
Недавно мы в «Я люблю ИП» закончили курсы по дизайну от trydesignlab.com. И это одна из самых важных статей, которую нам посоветовал ментор в процессе обучения. Именно поэтому мы решили её перевести. Посмотреть все наши работы с курсов можно в ВКонтакте по тэгу #design101@iloveip.
Вступление
Сначала о главном. Это руководство не для всех. Это руководство прежде всего для:
- разработчиков, которые хотят уметь делать хорошие интерфейсы для себя, если вдруг прижмёт;
- UX-дизайнеров, которые знают, что хороший UX-дизайн продаётся лучше в красивой UI-упаковке.
Если вы ходили в художественную школу или считаете себя хорошим дизайнером интерфейсов, то скорее всего это руководство покажется вам а) скучным, б) неправильным или даже в) вызывающим раздражение. Это нормально. Просто закройте эту вкладку и двигайтесь дальше.
А пока давайте я расскажу, что вы найдёте в этой статье.
Раньше я был UX-дизайнером без каких-либо навыков графического дизайна. Я обожал просто проектировать интерфейсы, но вскоре я понял, что есть куча причин научиться делать это ещё и красиво:
- Моё портфолио выглядело ужасно и едва отражало мой рабочий процесс и ход мыслей.
- Клиенты, с которыми я работал, с большей готовность заплатили бы тому, кто умеет рисовать не только прямоугольники и стрелочки.
- Хотел ли я в какой-то момент присоединиться к стартапу на ранней стадии? Тогда лучше мне освоить эти навыки уже сейчас.
Я всегда находил себе оправдание:
Я ничего не понимаю в эстетике. Я закончил инженерно-технический факультет. Я не должен делать вещи красивыми.
В конце концов, я научился дизайну так же, как и любому другому мастерству: путём холодного, жёсткого анализа, бессовестно копируя то, что работает. Я тратил по 10 часов на проект, а брал деньги всего за час. Остальные 9 я учился. Отчаянно разыскивая в Google, Pinterest и Dribbble то, что можно скопировать.
Эти «правила» — это уроки, которые я вынес для себя за это время.
Итак, обращаюсь к занудам: если у меня сейчас что-то и получается в дизайне интерфейсов, это потому что я много анализировал, а не просто появился из ниоткуда с интуитивными знаниями о балансе и красоте.
В этой статье нет теории. Только чистая практика. Здесь вы ничего не найдёте о золотом сечении или теории цвета. Только то, чему я научился сам.
Есть дзюдо. Дзюдо развивалось сотни лет на основе японских традиций в боевом искусстве и философии. Если вы возьмёте уроки дзюдо, вы будете не только драться, но услышите очень много о гармонии и движении энергии.
А есть крав-мага, которую изобрели евреи в борьбе против нацистов на улицах Чехословакии в 1930-х годах. Там нет искусства. На уроках крав-маги вы научитесь тычкам в глаза с помощью ручки.
Эта статья — крав-мага для экранов.
Правила
Вот они:
- Свет падает сверху.
- Сначала черное и белое.
- Увеличьте белое пространство.
- Изучите принципы наложения текста на картинки.
- Научитесь выделять и утапливать текст.
- Используйте только хорошие шрифты.
- Крадите как художник.
Перейдём к делу.
Правило № 1: Свет падает сверху.
Тени лучше всего помогают мозгу понять, на какой элемент интерфейса мы смотрим.Пожалуй, это самое важное неочевидное правило, которое нужно усвоить в дизайне интерфейсов: свет падает сверху. В жизни свет чаще всего падает с неба или сверху. Если это не так, то это выглядит странно.
Когда свет падает сверху, он освещает верхнюю часть и отбрасывает тень на нижнюю. Верх будет светлее, а низ темнее.
Обычно мы не особо замечаем тень на нижних веках, но если их осветить, то перед вами предстанет девочка, похожая на демона.

То же самое и в дизайне интерфейсов. Как внизу каждой черты лица, так и внизу практически любого элемента интерфейса есть тень. Наши экраны плоские, но мы прилагаем все усилия, чтобы любой элемент на нём выглядел трёхмерными.

Возьмём кнопки. Даже в этой относительно «плоской» кнопке есть множество деталей, связанных со светом.
- В ненажатом состоянии (вверху) у неё тёмный нижний край. Ведь туда не падает солнечный свет.
- Верхняя часть ненажатой кнопки чуть светлее, чем нижняя. Это потому что она имитирует слегка изогнутую поверхность. Как, чтобы увидеть солнечный свет, вам нужно было бы направить зеркало вверх, так и изогнутая поверхность отражает чуууууть больше солнечного света.
- Ненажатая кнопка слегка отбрасывает тень — её можно увидеть в увеличенном виде.
- Нажатая кнопка сверху темнее, чем снизу. Потому что она находится на уровне экрана, и на неё попадает меньше солнечного света. В реальной жизни нажатые кнопки тоже темнее, потому что мы блокируем свет рукой.
Это всего лишь кнопка, но на ней уже есть 4 небольших эффекта от света. Это и есть главный урок. А теперь мы будет применять его ко всему.

