
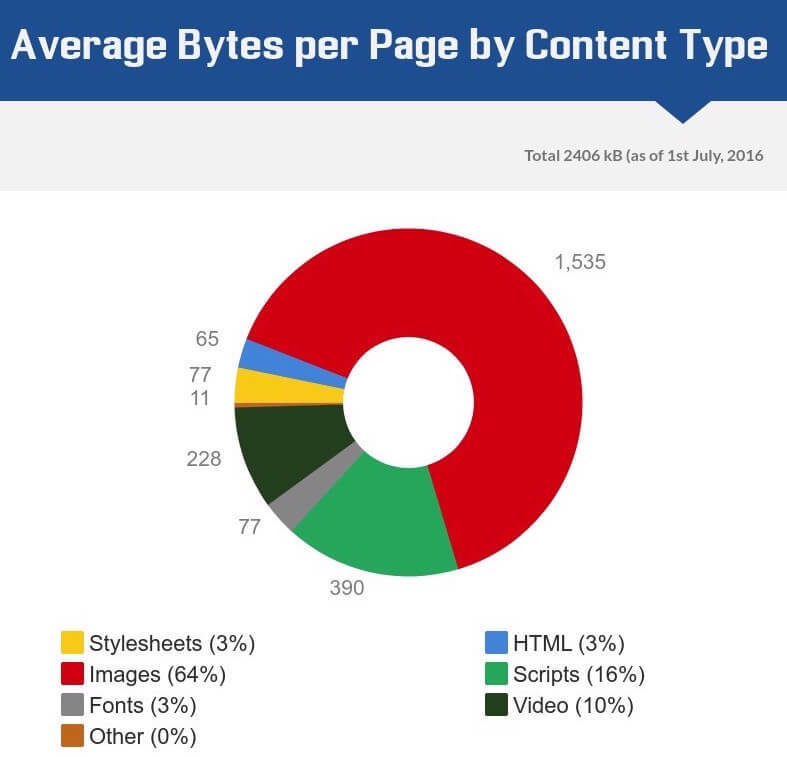
По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице — 1,5 Mb.

Какой размер страниц на вашем сайте?
Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:
- уменьшение общего размера страницы;
- экономия трафика;
- сокращение времени загрузки страницы и повышение SEO рейтинга.
Есть целый ряд способов оптимизировать изображения, но лучше это делать без ущерба для качества. В статье речь пойдет о трех видах инструментов.
- Самостоятельные инструменты: На сайте ничего устанавливать не нужно. Просто зайдите на страницу сервиса, загрузите изображения и получите оптимизированные изображения.
- Плагин WordPress: Установите плагин на ваш сайт на WordPress и, в зависимости от выбранных настроек, размер изображения будет сокращаться при загрузке на сайт.
- Расширение для Joomla: Установите расширение на ваш сайт на Joomla и изображения будут оптимизированы на вашем сервере с Joomla.
Вы готовы ускорить свой сайт?
Список инструментов
Самостоятельные инструменты:
Плагины WordPress:
Расширения для Joomla:
Самостоятельные инструменты
Возможно, это наилучший способ сжатия изображений, но могут быть ограничения по размеру или количеству изображений. Попробуйте сами и найдите наиболее подходящее решение.
1. Tiny PNG
Для уменьшения размера файлов PNG или JPG на TinyPNG используются методы сжатия с потерями. Можно загружать до 20 изображений, размер каждого из которых не может превышать 5 Mb.

2. Compressor
Compressor позволяет сжать изображения с уменьшением объема до 90% и при этом сохранить высокое разрешение. Он работает с JPEG, PNG, GIF и SVG-файлами. Ограничение по размеру — 10 Mb.

