Довольно часто люди не понимают разницы между шириной (width) и шириной устройства (device-width) (и, более того, есть примеры с минимальной (min-device-width) и максимальной шириной устройства (max-device-width)), используя медиазапросы CSS. Это недопонимание приводит к написанию плохого кода и значительно большему количеству работы для разработчика. Этот вопрос очень часто встречается на форумах SitePoint, поэтому пришло время объяснить все подробнее. В этой статье будет затронута эта проблема, а также мы более подробно рассмотрим, какой вариант следует использовать, создавая отзывчивые сайты.
Основные определения
Давайте определимся, что мы имеем ввиду, когда говорим о медиазапросах, основанных на «ширине» и «ширине устройства». Нижеприведенные цитаты взяты из статьи MDN о медиазапросах, и там есть такое определение «ширины»:
А вот так MDN определяют «ширину устройства»:
Так что же это на самом деле значит? Простыми словами, «ширина» и «ширина устройства» относятся к ширине устройства, а не всей ширине области просмотра, которая может быть абсолютно другим понятием. Все, что вас должно интересовать – это ширина области просмотра, вне зависимости от ширины устройства.
При этом основным различием между шириной и шириной устройства является то, что ширина устройства не всегда соответствует области просмотра определенного устройства.
Большинство планшетов и мобильных устройств не всегда имеют 1 пиксель устройства на 1 пиксель CSS. Например, вам стоит знать, что у iPhone 4 стандартная область обзора экрана составляет 640?960. Это означает, что на данном примере device-width iPhone4 равна 320?480. Дело в том, что Apple понимают, что не каждый сайт создан отзывчивым и пытается сделать хорошо всем, предоставив ширину около 980px для отображения десктопного варианта сайта. Это значит, что если нет метатега области обзора, iPhone4 берет сайт и отображает его, как если бы он был 980px в ширину, при этом втискивая его в экран шириной 320px, в результате чего с точки зрения пользователя сайт будет отображаться уменьшенным.
Начинаем
Для начала, как и во всех случаях превращения сайтов в отзывчивые и использования медиазапросов, тег области обзора meta необходимо поместить в раздел вашего сайта. Базовая стандартная версия приведена ниже.
Как только на нашей странице появится этот сниппет, если мы будем просматривать страницу на разных устройствах, будут срабатывать разные медиазапросы. Без этого, при просмотре страницы на определенном устройстве, она будет отображаться просто как уменьшенная версия страницы; устройство будет пытаться вжать целый сайт в экран шириной 320px. И это не есть хорошо ни для вас, ни для ваших пользователей! Пользователи не любят увеличивать сайт, чтобы увидеть контент, и они точно не хотят скроллить его туда-сюда.
Например, давайте возьмем iPhone 4, у которого стандартная ширина области просмотра 980px. Без тега meta ваши попытки использовать медиазапросы не приведут ни к чему, и устройство будет неправильно обращаться к стандартной области просмотра. Большинство медиазапросов рассчитано на 500px или меньше. Это обычно выполняется с помощью простого медиазапроса max-width. Без тега meta вы не получите эффекта от этого запроса, так как iPhone 4 будет продолжать отображать версию сайта шириной 980px. Давайте рассмотрим приведенный ниже пример:
Ниже прикреплены два скриншота, сделанные с помощью iPhone 4. На обеих страницах есть вышеуказанный CSS, но на одной используется тег области просмотра meta, а на другой нет.

Показанная выше страница не содержит тега meta, и, в результате, фон отображается красным и имитирует стандартную область просмотра шириной 980px, вместо того, чтобы использовать мобильный медиазапрос на 500px.

В этом случае метатег на месте и iOS корректно отображает страницу такой, какой мы хотим: она основана на ширине 320px и позволяет нашим медиазапросам работать таким образом, как мы ожидаем.
Почему следует выбирать device-width?
Честно говоря, заголовок этой статьи изначально подразумевает неиспользование device-width. Однако для device-width есть свое место. Если вы делаете сайт для определенных устройств, тогда да – вам следует использовать device-width.
С точки зрения CSS и RWD, хороший сайт – это тот, который на самом деле «агностичен к устройству» и не пытается потакать ширине каждого отдельного девайса. Таргетинг на отдельные контрольные точки для различных «типов» устройств (например, планшетов или мобильных телефонов) достигается путем фокусирования на то, как контент отображается на определенной ширине области просмотра, а потом путем внесения соответствующих изменений в медиазапросы. Поэтому не устройство диктует контрольные точки, а макет и контент, и в конечном итоге это может привести к оптимальным результатам, как с вашей точки зрения, так и с точки зрения пользователей.
