Предлагаем вашему вниманию очередную публикацию про редизайн Хабрахабра и Гиктаймс. Наверняка уже кто-то подумал про себя: «Хм, они там как плитку в Москве что ль перекладывают — уже третья или четвёртая публикация про редизайн, а сайт каким был, таким и остался?!» и будет частично прав: сложно «поменять плитку» сразу на всём сайте, поэтому мы решили делать это небольшими итерациями. Чтобы вы успели привыкнуть, а мы — вовремя отреагировать на ваш фидбек.

Сегодня поговорим про финишную и, пожалуй, ключевую итерацию: редизайн ленты, публикаций и комментариев. Волнуемся!
Мы обновили вид «докатной» части публикации, и как следствие, поменялась вся лента в целом.
Работа над этой частью редизайна чем-то напоминает игру «пятнашки»: у каждой публикации есть с десяток обязательных элементов (заголовок, автор, дата, поток, хабы и/или блог компании, метрики, флажки, несколько админских кнопок) и относительно немного места для манёвра. При каждой попытке вмешательства в этот фрагмент сайта приходится хорошенько взвешивать все «за» и «против»: какой элемент должен быть на первом месте, какой на втором, на третьем и т.д. Брейншторм выглядел примерно так:
В общем, вопросов было больше, чем ответов. Ситуация усложняется тем, что текст до ката может быть большим (ещё и с картинкой) и часть информации может просто не влезть на экран.
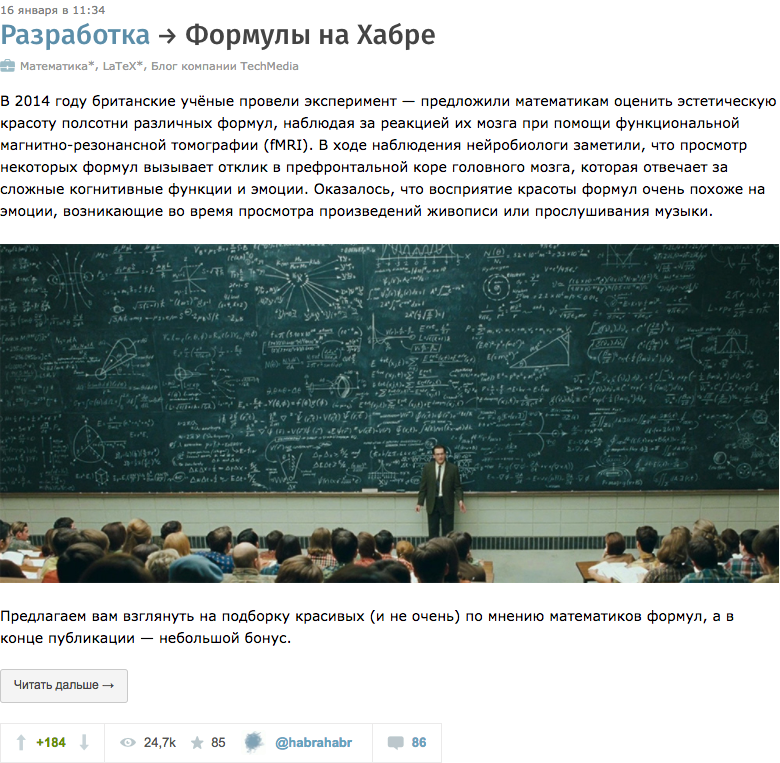
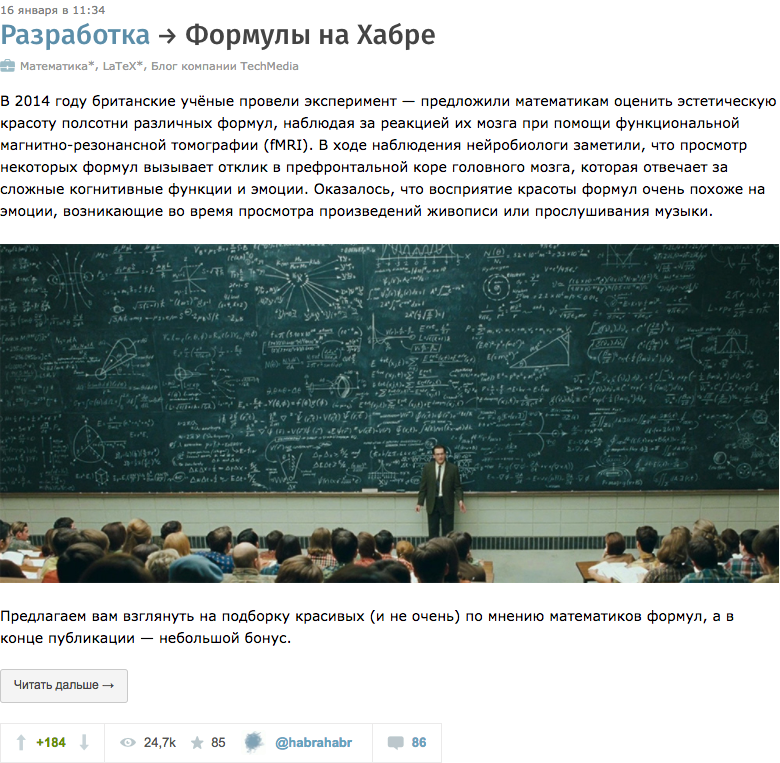
Прокручивая различные сценарии и варианты, глядя на сотни материалов, мы пересобрали отображение публикации в ленте, поменяв расположение некоторых привычных элементов. Вот как было:

