Первый шаг к открытой дизайн-экосистеме

Mobile Dimension публикует перевод оригинальной статьи Figma, посвященной web API.
Сегодня мы рады запустить платформу Figma — новый способ улучшить процессы дизайна и проектирования с помощью подключения Figma к другим инструментам, скриптам и даже веб-приложениям. Мы начинаем с новой концепции в мире дизайна: web-API.
Конечно в 2018 году web-API не является чем-то новым. Но, насколько нам известно, web-API ранее не использовали в профессиональных дизайн-инструментах. В чем причина? Так сложилось, что в дизайне обычно используется разрозненное офлайн ПО, в то время, как Figma является онлайн-инструментом и “живет” в сети.
Используя открытый характер сети, наш API закладывает основу для уникальных форм сотрудничества в области дизайна. Некоторые компании уже используют его для создания специальных инструментов под свои потребности. Например, Uber в реальном времени показывает, над чем работает их дизайн-команда, чтобы держать в курсе всю организацию. GitHub автоматизировал часть процесса создания иконок для повышения его эффективности.
Наш API закладывает основу для уникальных форм совместной работы по дизайну.
Эти идеи — это только начало — мы открываем множество демо-проектов, от инструмента проверки орфографии Figma до способа размещения ваших проектов в блокчейне Ethereum. Мы также внедряем новую и улучшенную интеграцию с другими инструментами проектирования, такими как Avocode, Haiku, Zeplin и Pagedraw.
Мы очень рады тому, что мы делаем. Читайте дальше, чтобы узнать больше о платформе, и как начать работу. (И посмотрите превосходную статью Harry McCracken’а о значении нашего API для более широкой технической индустрии).
Как это работает
В первом релизе Figma Web API есть три основные возможности:
- Чтение дизайн-файлов в открытом формате JSON
- Чтение/создание комментариев в макетах
- Выгрузка макетов или элементов в png, svg и др.
Наш открытый формат файлов позволяет сторонним инструментам эффективно работать с Figma. В отличие от наших десктопных конкурентов, Figma Web API не привязана к операционным системам, конкретному расположению файлов на компьютере и версиям ПО. Это означает, что можно получить доступ к текущему состоянию дизайна с приложений на разных компьютерах или через интернет. Figma создает основу для совершенно нового уровня интеграции проектов.

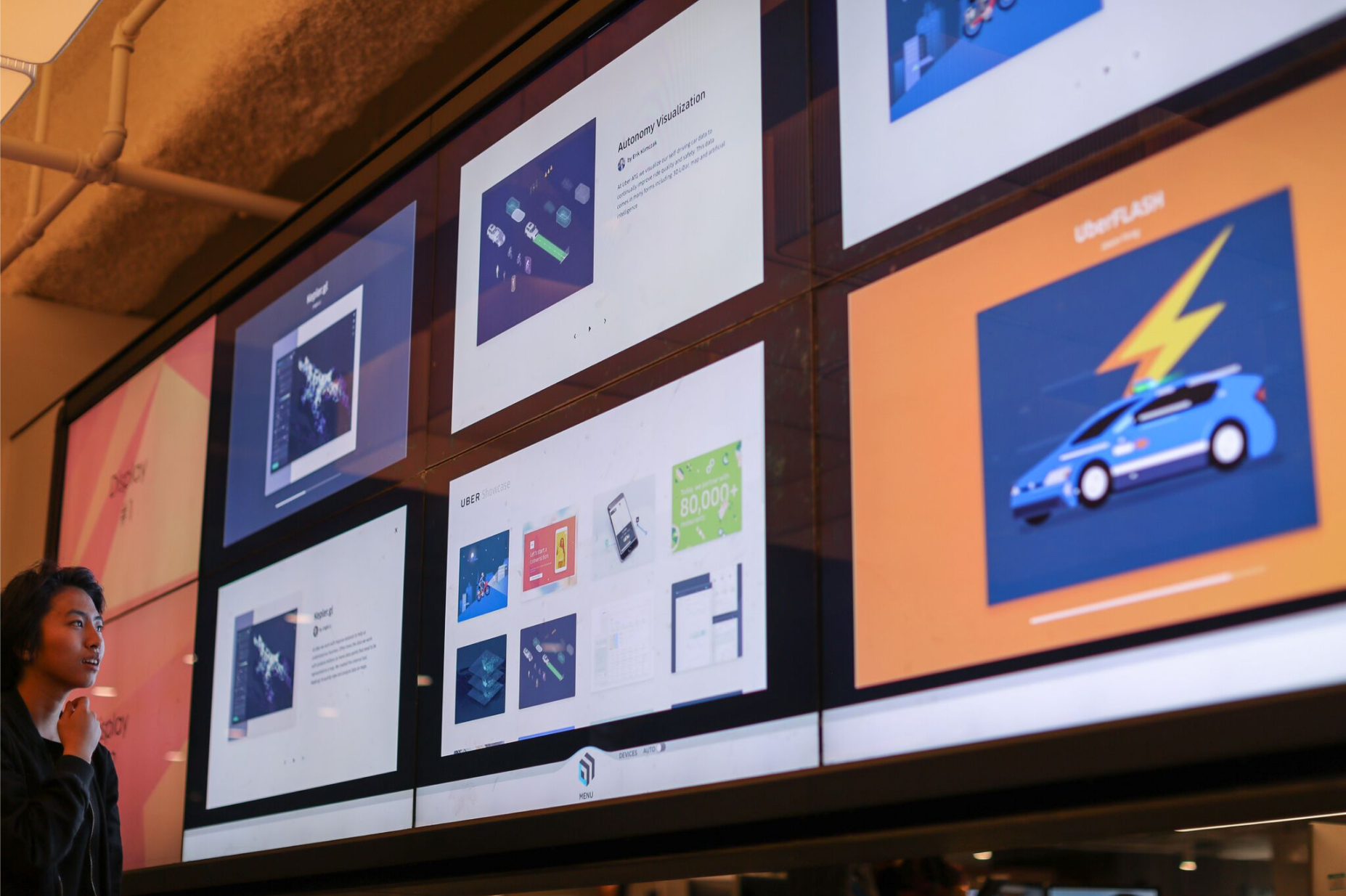
Сотрудник Uber в реальном времени наблюдает за дизайном, который транслируется на экраны телевизоров c помощью API Figma
Если вы знаете уникальный ключ проекта — который содержится в URL — вы можете посмотреть структуру элементов, текста, компонентов, ссылок в прототипе, переходов и т. д., что определяет как выглядит и как ведет себя дизайн. Вы также можете выгрузить jpeg, png или svg любого элемента или группы.