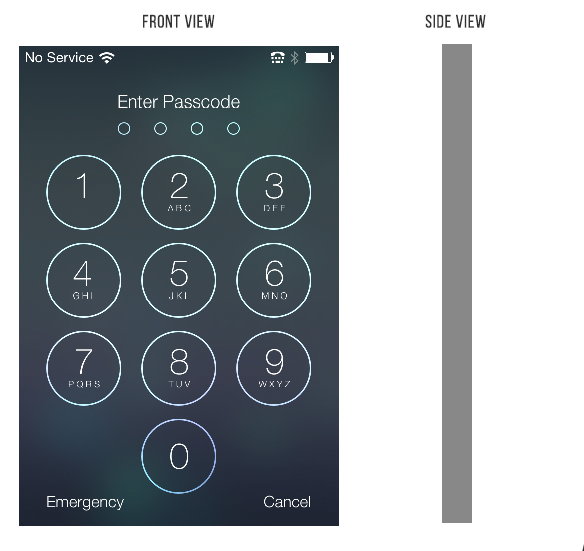
Вот пара настроек из iOS 6 — «Не беспокоить» и «Уведомления». Она немного устарела, но может многому нас научить.
- Верхняя часть контрольной панели (inset control panel) отбрасывает небольшую тень.
- Проём для слайдера «On» располагается ещё глубже.
- Он имеет вогнутую форму, поэтому нижняя часть отражает больше света, чем верхняя.
- Иконки, наоборот, выпуклые. Видите яркий участок в верхней части иконок? Он представляет собой поверхность перпендикулярную к солнечному свету, следовательно, он поглощает и отражает его.
- У разделителя (divider notch) тень там, где не попадает солнечный свет, и наоборот.
Вот ещё один пример из моей старой работы.

Элементы, которые обычно имеют вогнутую форму:
- поля для ввода текста,
- нажатые кнопки,
- проёмы для слайдеров,
- радио-кнопки (неактивные),
- чекбоксы.
Элементы, которые обычно имеют выпуклую форму:
- кнопки (в ненажатом виде),
- сами слайдеры,
- контроллеры выпадающих меню,
- карточки,
- сама кнопка выбранной радио-кнопки,
- всплывающие окна.
Теперь когда вы знаете, вы будете везде это замечать.
А как же дизайн в стиле flat?
iOS 7 наделала много шума благодаря своему «плоскому дизайну». Он в буквальном смысле плоский. В нём нет никаких углублений или выступов — только линии и фигуры сплошного цвета.

Я, как и все, люблю чистый и простой дизайн, но я не думаю, что этот тренд на долго. Легкие трёхмерные эффекты в интерфейсах выглядят слишком естественно, чтобы от них полностью отказаться.
Скорее всего, в ближайшем будущем мы увидим полу-плоские интерфейсы (именно в них я рекомендую вам развиваться профессионально). Такие же чистые и простые, но с небольшими тенями, подсказывающими, что можно нажать или кликнуть.

В то время как я пишу эту статью, Google выпустила Material design. Это единый визуальный язык для всех продуктов компании, который, по своей сути, пытается имитировать физический мир.
Эта иллюстрация из руководства Material design показывает, как передать разную глубину с помощью разных теней.

Именно в этом направлении будет развиваться дизайн. Используя тонкие подсказки, чтобы передать информацию. Ключевое слово здесь — тонкие.
Нельзя сказать, что он не имитирует физический мир, но в то же время он не похож на веб-дизайн 2006 года. В нём нет текстур, градиентов или отблесков. Я думаю, будущее за «полу-плоским» дизайном. А дизайн в стиле flat — это просто часть истории.
Правило № 2: Сначала чёрное и белое
Создавая дизайн в чёрно-белой палитре, до добавления цвета, вы сможете максимально упростить самые сложные визуальные элементы и сфокусироваться на макете и расположении.В наши дни многие UX-дизайнеры увлечены подходом «сначала мобильные». Это значит проектировать страницы и взаимодействия для мобильных устройств до больших экранов с ретиной.
Такой вид ограничений прекрасен. Это очищает сознание. Вы начинаете с более сложной проблемы (удобное приложение на маленьком экране), а затем адаптируете решение к проблеме полегче (удобное приложение на большом экране).
Вот вам ещё одно похожее ограничение: сделайте сначала чёрно-белый дизайн. Начните с более сложной проблемы — сделать красивое и удобное приложение без помощи цвета. Добавляйте цвет в самую последнюю очередь, и то только с определённой целью.

