Спор между любителями CLI программ и приверженцами GUI берёт своё начало с появления самых первых ОС с графическим интерфейсом и продолжается до сих пор. Я никогда не имел ничего против хороших GUI приложений и с удовольствием пользовался Codekit с самой первой версии. Сейчас на дворе конец 2016 года и вышло мажорное обновление под номером 3.
Codekit — это расширяемый front-end сборщик «на стероидах» с графическим интерфейсом и возможностью навешивать скрипты по любому событию. Ближайшими «консольными» аналогами можно назвать Grunt и Gulp. GUI подразумевает невероятно простую конфигурацию — большинство настроек выставляются и меняются с помощью чекбоксов либо радиокнопок. Для всего остального естьмастеркард текстовые поля ввода, в которые вписываются те же параметры, что и в консольных программах.
Базовый функционал не ограничивается сборкой проекта, он включает в себя большой набор задач разного уровня сложности.
Подробнее работу с программой можно посмотреть в обзорном ролике ниже.
Codekit — это расширяемый front-end сборщик «на стероидах» с графическим интерфейсом и возможностью навешивать скрипты по любому событию. Ближайшими «консольными» аналогами можно назвать Grunt и Gulp. GUI подразумевает невероятно простую конфигурацию — большинство настроек выставляются и меняются с помощью чекбоксов либо радиокнопок. Для всего остального есть
Основные функции
Базовый функционал не ограничивается сборкой проекта, он включает в себя большой набор задач разного уровня сложности.
- Компилирует любой язык: Sass, Less, Stylus, CSS, CoffeeScript, Pug, Slim, Haml, TypeScript, JavaScript, ES6, Markdown, JSON.
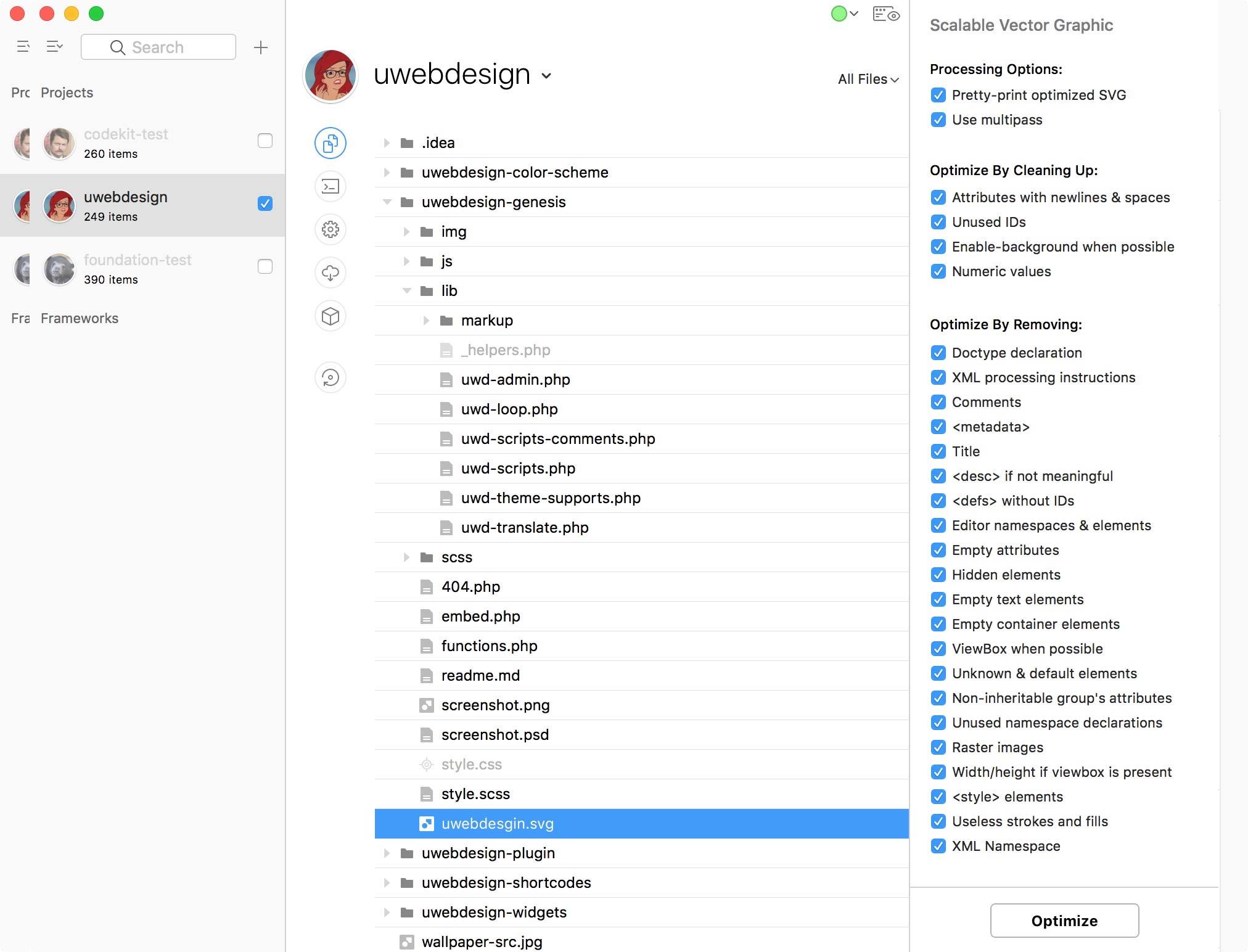
- Оптимизация JPG, PNG, GIF и SVG изображений.
