Заметил за собой, что постоянно записываю всякие мелочи, полезную информацию, просто что-то из буфера обмена прямо в текстовом редакторе. Всегда где-то на фоне висит открытый Sublime Text с кучей вкладок.
И ещё я заметил, что мне удобнее всего структурировать информацию в одном файле используя синтаксис Markdown — приятнее именно исходный текст, а не результат, отображаемый на том же гитхабе.
Со временем я заметил, что таких сохраненных файлов накопилось немало, да и незакрытые вкладки убавляться не собираются. А ведь одно неосторожное движение и вся не сохранённая накопленная информация канет в небытие, да и с других устройств не посмотришь, и раскидывать по папочкам тоже не очень удобно.
Всё это привело меня к мысли написать что-то вроде своего движка для хранения всей информации в одном месте и в удобном виде. Да-да, есть куча всяких Evernote, каких-нибудь заметок, встроенных в MacOS/iOS и так далее, которые и синхронизируются, и фичи полезные имеют — но, как говорится, хочешь сделать что-то хорошо (для себя), сделай это сам. Да и, как почти любой программист, в любой непонятной ситуации я беру и пишу всё сам. Так вышло и в этот раз.

Зачем?
Подобные проекты уже существуют, да и вышеупомянутые сервисы-монстры тоже довольно удобны, но некоторые свои фичи в моём проекте дают некоторые преимущества.
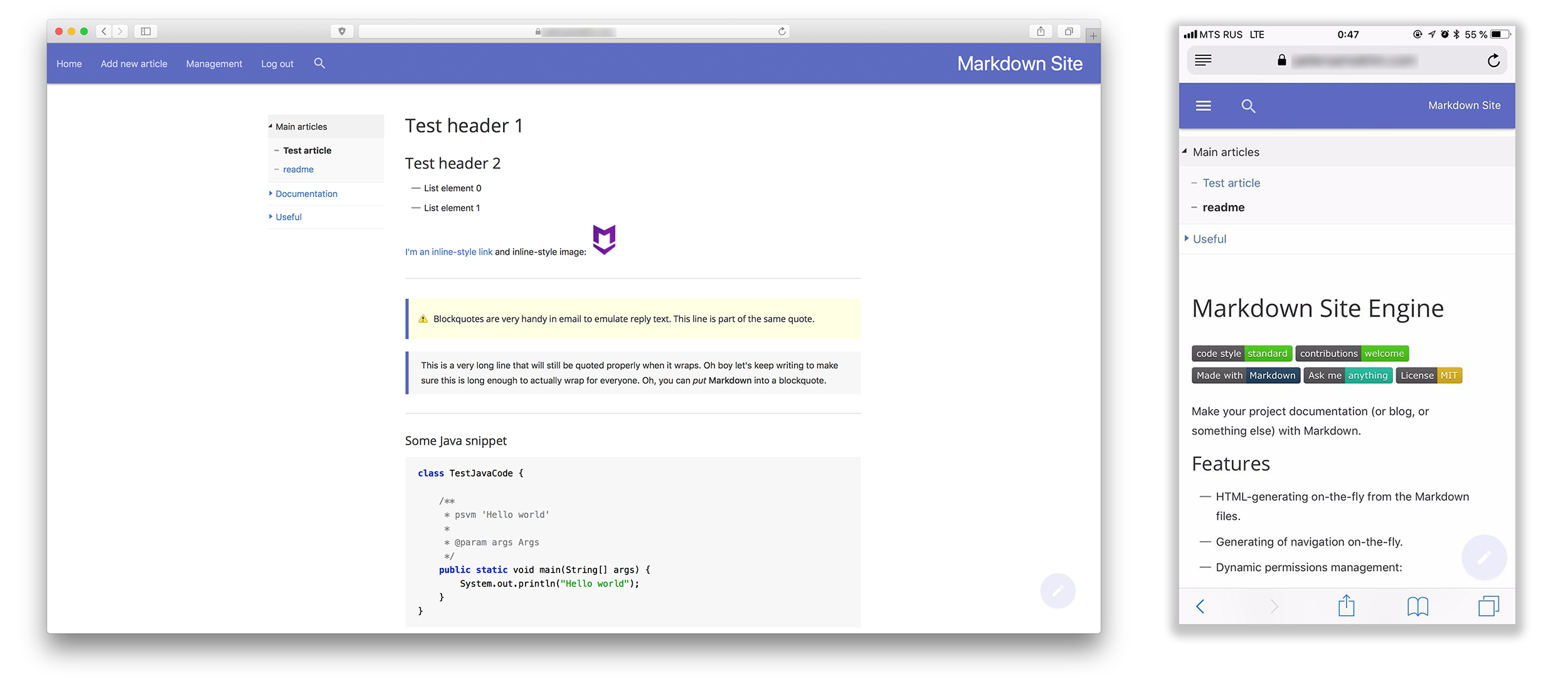
В первую очередь его удобнее всего использовать как документацию для проекта (собственно, вдохновление пришло от сайта с документацией по Kotlin, откуда я и позаимствовал большую часть стилей для сгенерированного контента).
Проект полностью бесплатен и лежит в открытом доступе, ссылочка на гитхаб в конце статьи.
Что умеет?
- Генерация HTML на лету — результат не сохраняется. Уже готовые статьи можно целыми папками копировать в нужную директорию проекта. Все добавляемые и удаляемые файлы индексируются автоматически.
- Навигация тоже генерируется, а не хардкодится.
- Поиск по содержимому.
- Управление доступами — работает примерно как «группы» у организаций на гитхабе: каждой группе (я назвал их role) принадлежит список юзеров и список путей до папок/файлов, которые могут смотреть юзеры этой группы.
- При поиске, в навигации и т.д. юзер не увидит те страницы, к которым не имеет доступа.
- Статьи также можно добавлять в визуальном редакторе (в нём есть подсветка синтаксиса, кнопочки как на гитхабе, предпросмотр и т.д.)
- Всё легко конфигурируется через страницу с настройками, которая тоже сгенерирована (и добавлять новые пункты можно без труда). Итого — можно за пару команд установить локально проект, скинуть в папочку готовые Markdown-файлы, быстро настроить доступы и пользоваться.
