
Существует ряд дебатов о том, какие дополнительные навыки должны изучать дизайнеры. Должны ли дизайнеры
Но проблема в том, с чего начать? Какие принципы из психологии полезны? Каковы примеры этих принципов в работе? В этой статье мы рассмотрим основы и обсудим этические последствия использования психологии в дизайне.
Ключевые принципы
Пересечение психологии и дизайна обширно. Существует бесконечный список принципов, которые занимают это пространство, но есть несколько, которые я считаю более универсальными, чем другие. Давайте посмотрим, что это за принципы и где они максимально эффективно используются продуктами и опытом, с которыми мы взаимодействуем ежедневно.
Закон ХИКА
Одна из основных функций, которую мы имеем как дизайнеры, — это синтез информации и представление ее таким образом, чтобы она не подавляла пользователей. В конце концов, хорошая коммуникация стремится к ясности. Это напрямую связано с нашим первым ключевым принципом: закон Хика. Закон Хика предсказывает, что время, необходимое для принятия решения, увеличивается с учетом количества и сложности доступных вариантов. Он был сформулирован психологами Уильямом Эдмундом Хиком и Рэем Хайманом в 1952 году после изучения взаимосвязи между количеством присутствующих стимулов и временем реакции человека на любой данный стимул.
Оказывается, существует фактическая формула для представления этого отношения: RT = a + b log2 (n). К счастью, нам не нужно понимать математику этой формулы, чтобы понять, что это значит. Концепция довольно проста: время, которое требуется пользователям для ответа, напрямую коррелирует с количеством и сложностью доступных опций. Это означает, что сложные интерфейсы приводят к увеличению времени обработки для пользователей, что важно, потому что оно связано с фундаментальной теорией в психологии, известной как познавательная нагрузка.
Когнитивная нагрузка
Когнитивная нагрузка относится к умственной вычислительной мощности, используемой нашей рабочей памятью. Наши мозги похожи на компьютерные процессоры, поскольку мы имеем ограниченную вычислительную мощность: когда количество информации, поступающей в нее, превышает доступное пространство, возникает когнитивная нагрузка. Наша производительность страдает, и задачи усложняются, что приводит к пропущенным деталям и даже к разочарованию.
Примеры

Модифицированные телевизионные пульты, которые упрощают «интерфейс» для бабушек и дедушек
Во всем мире есть примеры Закона Хика, но мы начнем с общего: дистанционное управление. За последние десятилетия в телевизорах появилось много новых функций, что не могло не отразиться на пультах управления к ним. В конечном итоге пульты оказались настолько сложными, что их использование требовало либо мышечной памяти от повторного использования, либо значительного количества умственной обработки. Это привело к феномену, известному как «понятный пульт для дедушек и бабушек». Заклеив все, кроме основных кнопок, внуки смогли улучшить удобство использования пультов для своих близких, поделившись этим изобретением онлайн они сделали нам большое одолжение.

Apple TV remote, который упрощает управление самыми необходимыми функциями.
Для сравнения, у нас есть пульты для Smart TV: оптимизированный двоюродный брат предыдущего примера, упрощающий управление самыми необходимыми функциями. Результатом является пульт, который не требует значительного объема рабочей памяти и, следовательно, несет гораздо меньшую когнитивную нагрузку. Передавая сложность самому интерфейсу телевизора, информация может быть эффективно организована и постепенно раскрыта в меню.