Мы разработали API как можно более эргономичным, чтобы быстро и легко улучшить внутренние рабочие процессы компании или интегрировать Figma с другими инструментами. Так как это веб-интерфейс, вам не нужно изучать специальные языки программирования. Вы можете положиться на те фреймворки (programming frameworks), с которыми знакомы, и напрямую взаимодействовать с веб-API, а не связывать себя другими плагинами. (Это позволит своевременно интегрироваться — и, следовательно, избежать ошибок!)
Мы знаем, что вам интересно, что будет далее. Вот превью:
- Webhooks. Мы планируем выпустить Webhooks, которые показывают изменения в макетах в Figma. Вы можете прикрепить Webhook к файлу или к команде. Вы получите уведомление при обновлении файла.
- Write API. В то время как Comment API позволяет клиентам оставлять комментарии, сегодняшний релиз больше о просмотре и об открытии Figma в сторонних приложениях. В этом году мы также планируем представить Write API для редактирования макетов… это то, что нас очень волнует!
- Расширения. Если бы мы получали по доллару каждый раз, когда пользователи просят расширения, мы могли бы обойтись и без повышения финансирования. Тем не менее, мы наблюдали, как наши конкуренты вводили расширения в ущерб качеству и надежности. Мы стараемся использовать коллективные умственные способности сообщества Figma для улучшения нашего инструмента, но мы не собираемся вводить расширения, пока не будем уверены, что наша модель является надежной. Пока не можем сказать, когда планируется выпуск, но мы активно работаем над этим.
Вдохновляемся работой Uber и GitHub
Так как дизайн играет все более значимую роль в больших компаниях, многие отделы все чаще сталкиваются с ним. И это не только дизайнеры, но также редакторы, разработчики, маркетологи, руководители и многие другие.
И это как снежный ком приводит к большим проблемам. Традиционные декстопные версии программ для дизайна не были построены таким образом, чтобы люди могли работать совместно. Файлы нужно было экспортировать и загружать перед тем, как поделиться ими с кем-то. Следовательно, эти файлы сразу же устаревали, как только вносилось какое-либо изменение в дизайн. Руководители не могли видеть и комментировать дизайн в режиме реального времени; разработчики ждали часами выгрузки нужных элементов; команды упорно боролись с проблемами, которые на самом деле, уже были решены где-то в одном из предыдущих вариантов дизайна.
Для правильного и масштабного взаимодействия компании нуждались в лучшем решении для того, чтобы в реальном времени делиться, искать и видеть весь текущий дизайн внутри всей организации. Вот почему мы так взволнованы обещанием о настраиваемых пользовательских процессах с помощью Figma API.