- Куча других мелких фишек, вроде ссылок-якорей на все заголовки, кнопок для копирования над сниппетами с кодом и т.д. и т.п.
Как работает?
На чём?
Я использовал NodeJS и express, так как для меня данный стек показался самым минимально ресурсо-временезатратным для реализации этой конкретной задачи.
Права доступа
Логика довольно проста — passport решает все проблемы с авторизацией. Права для пользователей и статей хранятся в MongoDB, а пути до статей соответствуют путям до файлов на диске.
Сами «группы» нигде не хранятся, управление происходит «снизу»: у каждого юзера и пути (до статьи или категории — т.е. до файла и папки) есть свой список «ролей». Если у юзера есть хотя бы одна «роль» из списка пути, по которому он переходит, то считается, что у него есть доступ. Для просмотра любого пути юзер должен иметь доступ к самому пути и ко всем родительским: например, чтобы увидеть страницу /pages/Documentation/Habr, нужно иметь доступ к /pages, /pages/Documentation и к /pages/Documentation/Habr.
Если юзер может просматривать страницу, тогда обращаемся к файлу на диске, считываем его содержимое и отображаем.
Статьи
Для конвертации используется библиотека для Ruby, которая называется kramdown — все её фичи тоже поддерживаются.
После генерации HTML разметка встраивается в подготовленный шаблон, куда ещё встраивается сгенерированная навигация.
Генерация навигации работает довольно просто — рекурсивно получается полный список всех файлов и папок, затем они фильтруются по правам пользователя, а уже результативная структура «насаживается» на шаблон.
Поиск работает точно также.
Для оформления я использовал materialize, стили с сайта документации Kotlin для самих статей, по мелочи брал идеи с редактора на гитхабе и т.д.
> Исходный код доступен здесь
Не являюсь NodeJS — или бэкенд-разработчиком, но люблю отвлечься на что-то интересное. Статью написал потому что подумал, что штука выглядит вполне полезной.
Да, есть аналоги с той же идеей (если честно, узнал уже после разработки) — но многих вышеописанных (и не описанных здесь) фич у них нет, а реализация выглядит сложнее: тот же сайт документации Kotlin хардкодит навигацию, из дополнительных фич умеет исполнять код и, вроде бы, всё, — хотя сам проект немаленький.
P.S. правил Хабра я, вроде бы, не нарушил и кроме ссылки на гитхаб и общего описания статья не содержит. Если вдруг люди проявят интерес, я могу написать серию статеек с подробным описанием всего процесса разработки или конкретных моментов — ибо одной статьёй здесь вряд ли получится отделаться.
Комментарии (29)

