 Состоялся релиз первой бета-версии Авалонии.
Состоялся релиз первой бета-версии Авалонии.
Avalonia — кроссплатформенный .NET UI-тулкит, вдохновлённый технологиями WPF и распространяемый под лицензией MIT. Он полностью поддерживает .NET Core 2.0, XAML, дата-биндинги, lookless-контролы и многое другое. Avalonia позволяет писать на C# приложения под Windows, Linux и Mac OS X. Возможность запуска на iOS и Android находится в экспериментальном состоянии.
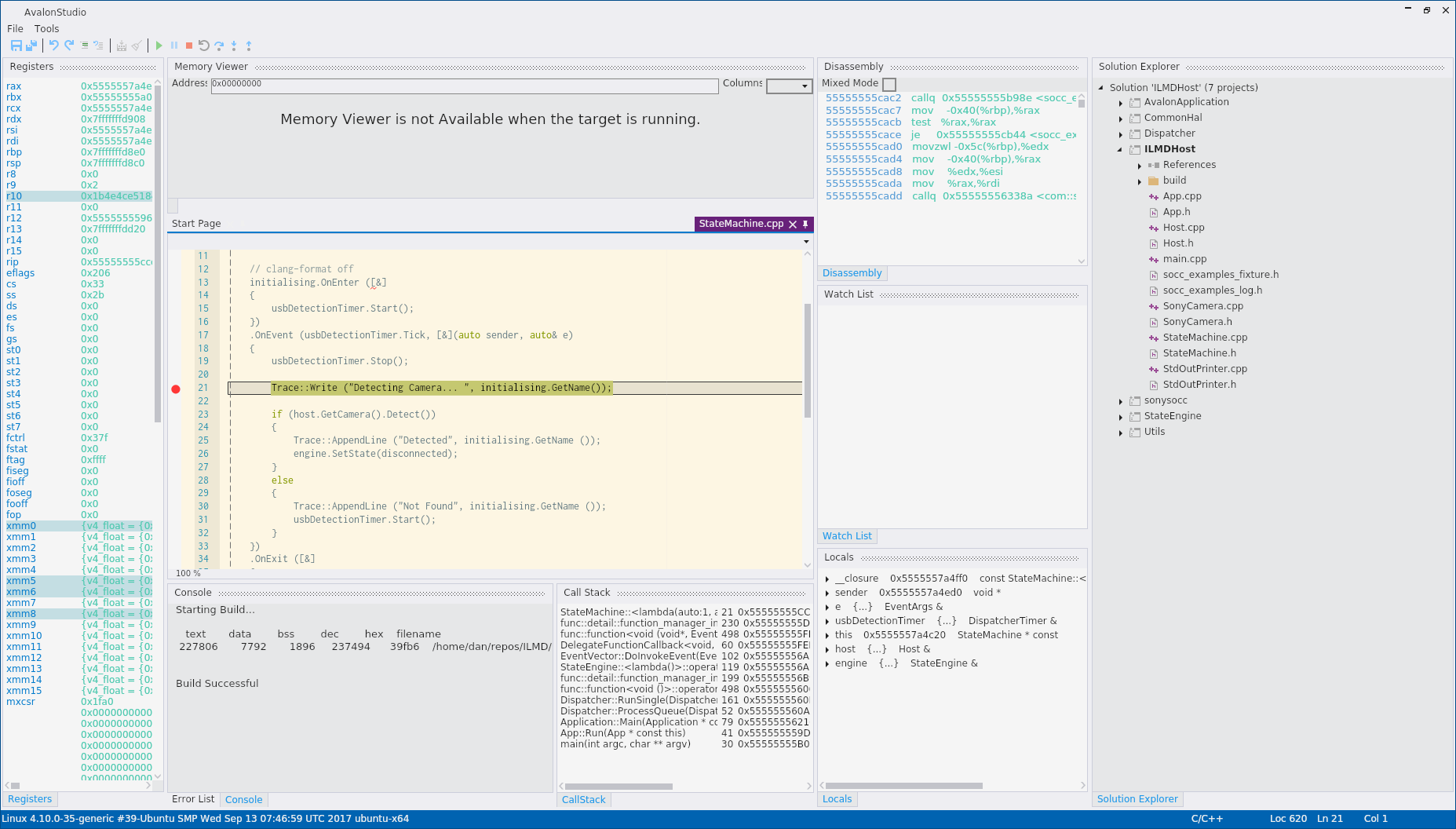
Данная версия стабильна и имеет полное право называться бетой: тулкит не разваливается в руках и имеет приличный базовый набор контролов (см. видео). На нём создано два достаточно больших приложения с открытым исходным кодом: AvalonStudio — кроссплатформенная IDE для разработки на C# и C++ и Core2D — редактор 2D-схем и диаграмм.
Самый простой способ взять и начать пользоваться — установить наше расширение для Visual Studio или же воспользоваться шаблонами для dotnet new. Для ознакомления доступны примеры в основном репозитории.
В процессе подготовки релиза произошёл ряд важных изменений:
- Переход на платформу .NET Standard 2.0
- Старый медленный XAML-парсер заменён на Portable.Xaml, что позволило ускорить запуск AvalonStudio с 25 до 7 секунд (на SSD или на HDD с "горячим" файловым кэшем).
- Удалены старые и несовместимые с .NET Core бэкенды Cairo и gtk-sharp. Вместо них теперь используется Skia (библиотека отрисовки 2D из состава Google Chrome) и собственные биндинги к GTK3.
- Вместо форка ReactiveUI 8 перешли на официальную версию, поскольку она стала поддерживать .NET Standard.
- Запущен сайт avaloniaui.net, на котором доступна документация. В будущем там будут добавлены статьи.
Основные возможности в релизе
Retained-режим отрисовки в отдельном потоке
Раньше окно полностью перерисовывалось при каждом изменении. Этот подход прост и надежен, но крайне неэффективен. Вместо него был реализован DeferredRenderer, который преобразует вызовы нашего API отрисовки в граф сцены окна. Отдельный поток ищет в графе измененные участки и перерисовывает только их. Помимо снятия нагрузки с UI-потока это позволяет добавлять оптимизации, выделяя части окна в кешируемые слои.
Новая инфраструктура рендеринга ощутимо улучшила производительность, особенно в случаях с анимациями. Так же это дало нам возможность реализовать нормально работающий hit-testing.
Если у вас возникают проблемы при использовании новой инфраструктуры, старая реализация ImmediateRenderer оставлена для совместимости.
MonoMac-бакэнд для OS X
Поскольку GTK2/GTK3 — тяжелые библиотеки (~60MB), а использовались только ради обертки над нативным Carbon API, мы реализовали Cocoa-бэкенд с помощью специально собранного под .NET Standard MonoMac. Это упростило сборку бандлов и позволило использовать родные для OS X файловые диалоги вместо "универсальных", предоставляемых GTK.
Синтаксический сахар для RelativeSource
Ранее, как и в WPF, привязки к другим контролам осуществлялись через RelativeSource. Этот синтаксис очень многословен: например, привязка текста на свойство Tag родительского элемента выглядит примерно так:
<Border Tag="Hello World">
<TextBlock Text="{Binding Tag, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type Border} AncestorLevel=1}}"/>
</Border>Новый синтаксис позволяет переписать это вот так:
<Border Tag="Hello World">
<TextBlock Text="{Binding $parent.Tag}"/>
</Border>Помимо ключевого слова $parent добавлены следующие возможности:
| Сокращение | Полная форма |
|---|---|
$self |
Mode = Self |
$parent |
Mode = FindAncestor; AncestorLevel = 1 |
$parent[Level] |
Mode = FindAncestor; AncestorLevel = Level +1 |
$parent[ns:Type] |
Mode = FindAncestor; AncestorType = ns:Type |
$parent[ns:Type; Level] |
Mode = FindAncestor; AncestorType = ns:Type; AncestorLevel = Level + 1 |
*ns:Type — неймспейс: Тип, например Borderили local:MyControl
Drawing
Drawing — удобное представление для векторной графики типа иконок, используемое в WPF. Библиотека изображений Visual Studio предоставляет сотни иконок в данном формате. Их использование улучшает производительность, поскольку все части изображения являются одним элементом visual tree.
Теперь в Avalonia появилась поддержка данного формата. Наш стандартный контрол Image пока не умеет с ними работать, но вы уже можете использовать DrawingPresenter.
StaticResource и DynamicResource
В новой версии добавлены привычные по WPF/UWP Control.Resources, StaticResource и DynamicResource.
Реализация в точности соответствует аналогичному функционалу в WPF/UWP. Раннее все ресурсы были привязаны к стилям и для доступа к ним предлагалось использовать {StyleResource}. Теперь у каждого элемента управления есть свой словарь ресурсов, которые наследуются по дереву элементов. Расширение разметки {StyleResource} было удалено: теперь вместо него следует использовать {DynamicResource}.
Привязка команд к методам
Думаю, у всех есть в проекте реализация ICommand, принимающая в конструкторе делегат. Чтобы не плодить лишние сущности, привязка напрямую к методам вью-модели добавлена в сам фреймворк.
public class ViewModel
{
public void ButtonClicked()
{
Console.WriteLine("Hooray!");
}
}<Button Command="{Binding ButtonClicked}"/>Календарик
Был утащен из Silverlight Toolkit. Теперь можно выбирать даты.
Интеграция с WPF
В новой версии компоненты Авалонии можно полностью бесшовно встраивать в приложения на WPF. Это стало возможным за счет того, что системы layout-а в Авалонии и WPF практически идентичны, а Direct2D с помощью чёрной магии может рендерить прямо в заточенный под Direct3D 9 D3DBitmap. Демку можно посмотреть тут.
Любопытно, что благодаря использованию Direct2D при такой интеграции на сложных сценах разница в производительности может достигать двух порядков в пользу Авалонии. Если у вас есть тормозящий контрол под WPF, может иметь смысл попробовать его портировать и встроить обратно.
Новая инфраструктура для превьювера с поддержкой .NET Core