Это может и быть той причиной, почему у стольких людей проблемы с созданием отзывчивого дизайна, и почему они жалуются, что это сложно. Но если они пытаются создавать дизайн под отдельные устройства, они ввязываются в заведомо проигрышную битву: количество устройств, которые необходимо учитывать (чтобы охватить всё), слишком огромное и просто сводит все к плохому коду. Также стоит упомянуть, что если вы решили использовать device-width, вы также должны задавать отдельные правила для ориентации (книжная или альбомная): ширина устройства не изменяется только из-за того, что вы повернули устройство на бок. Для этого нужно еще больше кода, а это означает еще больше головной боли.
Однако давайте посмотрим на другой возможный вариант
Что насчет “width”?
Я придерживаюсь мнения, как и многие опытные разработчики, что полностью отзывчивая страница, которая ведет себя так, как от нее ожидают, на всех возможных размерах экранов – это самый простой и наиболее выгодный способ получить наиболее эффективный для всех устройств макет.
Чтобы создать полностью отзывчивую и гибкую страницу, разработчик должен просто обеспечить, чтобы учитывались все области просмотра, а страница изменяла структуру и размер при необходимости в соответствии с контентом и дизайном.
Все что вам нужно для полностью отзывчивой страницы – это гибкий сайт и немного продуманных медиазапросов для таргетирования на стандартный ряд мобильных устройств, планшетов, компьютеров + области просмотра. Я предпочитаю использовать Foundation’s Media Queries, которые являются наиболее точными и охватывают все необходимые области просмотра.
Конечно, как и все в разработке, использование только запросов на основе ширины не является решением всех проблем с макетом. Это скорее необходимо для тестирования на мобильных устройствах в поисках различных багов и странностей отображения. Но, имея возможность видеть, как все будет отображаться на различных мобильных устройствах – это так же просто, как изменять размер окна вашего браузера.
Для тестирования я использую расширение для Chrome Responsive Web Design Tester. Оно позволяет выбирать определенное устройство. Вы увидите размер устройства и то, как ваша страница будет отображаться на таком устройстве.
Еще одно небольшое преимущество, которое хотелось бы упомянуть, это что использование запросов на базе ширины гарантирует, что будущие устройства будут отображать сайт полноценно. Это довольно перспективный подход, так как вы ориентируетесь на что-то более глобальное – общий размер области просмотра – а не на определенное устройство.
В заключение
Вы все еще планируете использовать device-width в медиазапросах? Приведенные аргументы оказались недостаточно убедительными? Использование обычной «ширины» и области просмотра устройства упрощает отзывчивый дизайн и в конечном итоге является лучшим вариантом, который следует использовать практически всегда.
Основные определения
Давайте определимся, что мы имеем ввиду, когда говорим о медиазапросах, основанных на «ширине» и «ширине устройства». Нижеприведенные цитаты взяты из статьи MDN о медиазапросах, и там есть такое определение «ширины»:
Свойство среды «ширина» (width) описывает ширину отображаемой поверхности устройства вывода (например, ширину окна документа или ширину окна страницы на принтере)
А вот так MDN определяют «ширину устройства»:
Описывает ширину устройства вывода (означая полный экран или страницу, а не только область отображения, такую как окно документа)
Так что же это на самом деле значит? Простыми словами, «ширина» и «ширина устройства» относятся к ширине устройства, а не всей ширине области просмотра, которая может быть абсолютно другим понятием. Все, что вас должно интересовать – это ширина области просмотра, вне зависимости от ширины устройства.
При этом основным различием между шириной и шириной устройства является то, что ширина устройства не всегда соответствует области просмотра определенного устройства.
Большинство планшетов и мобильных устройств не всегда имеют 1 пиксель устройства на 1 пиксель CSS. Например, вам стоит знать, что у iPhone 4 стандартная область обзора экрана составляет 640?960. Это означает, что на данном примере device-width iPhone4 равна 320?480. Дело в том, что Apple понимают, что не каждый сайт создан отзывчивым и пытается сделать хорошо всем, предоставив ширину около 980px для отображения десктопного варианта сайта. Это значит, что если нет метатега области обзора, iPhone4 берет сайт и отображает его, как если бы он был 980px в ширину, при этом втискивая его в экран шириной 320px, в результате чего с точки зрения пользователя сайт будет отображаться уменьшенным.