Только так можно создать «чистый» и «простой» интерфейс. А обилием цветов в разных местах его, наоборот, очень легко испортить. Чёрно-белый дизайн заставляет вас сфокусироваться на расстояниях, размерах и макете. Именно это является основой хорошего дизайна.

Есть ситуации, когда такой подход не слишком полезен. Дизайну с определённой сильной ориентацией — «спортивный», «яркий», «мультяшный» — нужен дизайнер, который хорошо владеет цветом. Но большинству приложений нужен только «чистый и простой» дизайн. Делать дизайн для остальных гораздо сложнее.

Шаг 2: Как добавить цвет
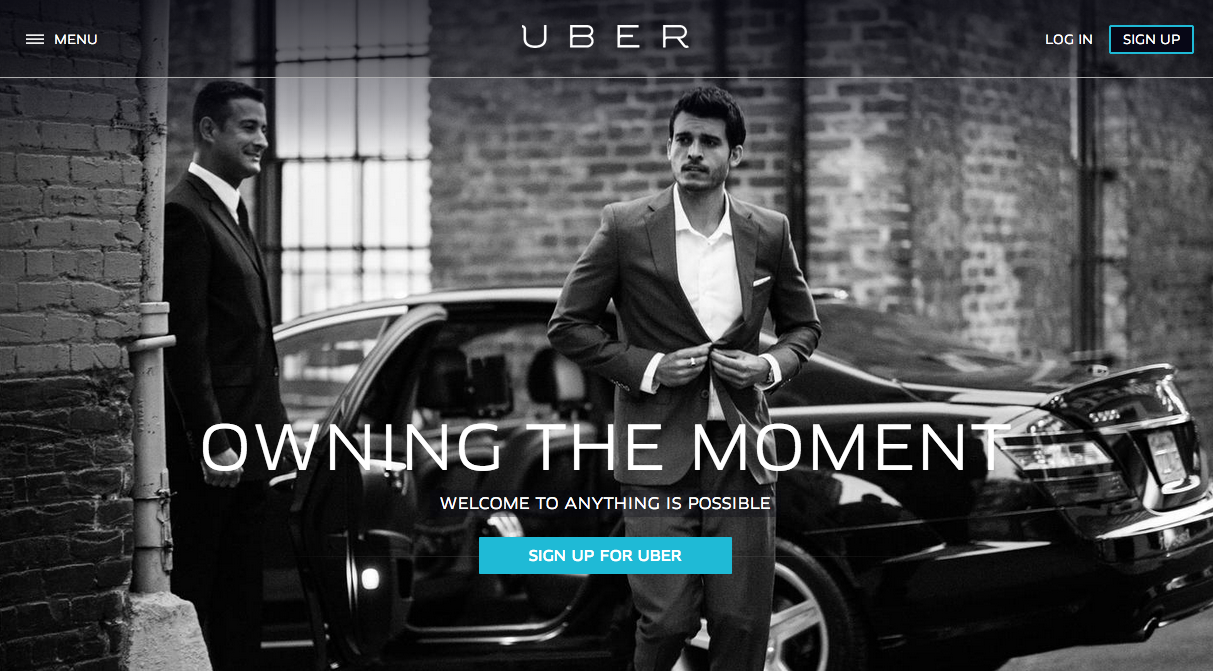
Самое простое — это добавить только один цвет.

Один цвет на чёрно-белом сайте просто и эффективно притягивает взгляд.

Можно пойти ещё дальше и добавить два цвета или несколько оттенков одного тона.
Коды цветов на практике — что такое тон (hue)?
В большинстве случаев на вебе используются HEX-коды цветов модели RGB. Для нас они являются абсолютно бесполезными. RGB плохо подходит для подбора цветов. Лучше использовать HSB (почти тоже самое что HSV или HSL).
HSB лучше, чем RGB, потому что эта модель ближе к тому, как мы воспринимаем цвет, и мы можем предсказывать, как изменение значений HSB повлияет на цвет.
Если вы впервые об этом слышите, то вот хороший путеводитель по HSB цветам.


Изменяя насыщенность и яркость одного и того же тона, можно создать палитру из множества цветов — тёмных, светлых, для фона, выделения и привлечения внимания. При этом они не будут рябить в глазах.
Использовать несколько оттенков одного или двух основных цветов — это самый лучший способ подчеркнуть или утопить отдельные элементы в дизайне, не испортив его.

