
15 сентября состоялся финальный релиз второй версии популярного фреймворка для разработки одностраничных веб-приложений Angular 2.

Во второй версии Angular использует TypeScript в качестве основного языка, но также предоставляет версию с Dart и ECMAScript6.
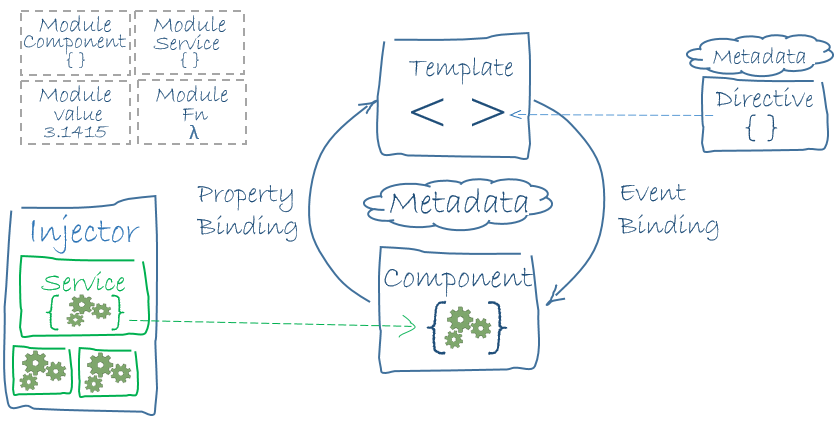
Основные компоненты Angular:
- Модули (Modules) — приложения Angular имеют модульную структуру;
- Компоненты (Components) — управляют отображением данных в приложении;
- Шаблоны (Templates) — шаблоны отображения данных (шаблоны в Angular похожи на обычный HTML, однако имеют синтаксический «сахар» для связи с компонентами);
- Метаданные (Metadata) — для описания поведения компонентов и классов;
- Data binding — удобный способ организации взаимодействия шаблонов и компонентов;
- Директивы (Directives) — компоненты для расширения возможностей шаблонизатора;
- Сервисы (Services) — любые компоненты для обеспечения работы логики вашего приложения;
- Внедрение зависимостей (Dependency injection) — простой способ обеспечить экземпляры компонентов внешними зависимостями;
- Роутер (Router) — компонент для обеспечения навигации по приложению;
- Формы (Forms) — компонент для работы с вводимыми пользователем данными;
- Анимация (Animations) — компоненты для анимации пользовательского интерфейса;
- И многое другое...

Angular 2 поддерживает следующие браузеры:
- Chrome;
- Firefox;
- Edge >13;
- IE >9;
- Safari >7;
- iOS >7;
- Android >4.1;
- IE mobile >11.
А также имеет возможность разработки desktop-приложений с доступом к нативному API операционной системы.
Для удобства разработки, тестирования и развёртывания приложений можно использовать Angular CLI, webpack, npm, SystemJS, Jasmine, Karma.
В состав фреймворка входит HTTP-клиент и in-memory API.
По заявлениям команды, поддержка AngularJS (1.x) будет продолжаться до тех пор, пока его использует большинство разработчиков (на сегодня 1.3 миллиона разработчиков используют Angular 1 и 480 тысяч уже используют Angular 2).
Также разработчики заявили о скором выходе Angular 2 Material — специальной версии фреймворка с material-компонентами.
До этого вышел релиз AngularJS 1.5 призванный сократить разрыв между AngularJS и Angular 2.
Get started in 5 minutes.
Для тех, кто уже знаком с AngularJS:
P.S. Ну что, пора переименовывать хаб AngularJS в Angular?
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (97)

rework
16.09.2016 09:38+4Ого! Отличные новости!
Думаю теперь можно и в продакшен проекты выводить на нём, а то эти бесконечные правки в API уже начали пугать.