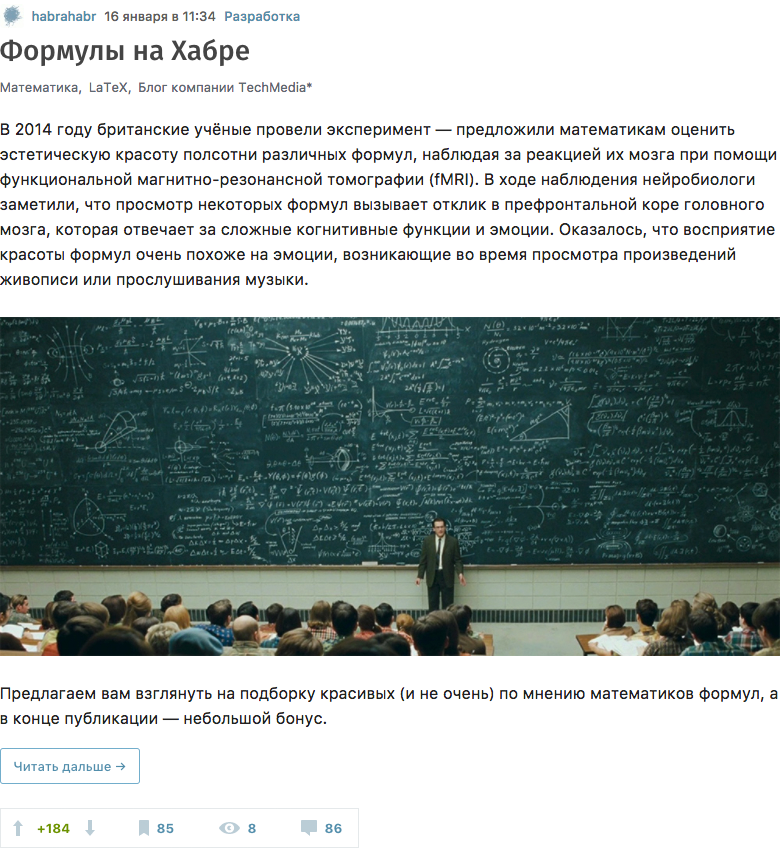
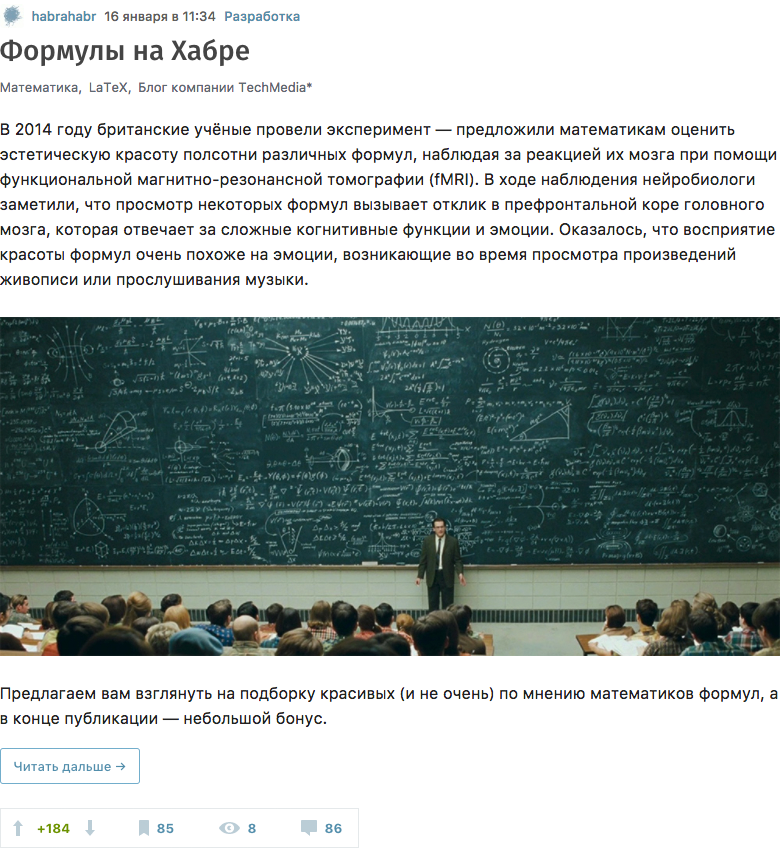
И как стало:

