Физика, которая чуть навсегда не поссорила нашего PM-а с разработчиком
Бывает, дизайнер нарисовал бледно-серые плашки на макете, а верстальщик не увидел и сверстал без них. Вроде как проблема решается просто: откалибровать мониторы, и делов-то. Серьёзно? В процесс может вмешаться физика, которая для верстальщика, заказчика или PM-ма может сработать совершенно неожиданно и которой никакая калибровка нипочем.
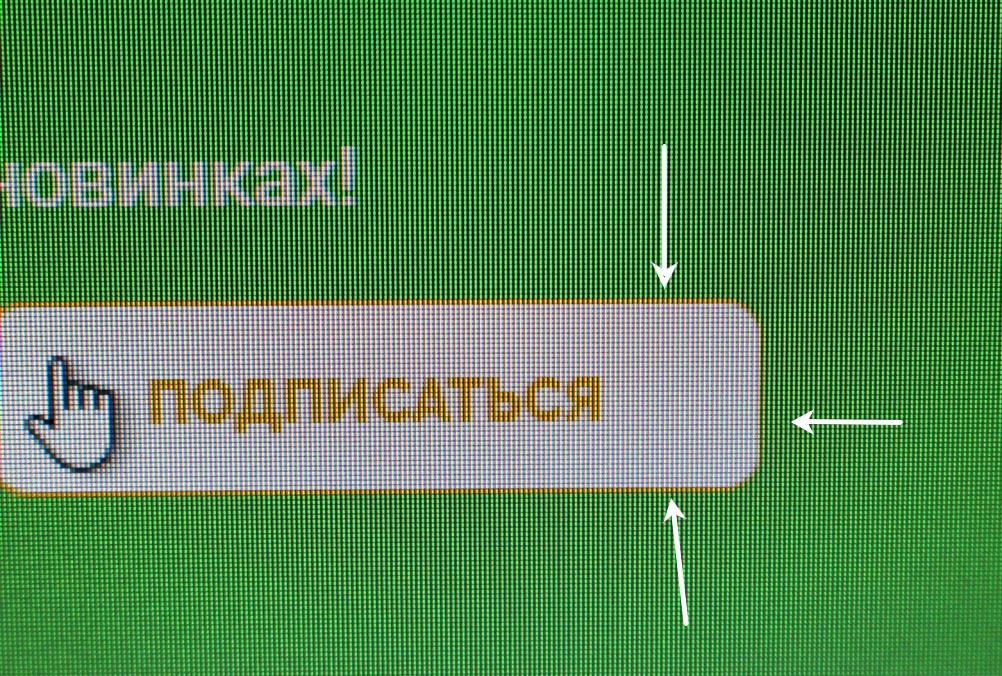
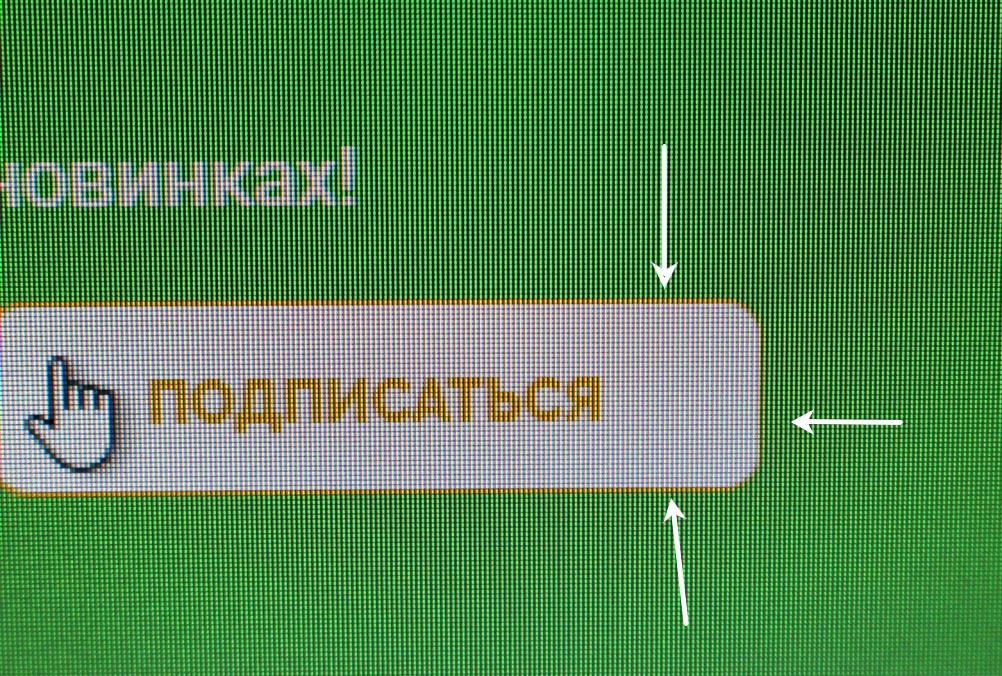
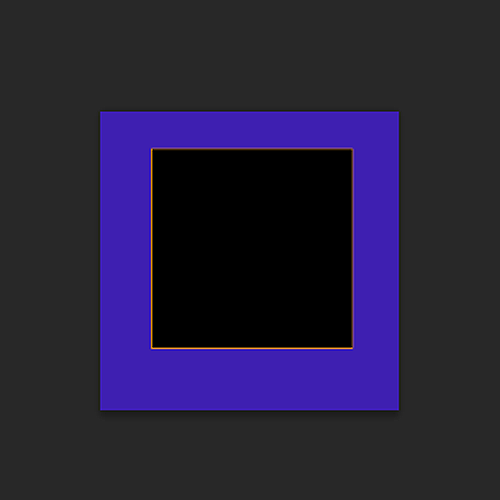
Дизайнер передал макет на вёрстку, и он был проверен по чек-листу — ошибки быть не могло. Верстальщик всё сделал красиво, а менеджеру проекта показалось, что толщина линий неодинакова. В максимальном приближении мы видим вот что:

Реальная толщина — 1 пиксель. Справа обводка явно тоньше. Косяк?
40 минут горячих споров, нервы, мат и всё такое. Ясность внёс Фотошоп — при экспериментах даже в нём видно, что при уменьшении масштаба толщина оранжевой обводки искажается, хотя при рассмотрении вблизи всё одинаково.

При уменьшении масштаба

При увеличении масштаба
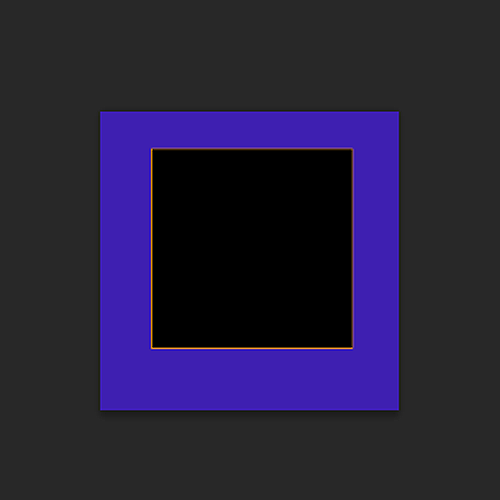
Пытаясь выяснить, какой цвет может быть виноват, мы провели еще несколько экспериментов:

белый #ffffff, оранжевый #ffa200, фиолетовый #3e1fb1

чёрный #000000, оранжевый #ffa200, фиолетовый #3e1fb1

оранжевый #ffa200, белый #ffffff, зелёный #69b648

красный #ba1111, фиолетовый #3e1fb1, зелёный #69b648
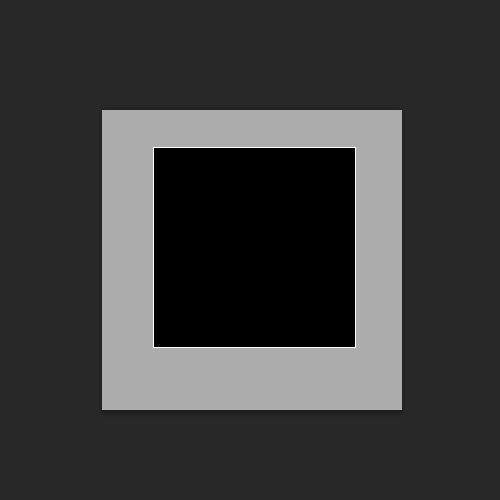
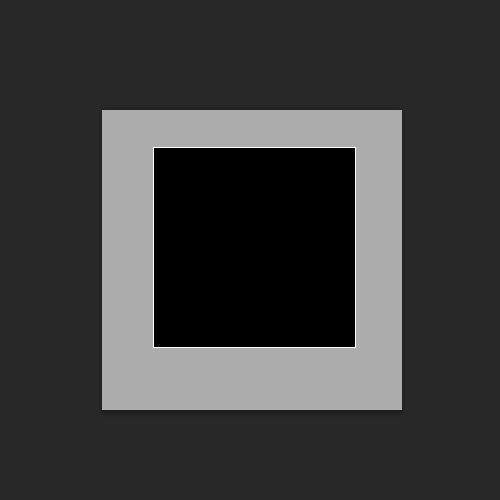
Если уходить в градации серого, результат сразу улучшается:

С добавлением красного #ba1111 и окрашивания рамки в белый выглядит лучше

В монохромном варианте всё чётко
Вероятно, всё дело в матрице экрана — в зависимости от контраста между цветами получается разный результат искажений. Фон светлее обводки — искажаются нижняя и правая граница, фон темнее обводки — верхняя и левая.

