
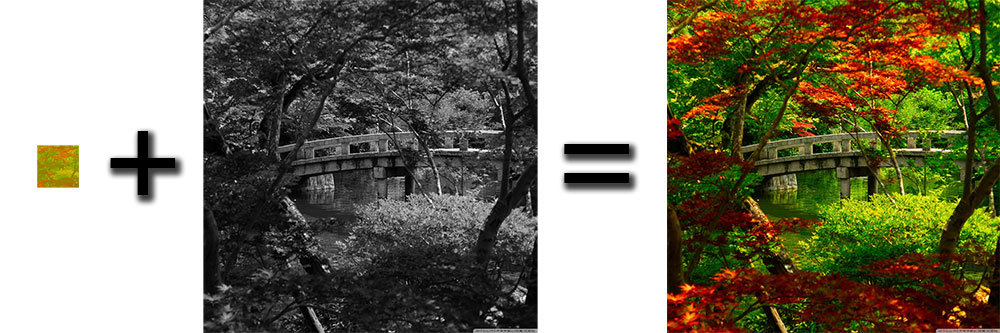
Результат: информация о цвете занимает 1/64 от исходной площади при достаточно высоком качестве результата. Тестовое изображение взято с этого сайта.
Текстуры практически всегда являются наиболее значимым потребителем места как на диске, так и в оперативной памяти. Сжатие текстур в один из поддерживаемых форматов относительно помогает в решении этой проблемы, но что делать, если даже в этом случае текстур очень много, а хочется еще больше?
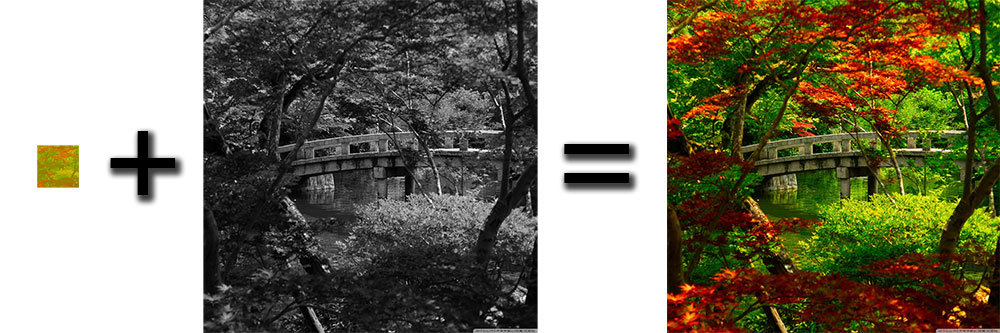
 История началась примерно полтора года назад, когда один гейм-дизайнер (назовем его Akkelman) в результате экспериментов с различными режимами смешивания слоев в photoshop обнаружил следующее: если обесцветить текстуру и поверх наложить ту же текстуру в цвете, но в 2-4 раза меньшего размера с установкой режима смешивания слоев в “Color”, то картинка будет довольно сильно походить на оригинал.
История началась примерно полтора года назад, когда один гейм-дизайнер (назовем его Akkelman) в результате экспериментов с различными режимами смешивания слоев в photoshop обнаружил следующее: если обесцветить текстуру и поверх наложить ту же текстуру в цвете, но в 2-4 раза меньшего размера с установкой режима смешивания слоев в “Color”, то картинка будет довольно сильно походить на оригинал.Особенности хранения данных
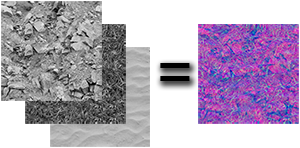
 В чем смысл такого разделения? Черно-белые изображения, содержащие по сути яркость исходной картинки (далее по тексту — “грейскейлы”, от англ. “grayscale”), содержат только интенсивность и могут быть сохранены в одной цветовой плоскости каждое. То есть, в обычную картинку без прозрачности, имеющую 3 цветовых канала R,G,B мы можем сохранить 3 таких “грейскейла” без потери места. Можно использовать и 4 канал — A (прозрачность), но с ним на мобильных устройствах большие проблемы (на андроиде с gles2 нет универсального формата, поддерживающего сжатие RGBA-текстур, качество при сжатии сильно ухудшается и тп), поэтому для универсальности будет рассматриваться только 3-канальное решение. Если это реализовать, то мы получим практически 3-кратное сжатие (+ несоизмеримо малую по размеру “цветовую” текстуру) для уже сжатых текстур.
В чем смысл такого разделения? Черно-белые изображения, содержащие по сути яркость исходной картинки (далее по тексту — “грейскейлы”, от англ. “grayscale”), содержат только интенсивность и могут быть сохранены в одной цветовой плоскости каждое. То есть, в обычную картинку без прозрачности, имеющую 3 цветовых канала R,G,B мы можем сохранить 3 таких “грейскейла” без потери места. Можно использовать и 4 канал — A (прозрачность), но с ним на мобильных устройствах большие проблемы (на андроиде с gles2 нет универсального формата, поддерживающего сжатие RGBA-текстур, качество при сжатии сильно ухудшается и тп), поэтому для универсальности будет рассматриваться только 3-канальное решение. Если это реализовать, то мы получим практически 3-кратное сжатие (+ несоизмеримо малую по размеру “цветовую” текстуру) для уже сжатых текстур.Оценка целесообразности
Можно примерно оценить выгоду от применения такого решения. Пусть у нас есть поле 3х3 из текстур разрешением 2048х2048 без прозрачности, каждая из которых сжата в DXT1 / ETC1 / PVRTC4 и имеет размер 2.7Мб (16Мб без сжатия). Суммарный размер занимаемой памяти равен 9 * 2.7Мб = 24.3Мб. Если мы сможем извлечь цвет из каждой текстуры, уменьшим размер этой “цветной” карты до 256х256 и размером в 0.043Мб (выглядит это вполне сносно, то есть достаточно хранить 1/64 часть от общей площади текстуры), а полноразмерные “грейскейлы” упакуем по 3 штуки в новые текстуры, то получим примерный размер: 0.043Мб * 9 + 3 * 2.7Мб = 8.5Мб (размер оценочный, с округлением в большую сторону). Таким образом, мы можем получить сжатие в 2.8 раза — звучит довольно неплохо, учитывая ограниченные аппаратные возможности мобильных устройств и неограниченные желания дизайнеров / контентщиков. Можно либо сильно уменьшить потребление ресурсов и время загрузки, либо накинуть еще контента.
Первая попытка
Ну что же, пробуем. Быстрый поиск выдал готовый алгоритм / реализацию метода смешивания “Color”. После изучения его исходников волосы зашевелились по всему телу: порядка 40 “бранчей” (условных ветвлений, которые негативно сказываются на производительности на не совсем топовом железе), 160 alu инструкций и 2 текстурных выборки. Такая вычислительная сложность — это достаточно много не только для мобильных устройств, но и для десктопа, то есть совсем не подходит для реалтайма. Об этом было рассказано дизайнеру и тема была благополучно закрыта / забыта.
Вторая попытка
Пару дней назад эта тема всплыла снова, было решено дать ей второй шанс. Нам не нужно получить 100% совместимость с реализацией photoshop-а (у нас нет цели смешивать несколько текстур в несколько слоев), нам нужно более быстрое решение с визуально похожим результатом. Базовая реализация выглядела как двойная конвертация туда-обратно между пространствами RGB / HSL с расчетами между ними. Рефакторинг привел к тому, что сложность шейдера упала до 50 alu и 9 “бранчей”, что уже было как минимум в 2 раза быстрее, но все же недостаточно. После запроса помощи зала, товарищ wowaaa выдал идею, как можно переписать кусок, генерирующий “бранчинг”, без условий, за что ему большое спасибо. Часть вычислений по условию было вынесено в lookup-текстуру, которая генерировалась скриптом в редакторе и потом просто использовалась в шейдере. В результате всех оптимизаций сложность упала до 17 alu, 3 текстурных выборок и отсутствия “бранчинга”.
Вроде как победа, но не совсем. Во-первых, такая сложность — все равно чрезмерна для мобильных устройств, нужно как минимум раза в 2 меньше. Во-вторых, все это тестировалось на контрастных картинках, заполненных сплошным цветом.

