Скажу сразу: знания полностью взяты из книги «Дизайн пользовательского интерфейса. Искусство мыть слона» автор В.Головач. Для меня материал оказался настолько полезным и крутыми, что захотелось им поделиться.Если вы уже читали книгу, ничего нового вы не найдете, если нет — добро пожаловать подкат. Статья получилась довольна большая, но она того стоит.
Итак, для того, чтобы улучшить определенную часть интерфейса, автор советует задавать себе заранее заготовленные блоки вопросов в определеннои? последовательности.
Блок первый:
1. Можно ли ускорить взаимодеи?ствие пользователя с этим интерфеи?сом?
2. Где в этом интерфеи?се места, которые могут продуцировать человеческие ошибки?
Можно ли изменить эти фрагменты?
3. Что в этом интерфеи?се не способствует обучению? Что пользователю нужно знать,
чтобы успешно взаимодеи?ствовать с этим интерфеи?сом? Есть ли в этом перечне
что-то, чего сам интерфеи?с не сообщает пользователю?
Эти три вопроса нужно задавать себе по очереди. Если после ответов видно, что интерфеи?с надо менять, остальные вопросы нужно задать себе снова после переделки.
Если на все три вопроса удалось дать отрицательныи? ответ, начинаем
Второй блок вопросов:
4. Известно ли мне о пользователях что-нибудь, что делает этот интерфеи?с плохим?
5. Удовлетворяет ли этот интерфеи?с все известные мне мотивы пользователеи??
6. Совместим ли этот интерфеи?с со средои?, в которои? работают пользователи?
Если и по этим вопросам все? хорошо, переходим к проверке, как выполняются в интерфеи?се задачи пользователеи?.
7. Есть ли задачи, которые неэффективно отрабатываются интерфеи?сом?
Как правило, достаточно проговорить вслух (а еще? лучше написать), как в этом интерфеи?се пользователь выполняет все свои задачи (лучше всего писать о себе, а не о абстрактном пользователе, например «Из меню Документ я открываю окно настроек зета-преобразования, ввожу значение 40 в поле Количество человеков, затем открываю...»).
Такая проверка выявляет множество несоответствии? или попросту пропущенных кусков.
Если это произошло, возвращаемся к самому первому вопросу. Если нет, задаем
Последнии? вопрос:
8. Сексуален ли этот интерфеи?с и можно ли его сделать еще? сексуальнее?
Как видите, вопросов всего восемь и в них нет ничего особо страшного. Есть только одна хитрость: у любого продукта много функции? и, соответственно, цельных «кусков» интерфеи?са. Вопросы необходимо задавать по каждому «куску».
Пример использования
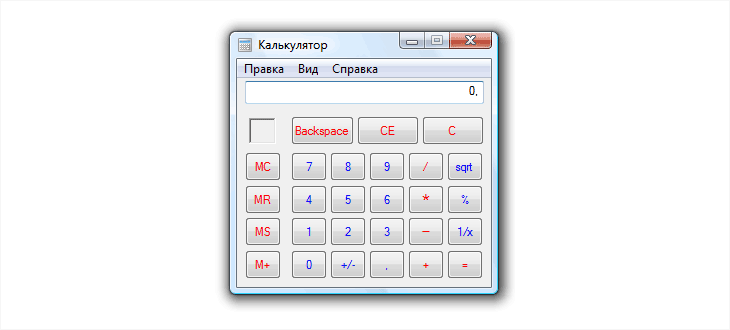
Для примера используем программу из поставки Windows — Калькулятор (обычный, не инженерный, режим).

Разделим этот интерфеи?с на фрагменты для отдельнои? проверки.
Ими являются: основное меню, показ результатов и сама панель с цифрами. Соответственно, нужно задать себе 32 вопроса: 24 для отдельных фрагментов интерфеи?са и еще? 8 для программы в целом.
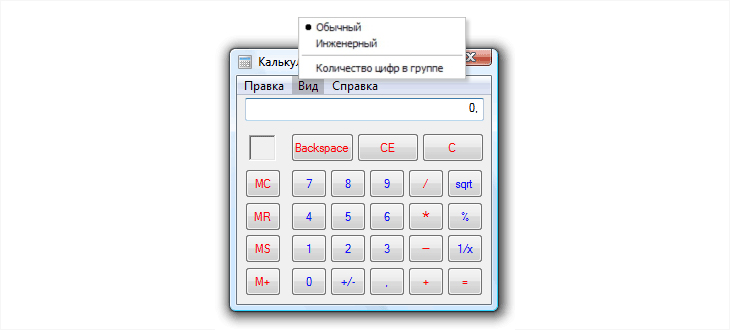
Меню