Предыдущая версия предварительного просмотра для студии была написана за три дня со срезанием всех возможных углов. В результате она оказалась привязана к Win32 API, полному .NET Framework и Windows Forms. Теперь вместо неё была придумана более умная система, с общением по TCP/IP и возможностью передачи битмапов вместо прямой итеграции окна в Visual Studio. Это позволило нормально предпросматривать XAML в проектах под .NET Core и, что более важно, открыло дорогу для поддержки в других IDE. В частности, поддержка уже добавлена в AvalonStudio. Ведутся работы над плагином к Visual Studio Code, но это сложно: эта IDE построена на передовых и прогрессивных веб-технологиях и требует отдельный language-server, обвязку вокруг MSBuild и передачу картинок через WebSocket.
Помимо превьювера инфраструктура "удалённых" виджетов может пригодиться ещё где-нибудь, поэтому классы RemoteServer и RemoteWidget доступны для использования.
Иные улучшения
Полный список можно посмотреть тут, а ниже представлены самые интересные пункты:
#894Кнопки выключаются, если привязка свойстваCommandвернулаnull#1085ДобавленFindAncestor#1086ReactiveUI обновлён до восьмой версии#1128У кнопки появилось свойствоIsPressed#1133Для всплывающей подсказки реализованыIsOpen,Placement,Offset#1145Переехали на .NET Standard 2.0#1146Для окна реализовано свойствоShowTaskbarIcon#1150Реализовано API доступа к информации об экранах#1174СожглиУбрали поддержку GTK2 and Cairo support#1175РеализованныOrientationиIsIndeterminateу индикатора прогресса#1253Для PageSlide-анимации реализована вертикальная ориентация#1265Реализована поддержка трёх состояний дляToggleButton,CheckBoxиRadioButton(серенькое ни-да-ни-нет)#1273Облегчили настройку логирования при настройке AppBuilder
Изменения, ломающие совместимость
Хорошая новость: мы их теперь отслеживаем и иногда даже документируем.
Плохая новость: они есть.
BuildAvaloniaApp для превьювера.
Для работы новому превьюеру необходимо получить информацию у самого приложения. Для этого в классе с точкой входа (обычно Program.cs прямо рядом с Main) должен быть реализован метод BuildAvaloniaApp, примерно такой:
static void Main(string[] args)
{
BuildAvaloniaApp().Start<MainWindow>();
}
public static AppBuilder BuildAvaloniaApp() =>
AppBuilder.Configure<App>()
.UsePlatformDetect()
.LogToDebug();Без него предварительный просмотр работать не будет. Такие дела.
DataContextChanging и DataContextChanged
Заменены на OnDataContextBeginUpdate and OnDataContextEndUpdate.
Расширения разметки Static и Type
Заменены на x:Static и x:Type, нужно добавить пространство xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" в корневой элемент XAML-файла. Ибо стандартизация.
StyleResource
StyleResource заменен на StaticResource и DynamicResource, как во всех нормальных XAML-фреймворках. StaticResource и DynamicResource ищут в Control.Resources и Style.Resources.
Mouse device
Убрали одну из глобальных переменных — MouseDevice. Теперь мышь доступна на верхнем уровне: вызывайте GetVisualRoot и приводите результат к IInputRoot. Всё потому, что глобальные переменные и service locator — зло.
var pos = (_control.GetVisualRoot() as IInputRoot)?.MouseDevice?.Position ?? default(Point);Как начать пользоваться?
Скачать дополнение к Студии и создать проект из шаблона. Полноценной документации пока нет, поэтому нужен опыт работы с WPF или UWP.
Комментарии (67)