UbuRus
16.09.2016 10:13-3Сделали улучшенную версию AngularJS =\ Недо-компонентный подход.
Мир будет дальше гавно кодить. Только конечно TypeScript завели, самый большой плюс наверное.
UbuRus
16.09.2016 10:46+4Чтобы в ангуляре переиспользовать часть шаблона — нужно городить компонент либо делать $compile, так было в первом так и осталось во втором. Всё еще директивы, так же убого выглядит template. Всё ещё остался двух-сторонний биндиг в лице NgModel, будем дальше городить странные компоненты форм. Это всё еще лапша из компонентов а не лаконичное f(state) = DOM. Travel Debugging без плясок невозможен. Появился какой-то АОТ компилятор, но он не поможет если я хочу делать темплейты в рантайме, когда нельзя просто сделать For и нельзя завязываться на конкретный компонент.
React как библиотека дает надежный фундамент, да в каждой команде есть свой набор обвязок, но это не минус приложений на реакте, а плюс. Плюс который показывает всю гибкость подхода и неограниченное число возможностей.
Coder321
16.09.2016 11:15+2Ну как же не вспомнить React)

UbuRus
16.09.2016 11:30-6Я особо не следил за развитием ангуляра, но надеялся что они всё-же сделают нормальные компоненты. Это моя основная претензия к первому ангуляру. Хочется пропсов из React, хочется jsx like шаблоны. Но нет, к сожалению angular 2 не альтернатива React'у.

radtie
16.09.2016 11:52+1Ну т.е. хочется чтобы Angular стал React`ом? А зачем, если реакт уже есть и он вас всем устраивает?

UbuRus
16.09.2016 12:13Не так, Angular фрэймворк, а React библиотека. Хочется чтобы ангуляр был фреймворком поверх идей в React. Чтобы можно было просто взять Angular а там всё из коробки, сделали за тебя решение. Чтобы легко и быстро стартануть свой первый проект на React. Кстати как раз для этого появился оффициальный create-react-app (https://github.com/facebookincubator/create-react-app)

stardust_kid
16.09.2016 12:14В последнем релизе Meteor примерно так и сделали.

bromzh
16.09.2016 13:37+4переиспользовать часть шаблона — нужно городить компонент либо делать $compile
Если шаблон — просто кусок HTML без биндингов, то можно его сохранить в строке, а в шаблоне сделать так:
<div [innerHTML]="theHtmlString"></div>. Если шаблон содержит какие-нибудь биндинги, то используется специально предназначенная для этого штука — HTML templates.
А в реакте по-сути, тот же $compile (хотя во втором ангуляре это по-другому зовётся, но не суть), только синтаксис немного компактнее. Да и в доках советуют обёртки создавать.
Всё еще директивы
Они прекрасно подходят для расширения готовых компонентов. Так, например, я могу сделать директиву-валидатор и использовать её и со стандартными, и со своими кастомными контролами:
<input type="text" name="foo" required myValidator> <select myValidator></select> <my-custom-control myValidator></my-custom-control>
А в реакте надо городить обёртку для этих контролов. Это выглядит стремновато. А Это вообще ужас.
так же убого выглядит template
Дело вкуса конечно. Но шаблоны ангуляра — это обычный html (ну ладно, ещ] совсем немного сахара, но шаблоны по-прежнему остаются валидным html-кодом), они декларативны и этим хороши. По-мне, это
<ul> <li *ngFor="item of items">{{ item.text }}</li> </ul>
куда лучше, чем это:
// Враппер для li? серьёзно? var ListItemWrapper = React.createClass({ render: function() { return <li>{this.props.data.text}</li>; } }); var MyComponent = React.createClass({ render: function() { return ( <ul className=""> // с className я вообще всегда угораю, ну что за костыли // js вперемешку с вроде как разметкой? И это в оф. доках... {this.props.results.map(function(result) { return <ListItemWrapper key={result.id} data={result}/>; })} </ul> ); } });
Всё ещё остался двух-сторонний биндиг в лице NgModel
Да, и он очень часто более удобен, чем его односторонний вариант. Хотя если не нравится — используйте "реактивные" директивы, никто не запрещает. Присутствие выбора — это вроде как хорошо.
Плюс который показывает всю гибкость подхода и неограниченное число возможностей.
Второй ангуляр, в отличие от первого, супер гибкий. Можно изменить буквально всё: рендерер элементов (например, можно рисовать на канвасе, вместо отображения в дом), стратегию проверки изменений, и многое другое. Причём, изменять это всё можно не только глобально, но и для какой-то части приложения или даже одного компонента.
да в каждой команде есть свой набор обвязок
В итоге, у каждой команды получается свой фреймворк, который нужно самим поддерживать в актуальном состоянии. Новичкам труднее вникнуть в новый проект, так как никакого более-менее единого набора нет. Не, выбор — это хорошо. Однако, если приложение намечается крупным, то лучше сразу взять готовый фреймворк.