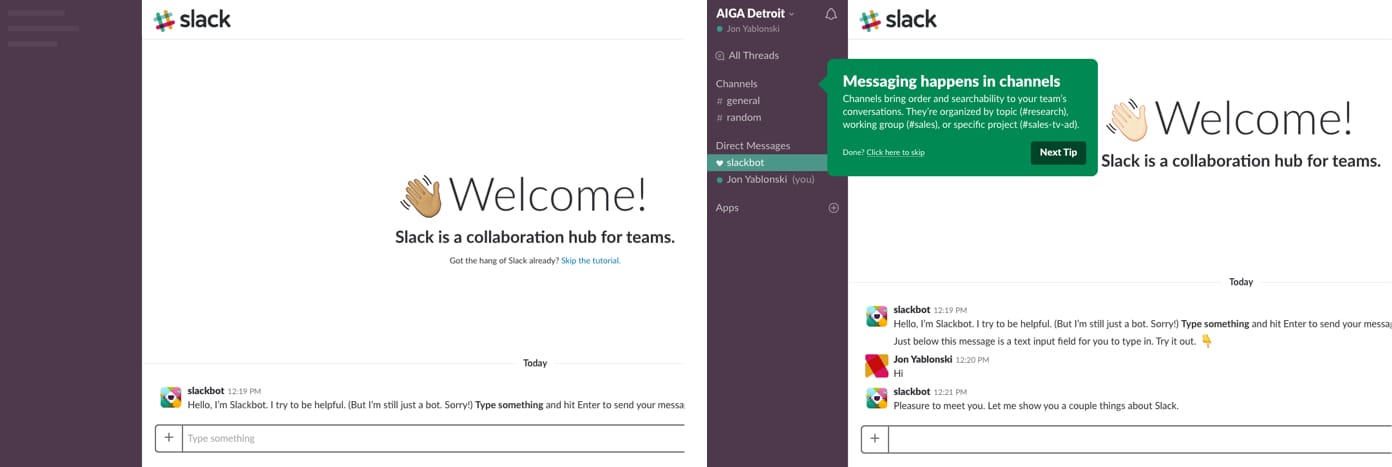
Скриншоты из прогрессивного опыта внедрения Slack
Давайте посмотрим на другой пример Закона Хика. Внедрение — это решающий, но рискованный процесс для новых пользователей, и это получится также как и у Slack. Вместо погружения пользователей в полнофункциональное приложение после прохождения ими нескольких встроенных слайдов, они используют бота (Slackbot), чтобы привлекать пользователей и подсказывать им изучить функцию обмена сообщениями более комфортно. Во избежание того чтобы новые пользователи не чувствовали себя
Это более эффективный способ для внедрения пользователей, поскольку он имитирует то, как мы на самом деле учимся: мы расcчитываем каждый последующий шаг и добавляем к тому, что мы уже знаем. Открывая функции в нужное время, мы позволяем нашим пользователям адаптироваться к сложным рабочим процессам и наборам функций, не чувствуя себя перегруженными.
Основные моменты
- Большое количество вариантов увеличивает когнитивную нагрузку для пользователей.
- Разбивайте длинные или сложные процессы на экраны с меньшим количеством опций.
- Используйте постепенное внедрение для минимизации познавательной нагрузки для новых пользователей.
Закон МИЛЛЕРА
Другим ключевым принципом является Закон Миллера, который предсказывает, что средний человек может хранить только 7 (± 2) элементов в своей оперативной памяти. Он проистекает из статьи, опубликованной в 1956 году когнитивным психологом Джорджем Миллером, который обсуждал пределы кратковременной памяти и объема памяти. К сожалению, за эти годы было много неправильного толкования в отношении этой эвристики, и это привело к тому, что «магическое число семь» использовалось для оправдания ненужных ограничений (например, ограничение меню интерфейса не более чем на семь элементов).
Фрагментация
Увлечение Миллера краткосрочной памятью и объемом памяти было сосредоточено не на числе 7, а на концепции «Фрагментация» и нашей способности запоминать информацию. При применении к дизайну, Фрагментация может быть невероятно ценным инструментом. Оно описывает действие визуальной группировки связанной информации в небольшие отдельные единицы информации. Когда мы собираем контент в дизайне, мы эффективно упрощаем обработку и понимание. Пользователи могут сканировать контент и быстро определять, что им интересно, что согласуется с нашим опытом потребления цифрового контента.
Примеры

Пример Фрагментации элементов, таких как номера телефонов.
Самый простой пример Фрагментации можно найти, когда мы форматируем номера телефонов. Без Фрагментации номер телефона будет длинной строкой символов, что увеличивает сложность обработки и запоминания. Альтернативно, телефонный номер, который был отформатирован (фрагментирован), становится намного проще интерпретировать и запоминать. Это похоже на то, как мы воспринимаем «стену текста» по сравнению с хорошо отформатированным контентом с соответствующими обработками заголовка, длиной строки и длиной содержимого.

Фрагментация может организовывать контент, чтобы пользователи могли легко обрабатывать, понимать и запоминать. Справа я рассказал, как Блумберг сгруппировал информацию.