Раз над заголовкам уже размещалась дата, то почему бы не попробовать вставить информацию об авторе? Тогда и снизу место освободится. Попробовали, померяли — всё влезает, даже ещё остаётся место для указания потока, который убрали из заголовка публикации. Местоположение флажков («Перевод», «Из песочницы», «Recovery mode», «Tutorial» и т.д.) постоянно зависело от длины заголовка, вплоть до нелепых переносов (особенно если флажков сразу несколько). Теперь же они не оттягивают на себя внимания, но аккуратно расположились в один ряд, будто являясь границей между «системной информацией» и началом публикации.
Было:

Стало:

Говоря проще, мы постарались максимально безболезненно освежить и перегруппировать все основные компоненты превью публикации в ленте, не нанеся ущерб старому опыту и паттернам поведения пользователей (ну то есть всему тому, что принято называть user experience).
Прошлась волшебная палочка и по тому, что находится под катом:
— Новые шрифты. Как и на многих ресурсах, шрифты на сайте подгружаются в зависимости от операционной системы пользователя:
— Увеличили кегль шрифта. Не потому, что у нас появились проблемы со зрением, а потому, что сейчас это вполне правильный тренд современной веб-типографики, да и многие из вас не раз жаловались на мелкий шрифт. Даже не столько жаловались, сколько периодически писали в комментариях, что читают сайт на +110%.
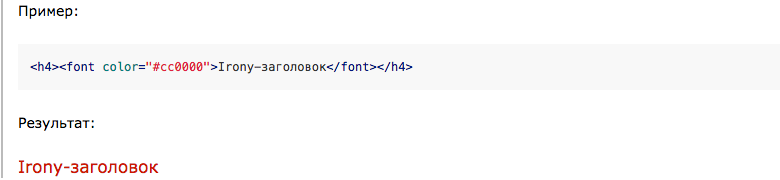
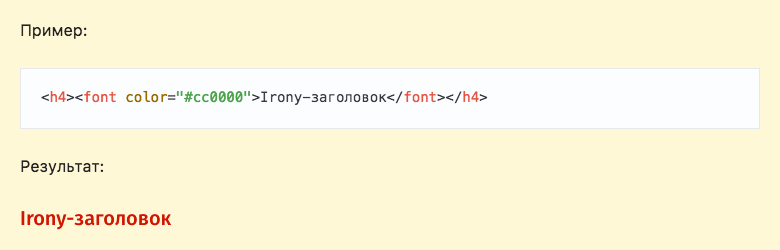
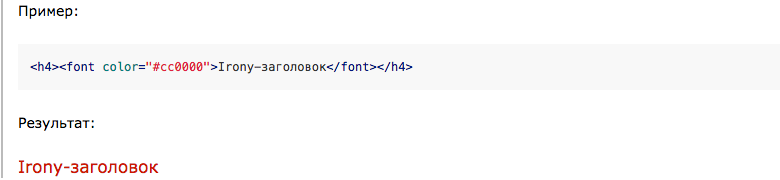
— Причесали заголовки. Раньше на «Хабре» заголовки были «жидкими» (без веса), поэтому многие пользователи частенько добавляли болда для придания заголовку того веса, который должен быть. Теперь это в прошлом, заголовки стали заголовками. Кстати, вместе с этим мы избавились от заголовков H1 — теперь он используется только в заголовке публикации, поэтому основными станут H2 и H3.
— Переосмыслили другие компоненты публикации, такие как спойлер, цитирование, маркированные и нумерованные списки (они стали более разряженными), тег source (появилось обрамление), теги abbr/sub/sup и тд. Цитирование было таким:

А стало таким:

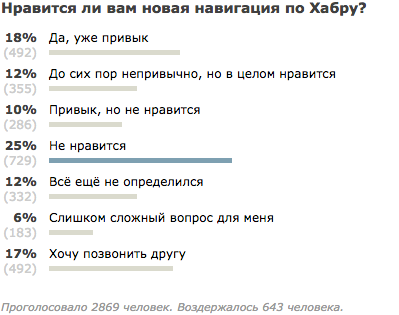
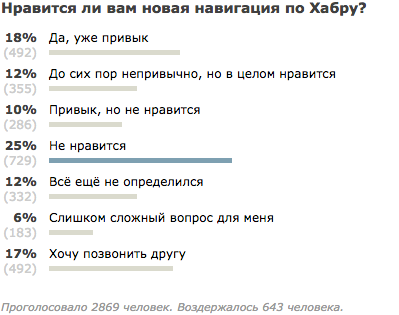
— Причесали голосования. Часто голосования сливались с основным текстом, иногда было неудобно считывать результаты. Было так:

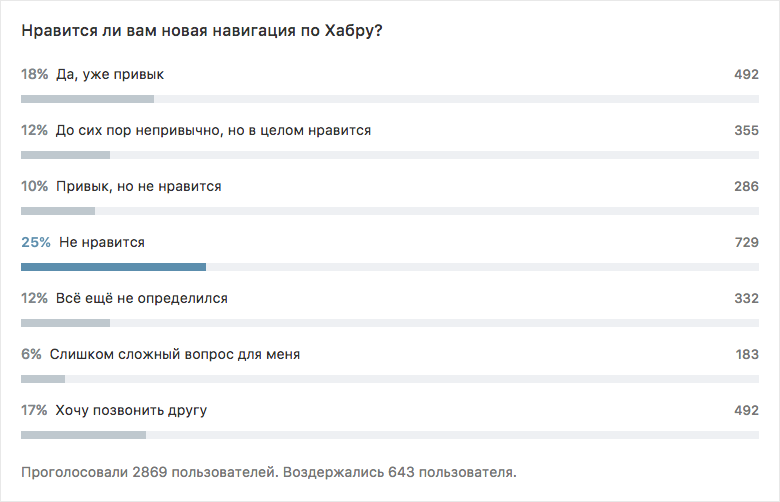
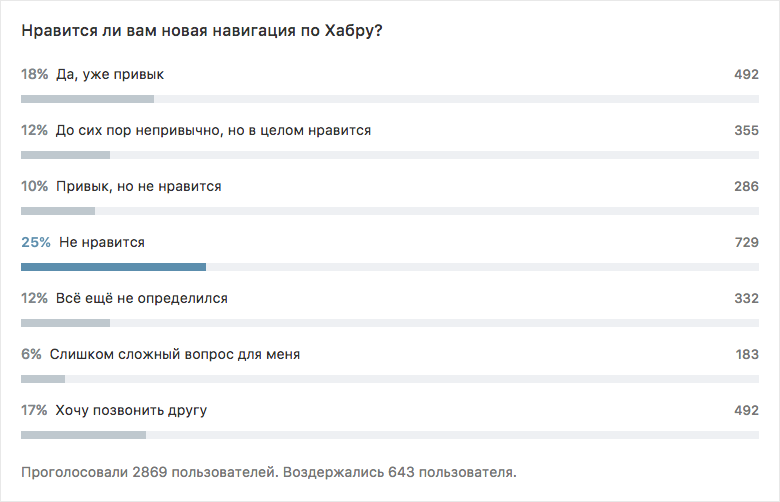
А стал кингсайз:

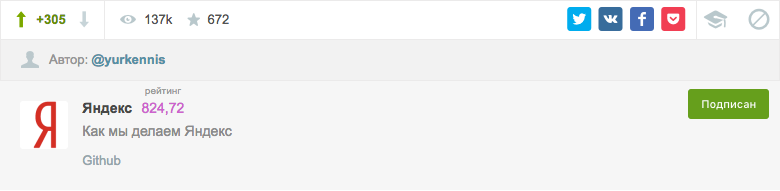
Пересобрали блоки в конце публикации:

Стало:

Первое, что вы заметите — то, что мы разнесли стрелки голосования за комментарий по разные стороны от рейтинга — теперь промахнуться в стрелку будет сложнее.
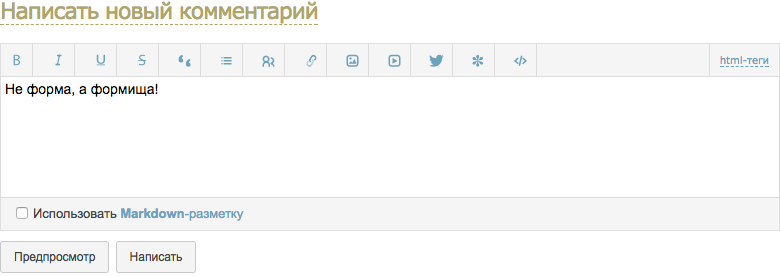
Ну и так, «по мелочи» — перерисовали форму написания комментария, а также все иконки, немного «разрядили» пространство вокруг самих комментариев. Было:

Стало:

Старая форма написания комментария:

И новая:

Кстати, как показал наш внутренний опрос, многие не знают о двух функциях комментариев:
 Можно посмотреть, к какому комментарию написан тот или иной комментарий (а потом от него вернуться обратно).
Можно посмотреть, к какому комментарию написан тот или иной комментарий (а потом от него вернуться обратно).
 Для удобства чтения можно оставить лишь одну ветку, скрыв всё остальное.
Для удобства чтения можно оставить лишь одну ветку, скрыв всё остальное.
Обладающие опытом работы с крупными проектами не понаслышке знают, чего стоят любые перемены и к чему они иной раз приводят. Нам же предстояло действовать ещё более осторожно, поскольку на сайте опубликованы тысячи публикаций и комментариев, многие из которых будут актуальны спустя годы. Важно было сохранить этот ценный багаж без повреждений — в том числе поэтому некоторые наши изменения кажутся несколько компромиссными.
Мы с большим уважением относимся к тому опыту и привычкам, которые были накоплены вами за годы чтения сайта (спасибо вам!) и постарались не разрушить всё это. Но если вы не согласны с нами (или нашли какие-то баги), напишите нам об этом в обновленных комментариях.
P.S. В ближайшее время мы ещё повозимся с «плиткой»: нужно улучшить работу с формами (в настройках профиля и т.д.) и полностью обновить мобильную версию. Не переключайте!