linakun
16.09.2016 13:41+3Никто не заставляет Вас делать Враппер для li.
И вообще, каждый выбирает то что ему нравится.
justboris
16.09.2016 13:58В официальной документации немного иное имелось в виду:
Если у вас список элементов со сложной структурой (внутри нечто большее, чем один
<li>c текстом), то ключ надо присваивать на верхнем уровне для компонента ListItem, а не внутри него, где он раскрывается в тег li c контентом.
Для простых случаев есть пример выше, и он прекрасно работает
render: function() { var results = this.props.results; return ( <ol> {results.map(function(result) { return <li key={result.id}>{result.text}</li>; })} </ol> ); }

UbuRus
16.09.2016 17:27Спасибо что поддержали дискуссию!
> Если шаблон — просто кусок HTML без биндингов
нет, конечно же такой пример не интерестен, нам интересны шаблоны с биндигами, но даже на простом куске HTML React выглядит красивее и идеоматично с точки зрения HTML:
<...>
<JustFewHtmlTags/>
</...>
> А в реакте по-сути, тот же $compile
Вообще не так, плохая аналогия, $compile создает новый скоуп, вешает листенеры https://github.com/angular/angular.js/blob/master/src/ng/compile.js#L2750 и т.д. JSX же просто способ описать кусочек виртуального дома.
Мы делаем $compile когда нам нужно сделать динамический компонент. В реакте за счет jsx — всё динамический компонент.
> то используется специально предназначенная для этого штука — HTML templates
Могли бы показать где описана эта штука? Нет, в гугле не забанили, просто нету такого понятия в документации:
site:angular.io html templates
Я видел пример из статьи про порталы, и то что на ангуляр 2 это просто ужасно. А подобные задачи часто встречаются у меня в проектах.
https://habrahabr.ru/post/305892/
> Да и в доках советуют обёртки создавать.
Прочитайте пожалуйста документацию еще раз, ничего такого там не написано.
> Они прекрасно подходят для расширения готовых компонентов. Так, например, я могу сделать директиву-валидатор и использовать её и со стандартными, и со своими кастомными контролами:
```
<my-custom-control myValidator></my-custom-control>
```
ух, это классный валидатор будет, особенно доставляет разбираться в то что где когда дернется, а если несколько директив повесить, самый сок, не забываем про formatters и parses на ngmodel.
В Реакте это много способов сделать тоже самое что делают директивы, можно даже сделать аттрибуты которые будут работать как директивы. В целом это всегда может быть просто компизиция компонентов.
А вот это выглядит отлично, после двух лет разработки на ангуляре как глокот свежего воздуха: http://redux-form.com/6.0.5/examples/simple/
> По-мне, это куда лучше, чем это…
По мне все директивы это 1% от того что я могу сделать в JSX
```
<li *ngFor=«item of items»>{{ item.text }}
const ItemsList = (items) => (
{items.map((item, idx) => {item.text}}
);
</...>
```
И то чего всегда не хватало в ангуляре:
```
<...>
<Component {...this.props}/>
</...>
```
> Второй ангуляр, в отличие от первого, супер гибкий.
Окей, как мне сделать два инстанса Http сервиса с разным списком интерсепторов? Если и есть способ из коробки, придется лезть в доки и разбираться. Но вообще речь шла про View, выше обсудили достоинства JSX.
> Да, и он очень часто более удобен, чем его односторонний вариант.
jQuery тоже удобно, но хочется писать понятный, поддерживаыемый софт. Двухсторониий биндинг битч первого ангуляра. Посмотрите на так называемые controlled inputs в Реакте.
Ну т.е. в целом вы к сожалению не разбираетесь в Реакте так что ничего конкретного про Реакт. Но Ангуляр хорошо защищаете.
> В итоге, у каждой команды получается свой фреймворк, который нужно самим поддерживать в актуальном состоянии.
Это беспорно, но зато легко апдейтить отдельные части, не будет таких проблем как апдейт с angular 1.3 на 1.4.
> Новичкам труднее вникнуть в новый проект, так как никакого более-менее единого набора нет.
Новичкам чего? Js? Это очень спорно, порог вхождения в ангуляр между тем огромен, и позновать его можно долго.
> Однако, если приложение намечается крупным, то лучше сразу взять готовый фреймворк.
Моё мнение нужно взять то, что более предсказуемое и лучше масштабируется. Это явно не про ангуляр.
staticlab
16.09.2016 13:50+3jQuery как библиотека дает надежный фундамент, да в каждой команде есть свой набор обвязок, но это не минус приложений на jQuery, а плюс. Плюс который показывает всю гибкость подхода и неограниченное число возможностей.

