Немного про Blazor: фреймворк для браузерных приложений, написанный на .NET и запускающийся с помощью WebAssembly. Он даёт вам все преимущества современных одностраничных приложений (SPA), позволяя при этом использовать .NET от начала и до конца, вплоть до общего кода на сервере и клиенте. [1]

Небольшое введение или «Что такое Blazor?».
Вот что нового в версии Blazor 0.7.0:
- Каскадные значения и параметры
- Усовершенствования отладки
Полный список изменений в этой версии можно найти в примечаниях к выпуску Blazor 0.7.0.
Получите Blazor 0.7.0
Установите следующее:
- .NET Core 2.1 SDK (2.1.500 или позднее).
- Visual Studio 2017 (15.9 или позднее) с ASP.NET.
- Последнее расширение Blazor Language Services из Visual Studio Marketplace.
- Шаблоны Blazor в командной строке:
dotnet new -i Microsoft.AspNetCore.Blazor.TemplatesВы можете найти инструкции, документы и руководства для Blazor на blazor.net.
Обновите существующий проект до Blazor 0.7.0
Чтобы обновить проект Blazor 0.6.0 до 0.7.0:
- Установите предварительные условия, перечисленные выше.
- Обновите пакеты Blazor и ссылки инструмента .NET CLI до 0.7.0. Обновленный файл проекта Blazor должен выглядеть следующим образом:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netstandard2.0</TargetFramework>
<RunCommand>dotnet</RunCommand>
<RunArguments>blazor serve</RunArguments>
<LangVersion>7.3</LangVersion>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.Blazor.Browser" Version="0.7.0" />
<PackageReference Include="Microsoft.AspNetCore.Blazor.Build" Version="0.7.0" />
<DotNetCliToolReference Include="Microsoft.AspNetCore.Blazor.Cli" Version="0.7.0" />
</ItemGroup>
</Project>Это оно! Теперь вы можете оценить последние возможности Blazor.
Каскадные значения и параметры
Компоненты Blazor могут принимать параметры, которые могут использоваться для передачи данных в компонент и воздействовать на рендеринг компонента. Значения параметров предоставляются от родительского компонента к дочернему компоненту. Иногда, однако, неудобно передавать данные от компонента-предка к компоненту-потомку, особенно когда между ними много слоев. Каскадные значения и параметры решают эту проблему, предоставляя удобный способ для компонента-предка предоставить значение, которое затем доступно для всех компонентов-потомков. Они также обеспечивают отличный способ координации компонентов.
Например, если вы хотите предоставить некоторую информацию о теме для определенной части вашего приложения, вы можете передать соответствующие стили и классы из компонента в компонент, но это было бы утомительно и долго. Вместо этого общий родительский компонент может предоставить информацию о теме как каскадное значение, которое потомки могут принимать как каскадный параметр, а затем использовать по мере необходимости.
Предположим, что класс
ThemeInfo передает всю информацию о теме, которую вы хотите передать по иерархии компонентов, чтобы все кнопки в этой части вашего приложения имели одинаковый внешний вид:public class ThemeInfo
{
public string ButtonClass { get; set; }
}Родительский компонент может обеспечивать каскадное значение с использованием компонента
CascadingValue. Компонент CascadingValue обертывает поддерево иерархии компонентов и задает одно значение, которое будет доступно всем компонентам внутри этого поддерева. Например, мы могли бы указать информацию о теме как каскадный параметр для всех компонентов, составляющих тело макета:@inherits BlazorLayoutComponent
<div class="sidebar">
<NavMenu />
</div>
<div class="main">
<div class="top-row px-4">
<a href="http://blazor.net" target="_blank" class="ml-md-auto">About</a>
</div>
<CascadingValue Value="@theme">
<div class="content px-4">
@Body
</div>
</CascadingValue>
</div>
@functions {
ThemeInfo theme = new ThemeInfo { ButtonClass = "btn-success" };
}Чтобы использовать каскадные значения, компоненты могут объявлять каскадные параметры, используя атрибут [CascadingParameter]. Каскадные значения привязаны к каскадным параметрам по типу. В следующем примере компонент Counter изменен, чтобы иметь каскадный параметр, который привязывается к каскадному значению ThemeInfo, который затем используется для установки класса для кнопки.
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn @ThemeInfo.ButtonClass" onclick="@IncrementCount">Click me</button>
@functions {
int currentCount = 0;
[CascadingParameter] protected ThemeInfo ThemeInfo { get; set; }
void IncrementCount()
{
currentCount++;
}
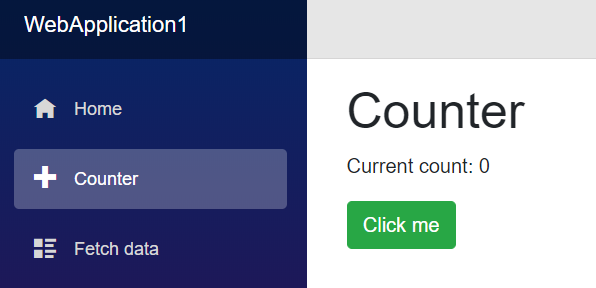
}Когда мы запускаем приложение, мы видим, что применяется новый стиль:

