Вместо предисловия
В одесской школе ученики 8-го класса на уроках информатики используют бесплатную кроссплатформенную среду разработки Lazarus (официальный сайт), внешне и внутренне очень напоминающую любимый многими Delphi, использующую версию Object Pascal под названием Free Pascal и в действительности сильно упрощающую процесс вхождения в программирование.
Но детям неинтересно писать программу для вычисления силы тяжести по непонятной им пока формуле F=mg. Практически все дети, которых я пытался учить программированию, с первого занятия хотят написать игру. К счастью, Lazarus прекрасно подходит и для написания несложных игр.
Правда, для создания анимированных спрайтов мне понадобился компонент, отображающий произвольный фрагмент изображения (на котором изображены несколько разных проекций одного и того же персонажа в разных фазах движения), а такого компонента в стандартной поставке нет. Написать его самому оказалось совсем несложно, и об этой технологии я и хочу рассказать в этой статье.
Для отображения веселого графического контента вместо сухого делового набора стандартных компонентов в Lazarus (как и в Delphi) есть 3 компонента на вкладке Additional:
— TImage (отображение картинки из произвольного файла);
— TShape (отображение одного из нескольких заранее заданных графических примитивов);
— TPaintBox (отображение холста, на котором можно рисовать программно).
Самое эффектное для школьника — загрузить небольшой спрайт в TImage и написать программу для перемещения его по экрану — по событиям мыши/клавиатуры, автоматически в цикле или автоматически по событию от таймера.
Как только это начинает работать, у школьника возникает следующий законный вопрос: а нельзя ли сделать так, чтобы персонаж двигался? И можно ли сделать сделать так, чтобы он смотрел не постоянно на нас, а поворачивался в сторону, совпадающую с направлением движения?
В Сети можно найти большое количество готовых изображений для использования при разработке игр. И многие персонажи заранее разработаны в несколько проекций и несколько кадров анимации (как, например, вот на этом сайте).
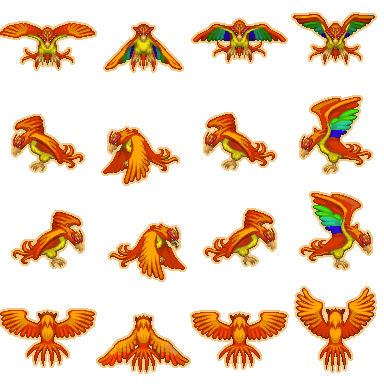
Вот пример изображения, где спрайты расположены в виде таблицы, у которой каждая строка соответствует определенной проекции, а каждый столбец — определенной фазе анимации:

К сожалению, компонент TImage, входящий в стандартную поставку Lazarus (и Delphi), не позволяет показывать произвольный фрагмент изображения: изменяя его свойства, мы можем заставить его показывать только изображение целиком, левый верхний угол или центральную его часть. Для отображения произвольного фрагмента изображения, заданного смещением и размерами по обеим осям, нужен какой-то другой компонент. Но, как выяснилось, сделать его самостоятельно в Lazarus — совсем несложно!
Создаем новый компонент
В качестве инструкции по созданию компонентов я воспользовался официальным руководством.
Там все написано достаточно подробно, дублировать не имеет смысла. Я только остановлюсь на некоторых моментах.
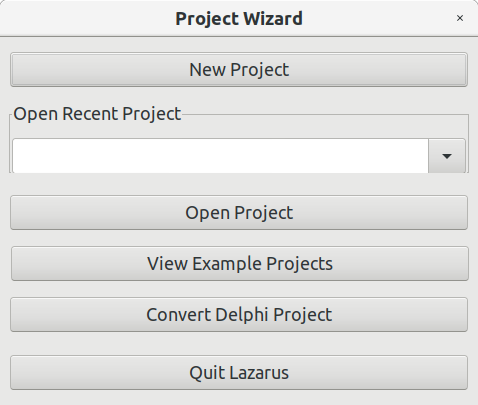
1. Стандартный Project Wizard не предлагает нам создать package, и чтобы как-то получить доступ к редактору, выбираем «New Project» (в русской версии — «Новый проект»)