Другим примером эффективного использования Фрагментации в дизайне является макет. Мы можем использовать этот метод, чтобы помочь пользователям понять основные отношения и иерархию, объединив контент в различные модули. В частности, в объемной и содержательной информации фрагментация может быть эффективно использована для структурирования контента. Мало того, результат более визуально приятен и удобен при беглом просмотре.
Основные моменты
- Не используйте «магическое число семь», чтобы оправдать ненужные ограничения дизайна.
- Разбивайте контент на небольшие фрагменты, чтобы помочь пользователям легко обрабатывать, понимать и запоминать информацию.
Закон ДЖЕЙКОБА
Последний из принципов, который мы рассмотрим, является Закон Джейкоба (закон пользовательского интернет опыта Джейкоба), в котором говорится, что пользователи проводят большую часть своего времени на других сайтах, и они предпочитают, чтобы ваш сайт работал так же, как и все остальные сайты которые они уже знают. В 2000 году он был представлен экспертом по юзабилити Джейкобом Нильсеном, который описал пользовательскую тенденцию формирования ожидания от дизайн шаблонов основанного на обобщенном опыте с других веб-сайтов. Этот принцип побуждает дизайнеров следовать общим шаблонам проектирования, чтобы не путать пользователей, что может привести к более высокой когнитивной нагрузке.
Модели мышления
Я знаю, о чем вы думаете: если бы все веб-сайты следовали одним и тем же шаблонам дизайна, это создало бы довольно скучную сеть. Ответ — да, это, вероятно, так. Пользовательская осведомленность достаточно мощный инструмент, который подводит нас к другой фундаментальной концепции в психологии, которая также ценна для дизайнеров: модели мышления.
Модель мышления — это то, что мы думаем что мы знаем о системе, особенно о том, как она работает. Будь то сайт или автомобиль, мы формируем модели того, как работает система, а затем применяем эту модель к новым ситуациям, когда система схожа. Другими словами, мы используем знания, которые мы уже имеем из прошлого опыта при взаимодействии с чем-то новым.