Пример артефактов (кликабельно): слева ошибочный, справа — эталонный варианты
После тестов на реальных картинках с градиентами и прочими прелестями (фотографии природы) выяснилось, что данная реализация очень капризна к комбинации разрешения “цветной” карты с настройками mipmap-ов и фильтрации: появлялись очевидные артефакты, вызванные смешиванием данных текстур в шейдере и ошибками округления / сжатия самих текстур. Да, можно было использовать текстуры без сжатия, с POINT-фильтрацией и без сильного уменьшения размера “цветной карты”, но тогда этот эксперимент терял всякий смысл.
Третья попытка
И тут помогла очередная помощь зала. Товарищ Belfegnar, любящий “графоний, некстген, вот это все” и читающий все доступные изыскания по этой теме предложил другое цветовое пространство — YCbCr и выкатил исправления к моему тестовому стенду, поддерживающие его. В результате сложность шейдера с ходу упала до 8 alu, без “бранчинга” и lookup-текстур. Также мне были скинуты ссылки на исследования с формулами всяких мозговитых математиков, проверявших разные цветовые пространства на возможность / целесообразность их существования. Из них были собраны варианты для RDgDb, LDgEb, YCoCg (можно “погуглить”, найдется только последний, первые 2 можно найти по ссылкам: sun.aei.polsl.pl/~rstaros/index.html, sun.aei.polsl.pl/~rstaros/papers/s2014-jvcir-AAM.pdf). RDgDb и LDgEb основаны на одном базовом канале (использовался в качестве полноразмерного “грейскейла”) и отношению двух оставшихся каналов к нему. Человек плохо воспринимает разницу в цвете, но достаточно хорошо определяет разницу в яркости. То есть при сильном сжатии “цветной” карты терялся не только цвет, но и контраст — качество сильно страдало.
В результате “победил” YCoCg — данные основаны на яркости, хорошо переносят сжатие “цветной” карты (на сильном сжатии “мылятся” сильнее, чем YCbCr — у того “картинка” лучше сохраняет контраст), сложность шейдера меньше, чем у YCbCr.

