
В качестве независимого эксперта по дизайну интерфейсов для многих своих клиентов я зачастую выступаю и продуктовым дизайнером. Возможно немного загадочная формулировка. Продукты? Дизайнер? “- Дизайн сыра и колбасы что ли делаешь?” Нет. Говоря простым языком, продуктовый дизайнер придумывает общий внешний вид продукта, исходя из целей бизнеса или конкретной аудитории ресурса. Последнее — это как раз по теме данной статьи про Хабр и мой цветовой концепт.
Сложно поспорить с удобством чтения черного на белом, но если продуктовая линейка для девелоперов выполнена наоборот, то это неспроста. Бегло изучив серию продуктов, в которых пишется код, я подметил некоторые закономерности использования цветов. Ниже я просто возьму и “натяну” Darcul'у на наш с Вами любимый ресурс, а Вы расскажете как оно вообще :)
Мне понравилась вот такая гамма из intellij IDEA:

Посмотрел также на Python, Microsoft Visual Studio и т.п. Везде плюс-минус одинаковый подход.
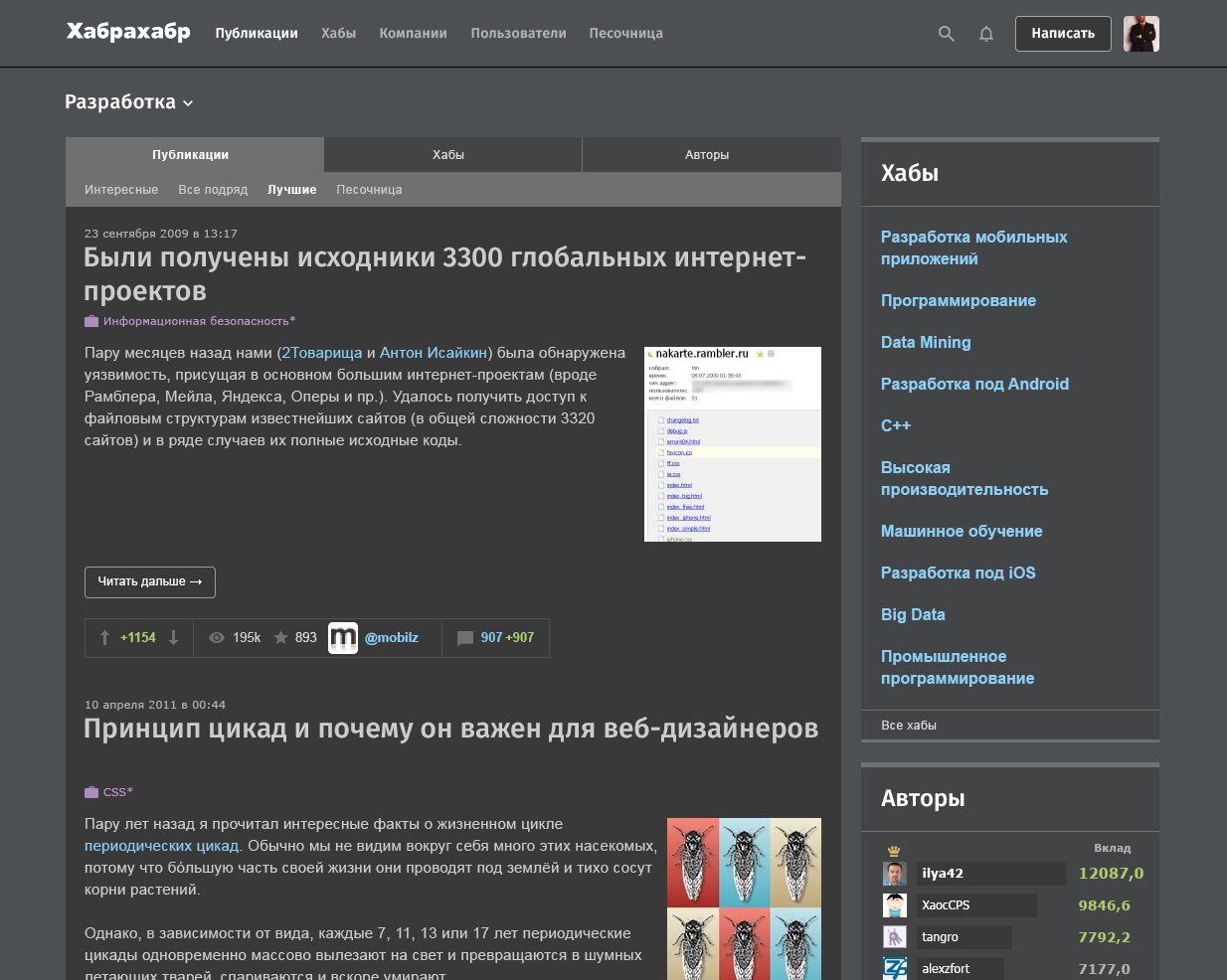
Шапка
Логотип быстренько выворачивается наизнанку. Далее подтягиваю уровни в Фотошопе, чтобы он стал “белее”. Меняю режим наложения и вуаля. Fira sans уже был установлен в моей системе:

Тяга к улучшизму так и вынуждает сделать кнопку более заметной и призывающей к написанию поста:

Но я же не могу считать себя умнее разработчиков Хабра, поэтому оставляю всё в текущем ключе. Мы и так все прекрасно запомнили уже, куда перекочевала эта кнопка. Сохраню окантовочку, проложу небольшой фончик:

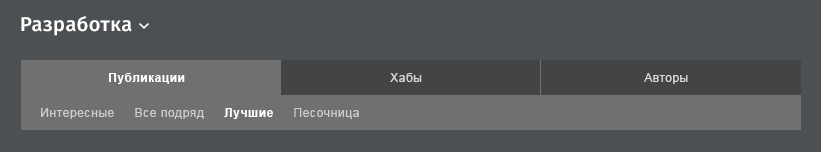
Табы
Подцепляю серый цвет вкладок из среды java-программирования (скрин выше). Фон для неактивных вкладок — аналогично. В оригинальной гамме Хабра заметно, что для ссылок “Интересные, все подряд, …” используется оттенок ненасыщенного синего, но я пока выдерживаю всё в ч/б:

Хабы
Чтобы блок сильно не забирал на себя внимание, применяю тот же фон, что и в неактивных табах. Заметил, что в Microsoft Visual Studio используется голубой, в качестве цвета активных элементов. Применяю этот цвет для линков, сделав его чуть светлее:

Авторы
Аналогичная суть. Сорян тем, кого “обрезало”, если вы еще тут. Где-то там уже край экрана. Мятная зелень для топ-3 вкладчиков была подцеплена из java-среды:

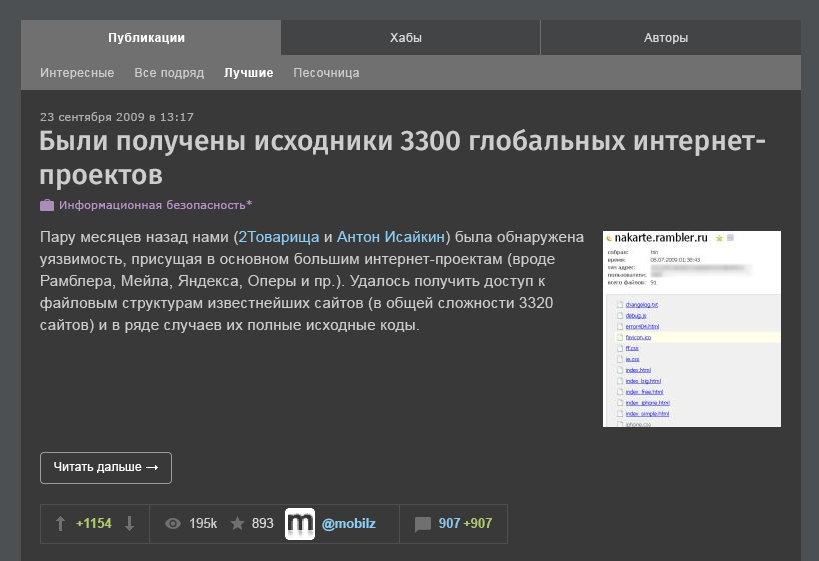
Основной контейнер
Это, пожалуй, единственное нововведение: внедрён чуть более тёмный фон для блока с постами. Аналогично тому, как код пишется в более тёмном блоке почти во всех программистских продуктах. Линки уже имеют свой цвет, рейтинг окрашен тем же, что и вклад в “Авторах”. Хабы — пускай будут фиолетовыми. С заботой о Ваших глазах — текст имеет цвет не белый #FFFFFF, а светло-серый #CDCDCD. Я добавил боковых отступов, чтобы посты погрузились внутрь контейнера:

Общий вид
Знаю-знаю. Утомил Вас этими кусками. Вот, что вышло в итоге:

А если бомбанёт?
Вероятность колоссальна! Поэтому делаем где-то в шапке инструмент переключения из тёмной темы в дефолтную:

В чём вообще потенциальный профит данной затеи? Если задержались на работе до вечера, а за окном стемнело — просто клацнули на переключалку в тёмную тему. Сидите себе и читайте при свете настольной лампы. Наслаждайтесь!
Я конечно многие вопросы не охватил: низ открытого поста, комментарии, формы, профиль и т.п… Затрону, если концепция окажется жизнеспособной.
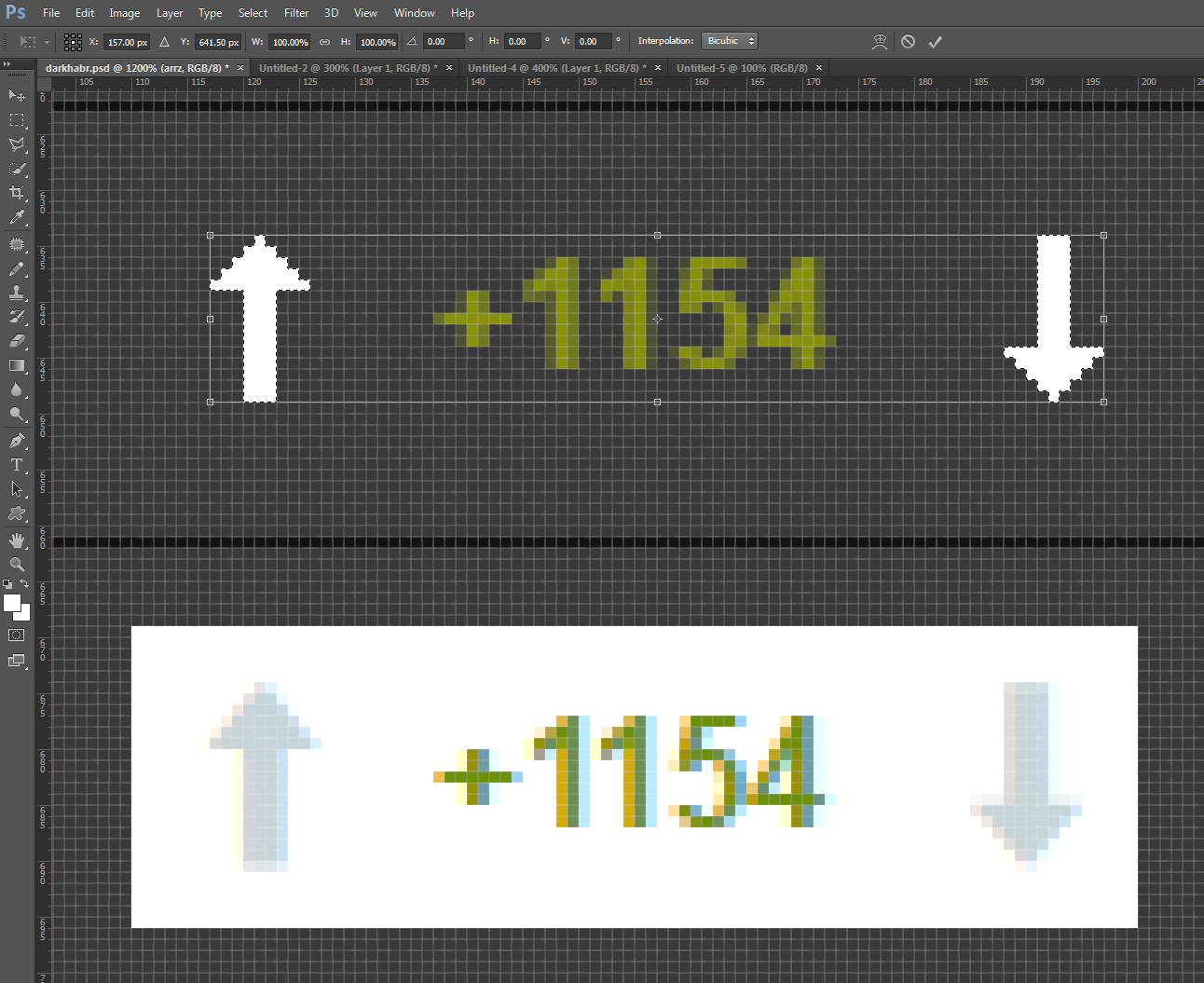
Пс: немножко backstage, или “как пикселем попасть в пиксель”:

Ппс: друзья, я не являюсь членом команды Хабра. Данный пост — это набор фантазий независимого дизайнера интерфейсов, не более того… Но если мы все дружно попросим ;)
Как я могу быть полезен для вашего web/mobile приложения? Разрабатываю интерфейсы для любых систем и платформ. Оказываю услуги по юзабилити консалтингу. Применяю дизайн-мышление для решения любых проблем взаимодействия между системой и пользователями. Использую инженерно-итуитивный подход для построения оптимальных пользовательских сценариев. Обладаю врождённой способностью поставить себя на место пользователей и выявить возможные неоптимальности их будущего опыта. Пишите в скайп: creativiter / или почтой: kamushken@gmail.com
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (71)

AlexMal
30.09.2016 14:33+2А нельзя ли сделать на хабре возможность выбора расцветки?
Чтобы любой пользователь мог выбрать для себя ту тему, которая ему приятна!

Nekto_Habr
30.09.2016 14:45Сложно поспорить с удобством чтения черного на белом, но если продуктовая линейка для девелоперов выполнена наоборот, то это неспроста.
А так же для дизайнеров. По началу противился, когда Эдоуби внедрил тёмный GUI. Дольше всех держался InDesign, не имея тёмного варианта интерфейса. Но потом и он сломался. Действительно толковая гамма (тёмная).

opanas
30.09.2016 14:59+1Все классно, но где блоки с рекламой, вакансиями и снова рекламой? Восхищаться темной темой без них как-то однобоко, ИМХО.

RomanVPro
30.09.2016 15:08+3А на хабре есть реклама? Правда? Я вот забыл когда видел рекламу последний раз с AdBlock'ом (ну или другим расширением, если занудствовать).

spmbt
30.09.2016 15:08+2Ну, так и было во всех тёмных темах, с такой же цветовой гаммой. Примеры — http://spmbt.github.io/haPages/doc/habraDarkAge/ (кликать на скриншоты). На настоящий момент этот стиль не доработан до вновь действующего, но один автор другого стиля выложил обновления — https://userstyles.org/styles/96626/habrahabr-geektimes-tm-tango-theme
один из скриншотов из habraDarkAge

Rastishka
30.09.2016 15:55+1Согласен, из за особенностей профессии темная тема очень нужна для ночного
красноглазаньячтения.

f0rk
30.09.2016 16:00+8Легким движением руки Хабр превращается… в LOR.

kamushken
30.09.2016 19:35да ну я вас умаляю…

ChiefPilot
03.10.2016 15:21«умаляю» (вместо «умоляю») это в контексте разговора о цвете — «раскрашу»? :)

JustRamil
30.09.2016 17:05Все это красиво смотрится, контрастно и насыщенно. Когда код пишешь самое оно (сам пользуюсь Brackets), но под такую расцветку очень сложно сделать подходящий рекламный банер.
ИМХО последнее обновление было сделано как раз для баннеровтеперь их сразу видно.https://habrastorage.org/files/18e/319/a04/18e319a046da4b9fb6b7b76cf3034cd6.png
dom1n1k
30.09.2016 17:16+2Практика показывает, что темная тема неудобна, если в ленте много светлых картинок. Листаешь и эти постоянные перепады темный фон/яркое пятно ОЧЕНЬ бьют по глазам. Практичнее оставить светлую, но снизить яркость фона до серенького.