Модель мышления ценна для дизайнеров, потому что мы можем сопоставить модель мышления наших пользователей для улучшения их опыта. Следовательно, пользователи могут легко переносить свои знания из одного продукта или опыта в другой, не затрачивая время на понимание того, как работает новая система. Хороший пользовательский опыт становится возможным, когда модель мышления дизайнера совпадает с моделью мышления пользователя.Одна из главнейших задач сократить разрыв между нашей моделью мышления и моделью мышления наших пользователей, и для достижения этой цели мы используем различные методы: опросы пользователей, персонализация, карты путешествий, карты эмпатии и многое другое. Суть всего этого заключается в том, чтобы глубже понять не только цели и задачи наших пользователей, но и их ранее существовавшие модели мышления, и как это применимо к продукту или опыту, который мы разрабатываем.
Примеры
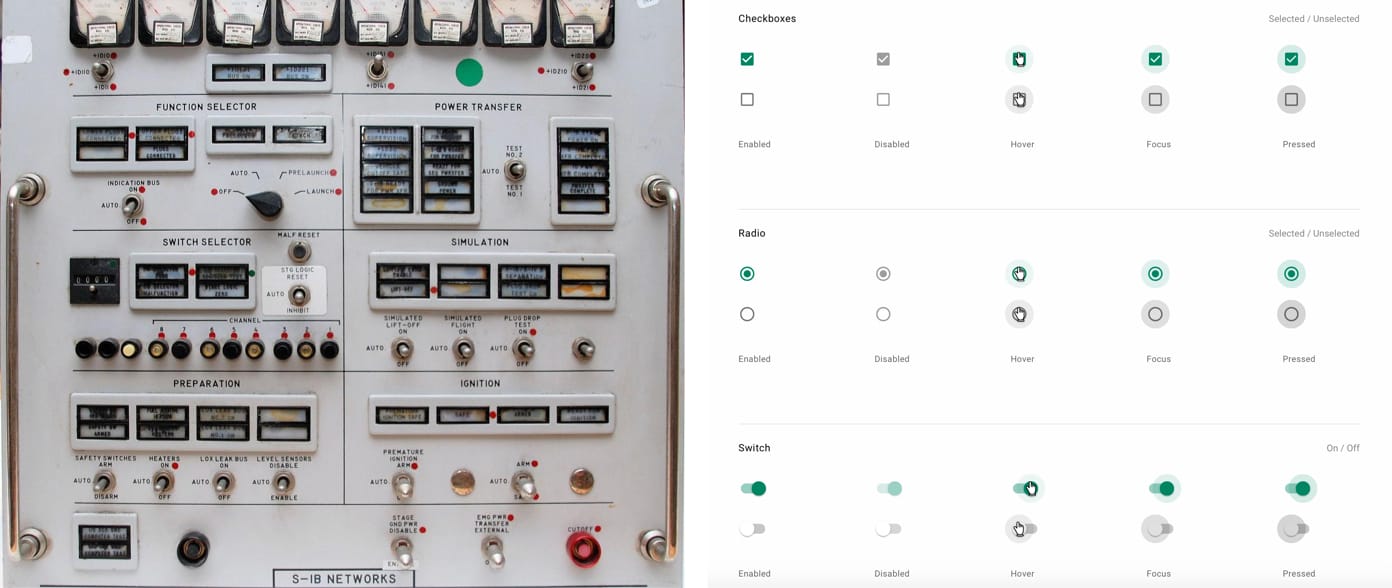
Вы когда-нибудь задумывались, почему элементы управления выглядят так, как они выглядят? Это связано с тем, что люди, проектировавшие их, имели готовую модель того, как выглядят эти элементы на панелях управления в физическом мире. Такие элементы формы, как переключатели, радиокнопки и даже кнопки, возникли из конструкции их тактильных аналогов.

Сравнение элементов панели управления и типичных элементов формы.
Как дизайнеры, мы должны закрыть разрыв, который существует между нашими моделями мышления и моделями мышления наших пользователей. Важно, это делать, потому что будут проблемы если модели не согласованы, что может повлиять на то, как пользователи воспринимают продукты и опыт, которые нам помогли. Эта несогласованность называется дискомфортом модели мышления, и это происходит, когда знакомый продукт внезапно изменился.

Редизайн Snapchat, до и после.
Возьмем, к примеру, Snapchat, который выкатил крупный редизайн в начале 2018 года. Они запустили переформатированный макет, который, в свою очередь, смутил пользователей, затрудняя доступ к функциям, которыми они пользовались ежедневно. Эти несчастные пользователи сразу же массово выразили свое неодобрение в Твиттере. Еще хуже была последующая миграция пользователей на конкурента Snapchat, Instagram. Snapchat не смог согласовать модель мышления пользователей с измененной версией их приложения, и возникающее несоответствие вызвало серьезную реакцию.

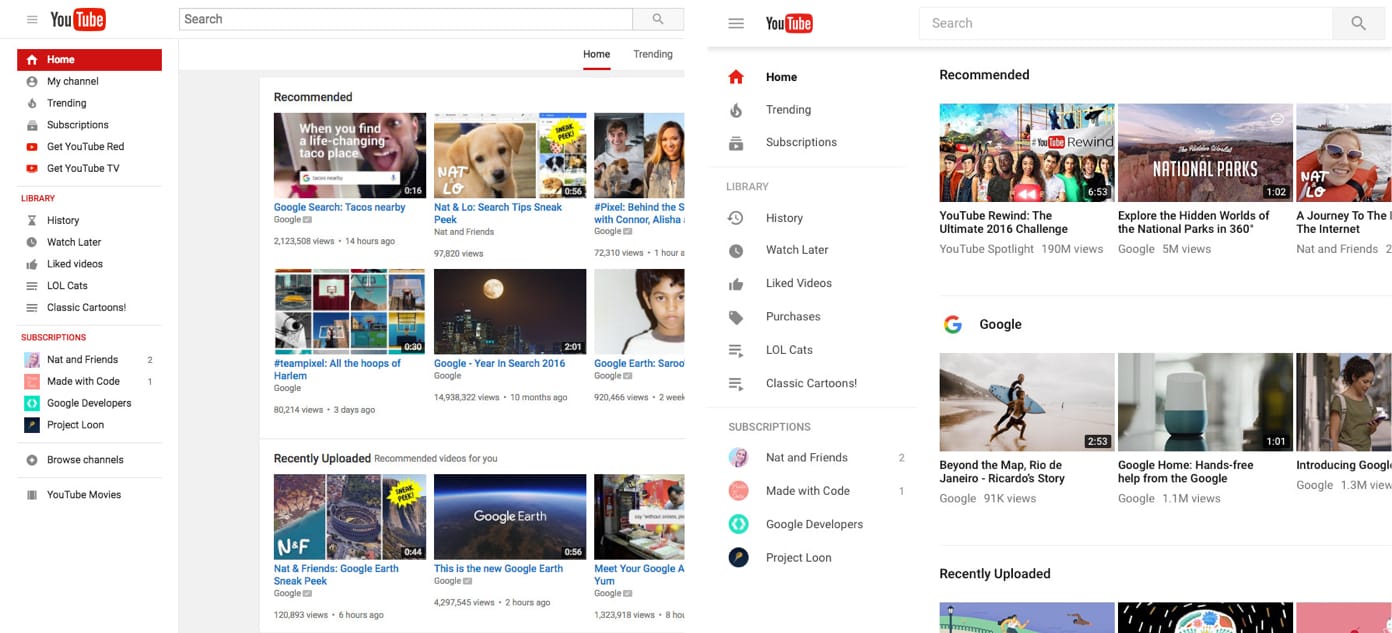
Редизайн YouTube в 2017 году до и после сравнения.