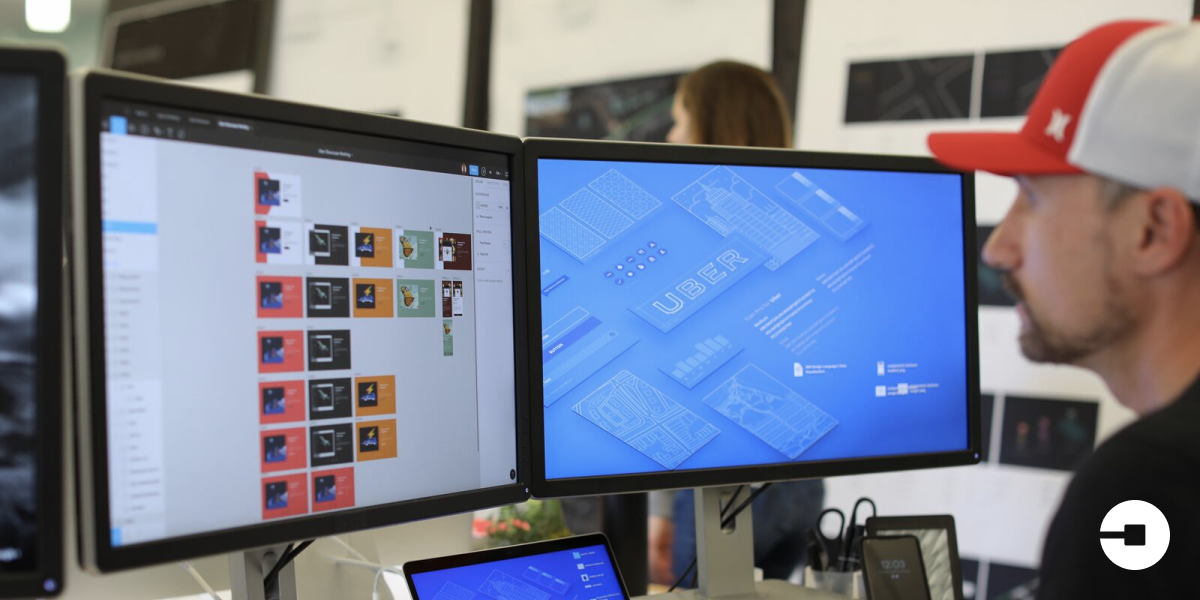
Дизайнер Uber работает в Figma
Uber
Компания Uber может похвастаться дизайн-командой, состоящей из людей из 4 разных городов. Их вице-президент по дизайну мечтал о быстром и легком способе для просмотра всех этих проектов, поэтому Uber создали внутренний инструмент-просмотрщик макетов с помощью нашей веб-технологии.
«API Figma помогла воплотить в жизнь идеи, о которых мы мечтали годами» — говорит Erick Klimczak, ведущий дизайнер в группе передовых технологий Uber.
Uber планирует транслировать свои незавершенные проекты на телевизорах в офисе, выводить их через репозиторий, похожий на dribble, а также загружать проекты как расширение для браузера chrome. Дизайнеры смогут принимать решение о совместном использовании файла — API не будет показывать их работу, пока они сами не предоставят доступ к ней.
“API Figma помогла воплотить в жизнь идеи, о которых мы мечтали годами”, Ведущий дизайнер Erick Klimczak, Uber
Другие компании делали похожие продукты для облегчения совместного доступа к работе, но это первый раз, когда кто-то создал единый онлайн-источник актуального дизайна в режиме реального времени вместо беспорядочного потока экспортируемых файлов.
Мы обнаружили насколько значительно вдохновение Uber, и мы надеемся, что все больше команд будут исследовать подобные концепции.
GitHub

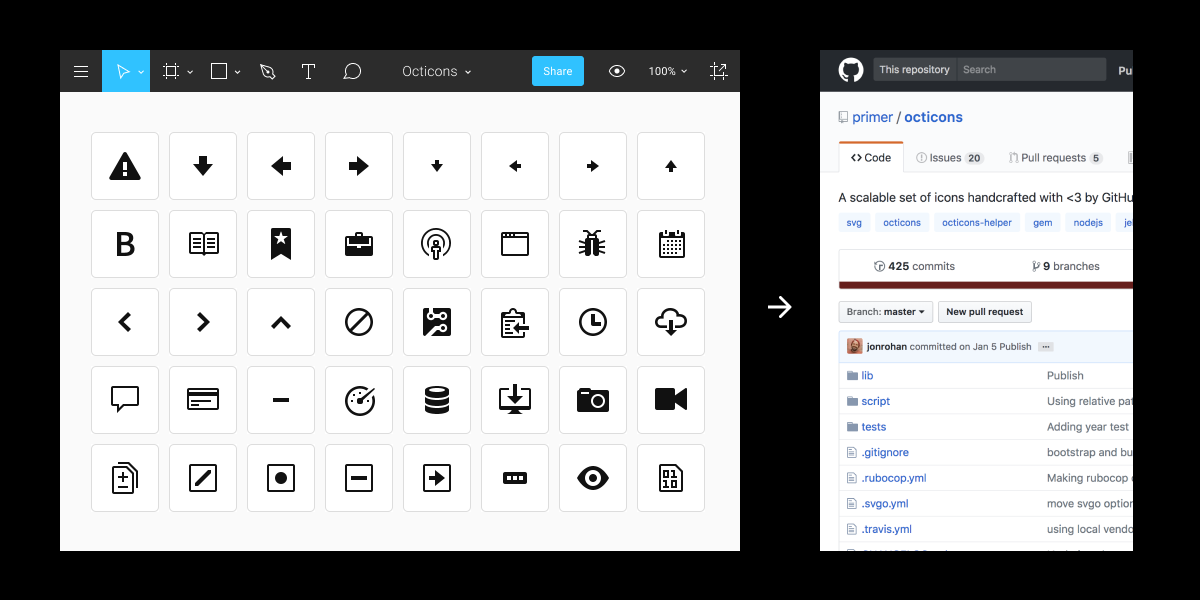
Сет иконок GitHub’а (Octicon) в Figma слева и GitHub справа
С новым API от Figma, GitHub может обновлять их систему иконок — Octicons — из одного дизайн-файла. Когда кому-то нужна другая иконка, можно просто изменить файл Figma, который является актуальным. Дизайнер или разработчик может затем отправить запрос к уже обновленному дизайну в Figma. Это инициирует новую сборку через Travis CI, которая использует API Figma для автоматического извлечения иконок из файла Figma и публикует обновленный набор иконок в нужном формате.