UbuRus
16.09.2016 14:00-4Надежный фундамент для лапши и проблем с производительностью.
Если вы в 2016 не поняли что руками DOM лучше не трогать, то мне вас искренне жаль.
И тем более делать селекторы в JS.
faiwer
16.09.2016 14:27Если вы в 2016 не поняли что руками DOM лучше не трогать, то мне вас искренне жаль.
Вы снова излишне категоричны. Все эти бубны и пляски с реактивностью действительно экономят время и деньги, но если речь заходит об какой-нибудь узкой, но требовательной к производительности, вещи, то ничего быстрее, чем прямая работа с DOM, вам не придумать.

UbuRus
16.09.2016 16:01К сожалению специалистов которые понимают как правильно и прямо работать с DOM исчезающее малое колличество. Поэтому для продукта стоит в первую очередь взять фрэймворк/библиотеку, а потом уже пытаться быть оптимизатором. В общем случае попытка написать большой продукт «правильной, прямой работой с DOM» можно назвать преждевременной оптимизацией.

faiwer
16.09.2016 16:08+2К сожалению специалистов которые понимают как правильно и прямо работать с DOM исчезающее малое колличество
Это куда проще, чем правильно выстроить тот же Redux. Да и вообще следовать методологиям из ФП.
можно назвать преждевременной оптимизацией
А я не спроста указал use case как "узкую, но требовательную к производительности вещь". Не стоит быть столь категоричным.
Да и вообще, прежде чем использовать тот или иной фреймворк, нужно понять почему и как он работает. А не наоборот.

UbuRus
16.09.2016 16:14-1> Это куда проще, чем правильно выстроить тот же Redux. Да и вообще следовать методологиям из ФП.
Проще выучить особенности API всех брайзеров? Нет, React учится за день и работает сносно на большинстве задач. Есть готовые заоптимайзенные компоненты (например для больших гридов).
Есть виртуальный дом.
Если будуте писать всё это руками погрязнете в знаниях которые необходомы для этого и в итоге напишете свою библиотеку.
> Да и вообще, прежде чем использовать тот или иной фреймворк, нужно понять почему и как он работает. А не наоборот.
React настолько маленький и простой что можно это понять за день чтения документации и статей. Узнать какие есть баги и особенности работы разных браузеров… наверно только с опытом.
faiwer
16.09.2016 16:26+1Проще выучить особенно API всех брайзеров?
Хм… Речь идёт об IE7?
Нет, React учится за день и работает сносно на большинстве задач.
React настолько маленький и простойЛично у меня не получается рассматривать React обособленно от какой-либо лихой архитектуры, вроде Redux-а. Потому, что в сухом остатке это jsx, чистые функции, односторонний data-binding, работа с component-и через props-ы и пр.