Его единственным нестандартным элементом является переключатель «Количество цифр в группе». Если его включить, длинные числа будут делиться на части по три цифры.
Начинаем задавать вопросы:
- Можно ли ускорить взаимодеи?ствие пользователя с этим меню? — Нет.
- Где в этом меню места, которые могут продуцировать человеческие ошибки? Можно ли изменить эти фрагменты? — Название пункта «Количество цифр в группе» затруднительно сделать совершенно понятным. Можно, конечно, переименовать его в «Разделять длинные числа на группы», но это очень длинно. Может быть, пункт стоит выкинуть из меню, включив деление по умолчанию?
- Что в этом меню не способствует обучению? — Если выкинем элемент «Количество цифр в группе» — ничего.
- Известно ли мне что-нибудь о пользователях, что делает это меню плохим? — Нет.
- Удовлетворяет ли это меню все известные мне мотивы пользователеи?? — Да.
- Совместимо ли это меню со средои?, в которои? работают пользователи? — Да.
- Проговариваем список всех задач, которые пользователь может решать с помощью меню. Вроде бы ничего проблематичного нет.
- Сексуально ли это меню? — Нет, не сексуально. Стандартное вообще не может быть сексуальным. Но здесь это и не нужно.
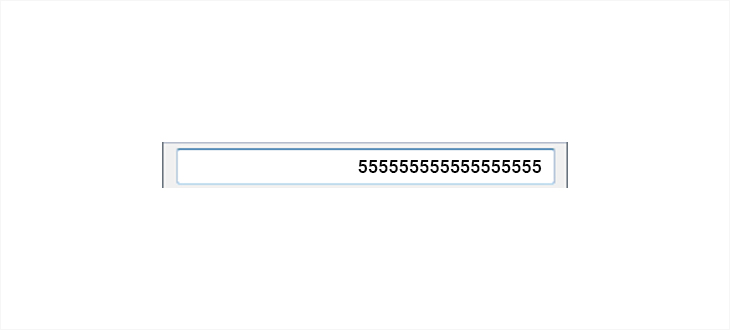
Показ вывода результата:

- Можно ли ускорить взаимодеи?ствие пользователя с полем вывода? — Очевидно да, поскольку длинные числа медленно сканируются взглядом. Нужно включить режим разбиения длинных чисел по умолчанию.
- Где в этом поле места, которые могут продуцировать человеческие ошибки? Можно ли изменить эти фрагменты? — Если пользователю нужно прочесть результат вычислении?, а не просто скопировать его в другую программу, показ длинных чисел сплошняком может вызвать ошибки. Нужно включить режим разбиение длинных чисел по умолчанию. Кроме того, полезно увеличить размер цифр, чтобы улучшить их разборчивость. Текущии? интерфеи?с не помогает проверить результаты своих вычислении?: единственныи? способ самопроверки — повторить расчеты и сравнить результаты, что неоправданно долго. Нужен какои?-либо механизм самопроверки, например, можно показывать промежуточные результаты вычислении?.
- Что в этом поле вывода не способствует обучению? — Вроде ничего.
- Известно ли мне о пользователях что-нибудь, что делает это поле плохим? — Нет.
- Удовлетворяет ли это поле вывода все известные мне мотивы пользователеи?? — Да.
- Совместимо ли это поле со средои?, в которои? работают пользователи? — На мониторах с большим количеством точек на дюи?м (например, на многих современных ноутбуках) цифры могут быть настолько мелкими, что будут трудночитаемы. Стоит увеличить.
- Проговариваем список всех задач, которые пользователь может решать с помощью блока показа результата. Вроде бы ничего проблематичного нет.
- Сексуален ли этот интерфеи?с? — Нет, не сексуален, поскольку стандартен, но это ничего не стоит изменить: например, увеличить кегль у цифр или выбрать шрифт со специфическими цифрами. Или сделать и то и другое.
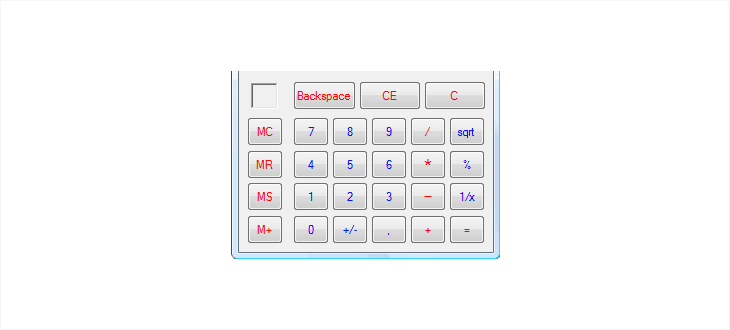
Панель с цифрами:

- Можно ли ускорить взаимодеи?ствие пользователя с этои? панелью? — Маловероятно.
- Где в этои? панели места, которые могут продуцировать человеческие ошибки? Можно ли изменить эти фрагменты? — Разборчивость кнопок умножения и вычитания (пиктограммы * и –) не очень высока, что может продуцировать ошибки. Увеличить размер пиктограмм в кнопках арифметических операции?.
- Что в этои? панели не способствует обучению? — Названия кнопок MC, MR, MS и M+ ничего не говорят пользователю, если он не знает их назначения. Это нормально для инженернои? версии калькулятора, но неприемлемо для обычнои?. Стоит увеличить размер кнопок, чтобы в них влезли лучшие названия (или вообще отказаться от них, поскольку все? равно есть буфер обмена). Чем отличается кнопка С от кнопки СЕ? Может быть, эту CE можно внедрить в поле вывода результата?
- Известно ли мне о пользователях что-нибудь, что делает этот интерфеи?с плохим? — Пользователи явно пользуются этим интерфеи?сом непостоянно (сложные вычисления все? равно придется делать в инженернои? версии калькулятора, а для частого счета удобнее настоящии? калькулятор с крупными клавишами, дающими тактильную обратную связь). Непотребные термины на кнопках из предыдущего пункта явно не подходят для вечно малоопытных пользователеи?.
- Удовлетворяет ли этот интерфеи?с все известные мне мотивы пользователеи?? — Да.
- Совместима ли эта панель со средои?, в которои? работают пользователи? — Нет; как минимум для новых мониторов с высоким разрешением и небольшим размером экрана он не подходит — слишком мелкие элементы управления (их размер оптимизировался во времена 15-дюи?мовых экранов на 800х600 пикселеи?).
- Проговариваем список всех задач, которые пользователь может решать с помощью панели клавиш. Вроде бы ничего проблематичного нет.
- Сексуальна ли эта панель? — Нет, не сексуальна. Впрочем, непонятно, как это можно исправить.
Задавая себе эти вопросы, всегда нужно помнить, что есть риск дать неверныи?, или, чаще, неполныи? ответ.
«Разбирая интерфеи?с калькулятора, лично я упустил такую распространенную задачу, как расчет с использованием скобок. Традиционные калькуляторы не умеют его выполнять (скорее всего, традиционныи? дизаи?н сложился, когда регистры памяти, нужные для скобок, были непозволительнои? роскошью). Кнопки MC, MR, MS и M+ (и индикатор использования памяти) были неуклюжеи? попыткои? решить эту (в частности) проблему. Для нашего калькулятора такои? расчет не проблема, так что по-хорошему, кнопки MC и MR надо просто заменить» – примечание автора.
Вывод
Итак, в программе Калькулятор стоит, как минимум:
- Показывать результаты вычислении? разбитыми на группы цифр (317543 => 317 543) по умолчанию, убрав соответствующии? элемент меню.
- Увеличить размер цифр в поле результатов.
- Увеличить разборчивость кнопок математических операции?.
- Прибить кнопки операции? с памятью, но зато вставить кнопки для скобок и что-то сделать с кнопкои? квадратного корня.
- В идеале — при запуске спрашивать у ОС разрешение экрана и увеличивать размер всех элементов, если разрешение слишком велико.
- Реализовать показ промежуточных результатов калькуляции.
- Сделать окно всегда плавающим поверх других окон (настрои?кои?). У этого интерфеи?са есть проблема: если нужно сделать серию расчетов, копируя результаты в другое окно, окно калькулятора все? время будет пропадать, перекрываясь окном, в которое копируются результаты. Пользователю придется всякии? раз тратить время на возвращение в окно калькулятора.
Как видим, восемь волшебных вопросов всего за несколько минут позволяют составить солидныи? список желаемых улучшении? — что, собственно, и требуется для начала дизаи?на.
Берусь утверждать, что ни один другои? метод не обеспечивает столь высокого КПД.
К сожалению, здесь есть интеллектуальная ловушка. То, что вы теперь знаете эти вопросы, ничему не помогает и ничему не способствует. Их знания недостаточно — их нужно задавать. Если вы не будете их себе задавать — вопросы никак вам не помогут. Чтобы это знание заработало, его нужно активно внедрять в свою проектную деятельность (как, собственно говоря, и любое другое знание).
Комментарии (14)