Управляя изменениями в одном файле дизайна, уменьшается барьер для внесения необходимых изменений. Это также позволяет github запускать все через общие службы непрерывной интеграции, а не настраивать серверы Mac. В будущем, когда Figma презентует Write API, Github планирует сделать поток данных двунаправленным, чтобы репозиторий и дизайн всегда были синхронизированы. Таким образом, кто угодно сможет внести изменения в набор иконок Octicons так, как ему хочется, неважно, в дизайн или в код!
Новые интеграции

Кроме того, что мы помогаем таким компаниям как Uber и Github настроить их рабочие процессы, наш API также позволяет всем создавать публичные интеграции с проектами Figma. Zeplin только что пересмотрел свою интеграцию с нашим новым API, а три других продукта впервые предоставили Figma свою функциональность:
1. Haiku?—?приложение для создания интерактивных и кроссплатформенных UI компонентов (уже доступно)
2. Pagedraw?—?готовый генератор кода React UI (уже доступен)
3. Avocode?—?инструмент для передачи дизайна разработчикам (скоро доступен)
Подобные интеграции очень важны для дизайна. Мы живем в мире со множеством рабочих процессов, где каждая команда имеет разный подход для достижения цели. Для нас в Figma кажется очевидным, что ни одна компания сама не сможет решить все проблемы, именно поэтому все инструменты должны хорошо работать вместе. Благодаря партнерству с такими сервисами, как Haiku, Pagedraw, Avocode и Zeplin мы можем открыть новые варианты использования нашей программы и дать больше возможностей для команд с их потребностями.
“Для нас Figma уже давно является одним из самых любимых инструментов дизайна.”?—?Зак Браун, генеральный директор Haiku.
