Мы, разработчики мобильного приложения, используем в своей основе геолокацию для определения местоположения членов семьи и поэтому никогда даже не задумывались о том, чтобы разместить наше приложение в Android TV.
Когда мы увидели, что Google проводит конкурс и любезно предоставляет разработчикам для тестирования Android TV приставки на время разработки, то на ближайшем совещании обдумали насколько нам это интересно. И в процессе обсуждения открылись очень интересные особенности Android TV, ради которых стоило адаптировать наше приложение. Но обо всем по порядку…

Статья автора Ивана Короля, в рамках конкурса «Device Lab от Google».
Перед тем как начать адаптацию мы немного изучили статистику использования этих приставок у наших друзей и знакомых. Большинство из них, как вы догадались, используют ее для просмотра TV контента и играют в игры. Наше приложение ни то, ни другое, но в его практическую пользу мы твердо верили и поэтому не отступили на этом этапе.
Перед началом разработки нас пугала адаптация, ведь там нет привычного Touch Screen. Мы думали, что адаптация потребует значительных изменений в коде, чтобы приложение работало. Но всё свелось к следующим важным моментам:
D-pad
Для управления большинством TV приставок пользователи используют пульт, а не тыкают в телевизор пальцем как в мобильных телефонах. В этом есть основное отличие в разработке. Если при разработке для мобильных устройств мы нажимаем на область экрана и у нас что-то происходит, то в Android TV все действия мы производим стрелочками вверх, вниз, влево, вправо: тем самым наводим фокус на интересующий нас элемент и уже потом нажимаем кнопку выбора, вызывая активное событие этого элемента.
Портретная ориентация
Если ваше приложение использует исключительно портретную ориентацию, то сначала требуется подготовить приложение под landscape и сказать в файле манифеста, что мы не требуем портретную ориентацию.
Требования
Для использования android TV, сделайте необязательными следующие требования к устройству в вашем манифест файле:
Если у вас есть другие разрешения, то свертись с официальным гайдом по разработке для Android TV.
Итак, приступим к адаптации. Первым делом нужно создать активити, которую будет запускать Android TV при запуске. Я создал специальную загрузочную (Splash) активити для запуска Android TV. В итоге у меня получилось две загрузочных активити — одна для телефонов, другая для TV. После этого уже запускалась основная активити приложения и все работало одинаково и для мобильного телефона, и для TV. В Манифесте это выглядело вот так:
Чтобы Андроид ТВ понимал какую активити ему запустить при старте используется специальные параметры интент фильтра:
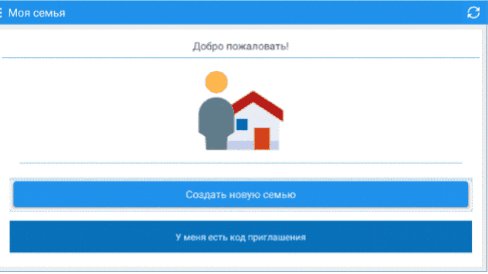
Теперь запускаем наше приложение на эмуляторе TV и можем увидеть наш Загрузочный (Splash) экран:

После того как мы запустили наше приложение на TV нужно забыть о мышке и управлять окном эмулятора только стрелочками с клавиатуры. Но при первых нажатиях у вас ничего не будет происходить, потому что Андроиду нужно подсказать, какие элементы и в каком порядке вы фокусируете нажатиями на стрелки (D-pad). Для начала давайте сделаем так, чтобы элементы можно было фокусировать. Для этого в разметке вашей активити выберите элемент и добавьте ему атрибут focusable = true.
Этот атрибут говорит, что элемент может принимать фокус. Но если вы тестируете его на обычном Touch Screen телефоне, а не на TV, то вам нужно установить еще и атрибут android:focusableInTouchMode = “true”. После того, как вы расставили атрибуты focusable для ваших активных элементов, нужно указать «эффект», который будет происходить после наведения фокуса. Для этого присвоим атрибуту Background, наш специальный XML селектор:
А вот пример простого файла селектора focusable.xml, в котором мы окрашиваем фон элемента в темно-синий цвет.
Если у вас уже есть свой селектор, то просто добавьте элемент android:state_focused и присвойте необходимый вам стиль.
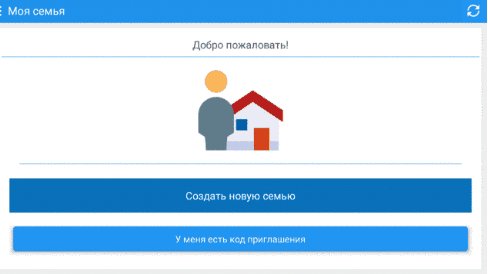
Получится должно что-то похожее на это (GIF Анимация):