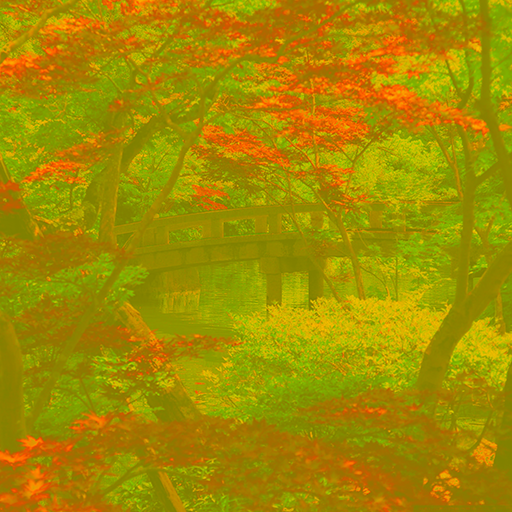
«Цветная» карта — упакованные данные (CoCg) содержатся в RG-каналах, B-канал пустой (может быть использован для пользовательских данных).
После базовой реализации опять начались танцы с бубном ради оптимизации, но в этом я не сильно преуспел.
Итог

Еще раз картинка с результатом: разрешение цветной текстуры можно менять в широких пределах без ощутимых потерь в качестве.
Эксперимент прошел достаточно удачно: шейдер (без поддержки прозрачности) со сложностью 6 alu и 2 текстурными выборками, 2.8х сжатие по памяти. В каждом материале можно указывать цветовой канал из “грейскейл”-атласа, который будет использован в качестве яркости. Точно также для шейдера с поддержкой прозрачности выбирается цветовой канал “грейскейл”-атласа для использования в качестве альфы.
Исходники: Github
Лицензия: CC BY-NC-SA 4.0.
Все персонажи являются вымышленными и любое совпадение с реально живущими или когда-либо жившими людьми случайно. Ни один дизайнер в ходе этого эксперимента не пострадал.
Комментарии (69)
ToSHiC
02.12.2016 12:24А вы пробовали yuv420, который применяется при кодировании видео? Под него, по-идее, должна быть даже какая-то аппаратная поддержка на стороне видеокарт.

Leopotam
02.12.2016 12:28Так какая поддержка-то? Весь смысл в том, что оно упаковывается в офлайне как препроцессинг, а распаковывается в рантайме в момент рендеринга для каждого пикселя. Видео обычно пакуется разницой к предыдущему кадру, а тут такой информации нет (либо это очень плохо в плане производительности). То есть тут разговор именно про реалтайм производительность в игровом приложении, когда доступа к вендорным аппаратным реализациям нет (требуется обеспечить максимальную кросс-платформенность) — заработает на всем текущем железе, поддерживающем gles2.
ToSHiC
03.12.2016 21:18Распаковка как раз. Ведь в конце концов, после какого нибудь h264 декодера будет текстура в формате yuv420, в которой цветовых пикселей в 4 раза меньше, чем яркости. А дальше его надо привести к стандартному RGB, чтобы выплюнуть в монитор, и именно это приведение я и имел в виду под аппаратной поддержкой. Степень сжатия, конечно, будет хуже, чем в вашем примере, но работать должно быстрее, если подобной фичей действительно можно воспользоваться.