Rondo
30.09.2016 17:42+2это можно решить через такой CSS (не очень изящно, но лучше ярких вспышек):
img { filter: opacity(10%); } img:hover { filter: none; }результат (мой вариант тёмной темы Solarized из Notepad++)обычный вид:

при наведении мышки:


bano-notit
01.10.2016 07:29+2Можно другим способом, который будет поддерживаться последними браузерами и не будет вспышек таких мощьных при ховере)
Вот кодimg { opacity: .1; transition: all 1s ease-out; } img:hover { opacity: 1; }

lain6
30.09.2016 18:07Скажите, вот самостоятельно что-то типа Darcula в редакторе кода выглядит потрясающе, консоль всегда с тёмным фоном, а что делать с остальным интернетом? А если словить баг в чужой либе и нужно выйти на незнакомый сайт, для которого даже собственного css тёмного нету, как жить тогда? По глазам-то бьёт!

Kopraji
30.09.2016 21:23+4stylish попиарюсь чутка. Делал изначально для пикабу, но распространил стиль сразу не несколько сайтов, которые лично читаю постоянно. Выбор тем и еще приятных мелочей присутствует.
https://userstyles.org/styles/127222/d-ark-pikabu-eye-safe


farwayer
01.10.2016 01:52Отлично! Но не понравилось вписывание статей в отдельный блок с темным фоном: пропала «воздушность» сайта, ощущение пространства.

stokker
01.10.2016 07:30Просто убрать большие белые поля по бокам, сделав их серо-голубыми (как в Вконтакте).

Kenya-West
01.10.2016 12:35А я сторонник RGB(0,0,0) и максимально черных тем, очень привык к своему Виндофону. Может, сделаете наподобие этого?
https://habrastorage.org/files/e0f/798/587/e0f7985875cd49c0ac1ddea11e9979ac.jpg
Nekto_Habr
01.10.2016 19:57+1слишком радикально, как и чистый белый цвет, за что его и ругают — глазам неприятно. Контраст нужно чуток снизить.

netgoblin
01.10.2016 18:52+1Могу поделиться некоторыми стилями для Stylish (опубликовать там почему-то не получается):
Заголовок спойлера/****************************************** сворачивание верхней панели с проектами компании ******************************************/ #TMpanel { overflow: hidden; height: 5px; border: none; transition: height .3s ease; } #TMpanel:hover { height: 28px; transition: height .3s ease .5s; } #TMpanel > div { opacity: 0; transition: opacity .3s ease; } #TMpanel:hover > div { opacity: 1; transition: opacity .3s ease; } #TMpanel:hover + .layout__navbar { padding-top: 28px !important; height: 96px !important; transition: all .3s ease .5s; } /****************************************** прибитое к потолку основное меню ******************************************/ #TMpanel, .layout__navbar { position: fixed !important; top: 0 !important; z-index: 100 !important; } .layout__navbar { background: inherit !important; z-index: 99 !important; height: 68px !important; transition: all .3s ease; padding-top: 5px !important; } .layout__base { margin-top: 96px !important; } /****************************************** минус реклама... ******************************************/ .xyz_wrapper.is_visible, body > div.layout > div.layout__base > div.column-wrapper.js-sticky-wrapper > div.sidebar_right.js-sidebar_right > div.xyz_wrapper.is_visible, body > div.layout > div.layout__base > div.column-wrapper.js-sticky-wrapper > div.sidebar_right.js-sidebar_right > div.wrapper-sticky, body > div.layout > div.layout__base > div:nth-child(2) > div.sidebar_right > div.xyz_wrapper.is_visible, body > div.layout > div.layout__base > div.content_wrapper.column-wrapper_content > div.column-wrapper.js-sticky-wrapper > div.sidebar_right.sidebar_content-area.sticky_init > div.wrapper-sticky > div { display: none !important; visibility: hidden !important; opacity: 0 !important; }
mnepohyi
03.10.2016 13:28Не понимаю почему большинству нравится темные темы оформления. Большинство сайтов представлены в светлых стилях и во время переключения становится неприятно глазам.

