
Ирония жизни дизайнера
С самого начала моей карьеры в проектировании UX/UI самая неприятная особенность заключалась в том, что моя работа не была окончательной и должна была пройти через руки программистов. Ирония заключалась в том, что итоговое качество дизайна зависело не от моих дизайнерских умений, а от навыка программиста. Всё, что я мог — дать им описания и детальные гайдлайны спецификаций.
Ох уж эти спецификации! Их было трудно обновлять, и они всё равно выходили некорректными. Хуже того, идеальный гайдлайн не гарантировал идеального результата. Всё зависело лишь от того, как программист сможет интерпретировать дизайн.

Беда каждого дизайнера. За картинку спасибо Matt Kelsh
Наблюдая за собой, я понял в чём дело
С досады я начал размышлять о сути проблемы. Я стал анализировать свое общение с программистами и выявил две основные ошибки:
Первая — я часто забывал запроектировать, что делать в случае ошибки.
Я: Вот концепты. Давайте делать приложение!
Программист: Погоди, а что будет, если произойдет ошибка сети?
Я: Эээ… Я… Не знаю!
Вторая — я не проверял фактические данные перед проектированием концептов.
Я: Как и в этом PSD-шнике, я хочу сделать значки бэкграундом к статье.
Программист: Погоди, фото, подтягиваемые через API, всего 100?100 пикселей!
Я: А-API что?!

Программист
Аналогично программисту, который делает ошибки в дизайне, я был дизайнером, который не давал важную информацию девелоперам для создания UI.
Держитесь крепче: искусство и технологии вместе!
Даже когда я сам начал замечать собственные пробелы по части программирования, остальные и не думали считать это проблемой. Считалось, что это такая «плата» за креативность.
Но я так не считал. Я всегда восхищался людьми, которые сочетали в себе талант к искусству и технологиям. На самом деле я сам изучал креативное программирование в университете, надеясь однажды стать таким же. И тут меня осенила сумасшедшая мысль.
Что если я буду программировать вместо проектирования дизайна? Что если мне программировать красивые вещи самому, без программистов!
И я бесстрашно рванулся изучать программирование снова!
Проба, провал, проба, провал

Не до конца намеренно абстрактная работа
HTML, CSS, ActionScript, Processing, jQuery и т. д. В университете на курсах дизайна меня знакомили с кусочками различных языков программирования. Эти курсы были оптимизированы для студентов-художников, таких как я. Базовые понятия программирования (например, if/else и цикл for) было несложно освоить, но вот остальное удавалось понять с трудом.

Настоящие названия проектов в Xcode
Но в этот раз я смело взялся за онлайн-курсы изучения Objective-C и Swift. Конечно, неудачно. Хотя я и смог следовать инструкциям в примерах, мне не казалось, что я создаю что-то сам. «Попугайничество» — вот идеальное описание того, что я чувствовал — это не знание, а всего лишь повторение.
Должен быть более простой путь!

Всё, что я смог создать с помощью Xcode + Swift
Единственным запоминающимся уроком из дев-курса iOS было то, что существует множество языков программирования, и все они разные. Разнообразие языков программирования схоже с разнообразием реальных языков!
В старших классах я изучал английский и японский. В начале английский показался мне невероятно сложным. В нём было множество странных вещей, которые отсутствовали в моём родном корейском. С другой стороны, более похожий японский давался намного проще. К тому же, у меня было больше мотивации изучать его. Я мог поговорить с японским туристом или почитать комиксы. Это было интересно! На волне радости от освоения первого иностранного языка, я решился снова взяться за английский — и вот он я, пишу на английском (прим. перев.: оригинальная статья на английском). Таким образом, следуя той же логике, я решил изучать языки программирования.
ActionScript, JavaScript, jQuery — все это скриптовые языки. Я решил: если выберу похожий язык, упрощу себе обучение. Мой новый план состоял в изучении Framer (он использует CoffeScript), чтобы на нем создавать прототипы. Я сразу заметил, насколько с ним легче по сравнению с многострадальным Swift'ом. И я сменил подход к обучению.