UbuRus
16.09.2016 16:52Да нет, вот например баги в firefox https://bugzilla.mozilla.org/buglist.cgi?quicksearch=dom
Отвечаю про то что реакт вьюха и мол без Flux или чего-то еще на нем нельзя выстроить архитектуру.
Можно, тут всё что нужно есть, для этого. Если что даже Данил Абрамов не советует брать редакс пока вам хватает просто реакта.

faiwer
16.09.2016 14:31И, кстати говоря, ещё 1 use case, где не нужны никакие Angular-ы и React-ы: преимущественно статичная страница, которой потребовалась небольшая толика интерактивности. Если вы потащите туда современных
монстрфреймворков, то сделаете ошибку. Правда jQuery я бы тоже к ним отнёс, как никак 84 KiB. Чаще всего для DOM-удобства хватит нативных методов или небольшой 5 KiB обёртки.
Но если судить по Хабру, да и вообще, повсеместному react-angular-хайпу, все вокруг только и делают, что огромные SPA.

UbuRus
16.09.2016 15:56Реакт займет примерно те же кб что и jquery. Странички где вот тут чуть-чуть добавить интерактивности и там чуть-чуть добавить интерактивности обычно превращаются в монстров (примеры блоги на wordpress). Там я бы все же делал SPA + серверный рендеринг.
Vanilla js конечно нужна и важна, но всё таки у нас скоуп — SPA. Обсуждение React, Angular и т.п.
Кстати jquery может дружить и с ангуляром и с реактом, но писать на нем большие приложения себе дороже.
faiwer
16.09.2016 16:01Странички где вот тут чуть-чуть добавить интерактивности и там чуть-чуть добавить интерактивности обычно превращаются в монстров
Не соглашусь. Довольно редко.
Там я бы все же делал SPA + серверный рендеринг.
Правда? о_О. Вы бы стали делать обычный бложег на React Flux-ах? Это уже какой-то фанатизм.

UbuRus
16.09.2016 16:08К сожалению часто на wordpress делают вещи сложнее чем обычный бложек, где сначала подпилят формочки, потом менюшечку, потом анимацию, добавят ленту твиттера, фейсбука, вк. Добавят корзину, чекаут. Видел сайты на wp с 30+ js скриптами. Конечно нельзя сравнивать плагинную систему предназначенную для простых пользователей и фреймворк для написания веб приложений. Я вообще говорил о том, что места где подключают jquery можно часто заменить на react и получить тот же эффект.

faiwer
16.09.2016 16:14Вы полагаете, что человек, который вот так вот заваливает гхм… модный блогодвижок wordpress десятками плагинов, не смог настроить frontend-сборку, прилепил на скорую руку корзину и пр. к своему монстру… ну и т.д… Вы действительно полагаете, что этому человек для полного счастья не хватает View на основе virtualDOM-а?
jQuery это набор инструментов для работы с DOM и не только. А React это вьюха. Причём вьюха такого толка, что по-хорошему к ней требуется грамотная инфраструктура, жел-но на ФП-основе.
Может я чего-то недопонимаю? Да даже KnockoutJS внедрить туда для обеспечения такой функциональности будет значительно резоннее (как минимум меньше крови выпьет).

UbuRus
16.09.2016 16:28-1> Вы полагаете, что человек, который вот так вот заваливает гхм… модный блогодвижок wordpress десятками плагинов, не смог настроить frontend-сборку, прилепил на скорую руку корзину и пр. к своему монстру… ну и т.д… Вы действительно полагаете, что этому человек для полного счастья не хватает View на основе virtualDOM-а?
Я считаю что для этого счатья есть SPA. Но оно требует больше эффортов. Мир не идеален к сожалению.
> jQuery это набор инструментов для работы с DOM и не только. А React это вьюха. Причём вьюха такого толка, что по-хорошему к ней требуется грамотная инфраструктура, жел-но на ФП-основе.
Да из которых чаще всего используются только селекты, ajax и хелперы типо show/hide. В React не нужны селекторы и show/hide, а ajax добавляется любой библитекой. На Реакте очень просто выстроить архитектуру, а вот jQuery и архитектура вещи как правило не совместимые: вездущий coupling и отсутвие тестируемости.
Нет, мы серьезно обсуждаем плюсы и минусы Реакта и Джеквери?
Давай-те я выражу свою мысль по другому и думаю вы согласитесь: сегодня jQuery это отличная подпорка, до тех пор пока в проекте их не становится слишком много. И мой консерн был в том, что так происходит в реальном мире. Не всегда, не в каждом случае. Но происходит.
faiwer
16.09.2016 16:48+2На Реакте очень просто выстроить архитектуру
Взять, пардон, вьюху… и строить по ней архитектуру? оО. По вьюхе?
Я считаю что для этого счатья есть SPA
Пожалуй этого мне не понять. Наверное я слишком консервативен. Стрелять из пушки по воробьям…
staticlab
16.09.2016 21:58> На Реакте очень просто выстроить архитектуру
Могли бы Вы продемонстрировать, пожалуйста, форму с валидациями, инициализируемую и управляемую извне на чистом реакте. Серьёзно, очень интересно и нужно.