Но крупные редизайны не всегда должны приводить к негативной реакции — как пример компания Google. Google имеет историю, позволяющую пользователям выбирать новые версии своих продуктов, таких как Календарь Google, YouTube и Gmail. Когда они запустили новую версию YouTube в 2017 году после нескольких лет, по сути, одного и того же дизайна, они позволили пользователям настольных компьютеров упростить работу с новым интерфейсом Material Design без необходимости оставаться на новой версии. Пользователи могли просмотреть новый дизайн, получить некоторую информацию, отправить отзывы и даже вернуться к старой версии, если они предпочтут ее. В результате неизбежное несоответствие модели мышления было устранено путем простого расширения возможностей пользователей переключаться, когда они были готовы.
Основные моменты
- Пользователи переносят ожидания сформировавшиеся вокруг одного знакомого продукта на другой похожий.
- Используя существующие модели мышления, мы можем создать превосходный пользовательский опыт, в котором пользователь может сосредоточиться на своей задаче, а не изучать новые модели.
- Минимизируйте несогласие, дав возможность пользователям продолжать использовать знакомую версию в течение ограниченного времени.
Подведем итоги:
Возможно, вы думаете: «Какие замечательные принципы, как я могу их использовать в своих проектах?» Хотя ничто и не заменит исследование пользовательского поведения и конкретные данные, относящиеся к нашим проектам, мы можем использовать эти психологические принципы, в качестве руководства для разработки дизайна более интуитивных, ориентированных на человека продуктов и опыта. Учет этих принципов помогает нам создавать такой дизайн, который учитывает поведение людей в противовес принуждению подстраиваться под технологии. Краткое повторение:
- Закон Хика может помочь нам уменьшить когнитивную нагрузку для пользователей, минимизируя выбор и разбивая длинные или сложные процессы на экраны с меньшим количеством вариантов.
- Закон Миллера учит нас использовать фрагментацию для организации контента в меньшие кластеры, чтобы помочь пользователям легко обрабатывать, понимать и запоминать.
- Закон Джейкоба напоминает нам о том, что пользователи переносят ожидания сформировавшиеся вокруг одного знакомого продукта на другой похожий.
Поэтому мы можем использовать существующие модели мышления для создания превосходного пользовательского опыта.
Мы рассмотрели некоторые ключевые принципы, которые полезны для создания более интуитивных, ориентированных на человека продуктов и опыта. Теперь давайте коснемся их этических последствий и как легко можно попасть в ловушку эксплуатируя пользовательскую психологию.
Этические моменты
С одной стороны, дизайнеры могут использовать психологию для создания более интуитивных продуктов и опыта; с другой стороны, они могут использовать ее, чтобы узнать как работает ум, ради создания более захватывающих приложений и веб-сайтов. Давайте сначала рассмотрим, почему это проблема, а затем рассмотрим возможные решения.
ПРОБЛЕМА
Не нужно далеко ходить, чтобы понять, почему благополучие пользователей, будучи исключенной из числа приоритетных в пользу прибыли, является проблемой. Когда вы в последний раз были в метро, ??на тротуаре или в машине, и видели как кто-то не приклеился к своему смартфону? Есть некоторые, которые утверждали бы, что мы находимся в центре эпидемии, и что наше внимание удерживается в плену мини-компьютерами, которые с нами повсюду.