Начинаем
Для начала, как и во всех случаях превращения сайтов в отзывчивые и использования медиазапросов, тег области обзора meta необходимо поместить в раздел вашего сайта. Базовая стандартная версия приведена ниже.
<meta name="viewport" content="width=device-width,initial-scale=1">
Как только на нашей странице появится этот сниппет, если мы будем просматривать страницу на разных устройствах, будут срабатывать разные медиазапросы. Без этого, при просмотре страницы на определенном устройстве, она будет отображаться просто как уменьшенная версия страницы; устройство будет пытаться вжать целый сайт в экран шириной 320px. И это не есть хорошо ни для вас, ни для ваших пользователей! Пользователи не любят увеличивать сайт, чтобы увидеть контент, и они точно не хотят скроллить его туда-сюда.
Например, давайте возьмем iPhone 4, у которого стандартная ширина области просмотра 980px. Без тега meta ваши попытки использовать медиазапросы не приведут ни к чему, и устройство будет неправильно обращаться к стандартной области просмотра. Большинство медиазапросов рассчитано на 500px или меньше. Это обычно выполняется с помощью простого медиазапроса max-width. Без тега meta вы не получите эффекта от этого запроса, так как iPhone 4 будет продолжать отображать версию сайта шириной 980px. Давайте рассмотрим приведенный ниже пример:
body {
background: white;
}
@media screen and (min-width: 980px) /* Desktop */ {
body {
background: red;
}
}
@media screen and (max-width: 979px) /* Tablet */ {
body {
background: blue;
}
}
@media screen and (max-width: 500px) /* Mobile */ {
body {
background: green;
}
}
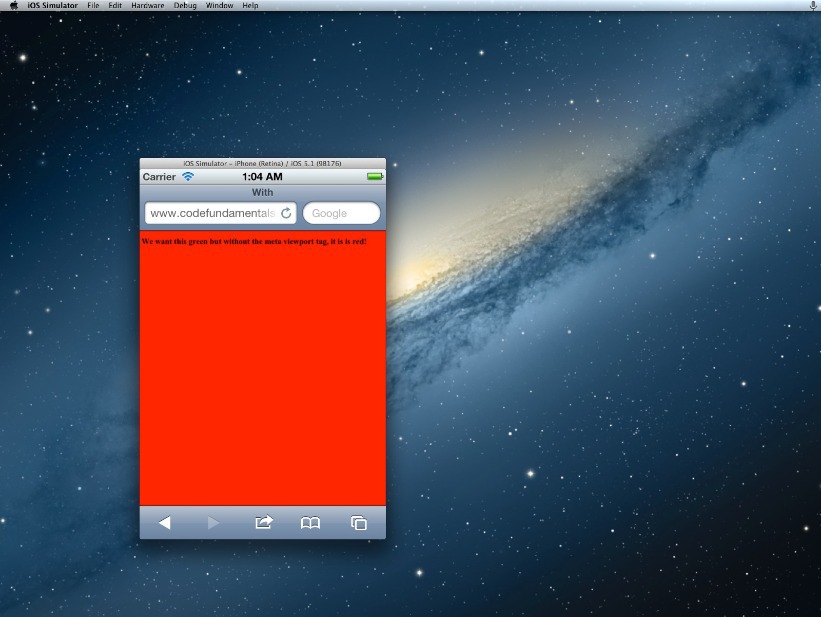
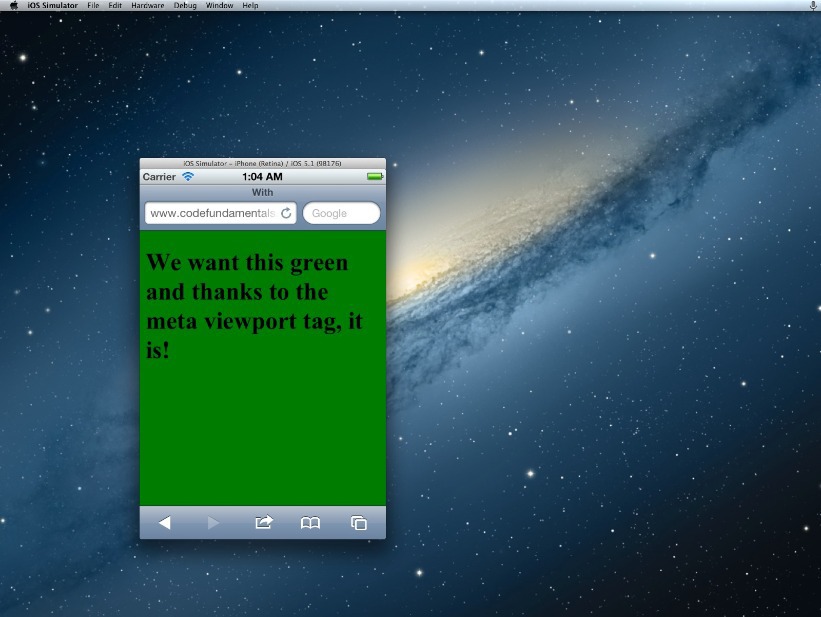
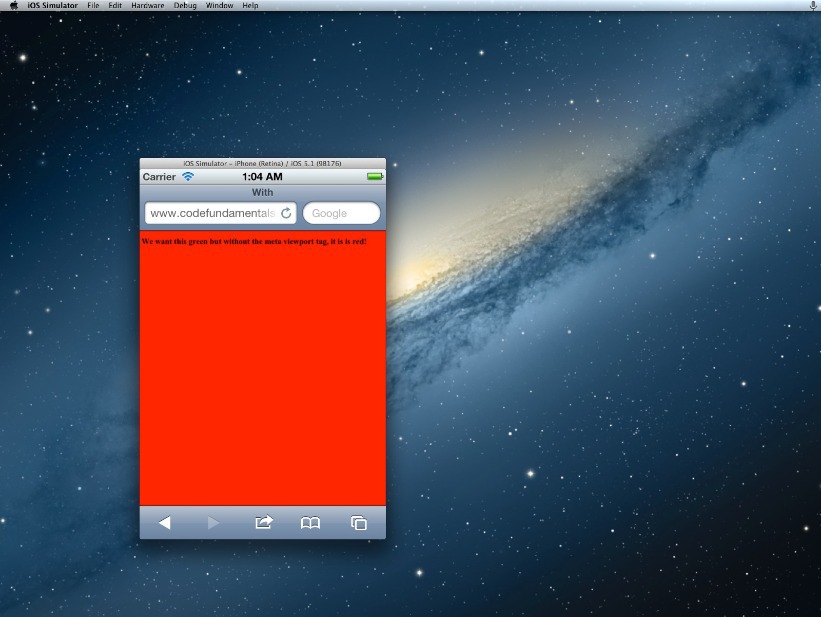
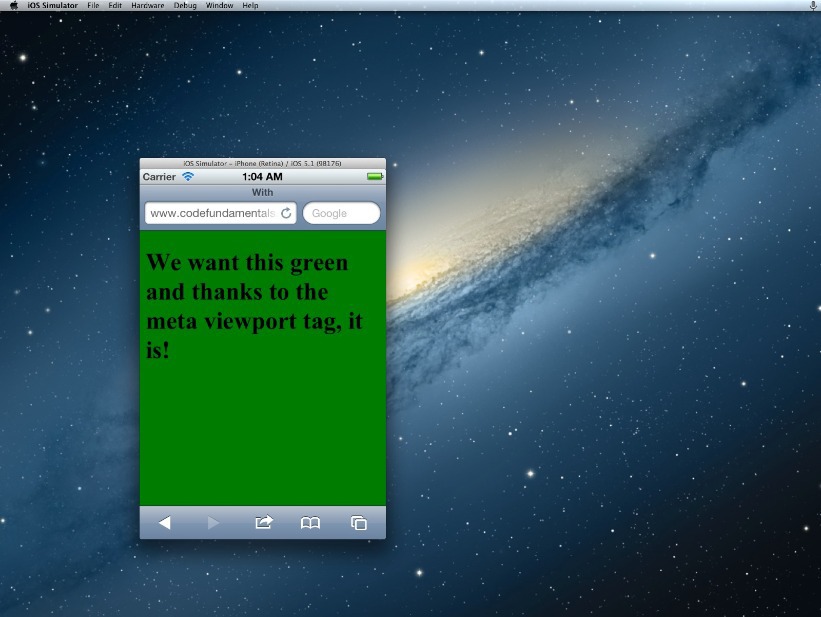
Ниже прикреплены два скриншота, сделанные с помощью iPhone 4. На обеих страницах есть вышеуказанный CSS, но на одной используется тег области просмотра meta, а на другой нет.

Показанная выше страница не содержит тега meta, и, в результате, фон отображается красным и имитирует стандартную область просмотра шириной 980px, вместо того, чтобы использовать мобильный медиазапрос на 500px.