Каскадные параметры также позволяют компонентам взаимодействовать по иерархии компонентов. Например, предположим, что у вас есть компонент TabSet, который содержит несколько компонентов Tab:
<TabSet>
<Tab Title="First tab">
<h4>First tab</h4>
This is the first tab.
</Tab>
@if (showSecondTab)
{
<Tab Title="Second">
<h4>Second tab</h4>
You can toggle me.
</Tab>
}
<Tab Title="Third">
<h4>Third tab</h4>
<label>
<input type="checkbox" bind=@showSecondTab />
Toggle second tab
</label>
</Tab>
</TabSet>В этом примере дочерние компоненты Tab не передаются явно в качестве параметров в TabSet. Вместо этого они просто являются частью дочернего содержимого TabSet. Но TabSet все равно должен знать о каждой вкладке, чтобы она могла отображать заголовки и активную вкладку. Чтобы включить эту координацию, не требуя какой-либо конкретной связи с пользователем, компонент TabSet может представить себя как каскадное значение, которое затем может быть подобрано компонентами Tab-компонента:
В TabSet.cshtml:
<!-- Display the tab headers -->
<CascadingValue Value=this>
<ul class="nav nav-tabs">
@ChildContent
</ul>
</CascadingValue>Это позволяет родительским компонентам Tab захватывать содержащий TabSet как каскадный параметр, поэтому они могут добавлять себя в TabSet и координировать, на каком Tab активен:
В Tab.cshtml:
[CascadingParameter] TabSet ContainerTabSet { get; set; }Посмотрите полный образец TabSet здесь.
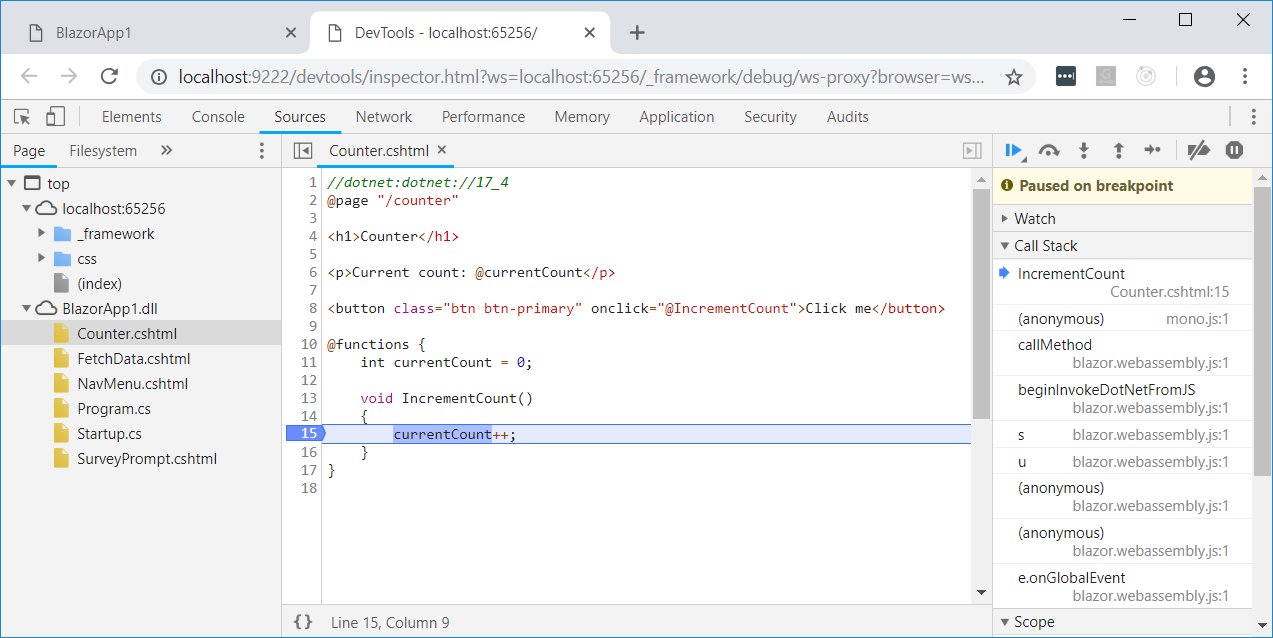
Усовершенствования отладки
В Blazor 0.5.0 мы добавили поддержку отладки клиентских приложений Blazor в браузере. Хотя этот эксперимент продемонстрировал, что отладка приложений .NET в браузере возможна, это был довольно опасный опыт. Теперь вы можете более надежно установить и удалить breakpoints, а надежность пошаговой отладки была улучшена.