Ещё несколько заметок о цвете
Цвет — это самая сложная часть графического дизайна. И хотя большинство статей о цвете недалёкие и вряд ли помогут вам в работе, есть несколько очень полезных инструментов:
- Никогда не используйте чёрный. Эта статья о том, что чистый чёрный цвет практически не встречается в реальной жизни. Увеличивая насыщенность серых оттенков, особенно тёмных, вы добавите живости вашему дизайну. К тому же, насыщенные серые тона ближе всего к реальной жизни, что само по себе хорошо.
- Adobe Color CC. Отличный инструмент для того, чтобы подобрать подходящий цвет, изменить его или составить палитру.
- Поиск в Dribbble по цвету. Ещё один классный способ найти, что работает с определённым цветом. Например, если вы уже нашли один цвет, посмотрите, какие цвета сочетают с ним лучшие дизайнеры в мире.
Правило № 3: Увеличьте белое пространство
Чтобы интерфейс выглядел красиво, позвольте ему дышать.В Правиле № 2 я говорил, что чёрно-белая палитра заставляет дизайнеров думать о макете и расположении элементов прежде, чем добавить цвет, и это хорошо. Теперь пришло время поговорить собственно о макете.
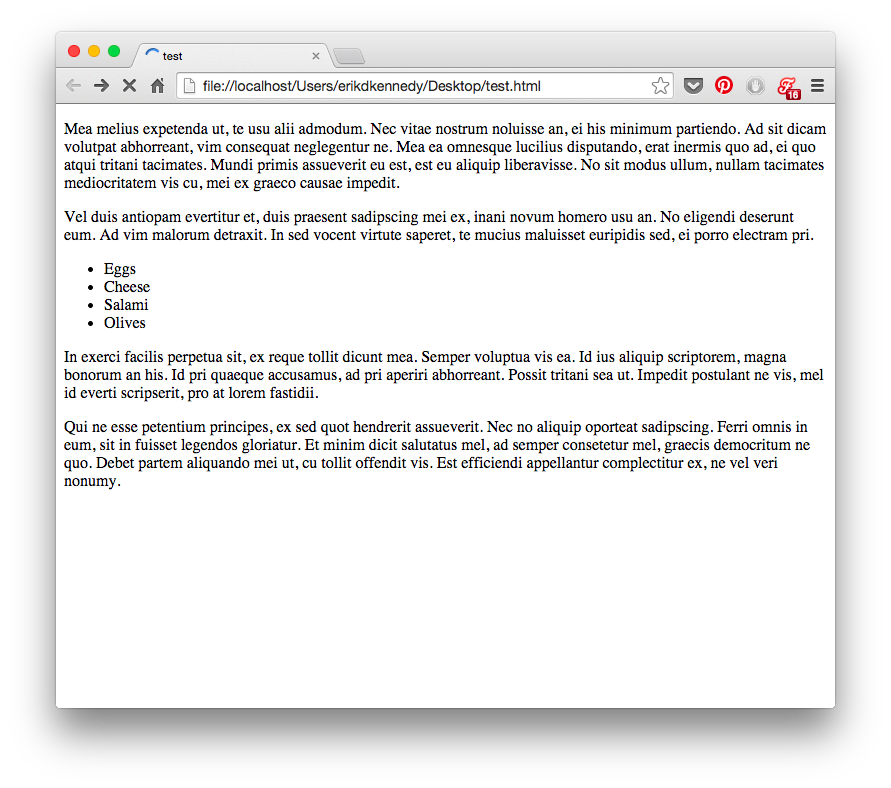
Если вы когда-нибудь писали HTML-страницу с нуля, то скорее всего знакомы с тем, как HTML выглядит по умолчанию.