Leopotam
03.12.2016 21:34Я понял в чем проблема — вы путаете cpu и gpu. В этом проекте нагрузка на cpu — ноль, все распаковывается на gpu для каждого пикселя, это и подразумевалось под «реалтаймом». Производительность просто несоизмерима между cpu и gpu. Вот вся эта «война» шла как раз за уменьшение нагрузки на каждый рисуемый пиксель.
ToSHiC
04.12.2016 13:23Дак нет, я изначально писал из предположения, что при показе всё на стороне gpu делается, понятно, что на cpu такие вещи делать неправильно. Но ведь аппаратная поддержка видеодекодеров на стороне gpu, особенно в мобильных устройствах, есть почти во всех девайсах.

Leopotam
04.12.2016 13:27Нет, такой поддержки нет, есть универсальный формат ETC1 для всех android девайсов, есть PVRTC4 для sgx-ов на iOS, на WP вроде стоят adreno, те тоже только ETC1 и специфические для этого гпу-вендора (возможно на дровах сделана реализация DXT1).

Leopotam
04.12.2016 13:37А вот еще, из статьи в википедии:
YUV часто путают с цветовым пространством YCbCr, и, как правило, термины YCbCr и YUV используются как взаимозаменяемые, что приводит к некоторой путанице. Когда речь идет о видео или сигналах в цифровой форме, термин «YUV» в основном означает «Y’CbCr».
Собственно, про YCbCr и было в статье. Сегодня был апдейт в репозитории, возвращающий YCbCr в вариант бейка на равне с YCoCg. Получается более качественный контраст на лоурез-«цвете», а по нагрузке — одинаково, 5 алу, 2 фетча.

AlexanderG
02.12.2016 12:50О, изобрели YUV-кодирование и detail textures.
Idot
05.12.2016 12:52Нет, это отличается от detail textures — тем, что тут с точностью наоборот!
— в detailed textures на цветную картинку налагается мелкий периодический чёрно-белый узор/фактура,
— а тут на цветную картинку налагается очень большая чёрно-белая картинка без периодичности.
Leopotam
05.12.2016 12:55Это не обязательно, «мелкость» узора/фактуры регулируется тайлингом, тут скорее отсылка к способу упаковки таких дитейлов — по 3-4 штуки в rgb/a каналы для уменьшения количества выборок в шейдере и возможности поддержки аппаратного сжатия.

Caelwyn
02.12.2016 12:52Этот один гейм-дизайнер полтора года назад изобрёл по сути то, на чём основано цветное телевидение уже больше чем полвека.

Leopotam
02.12.2016 12:54Это не так. Внутри смешивание по Color-у реализуется через HSL пространство, а цветное телевидение работает через YCbCr. Но идея похожа, да.

Caelwyn
02.12.2016 13:09Ну, я имею в виду ещё и то что разрешение цветового сигнала по вертикали в два раза ниже канала яркости. Как показала практика, для зрителя это совершенно не заметно. По сути, чёткость картинки определяется чёткостью исходной монохромной картинки, а то что она окрашена сверху цветовыми пятнами, никакого влияния на чёткость не оказывает (до определённого момента, конечно).

Leopotam
02.12.2016 13:17+1На первой картинке соотношение размеров верное — 256х256 у «цветной» текстуры, 2048х2048 у яркости, те тут не 1/4, а 1/64. Смысл тот же, да, результат — настраивается и зависит от жадности того, кто будет настраивать.
Вообще, статья не про то, что цвет и яркость можно разделять, на эту тему проводилось много исследований (даже в статье есть линк на конкретный документ с анализом десятка вариантов). Подумайте, откуда берется 3х сжатие? И нет, статья не про это тоже, не про «detail» текстуры. Статья — про комплексное решение с использованием нескольких несвязанных решений, готовое к применению и не сильно убивающее производительность.

