Недавно я опубликовал прогрессивное веб-приложение Chavah Messianic Radio, музыкальный проигрыватель вроде Pandora, и выложил его в трёх магазинах приложений (Google Play, iOS App Store, Windows Store).



Процесс выкладывания был тяжёлый и поучительный. Вот что я выяснил.
Зачем?
Вероятно, вы удивились: «Зачем ты вообще выложил приложение в сторах? Пусть бы оно жило в открытом вебе!». Дело в том, что пользователи сконцентрированы в сторах. Выросло поколение людей, которых мы приучили искать приложения в соответствующих магазинах приложений, а не в открытом доступе в сети.
Что касается моего приложения, то у меня было две большие причины выложить его в магазинах:
- Пользовательский спрос.
- Ограничения для веб-приложений со стороны Apple некоторых мобильных платформ.
Пользовательский спрос: мои пользователи годами спрашивали меня, «есть ли приложение для Chavah? Я не нашёл его в магазине». Они задавали мне этот вопрос, потому что мы приучили их искать приложения в соответствующих сторах.
До недавнего времени я отвечал:
«Да вам не нужно приложение, просто зайдите с телефона на сайт! Он работает!».
Но я врал.
Настоящие веб-приложения лишь приблизительно работают на мобильниках. И это привело меня ко второй причине: ограничения для веб-приложений со стороны
Разработчиков мобильных платформ, вроде Apple, полностью устраивают приложения, которые используют ваши телефоны на всю катушку: получают доступ к вашей геолокации, проигрывают звук в фоновом режиме, получают ваши GPS-координаты, читают все ваши контакты, проигрывают видео и аудио без взаимодействия с приложением, читают вашу почту, перехватывают набираемый текст, одновременно исполняют несколько процессов, используют микрофон и камеру, получают доступ к фотографиям, и делают многое другое.
Apple это полностью устраивает.
Но только если вы платите Apple $99 в год за все эти привилегии.
Если вы хотите использовать в старом веб-приложении что-то из вышеперечисленного, то, чёрт побери, Apple просто этого не позволит. Она даже не позволит вам запросить разрешение.
Для моего приложения типа Pandora это кошмарное бессилие проявилось по-разному. Начиная от мелких неприятностей, вроде «iOS Safari не позволит вам проигрывать аудио без предварительного взаимодействия со страницей», до крупных проблем, вроде «iOS Safari не позволит вам проиграть следующую песню, если ваше приложение находится в фоновом режиме или если экран выключен».
А, ну и вдобавок странные визуальные аномалии, когда вводишь текст в текстовом поле, а он появляется в другом месте экрана.
В общем, чтобы моё музыкальное HTML5-приложение нормально работало на пользовательских устройствах, необходимо было выложить его в магазине.
Барьеры для входа
В идеальном мире публикация приложения в магазинах выглядит так:
Ваш веб/облачный хост или CI-провайдер:
Вы опубликовали прогрессивное веб-приложение. Хотите опубликовать в магазинах приложений?
iOS App Store
Google Play
Windows Store
Или, как экспериментирует Microsoft, ваше PWA автоматически появится в магазине, как только оно будет проиндексировано ботом Bing.
Но увы, наш мир не идеален. Так что мы сталкиваемся со всевозможной проприетарной нативной фигней, когда пытаемся выложить наши веб-приложения в магазины. У каждого магазина есть барьеры для входа: то есть создаются определённые трудности для размещения готового приложения в конкретном магазине.
Вот некоторые из них.
Стоимость
- Apple: $99 в год, чтобы ваше приложение разместили в магазине приложений под iOS.
- Google: Однократный сбор в размере $25, чтобы ваше приложение разместили в Google Play Store.
- Microsoft: Бесплатно!
Не заставляйте меня платить за то, чтобы моё приложение стало доступно для ваших пользователей. Моё приложение обогащает вашу платформу. Без хороших приложений ваша платформа станет никому не нужна.
Раньше Apple понимала это. Когда появился первый iPhone, Стив Джобс твёрдо верил, что будущее за HTML5 и что все приложения станут с приставкой «веб-». Не существовало нативного iPhone SDK для сторонних разработчиков. Однако с тех пор мнение Apple изменилось.
Google просит за токен однократную плату в размере $25. Возможно, это сделано для того, чтобы помешать спамерам и снизить количество действительно шлаковых приложений, поступающих в магазин.
Microsoft, похоже, просто старается увеличить количество приложений в магазине, невзирая на качество.
Победитель: Microsoft. Трудно победить бесплатное.
Добавление нативных возможностей
В идеальном мире мне не пришлось бы написать ни строчки дополнительного кода, чтобы интегрировать моё веб-приложение в операционную систему. Или, как сказал Стив Джобс в 2007-м:
«Движок Safari находится целиком в iPhone. Поэтому вы можете писать невероятные Web 2.0 и Ajax-приложения, которые выглядят и ведут себя точно так же, как и приложения под iPhone. И все ваши приложения будут идеально интегрированы с сервисами iPhone. Они смогут звонить, смогут отправлять почту, смогут искать места в картах Google Maps».