x893
19.02.2018 11:42+2Пару раз пробовал с git, но было сыровато.
Вы главное не расслабляйтесь.
Удачи!

Neftedollar
19.02.2018 12:25Потрясающе!
Спасибо, спасибо за работу и вклад в волшебный опенсорс.
Хочется так же отметить что работает с f#(https://github.com/gsomix/avalonia-fsharp-example/blob/master/README.md)
И ребята из сообщества делали эксперементальный dsl

Dale
19.02.2018 12:27Авалония — очень нужный проект. Поздравляю!
Ещё бы декларативные Storyboards добавить, было бы совсем круто.

yevstafyev
19.02.2018 14:54Здорово, что проект развивается, это как раз то, чего не достает в кроссплатформенном .Net'e. Спасибо за проделанную работу!

CrazyAlex25
19.02.2018 15:45Какие отличия от Xwt в плане производительности, поддержке платформ, кастомных вещей? Вроде одинаковые, но у каждого есть своё видение. Кто пользовался обоими проектами и может рассказать?

kekekeks Автор
19.02.2018 15:48Xwt оборачивает нативные контролы, а потому предоставляет пересечение функциональности между платформами. Соответственно у него кастомизация практически никакая (разве что под каждую из платформ писать реализацию своих изменений для кнопки, например), а у авалонии с контролами можно делать абсолютно всё, что угодно. Так же потенциально авалония может работать на любой платформе, была бы возможность выводить картинку на экран.