FeNUMe
01.07.2018 23:16В качестве движка для документации или даже генератора статических сайтов может быть полезно(хотя конкуренция в этой нише огромна, особенно в js), но вот для заметок/снипетов/итд скорее сомнительное решение. Имхо, для них удобнее портативная база и клиент. Конечно web-based вариант универсальней, но в плане скорости и удобства работы проигрывает специализированным решениям типа outwiker/cherrytree/TagSpaces/итд.
Небольшое пожелание на будущее, если проект будет развиваться: поднимите демо-сервер, чтобы можно было потыкать не устанавливая себе.
PeterSamokhin Автор
01.07.2018 23:25Демо уже есть, ссылка на гитхабе рядом с описанием. Сюда не стал прикреплять, ибо пост точно выглядел бы как рекламный :)

teamfighter
02.07.2018 12:12Не нашел ссылку. Есть ссылка на сайт с вашим именем, но там Nothing to see here. И шарики.

PeterSamokhin Автор
02.07.2018 16:21Странно, где-то вы не там ищете:

Ссылка чуть правее краткого описания репозитория и чуть ниже звёздочек.

ItHamster
02.07.2018 02:22А мне TiddlyWiki понравился, нужно было что-то кросплатформенное и с возможностью работать без интернета. Не идельно конечно, но довольно интересно.

wormball
02.07.2018 09:05Пробовал. Дичайше глючит. Хотя, быть может, уже исправили.

Arris
02.07.2018 10:13Используйте Classic версию: «classic.tiddlywiki.com
И, учитывайте, что не все современные браузеры её поддерживают в принципе (FF Quantum, к примеру, не поддерживает и для меня это один из аргументов против перехода).

immaculate
02.07.2018 02:47+1Ну, это уже ровно 100,501-й проект такого рода. :) Почти все из них недописаны и забрасываются автором спустя 1-2 месяца. Если на GitHub посчитать количество проектов типа «блокнот с markdown», то они наверное окажутся в первой десятке.

bpxmsg
02.07.2018 02:52Мы кстати делаем чем то похожий сервис, конструктор баз знаний для сообществ и команд. http://smartportal.pro
Можно не только сохранять знания, тегировать контент и расскладывать по категориям, но и тестировать команду на усвоение этих знаний (тесты с рейтингами и геймификацией ^))

realloc
02.07.2018 03:37Чего только люди ни придумают, лишь бы GNU/Emacs с org-mode не использовать. =)

immaculate
02.07.2018 05:43Кстати, уже существует вполне себе продвинутый организатор заметок с markdown: Dropbox Paper. Я недавно на него перешел с Zim Wiki. Zim Wiki всем устраивает, кроме того, что не поддерживает синтаксис Markdown. Надоело постоянно переключаться между 3-4 видами языков разметки или запоминать массу различных сочетаний клавиш (хуже всего Asana, которая используется у нас в компании).

sergey_shambir
02.07.2018 06:51Между тем есть wiki.js, которая как раз написана на JavaScript, работает на Node.js и позволяет хранить базу знаний команды в markdown. Является OpenSource. Используем в компании — есть несколько известных багов, неприятных, но не критичных.