- Перезагрузка всех браузеров, подключенных к веб-серверу. С любых устройств внутри локальной сети. Также синхронизируются большинство JavaScrtipt событий — не нужно заполнять форму на каждом устройства, при заполнении на одном, они будут заполняться на всех автоматически.
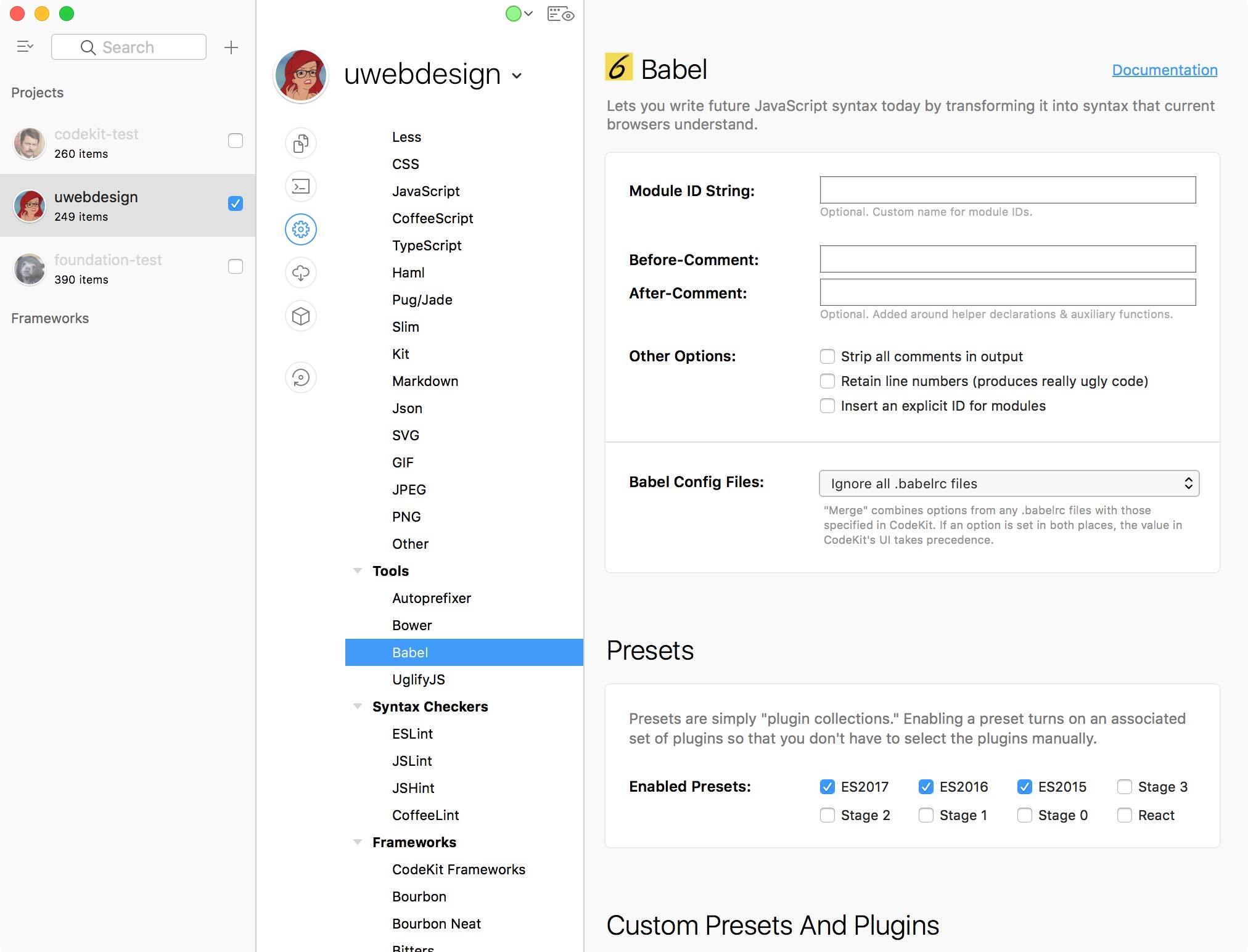
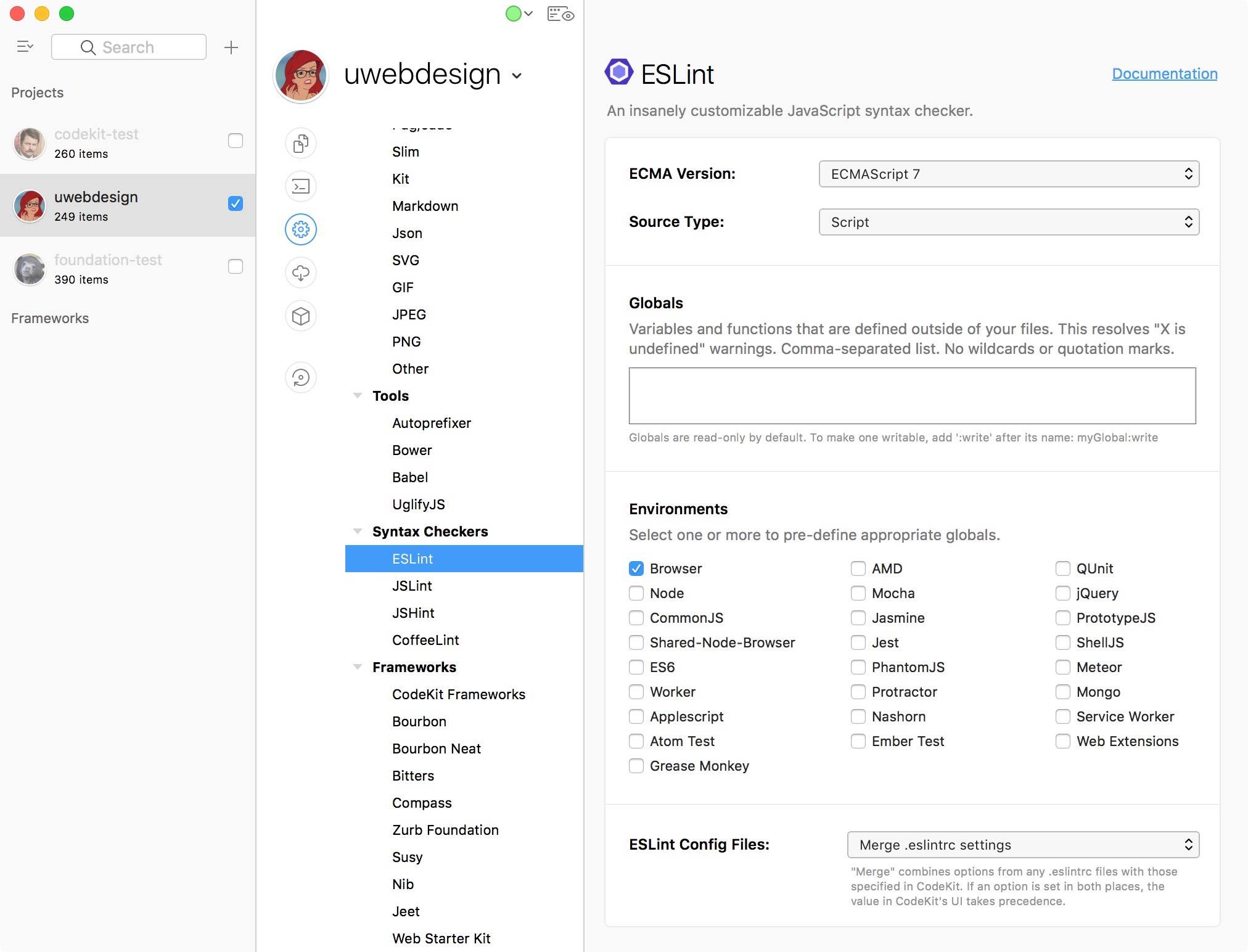
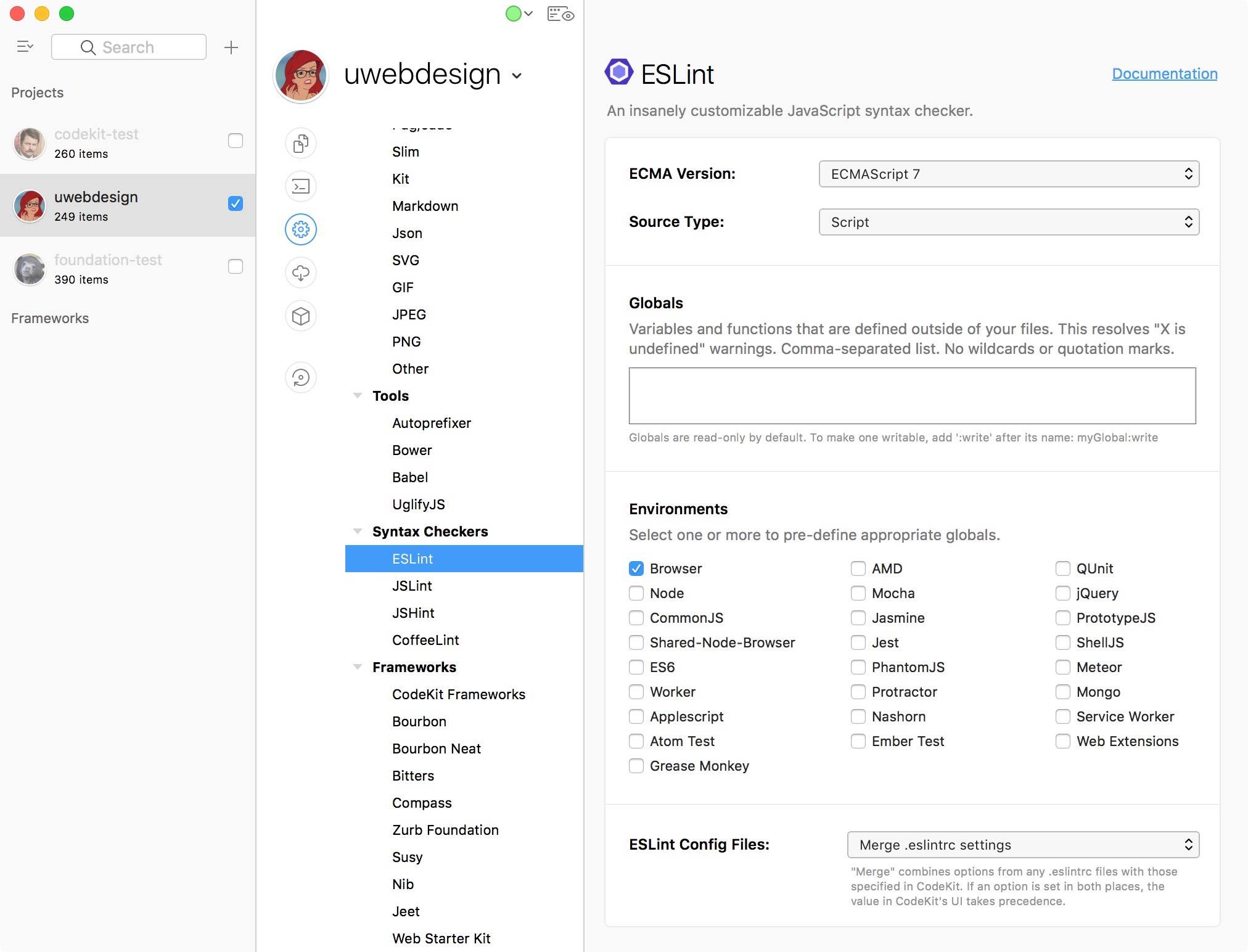