Сделано на Framer — именно то, что я хотел создать!
Массивы, я наконец-то понимаю массивы
Массивы для меня были самой сложной для понимания вещью в программировании. Каждый раз я делал список с помощью for loop, а потом не понимал, как сделать анимацию слоя по клику. Я попросил помощи в сообществе Framer. Через пару минут один добрый человек внёс нужные исправления.
Я выпил пива, сел за стол и постарался понять, что происходит внутри этого прототипа. Было похоже на пошаговый процесс.

https://framer.cloud/XIQMO
- Создать пустой массив.
- Создать цикл for со слоями.
- Создать событие (клик).
- Назначить, какой из слоёв анимировать, используя указатель слоя.
Мне даже пришлось принять болеутоляющие в процессе чтения кода.
Функция — это то же самое, что и действие в Фотошопе
В отличие от массивов, функции мне дались легче. Дизайнерам знакомы «Действия» в Фотошопе. Это то же самое. Задаётся последовательность действий, а затем применяется к объекту. И так несколько раз. Создавать функции было интересно. Чтобы попрактиковаться в этой технике, я улучшил версию предыдущего прототипа.

http://share.framerjs.com/wvix5s7vnnt0/
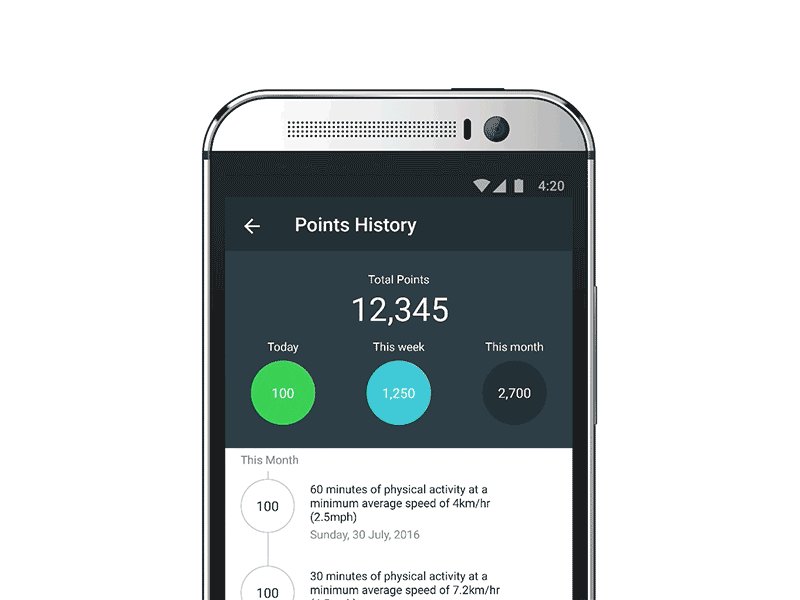
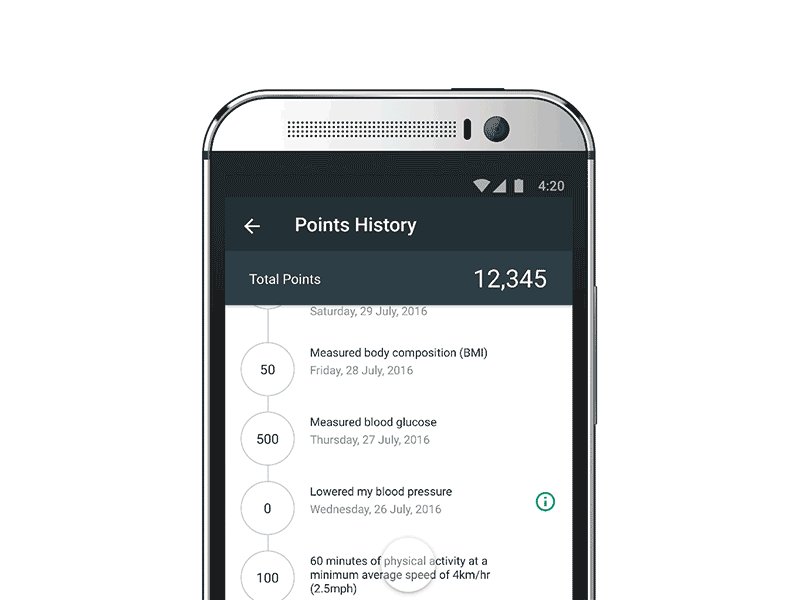
Применение вместе for loop, array и function позволило мне создавать именно такие прототипы, какие я хотел.