PaulZi
02.12.2016 13:02Единственное что, не все текстуры одинаково хорошо будут смотреться после сжатия. Текстуры с тонкими линиями (текстом) будут не очень хорошо выглядеть (это, в принципе, всем знакомо, на примере JPEG vs PNG).

Leopotam
02.12.2016 13:05+1Так тут разговор про «сжатие сжатого», а у сжатых текстур по определению все плохо с четкими переходами цвета.

ornic
02.12.2016 14:06+1Такое "сжатие" — было единственным возможным режимом отображения картинки в Z80. :) Экран разбит на блоки 8x8 пикселей, для каждого хранилось 64 бита картинки и два цвета — фон/изображение.

Leopotam
02.12.2016 14:14+1Некорректное сравнение :) Да и там было не 2 цвета — еще был flash. Ну и мультиколор делали с привязкой к началу отрисовки экрана — получалось до 5-6 знакомест сделать полосочкой отдельного цвета. Ускоренный флиппинг бэкбуфера через стек, проигрывание музыки через nmi2. Да, я в курсе, бывший обладатель zs-scorpion 256 :)

iOrange
02.12.2016 18:25Осталось прикрутить сверху DCT сжатие, и получите то, чем жали virtual textures в Rage
http://mrelusive.com/publications/papers/Software-Virtual-Textures.pdf
Leopotam
02.12.2016 18:30Тут проблема была исключительно в скорости распаковки. У меня основное направление — это мобильный геймдев. Там за жирноту в потреблении ресурсов и покалечить могут :) А если вспомнить как работал Rage на старте и на толстом десктопном железе… Нет, нам такой футбол не нужен.

iOrange
02.12.2016 18:37-2Там проблема была не в скорости распаковки.
Но я даже не о том, а больше о «новизне» вашей технологии. Вы по сути переизобрели JPEG, только первую его часть.
Leopotam
02.12.2016 18:39+2Даже не знаю, может этот комментарий в статью жирным вынести… Статья не про то. Никто ничего не изобретал, была попытка совместить известные технологии, чтобы оно работало максимально быстро на дохлом железе. И да, каждая инструкция на счету была — про это «третья попытка» и реализации множественных цветовых пространств.

iOrange
02.12.2016 18:51-3Если я правильно понял, суть такова:
1) Переводим исходное изображение в YCoCg
2) Хроминанты даунскейлим
3) В шейдере восстанавливаем
Так?
Тогда мой самый первый комментарий 100% верен — если сверху добавить DCT сжатие — получим ту же технологию что и в Rage.
Leopotam
02.12.2016 18:57+2Убивать...Я же дал ссылку на комментарий где все описано. Почему ничего не сказано про вторую половину? Яркостные данные собираются в 1 текстуру, которая тоже жмется (без даунскейла). Извлечение цвета с его даунскейлом — это вообще побочная штука, которая была нужна исключительно для сжатия грейскейлов. Повторяю — не нужно рассматривать «ааа, это было в телевизерах 50 лет назад» и «ааа, дитейл текстуры изобрели» по отдельности, тут ничего нового, нужно рассматривать в комплексе. И на мобилках это решение будет функционировать без просадок производительности, что и требовалось получить + практически 3х экономия по памяти и филрейту.
По реализации — все правильно + выборка из атласа грейскейлов. На гитхабе лежит тестовый проект, можно посмотреть.
iOrange
02.12.2016 19:11-4Почему ничего не сказано про вторую половину?
Там где «собрать в атлас»? Не думал что это достойно упоминания, довольно банальная вещь.
Убивать...
Ваша реакция на критику понятна.
Всего хорошего.
Leopotam
02.12.2016 19:14+4Не читать статью полностью, игнорировать один из основных тезисов, указанных в причинах всего это действа в начале — это критика? Что-то не так с этим миром, определенно.

ncuxonaT
02.12.2016 19:30а полноразмерные “грейскейлы” упакуем по 3 штуки в новые текстуры, то получим примерный размер: 0.043Мб * 9 + 3 * 2.7Мб = 8.5Мб
От повторного сжатия в DXT1 / ETC1 / PVRTC4 грейскейлы потеряют в качестве еще больше. Можно увидеть сравнение с текстурой меньшего разрешения?
Leopotam
02.12.2016 19:33Отчего же они потеряют больше? Процесс разложения проходит в офлайне (в редакторе, из исходной текстуры) еще до сжатия исходной текстуры в DXT/ETC/PVRTC — генерируются 2 текстуры с размеров в исходную. Потом уже можно менять размер «цветной» текстуры, подбирая на глаз — устраивает результат или нет. Посмотреть можно по ссылке в конце статьи — там готовый код с готовой картинкой + сгенерированные данные. Достаточно распаковать архив в пустой проект unity.