Для меня это означает, что моё веб-приложение должно играть музыку в фоновом режиме, используя стандартные HTML5-средства работы с аудио, замечательно работающие во всех ОС. То есть моё приложение объявляет, какой файл оно проигрывает, а операционные системы учитывают это и показывают на экране блокировки текущую песню. При этом моё приложение воспроизводит с помощью стандартного аудио-API HTML5, а ОС отображает на экране блокировки средства управления: воспроизведение, пауза, переход к другому файлу, изменение громкости, перемотка.
К сожалению, наш мир не идеален. Всё вышеперечисленное не работает из коробки на всех трёх платформах.
Моему веб-приложению нужна возможность проигрывания в фоновом режиме. И возможность загрузки URL’ов из моей CDN. Звучит разумно, не так ли? А что насчёт отображения текущей песни на экране блокировки? А управление воспроизведением с того же экрана? Насколько это сложно?
Есть три подхода:
- Apple: мы не позволяем веб-приложениям объявлять о таких возможностях. Вам нужно написать нативную обёртку (например, с Cordova) для взаимодействия с ОС.
- Google: веб рулит! Давайте создадим новый веб-стандарт для проигрывания аудио и управления им с экрана блокировки. Проигрывание в фоне? Конечно, валяйте!
- Microsoft: мы внедрим в ваше глобальное JavaScript-пространство имён наш проприетарный API window.Windows.*, и с его помощью вы сможете сделать, что хотите.
Давайте подробнее рассмотрим каждый подход:
iOS-магазин. Вашему веб-приложению нужно проигрывать аудио в фоне? Используйте Cordova-плагин. Нужно показывать текущую песню на экране блокировки? Используйте Cordova-плагин. Нужно управлять воспроизведением с экрана блокировки? Используйте Cordova-плагин. Ну, вы поняли. По сути, Cordova позволяет Apple считать вас нативным приложением. И поскольку вы не мерзкое веб-приложение, Apple позволяет вам делать всё то же, что позволено нативным приложениям. Для это нужны лишь нативные хитрости — Cordova-плагины.
Google Play. Замечательно, что я могу написать лишь JS-код, и всё будет работать. Не нужно никаких Cordova-плагинов. Конечно, этот JS не будет работать нигде за пределами Chrome на Android… но вдруг однажды (в идеальном мире!) все мобильные браузеры реализуют эти веб-API… и мир объединится. Я почти пою утопический хиппи-гимн Джона Леннона.
Windows Store. Хотите проигрывать аудио в фоне? Извините! Не получится до тех пор, пока не объявите о своих намерениях в нашем проприетарном манифесте свойств (это просто) И не реализуете этот проприетарный медиа-интерфейс с помощью window.Windows.SystemMediaTransportControls (не так просто). Иначе выключим звук, когда приложение перейдёт в фоновый режим.
Победитель: Google. Мне достаточно писать лишь на JavaScript, а ОС просто получает сигналы от моего приложения.
Догоняющий: Windows. Всё ещё могу писать старый добрый JavaScript, но приходится общаться с проприетарным Windows JS API, внедрённым в мой процесс при исполнении под Windows. Не слишком страшно.
Проигравший: Apple. Им плевать на веб-приложения. Даже хуже: кажется, они действительно враждебны к веб-приложениям. iOS Safari — это новый Internet Explorer 6. Он отстаёт практически во всех современных веб-стандартах, особенно в сфере прогрессивных веб-приложений. Вероятно, это обусловлено бизнес-соображениями: веб-приложения мешают собирать по $99 в год + 33% сборов с продаж в приложениях. Поэтому чтобы моё веб-приложение работало на этой платформе, мне пришлось притвориться, что это нативное приложение.
Регистрация в магазинах
Чтобы опубликовать PWA в магазине, нужно зарегистрироваться, пройти бизнес-проверку и преодолеть бюрократические препоны:
- Apple: вы должны доказать, что являетесь легальной, зарегистрированной компанией. Проверяем не мы, а третья сторона, которая может и не знать о вас.
- Google: хотите опубликовать у нас своё приложение? Мы рады.
- Microsoft: хотите опубликовать у нас своё приложение? Мы рады.
Для меня главной проблемой было прохождение у Apple проверки на легальность.
Сначала я зашёл на сайт и зарегистрировался как разработчик. Ввёл своё имя и информацию о компании (полагаю, Apple не позволит выложить приложение, если вы не являетесь зарегистрированной легальной компанией?). Нажал «Далее».
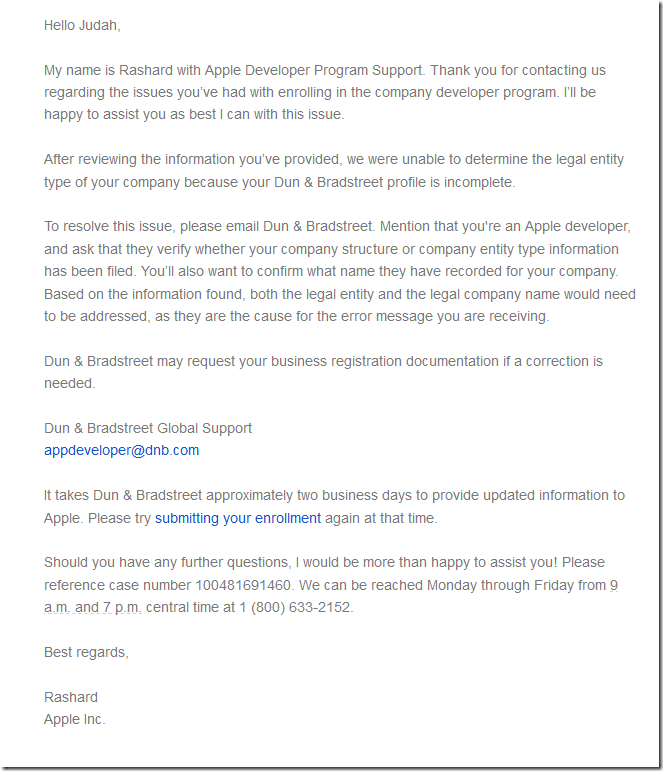
«Введённая информация не соответствует вашему D&B-профилю».
Моему… чему?
Немного погуглил и выяснил, что «D&B-профиль» — это Dun and Bradstreet. Никогда раньше о них не слышал, но оказалось, что Apple пользуется услугами этой компании для проверки информации о легальных компаниях.
И очевидно, что мой D&B-профиль не соответствует тому, что я ввёл при регистрации.
Ещё погуглил и узнал, что Apple-форум для разработчиков завален такими постами. Толкового ответа никто не получил.
Написал в поддержку. Через 24 часа мне ответили на почту, чтобы я связался с D&B.