Alex_Crack
12.01.2017 22:06+2Небольшое уточнение по опросу: лучше все же не выкинуть старый аккумулятор, а сдать на утилизацию. И природе поможете, и денюжку себе отложите.
symbix
16.09.2016 17:13Есть вещи, которые без трогания DOM просто-напросто нереализуемы.
Вот два примера, которые приходят сразу в голову:
— wysiwig-редактор на contentEditable/execCommand
— галереи а-ля masonry
UbuRus
16.09.2016 17:37Afaik тут полная абстракция над DOM https://github.com/facebook/draft-js
Не понял почему какая-то галерея не может быть реализованаsymbix
16.09.2016 22:22Давайте я вам попроще задачку дам.
Есть простой массив строк. Надо срендерить горизонтальное меню в одну линию, без переносов (фиг с ними со ссылками, обойдемся просто строками с названиями пунктов для этого примера). При этом если в одну линию все не помещается, сделать последним пунктом в горизонтальном меню dropdown (а-ля бутстраповский), в который будет помещено минимально возможное количество таких строк с хвоста. Разумеется, полная резина, обработка resize event и все такое.
Сделайте-ка без обращений к DOM.
electronus
13.01.2017 04:43+1AGM-ы содержат пластины легированные кальцием. Они никак не реагируют на десульфатацию, и в общем случае их восстановить нельзя.

k3nny
17.09.2016 05:33Да штука еще и в том, что некоторые вещи удобнее и логичнее реализовать нативно взаимодействуя с DOM.
Но вот такие сопляки никогда в своей жизни приличных размеров SPA не писали, просто по той причине что не нужно миру пока столько SPA, сколько развелось реактоебов. Обычно все и заканчивается бложиком на вордпресс, с парой наоверинджениреных компонентов типа какой-нибудь говноформы или более-менее функционального автофила.

hcbogdan
16.09.2016 10:17Ничего не имею против Angular2, но во многом использовать его в дальнейшем можно:
— в старых проектах в которых он «уже есть»
— в новых, если команда не знает ничего кроме angular
Urvin
16.09.2016 10:21+3Какую вы предлагаете полноценную альтернативу, если команда сферически может знать не только Angular?