В этом случае метатег на месте и iOS корректно отображает страницу такой, какой мы хотим: она основана на ширине 320px и позволяет нашим медиазапросам работать таким образом, как мы ожидаем.
Почему следует выбирать device-width?
Честно говоря, заголовок этой статьи изначально подразумевает неиспользование device-width. Однако для device-width есть свое место. Если вы делаете сайт для определенных устройств, тогда да – вам следует использовать device-width.
С точки зрения CSS и RWD, хороший сайт – это тот, который на самом деле «агностичен к устройству» и не пытается потакать ширине каждого отдельного девайса. Таргетинг на отдельные контрольные точки для различных «типов» устройств (например, планшетов или мобильных телефонов) достигается путем фокусирования на то, как контент отображается на определенной ширине области просмотра, а потом путем внесения соответствующих изменений в медиазапросы. Поэтому не устройство диктует контрольные точки, а макет и контент, и в конечном итоге это может привести к оптимальным результатам, как с вашей точки зрения, так и с точки зрения пользователей.
Это может и быть той причиной, почему у стольких людей проблемы с созданием отзывчивого дизайна, и почему они жалуются, что это сложно. Но если они пытаются создавать дизайн под отдельные устройства, они ввязываются в заведомо проигрышную битву: количество устройств, которые необходимо учитывать (чтобы охватить всё), слишком огромное и просто сводит все к плохому коду. Также стоит упомянуть, что если вы решили использовать device-width, вы также должны задавать отдельные правила для ориентации (книжная или альбомная): ширина устройства не изменяется только из-за того, что вы повернули устройство на бок. Для этого нужно еще больше кода, а это означает еще больше головной боли.
Однако давайте посмотрим на другой возможный вариант
Что насчет “width”?
Я придерживаюсь мнения, как и многие опытные разработчики, что полностью отзывчивая страница, которая ведет себя так, как от нее ожидают, на всех возможных размерах экранов – это самый простой и наиболее выгодный способ получить наиболее эффективный для всех устройств макет.
Чтобы создать полностью отзывчивую и гибкую страницу, разработчик должен просто обеспечить, чтобы учитывались все области просмотра, а страница изменяла структуру и размер при необходимости в соответствии с контентом и дизайном.
Все что вам нужно для полностью отзывчивой страницы – это гибкий сайт и немного продуманных медиазапросов для таргетирования на стандартный ряд мобильных устройств, планшетов, компьютеров + области просмотра. Я предпочитаю использовать Foundation’s Media Queries, которые являются наиболее точными и охватывают все необходимые области просмотра.
Конечно, как и все в разработке, использование только запросов на основе ширины не является решением всех проблем с макетом. Это скорее необходимо для тестирования на мобильных устройствах в поисках различных багов и странностей отображения. Но, имея возможность видеть, как все будет отображаться на различных мобильных устройствах – это так же просто, как изменять размер окна вашего браузера.
Для тестирования я использую расширение для Chrome Responsive Web Design Tester. Оно позволяет выбирать определенное устройство. Вы увидите размер устройства и то, как ваша страница будет отображаться на таком устройстве.
Еще одно небольшое преимущество, которое хотелось бы упомянуть, это что использование запросов на базе ширины гарантирует, что будущие устройства будут отображать сайт полноценно. Это довольно перспективный подход, так как вы ориентируетесь на что-то более глобальное – общий размер области просмотра – а не на определенное устройство.
В заключение
Вы все еще планируете использовать device-width в медиазапросах? Приведенные аргументы оказались недостаточно убедительными? Использование обычной «ширины» и области просмотра устройства упрощает отзывчивый дизайн и в конечном итоге является лучшим вариантом, который следует использовать практически всегда.
Полезные решения Paysto для читателей Хабра:
> Получите оплату банковской картой прямо сейчас. Без сайта, ИП и ООО.
> Принимайте оплату от компаний через Интернет. Без сайта, ИП и ООО.
> Приём платежей от компаний для Вашего сайта. С документооборотом и обменом оригиналами.
> Автоматизация продаж и обслуживание сделок с юр.лицами. Без посредника в расчетах.
> Принимайте оплату от компаний через Интернет. Без сайта, ИП и ООО.
> Приём платежей от компаний для Вашего сайта. С документооборотом и обменом оригиналами.
> Автоматизация продаж и обслуживание сделок с юр.лицами. Без посредника в расчетах.


web_devel
Извините, но качество перевода ужасное
ComodoHacker