Привет, Хабр! Сегодня делимся мини-туториалом по использованию Visual Studio Code для вызова REST API в центре интернета вещей Azure. Рассмотрим все необходимые инструменты, создание HTTP-запроса, генерацию SAS и отправку запроса. Ну а в конце статьи вы найдете 3 полезных ресурса по теме.

Интерфейсы REST API для Центра Интернета вещей (IoT Hub) предоставляют программный доступ к службам устройств, сообщений и заданий, а также к поставщику ресурсов в Центре Интернета вещей. Расширение Azure IoT Toolkit для Visual Studio Code упрощает использование интерфейсов IoT Hub REST API в VS Code, при этом вам не понадобится дополнительная цепочка инструментов. Давайте посмотрим, насколько просто отправлять сообщения с устройства в облако с помощью Центра Интернет вещей Azure!
В VS Code создайте файл d2c.http со следующим запросом CURL, затем замените {iothub-name} и {device-id}:
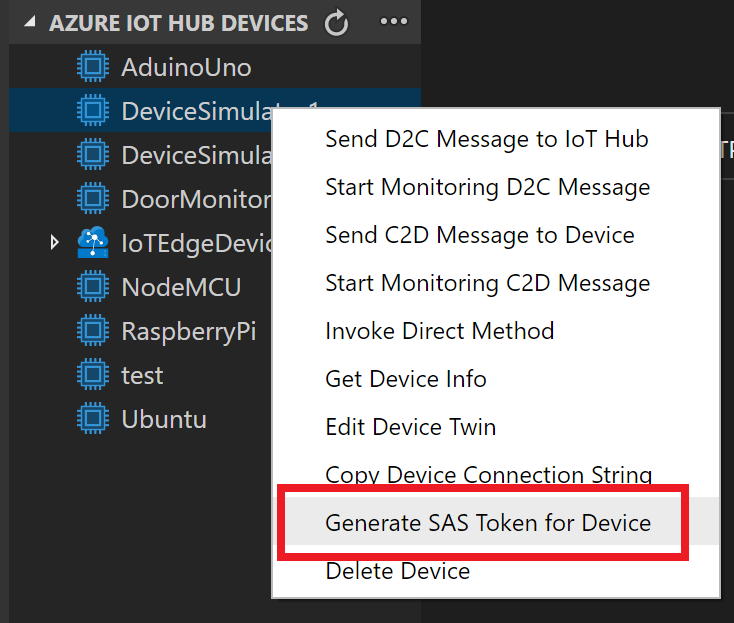
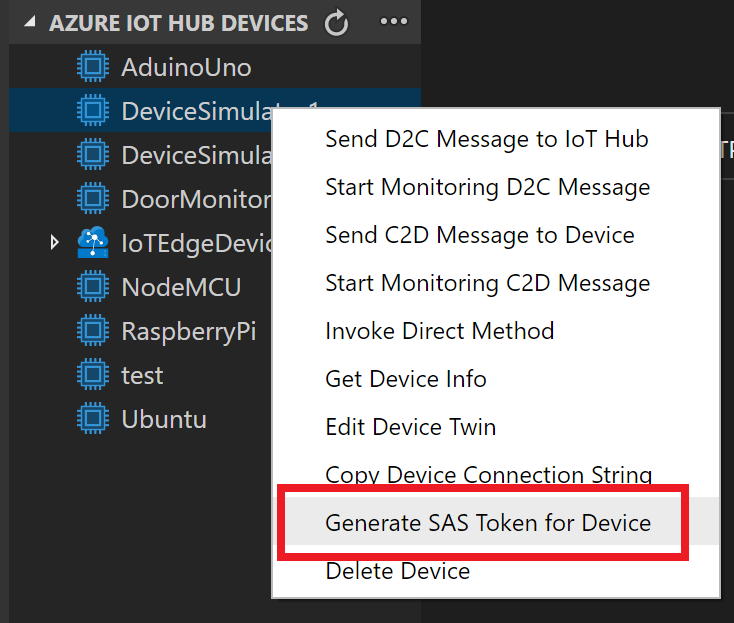
Щелкните правой кнопкой мыши по вашему устройству и выберите Generate SAS Token for Device (Сгенерировать маркер SAS для устройства). Маркер SAS будет создан и помещен в буфер обмена, после чего вам необходимо заменить в нем {sas-token} d2c.http.