3. Puny PNG
PunyPNG подходит для дизайнеров и разработчиков. Не годится для работы, если размеры ваших изображений исчисляются мегабайтами: ограничение по размеру — 500 KB, по количеству файлов — 20 штук. Возможно сжатие JPG, GIF и PNG-файлов.
4. Compress Now
Уменьшите размер изображений с помощью Compressnow. Этот инструмент хорош тем, что вы можете задать процент сжатия.То есть, вы сами решаете насколько сжимать файл.
5. Kraken
При оптимизации Kraken позволяет вам выбирать между сжатием с потерями, без потерь и с возможностью самостоятельной настройки. Файл можно загрузить с компьютера, Dropbox, Google drive или Box.
6. Optimi Zilla
Загрузите до 20 JPEG или PNG-файлов на OptimiZilla. Если вы загружаете несколько файлов, то скачать их все можно одним архивом.
7. JPEG Mini
Избавьтесь от лишних килобайт с помощью JPEG Mini. Возможна обработка исключительно файлов JPG.
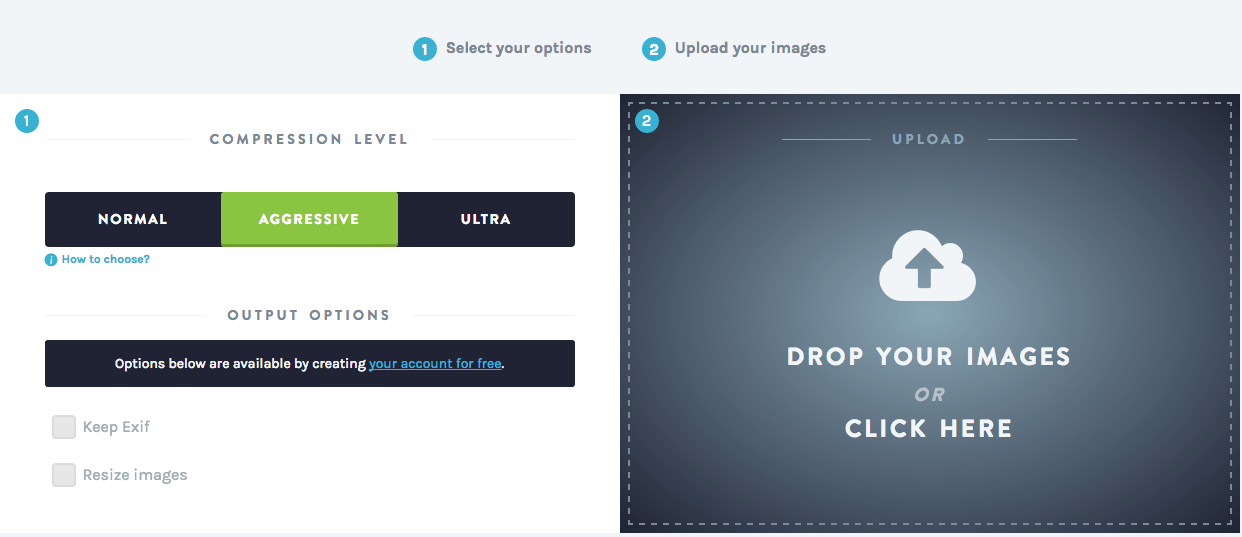
8. Imagify
Здесь можно выбрать из нескольких уровней сжатия: нормальным, агрессивным и ультра-сжатием. Файлы хранятся до 24 часов на Imagify, так что их можно скачать позже, если захотите.

Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. А теперь давайте рассмотрим плагины для WordPress.
Плагины WordPress:
Следующие плагины можно установить на WordPress, и, когда вам потребуется загрузить изображения, произойдет их оптимизация.
1. EWWW Image Optimizer
EWWW Image Optimizer — один из лучших плагинов для оптимизации. Он позволяет уменьшать размер изображений, а также выбирать файлы, для которых оптимизация производиться не будет. Это очень полезно, если ваш сайт имеет отношение к фотографии, и вы не хотите ухудшать качество определенных снимков.

2. WP Smush
Этот замечательный плагин от wpmudev установлен более 400 тысяч раз. Он позволяет сжимать изображения партиями или в момент загрузки на сайт. В бесплатной версии WP Smush позволяет обрабатывать до 50 изображений подряд. Плагин обрабатывает файлы в форматах JPEG, PNG и GIF.

3. Optimus
Optimus от KeyCDN помогает уменьшить изображения до 70%, но есть ограничение по размеру — 100 kB.
- оптимизация исходных изображений;
- оптимизация во время загрузки.
4. TinyPNG
Выполните сжатие файлов в формате JPEG и PNG с помощью TinyPNG. Именно этим инструментом пользуюсь я, и он меня всем устраивает.

5. Short Pixel
Short Pixel сжимает не только изображения, но и PDF. Инструмент совместим с WooCommerce и обрабатывает GIF, PNG, JPG и PDF-файлы.

Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.
Расширения для Joomla
Следующие расширения бесплатны, так что попробуйте и решите, что подходит именно вам.
1. Imgen
Бесплатный плагин осуществляет динамическое изменение размера изображения и позволяет добавить водяной знак. Imgen также позволяет зашифровать путь к изображению, так что можно скрыть путь к исходному файлу.
2. Image Recycle
Image Recycle — популярное расширение для Joomla, помогающее оптимизировать изображения и PDF-файлы. Можно настроить автоматическое сжатие новых изображений или уменьшить размер уже существующих. Также существует возможность задать уровень оптимизации для отдельных типов файлов.
3. EIR
Easy Image Resizer меняет разрешение загруженных изображений с помощью медиа-менеджера. EIR осуществляет сжатие на базе Optimus.io.
4. Prizm Image
Prize Image помогает удалить метаданные из JPEG, конвертировать прогрессивные JPEG в последовательные и наоборот, оптимизировать PNG и GIF без ущерба для качества. Для сжатия плагин использует Prizm Image API.