Если коротко, то всё сбито к верху экрана. Шрифт мелкий, между строчками нет никакого пространства. Между абзацами расстояние чуть-чуть побольше, и они растянуты на весь экран независимо от того, сколько он пикселей, 100 или 10 000.
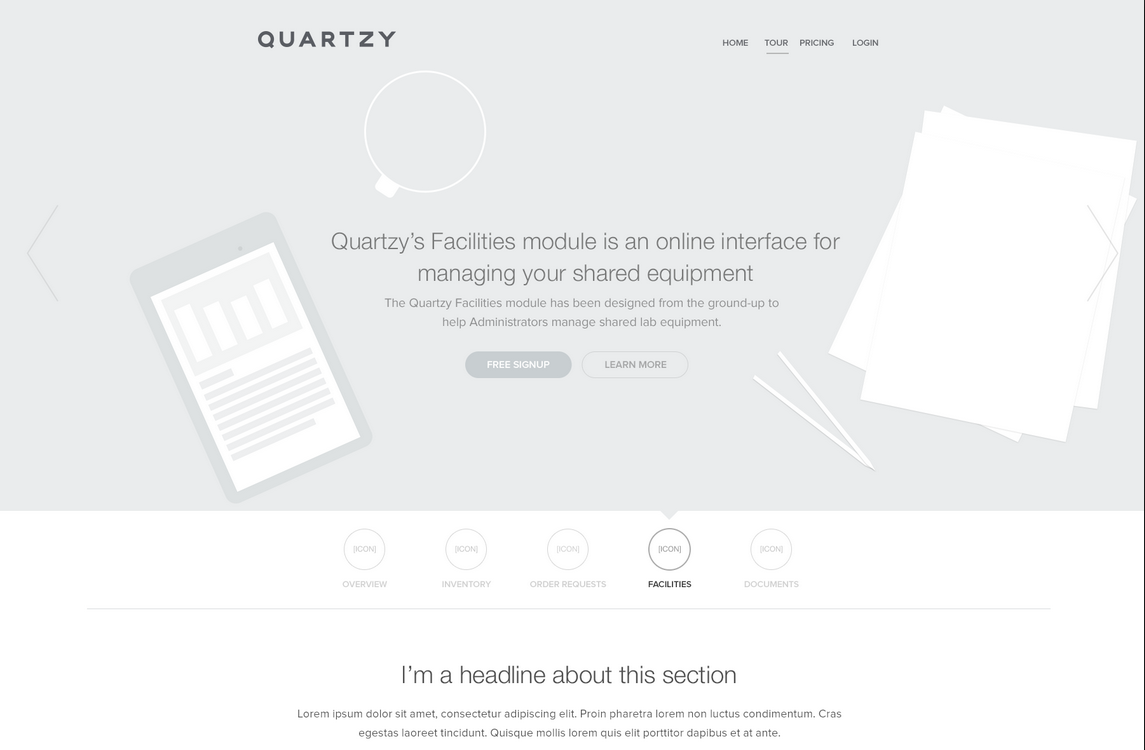
С точки зрения эстетики, это выглядит ужасно. Если вы хотите, чтобы интерфейс выглядел красиво, вам нужно добавить много белого пространства.
Иногда даже слишком много.
Белое пространство, HTML и CSS
Если вы, как и я, привыкли форматировать в CSS, где по умолчанию нет белого пространства, то пришло время отучиться от этой ужасной привычки. Начните думать, что белое пространство — первично. В самом начале есть только оно, и вы уменьшаете его, добавляя элементы на сайт.
Звучит как дзэн? Я думаю, именно поэтому люди продолжают делать наброски.
Начать с чистого листа значит начать именно белого пространства. Думайте об отступах и полях с самого начала. Всё, что вы рисуете, — это ваше сознательное решение по уменьшению белого пространства.
Если вы начнёте с кучи неотформатированного HTML, то о белом пространстве вы будете думать в последнюю очередь.
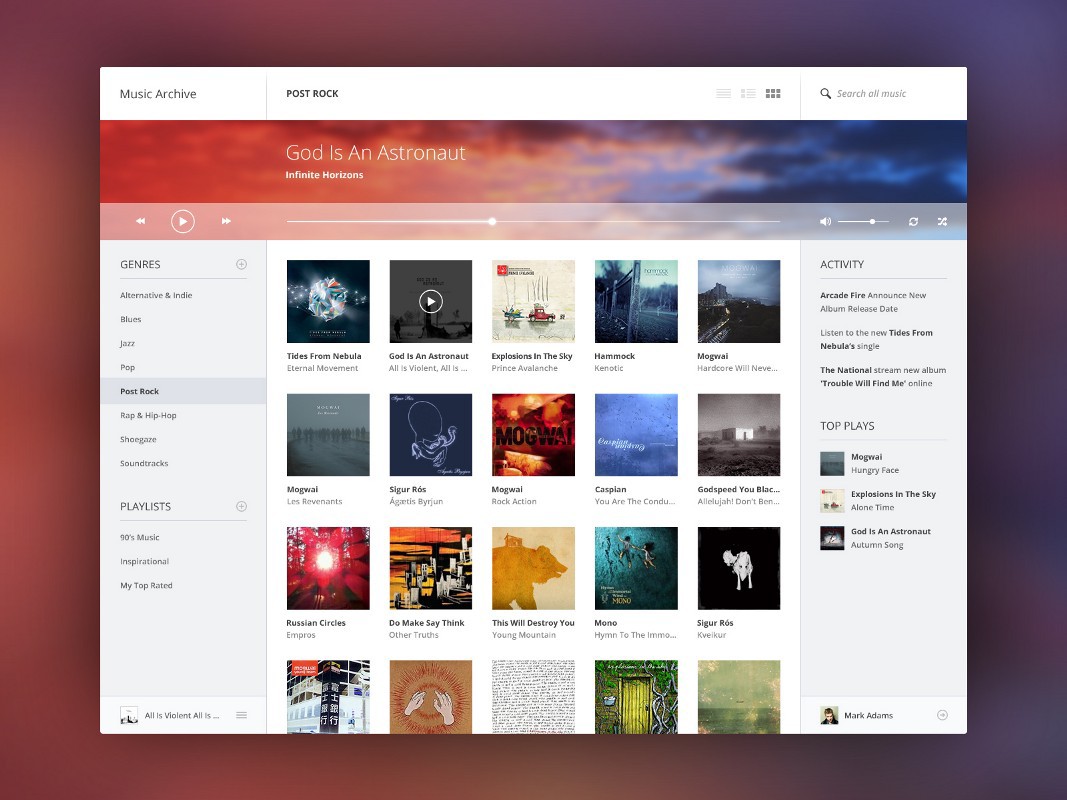
Вот концепт музыкального плеера от Piotr Kwiatkowski.