daserge
19.02.2018 15:48ReactOS поддерживается?
А если серьезно — впечатляет!
Studio пока выглядит сыроватой:
1) после закрытия приложения, его «не отпускает» dotnet.exe (возможно, еще что-то), и повторный запуск фейлится
2) xaml превью mvvm hello world проекта показывает пустой экран (Windows 10)
Также не хватает поддержки хот кеев Visual Studio
kekekeks Автор
19.02.2018 15:50Если ReactOS у себя смогут завести .NET Core 2.0, то почему бы и нет. В режиме програмной отрисовки с выводом через SetDIBitsToDevice должно работать.
1) проблему с dotnet.exe попробуем повторить. Скорее всего опять не ловится вовремя от студии событие о начале билда.
2) DataContext задаётся в рантайме, это нормально. Надо будет добавить в шаблон свойствоDesign.DataContext, чтобы в дизайн-тайме было к чему привязываться.
daserge
20.02.2018 16:23
kekekeks Автор
20.02.2018 19:16+1Они его включать в состав кодовой базы не хотят, что в общем-то логично и правильно. А вот обеспечить запуск self-contained приложений на .NET Core им должно быть вполне по силам, тем более что это укладывается в парадигму совместимости с Win32 API.

Gentlee
19.02.2018 16:07Facebook со своим react-native показали, как надо делать кросс-платформенные фреймворки. Используются нативные представления для каждой платформы, не нужны никакие layout файлы со своим собственным громоздким синтаксисом привязки к данным (используется обычный JS и JSX в методе render) и тп. В 2018 году выпускать такое устаревшее решение должно быть стыдно.

lassana
19.02.2018 18:54+3Даже не знаю, можно ли написать более невежественный коммент.
Используются нативные представления для каждой платформы
Такую же идеологию исповедуют SWT, Xwt и Xamarin.Forms, которые уже существовали на момент появления react-native. Что Facebook показали-то?
не нужны никакие layout файлы со своим собственным громоздким синтаксисом привязки к данным
Avalonia использует XAML, который можно встретить в полдюжине .NET-фреймворков. Где собственный громоздкий синтаксис-то?
используется обычный JS
Уже было в Qt. Что Facebook показали-то?
В 2018 году выпускать такое устаревшее решение должно быть стыдно.
Стыдно должно быть Microsoft за то, что не сделали UI к своему .NET Core, ну и Facebook за вечно ломающийся react-native.
Danov
19.02.2018 20:31+1Стыдно должно быть Microsoft за то, что не сделали UI к своему .NET Core,
Так это их конкурентное преимущество, потому и не делали.

amelekhin
19.02.2018 22:15Ради бога, не смешите. После проекта на RN остались самые неприятные впечатления. RN умудряется ломать из версии в версию то, что хоть как-то работало раньше, а платформо-специфичные баги, которые никак не дебажить через JS-дебаггеры — это вообще лакомка.
Ребятам из Avalonia удачи.

roma86
20.02.2018 11:03Что там React Native кому показал?
Может вы мне ответите как реализовать прокрутку списка (FlatList) к нужному элементу, в случае когда высота элементов списка динамическая? На стэке вопрос месяц без ответа.
Про JS как не безопасный язык, дебаггер RN, не способный правильно идентифицировать корень проблемы, низкую производительность на бюджетных андроидфонах и старых айфонах уже сто раз писали до меня.
RN не более чем для прототипирования или очень простых приложений. Шаг влево, шаг в право — расстрел.
Две недели боли и пришлось вернуться писать приложение отдельно под iOS и Android, хотя казалось бы – вот она – возможность кроссплатформенной разработки.bohdan4ik
20.02.2018 22:54Имею похожий опыт с RN.
В данный момент профессиональная деятельность включает в себя разработку веб приложений с использованием React, там он показывает себя с наилучшей стороны.
Пообещал друзьям написать приложение для их небольшой компании, выбирал тулкит. Поклепал концепты на разных технологиях: Cordova, NativeScript, ReactNative, Java (Android). Как бы ребята из Facebook не обещали «почти нативный перформанс», у них ничего не получилось. Библиотеки роутинга кривые, анимации странные, FlatList и компания тоже подтормаживают.
С NativeScript опыт получше, там реально чувствуется, что «почти как нейтив», но на момент существования концепта моего приложения оно подглючивало и не хватало описаний .d.ts для нативных методов и классов.
В итоге решил остановиться на Java, поскольку приложения 100% нейтив, не тормозят и скорость разработки не настолько сильно и упала (если вычесть, что я ранее не делал ничего для Андроида).
Со своей стороны могу порекомендовать вам посмотреть на проект от Google — j2objc, если много бизнес-логики. Ещё есть kotlin.native, но он пока в зачаточном состоянии, так что на свой страх и риск :)