http://share.framerjs.com/b6qelo86ma45/

http://share.framerjs.com/yfh1zmf5yawj/
Решение проблем коммуникации
Как только я стал создавать интерактивные прототипы, структура моих рабочих процессов полностью поменялась. Главным преимуществом стало то, что я смог показывать рабочие концепты ещё до того, как полностью обточил внешний вид.

Даже если это не финальная версия, программисты могут брать дизайн за образец при создании UI.

Можно создать полностью интерактивный макет с часто используемыми UX-шаблонами.
Это было прекрасно. Всякий раз, когда у меня появлялась идея, я создавал прототип или макет, приносил его менеджерам проектов, они устраивали сессию пользовательского тестирования. Дальше отдавал макет программистам, и они начинали планировать и изучать возможные технические требования. Когда каждый без лишних объяснений понимал, как оно работает, я мог заниматься своей работой — делать красиво!
Промо-комикс к моей речи на Melbourne Cocoaheads
На уровне команды мы сэкономили кучу времени! Клиенты стали предоставлять более информативную обратную связь и, судя по всему, стали больше мне доверять. С тех пор я стал проектировать всё в коде.
Давайте делать глупости и получать радость, изучая что-то новое каждый день
Я знаю, что вопрос о том, должен ли дизайнер кодить, является животрепещущим и горячо обсуждаемым в дизайнерском сообществе. В самом вопросе есть смысл, но я не согласен с постановкой. В нем сразу и критика и давление на тех дизайнеров, которые хотят учиться программированию. Но нельзя хорошо учиться, заведомо пребывая в стрессе.
Путь учения полон неудач, а это стресс. Делая глупости, можно расслабиться и раскрутить себя на креатив. Мы много падаем, когда учимся ходить, правда?

Я приблизился к созданию приложения Бристольской шкалы формы кала?
(Да, это дурацкая шутка про какашки)
Если иногда позволять себе подурачиться, становится намного проще делать «умные» вещи. Вот хотя бы мой прототип слайдера молнии. Оправданием моих глупостей служит постижение нового.

https://framer.cloud/MXwkf
Я по-прежнему новичок, и к тому же довольно ленивый. Мои коллеги по цеху говорят, что мой способ изучать программирование помог им взглянуть на вещи под другим углом. И вот я набрался смелости написать о своём опыте. Надеюсь вам понравилось.
Если хотите потренироваться во Framer’е, вот ссылка на пробную версию с их сайта.

Комментарии (14)

sbnur
04.05.2017 11:09+3Всем известно выражение про бездну, которая вглядывается в тебя.
Любая специальность та же бездна — чем больше ты в нее вникаешь, тем больше она проникает в тебя.
Дизайнер-программист — это другой дизайнер в отличии от чистого дизайнера.
Взаимодействуя с дизайнерами в ходе разработки различных проектов часто приходилось ломать голову, как реализовать дизайнерские исзыски в интерфейсе.
Эта ломка заставляла находить нетривиальные решения, то углубляло мой профессионализм.
Дизайнер-программист скорее всего будет ограничен тем уровнем знаний в программировании, которого он достиг.
В результате получится некий усредненный результат — как говорится, глаз не режет, но и не привлекает.
ninJo
04.05.2017 13:11Как хорошо что есть такие программисты как вы! Мне встречались программисты которые в силу своей лени и не профессионализма, пользуюсь тем что менеджеры и дизайнеры не особо разбираются в программировании говорили, что то или иное сделать невозможно и вобще дизайнер идиот и нихрена не понимает.
На деле я понимал больше того программиста. К счастью потом от этого человека удалось избавиться, предварительно вытрепав себе немало нервов.
Когда я знаю, что работаю с хорошим программистом отключаю свое техническое мышление и предоставляю все проблемы решать самостоятельно. К счастью сегодняшние технологии довольно продвинуты и не так уж много осталось ограничений для дизайнерской фантазии.Delics
04.05.2017 14:12и не так уж много осталось ограничений для дизайнерской фантазии.
Да, поэтому давайте больше кривых линий и теней!
А ведь самые красивые и профессиональные дизайны — очень простые.
Кстати, ваша мысль справедлива только для сайтов. Там — да, сейчас почти всё можно сделать. Но в других ситуациях обычно ограничения есть и много.
Hellsy22
04.05.2017 14:51Мне встречались дизайнеры, которые рисовали фон «сеточкой» в png (потому что jpg ее страшно «шакалит»). На мое возражение, что это их творение весит 11 мегабайт и неуместно на лэндинге, заявляли, что у всех пользователей давно уже быстрый интернет, а я просто замшелый ретроград и хейтер, без зачатков художественного вкуса.