svlasov
03.10.2016 14:21+1Наверно потому, что темная тема хороша при любом освещении.
Большинство сайтов представлены в светлых стилях
Это ущемление прав любителей темных тем, и это уже пора начинать освещать в СМИ.
fishca
03.10.2016 14:58+ глазам по своей природе удобней читать в отраженном свете, а светлые темы это как раз дополнительная лишняя нагрузка на глаза, а темная поглощает больше

bano-notit
05.10.2016 16:50И так. Я сделал тот кусок, который предоставил автор темы. Ещё постарался привести другие куски хабра к этому стилю сам, но я не дизайнер. Прошу сделать статью поподробнее, не об одном разделе хабра, а желательно по всему интерфейсу.
Вот тот css, который я смог скопировать для удобства и навоять сам.tab-item_stacked { height: 50px !important; padding: 5px; } body.nl .layout__navbar { color: #fff; height: 53px; border-color: #000; } .icon-svg_geektimes, .icon-svg_habrahabr, body.nl .logo { color: #fff } .column-wrapper_list { margin-top: 0; } .tabs { margin-bottom: 0; } .menu_sub, .active .menu__item-tab, a.tab-item_current, a.tab-item:hover, .tabs__menu, .menu__item-tab:hover, .promo-block__footer { background: #707070; color: #fff; } .menu__item-tab { color: #b5b5b6; } .tab-item, .content-list_posts .content-list__item, .checkbox__label { background: #434343; color: #b5b5b6; border-color: #707070; } .tab-item_current .tab-item__value { color: #fff; } .menu_sub .menu__item-link, .sidebar-block__footer a { color: #b5b5b5; } .menu_sub .menu__item-link_current { color: #fff; } .layout__elevator:hover { background: #707070 !important; } .nav-links__item-link { height: 40px; line-height: 40px; color: #b5b5b5 } .nav-links__item-link_current, .nav-links__item-link_current:hover { color: #fff } body.nl .layout__navbar .main-navbar { height: 53px; } .btn_navbar_write-topic, .btn_navbar_write-topic:visited { color: #fff; border-color: #fff; background: #393939; } .btn_navbar_write-topic:hover.btn_focus, .btn_navbar_write-topic:hover:focus { color: #393939; background: #fff; } .btn_navbar_write-topic:hover { background-color: #4d5052; border-color: #fff; } body.nl .layout { background: #4d5052; } body.nl .layout__base { max-width: 1050px !important; border-left: 1px solid #707070; border-right: 1px solid #707070; } .top-hubs__item-title, .top-hubs__item-title:visited, .top-hubs__item-title:hover, .top-hubs__item-title:visited:hover { color: #5ec2ff; } .sidebar-block { background: #434343; border-color: #707070; } .sidebar-block__title, .sidebar-block__content, .sidebar-block__footer, .similar-posts__title, .similar-posts__flow-link, .similar-posts__flow-link:hover, .similar-posts__flow, .live-broadcast__title, .post .poll .poll_title, .post .poll table.result tr td strong, .html_format h1, .html_format h2, .html_format h3, .html_format h4, .html_format h5, .html_format h6, .promo-block, .promo-block__service, .promo-block__header, .promo-block__title-link, .content-list_promo .content-list__item, .promo-block__footer, .live-broadcast__content { color: #fff; border-color: #707070; } .promo-block { border-left: 0; border-right: 0; } .top-users.top-user_rating tr td.userinfo .username .bar { background: #393939; } .top-users.top-user_rating tr td.userinfo .username a { color: #fff; } .postinfo-panel, .buttons a.button, .posts_list, .tabs-menu_habrahabr { background: #393939; color: #cdcdcd; border-color: #707070; } .tabs-menu_habrahabr { background: #707070; } .page-nav { margin: 0 15px 0 15px; background: #393939; } .company_post { color: #cdcdcd; } .posts_list, .company_post { padding: 20px 0; } .posts .post { margin: 0 15px 20px 15px; } .post__title, .post__title_link { color: #cdcdcd; } .post .hubs a.subscribed { color: #ab8bba; } .post .content a:visited:not(.habracut) { color: #f3f; } .post-author__link, .post-author__name, .post-author__link:hover, a, a:hover, a.user_link, .content-list__item-link, .content-list__item-link:hover, .author-info__nickname, .content-list_promo .content-list__item-link, .content-list_feed .content-list__item-link, .content-list_feed .content-list__item-link:hover:not(:visited),.top-flows__item>a:visited { color: #5ec2ff; } ? .buttons a.button:hover { background: #cfcfcf; color: #393939 } .postinfo-panel, .voting-wjt.voting-wjt_infopanel, .postinfo-panel__item_comments .post-comments { border-color: #4c4f50 } .btn_flow-toggle { color: #fff } .html_format code { color: #d55; } .html_format, .task__aside, .attrs__item, .promo-block__footer-link, .promo-block__footer-link:hover { color: #cdcdcd; } .promo-block__see-all { color: #00ce00; } .promo-block__see-all:hover { color: #00ce00; text-decoration: underline; } .similar-posts, .author-info, .live-broadcast.live-broadcast_habrahabr, .live-broadcast { background-color: #434343; } .author-info__name, .author-info__name:hover { color: #8b8b8b; } /****************************************** минус реклама... ******************************************/ .xyz_wrapper.is_visible, body > div.layout > div.layout__base > div.column-wrapper.js-sticky-wrapper > div.sidebar_right.js-sidebar_right > div.xyz_wrapper.is_visible, body > div.layout > div.layout__base > div.column-wrapper.js-sticky-wrapper > div.sidebar_right.js-sidebar_right > div.wrapper-sticky, body > div.layout > div.layout__base > div:nth-child(2) > div.sidebar_right > div.xyz_wrapper.is_visible, body > div.layout > div.layout__base > div.content_wrapper.column-wrapper_content > div.column-wrapper.js-sticky-wrapper > div.sidebar_right.sidebar_content-area.sticky_init > div.wrapper-sticky > div { display: none !important; visibility: hidden !important; opacity: 0 !important; } .post img { opacity: .1; transition: opacity .25s ease-in; } img:hover { opacity: 1; }
0xd34df00d
06.10.2016 05:04И я свои пять добавлю. У меня для браузера вообще есть расширение, которое инвертирует цвета:
Хабр