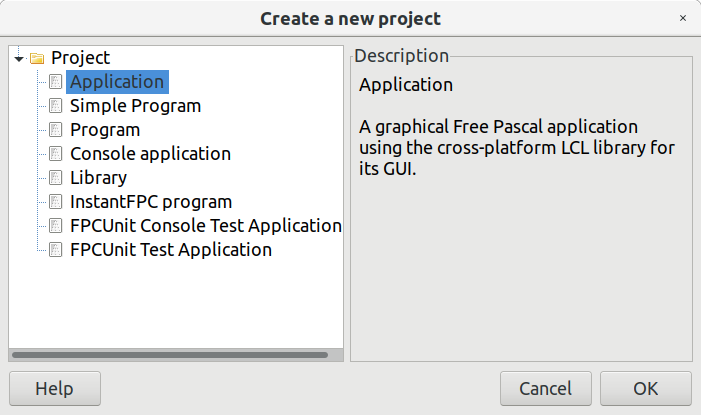
и затем «Application» (в русской версии — «Приложение»):

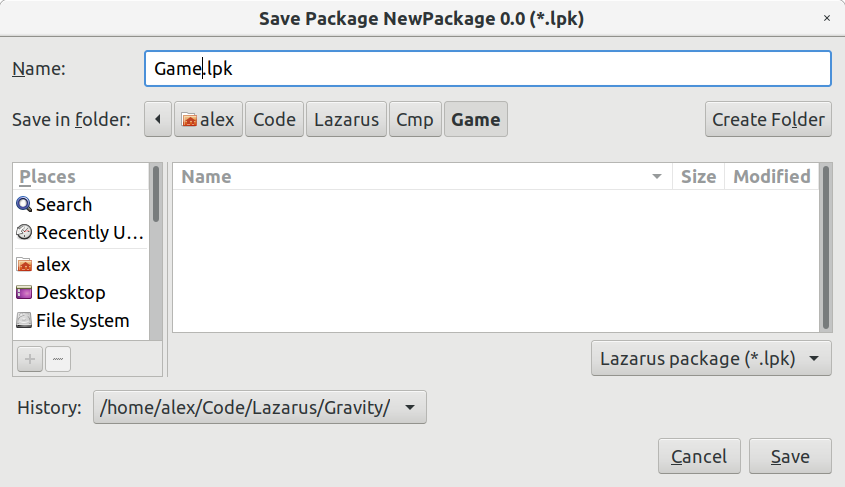
2. Действуя далее по инструкции, в меню «Package» (в русской версии — «Пакет») выбираем верхний пункт «New package...» (в русской версии — «Новый пакет...»), выбираем имя файла и путь для сохранения. Я назвал свой новый пакет «Game» и разместил его в отдельной папке с тем же названием:

Я создал отдельную папку Lazarus/Cmp в расчете на то, что у меня может появиться несколько разных пакетов с компонентами, и уже в этой папке создал папку «Game».
Если все сделано правильно, на экране должно появиться окно нового (пока пустого) пакета.
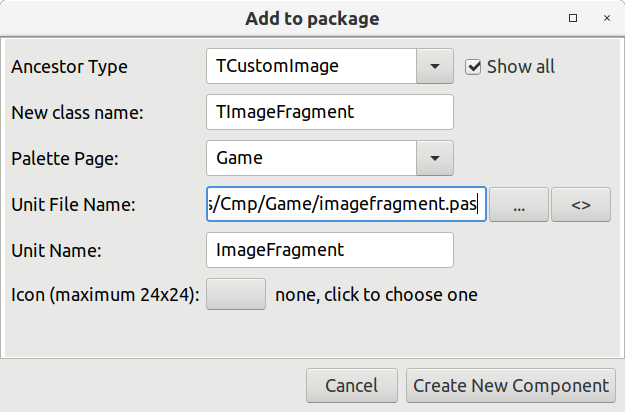
3. Действуя дальше опять же по инструкции, для создания нового компонента в окне пакета нажимаем кнопку «Add» (в русской версии — «Добавить») и в выпадающем списке выбираем «New Component» (в русской версии — «Новый компонент»):