Решил им написать… но Apple сказала, что получение ответа займёт несколько дней.
В тот момент я задумался, не плюнуть ли мне на всю затею.
Пока ждал ответа службы поддержки D&B, решил снова зайти на их сайт, проверить мои данные и обновить информацию о компании, которую, вероятно, они взяли из государственной базы данных.
Я уже говорил, какое это паскудство? А ведь всего лишь хотел опубликовать готовое приложение в магазине.
Пошёл на сайт D&B, чтобы обновить бизнес-профиль. Сюрприз! У них JavaScript-баг в логике проверки, который не даёт обновить профиль. К счастью, я искусный разработчик. Добавил прерывание в их JavaScript, нажал «Отправить», изменил флаг isValid на true, и готово! Я обновил свой D&B-профиль.
Вернулся на сайт Apple для разработчиков –> пробуем снова. Регистрирую свою компанию…
«Ошибка: Введённая информация не соответствует вашему D&B-профилю».
ВЫЧТОИЗДЕВАЕТЕСЬНАДОМНОЙ.
Снова пишу в Apple. «Ой, обновление информации из D&B в нашей системе может занять 24-48 часов».
Ну вы понимаете, потому что цифровой информации нужно два дня на путешествие с сервера А на сервер Б.
Пытаюсь зарегистрироваться через два дня… сработало! Теперь я участник программы Apple Developer и могу отправлять приложения на утверждение.
Победитель: Google и Microsoft. В обоих случаях регистрация заняла 5 минут.
Проигравший: Регистрация в Apple Developer была медленной и болезненной. У меня ушло на это около недели. Мне пришлось связаться с двумя разными чёртовыми компаниями. И потребовалось исправить runtime-баг в JavaScript-коде на чужом сайте, чтобы обойти их кривую клиентскую проверку, чтобы моя информация отправилась в Apple, чтобы я мог отправить приложение в магазин. Ну просто… ух-ты.
Если и есть какое-то оправдание для Apple, то это их некоммерческая программа 501c3, благодаря которой некоммерческие организации могут быть освобождены от уплаты ежегодных $99. Я этим воспользовался. И, возможно, тем самым усложнил ситуацию.
Упаковка, сборка и отправка приложения
Сделав веб-приложение, вам придётся с помощью волшебства превратить его в нечто, что можно отправить на утверждение.
- Apple: сначала купи Mac. Нельзя собирать iOS-приложение без Mac’а. Установи XCode и все эти инструменты для сборки и фреймворки, получи сертификат нашей программы для разработчиков, создай профиль на отдельном сайте iTunes Connect, свяжи его с сертификатом, сгенерированным в центре Apple Dev, а затем отправляй своё приложение с помощью XCode. Просто, как раз-два-три-… тридцать семь...
- Google: скачай Android Studio, с его помощью сгенерируй сертификат безопасности и упакуй приложение. Загрузи пакет на сайт для Android-разработчиков.
- Microsoft: сгенерируй пакет .appx с помощью Visual Studio или этих бесплатных инструментов для командной строки. Загрузи пакет на сайт Microsoft Dev Center.
Хорошие новости: есть бесплатный инструмент для волшебного превращения веб-приложений в пакеты приложений. Он называется PWABuilder. Программа анализирует URL, говорит, что вам нужно сделать (например, добавить иконки рабочего стола в веб-манифест вашего PWA). А мастер поможет вам за три шага скачать пакеты, которые содержат всю эту магию:
- Для Windows: генерирует пакет .appx, который можно отправлять на сайт Windows Dev Center.
- Для Google: генерирует приложение-обёртку на Java, которое содержит ваше PWA. Вы собираете проект в Android Studio, который генерирует Android-пакет для загрузки на сайт Android Dev Center.
- Для Apple: генерирует XCode-проект, который можно собрать с помощью XCode. А для этого нужен Mac.
Опять Apple создала больше всего проблем. У меня нет Мас. Но без него вы не можете собрать XCode-проект для вашего PWA.
Я не хочу платить несколько тысяч долларов за публикацию моего бесплатного приложения в магазине Apple. Я не хочу платить за привилегию обогащать платформу iOS. К счастью, MacInCloud стоит около $25 в месяц. Вам выделяют Мас с уже установленным XCode. Можно подключиться к нему удалённо с помощью Windows Remote Desktop, или даже через веб-интерфейс.
Но собрать XCode-проект и отправить его на сайт недостаточно. Пришлось на сайте для разработчиков сгенерировать сертификат безопасности, затем на отдельном сайте iTunes Connect создать новый профиль приложения, и там уже отправлять пакет на утверждение.
Но и это не всё: поскольку Apple враждебна к веб-приложениям, мне пришлось установить специальные фреймворки и добавить Cordova-плагины, позволяющие моему приложению проигрывать музыку в фоне, добавлять текущую песню на экран блокировки, там же управлять воспроизведением, и прочие действия.
У меня неделя ушла на то, чтобы всякими ухищрениями довести приложение до рабочего состояния, прежде чем я смог отправить его в магазин.
Победитель: Microsoft. Представьте: можно пойти на сайт, генерирующий пакет из вашего веб-приложения. Или можно вообще скачать инструменты для командной строки, которые сделают всё это. Предпочитаете графические интерфейсы? К вашим услугам бесплатная Visual Studio.