На этом всё. Теперь, когда мы наведем на какой-то элемент и нажимаем центральную кнопку на D-pad сработает событие Click, как если бы вы просто нажали на эту область экрана.
Если у вас есть элементы интерфейса, которые вы создаете динамически из кода программы, добавить фокусировку можно используя следующий код:
Первая строчка добавляет возможность фокусировки. Вторая устанавливает наш селектор. Программно установить фокусировку на конкретном элементе можно выполнив команду:
По умолчанию порядок перехода между элементами идет сверху вниз и слева на право. Если вам нужно изменить порядок и, например, после первого нажатия на D-pad стрелки вниз вы хотите сразу перепрыгнуть вниз экрана, то воспользуйтесь специальными атрибутами:
Также в Android есть специальная тема, которая называется Theme.Leanback из библиотеки поддержки Leanback и доступна с API 17. Но я посчитал её излишней, так как дизайн нашего приложения отлично вписался в телевизор.
Как вы видите адаптировать приложение для TV не составляет большого труда и именно за это я люблю Google. Всё слишком просто, никаких танцев с бубном. В Android TV разработчики уже заботливо включили максимально возможную совместимость вашего приложения. вам нужно совсем немного, чтобы все это заработало. Конечно в рамках одной статьи нельзя описать все мелочи грамотной адаптации, но реализуя описанные выше шаги ваше приложение уже будет достойно представлено в Android TV и завоюет новых диванных фанатов!
Когда мы увидели, что Google проводит конкурс и любезно предоставляет разработчикам для тестирования Android TV приставки на время разработки, то на ближайшем совещании обдумали насколько нам это интересно. И в процессе обсуждения открылись очень интересные особенности Android TV, ради которых стоило адаптировать наше приложение. Но обо всем по порядку…

Статья автора Ивана Короля, в рамках конкурса «Device Lab от Google».
Подготовка
Перед тем как начать адаптацию мы немного изучили статистику использования этих приставок у наших друзей и знакомых. Большинство из них, как вы догадались, используют ее для просмотра TV контента и играют в игры. Наше приложение ни то, ни другое, но в его практическую пользу мы твердо верили и поэтому не отступили на этом этапе.
Изучение особенностей работы
Перед началом разработки нас пугала адаптация, ведь там нет привычного Touch Screen. Мы думали, что адаптация потребует значительных изменений в коде, чтобы приложение работало. Но всё свелось к следующим важным моментам:
D-pad
Для управления большинством TV приставок пользователи используют пульт, а не тыкают в телевизор пальцем как в мобильных телефонах. В этом есть основное отличие в разработке. Если при разработке для мобильных устройств мы нажимаем на область экрана и у нас что-то происходит, то в Android TV все действия мы производим стрелочками вверх, вниз, влево, вправо: тем самым наводим фокус на интересующий нас элемент и уже потом нажимаем кнопку выбора, вызывая активное событие этого элемента.
Портретная ориентация
Если ваше приложение использует исключительно портретную ориентацию, то сначала требуется подготовить приложение под landscape и сказать в файле манифеста, что мы не требуем портретную ориентацию.
<!-- говорим о том, что мы не требуем портретную ориентацию -->
<uses-feature
android:name="android.hardware.screen.portrait"
android:required="false" />
Требования
Для использования android TV, сделайте необязательными следующие требования к устройству в вашем манифест файле:
<!-- говорим о том что хотим универсальное приложение а не только на TV -->
<uses-feature
android:name="android.software.leanback"
android:required="false" />
<!-- говорим что нам не обязателен touchscreen -->
<uses-feature android:name="android.hardware.touchscreen"
android:required="false" />
<!-- говорим о том, что локация нам не обязательна -->
<uses-feature
android:name="android.permission.ACCESS_FINE_LOCATION"
android:required="false" />
<!-- говорим о том, что функции телефона тоже не обязательны -->
<uses-feature
android:name="android.hardware.telephony"
android:required="false" />
<!-- говорим о том, что микрофон нам не обязателен -->
<uses-feature
android:name="android.permission.RECORD_AUDIO"
android:required="false" />
Если у вас есть другие разрешения, то свертись с официальным гайдом по разработке для Android TV.
Первый запуск на TV
Итак, приступим к адаптации. Первым делом нужно создать активити, которую будет запускать Android TV при запуске. Я создал специальную загрузочную (Splash) активити для запуска Android TV. В итоге у меня получилось две загрузочных активити — одна для телефонов, другая для TV. После этого уже запускалась основная активити приложения и все работало одинаково и для мобильного телефона, и для TV. В Манифесте это выглядело вот так:
<!-- TV SPLASH -->
<activity
android:name=".Frontend.Activities.TVActivity"
android:theme="@style/FullscreenTheme"
android:noHistory="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LEANBACK_LAUNCHER" />
</intent-filter>
</activity>
<!-- Mobile SPLASH -->
<activity
android:name=".Frontend.Activities.SplashActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:theme="@style/FullscreenTheme"
android:noHistory="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
Чтобы Андроид ТВ понимал какую активити ему запустить при старте используется специальные параметры интент фильтра:
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LEANBACK_LAUNCHER" />
Теперь запускаем наше приложение на эмуляторе TV и можем увидеть наш Загрузочный (Splash) экран:

Фокусировка
После того как мы запустили наше приложение на TV нужно забыть о мышке и управлять окном эмулятора только стрелочками с клавиатуры. Но при первых нажатиях у вас ничего не будет происходить, потому что Андроиду нужно подсказать, какие элементы и в каком порядке вы фокусируете нажатиями на стрелки (D-pad). Для начала давайте сделаем так, чтобы элементы можно было фокусировать. Для этого в разметке вашей активити выберите элемент и добавьте ему атрибут focusable = true.
<LinearLayout
android:id="@+id/btn_new_family"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:focusable="true" />
Этот атрибут говорит, что элемент может принимать фокус. Но если вы тестируете его на обычном Touch Screen телефоне, а не на TV, то вам нужно установить еще и атрибут android:focusableInTouchMode = “true”. После того, как вы расставили атрибуты focusable для ваших активных элементов, нужно указать «эффект», который будет происходить после наведения фокуса. Для этого присвоим атрибуту Background, наш специальный XML селектор:
<LinearLayout
android:id="@+id/btn_new_family"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:focusable="true"
android:background="@drawable/focusable " />
А вот пример простого файла селектора focusable.xml, в котором мы окрашиваем фон элемента в темно-синий цвет.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" >
<layer-list>
<item android:id="@+id/id">
<shape>
<solid android:color="#0277bd"/>
</shape>
</item>
</layer-list>
</item>
</selector>
Если у вас уже есть свой селектор, то просто добавьте элемент android:state_focused и присвойте необходимый вам стиль.
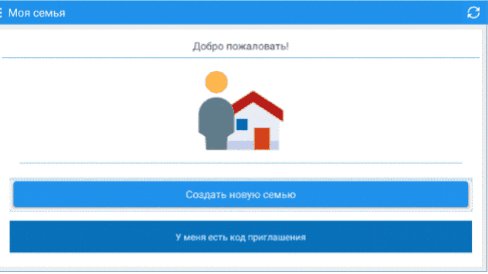
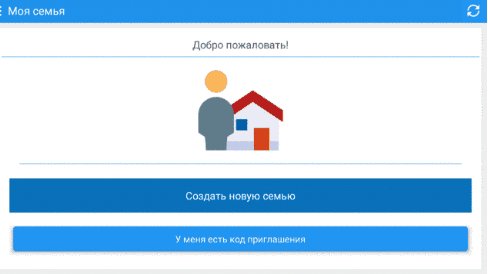
Получится должно что-то похожее на это (GIF Анимация):

На этом всё. Теперь, когда мы наведем на какой-то элемент и нажимаем центральную кнопку на D-pad сработает событие Click, как если бы вы просто нажали на эту область экрана.
Программное управление фокусировкой
Если у вас есть элементы интерфейса, которые вы создаете динамически из кода программы, добавить фокусировку можно используя следующий код:
element.setFocusable(true);
element.setBackground(ContextCompat.getDrawable(this, R.drawable.focusable));
Первая строчка добавляет возможность фокусировки. Вторая устанавливает наш селектор. Программно установить фокусировку на конкретном элементе можно выполнив команду:
element.requestFocus();
Дополнительные возможности
По умолчанию порядок перехода между элементами идет сверху вниз и слева на право. Если вам нужно изменить порядок и, например, после первого нажатия на D-pad стрелки вниз вы хотите сразу перепрыгнуть вниз экрана, то воспользуйтесь специальными атрибутами:
<View
android:nextFocusDown="@id/bottom_view"
android:nextFocusUp="@id/top_view"
android:nextFocusLeft="@id/left_view"
android:nextFocusRight="@id/right_view"
/>
Также в Android есть специальная тема, которая называется Theme.Leanback из библиотеки поддержки Leanback и доступна с API 17. Но я посчитал её излишней, так как дизайн нашего приложения отлично вписался в телевизор.
Как вы видите адаптировать приложение для TV не составляет большого труда и именно за это я люблю Google. Всё слишком просто, никаких танцев с бубном. В Android TV разработчики уже заботливо включили максимально возможную совместимость вашего приложения. вам нужно совсем немного, чтобы все это заработало. Конечно в рамках одной статьи нельзя описать все мелочи грамотной адаптации, но реализуя описанные выше шаги ваше приложение уже будет достойно представлено в Android TV и завоюет новых диванных фанатов!
Поделиться с друзьями