Вам не понадобится дополнительная цепочка инструментов для вызова интерфейсов Azure IoT REST API в Visual Studio Code. Если вы хотите узнать больше о том, как расширение Azure IoT Toolkit помогает разработчикам оптимально использовать возможности Azure IoT Hub, посетите нашу Wiki-страницу, где вы найдете подробные описания и уроки.
Это руководство предназначено для того, чтобы помочь вашей команде более эффективно внедрять и интегрировать облачные технологии. Вы познакомитесь с ключевыми облачными концепциями, а также с советами по работе с Azure, DevOps, интеграцией, планированием и многим другим.
Скачать
Благодаря быстрым достижениям в облачных вычислениях разработчики теперь имеют ряд возможностей для создания и развертывания приложений и сервисов. Например, новые вычислительные возможности, такие как контейнеры и serverless, обеспечивают большую гибкость в определения того, как ваша организация потребляет вычислительные ресурсы. Хотя варианты отличные, они также могут затруднить выбор правильной технологии для каждой потребности. Что же выбрать? Читайте в этом исследовании.
Скачать
Читайте электронную книгу Создание современных приложений на основе больших данных в глобальном масштабе, чтобы узнать, как готовая к использованию глобально распределенная служба баз данных Azure Cosmos DB меняет подходы к управлению данными. Обеспечивайте доступность, согласованность и защиту данных, используя передовые отраслевые технологии корпоративного класса для соблюдения нормативных требований и обеспечения безопасности. Начните разработку лучших приложений для своих пользователей на базе одной из пяти четко определенных моделей согласованности.
Скачать

Интерфейсы REST API для Центра Интернета вещей (IoT Hub) предоставляют программный доступ к службам устройств, сообщений и заданий, а также к поставщику ресурсов в Центре Интернета вещей. Расширение Azure IoT Toolkit для Visual Studio Code упрощает использование интерфейсов IoT Hub REST API в VS Code, при этом вам не понадобится дополнительная цепочка инструментов. Давайте посмотрим, насколько просто отправлять сообщения с устройства в облако с помощью Центра Интернет вещей Azure!
Необходимые элементы
- Если у вас нет IoT Hub, посмотрите наш урок о том, как создать IoT Hub и устройство.
- Расширение Azure IoT Toolkit — набор средств Интернет вещей Azure.
- Расширение REST Client служит для отправки HTTP-запросов в VS Code.
Создание HTTP-запроса
В VS Code создайте файл d2c.http со следующим запросом CURL, затем замените {iothub-name} и {device-id}:
curl --request POST --url 'https://{iothub-name}.azure-devices.net/devices/{device-id}/messages/events?api-version=2018-06-30' --header 'authorization: {sas-token}' --data 'Hello IoT Hub!'Генерация маркера SAS
Щелкните правой кнопкой мыши по вашему устройству и выберите Generate SAS Token for Device (Сгенерировать маркер SAS для устройства). Маркер SAS будет создан и помещен в буфер обмена, после чего вам необходимо заменить в нем {sas-token} d2c.http.