Догоняющий: Google. Требуется Android Studio, но она бесплатная, работает везде и проста в использовании.
Проигравший: Apple. Я не должен покупать Мас за несколько тысяч долларов, только чтобы собрать приложение. Путаница с Apple Dev Center –> iTunes Connect выглядит как попытка оторванного от реальной жизни начальства загнать разработчиков в iTunes. Надо было просто объединить всё в один Apple Developer Center.
Тестирование приложения
Когда наконец-то прочитаете все заклинания, превращающие ваше веб-приложение в пакет мобильного приложения, возможно, вы захотите отправить его тестировщикам, прежде чем допускать к нему толпу немытых пользователей.
- Apple: ваши тестировщики должны установить Test Flight на свои iOS-устройства. Затем добавьте почтовые адреса тестировщиков в iTunes Connect. Каждый из них получит уведомление и сможет протестировать приложение до того, как оно станет доступно в магазине.
- Google: в Android Dev Center добавьте адреса тестировщиков. После этого в магазине им станет доступна альфа/бета-версия.
- Microsoft: на этой платформе я не тестировал, так что ничего не могу сказать.
Победитель: Непонятно. Приложение Apple Test Flight простое в использовании. Администратор может управлять сроком действия альфы/беты. Google тоже не слишком напрягает, даже не требует отдельного приложения.
Утверждение приложения
Когда ваш продукт готов к прайм-тайм, вы отправляете его на утверждение. Приложение проходит автоматический чек-лист (например, у вас есть иконка для запуска?) и проверяется людьми («ваше приложение — клон Х, мы его отклоняем»).
- Apple: перед отправкой XCode предупредит о возможных проблемах в ходе сборки. Проверка людьми занимает 24-48 часов.
- Google: есть кто-нибудь дома? Android Studio не предупредила о возможных проблемах, а приложение было одобрено в течение нескольких минут после отправки. Не думаю, что кто-то из людей его проверял.
- Microsoft: после отправки быстрый автоматический чек-лист выявил ошибку, связанную с неправильным форматом иконки. А после прохождения чек-листа сотрудник утвердил моё приложение через четыре дня.
Победитель: Apple.
Конечно, как разработчику мне нравится, что моё приложение мгновенно попало в Google Play. Но я подозреваю, лишь потому, что его не просматривал человек.
И что касается проверки человеком, то у Apple на это уходит меньше всего времени. Обновления также утверждаются в течение 24 часов.
У Microsoft получилось кое-как: первоначальное утверждение заняло 3-4 дня, а последующее обновление утвердили за сутки. А второе обновление, добавленное для платформы Xbox, опять утверждали 3-4 дня.
Заключение
Взять готовое PWA, довести его до рабочего состояния на мобильных платформах и разместить в магазинах тяжело и стоит денег.
Победитель: Google. В их магазин приложению попасть проще всего. Также у них самое простое интегрирование с нативной платформой благодаря стандартизации веб-API, к которым обращается ОС (привет, любимый navigator.mediaSession).
Догоняющий: Microsoft. Проще всего с помощью волшебства превратить PWA в пакет, который можно отправлять в магазин (это можно сделать бесплатно с помощью сайта PWABuilder!). Интегрирование с их платформой подразумевает автоматическое внедрение в JavaScript-пространство имён API window.Windows.*. Пойдёт.
Проигравший: Apple. Не заставляйте меня покупать Мас для сборки iOS-приложения. Не заставляйте меня использовать нативные обёртки для интегрирования с вашей платформой. Не морочьте мне голову своими сертификатами безопасности, пусть ваши средства сборки делают их для меня сами и автоматически привязывают к моему аккаунту в Dev Center. Не заставляйте меня использовать два разных сайта: Apple Dev Center и iTunes Connect.
Заключительные мысли: веб всегда побеждает. Он сокрушил Flash. Он убил Silverlight. Он уничтожил нативные настольные приложения. Браузер — мощная клиентская платформа. ОС превратилась в средство запуска браузера и увязки оборудования.
Веб победит и в мобильном сегменте. Разработчики не хотят разрабатывать три отдельных приложения для основных платформ. Компании не хотят платить за разработку трёх приложений. Мы можем создавать мощные веб-приложения — PWA — и упаковывать для всех магазинов приложений.
У Apple есть соблазн остановить развитие веба. Тот же соблазн обуревал Microsoft в конце 1990-х и начале 2000-х: она хотела быть платформой для хороших приложений. PWA разрушили эти планы, теперь они везде.
Вангую: в конце концов PWA одержат верх и над нативными мобильными приложениями. Через 5-10 лет нативные iOS-приложения станут такими же распространёнными, как Win32 С-приложения. Apple будет пинаться и верещать, стараясь удержать iOS Safari в стороне от этой тенденции, всячески блокируя развитие PWA (даже их недавняя «поддержка» PWA в iOS Safari 11.1 — просто изуродованные PWA).
Предлагаю мобильным платформам автоматически добавлять в магазины приложений качественные PWA, или позволить разработчикам легко (например, бесплатно и в три клика) добавлять PWA самостоятельно.
Комментарии (46)