Обратите внимание на меню слева.

Вертикальное пространство между ссылками в меню в два раза больше самого текста. Это шрифт размером 12px, с такими же отступами сверху и снизу.
Или посмотрите на заголовки списков. Между словом «PLAYLISTS» и его подчёркиванием расстояние в 15px. Это больше, чем высота заглавной буквы шрифта! Я уже молчу о 25px между самим списками.

В верхнем правом углу тоже достаточно пространства. Текст «Search all music» занимает 20 % высоты панели навигации. У иконок похожие пропорции.
Пётр сознательно добавил сюда много белого пространства, и это окупилось сполна. Хотя это просто концепт, но в плане дизайна этот интерфейс мог бы посоперничать с лучшими музыкальными плеерами, которые сейчас есть.
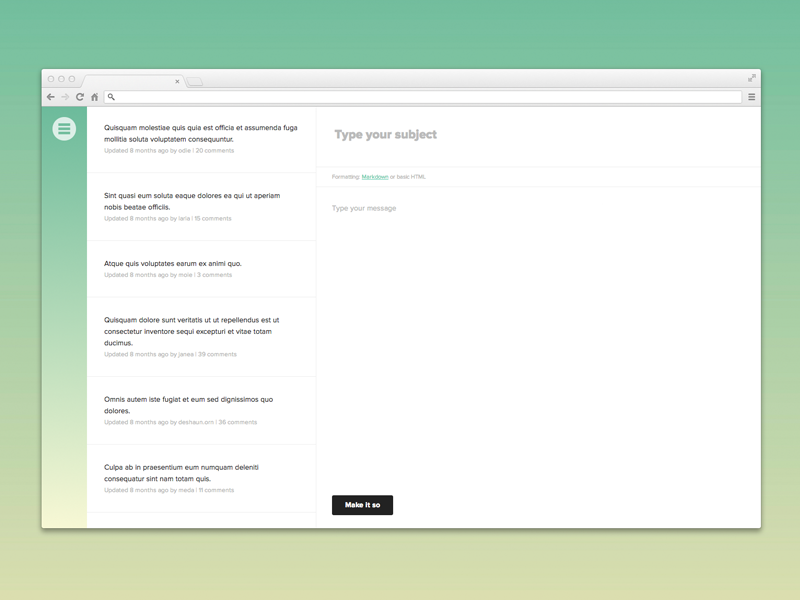
Даже такие интерфейсы, как форумы, могут выглядеть красивыми и простыми благодаря белому пространству.

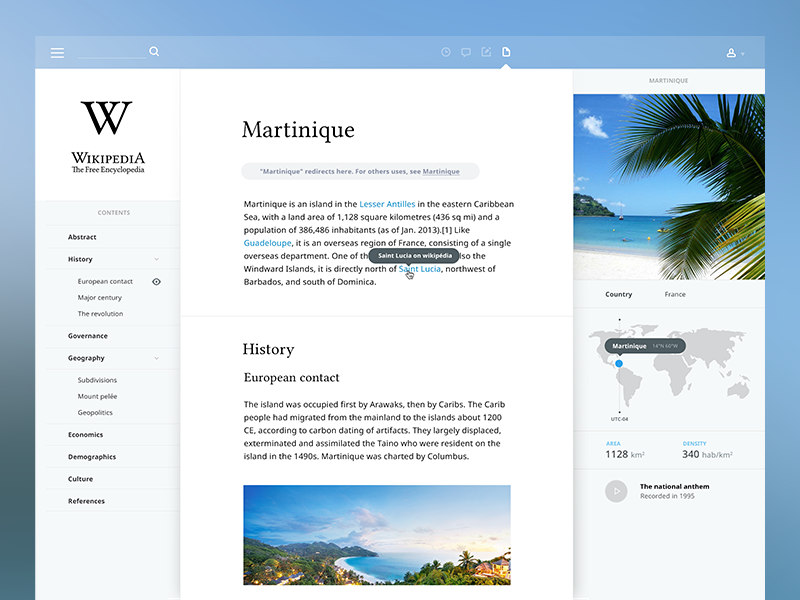
Или Википедия.