Leopotam
02.12.2016 19:40В самом проекте склеивания грейскейлов в 1 атлас нет, сожалею. Есть только указание цветовой плоскости для использования в качестве источника. Склеивание можно повторить в графическом редакторе, например, в gimp / photoshop.

ncuxonaT
02.12.2016 19:51Ну вот как раз от сжатия грейскейлов разных текстур в одном файле.
примеры грейскейлов, сжатых DXT1 в одном файле, и текстур в меньшем разрешении, сжатых по отдельности




Leopotam
02.12.2016 19:541. Отдельно грейскейлы не сильно интересны — все-таки цвет будет маскировать артефакты частично.
2. Если есть плавные градиенты с плавным цветом и появляется бандинг — можно их не упаковывать в один атлас, а держать отдельным грейскейлом со сжатием — в шейдере указать любой канал. В примере сделано так.
3. В свойствах сжатия есть «качество» (в процентах): можно поменять скорость сжатия на результат.
4. Да, не серебрянная пуля, тут скорее упор на потребление памяти на ограниченном железе + небольшое пенальти по скорости распаковки на нем же.
ncuxonaT
02.12.2016 22:04можно их не упаковывать в один атлас, а держать отдельным грейскейлом со сжатием — в шейдере указать любой канал
Тогда ваш метод вообще не будет иметь смысла. С тем же успехом можно оставлять сжатую полноцветную текстуру, она будет занимать столько же памяти, сколько и отдельный грейскейл.
Leopotam
02.12.2016 22:06см.пункт 4 :) Если грейскейл может существовать только без сжатия, то явно найдутся и еще 3 такие же грейскейла, а это все равно упаковка в 1 текстуру слоями, но уже в RGB24. Вообще, если на грейскейле бандинг, то и на цветной версии он тоже есть, а это значит текстуры могут быть использованы только без сжатия. А отсюда — экономия от разделения и упаковки грейскейлов будет все-равно.

ncuxonaT
02.12.2016 22:19Вообще, если на грейскейле бандинг, то и на цветной версии он тоже есть
А вот это необязательно. На примерах, которые я кинул, большинство артефактов от того, что грейскейлы от разных текстур сжимаются в одном файле. Ведь DXT не сжимает каналы по отдельности. Про другие методы сжатия сказать ничего не могу.
Leopotam
02.12.2016 22:22А качество выкручено в 100% в каждой платформе?

ncuxonaT
02.12.2016 22:29Я сжимал через AMD Compressonator с максимальным качеством и равными весами у каналов.

Leopotam
02.12.2016 22:47Тогда могу только посоветовать чередовать / подбирать текстуры для внешней сжималки по примерно одинаковой яркости, возможно пропускать каналы. Еще вариант — провести дитеринг, как делали раньше, но вероятно это неприменимо для конкретного проекта.

Leopotam
03.12.2016 11:16А если уменьшить грейскейлы в 2 раза (получить 1/4 площади), склеить в атлас и без сжатия? Возможно, качество устроит ну конкретных изображениях. Ну и от 3 и более картинок в принципе должна быть выгода.

Leopotam
02.12.2016 20:00Еще можно попробовать сжимать не напрямую в юнити (там используется NEAREST фильтрация при усреднении), а в photoshop, например. Надо экспериментировать с настройками. Идеального решения на все случаи жизни не существует.

maaGames
03.12.2016 07:24А конвертация HSL -> RGB была бы сильно медленнее?
В том же фотошопе, если поменять цветной и монохромный слои местами и выбрать вместо «Color» режим смешивания «Luminosity», результат визуально такой же.
При этом HSL хорошо знакомый всем формат, не требующий придумывания новых цветовых пространств… Но в конвертере один if точно есть. Или два даже, не помню.
Leopotam
03.12.2016 10:42Вот это использовалось в качестве референса (взято отсюда), можете сами оценить сложность. Сложность YCoCg можно оценить по линку на гитхаб (вот прямой линк на шейдер).

Leopotam
03.12.2016 10:50Ну и про это «вторая попытка» — конечная сложность была 17 инструкций + 3 текстурных фетча, сейчас это 6 и 2 соответственно.

mopsicus
03.12.2016 09:45Круто. Спасибо! Использую некоторые ваши скрипты из пака утилит для юнити, теперь это надо попробовать.