ninJo
04.05.2017 15:28Один раз ко мне попал сайт в котором шапка весила около 50 мегабайт, причем это был кирпичный повторяющийся паттерн какой-то немыслимой резолюции.

Deosis
05.05.2017 08:26В данном случае стоит апеллировать к заказчику/начальнику.
Говорим: вот так сайт увидит 95% потенциальных клиентов. И запускаем минутную загрузку.
maxpsyhos
05.05.2017 01:19А вы уверены, что правильно его понимали? Сам часто грешу этой фразой, но в 90% случаев — это укороченный вариант от
«Это невозможно реализовать в точном соответствии с макетом в рамках заданного бюджета и/или в разумные сроки».
Loki3000
04.05.2017 14:59>Дизайнер-программист скорее всего будет ограничен тем уровнем знаний в программировании, которого он достиг.
А если он еще будет понимать что, с большой вероятностью, его дизайн ему же предстоит реализовать, то будет выбирать максимально простые в реализации элементы.
ninJo
04.05.2017 15:24Бывали случаи когда проще самому запилить ту или иную вещь на кодпен, чем пытаться добиться того что я хочу от разработчиков. К сожалению не умею кодить для нативных приложений, но встречались ситуации когда один разработчик (аутсорс) утверждал якобы это слишком сложно и невозможно, а другой не видел в этом никакой проблемы и делал это без особого скрипа.
Очень много от профессионализма разработчика зависит. Ну и от дизайнера тоже конечно, встречал несколько коллег которые предъявлили разработчикам абсолютно абсурдные требования.


Delics
Как раз недавно у меня был диалог с одним «гениальным» дизайнером.
Я ему: «давайте использовать в дизайне только то, что в итоге будет поддерживать реальное устройство»
Ответ: «нет, я рисую так, как красиво, а как это будет выглядеть после разработки, меня не интересует».
Дизайнер был послан.
zahmTOD
Надо было еще руки отрубить. И в горло запихать.
Дизайнер+программист — это спарка. Иначе получается фигня. Конечно можно, чтобы дизайнер программировал концепты, а не только знал, как оно все может приблизительно работать, но пока мало кто готов платить такому специалисту.
П.С. Почему почти все программисты не хотят обучаться UI&UX дизайну? )
Delics
Причем тут «программисты», причем тут «UI&UX дизайн»?
Дизайнеру было плевать, как в итоге всё это будет выглядеть у конечного пользователя. Ибо он «творит» абстрактный дизайн в вакууме.
Непрофессионализм на лицо, а вы ещё и защищаете эту позицию.
Лучше бы дизайнеры поняли, что пользователю не нужны 20 накладывающихся друг на друга разноцветных теней и тому подобное. Что хороший дизайн — это прежде всего, когда всё нужное сразу под рукой и ничто не мешает работе.
zahmTOD
Нет. Абсолютно не защищаю. Не знаю, где вы это увидели.
Hellsy22
Почему же не хотят? Хотят и часто изучают. Получается примерно как у этого дизайнера с программированием.