Сегодня поговорим про финишную и, пожалуй, ключевую итерацию: редизайн ленты, публикаций и комментариев. Волнуемся!
Лента
Мы обновили вид «докатной» части публикации, и как следствие, поменялась вся лента в целом.
Работа над этой частью редизайна чем-то напоминает игру «пятнашки»: у каждой публикации есть с десяток обязательных элементов (заголовок, автор, дата, поток, хабы и/или блог компании, метрики, флажки, несколько админских кнопок) и относительно немного места для манёвра. При каждой попытке вмешательства в этот фрагмент сайта приходится хорошенько взвешивать все «за» и «против»: какой элемент должен быть на первом месте, какой на втором, на третьем и т.д. Брейншторм выглядел примерно так:
— По идее, самым первым должен быть заголовок, после прочтения которого пользователь понимает, о чём будет дальше идти речь и принимает решение, читать дальше или нет.
— Хм, а если заголовок непонятный, например, «Вспомнить всё» — он то ли про бэкапы, то ли про развитие памяти — может быть тогда сначала выводить перечень хабов, чтобы по ним пользователь мог понять, из какой области публикация?
— А может быть выводить сначала никнейм пользователя, ведь есть немало авторов, статьи которых читают, не глядя на заголовки?
— Так, а что если в публикацию пришли из поиска — ведь тогда надо понять, свежая она или старая?
— Ещё надо бы дать читателям понять, что статья из корпоративного блога и в ней может быть материал в том числе рекламного характера.
— А может быть пользователи вообще стали смотреть сначала на рейтинг публикации и, если он высокий, автоматом залезать под кат?
В общем, вопросов было больше, чем ответов. Ситуация усложняется тем, что текст до ката может быть большим (ещё и с картинкой) и часть информации может просто не влезть на экран.
Прокручивая различные сценарии и варианты, глядя на сотни материалов, мы пересобрали отображение публикации в ленте, поменяв расположение некоторых привычных элементов. Вот как было:

И как стало:

Раз над заголовкам уже размещалась дата, то почему бы не попробовать вставить информацию об авторе? Тогда и снизу место освободится. Попробовали, померяли — всё влезает, даже ещё остаётся место для указания потока, который убрали из заголовка публикации. Местоположение флажков («Перевод», «Из песочницы», «Recovery mode», «Tutorial» и т.д.) постоянно зависело от длины заголовка, вплоть до нелепых переносов (особенно если флажков сразу несколько). Теперь же они не оттягивают на себя внимания, но аккуратно расположились в один ряд, будто являясь границей между «системной информацией» и началом публикации.
Было:

Стало:

Говоря проще, мы постарались максимально безболезненно освежить и перегруппировать все основные компоненты превью публикации в ленте, не нанеся ущерб старому опыту и паттернам поведения пользователей (ну то есть всему тому, что принято называть user experience).
Страница публикации
Прошлась волшебная палочка и по тому, что находится под катом:
— Новые шрифты. Как и на многих ресурсах, шрифты на сайте подгружаются в зависимости от операционной системы пользователя:
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI","Roboto","Oxygen","Ubuntu","Cantarell","Fira Sans","Droid Sans","Helvetica Neue",sans-serif;— Увеличили кегль шрифта. Не потому, что у нас появились проблемы со зрением, а потому, что сейчас это вполне правильный тренд современной веб-типографики, да и многие из вас не раз жаловались на мелкий шрифт. Даже не столько жаловались, сколько периодически писали в комментариях, что читают сайт на +110%.
— Причесали заголовки. Раньше на «Хабре» заголовки были «жидкими» (без веса), поэтому многие пользователи частенько добавляли болда для придания заголовку того веса, который должен быть. Теперь это в прошлом, заголовки стали заголовками. Кстати, вместе с этим мы избавились от заголовков H1 — теперь он используется только в заголовке публикации, поэтому основными станут H2 и H3.
— Переосмыслили другие компоненты публикации, такие как спойлер, цитирование, маркированные и нумерованные списки (они стали более разряженными), тег source (появилось обрамление), теги abbr/sub/sup и тд. Цитирование было таким:

А стало таким:

— Причесали голосования. Часто голосования сливались с основным текстом, иногда было неудобно считывать результаты. Было так:

А стал кингсайз:

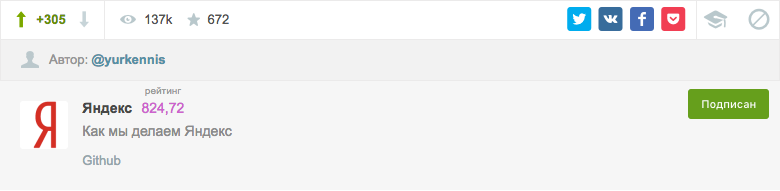
Пересобрали блоки в конце публикации:
- Блок с метриками и системными кнопками: редактирование, жалоба, секретная фича;
- Блок с информацией об авторе публикации: теперь полноценно умещаются описание профиля, контактная информация; наконец-то появились крупные стрелки голосования за карму;
- Если публикация из корпоративного блога, то информация о компании гармонично и ненавязчиво «прилипает» к информации об авторе:

Стало:

Комментарии
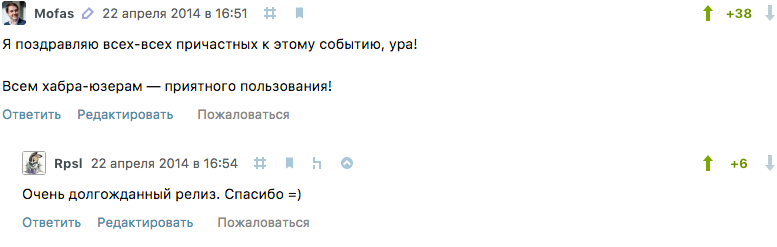
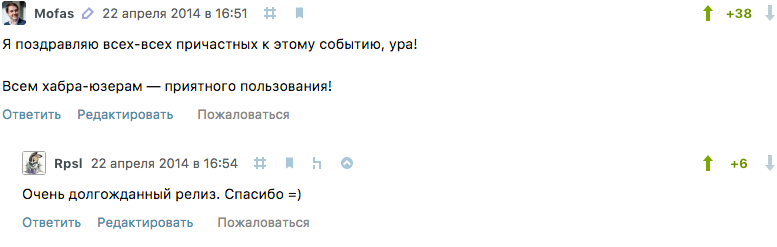
Первое, что вы заметите — то, что мы разнесли стрелки голосования за комментарий по разные стороны от рейтинга — теперь промахнуться в стрелку будет сложнее.
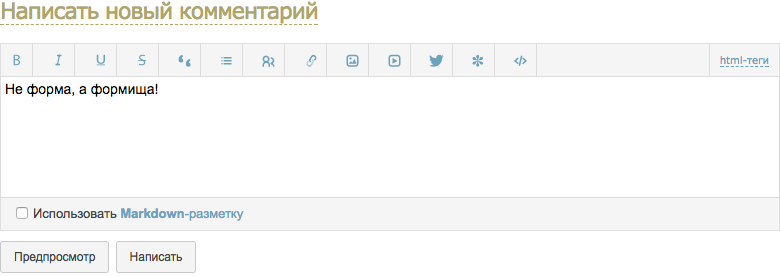
Ну и так, «по мелочи» — перерисовали форму написания комментария, а также все иконки, немного «разрядили» пространство вокруг самих комментариев. Было:

Стало:

Старая форма написания комментария:

И новая:

Кстати, как показал наш внутренний опрос, многие не знают о двух функциях комментариев:
 Можно посмотреть, к какому комментарию написан тот или иной комментарий (а потом от него вернуться обратно).
Можно посмотреть, к какому комментарию написан тот или иной комментарий (а потом от него вернуться обратно). Для удобства чтения можно оставить лишь одну ветку, скрыв всё остальное.
Для удобства чтения можно оставить лишь одну ветку, скрыв всё остальное.Продолжение следует
Обладающие опытом работы с крупными проектами не понаслышке знают, чего стоят любые перемены и к чему они иной раз приводят. Нам же предстояло действовать ещё более осторожно, поскольку на сайте опубликованы тысячи публикаций и комментариев, многие из которых будут актуальны спустя годы. Важно было сохранить этот ценный багаж без повреждений — в том числе поэтому некоторые наши изменения кажутся несколько компромиссными.
Мы с большим уважением относимся к тому опыту и привычкам, которые были накоплены вами за годы чтения сайта (спасибо вам!) и постарались не разрушить всё это. Но если вы не согласны с нами (или нашли какие-то баги), напишите нам об этом в обновленных комментариях.
P.S. В ближайшее время мы ещё повозимся с «плиткой»: нужно улучшить работу с формами (в настройках профиля и т.д.) и полностью обновить мобильную версию. Не переключайте!