Комментарии (26)

vba
21.11.2018 11:33Blazor это типа ответ Microsoft гугловскому GWT?

IvanNochnoy
21.11.2018 13:46Нет

justboris
21.11.2018 20:42А можно как-то раскрыть ответ? Идеологически, проекты очень похожи. Компиляция в Wasm — это деталь реализации, её и к GWT прикрутить можно было, если бы Гугл не закопал проект

IvanNochnoy
21.11.2018 13:52В Blazor меня смущают две вещи:
1. Насколько тяжёл (в байтах) будет итогвый рантайм?
2. Интероп с JavaScript попахивает. Это не то же самое, что написать библиотеку на F# и спокойно использовать её в С# как будто она была написана на нем самом.
В общем, сплошные эксперименты.
Doomsday_nxt
21.11.2018 14:43Запустил сейчас демо-проект — загрузилось 2,0Мб
После обновления страницы — загрузилось 9,5Кб (остальное из кэша)
codecity
22.11.2018 00:04А где-нибудь можно в онлайне увидеть демку?

VCoder
22.11.2018 02:06lupblazordemos.z13.web.core.windows.net
edcharbeneau.com/BlazeDown
Здесь есть ссылки на демо проекты: blazor.net/community.html

F0iL
21.11.2018 15:10-1«Мы запустим виртуальную машину в виртуальной машине, чтобы ты мог интерпретировать байт-код когда интепретируешь байт-код» :)
[да, я знаю про AOT-режим и про то что что WASM компилируется при загрузке, но все равно забавно получается]
Alex_ME
21.11.2018 21:17Выглядит как-то не очень оптимально. Не было бы более оптимально, если бы вместо WASM застандартизировали какой-нибудь существующий vm-рантайм? JVM, CLR…

Fengol
21.11.2018 19:31Два вопроса.
Первый Насколько я понимаю, wasm, это исключительно для быстрой и типизированной математики. То есть, в нем нет всего того, что есть в js, то есть самого синтаксиса. И насколько я понимаю, есть два варианта решения этой проблемы — написать свой js движок на wasm или проксировать самому js. Первый вариант очень объемный, второй медленный. То есть, если я прав, то единственно существующие проблемы вэба, помимо нелюбви к js, подобный подход только усугубит. Это так?
И второй вопрос. Многие смотрят на вэб, как на какую-то фигню, амежду тем, современные клиентские вэб инструменты на много лет вперед опередили любые существующие технологии создания интерфейсов. Поэтому очень интересно чем именно вдохновлялись при создании этого инструмента?
staticlab
22.11.2018 09:04в нем нет всего того, что есть в js, то есть самого синтаксиса. И насколько я понимаю, есть два варианта решения этой проблемы — написать свой js движок на wasm или проксировать самому js.
Они собрали под WASM CLR. Зачем им движок JS?
чем именно вдохновлялись при создании этого инструмента?
ASP.NET MVC