Leopotam
03.12.2016 10:52Рад, что нашлось что-то полезное, только соблюдайте лицензию :)

GreyCat
04.12.2016 08:26Кстати, если не секрет — почему лицензия такая странная? Вы специально хотите, чтобы все, кому это надо для коммерческого применения, написали 100500 вариантов того же самого заново?

Leopotam
04.12.2016 10:20Вы хотите сделать коммерческое предложение? :)

GreyCat
04.12.2016 10:59Вы правда думаете, что кто-нибудь захочет заморочиться?
Просто реально странная ситуация получается. Понятно, что 95% потенциальных пользователей этого — проприетарные игры. Я мог бы понять GPL, скажем — типа, сподвигать людей делать больше открытого кода. Мог бы понять BSD/MIT/что-то подобное пермиссивное — типа, вот — придумал — берите — пользуйтесь. Но смысл CC-BY-NC-SA? «Любуйтесь как есть, но не трогайте?»
Так получается — «ни нашим, ни вашим». С open source в массе своей несовместимо, с проприетарными — тоже не совместимо. Понятно, что пользуясь идеями из статьи — кому нужно — за 20-30 минут сделают свое такое же… В итоге вы получаете массу реализаций описанного вами, но вообще без каких-либо отсылок к вам (как могло бы быть при MIT хотя бы) — в чем вам от этого профит?..
Leopotam
04.12.2016 11:06Но смысл CC-BY-NC-SA
Раз такая лицензия существует, значит кому-то нужно.
С open source в массе своей несовместимо
Пояснить можете, почему несовместимо с опенсорсом? Основной посыл — пилите опенсорс и делитесь идеями / наработками. Хотите зарабатывать деньги на чужом труде без вкладывания своего и публикации фиксов в сообщество — попробуйте перелицензировать под коммерцию. Вроде все просто и понятно.
maxpsyhos
04.12.2016 13:08Думаю, в данном конкретном случае вопрос в целесообразности подхода «Хотите зарабатывать деньги на чужом труде....» и т.д.
Всё ценное и так есть в статье в открытом доступе, а объём готового кода слишком мал, чтобы кто-то заморачивался с лицензированием, проще самим с нуля написать.
То есть вы не получите ни денег (т.к. это не имеет смысла для потенциальных покупателей) ни популярности (т.к. ни в одной независимой реализации на вас даже ссылки не будет).
Поймите правильно, никто не требует «отдай всё за даром», просто для многих подобная логика, когда из принципа пытаются огородить даже [почти] не монетезируемые мелочи, не очень понятна.

Leopotam
04.12.2016 13:15У каждого свой путь — пусть кто-то переписывают по-своему, а кому-то проще получать фиксы / апдейты без дополнительных усилий (те по сути делегирование работы на других с получением саппорта). Базовая лицензия выбрана и изменена не будет, двойное лицензирование на коммерцию возможно. Про опенсорс и открытость было написано выше. Да, есть принципиальные воры, тут уж ничего не поделаешь, это на их совести.

maxpsyhos
04.12.2016 14:43Про опенсорс писали потому, что «опенсорс» и «коммерческая лицензия» — это вещи не взаимоисключающие. Особенно в специфике геймдева, где абсолютно не коммерческих проектов почти нет.
А так, не споря с вашими изначальными намерениями, вы в полном праве, по факту вы запретили только ссылаться на себя как на автора концепции. Тут даже «принципиально воровать» нечего.

GreyCat
04.12.2016 16:27-1Пояснить можете, почему несовместимо с опенсорсом?
Потому, что CC-BY-NC-SA будут несовместимы с любыми популярными open source лицензиями. Ни GPL, ни тем более BSD/MIT/другие permissive — не имеют органичения NC.
Основной посыл — пилите опенсорс и делитесь идеями / наработками. Хотите зарабатывать деньги на чужом труде без вкладывания своего и публикации фиксов в сообщество — попробуйте перелицензировать под коммерцию. Вроде все просто и понятно.
Только с такой исходной постановкой задачи желания у кого-то пилить опен-сорс не будет — и да сообщества как бы тоже не будет. Если это (в 95% это будет так) разработчик коммерческой проприетарной игры — то он вынужден будет написать свое. В лучшем случае он выложит это под GPL/MIT, но не как развитие вашего кода, а как проект, написанный с нуля — и туда, может быть, что-то будут контрибьютить. Даже в оставшихся 5% случаев разработчика open source игры — он вынужден будет поступить так же, переписать.
В итоге, да, я абсолютно согласен с maxpsyhos, вы по сути лишили себя авторства. Всю славу, почести и сообщество получит первый, кто перепишет ваш код под MIT.
Кстати, у вас используется для демонстрации изображение с весьма непонятной лицензией. Похоже, что оно когда-то было опубликовано на flickr пользователем marxpix, но с тех пор было удалено из паблика.