lumini
19.02.2018 17:40+2github.com/AvaloniaUI/Avalonia/issues/1030
нормальный гридочек для отображения таблиц! ну пожалуйста!
p.s. спасибо за обалденный проект
kekekeks Автор
19.02.2018 19:27+1Проблема с гридом в том, что для его реализации кто-то должен пожертвовать почку. Имеющиеся реализации представляют собой монстриков на сотни тысяч строк кода, к портированию которых не особо понятно как подступаться не имея фултайма на полгода разработки. Надо понимать, что тот же Xceed-овский грид изначально был исключительно платным продуктом, community-версия вышла позже.

Vehfl
19.02.2018 21:51А что можно вместо грида использовать?

Dale
20.02.2018 08:33+1Представьте, что это HTML и рендерите через
ItemsControl. Я, лично, так делаю.
kekekeks Автор
20.02.2018 08:40+1Основной недостаток данного подхода в отсутствии виртуализации списков. Оная обеспечивается средствами VirtualizingStackPanel, однако у нас нет поддержки SharedSizeGroup, что не даёт возможность использования оной с табличными данными. В итоге списки на сотни элементов будут тормозить.

Dale
20.02.2018 09:26Можно не рендерить больших списков и использовать пейджинг, фильтрацию и т.д.
А вообще, в WPF можно и `ItemsControl` заставить виртуализироваться, правда только с `VirtualizingStackPanel`. Мне вот нужна виртуализация для `WrapPanel`, а её нигде встроенной нет.dmitry_dvm
21.02.2018 14:14+1Благодаря вашему каменту смог решить проблему с тормозами в одном ItemsSource (UWP), путем замены ItemsPanel на ItemsStackPanel, спасибо

a-tk
19.02.2018 19:38Долгожданная Авалония выходит в свет! Это здорово!
Маленький вопрос: нативная поддержка масштабирования под экраны высокой DPI поддерживается? Я вот про это: msdn.microsoft.com/en-us/library/windows/desktop/mt843498(v=vs.85).aspx
kekekeks Автор
19.02.2018 20:44+1Поддерживается как минимум Per-Monitor DPI (v1). По поводу v2 надо уточнять, мне негде проверить (у самого только Win 8.1).
На линуксе поддерживается GTK-шный Scale Factor, который мультипликатор в n раз вместо нормального DPI.
На OSX используется NSWindow::backingScaleFactor.

FreeBa
20.02.2018 04:11+1Эх, уже было обрадовался. Но ничего для отображения табличных данных так и не выкатили, а в прикладном софте это ключевой момент.

Bagobor
20.02.2018 08:18+1Отличная инциатива! Молодцы! Правда запустив AvalonStudio на маке получил жуткие лаги интерфейса на последнем рантайме Net.Core 2…
Как я понял с поддержкой хардварный контекстов пока почти никак, верно? (для OpenGL/ES/DirectX/Vulkan/Metal)
Постараюсь более основательно посмотреть как только станет чуть свободней и возможно помочь.