istepan
31.05.2018 11:29+2Он уничтожил нативные настольные приложения.
Вы глубоко ошибаетесь.
Для примера возьмем мессенджеры.
Skype стал ужасным, жрущим ресурсы, тормозящим и не удобным в работе.
Telegram же, написанный с использованием Qt, — очень производительный. Имеет высокий отклик и потребляет мало ресурсов.
На современных ПК можно запустить десятки нативных приложение и ни как не ощутить недостаток ОЗУ, ЦП.
С JS приложениями же все очень плачевно. Один только Skype может легко съесть 700Мб ОЗУ и не подавиться (реальный случай у коллеги, спас переход на SSD).
Пока у JS приложениях не будет такой же отзывчивости как у нативных приложений (привет WASM), на ПК им не место.
SerafimArts
31.05.2018 13:23+1Скайп давно известен как глючное говно и там уже не важно на чём он написан. Возьмите, к примеру Discord, как пример качественного мессенджера, написанного на JS и сравните с телеграммом. Увидите, что разницы по скорости, отзывчивости и качеству исполнения вообще нет. Правда по потреблению памяти — 8 метров у телеги против 120 у дискорда, тут да, проблемы у JS.

vladbarcelo
31.05.2018 16:02Skype стал ужасным, жрущим ресурсы, тормозящим и не удобным в работе.
Приведу в контр-пример VSCode — тоже электрон, но быстрый, ест мало памяти и удобен в работе.

algotrader2013
31.05.2018 23:05Слак, кстати, на электроне. Конечно, отзывчивость и скорость работы в разы приятнее скайпа, но по сравнению с телегой унылое говно.