Не будет преувеличением сказать, что мобильные платформы и социальные сети, которые соединяют нас, также приложили много усилий, чтобы приклеить нас к себе, и каждый день они становятся лучше. Последствия этой зависимости хорошо нам известны: от снижения сна и беспокойства до ухудшения социальных отношений, становится очевидным, это и есть непреднамеренные последствия в гонке за наше внимание. Эти последствия становятся проблематичными, когда они начинают изменять то, как мы формируем отношения и что мы из себя представляем.
РЕШЕНИЕ
Как разработчики, наша ответственность заключается в создании продуктов и опыта, которые поддерживают и согласовываются с целями и благополучием пользователей. Другими словами, мы должны строить технологии для расширения человеческого опыта, не заменяя его виртуальным взаимодействием и наградами. Первым шагом в принятии решений по этическому дизайну является признание того, как можно использовать человеческий разум.
Мы также должны спросить себя, что мы должны и не должны проектировать. Мы можем оказаться в довольно способных командах, которые имеют возможность проектировать практически все, что вы можете себе представить, но это не всегда означает, что мы должны это делать — особенно, если цели того, что мы проектируем, не соответствуют целям наших пользователей.
Наконец, мы должны учитывать показатели за пределами данных об использовании продукта. Данные говорят нам много чего, но то, что они нам не говорят, — это то, почему пользователи ведут себя определенным образом или как продукт влияет на их жизнь. Чтобы понять, почему, мы должны слушать и быть восприимчивыми к нашим пользователям. Это означает выйти из-за экрана, поговорить с ними, а затем использовать это качественное исследование, чтобы улучшить наш дизайн.
Примеры

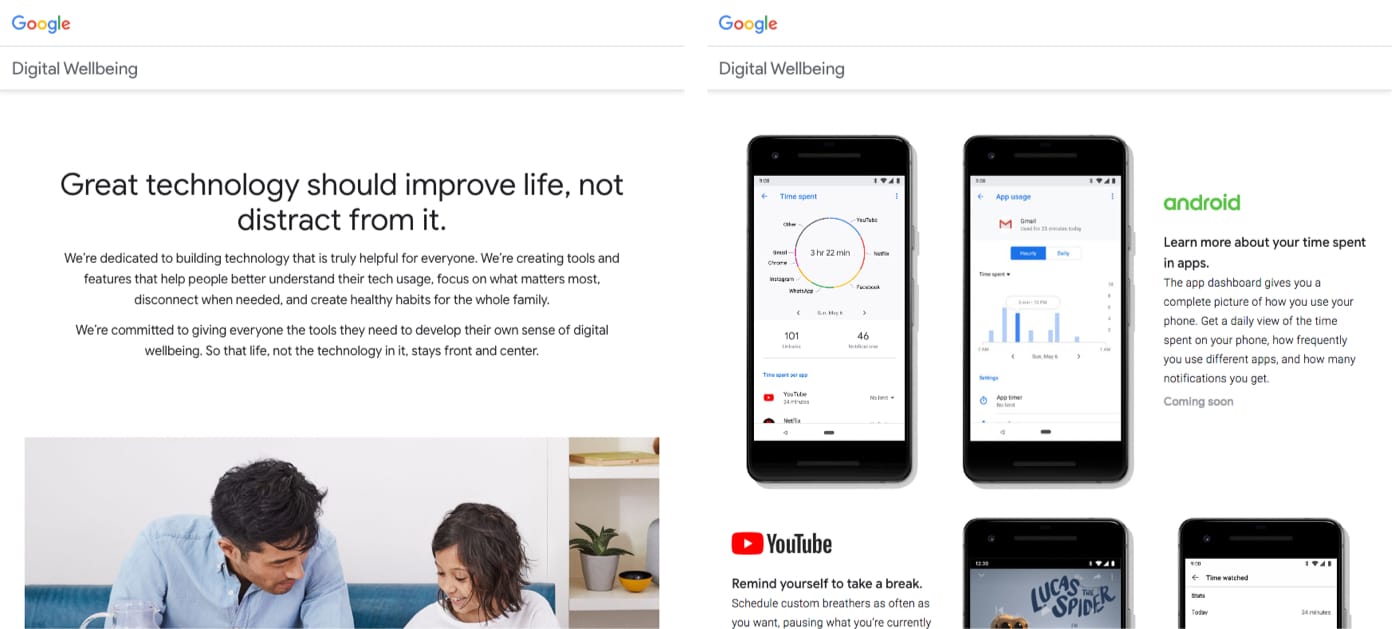
Google Digital Wellbeing инициативный веб-сайт
Было здорово видеть, что компании предпринимают правильные шаги, когда речь идет о цифровом благополучии пользователей. Возьмем, к примеру, Google, который только что объявил о инструментах и функциях в своем последнем событии I/O, который фокусируется на том, чтобы помочь людям лучше понять их использование в технологиях, сосредоточиться на самом главном, отключиться, когда это необходимо, и создать здоровые цифровые привычки. Такие функции, как панель приложений, которая предоставляет обзор использования, дополнительный контроль над предупреждениями и уведомлениями и Родительский контроль для настройки основных цифровых правил для маленьких, все это предназначено для защиты пользователей.