Ti_Fix
20.02.2018 11:00Огромное спасибо за Вашу работу! Не останавливайтесь на достигнутом.
P.S. На сайте avaloniaui.net по прежнему информация о альфе.

lxgdark
20.02.2018 13:02-1Как жаль, что нет поддержки VB.Net. Ведь этому не так много препядствий

ForNeVeR
20.02.2018 17:23К счастью, вы ошиблись :)
VB.NET поддерживается в полном объёме: XAML-разметку пишете так же, а вместо C# используете кодбехайнд и модели на C#. Энтузиасты используют для работы с Avalonia даже F# и PascalABC.NET — что уж говорить про поддержку VB.NET, одного из (официально) основных языков платформы .NET.
Не беспокойтесь, с поддержкой языков в Avalonia всё в полном порядке — даже получше, чем в WPF (который, к примеру, не считает F# за first-class citizen).

lxgdark
20.02.2018 18:26В том то и дело, что все не так сложно, чтобы реализовать это «из коробки».

ForNeVeR
20.02.2018 19:54А что бы вы хотели «из коробки»? Уже за вас всё реализовано. Вы просто берёте и пишете код на любом .NET-совместимом языке, который использует возможности библиотеки Avalonia. Я добросовестно пытаюсь понять, чего именно вам в библиотеке не хватает для того, чтобы начать писать код на VB.NET, но пока что не понял.
Попытаюсь перефразировать. Разработка с использованием Avalonia на языке VB.NET ничем не отличается от разработки с использованием Avalonia на языке C# — за исключением, разумеется, того, что вы весь код пишете на VB.NET :) Оба этих языка являются first-class citizens в экосистеме Avalonia, между ними нет разницы. Avalonia нигде не привязывается к какому-то конкретному языку (ну, кроме её собственного внутреннего кода — но вам-то его снаружи не видно, если вы его специально не открыли и не начали читать).

kekekeks Автор
20.02.2018 20:23Подозреваю, что превьювера работающего хотят с интеллисенсом прямо в студии. И шаблончиков. В студийном расширении сейчас захардкожены GUID-ы типов шарповых проектов, с другими языками его никто особо не тестировал.

ForNeVeR
20.02.2018 20:34Ну, в таком случае нам остаётся пригласить товарища в багтрекер расширения: пускай оформит там возникшие у него проблемы, и тогда их можно будет починить!

lxgdark
20.02.2018 20:42Так это же не баг. Я понимаю, что люди на чистом энтузиазме сделали крутую штуку. Ноль вопросов. Я просто высказал сожаление, что такие проекты обычно игнорируют другие официальные .Net языки.
Только сожаление, не более!

MrDaedra
20.02.2018 14:56Почему решили переименовать события изменения DataContext? Microsoft ведь рекомендует именовать так, как было:
docs.microsoft.com/en-us/dotnet/standard/design-guidelines/names-of-type-members#names-of-events

PolarRaccoon
21.02.2018 09:17Спасибо за ваш проект)
Такой вопрос возник: а планируется ли что-то для работы с текстом помимо обычного TextBox?
Если да, то как это будет реализовано — это будет порт классов из WPF (пространство имен System.Windows.Documents из сборки PresentationFramework + контрол RichTextBox) или как-то иначе?
kekekeks Автор
21.02.2018 09:18На ближайшее время — нет, но вообще скорее всего будем пытаться реализовать System.Windows.Documents. Сейчас можно попробовать воспользоваться портированым AvalonEdit.

KvanTTT
21.02.2018 11:47System.Windows.Documentsподдерживает подсветку синтаксиса?
kekekeks Автор
21.02.2018 16:06System.Windows.Documents поддерживает подобие RTF-разметки. А уж как поверх неё поддержку синтаксиса рисовать — вопрос другой. Обычно пишутся специализированные контролы, которые сами себя рисуют средствами FormattedText (см. AvalonEdit).

id9999
21.02.2018 10:15На данный момент не хватает компонентов для вывода списков и таблиц.
Как альтернативу для небольших списков можно было бы использовать компонент аналогичный в WPF и отображать через HTML.
Ну и пойти можно двумя путями:
- использовать WebBrower для WPF и например libwebkitgtk для остальных платформ.
- включить что-то вроде awesomium в сам фреймворк
Не рассматривали нечто подобное?
kekekeks Автор
21.02.2018 10:32Для списков-то листбокс есть, в нём даже виртуализация работает. А вот с табличками пока грустно.
Для встройки браузера есть форкнутая версия CEFSharp, но я не знаю, в насколько работоспособном она сейчас состоянии. Ещё надо понимать, что браузер штука прожорливая и спавнит кучу процессов на каждый чих.