Sirikid
06.10.2016 05:09Как называется то?

0xd34df00d
06.10.2016 06:12У меня
свой браузерсвоя обёртка над вебкитом, поэтому вряд ли расширение портировано на те браузеры, где более одного пользователя.

Rondo
06.10.2016 11:48+1Учитывая, что это d34df00d — предполагаю что браузер Poshuku https://leechcraft.org/plugins-poshuku из комбайна LeechCraft

bano-notit
06.10.2016 12:42- Есть на просторах инета такой инвертор как Deluminate. И кто-то его даже упомянул.
Но я качаю под разные сайты тёмные темы и говорю этому плагину, чтобы именно этот сайт он оставил в покое. В общем-то достаточно простая в настройке вещь
- Есть на просторах инета такой инвертор как Deluminate. И кто-то его даже упомянул.







Sirikid
OMG, срочно нужен CSS этого чуда.
kamushken
ждём энтузиастов. исходник под рукой!
baldrs
Так а stylish, что, отменили?
wing_pin
Попробуйте зайти на https://userstyles.org/styles/browse/habrahabr
Sirikid
Пробовал [1], только вот у хабра недавно был редизайн [2]
1: https://habrahabr.ru/post/311426/#comment_9835976
2: https://habrahabr.ru/company/tm/blog/310592/
how
вот это работает
https://userstyles.org/styles/132957/habrahabr-geektimes-tm-tango-theme-2016-mod
little
спасибо.
Единственно, заметил, что при добавлении статьи в избранное, звёздочка остаётся серой. А в комментах перекрашивается.
bano-notit
В-общем, сделал я под это дело css, но он неокончательный. Можете попробовать. Но завтра я может уже не смогу написать...