Снимок экрана из видео в Facebook «Лента новостей FYI: сближение людей».
Некоторые компании даже переопределяют свои показатели успеха. Вместо времени проведенным пользователем на сайте, такие компании как Facebook, определяют успех по содержательным взаимодействиям. Это потребовало, от них реструктуризации своего алгоритма ленты новостей, чтобы определить приоритетность контента, ценного для людей, перед бессмысленно потребляемой информацией. Теперь контент от друзей и семьи имеет приоритет, даже если результат означает, что пользователи тратят немного меньше времени на свое приложение.
Эти примеры — это просто взгляд на шаги, которые предпринимают многие компании, и я надеюсь что еще большее число компаний присоединится в ближайшие годы. Технология, в которой мы играем роль проектировщиков, может существенно повлиять на жизнь людей, и крайне важно обеспечить положительное воздействие. Мы несем ответственность за создание продуктов и опыта, которые поддерживают и согласуются с целями и благополучием пользователей. Мы можем принимать этические дизайнерские решения, принимая во внимание как можно использовать человеческий разум, рассматривать то, что мы должны и не должны проектировать, и разговаривать с пользователями, чтобы получить качественную обратную связь о том, как продукты и опыт, которые мы проектируем, влияют на их жизнь.
Ресурсы
Есть много полезных ресурсов, которые мы можем использовать для того, чтобы сделать наши проекты более интуитивными для пользователей. Вот несколько, на которые я ссылаюсь довольно часто:
- Laws of UX: веб-сайт, который я создал для дизайнеров, чтобы узнать больше о психологических принципах, связанных с дизайном UX / UI.
- Cognitive UXD: эта публикация, выбранная вручную, которую проводит Norbi Gaal, является отличным ресурсом для всех, кто интересуется пересечением психологии и UX.
- Center for Humane Technology: команда бывших высокотехнологичных инсайдеров и руководителей мирового класса, которые продвигают продуманные решения для изменения культуры, бизнес-стимулов, методов проектирования и организационных структур, врассказывают о том, как технология захватывает наши мозги.
- Дизайн повседневных вещей: пересмотренный и расширенный выпуск: абсолютная классика, которая исследует связь между объектом и пользователем через дизайн, как оптимизировать эту связь, и в конечном итоге, как психология играет определенную роль в проектировании для реальных потребностей людей.
- Дизайн эмоций: посмотрите на важность эмоций, когда выражаете личность бренда и как дизайнеры могут выйти за рамки функциональности, надежности и удобства использования для людей, а не для машин.
- Hooked: Как создавать привычные продукты: руководство, которое дает представление о поведенческих методах, используемых такими компаниями, как Twitter, Instagram и Pinterest.
Комментарии (3)

CKOPOCTb
14.10.2018 15:41Вроде вещи очевидные, но с очень глубоким смыслом. Интересно, а есть какие-то стандарты на дизайн с учётом всех этих требований?


Fracta1L
Интересно, по какому закону или правилу в новом дизайне Ютуба выпилили поиск по истории просмотров? Я просто дар речи потерял, когда с этим столкнулся, пришлось возвращать старый дизайн.
3dstart Автор
Ну на самом деле у гугла очень сильные статисты аналитики, они даже цвет кнопки просто так не поменяют, проведут +100500 A/B тестов, послушают претензии пользователей и так. Ну и опять же это же здорово когда есть возможность вернуть старую версию если по какой то причине не устраивает новая.