InstaHeat
15.12.2017 13:44А потом: добро пожаловать в реальность!
- нет времени на реализацию
- нет ресурсов
- Ext JS не поддерживает
- заказчик привык к старому функционалу и отказывается учиться
- переделывать тонну страниц в документации, включая скриншоты
- главный архитектор или тимлид против
и еще миллион причин.
p.s. То есть по результатам куча улучшений, но, как я понял, ядовитый красный шрифт в кнопках и само начертание шрифта вообще не смущает?
annakanunikova Автор
15.12.2017 14:27Вы сейчас так пишите, как будто в статье первым абзацем написано: дождитесь темной-темной ночи, заприте все двери, заминируйте подходы к офису и начните фигачить новый интерфейс. Когда закончите, поставьте всех перед фактом. Несогласных, после совещания, замуруйте в стенах здания.
Любые изменения всегда согласовываются с командой, нет?

azhira
15.12.2017 14:29В начале статьи предполагается, что время есть. Остается 999 999 причин :)
Цвета мне тоже бросились в глаза, но это субъективно ведь.
Был случай: добавили в программу выделение строк цветами, выбирали спокойные оттенки, старались. Пришел начальник (он же заказчик) и потребовал «кислотных» цветов, которых мы старались избегать.
Наверное, перечисленные в статье вопросы помогут, если хорошо знаешь своих пользователей (и их потребности). Иначе можно сделать только хуже.
annakanunikova Автор
15.12.2017 16:23Упор в статье на улучшение интерфейса, не отвлекаясь на другое (цвета, шрифты и пр.) Все, что касается красоты, относится к вопросу № 8:)
Про пользователей да, вы правы. Очень желательно понимать для кого ты делаешь, как этим будут пользоваться. В условиях дефицита реального пользователя — хотя бы предполагать (мне помогает читать форумы, где может обсуждаться что-то похожее, отзывы о продукте конкурентов и пр.). Без этих знаний и наспех можно наворотить ужасного :(

azhira
15.12.2017 14:39Спасибо за статью!
Только, к сожалению, мало задать вопросы, надо еще суметь на них правильно ответить. Правильно с точки зрения пользователя.
Можете еще какие-то книги/ресурсы по теме порекомендовать, которые понравились? Я сама ни разу не дизайнер UI, но возникла потребность подробнее изучить тему.
annakanunikova Автор
15.12.2017 16:32Пожалуйста:)
Я вот тут почитываю, что люди пишут www.facebook.com/groups/uxclubs (Там, кстати, в каком-то топике давали советы с чего начинать)
Хабрахабр, куда ж без него)
antonz.ru вот этот блог мне очень нравится. Рассылки всегда полезные
А по книгам Норман «Дизайн привычных вещей» эта первая, которую прочитала. Для общего понимания как должно быть, скажем так.
А вот эта вторая www.ozon.ru/context/detail/id/126944

EminH
15.12.2017 19:01Разборчивость кнопок умножения и вычитания * и –
На самом деле * и + более близки, но тут извините, претензии не к интерфейсу, это же даже не пиктограммы, а символы.

Shortki
17.12.2017 01:49В меню пункт можно назвать:
Формат: 123456 > 123 456
Но конечно проще выбросить пункт из приложения…

Psychosynthesis
17.12.2017 14:07Поддержу вышевысказавшихся — всё описанное очень субъективно. Кроме того, такая простая методика и подходит в основном только для простых программ типа калькулятора.
Самый банальный пример: единственное, чего на самом деле реально не хватает калькулятору это переключатель режимов вынесенный из меню. Очень часто бывает что нужно переключаться между инженерный\программист, при этом, запоминает он последнюю закрытую, а значит, если в след. раз мне понадобится не тот тип, на котором закрывал, придётся лишний раз лезть в меню. Понять это можно только пользуясь этим калькулятором, а не рассматривая интерфейс.
Собственно, как одна из методик — ваш вариант в целом неплохой. Но, всё же основным должен быть другой подход: просто попытаться в каждодневном режиме решать с помощью программы те цели, ради которых она создавалась.


Avitale
А для чего нужна «сексуальность» интерфейса? Какие у нее стоят задачи?
annakanunikova Автор
Получать визуальное удовольствие. Когда не только удобно, но и глаз радует
Zo0m3R
Очень субьективно. Есть тренды, есть вкусы, часто, но не всегда, они пересекаются.