«С этой интеграцией мы сочетаем в себе мощную платформу для совместной работы Figma с технологией производства приложений Haiku».
Примеры проектов
Чтобы помочь вам начать работу, команда Figma (и друзья) провела несколько дней, создавая забавные проекты поверх Web API. Материалы ниже находятся в открытом доступе на GitHub. Если у вас уже есть идеи о том, что вы хотите реализовать, мы надеемся, что эти примеры будут полезны в качестве справочного материала. Если вы еще не знаете, что делать, мы рекомендуем вам забрать эти проекты и применить их в новых направлениях, о которых мы никогда и не мечтали!
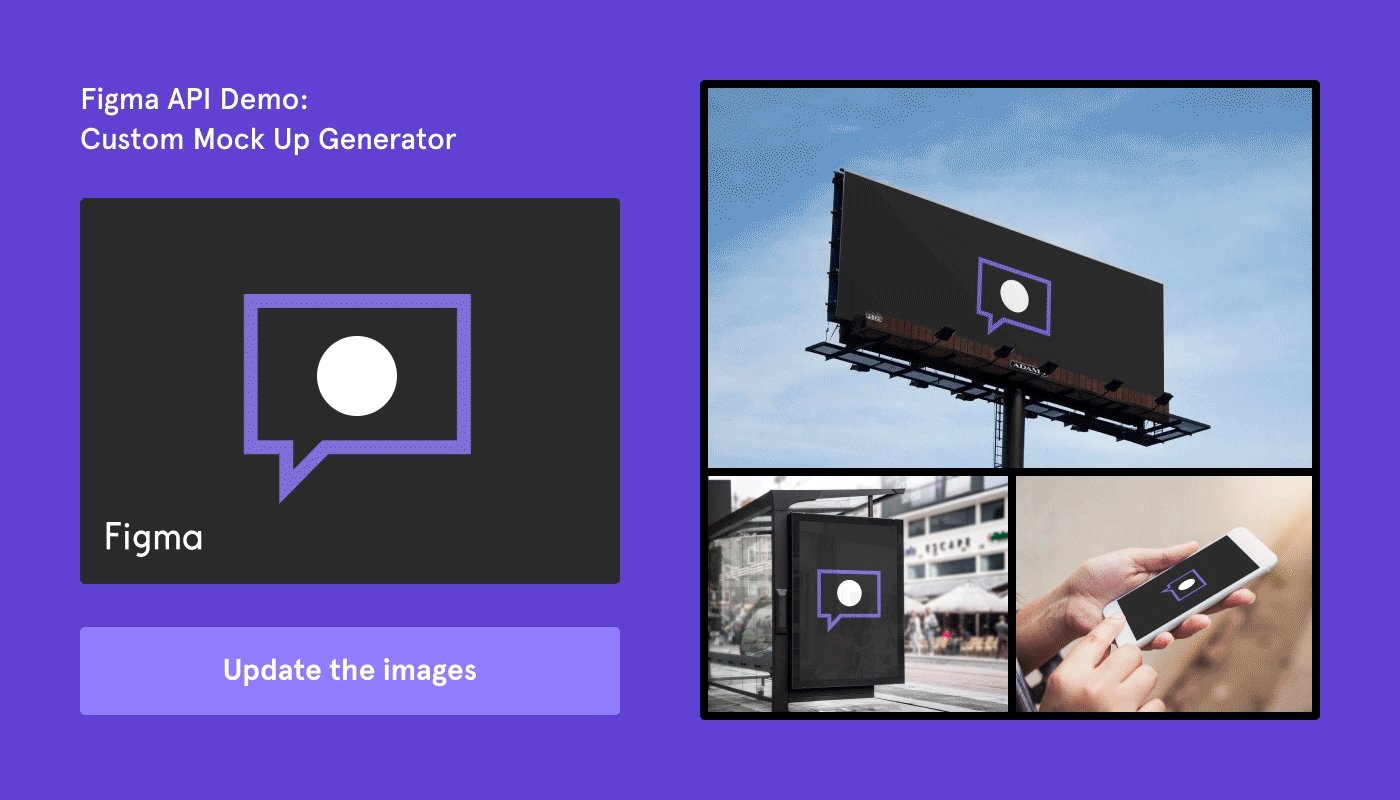
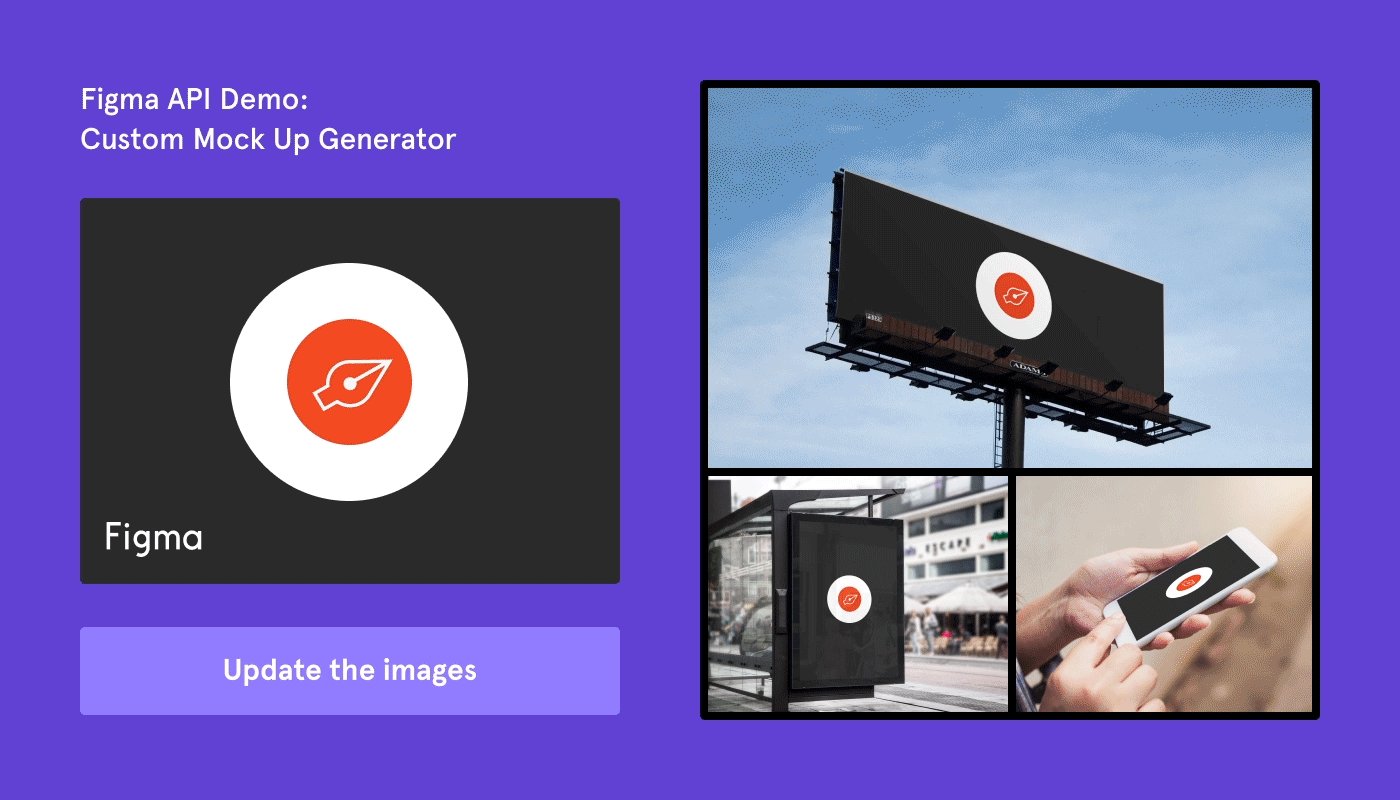
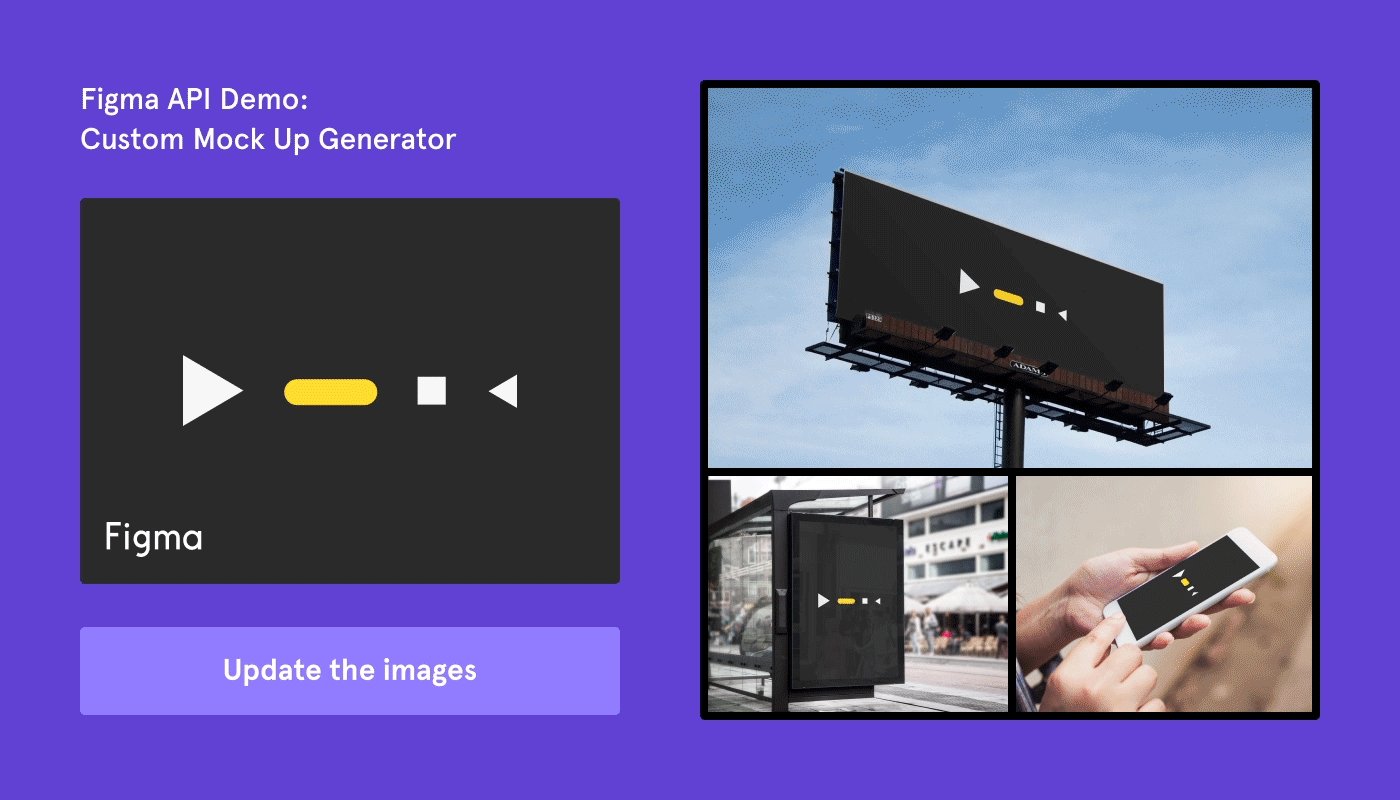
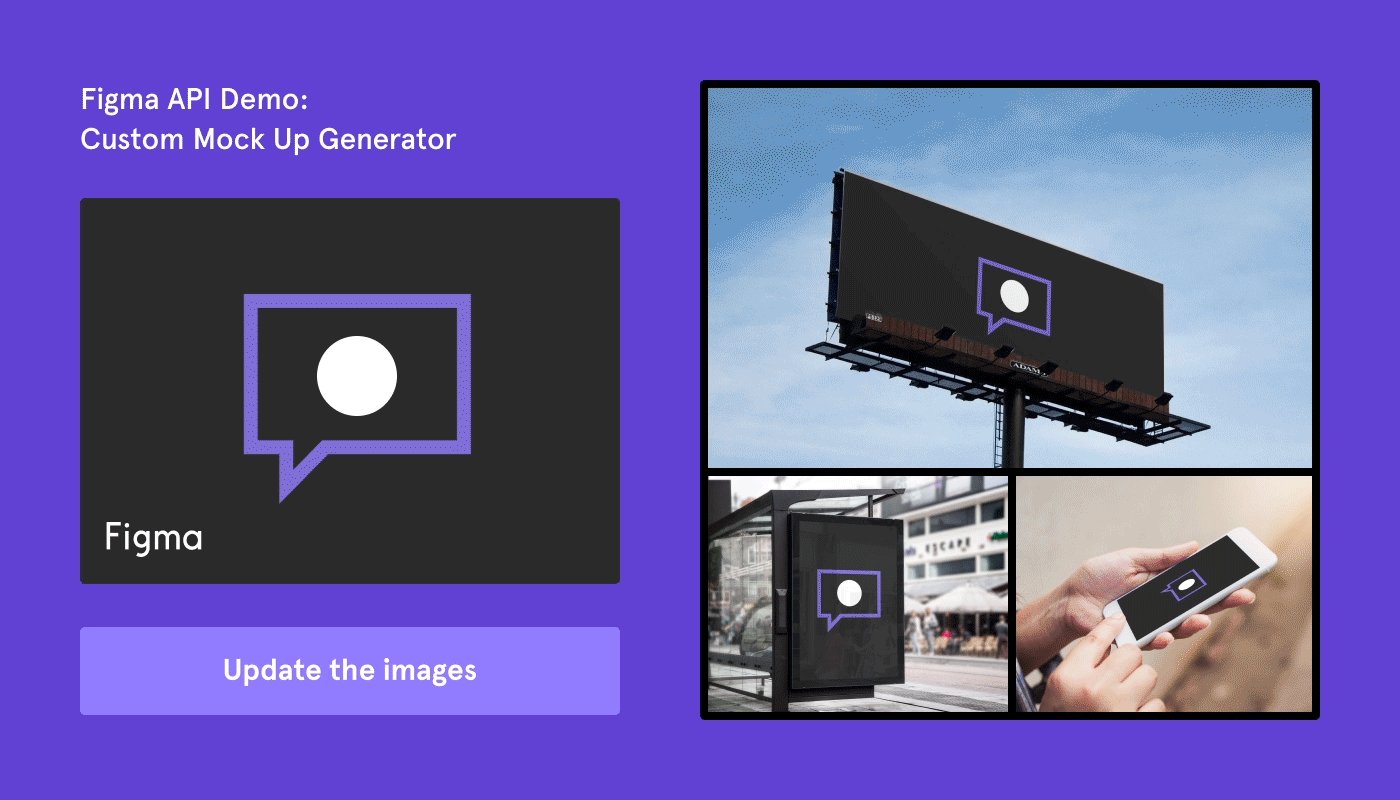
Генератор мокапов Figma