Seboreia
02.07.2018 09:19Пробовал ставить у себя. Удивлен был количеству звезд на гитхабе, т.к. опечалили не столько баги, сколько подход разработчиков — не доведя до ума 1ю версию (там даже часть базовых фич не реализована), принялись писать 2ю и на 1ю полностью «забили»

iit
02.07.2018 08:17Столкнулся с тем что markdown не хватает для таких нужд, в данный момент начал использовать reStructuredText — он довольно похож на markdown но возможностей больше.
Подкупили 2 возможности
- с помощью include собирать один файл из кучи более мелких
- постоитель таблиц на основе csv
В качестве редактора использую ReText, после чего Sphinx и можно и на github pages и в виде статичного html для сайта и даже в docx перегнать.

pmcode
02.07.2018 08:26Хорошо что у вас вики подстаивается под существующую ФС, а не распихивает файлы пользователя по своей личной структуре каталогов. Только интерфейс какой-то сырой и не проработанный.
* В редакторе кнопки разной высоты и другие мелкие косяки по разметке
* Поиск не работает. По крайней мере в демке.
* Превью в модальном диалоге — это просто шедевр UX — если у вас длинная заметка, будете минуту искать то место, где что-то поменяли. Редактирование удобнее сделать как в Trello: юзер кликает по тексту — переключаемся в редактор, за пределами текста — переключаемся в превью, а уже редко используемые опции убрать в модальный диалог.
* Страница настроек… просто посмотрите как в Хроме сделано. Material Design — это не только UI компоненты.
* Сайдбар не должен скроллиться вместе со страницей. Загоните в него 50 каталогов, по 100 файлов в каждом и посмотрите насколько «удобной» стала навигация.
Если оставить за скобками управление ролями, то для описанного вами юзкейса взял бы boostnote. Да, там БД в cson, но формат описан в вики, и перековертировать в любой другой не проблема. Зато других плюшек намного больше.
PeterSamokhin Автор
02.07.2018 11:56Спасибо за фидбэк :)
Упор на фронтенд я не делал ещё, просто постарался по-быстрому и более-менее красивенько нашлёпать, так и получилось. Все замечания постараюсь учесть.
А поиск вполне работает:


andreysmind
02.07.2018 10:31org-mode кажется есть под много платформ.
второй вариант — Jupyter notebook

dmxrand
02.07.2018 13:44Мда. Много — моного лет использую Zim. 1 раз он меня подвел — знакомый следователь в нем начал вести базу знаний и ему не хватило 255 символов. Больше не подводил никогда. zim-wiki.org Когда не существовало Google Drive я прекрасно жил с Unison

immaculate
03.07.2018 06:07Zim хорош, но для меня в нем фатальный недостаток: неимоверно раздражает свой язык разметки вместо markdown, ни на что не похожий. Постоянно пишут markdown, чертыхаюсь, пытаюсь вспомнить синтаксис zim. Надоело.
Кстати, структура каталогов Zim каким-то образом сломала синхронизацию с yandex.диском. Он мне начал постоянно удалять несколько заметок (хорошо, что я регулярно делаю бэкапы).
Я убедился, что это именно Яндекс.Диск, подробно описал все в репорте Яндексу 2 или 3 года назад. Сначала несколько месяцев игнор. Потом все-таки создали тикет, но без какого-либо движения. Теперь насколько я понимаю, они просто тихо убили клиент для Linux — последняя версия для Linux 3 или 4 летней давности.
Так и не узнаю, что это было: при создании некоторых заметок в Zim, они просто удалялись Яндекс.Диском при синхронизации. Причем даже если в командной строке создать текстовый файл типа:
touch ~/Yandex.Disk/Notes/Work/Client1/todo.txt.

HeOS
02.07.2018 21:55Чем же Github/Bitbucket с их встроенными редакторами и возможностями git'а глобально вас не устроили, если не секрет?
Как варинт, еще вот проект: blog.getpelican.com.


wormball
А я сделал проще — я просто установил mediawiki.
PeterSamokhin Автор
Да, тоже хорошая штука, но удобна не для всех :) И цель, скорее, была именно написать, а пользоваться скорее всего продолжу текстовиком по привычке.
kvaps
Как вариант есть еще Turtl и Wallabag.