Найдите отличие

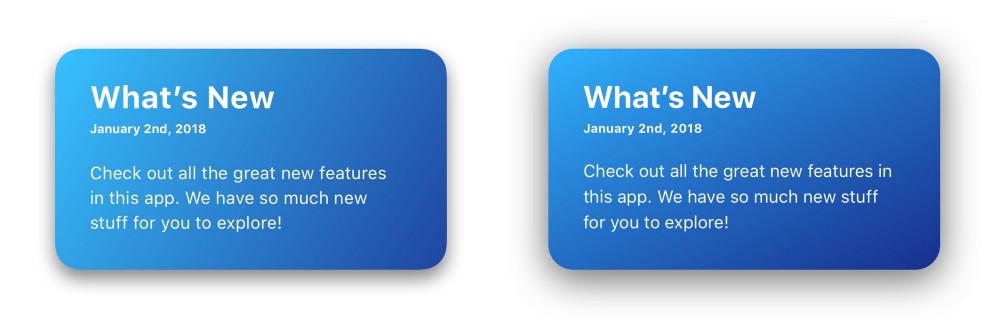
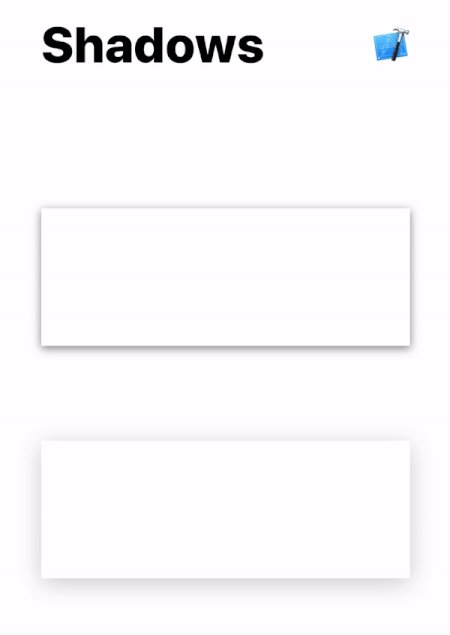
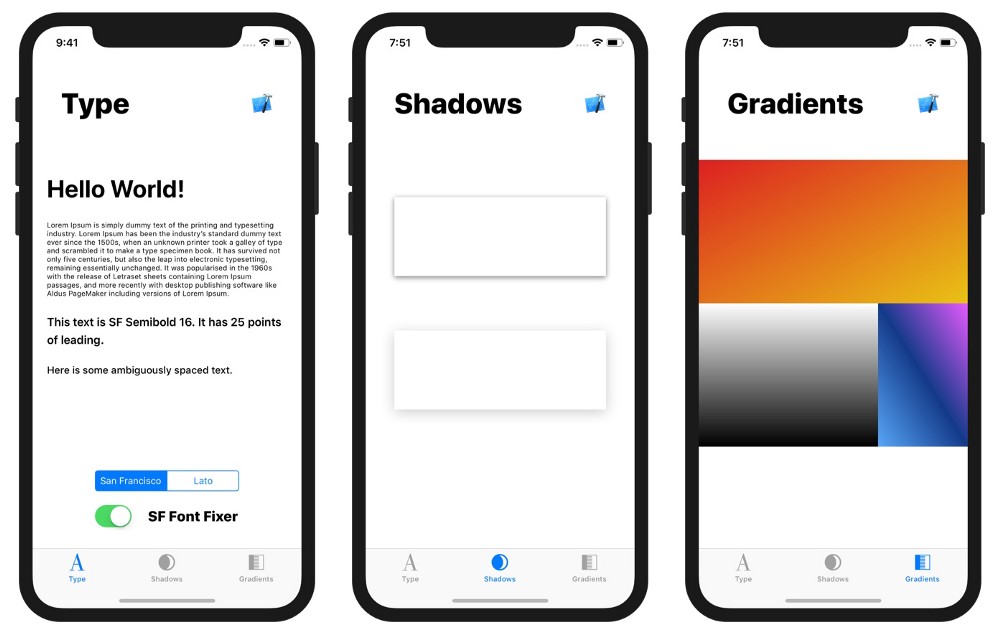
Посмотрите на эти две картинки — видите разницу?
Если хорошо приглядеться, можно заметить, что они слегка отличаются. На картинке справа:
- Тень больше
- Градиент темнее
- Слово «in» на первой строчке, а не на второй
Левая картинка — скриншот из Sketch, а правая — представление этого же дизайна на iOS. Такие разночтения появляются при рендере изображения. Шрифты, межстрочный интервал, радиус тени, параметры цветов и градиентов и все прочие константы у них абсолютно одинаковые.
Как видите, некоторые аспекты исходного дизайна могут быть утеряны при переводе файла-макета в собственно код. Ниже мы рассмотрим некоторые из этих нюансов, чтобы вы знали, на что нужно обращать внимание и как исправить ситуацию.
Почему это важно