Генератор мокапов Figma в действии
Посмотрите, как будет выглядеть дизайн в разных контекстах реального мира — например, на iPhone, на автобусной остановке или на рекламном щите. Попробуйте его, обратившись к публичному репозиторию на GitHub, загрузив код и запустив его как HTML-страницу.
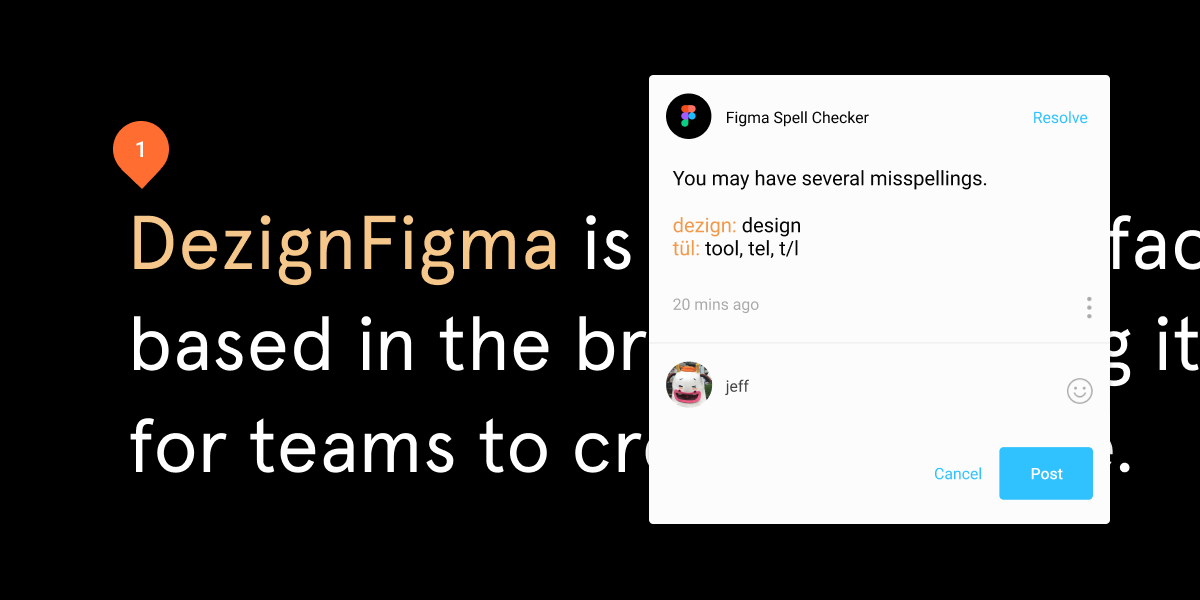
Проверка орфографии Figma

Проверка орфографии (демо) с использованием Comment API
С новой демо-версией проверки орфографии Figma вы можете запустить инструмент командной строки, который будет сканировать текст в дизайне. Если в словах есть ошибки, автоматически появляются комментарии с предложением альтернативного написания. Мы рады видеть, как люди создают свои идеи с помощью Comment API. И это всего лишь одна идея из множества возможностей, которые открываются с Comment API.