Матрица RGB
Мы проверили нашу гипотезу на нескольких экранах, типах матриц, в том числе на планшетах и Retina-дисплеях: результат идентичный. Как этим пользоваться? Похоже, решение на букву С. Смирись. По крайней мере, теперь, если вас кто-то попытается упрекнуть в том, что где-то толщина линий неодинакова, покажите ему эту статью :)
У нас всё:)
Бывает, дизайнер нарисовал бледно-серые плашки на макете, а верстальщик не увидел и сверстал без них. Вроде как проблема решается просто: откалибровать мониторы, и делов-то. Серьёзно? В процесс может вмешаться физика, которая для верстальщика, заказчика или PM-ма может сработать совершенно неожиданно и которой никакая калибровка нипочем.
Дизайнер передал макет на вёрстку, и он был проверен по чек-листу — ошибки быть не могло. Верстальщик всё сделал красиво, а менеджеру проекта показалось, что толщина линий неодинакова. В максимальном приближении мы видим вот что:

Реальная толщина — 1 пиксель. Справа обводка явно тоньше. Косяк?
40 минут горячих споров, нервы, мат и всё такое. Ясность внёс Фотошоп — при экспериментах даже в нём видно, что при уменьшении масштаба толщина оранжевой обводки искажается, хотя при рассмотрении вблизи всё одинаково.

При уменьшении масштаба

При увеличении масштаба
Пытаясь выяснить, какой цвет может быть виноват, мы провели еще несколько экспериментов:

белый #ffffff, оранжевый #ffa200, фиолетовый #3e1fb1

чёрный #000000, оранжевый #ffa200, фиолетовый #3e1fb1

оранжевый #ffa200, белый #ffffff, зелёный #69b648

красный #ba1111, фиолетовый #3e1fb1, зелёный #69b648
Если уходить в градации серого, результат сразу улучшается:

С добавлением красного #ba1111 и окрашивания рамки в белый выглядит лучше

В монохромном варианте всё чётко
Вероятно, всё дело в матрице экрана — в зависимости от контраста между цветами получается разный результат искажений. Фон светлее обводки — искажаются нижняя и правая граница, фон темнее обводки — верхняя и левая.

Матрица RGB
Мы проверили нашу гипотезу на нескольких экранах, типах матриц, в том числе на планшетах и Retina-дисплеях: результат идентичный. Как этим пользоваться? Похоже, решение на букву С. Смирись. По крайней мере, теперь, если вас кто-то попытается упрекнуть в том, что где-то толщина линий неодинакова, покажите ему эту статью :)
У нас всё:)
Комментарии (5)

TechnoMag
06.08.2018 07:10+1Ужас какой-то: есть еще оказывается люди, не знающие, что пиксели на экране не квадратные. Доказывай таким потом, что ты не криворукий (и Земля круглая и движется вокруг солнца).

Dmitry_Dor
06.08.2018 07:32На этом эффекте построен известный тест для настройки сглаживания шрифтов Проверка порядка следования субпикселей RGB-BGR (оригинал на английском sub pixel layout)

ZaEzzz
06.08.2018 07:55А еще браузеры (и не только) умеют «рисовать пол пикселя» и позиционировать элементы по дробным координатам. У вас, вроде, именно эта ситуация, когда рендер со сглаживанием повел себя не так, как вы ожидали и тут не только линия может быть отрисована «тоньше»/другого цвета, но и тот же иконный шрифт внезапно отобразится немного размазано.
Мы проверили нашу гипотезу на нескольких экранах, типах матриц, в том числе на планшетах и Retina-дисплеях: результат идентичный.
У вас или картинки были уже с косяком рендера (они в статье) или тест был из серии «о, все таки получилось». Скорее всего, изображения уже были багованые.
Как этим пользоваться? Похоже, решение на букву С. Смирись.
Прежде, чем смириться, надо рассчитать, что все на своих местах и в том же браузере нет элементов с шириной, к примеру, «675.44px».


Moskus
Вполне традиционно, product manager — безграмотный индивидуум, наделенный властью, который лезет в вопросы, в которых ничего не понимает.
Собственно, ровно на этом эффекте основана технология субпиксельного сглаживания шрифтов, например — ClearType.