Отправка HTTP-запроса
- Щелкните правой кнопкой мыши по вашему устройству и выберите Start Monitoring D2C Message (Запуск мониторинга D2C-сообщений), чтобы инициировать мониторинг сообщений, отправляемых с устройства в облако.
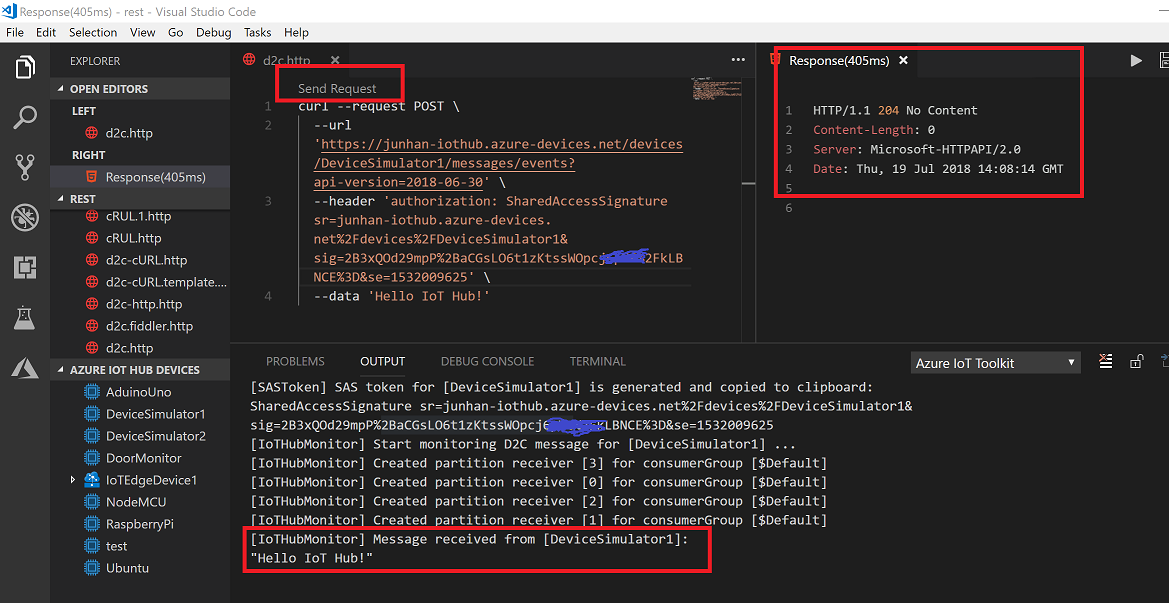
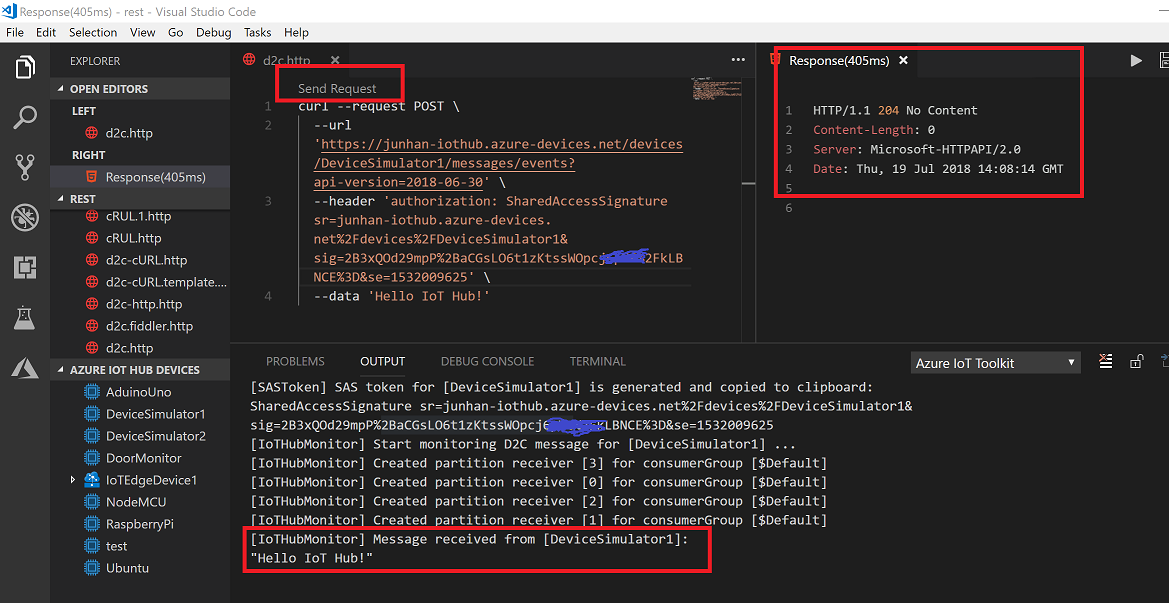
- В файле d2c.http щелкните ссылку Send Request (Отправить запрос), чтобы вызвать Azure IoT Hub REST API для отправки d2c-сообщения.
- В области ответа справа вы увидите HTTP-ответ в виде «HTTP 204», что означает успешную отправку сообщения.
- В канале вывода Output Channel в Azure IoT Toolkit вы увидите, что IoT Hub получил сообщение «Hello IoT Hub!».

Вам не понадобится дополнительная цепочка инструментов для вызова интерфейсов Azure IoT REST API в Visual Studio Code. Если вы хотите узнать больше о том, как расширение Azure IoT Toolkit помогает разработчикам оптимально использовать возможности Azure IoT Hub, посетите нашу Wiki-страницу, где вы найдете подробные описания и уроки.
Полезные материалы
[Электронная книга] Как развиваться с Azure
Это руководство предназначено для того, чтобы помочь вашей команде более эффективно внедрять и интегрировать облачные технологии. Вы познакомитесь с ключевыми облачными концепциями, а также с советами по работе с Azure, DevOps, интеграцией, планированием и многим другим.
Скачать
Эволюция серверных вычислений: Виртуальные машины, контейнеры или serverless — что же выбрать?
Благодаря быстрым достижениям в облачных вычислениях разработчики теперь имеют ряд возможностей для создания и развертывания приложений и сервисов. Например, новые вычислительные возможности, такие как контейнеры и serverless, обеспечивают большую гибкость в определения того, как ваша организация потребляет вычислительные ресурсы. Хотя варианты отличные, они также могут затруднить выбор правильной технологии для каждой потребности. Что же выбрать? Читайте в этом исследовании.
Скачать
[Мини-электронная книга] Преимущества Azure Cosmos DB
Читайте электронную книгу Создание современных приложений на основе больших данных в глобальном масштабе, чтобы узнать, как готовая к использованию глобально распределенная служба баз данных Azure Cosmos DB меняет подходы к управлению данными. Обеспечивайте доступность, согласованность и защиту данных, используя передовые отраслевые технологии корпоративного класса для соблюдения нормативных требований и обеспечения безопасности. Начните разработку лучших приложений для своих пользователей на базе одной из пяти четко определенных моделей согласованности.
Скачать


medvedevia
Rest client позволяет писать запросы в гораздо более удобной форме
medvedevia
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample",
"time": "Wed, 21 Oct 2015 18:27:50 GMT"
}