just_vladimir
16.09.2016 10:22+1Ваши предложения по вариантам для нового проекта?в комментарии выше спросили быстрее
hcbogdan
16.09.2016 11:04На абсолютную истину не претендую, но на данный момент я склоняюсь к архитектуре flux.
Появилось чувство что с ней приложения становятся «более полноценными».
По поводу производительности, согласен с комментарием выше (стоит учесть, что никто не обезопасит от написания кривого кода на любой кодовой базе):
https://habrahabr.ru/post/310142/?reply_to=9810878#comment_9810618
AmdY
16.09.2016 12:55+7У меня более десяти лет опыта писания на javascript, по моим ощущениям связка react + flux это худшее с чем мне приходилось работать. Не понимаю откуда такой хайп. Единственный плюс это теневой дом, который в теории должен обеспечить лучшую производительность, но на практике постоянно встречаю подлагивание реакт приложений начиная с самого facebook.
Мне всё это напоминает smarty в мире php, когда брали шаблонизатор и строили архитектуру вокруг него. Реакт это такой же тупой шаблонизатор, хватит на него молиться, в нормальной архитектуре это звено, которое вообще должно быть легко заменяемым.
hcbogdan
16.09.2016 13:01-2Могу предположить что если вы начали 10 лет назад, то писали код для популярного в те времена IE 6.0,
если смотреть в этом ключе — то ваша точка зрения понятна.
Но 21 веке — рассматривать ShadowDOM как «плюс» а не «стандарт», уж извените, звучит печально.
Если отвечать по делу:
возможно вы не заметили, я не упоминал React, и да многие частенько (в том числе и я) используют архитектуру Flux без React-а (потому что она что-то больше чем биндинги).
UbuRus
16.09.2016 13:12Скорее путать Виртуальный и Теневой ДОМ это печально…
А на счет «подлагивания» вы приложения на Ангуляре видели? Вот там лаги так лаги. (Смотреть тот же Google Trends)
hcbogdan
16.09.2016 13:17Ну да и описывать понятие «калькой» — тоже не очень:
Shadow DOM (теневой дом) — https://www.w3.org/TR/shadow-dom/
Virtual DOM — https://habrahabr.ru/post/256965/
И каким боком тут вообще view layer? или react?
UbuRus
16.09.2016 13:23Выше сказали что Реакт использует внутри Shadow DOM. А вы даже не заметили. Вот я и возмутился.
А view layer очень даже прямым боком, Shadow DOM это изоляция компонентов (один из возможных на сегодняшни день способов), А Virtual DOM способ увеличить перформанс View Layer, которым React и является.
hcbogdan
16.09.2016 13:30по большей части с вами согласен, но есть одно но — как только оговорил Flux все вспомнили react. ))
Ведь есть кейс «без angular/react» (без view слоя, то есть со своим) и c flux.
UbuRus
16.09.2016 13:33Да, понятно что flux и redux в частности это просто принцип, архитектура. Я пробовал ng-redux. И могу сказать что лучше всего сегодня flux всё-таки работает с React. Но и в ангуляре он неплох, просто производительность начинает страдать, нужно разбивать очень гранулярно компоненты, а это не всегда удобно.

faiwer
16.09.2016 13:27+1Но 21 веке — рассматривать ShadowDOM как «плюс» а не «стандарт», уж извените, звучит печально.
Почему? Вы не видите frontend разработки без shadowDOM-а?

hcbogdan
16.09.2016 13:35-2смотря что вы имеете ввиду.
Eсли написания лапши на ____ (подставьте свое название, в формате jquery, «свой каркас», etc.) — это я наблюдаю каждый день.
Если long running app, где утечки памяти критичны, где нужно использовать любую возможность (я имею ввиду техническую), если она есть — то не вижу.

AmdY
16.09.2016 13:35+1Всё печальнее, я писал даже под IE 5.5, а ajax реализовывали через тег img и не боялись xslt в браузере.
Вот только не надо на основании этого записывать меня в олдфаги, которые боятся «новых» технологий. Сейчас я пишу на react, до этого был проект на vue, до этого на angular 1 и т.д. Есть с чем сравнивать.
p.s. Я спутал теневой дом с виртуальным, но в любом случае, он ещё не стандарт, а лишь черновик.

Terras
16.09.2016 10:23+1Вопрос:
Теперь безумные hr будут в каждой вакансии требовать react или angular 2?

MuLLtiQ
16.09.2016 11:19Я правильно понимаю что шаблоны компонентов пишутся в строках при объявлении компонента? Что-то вроде:
// Взято из туториала import { Component } from '@angular/core'; export class Hero { id: number; name: string; } @Component({ selector: 'my-app', template: ` <h1>{{title}}</h1> <h2>{{hero.name}} details!</h2> <div><label>id: </label>{{hero.id}}</div> <div> <label>name: </label> <input [(ngModel)]="hero.name" placeholder="name"> </div> ` }) export class AppComponent { title = 'Tour of Heroes'; hero: Hero = { id: 1, name: 'Windstorm' }; }
thekip
16.09.2016 11:28+2Как уже заметили есть еще templateUrl.
Но еще удобнее юзать вместе с webpack, и каким ни будь лоадером, например Jade (Pug):
@Component({ selector: 'my-app', template: require('./my-app.jade') })
devpreview
16.09.2016 11:42+1Интересная мысль (я про Jade). А как оно стыкуется с компонентами и директивами Angular'а?

