… Что касается сайта… Что там у нас еще?
Простите, не удержался. Что касается сайта, то конечно багов хватает. И футер зачем-то прыгает нелепо при ховере (попытка показать что в нем еще что-то есть? Если так, то не удачно). И левый сайдбар странный, не удобный. Но это ладно. Разделение контента на две половины, вот это конечно настоящий ад. В прочем, не буду расписывать, один хер, мое мнение никому не интересно. Но двойной скролл, этоблятьпять. И чувства вызывает поскорее сайт покинуть, ибо в фаерфоксе как-то и не ощущаешь плавного экспириенса. И контент совсем не в том месте где привык.
В общем, за 20 лямов наших с вами рублей нормально. Работу принимаю, но в следующий раз постарайтесь на контенте фокусироваться, а не на выбоенах :)

camelos
01.09.2016 12:07Не вступая в полемику относительно морально-этических, политических и прочих аспектов, остановлюсь лишь на бизнесе. Мы ведь здесь только это обсуждаем.
Вы указали, что 20 млн это меньше себестоимости.
То есть администрация президента вложила мои деньги (да-да, мои, я каждый месяц плачу налоги в том числе с бизнеса) в компанию которая находится не то, что на грани рентабельности, а попросту может лопнуть в любой момент — ведь компания тратит больше, чем зарабатывает.
И тут вопрос: как вы планируете отбить деньги? Ну или так: когда ваша компания закроется? (Жёстко, но всё же).
Сайт получился спорным, но не страшным. За это стоит отдать должное. Есть куча спорных решений, но есть и приятные мелочи.
heller
01.09.2016 12:14Не переживайте у нас достаточно проектов. Мы ещё много занимаемся общественной деятельностью. Спасибо за отсутствие Политики.

camelos
01.09.2016 12:18>> Спасибо за отсутствие Политики.
Обсудить я всегда пожалуйста, но только в личной беседе, за чашечкой чая =) К Хабру это уж точно отношения не имеет.
>> Не переживайте
Да я не переживаю. Мне правда интересно. Как так: делать ниже себестоимости. У меня тоже есть проекты, но я не могу себе такое позволить. Конечно, иметь в портфолио сайт кремля — круто. Но это потом. Я не умею ждать? )
heller
01.09.2016 12:22У нас параллельно есть достаточно проектов чтобы и специалистов новых искать и старых удерживать задачами и финансами

camelos
01.09.2016 12:24Спасибо.
Раз уж вы тут есть, попрошу ответить на вопросы в начале комментов, там про технические штуки: БД, серваки — вот это всё
heller
01.09.2016 12:30Ребята из безопасности шутят про "есть ли у всех в этой ветке необходимая форма допуска". :) я бы с радостью, но не достаточно компетентен в этой области.

ivan_petroff
01.09.2016 12:13+1Сайт оригинальный — строгий и понятный. Писал пару предложений через сайт президенту, вполне возможно был не одинок. Однако самое интересное предложения были учтены и через год примерно реализованы. Для государственной машины неплохая скорость: потребовались изменения в постановлении правительства, а также в инструкциях для государственных чиновников, в том числе за рубежом.
Спасибо команде разработчиков сайта, иначе не достучался бы.

DaturInnoxia
01.09.2016 15:42Дизайн выглядит строго и стильно, как и полагается серьёзному сайту. Но у меня лично возникли некоторые вопросы.
1. Активный зелёный цвет ссылок (весь сайт в холодных тонах) здесь неуместен.
2. Контент прижат к левому краю. С моим 1920px возникает ощущение диспропорции с 60% пустотой справа от текста. Всё таки, не стоит забывать о композиции. У ленты это не выглядит так критично, т.к. ширина контента больше. Боюсь представить, как ужасно выглядит на мониторах >1920px.
2.1. Две контентные области и два скроллбара — это ад.
3. Иконка-бутерброд неявная, не каждый увидит и захочет её нажать. Соответственно переключиться на другой язык будет непросто.
4. В футере миллион ссылок — а они кому-то, кроме роботов, нужны? Сильно сомневаюсь.
Понимаю, что сайт очень сложный, много элементов, разделов. Но на то и нужен дизайнер, чтобы убить ненужное и улучшить нужное.

ask4answers
02.09.2016 16:29Круто было бы, если бы кнопка, которая менюху открывает, не уезжала, а оставалась на месте. Например, зашел на сайт, зашел в менюху и как-то сразу же понял, что ничего там нет интересного. И сразу же прощелкнул кнопку второй раз, чтобы убрать ее на место. А так — приходится мышкой двигать.


Terras
Годнота. Вопросы:
1) Что это у вас за cms? есть ссылка?
2) Что с безопасностью? Всего одно слово про безопасность.
3) Видели его?
heller
1) iktomi — собственная
2) Я не компетентен чтобы отвечать на подобный вопрос, но вроде все в порядке ;)
3) Да :-)
Metus
Я правильно понял, что бекенд в основном на питоне?
Или есть ещё какие-то особенности?
heller
Да, все верно. Про особенности трудно ответить без конкретного вопроса :-)
Metus
Тогда вопросы:
Писались ли какие-то бекенд библиотеки или микросервисы на других языках, например Си.
Если не секрет, как хранится информация? Какая/какие база данных?
Ещё интересно — какие объёмы информации обрабатываются (может там уже база на 10 Тб).
Пока всё, спасибо.