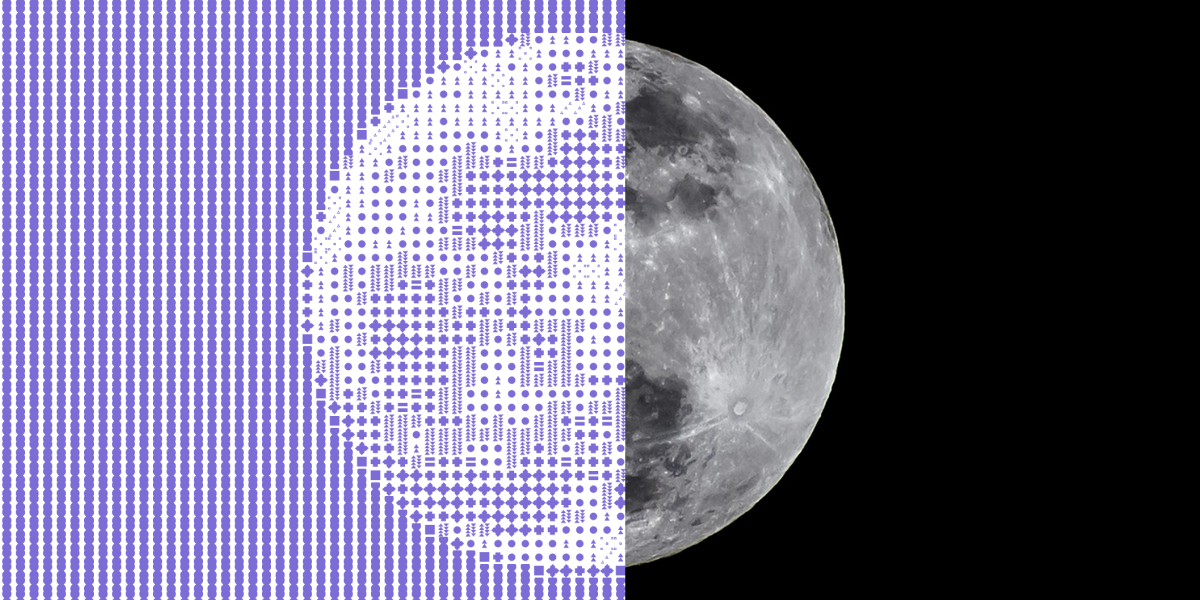
Калейдоскоп Figma

Фотомозаика луны, сделанная к Калейдоскопе (демо)
Вы когда-нибудь видели картину, состоящую из сотен или тысяч мельчайших изображений (я считаю, что официальным термином является фотомозаика)? Теперь вы можете сделать это в Figma. Выберите фотографию (основное изображение), затем откройте Figma и нарисуйте иконки, которые будут служить мелкими фрагментами мозаики. Вы можете получить доступ к нашему публичному репозиторию GitHub и использовать наш API, чтобы затем использовать эти элементы для создания фотомозаики.
Наконец, инженер-программист Airbnb Елена Надолински создала это короткое учебное видео-пособие о том, как использовать API-интерфейс Figma. Узнайте, как создавать свои собственные токены Ethereum, используя файл Figma и веб-API Figma.
Давайте начнем
Вжух! Много информации. Мы надеемся, что эта длинная и нудная статья дала вам все необходимое для того, чтобы начать использовать наш новый API Figma. За более подробной информацией обращайтесь к документации.
Мы были бы очень признательны увидеть то, что вы смогли реализовать с помощью нашей технологии. Если вы создали что-то при помощи API Figma, мы хотели бы услышать об этом. Дайте нам знать в канале “Show and Tell” на нашем форуме Spectrum user forum.
Перевод статьи подготовлен дизайнерами Mobile Dimension: Викторией Шишкиной, Ксенией Валякиной и Анастасией Овсянниковой
Комментарии (5)

vitovt
10.04.2018 20:13Что-то ничего я не понял для чего эта фигма?

Shishkina
11.04.2018 12:55Здравствуйте! Для чего нужен сам инструмент Figma? Это удобный графический редактор для дизайна интерфейсов, который работает онлайн. Его отличительной особенностью является возможность нескольким людям одновременно работать над одним и тем же файлом. Больше информации можно узнать на их сайте www.figma.com
А статья выше рассказывает об обновлениях, выпущенных недавно.


ainu
А по-простому? Вы сделали встраиваемый редактор на своей платформе? Или сделали API для платформы?
UPD: не вы конечно, а Figma
ArmorDarks
В этой новости речь идет об API для платформы.
MobileDimension Автор
Figma выпустила веб-интерфейс. Теперь есть возможность подключаться к макетам сторонним инструментам. Например, Uber выводит все, что происходит в макетах, на телевизоры в офисе. А GitHub через API подключается к файлу с иконками и подтягивает изменения.
А мы сами очень рады, что Figma теперь интегрируется с инструментом для анимированного прототипирования (Haiku)! Этого уже давно не хватало. И в этом Figma проигрывала Sketch, из которого легко отправить макеты в Principle, например :)