thekip
16.09.2016 11:50+3А чего там должно стыковаться? Просто ты описываешь возвращаемую строку, в удобном тебе синтаксисе, например в jade.
Из require в компонент вернется просто строка html, такая же, какую бы ты написал от руки.
Т.е. исходя из примера внутри
./my-app.jadeбыло бы что то вроде:
h1 {{title}} h2 {{hero.name}} details! div label id: | {{hero.id}} div label name: input([(ngmodel)]='hero.name', placeholder='name')
С внутренним деревом Jade оно никак не стыкуется, если вопрос в этом.
Еще один большой плюс, такого подхода, это то что нормальная IDE например WebStorm, при переименовании файла шаблона автоматически заменит его во всех местах использования, чего не будет с простой строкой в
templateUrl:.
Таким же образом можно подключать и
.htmlфайлы, без дополнительного процессинга.
kir_vesp
16.09.2016 12:22На тему простой строки templateUrl. Поиск замену в строках и комментариях можно подключить галочкой, если что)

thekip
16.09.2016 12:25С require, если у тебя ошибка в названии файла, у тебя упадет на этапе компиляции в Webpack, а не в рантайме, когда ты откроешь этот компонент.
А поиском по строке пользоваться в проектах с TypeScript…

orgkhnargh
16.09.2016 12:57Я уверен, что имелась в виду эта галочка:
Скриншот интерфейса переименования файла в PyCharm

BassCreator
16.09.2016 12:06Отлично стыкуется. Вот только актуальная версия jade переименована в pug.

kanstantsin
16.09.2016 11:44+1А размер минифицированного файла фреймворка так и остался в районе 600кб?

baka_cirno
16.09.2016 11:48-1А правда были люди, которые его всего еще ждали до последнего? У меня возникло ощущение, что где-то в конце прошлого года Angular 2 просто исчез из обсуждений во всех сообществах, за которыми я слежу, и никому до него больше нет дела. Вчера, когда он таки вышел, его как-то по инерции помянули незлым тихим словом и пошли дальше использовать React/Vue/…

BassCreator
16.09.2016 11:58+4Angular 2 Final вышел лишь формально и был приурочен к митапу от Google.
Фактически — в github репозитории angular 2 закрыли 64% issues, помеченных флагом «2.0.0 Final». В концу дня milestone «2.0.0 Final» исчез из репозитория.
Terras
16.09.2016 12:15А можно немного объяснить, что это значит?

BassCreator
16.09.2016 12:24+2Это значит, Angular 2.0.0 чуть более сырой, чем хотелось бы быть, а фиксы, которые изначально планировалось внести в 2.0.0 final, будут внесены в версии 2.0.1

devpreview
16.09.2016 12:24+2Очевидно, автор комментария предостерегает вас от использования Angular 2 в продакшене :)
На самом деле, если учесть как выходили релиз-кандидаты и планы на будущее, то можно с уверенностью сказать, что Angular 2 и Angular 2 в следующем году — это будут немного разные вещи.


acupofspirt
А что там с производительность, есть тесты?
devpreview
Virtual DOM vs Angular 1 & 2 vs Others.
lega
Какие-то подозрительные стати от того автора, как будь-то всеми силами вытягивает react и vdom. Не знаю что-он подкрутил в тестах, но на оригинальном dbmonster, ангуляры рвут реакт.
Laney1
вот еще один тест http://www.stefankrause.net/wp/?p=316
если коротко: ничего необычного. Быстрее Angular 1.x, примерно на одном уровне с конкурентами
bromzh
Но там на текущий момент ангуляр 2 в версии RC5. А к релизу они обещали повысить скорость.
Плюс, в свежих версиях появилась возможность скомпилировать шаблоны заранее и бутстрапить всё уже из модуля
@angular/platform-browser(а не из@angular/platform-browser-dynamic), что ускорит первоначальную загрузку приложения, см. https://angular.io/docs/ts/latest/guide/ngmodule.html#bootstrap