Leopotam
04.12.2016 16:44Если еще раз внимательно почитать статью, то можно найти ссылку, откуда взят тестовый контент, так же об этом указано в readme на гитхабе.

GreyCat
04.12.2016 16:51А если внимательно прочитать wallpaperswide — то про лицензирование этого изображения там ни слова. В ToS у них что-то расплывчатое про, мол, у нас user-submitted content, если что — ищите концы сами и обращайтесь к оригинальным авторам. Оригинальный автор, судя по странице на wallpaperswide — marxpix на flickr, но я не нахожу у него (или скорее нее) эту фотографию с каким-нибудь четким условием лицензирования. Единственная доступная там фотография — https://www.flickr.com/photos/marxpix/3794841848/ — под CC-BY-ND. Если допустить, что другие ее работы были опубликованы под такими же условиями — то это явный запрет использовать их так, как используете вы.

Leopotam
04.12.2016 16:54Тестовый контент не является частью проекта, об этом было указано с указанием источника.
ToS у них что-то расплывчатое
Ну вот если владелец тестового контента будет нерасплывчато возражать — уберу.

Leopotam
04.12.2016 19:03Тестовые изображения заменены новыми, владельцем которых являюсь я. Спасибо за сотрудничество.

Edmunds
05.12.2016 08:48А почему цвет можно уменьшить до 256*256? Потери качества при масштабировании до 2048 Будут не видны?

Leopotam
05.12.2016 10:07Конечный размер подбирается «на глаз» по качеству, под каждый набор изображений. При площади 1/64 от исходной качество вполне приемлемое, на шумных и относительно однотонных изображениях можно и меньше размер поставить. Ну и разговор шел про «сжатие сжатого»: https://habrahabr.ru/post/316672/#comment_9943234
Idot
05.12.2016 20:54упакованные данные (CoCg) содержатся в RG-каналах
А что с картинками в которых присутствует синий цвет?
(можно пример?)
Leopotam
05.12.2016 21:16RGB данные картинок упаковываются в эту цветовую разницу (2 канала) и восстанавливаются в шейдере. В последнем апдейте третий канал содержит часть промежуточных рассчетов, что позволило еще ускорить обработку и получить одинаковую скорость на YCbCr и YCoCg. Пример — в статье есть линк на гитхаб, вот можно скачать архив и закинуть в пустой юнити-проект, потом из главного меню упаковать любую картинку или сразу 3 (добавлена упаковка грейскейлов в атлас) + настроить материалы и посмотреть.


darkfelex
Мне кажется, по тому же принципу работает и JPEG: JPEG Downsampling @ Wikipedia
Leopotam
Там используется YCbCr, у меня же после него был еще один вариант, более производительный (YCoCg), но более «мыльный» на сильном сжатии (64х64 при исходной 2048х2048). Так как это рантайм, то скорость важнее, чем качество на пограничных значениях.
Qbit
Возможно, под «тем же принципом» имелось в виду, что JPEG компоненты «цветов» хранит с меньшим разрешением, чем компоненту «светимости». Какое именно пространство Y** используется, тут менее принципиально.
Непонятно, за счёт чего YCbCr менее производительный — там же просто dot product.
Leopotam
В YCbCr — их 3 (по сути умножение на матрицу3х3) с разными весами, компилятор CG в юнити выдавал больше alu на выходе (8), чем в YCoCg (6). В последней версии был задействован 3 канал для предрасчетов и YCbCr догнал по скорости YCoCg + немного ускорился и YCoCg вариант — оба стали по 5 alu. Т.е. разумнее теперь всегда использовать YCbCr из-за меньшей размытости на экстремальном даунскейле текстуры с цветовой разницей (шейдер с суффиксом «Good quality»).
ComodoHacker
Да. Только вот видеопроцессор не работает с JPEG по тому же принципу.