Fengol
22.11.2018 10:37А вы случаем не знаете сколько clr под wasm весит? Ведь если я правильно понимаю, то кроме кода самого приложения ещё придется и clr грузить? Если да, то поисковики такие вэб приложения никогда не пропустят в выдаче. Ещё интересно вот что. Гугл умеет парсить spa, а как дела будут обстоять с подобными приложениями? То есть spa впрод уже сегодня можно делать, а подобные когда и можно ли будет вообще хоть когда-то? Для очень крутых приложений обязательно нужно ssr настраивать. Как дела с ssr у текущей технологии?
.net mvc я бы не хотел использовать в 2019 для построения интерфейсов.
staticlab
22.11.2018 11:00А вы случаем не знаете сколько clr под wasm весит?
Что мешает самостоятельно посмотреть в веб-инспекторе? :) https://lupblazordemos.z13.web.core.windows.net/ целиком весит порядка 7 Мб.
Ведь если я правильно понимаю, то кроме кода самого приложения ещё придется и clr грузить?
Да.
Гугл умеет парсить spa, а как дела будут обстоять с подобными приложениями?
Если гугл научится парсить wasm, то должно будет заработать. Пока что таких приложений почти никто не делает, поэтому у гугла это вряд ли в приоритете.
Как дела с ssr у текущей технологии?
Хотят, но не в приоритете. Понемногу экспериментируют.

Fengol
22.11.2018 12:33Никто не делает? А кому они вообще такие приложения нужны? Вспомните фразы, когда вэб программисты говорят о разработке десктопа и мобайла на js? Вот теперь им есть чем ответить. Вэб на .net — хаха! Я обожаю .net, я обожаю js и точно говорю, что при таком раскладе, это мертвяк.
wasm сделали для быстрой математики. Время когда подобные условия даже не будут браться в расчет… это сколько километров броды нужно сбрить?
staticlab
22.11.2018 13:06Какую-то свою нишу занять вполне может, особенно если команда бэкендеров-фуллстеков уже есть. Перенести фронтенд из ASP.NET MVC на Blazor скорее всего будет проще, чем писать с нуля на React, Angular или другом подобном.
Что касается индексации, то она тоже нужна далеко не всем проектам. Большая часть ниши SPA — это всякие админки и веб-приложения. Так что взлететь вполне может, особенно с учётом поддержки Майкрософта.

Fengol
22.11.2018 14:44+1Нишу? Да. Чуваков, которые как непробиваемые динозавры не хотят поверить что часть вэба под названием frontend самая крутая в построении интерфейсов. Вот они непременно будут мучатся делать уродливую админку на текущем инструменте.
Проще быть не может! Самое простое и самое современное это angular и react.
И сегодня только трешсайты не используют spa. Прошло то время, когда spa было только для админок.
Free_ze
22.11.2018 15:18+1Чуваков, которые как непробиваемые динозавры не хотят поверить
Проще быть не может! Самое простое и самое современное это
С известной долей категоричности есть риск самому застрять в 2к18 навсегда.

IvanNochnoy
23.11.2018 13:42-1а между тем, современные клиентские вэб инструменты на много лет вперед опередили любые существующие технологии создания интерфейсов.
Ну, это довольно смелое утверждение. Что каксается Ангуляра, то для .NET разработчика там нет ничего нового — это тот же самый XAML + ReactiveUI. Как видите, реактивное программирование использовалось в .NET ещё с 2013 года. Про DI я даже не говорю. По поводу React + Redux, то у меня есть сильные сомнения по поводу этой связки, учитвая количество хаков и бойлерплейта вокруг всего этого, я не удвлюсь, если через несколько лет это будет «considered harmful». Про Vue не говорю, так как это китайская реплика Angular.
Поэтому очень интересно чем именно вдохновлялись при создании этого инструмента?
Ангуляром. Blazor == Angular.NET == XAML + ReactiveUI. Учитывая, что ReactiveX это изначально разработка Microsoft, то получается, что своими же идеями и вдохновлялись.

w1ld
21.11.2018 20:08Узнал о Blazor отсюда. Здорово, что есть и что развивается. WebAssembly видимо будущее веб разработки.

IL_Agent
21.11.2018 21:00Вот бы ещё разметку на xaml писать можно было)

AnarchyMob
23.11.2018 17:24Возможно, в перспективе, можно будет AvaloniaUI запустить в wasm… Ну или Xamarin.Forms.

msin
23.11.2018 17:27AvaloniaUI вряд ли, а вот Xamarin.Forms уже запускается, смотрите мой коммент выше

Ascar
23.11.2018 16:31Поковырял 3 шаблона для студии, в последнем используется app.UseServerSideBlazor<App.Startup>();
для вызова проекта с blazor(netstandart) через net core проект, есть какой то практический смысл в этом?


Aquahawk
Вы бы хоть написали что это такое, Blazor. На самом деле интереснейшая вещь, собрали .Net runtime под Mono под webAssembly и заставили это исполнять IL. Выглядит интересно. (Сам не пробовал, восхищён подходом)
sahsAGU Автор
Согласен с вами, спасибо. Добавил небольшое описание.