DerRotBaron
01.06.2018 14:20С отзывчивость вопросов нет, а вот памяти он потребляет от 300 метров до гига, так что как по мне проще и эффективнее включить во все равно открытом всегда браузере пуши и держать открытую вкладку.

Bedal
01.06.2018 10:46Это касается — всего. Все приложения, имеющие аналоги на десктопах и в мобилах — таковы. Мобильные версии уродливы и… ищу синоним… убоги, вот. Сравните по возможностям любой браузер, облачные клиенты от дропбокса и прочих, почту (gmail на мобиле хочется просто застрелить) и т.д. и т.п.
И дело тут не в платформе, не в яваскрипте или чём ещё. Дело в культуре, общем подходе, том, что считается хорошим. Если судить по результату, то в сравнении с десктопами, где пишут обычные (не обязательно талантливые) разработчики, мобильные приложения пишутся людьми с ограниченными возможностями, а автомобильные программы — вообще умственными инвалидами.

Error1024
31.05.2018 11:51-1Заключительные мысли: веб всегда побеждает. Он сокрушил Flash. Он убил Silverlight. Он уничтожил нативные настольные приложения. Браузер — мощная клиентская платформа. ОС превратилась в средство запуска браузера и увязки оборудования.
Веб победит и в мобильном сегменте. Разработчики не хотят разрабатывать три отдельных приложения для основных платформ. Компании не хотят платить за разработку трёх приложений. Мы можем создавать мощные веб-приложения — PWA — и упаковывать для всех магазинов приложений.
Горите в аду!

Error1024
31.05.2018 11:59Вангую: в конце концов PWA одержат верх и над нативными мобильными приложениями. Через 5-10 лет нативные iOS-приложения станут такими же распространёнными, как Win32 С-приложения.
Ржу в голосину, вы серьезно? ВЫ СЕРЬЕЗНО? (да, я знаю что это перевод)
Большенство серьезных не «игрушечных» о-ло-ло — «анимация» приложений, это именно win32, и их больше чем всех других написано. Кстати ваш любимый хром — тоже нативное win32(если мы говорим о Windows) приложение.
demimurych
31.05.2018 17:27+1Когда то, когда появилось windows 1.0 я слышал очень много высказываний сродни вашему. И у них было гораздо больше оснований чем с вашей стороны.
Буквально вчера, я используя ecmascript скомпилировал в WASM, с++ сканер QR кодов, который заработал в браузере с произодительностью нативного приложения. Вы понимаете это? В барузере под любой платформой я получил производительность нативного C++ приложения.
Это сделал я — любитель, джаст фор фан, читая 5 минут документации.
Простите, но вы сильно отстали от того, что можно сейчас делать за пределами экосистемы win32.
PerlPower
31.05.2018 19:40Про кроссплатформенные приложения, которые вытеснят все, говорят со времен появления Java, и это только то что было при мне. И проблемы одни и те же вылезают десятилетиями, в виду потери скорости и большего потребления памяти как плата за абстракцию.

demimurych
31.05.2018 19:46Безусловно Вы правы. И про WASM поют песни с 2014 года. Только я вот вижу перед собой, тесты. Сканер написанный на С и его аналого скомпилированый на wasm. Если вычесть от туда ресурсы занятые браузером — то разница несущественна.
И при этом,
если я возьму реализацию этого же алгоритма на чистом javascript то разница в производительности в несколько порядков.
При этом — ВСЕ ЭТО кроссплатформенно.
Опять же, хочу напомнить. 20 лет назад никто и думать не мог что интерпретируемый язык сможет использоваться в программировании каких то важных задач. Сейчас это норма во многих областях.

StrangerInTheKy
31.05.2018 12:58Без хороших приложений ваша платформа станет никому не нужна.
Теоретически, автор прав, но на практике на платформе Apple уже огромное количество приложений, поэтому платформа всем нужна. Именно поэтому Apple может диктовать условия и требовать деньги за доступ к платформе и аудитории.

dchertousov
31.05.2018 13:13Статься написана с точки зрения Windows пользователя.
А что если у разработчика есть Mac, но нет Windows? Тогда ему придется покупать как минимум лицензию на Windows и побеждает Apple? А что если у разработчика Linux? Тогда побеждает Google? :)
faiwer
31.05.2018 13:15А что если у разработчика есть Mac, но нет …
А в чём проблема собрать всё это прямо под Mac-ом? Никаких надуманных ограничений там нет, ЕМНИП.

inoyakaigor
31.05.2018 13:16Виндой можно пользоваться, если мне память не изменяет, месяц, а потом ещё продлять этот тестовый период. На один раз хватит.