- Сборка скриптов в один файл, лингтинг с помощью ESlint, транспайлинг с помощью Babel.
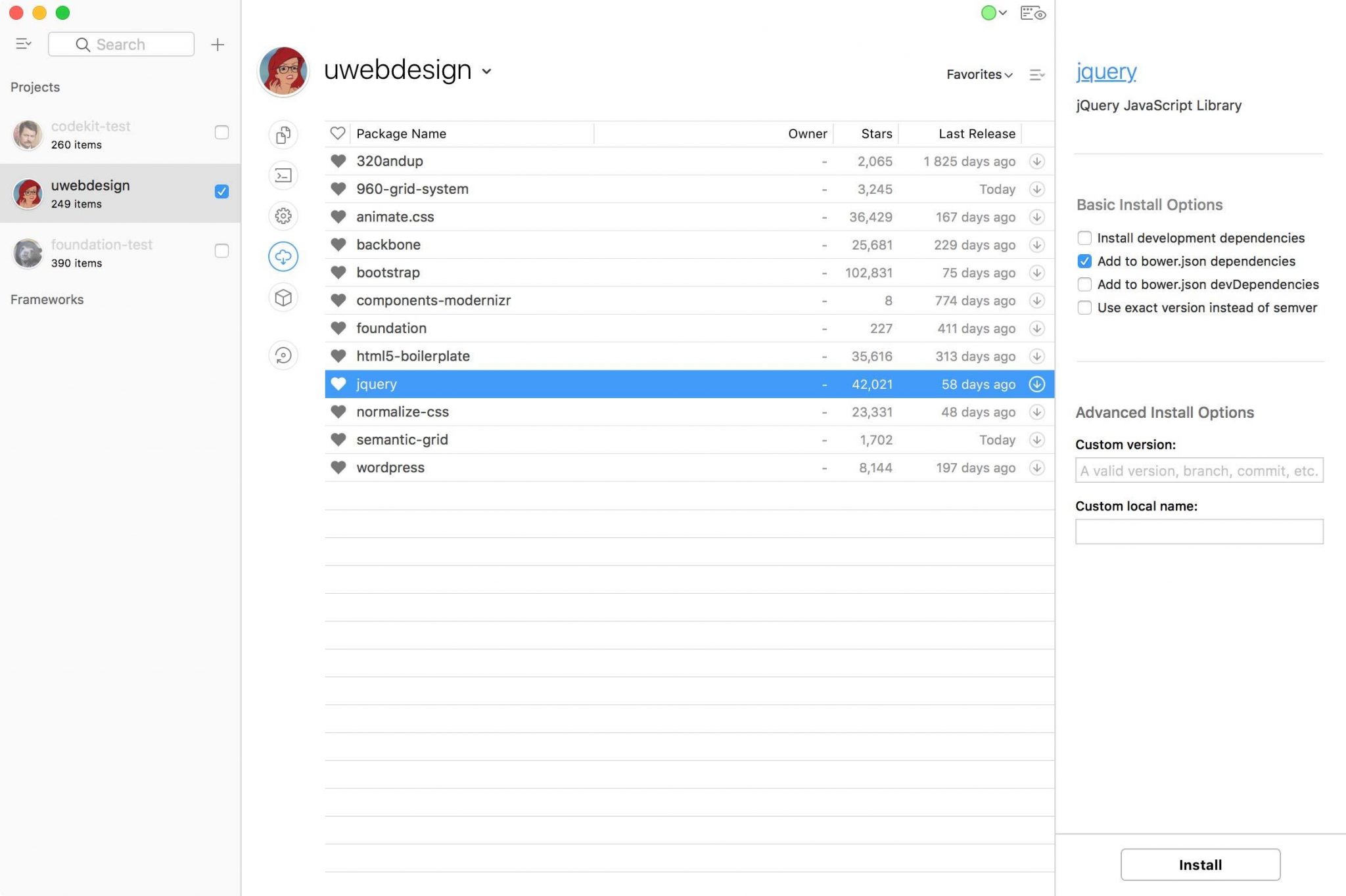
- Встроенный полнофункциональный Bower с графическим интерфейсом.