Дизайн имеет критическое значение для успеха мобильного приложения. Особенно важен он на iOS платформе: ее пользователи приучены к продуктам, которые не только хорошо работают, но и хорошо смотрятся.
Если вы мобильный разработчик или дизайнер, то сами знаете, как сильно мельчайшие детали могут влиять на пользовательский опыт. Только люди, которые по-настоящему серьезно относятся к своей работе, способны создавать продукты высокого качества.
Существует целый ряд причин, по которым дизайн в приложении может выглядеть не так хорошо, как на стадии проектирования. Мы подробно разберем одну из менее очевидных причин — различия в рендере в Sketch и на iOS.
Трудности перевода
Некоторые из элементов интерфейса обнаруживают значительные отличия в Sketch и на iOS. Мы сосредоточимся на следующих трех:
- Типографика
- Тени
- Градиенты
1. Типографика
Типографика бывает разных типов, в данном примере я буду рассматривать тот, который соответствует элементу Text в Sketch и UILabel на iOS.
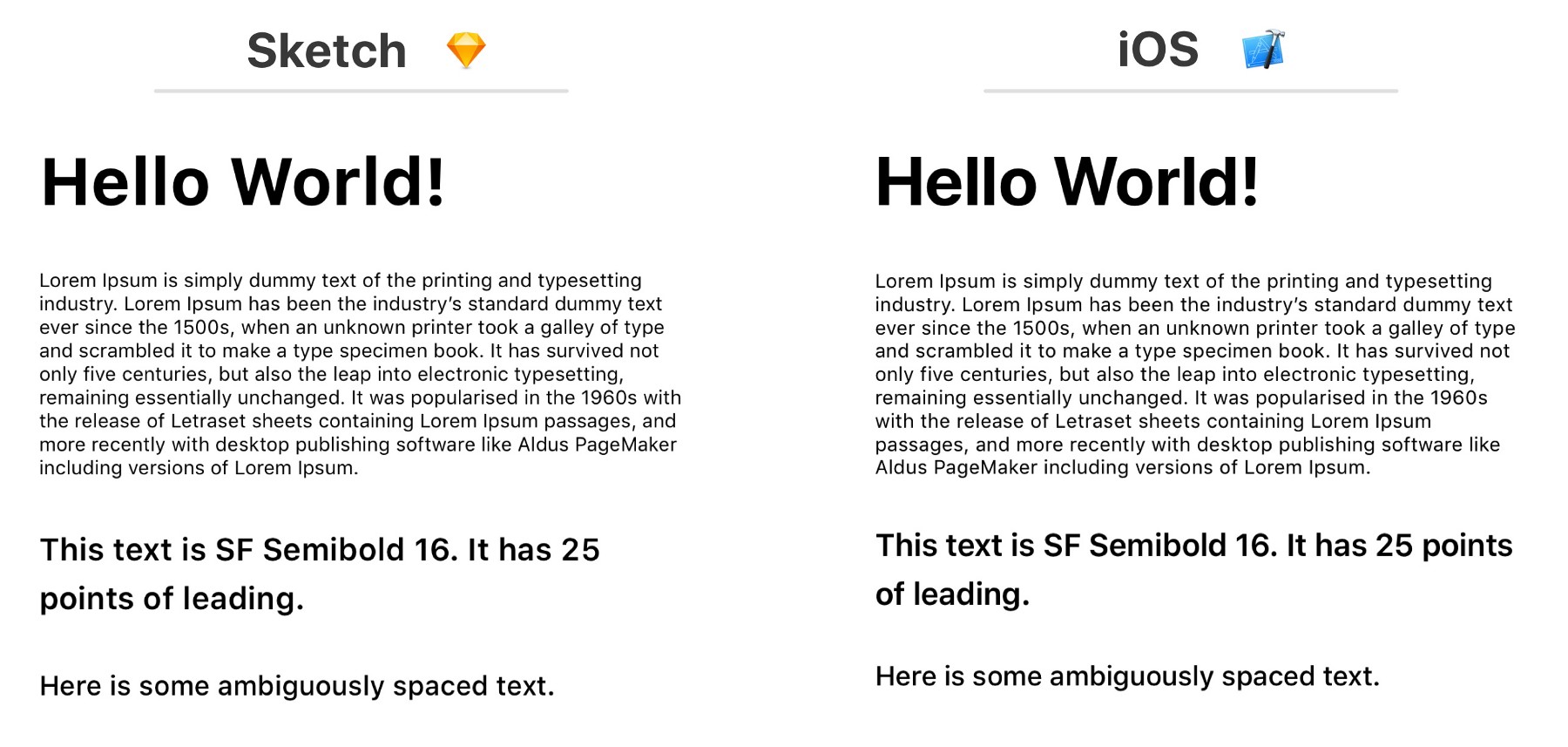
Давайте посмотрим, чем они отличаются:

Основное отличие в примере, приведенном выше — то, как текст разбит на строки. Допустим, в третьем фрагменте, который начинается с «This text is SF Semibold», в дизайне первая строка заканчивается числом 25, а в приложении — словом «points». Та же проблема наблюдается и в текстовом блоке — разбивка на строки не совпадает.
Еще одно, менее заметное отличие заключается в том, что в Sketch интерлиньяж (то есть расстояние между строками) и разрядка (то есть расстояние между символами) чуть больше.
Если наложить два варианта, все эти разночтения сразу бросаются в глаза:

Может, дело в шрифте? Попробуем заменить San Francisco на Lato (очень популярный бесплатный шрифт). Тогда мы получим такой результат:

Уже лучше!
Некоторый разнобой в междустрочных интервалах и разрядке остается по-прежнему, но им можно пренебречь. И все-таки будьте бдительны — если текст должен определенным образом накладываться на другие элементы, например, фоновое изображение, эти небольшие несостыковки могут быть заметны.
Как это исправить
Частично эти проблемы связаны со шрифтом, который на iOS используется по умолчанию — San Francisco. При рендере этого системного шрифта iOS автоматически рассчитывает значение трекинга в соответствии с кеглем. Таблица для автоматического расчета доступна на сайте Apple. Существует особый плагин под названием SF Font Fixer, который позволяет учитывать эти значения в Sketch. Очень его рекомендую тем, у кого в дизайне фигурирует шрифт San Francisco.
Примечание: Всегда следите, чтобы в Sketch текстовое поле проходило ровно по границе текста. Это можно сделать, выделив текст, переключив настройки “Fixed” и “Auto”, а затем проставив нужную ширину поля. Если остается лишнее пустое пространство, это может привести к тому, что в макете окажутся неверные значения.
2. Тени
Если для типографики в макетах существуют универсальные правила, в том, что касается теней, все прописано не так четко.