faiwer
31.05.2018 13:20Первая же ссылка ведёт сюда. Эмулятор всё же потребуется, но всё легально и бесплатно.
To build applications for Windows Phone, you need Visual Studio 2012 and the WP8 SDK. There is a free version that bundles these two and that allows you to do pretty much all you need to build and publish an application to the Windows Phone store

dchertousov
31.05.2018 15:46Друзья, может я недостаточно точно выразился, попробую лучше.
Человек, у которого уже по ряду каких-то жизненных обстоятельств есть мак, и нет машины с Windows многие из минусов, описанные в статье не будет ощущать как минусы, и наоборот сборка под Windows для него будет составлять определенные трудности.
Универсального взгляда не существует, поэтому просто предлагаю посмотреть с разных сторон.
DerRotBaron
31.05.2018 18:25Универсальный взгляд существует: нормальная кросс-платформа, как, скажем, Android Studio, которая нормально работает под виндой, линуксами, вроде нормально (сам не проверял) под макосью, и даже на фряхе ее, говорят, можно завести.
Разве что памяти и проца кушает многовато, но не сильно больше браузера.

reskator
31.05.2018 20:04+2Если у человека есть мак (звучит как начало фразы Арьи Стар), то он может на него установить Windows 10, приобретя лицензию. И собирать приложения под WP, Windows 10 в нативной ОСИ, без намека на проблемы.
Если у человека нет мака — OS X и iOS для него недоступны, они продаются только внагрузку к железу. Хаки и прочую магию не рассматриваю, это не совсем официальный путь и никакой гарантии / поддержки точно не будет.
Linux и компания, как и MS Windows — без дискриминации. Есть АЛУ — и постоянная память — можно установить и эту ОС, и собирать под Android без проблем, в той же Android Studio.
В целом ситуация выглядит иногда по-идиотски — для сборки приложений OS X / iOS нужно купить слабый и дешевый ноутбук, но идеологически правильного производителя.

pav5000
01.06.2018 12:31Visual Studio Code есть в том числе и под Мак и под Линукс
Android Studio есть под Винь, Линь и Мак
Только Эппл отличился, у них XCode только под Мак

dchertousov
31.05.2018 13:31Ну так и Мак можно поднять в виртуальной машине :)

faiwer
31.05.2018 13:59Вы имеете ввиду Хакинтош? На сколько я понимаю, легально это сделать нельзя. Поправьте меня, пожалуйста, если я не прав.

dchertousov
31.05.2018 14:05А насколько легально собирать код приложения в Windows, который работает месяц в тестовом режиме? Просто интересуюсь.

faiwer
31.05.2018 14:44Насколько я могу судить — легально. Ссылка что выше ведёт на MSDN, т.е. это официальное руководство. Ни слова ни про какие запреты и лицензии. Да и вообще Microsoft не комплексует по такому поводу (e.g. browserstack и бесплатный Edge).

iga2iga
31.05.2018 16:38Имел «счастье» выкладывать приложение в AppStore. Особенно «порадовало» требование записать видео примера работы приложения с живого девайса, на тот момент на руках был только 5s жены. В итоге, конечно, всё получилось, но душевные шрамы до сих пор болят… Приложение — спутник (пульт управления) десктопным приложением (плеер для планетариев).

PerlPower
31.05.2018 19:43Как вообще сейчас обстоят дела с фреймворками для создания кроссплатформенных нативных приложений? Насколько много проблем с совместимостью и допиливанием под конкретную платформу? Есть уже решения на которых можно создать приложения типа скайпа, так чтобы им было приятно пользоваться даже на слабых телефонах?

GDXRepo
31.05.2018 21:05Серебряной пули не существует. Нативные приложения быстрее и стабильнее (и подозреваю, что еще очень надолго так и останется), чем их кросс-платформенные аналоги. Скайп — тяжелое приложение, так как используется много нативных SDK (фото, видео, аудио, изображения), поэтому вряд ли его можно реализовать на «универсальных» движках, а если и можно — то это будет ни разу не дешевле, чем распараллеливание разработки на несколько платформ. Причины — большое количество потенциальных затыков, медлительность, палки в колесах, проблемы на ровном месте и замусоривание кода всевозможными «workaround» и «hack»-элементами, специфичными для конкретных платформ. Все это идет от простой общей истины — любой «комбайн» хуже, чем узкоспециализированное устройство. Любой специалист «на все руки» в 99% случаев (кроме исключений-гениев) будет менее эффективен, чем квалифицированный специалист в своей узкой области. В разработке это применяется ровно так же.

prs123
31.05.2018 21:36Секунду, у Гугла есть проверка автоматическая. Он проверяет по версиям, разрешением, совместимости с устройствами, иконки, скриншоты, описание приложение. Да, некоторые вещи замечаются сразу после публикации или со временем, тоже автоматически. По поводу альфа/бета тестирования, на странице настройки альфа/бета версии есть переключатель «открытости» теста. Так вот, там есть открытое тестирование, в котором может кто угодно принять участие, имея ссылку.
И да, плюс в карму андроиду, что можно собрать apk-файл и отправить ему кому угодно, хоть по почте и ничего страшного в этом нету. А уэппла же: если попытаться установить приложение на телефоне, которое не включено в сертификат, то ничего не выйдет

MrDaedra
01.06.2018 09:26Самое смешное, что от этого выиграет только Apple, получив хоть и меньшее количество приложений, но избавившись от мусора. Разработчиков известных приложений и игр 99$ ради расширения аудитории на много миллионов ни разу не напугают.