PsyHaSTe
21.02.2018 19:23Отличный пост.
Вопрос — а кодовую базу вы как-то преобразуете в более адекватный формат или переносите, особо не меняя оригинала?
kekekeks Автор
21.02.2018 19:25Ну вообще-то код WPF под закрытой лицензией, и использовать у себя мы его не можем. Есть куски Silverlight/Moonlight под MS-PL (календарик тот же, например), которые себе портировали, а в основном это оригинальный с нуля написанный код.

PsyHaSTe
21.02.2018 19:44Просто выше речь шла про "… Имеющиеся реализации представляют собой монстриков на сотни тысяч строк кода, к портированию которых не особо понятно как подступаться...", вот я и решил уточнить.


vasIvas
Такое ощущение что вдохновлялись дизайном из windows95…
kekekeks Автор
Скорее дизайном Windows 8/10, который metro. Впрочем, тема оформления является обособленным компонентом и может быть совершенно безболезненно заменена на любую другую. В дальнейшем планируется реализовать темы с мимикрией под OSX, а так же дефолтные темы Ubuntu и RHEL.
vasIvas
Я давно не пользовался windows, но я не помню чтобы там были такие уродливые квадраты с жуткой черной огромной обводкой. Скролы просто вообще треш. Если это и использовать, то только все делать самому с нуля. Неужели Вы и впрямь считаете что на сегодняшний день это лучший дизайн по умолчанию?
kekekeks Автор
Повторюсь, предполагается создание отдельных тем с мимикрией под конкретные платформы (как это сделано, например, в WPF, где под каждую версию Windows используется своя тема). Так что это не "по умолчанию", это то, что уже реализовано.
vasIvas
да заминусуйте до предела, но я все равно будунастаивать что в 2018 году это полное говно!

И это я ещё не смотрел сами компоненты, они наверняка повторяют компоненты прошлых столетий, то есть нет toolbar, sidebar, stepper и прочие. Да и говорю я это не для того чтобы навредить Вам, а для того чтобы Вы не тратили силы на херню + ещё несколько хренотем! Сделайте сразу то, что увидев мой дизайнер захочет с этим работать, а не то от чего его будет тошнить, так как опыт подсказывает что легче переделать ЭТО будет не так просто.
Danov
Просто подгрузи другой стиль )
kekekeks Автор
Так этот скриншот 2014-ым датируется, надо будет главную страницу сайта обновить, спасибо за фидбек. Видео в статье смотрите, там получше — https://www.youtube.com/watch?v=21LYHJok82s
Возможности стилизации достаточно богатые, вот так выглядит AvalonStudio, например:

Она же в тёмной теме:

vasIvas
А интерфейс придется под каждую платформу отдельно создавать? Или создав один он будет везде работать без дополнительных телодвижений?
kekekeks Автор
Везде рендерится практически 1-в-1 за исключением отрисовки текста. Direct2D всё же несколько отличается в этом плане от libfreetype.
sidristij
vasIvas фу таким быть )
nybkox
Да уж. Я конечно понимаю неприязнь к виндовс, но зачем же эту вкусовщину выплёскивать на людей. Они старались, запилили нормальный продукт, получив по итогу вот такую вот дизмораль.
Благадоря таким агрессивным юзерам количество потенциальных статей значительно уменьшается. Будьте толерантее в отношении ОС, а тем более дизайна.
GrWizard
в WPF стандартный дизайн это просто опция, а не данность