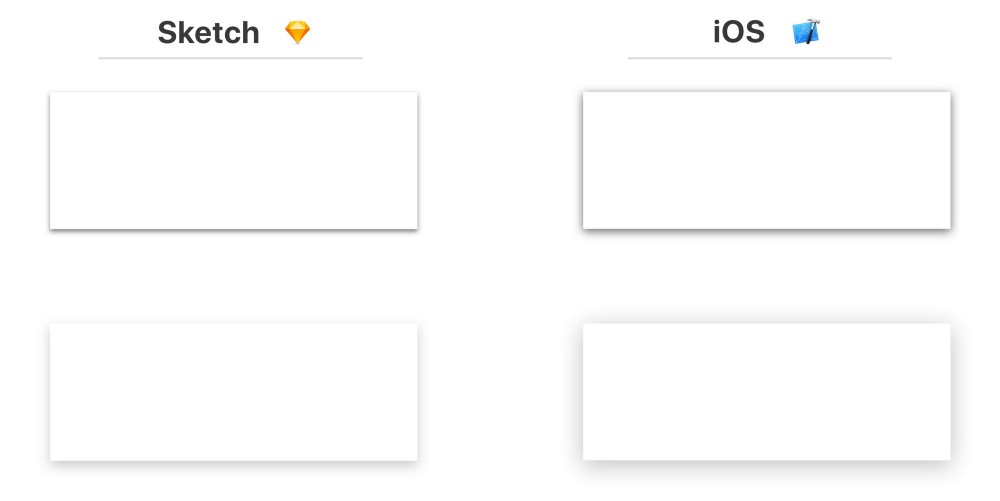
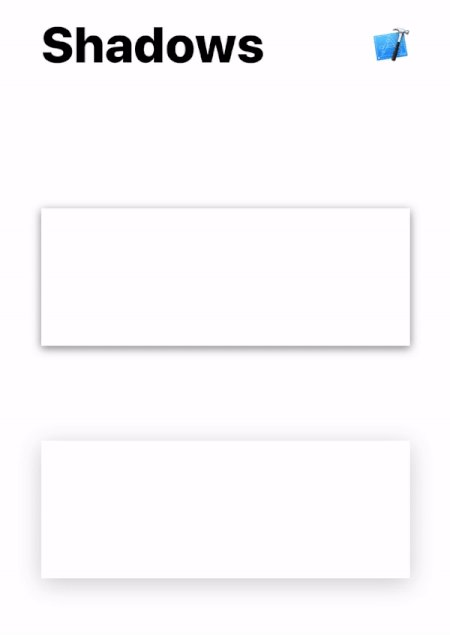
Как видно из картинки сверху, на iOS тени больше по умолчанию. В данных примерах это сильнее всего бросается в глаза на верхней границе прямоугольников.
С тенями дела обстоят непросто, потому что у них разные наборы параметров в Sketch и на iOS. Самое главное различие состоит в том, что в CALayer нет такой категории как spread, хотя эту проблему можно обойти, увеличить размер слоя, который содержит тень.

Тени могут выглядеть абсолютно по-разному в Sketch и iOS версиях. Я сталкивался со случаями, когда тень прекрасно смотрелась в макете, но при тех же самых параметрах оказывалась почти невидимой, когда приложение запускали на девайсе.