GDXRepo
01.06.2018 11:07Ага. На самом деле, ни одного профессионального разработчика (да даже и только обучающегося), если он реально делает и выкладывает свои приложения, сумма 99 баксов в год (~500р в мес на текущий момент) ну никак пугать не должна. Интернет в месяц у многих столько стоит, а то и дороже. А уж для компаний, действительно, это даже ниже рамок погрешности. А вот «мусорные» приложения действительно дороговато становится выкладывать, поэтому многое отсеивается, а еще больше — на этапе сражения с проверками и тучей требований от эппла. Результат — сравнительно неплохой по составу ассортимент магазина. Что хорошо, как мне кажется.

Shultc
01.06.2018 12:26Меня эта сумма не пугает. Меня она напрягает.
Напрягает подписка. Привязанность к магазину. Даже если бы они просили 1000$, но один раз, я бы смотрел на это более снисходительно.

Shultc
01.06.2018 12:33Я вот хотел одно приложения выложить в AppStore, которое было бы нужно людям раз в год — во время летнего лагеря, в котором я работаю. Это мне каждое лето нужно начинать с мысли: «О, нужно отдать Apple ещё 100$ этим летом, а то вдруг в приложение нужно будет внести изменения»

GDXRepo
01.06.2018 13:58Странно. Так «когда понадобится» — тогда и оплатите. Зачем «про запас»? Тут я все же поддержу их политику. Например, в гугле 25 баксов, грубо говоря, можно и у родителей выпросить, а потом забивать магазин бессрочно всяким непотребством. А необходимость отдавать каждый раз некую сумму за доступ в магазин — это, своего рода, фильтр, который отсекает такого рода злоупотребления. Да, это бьет по карману, но 100% удобного решения «для всех» и не существует. Всегда кто-то будет в минусе. С точки зрения пользователя магазина я бы предпочел, чтобы он был чище и качественнее. С точки зрения разработчика — опять-таки, разработчик это переживет, это не такие существенные затраты, если вы действительно регулярно разрабатываете приложения. Не идеальное решение, но, учитывая размер аудитории пользователей, на мой взгляд, правильное.

Shultc
01.06.2018 14:39Так «когда понадобится» — тогда и оплатите.
Раз в год. Летом. Получается единоразовая оплата 100$ за каждое обновление моего приложения. Мне это не нравится.
если вы действительно регулярно разрабатываете приложения
А если я хочу выложить одно приложение? Которое нужно будет примерно сотне людей? И не будет приносить прибыли… Вот для Android я бы даже мог его просто через .apk распространить, но 25$ за удобство распространения — оправданная стоимость, как по-мне. В Apple же, получается, я плачу в 4 раза больше, за каждое обновление, и не получаю ничего взамен.
GDXRepo
01.06.2018 14:40Соглашусь, для вас это неудобная схема. Но тут, как я и писал выше, никогда не получится идеального решения, к сожалению. Во всяком случае, я его не вижу.

Shultc
01.06.2018 16:10Чем у Android — не «идеальная схема»? Любой аргумент по-типу «25 баксов можно и у родителей выпросить» бьётся об то, что родители бывают разные, и у других родителей можно и 100 баксов выпросить.
За то Гугл предлагает разные варианты взаимодействия, которые подходят всем.


Golem765
Странная история у автора с сертификатами от эпл, последний раз когда я проверял — Хкод сам все прекрасно генерирует, если разобраться. (разве что вы захотите пуш нотификации или ещё что — тогда прийдется повозиться)
GDXRepo
Поддерживаю. Есть ощущение, что автор исходной статьи писал часть, отвечающую за работу с девцентром Эппла, совсем не 13 апреля 2018 (как датирована сама статья), а значительно раньше. Сейчас все делается автоматически. Даже если нужны пуши, на самом деле, в приложении придется одну галочку переключить, и один раз заглянуть в девцентр, чтобы выдать сертификат бекенду. Все. Сложности были до ввода автоматической системы подписывания приложений, но сейчас это все в прошлом. Однако автор исходной статьи, видимо, не в курсе.
В остальном, в целом, согласен с описанными для Эппла сложностями. Но без минусов не обходится нигде, пожалуй. Да и для разработчиков, которые профильно заняты iOS-разработкой, проблем разобраться обычно не составляет.