Конечно, можно поспорить, что такому редизайну не хватает функциональности. Но это хорошее место для старта.
Добавьте белое пространство между линиями.
Добавьте белое пространство между элементами.
Добавьте белое пространство между группами элементов.
Анализируйте, что работает, а что нет.
В следующей части я расскажу об остальных 4 правилах красивых интерфейсов:
- Как накладывать текст на картинки.
- Как выделять и утапливать текст.
- Используйте только хорошие шрифты.
- Крадите как художник
Комментарии (33)

dimsonclear
06.07.2015 18:51Хочется добавить, что тапая на кнопку видно, что она нажимается. Из под пальца видны углы нажатой кнопки.
В плоском дизайне часто любят делать просто глиф, и при нажатии, когда глиф подсвечен, под пальцем не видно нажалось или нет.

tachidi
06.07.2015 19:24+3Очень годно. От себя бы добавил — постоянно штудировать информацию по сабжу, о трендах, подходах в проектировании интерфейсов. Тот же UXPin читать.

GooRoo
06.07.2015 22:03+2Нынче в тренде делать дизайн сайтов и программ с парой строк текста и километровыми отступами: получается либо катастрофически мало полезного контента, либо сидишь и скроллишь по полчаса «слайды» с одним заголовком или слоганом. За такое нужно пальцы болгаркой отрезать на глазах у семьи.
iOS 7 наделала много шума благодаря своему «плоскому дизайну».
Ну да, точно. И совсем не передрала визуальную составляющую metro от Microsoft, забыв остальные концепции, благодаря которым как раз и делается уклон в сторону содержания вместо дизайна.hungry_ewok
07.07.2015 14:11-1>За такое нужно пальцы болгаркой отрезать на глазах у семьи.
Гуманизм — не наш метод. Полировальная машина, мелкая наждачка, стачивать на низких оборотах.

denver
07.07.2015 00:58Скорее всего, в ближайшем будущем мы увидим полу-плоские интерфейсы… с небольшими тенями, подсказывающими, что можно нажать или кликнуть.

Не согласен, и вот почему. Отказ от скевоморфизма, а в дальнейшем и от псевдо-3д — закономерность. Пользователи давно привыкли что почти всё что выделяется — кликабельно. Так же как ранее считалось ссылкой всё что подчеркнуто (что теперь тоже не обязательно). Как привыкли понимать/исследовать такие абстрактные иконки, как на картинке. Тут даже иллюстрация непоследовательна: кнопки имеют тень чтобы выглядеть нажимабельными, в то время как в левом меню ничего кликабельным не выглядит (нет теней/подчеркиваний). Так и есть, пользователи и так догадываются, что почти все слова там кликабельны, а Favorites и Devices — нет. То же и с красным/желтым/зеленым флажками — если они есть, то скорее всего что-то делают — времена нефункциональной бутафории остались в 90х.
Т.е. не вижу причин для ретроспекций в интерфейсах будущего. Через 10 лет будет всем давно известно что «тапабельным» являются все прямоугольники с глаголом и/или иконкой. Незнакомые иконки будут следовать правилу «двойного нажатия» (второй клик отменяет действие первого), либо же будут вести туда, где всегда будет иконка "<", т.е. возможность вернуться назад. Всё для того чтобы пользователь не боялся получать опыт через метод обратимых проб.
Сверх того, новомодный свайп-жест уже сделал рудиментом кнопки влево/вправо в галлереях. Он же скрыл ранее повторяющиеся кнопки управления элементами в списках (писем, чего угодно). Так что ни тени, ни кнопки порой не будет, что не помешает людям дискаверить их «по аналогии».
nekt
08.07.2015 04:06А может доведут до ума экраны с изменяющейся поверхностью и кнопки станут кнопками? Придется размечать тени с помощью дополнительных css-аттрибутов, позволяющих регулировать выступаемость элементов над поверхностью экрана? Кто знает…

iloveip Автор
08.07.2015 13:31Пользователи давно привыкли что почти всё что выделяется — кликабельно.
Это интересная мысль. И по поводу ссылок тоже согласна.

dom1n1k
08.07.2015 21:15+1Все правильно автор написал — мода подобна колебаниям биржевых индексов, где за резким поворотом тренда всегда сделает коррекция, частично откатывающая рынок обратно.
Скевоморфизм в iOS6 действительно был сильно перетяжелен, но вот так резко менять его на диаметрально-противоположное… Многие мысли были правильны, но многое и раздражает. Уже скоро наиграются и трехмерность обратно вернется, только в гораздо более легком виде. Собственно, первые росточки этого уже сейчас видно по продуктам самих же яблочников.

artemmalko
07.07.2015 09:02+1Ссылка на оригинал medium.com/@erikdkennedy/7-rules-for-creating-gorgeous-ui-part-1-559d4e805cda
Там же уже есть вторая часть.
iloveip Автор
07.07.2015 10:29+1Да, статья с конца прошлого года. В таком виде Хабр почему-то не давал поставить ссылку. Пришлось делать через bit.ly.