Как это исправить
С тенями придется повозиться — чтобы они выглядели так, как задумано, нужно заняться отладкой вручную. Во многих случаях требуется сделать радиус немного меньше, а прозрачность — чуть выше.
// old
layer.shadowColor = UIColor.black.cgColor
layer.shadowOpacity = 0.2
layer.shadowOffset = CGSize(width: 0, height: 4)
layer.shadowRadius = 10
// new
layer.shadowColor = UIColor.black.cgColor
layer.shadowOpacity = 0.3
layer.shadowOffset = CGSize(width: 0, height: 6)
layer.shadowRadius = 7Масштаб необходимых изменений зависит от цвета, размера и формы — в нашем примере понадобилось только самую малость подкорректировать параметры.
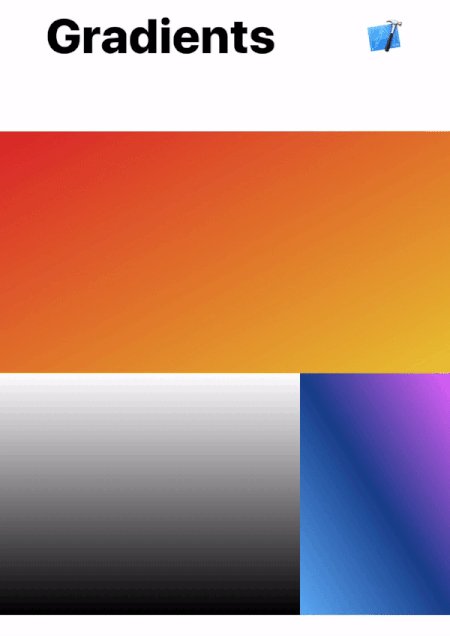
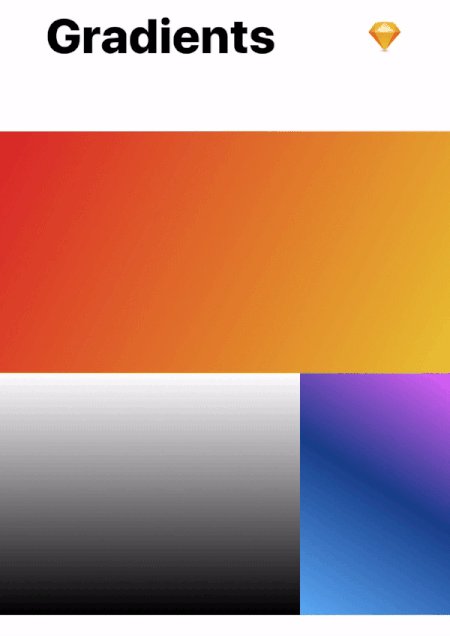
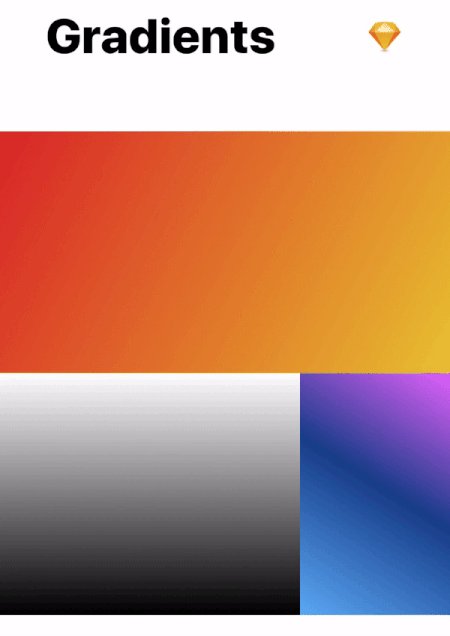
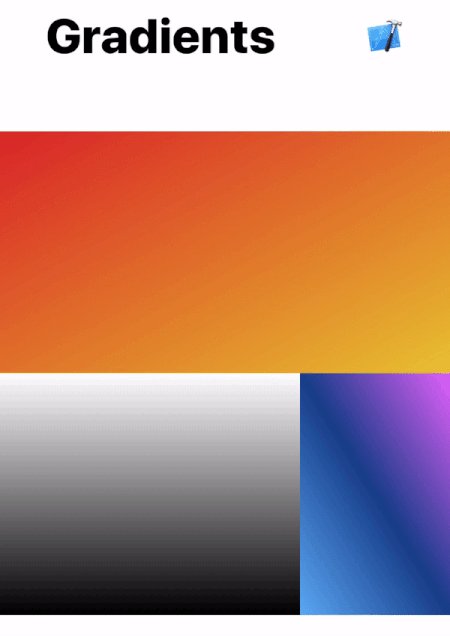
3. Градиенты
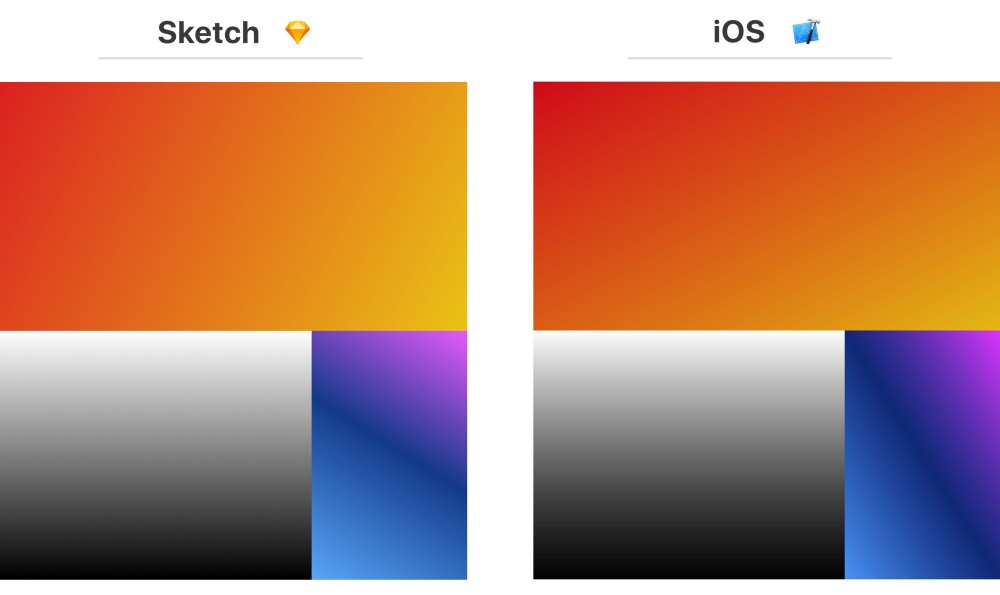
Градиенты — тоже та еще головная боль.