- Возможность «в один клик» создать проект с Zurb Foundation (версии 5 и 6), а также с Google Web Starter Kit.
- Добавление собственных языков и расширений с возможностью подключить любой bash или applescript скрипт.
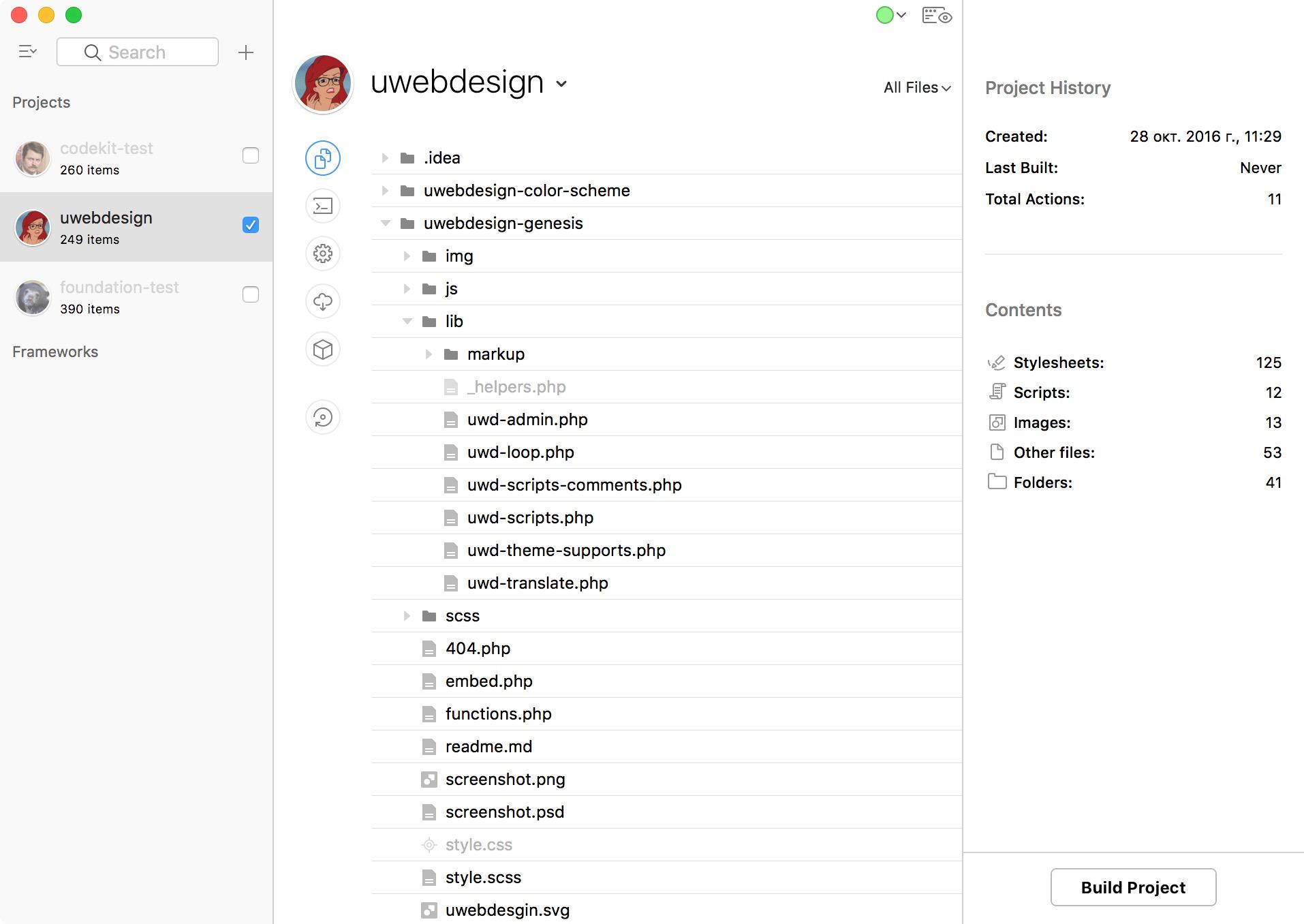
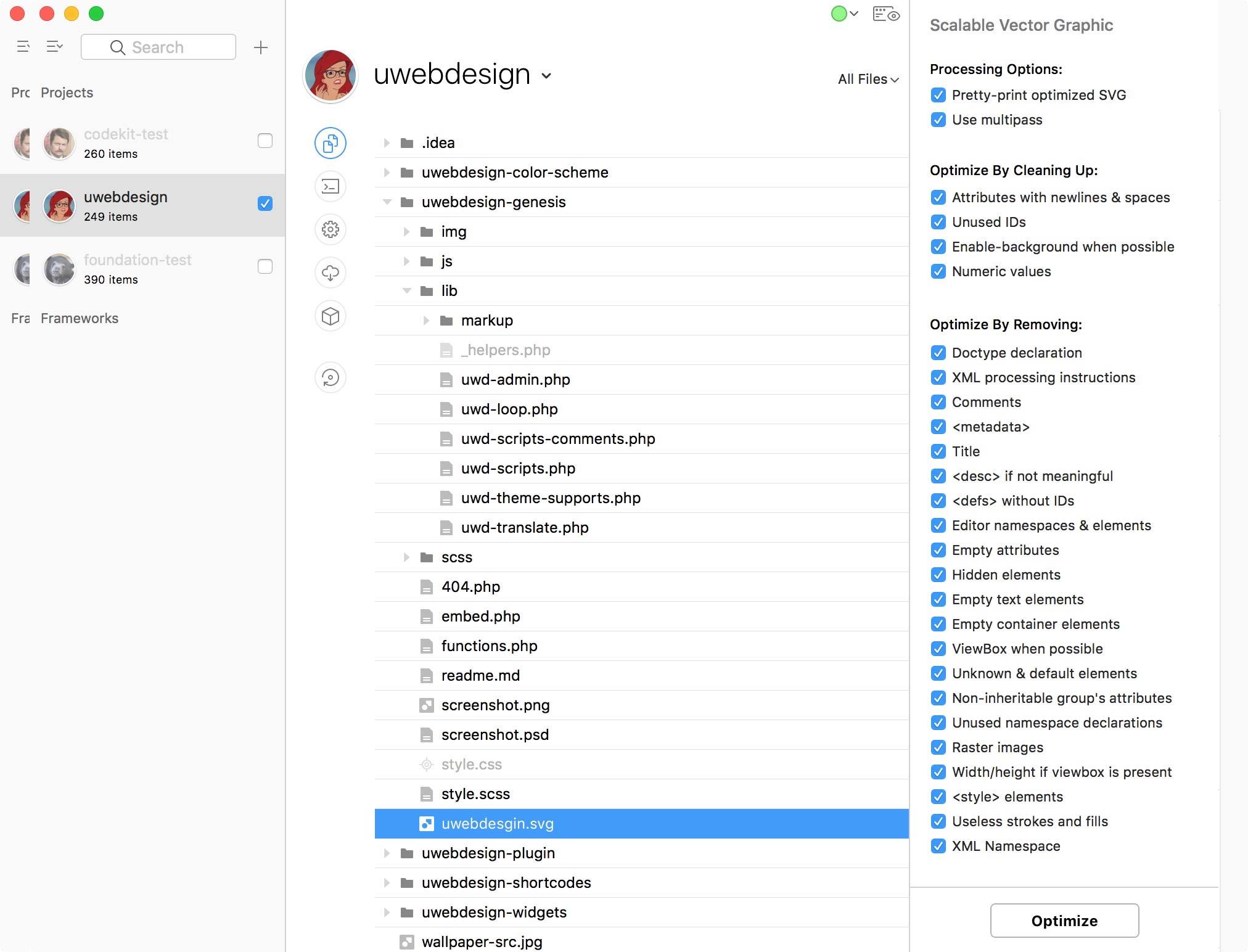