Надеюсь, эти инструменты для сжатия изображений помогут вам уменьшить размер страницы сайта и выйти на хорошие позиции в рейтингах поисковых систем. Если вы нашли в статье что-нибудь полезное, поделитесь с друзьями.
На HOSTING.cafe всегда можно сравнить предложения виртуальных серверов и хостинга.
Комментарии (18)

Andoryu
30.03.2017 15:42Где сравнение эффективности? У всех разная степень сжатия, кто лучше, кто хуже?
У Kraken есть плагин для Wordpress: https://kraken.io/plugins
У Imagify тоже: https://imagify.io/wordpress/
mikhailian
30.03.2017 15:44Вот тут сравнение эффективности.

Andoryu
30.03.2017 15:53+1Во-первых это не сравнение эффективности вышеупомянутых сервисов (и их пресетов), а во-вторых, на мой взгляд, сравнение должно быть в самом посте :)
Я сравнивал Kraken и Imagify, не беру во внимание lossless пресет, а вот по lossy:
Kraken: судя по всему оптимально по качеству/степени сжатия, но у него только стартовый бесплатный пакет. Не возобновляемый.
Imagify — ежемесячный бесплатный лимит — большой бонус, плюс возможность купить разово, а не по подписке, а по пресетам:
Agressive: степень сжатия ниже чем у кракена.
Ultra: жмет сильнее кракена, но на некоторых картинках (с градиентом например) вылезают артефакты.

CheStyle
30.03.2017 17:42Есть ряд сервисов (Sirv.com, Cloudinary, Imgix, например), которые дают больше, чем банальное сжатие изображений. Несколько фич:
- Отдача webP вместо JPG (браузерам, которые его поддерживают),
- Манипуляции с изображениям по URL Api. Можно ресайзить, делать crop, менять качество и формат просто дописывая параметры в URL картинки.
- Автоматический ресайз в зависимости от ширины viewport (Sirv)
- CDN.
- Автоконвертация изображения в самый оптимальный формат (Sirv)
- «Умный» crop (Imgix, Cloudinary). Автоматом распознает «focus point», режет картинки учитывая его. Полезно для всяких cover images для адаптивной верстки.
Все дают фри триал (Или фри аккаунт) и у всех есть плагины для того же Wordpress.

shumaher86
30.03.2017 21:01+3почему ни слова нет про десктопные программы, совсем все забыли, что можно без интернета что-то делать?

Vlad_fox
31.03.2017 10:36— еще можно после правок в фотошоп сохранять как (експортировать в) изображение для веб — хорошо жмет.
— еще можно прогнать страницу через google pagespeed tools. Если найдутся изображения, которые стоит улучшить, то в результатах анализа будет ссылочка на выкачивание уже оптимизированных версий.
Порой полезно для оптимизации графики шаблона, которая заливается на сайт с CMS обычно в обход всех вышеперечисленных плагинов и присутствует почти на каждой странице…

w32blaster
31.03.2017 11:20Я тоже как-то задался вопросом и искал самый лучший компрессор. Перепробовал много, остановился на http://optimizilla.com/ — у него самые лучшие показатели были для меня

maxic
02.04.2017 02:24+3Тоже повелся… это не инструменты сжатия — это сервисы сжатия

vshemarov
03.04.2017 12:37+1Когда видишь заголовок «Самостоятельные инструменты», то ожидаешь, что это будут программы, которые можно самостоятельно установить к себе на сервер. Таких что, совсем-совсем не существует в природе?

Maiami
04.04.2017 11:04+2Для массовой обработки:
Для windows iCatalyst: https://github.com/lorents17/iCatalyst
Для osx ImageOptim: https://imageoptim.com/mac
Для сервера есть много вариантов, но самые эффективные это последнии разработки в этой области (2014 и 2013 года соответственно):
mozjpeg для сжатия jpg (от mozilla)
zopflipng для сжатия png (от google)
Жмут очень хорошо, по сравнению со старыми способами могут на 3-5% лучше сжать для jpg и 10-15% для png.
От гугля есть еще Guetzli для jpg, но сжимает оооочень (прям очень приочень) долго, а результат не сильно лучше чем у mozjpeg, который работает почти мгновенно.


autobusiness
Друзья, может кто знает сервис, который использует новый алгоритм от Google, анонсированный не так давно?
tambovchanin
Google Guetzli в качестве приложения (не сервис) и только для мака нашел для себя здесь Image Optim
autobusiness
мака нет) придется самому попробовать запустить
gto
на гитхабе-же сорцы https://github.com/google/guetzli
autobusiness
так еще это все надо запустить