Из этих трех примеров различия видны только в оранжевом и голубом градиентах. В случае с оранжевым градиентом перетекание в Sketch происходит скорее по горизонтали, а на iOS — скорее по вертикали. В результате, в итоговом приложении градиент выглядит в целом темнее, чем в дизайне.
В случае с голубым разница еще более заметна — угол наклона в iOS ближе к 90 градусам. Этот градиент строится на базе трех цветов: голубой в левом нижнем углу, синий в центре и розовый в правом верхнем углу.

Как это исправить
Если угол искажается, то, возможно, нужно поменять начальные и конечные точки. Попробуйте немного поэкспериментировать со startPoint и endPoint в CAGradientLayer, чтобы устранить эти изменения.
// old
layer.startPoint = CGPoint(x: 0, y: 1)
layer.endPoint = CGPoint(x: 1, y: 0)
// new
layer.startPoint = CGPoint(x: 0.2, y: 1)
layer.endPoint = CGPoint(x: 0.8, y: 0)Магической формулы тут нет — нужно просто менять значения и смотреть на результат, пока версии не станут идентичными.
Jirka Trecak оставил отличный комментарий с ссылками на материалы, где объясняется, как проходит рендеринг градиентов. Почитайте, если хотите глубже изучить проблему на уровне кода.
Убедитесь сами
Я сделал демо-версию приложения, которая позволяет без труда посмотреть, как все эти различия выглядят на реальном девайсе. Оно включает все примеры, приведенные выше, исходный код и файл Sketch, так что можете сами вволю поиграться с константами.
Это хороший способ донести проблему до команды — просто дайте им телефон и пусть убедятся своими глазами. Чтобы преходить от картинки к картинке (как в гифках-иллюстрациях из этой статьи), достаточно нажать на экран.

Скачать open-source демо-версию приложения можно здесь.
Выводы
Не считайте само собой разумеющимся, что одинаковые значения дадут одинаковые результаты. Даже если числа совпадают, визуальное представление может различаться.
В общем и целом, после реализации любого дизайна обязательно нужно делать дополнительные итерации. Совместная работа дизайнеров и разработчиков играет решающую роль в создании качественного продукта.
Комментарии (12)

zahmTOD
22.02.2018 14:14+1Ну вообще разработчики к этому привыкли, что их продукт на разных устройствах выглядит по-разному, и требуется оптимизация под основные платформы.
С другой стороны есть стандарты, и если IE их не поддерживает, то ужас-ужас, а если iOS, то они так видят. Именно это раздражает )

redmanmale
22.02.2018 17:39Посмотрите на эти две картинки — видите разницу?
Нет. А если хорошо приглядеться, то мне по фигу.
Какой-то странный тренд гнаться за pixel-perfect дизайном, оставляя дыры в базовом функционале.

dimka11
22.02.2018 18:50Дизайном и функционалом, обычно, занимаются разные команды. Конечно, небольшие отличия в цветах мало кто заметит, но если дизайн будет заметно хуже чем у конкурентов, многие пользователи сделают свой выбор не в пользу приложения с большим функционалом, потому что, его нужно еще изучить, а дизайн виден сразу и подсознательно вызывает симпатию у пользователей.

aknew
24.02.2018 13:04Градиент и тени это действительно второстепенное (хотя дизайнеры наверняка не согласятся), но тут есть еще и разный размер текста, а это уже может привести к тому что он будет накладываться или обрезаться неправильно и это уже влияет на функционал.


Waki
хаха, статья видимо от яблодрочера
LionAlex
Вот зря вы так. Вот у меня iPhone и он абсолютно прекрасно выглядит, когда на столе рядом с ноутом и его очень приятно держать в руке (включать, правда не стоит, он явно не для этого сделан)
xakepmega
Иди подзаряди свой сяоми ми микс 500 с плюс х
mazahakajay
стоит заметить, что батарея далеко не самая сильная сторона айфонов.
Scrooge2
Человек просто годом ошибся.
То что батарея не сильная сторона — это еще мягко сказано.
Scrooge2
Сяоми держит в два раза дольше айфона, в чем суть шутки?
ange007
С каких это пор Хабр стал филиалом 4pda или Пикабу?