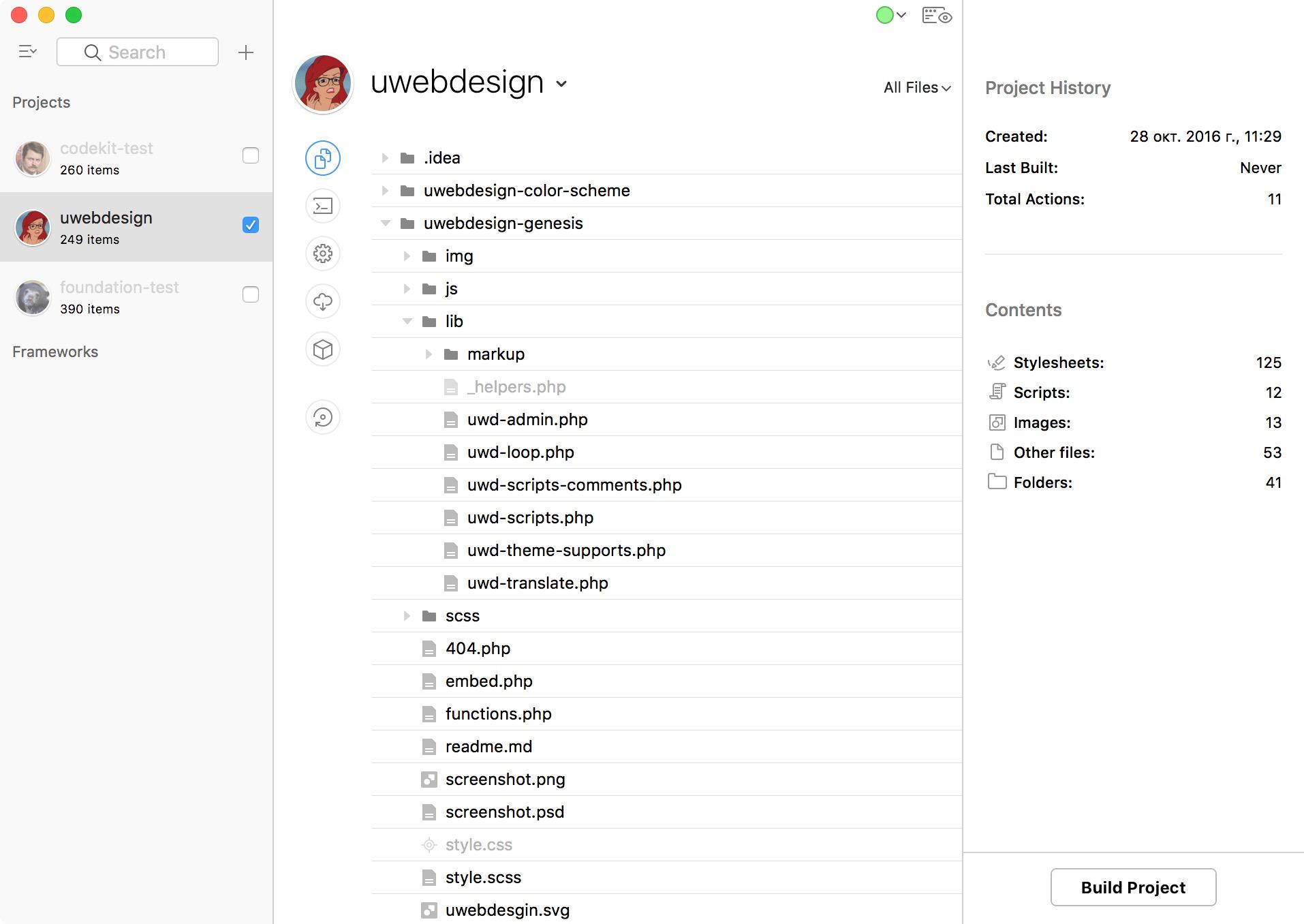
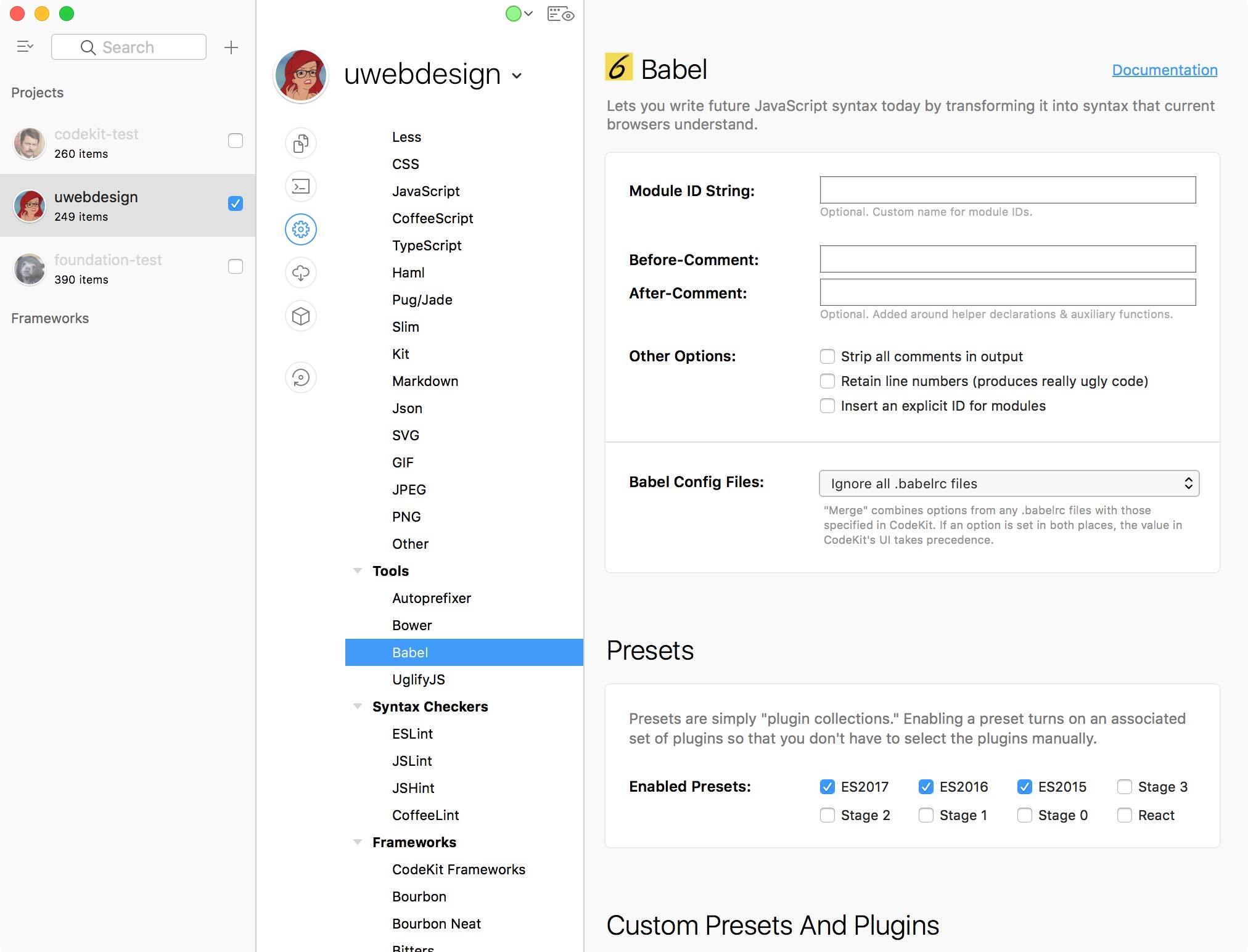
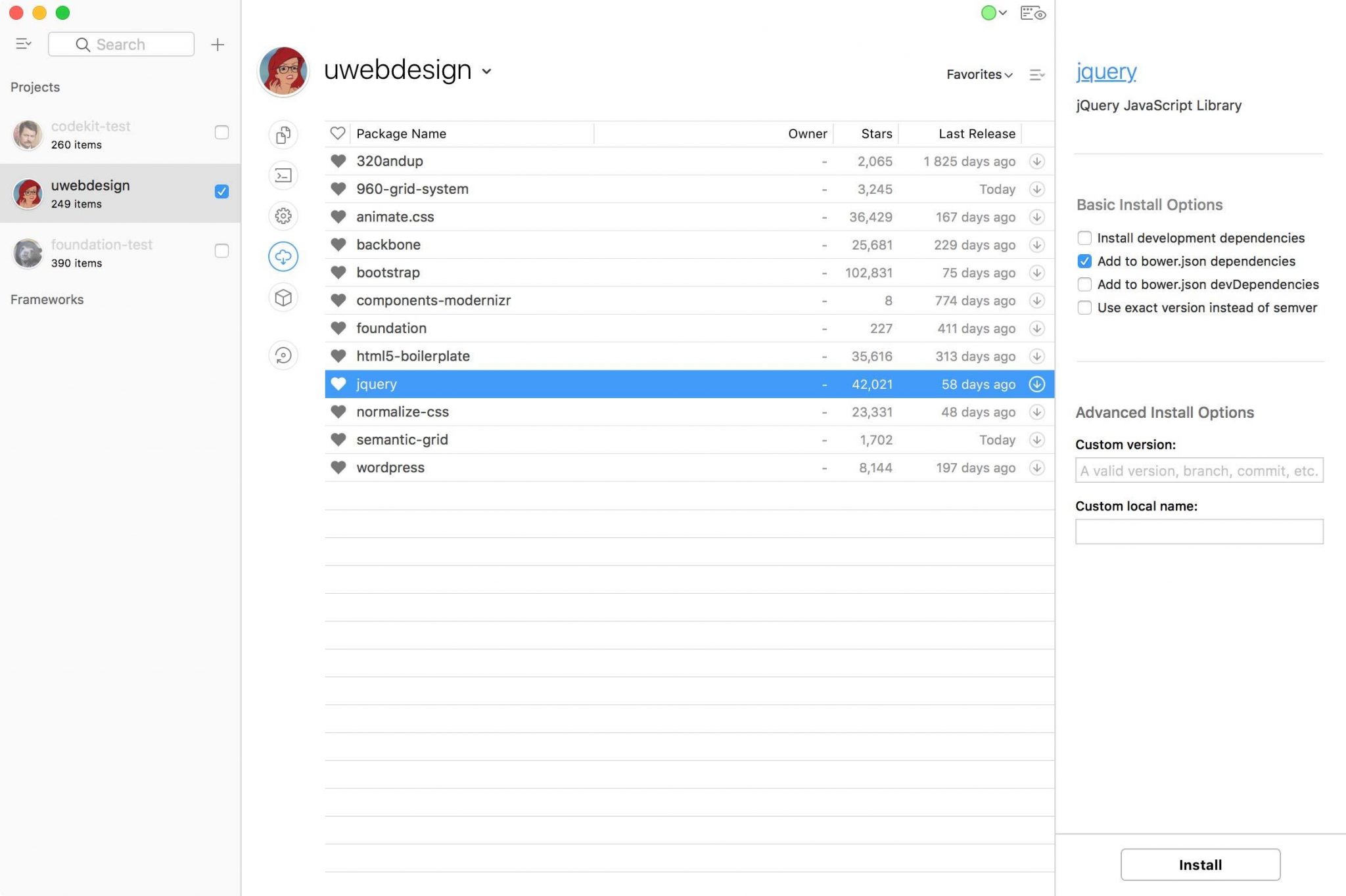
Скриншоты интерфейса программы











Подробнее работу с программой можно посмотреть в обзорном ролике ниже.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Поделиться с друзьями


k12th
Хороший GUI это хорошо, но в данном случае это примерно так же удобно, как рисовать картинки в CLI.
websanya
Ну тут оно ещё и быстрее, из-за того C быстрее JavaScript.
k12th
Ну предположим, но основная часть времени тратится все равно на (транc|ком)пиляцию, а из перечисленных вами языков имплементация на C есть разве только у SASS и еще может у MD.
А если они свои компиляторы TS и ES2015 написали на C, то я к этому не притрагивался бы палкой даже бесконечной длины.
Я щас посмотрел, оно еще и платное, о божечки:D
websanya
Не, там круто.