DIegoR
07.07.2015 12:01Если вы когда-нибудь писали HTML-страницу с нуля, то скорее всего знакомы с тем, как HTML выглядит по умолчанию.
…
С точки зрения эстетики, это выглядит ужасно
Вот пусть привели бы пример дизайна просто текста, который бы выглядел не ужасно и был функционален. Работал и на 800px и на 1600px.
denver
07.07.2015 12:35Работал и на 800px и на 1600px.
Полагаю что речь про ширину. В чем проблема, сверстать c max-width?
«функциональный вид» в контексте текста это читабельный? Не пахнет челленджем тоже :)
DIegoR
07.07.2015 13:34Хм, ну вот пожалуйста, пусть авторы предъявят свой вариант, чтобы лучше чем у Apple получилось и работало везде :-)
«Здесь Родос, здесь прыгай!» www.otrezal.ru/catch-words/150.html
Они там много чего написали, а лучше варианта просто для html не предложили.
denver
08.07.2015 12:13Не понимаю о чем вы. Цитировали про картинку с HTML оформленным CSS по-умолчанию. Автор заявляет что несложно улучшить дефолтный рендеринг добавив как минимум паддингов/отступов. Я бы еще ограничил макимальную ширину (боди по центру) и поменял шрифт/интерлиньяж. 15 минут для начинающего в CSS.

DIegoR
09.07.2015 00:18Ну вот пусть и показали бы.
Но я вообще перечитал заголовок еще раз — статья о красоте. А на вкус и цвет все фломастеры разные. Так что спорить отказываюсь :-)

Valle
08.07.2015 23:23+1Вспоминается http://motherfuckingwebsite.com

DIegoR
09.07.2015 00:10Да, как-то так :-) Открыл кстати motherfuckingwebsite.com сначала на стареньком Блэкберри и ниче — прекрасно читается, йопты!

Rayslava
08.07.2015 15:26Увеличьте белое пространство.
Добавьте белое пространство между линиями.
Добавьте белое пространство между элементами.
Добавьте белое пространство между группами элементов.
А оно обязательно «Белое», или можно заменить на «фоновый цвет из темы»?
Я, например, терпеть не могу белый фон, поскольку часто сижу в полумраке или в темноте и всегда использую тёмную тему. С сайтами-то ещё ничего, решается собственными css, а вот с приложениями тяжко.
iloveip Автор
08.07.2015 17:58Я думаю, здесь имеется в виду просто отступ, не обязательно «белое» пространство.

Ogra
21.07.2015 13:49Перевод некорректен. Whitespace в данном контексте — это «отступы», «свободное пространство».
WhitespaceIn computer science, whitespace is any character or series of whitespace characters that represent horizontal or vertical space in typography. When rendered, a whitespace character does not correspond to a visible mark, but typically does occupy an area on a page.
en.wikipedia.org/wiki/Whitespace_character


gene4000
Очень приятно выглядит «википедия».
xxxFeLiXxxx
Рекомендую расширение wikiwand. Вот для примера страница: www.wikiwand.com/en/Martinique
gene4000
Интересное решение. Спасибо.
jemali_m
Да, «Википедия» действительно неплохо выглядит через wikiwand, но вот шрифт Lora Serif на кириллице реально «режет глаз».
DenimTornado
Разве? С свободным пространством явно перебор. Сколько там для текста пикселей 400 оставили? Смело можно было до вполне комфортных 600 дотянуть, да и меню ну слишком уж воздушные, опять забываем про информацию, лишь бы картинка смотрелась. А вот примерно так оно будет выглядеть на 1366*768 — take.ms/wlZiK И меню зарезано, и инфа справа.
gene4000
Понятно, что концепция и готовый дизайн не одно и то же. Но я растянул на 1920 на 23-дюймовом мониторе, показалось, что ширины вполне достаточно: как раз угол на который движутся глаза вполне комфортный, ширина основного текста получилась чуть менее 20 см, убраны боковая цветная зона, в пикселах — чуть больше 700.
DenimTornado
1920 на 23-дюймовом мониторе, отлично, только вот со статистикой не всё так прекрасно — hotlog.ru/global/screen
gene4000
Тут сложно спорить, конечно, это не самый популярный размер (всего второй по полуярности :). 13% действительно мало, но и картинка, которую мы обсуждаем — просто эскиз, а не готовый сайт. Мне кажется, что на данный момент ширину сайта можно ограничить на 1200px — почти всегда этого достаточно, и почти у всех столько есть.
DenimTornado
Вот тут я соглашусь, как эскиз оно, конечно, очень хорошо)