В качестве класса-предка указываем TCustomImage — этот класс фактически используется для реализации компонента TImage, но отличается от него тем, что не содержит published properties и позволяет нам самим определить набор свойств, который будет доступен в дизайнере для нашего компонента.
Кстати, упомянутая выше инструкция содержит отдельный раздел, посвященный созданию иконок для компонентов — это для тех, кого не устраивает «дефолтная» иконка.
Заполнив все поля, нажимаем кнопку «Create New Component» (в русской версии — «Создать новый компонент»).
Добавляем код в новый компонент
Сразу после создания нового компонента его исходный код получается примерно таким:
unit ImageFragment;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, LResources, Forms, Controls, Graphics, Dialogs;
type
TImageFragment = class(TCustomImage)
private
protected
public
published
end;
procedure Register;
implementation
procedure Register;
begin
RegisterComponents('Game', [TImageFragment]);
end;
end.
Как и следовало ожидать, объявление класса абсолютно пусто, а имплементация вообще отсутствует. Все, что есть — функция регистрации компонента на вкладке «Game».
Нам нужно добавить несколько унаследованных published properties, создать два своих и переопределить одну виртуальную функцию. Приступим!
0. В секции импорта нам понадобятся два дополнительных модуля: ExtCtrls и LCLProc — добавляем их в раздел uses:
uses
Classes, SysUtils, LResources, Forms, Controls, Graphics, Dialogs, ExtCtrls, LCLProc;
1. Добавляем список published properties, полностью аналогичный компоненту TImage, за исключением нескольких properties, позволяющих изменить масштаб и позицию изображения:
published
property AntialiasingMode;
property Align;
property Anchors;
//property AutoSize;
property BorderSpacing;
//property Center;
//property KeepOriginXWhenClipped;
//property KeepOriginYWhenClipped;
property Constraints;
property DragCursor;
property DragMode;
property Enabled;
property OnChangeBounds;
property OnClick;
property OnDblClick;
property OnDragDrop;
property OnDragOver;
property OnEndDrag;
property OnMouseDown;
property OnMouseEnter;
property OnMouseLeave;
property OnMouseMove;
property OnMouseUp;
property OnMouseWheel;
property OnMouseWheelDown;
property OnMouseWheelUp;
property OnPaint;
property OnPictureChanged;
property OnPaintBackground;
property OnResize;
property OnStartDrag;
property ParentShowHint;
property Picture;
property PopupMenu;
//property Proportional;
property ShowHint;
//property Stretch;
//property StretchOutEnabled;
//property StretchInEnabled;
property Transparent;
property Visible;
end;
Для пущей убедительности я не удалил, а закомментировал те properties, которые есть в компоненте TImage, но будут мешать в нашем новом компоненте TImageFragment.
2. Добавляем в объявление класса два новых properties для задания смещения изображения по горизонтали и по вертикали:
private
FOffsetX: Integer;
FOffsetY: Integer;
procedure SetOffsetX(AValue: Integer);
procedure SetOffsetY(AValue: Integer);
published
property OffsetX: Integer read FOffsetX write SetOffsetX default 0;
property OffsetY: Integer read FOffsetY write SetOffsetY default 0;
и не забываем добавить в имплементацию класса две объявленных процедуры:
implementation
procedure TImageFragment.SetOffsetX(AValue: Integer);
begin
if FOffsetX = AValue then exit;
FOffsetX := AValue;
PictureChanged(Self);
end;
procedure TImageFragment.SetOffsetY(AValue: Integer);
begin
if FOffsetY = AValue then exit;
FOffsetY := AValue;
PictureChanged(Self);
end;
3. Переопределяем виртуальную функцию DestRect:
public
function DestRect: TRect; override;
и добавляем ее реализацию в имплементацию класса:
function TImageFragment.DestRect: TRect;
begin
Result := inherited DestRect();
if (FOffsetX <> 0) or (FOffsetY <> 0) then
LCLProc.OffsetRect(Result, -FOffsetX, -FOffsetY);
end;
Компилируем пакет и пересобираем Lazarus
1. В окне пакета нажимаем кнопку «Compile» (в русской версии — «Компилировать»). Если все сделано правильно, в окне сообщений появится зеленая надпись об успешной компиляции, если нет — надпись будет желтой или красной.
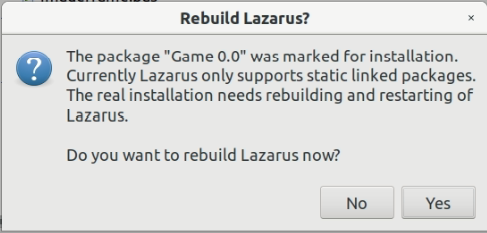
2. В том же окне нажимаем на кнопку «Use» (в русской версии — «Использовать») и в выпадающем меню выбираем второй пункт «Install» (в русской версии — «Установить»). Программа предложит пересобрать и перезапустить IDE — соглашаемся:

3. После перезапуска на панели инструментов появится новая вкладка «Game», а на ней — иконка для нашего нового компонента.
Вместо послесловия
В следующей статье Lazarus — простая анимация при помощи компонента TImageFragment я рассказал, как можно использовать такой компонент — за 5 минут создать окно, в котором анимированный персонаж будет двигаться в разные стороны и поворачиваться в сторону направления движения.
Если тема окажется интересной читателям, я могу дополнить этот цикл статьей о том, как, потратив чуть больше времени, можно сделать, к примеру, футбольное поле с парой футболистов, управляемых с клавиатуры.
А если хватит времени и желания — попробую написать разные алгоритмы управления персонажами (например, футболистами) и устроить между ними соревнования!
Комментарии (34)

ZurgInq
09.02.2019 08:06Если правильно помню, более правильным способом анимации являлся программный вывод изображения прямо на canvas формы, потом следовало перезаливка всего canvas или прямоугольника спрайта цветом фона, и смена изображения кадра спрайта и его положения. Правда в таком случае получалось сильное мигание формы, так как canvas — медленный.
Ну и совсем просто игры и базовую анимацию можно делать в старом добром флэше, который успешно закапали в угоду деревянному js.
shiko_1st
09.02.2019 10:36+2Тут судя по всему какое-то Убунту, а под виндой Canvas это обертка над HDC. Так вот там правильным было отрисовывать в HDC отдельного HBITMAP, и потом это все переносить на HDC окна функцией BitBlt. Получалось быстро и без мерцания.

Absent Автор
09.02.2019 20:48-5Правильным было бы вдуматься в тему статьи и писать адекватные комментарии.
Лейтмотив статьи — не написание эффективных алгоритмов рендеринга и анимации, а методика вовлечения подростков в процесс программирования.

Absent Автор
09.02.2019 14:22ZurgInq
Под словом «правильный» вы, судя по контексту, понимаете способ, более подходящий для профессиональной разработки игр, для создания коммерческих продуктов, где важным критерием является быстродействие.
Если бы я только завел об этом разговор, дети сразу бы заскучали и ушли смотреть мультики.
Я всего лишь разработал компонент, позволяющий получить (пусть даже «неправильную») анимацию в простой программе спустя 5 минут после создания нового проекта.
Чтобы заинтересовать детей процессом программирования, этот способ подходит лучше, чем прямое программирование графического контроллера.

oldd
09.02.2019 13:56Но почему Lasarus? Вы сразу обучаете восмиклассников ООП, а если нет, то как объясняете все эти private|published property &
ИМХО, очень странный выбор языка для обучения
Absent Автор
09.02.2019 14:12+1Я не преподаю программирование профессионально, а просто в разное время в течение жизни пробовал обучать этому своих детей.
Сейчас моя дочь учится в 8-м классе, им преподают информатику на Lazarus, она спросила меня, как написать программу для вычисления силы тяжести, и показала мне, что такое Lazarus.
Я когда-то давно, в 2000-м году, писал на Delphi профессионально (работал в Кворум в Москве), так что Lazarus оказался для меня очень знакомым инструментом.
Я заинтересовался, установил его дома на Windows и попробовал сделать с детьми что-то интересное. Практически сразу мы вышли на идею «оживления» картинок, и я понял, что нужен такой простой компонент, и написал его.
Язык Pascal был разработан специально для обучения программированию, и он на самом деле неплохо для этого подходит. Я пробовал учить детей и Basic, и C/C++, и HTML/JavaScript — везде есть какой-то барьер, который надо вначале преодолеть. В Lazarus/Delphi этот барьер минимален.
Детям я не объясняю про «все эти published properties», я просто показал им готовый компонент, и они с легкостью его используют.
А для точного написания статьи мне надо было воспроизвести все шаги по созданию компонента, и я установил Lazarus на работе на Ubuntu и проделал все сначала, по ходу записывая текст для статьи и делая скриншоты.
DollaR84
09.02.2019 14:24+1Не знаю как насчет данного языка, но то что в вашей школе преподают программирование — это прекрасная школа, я считаю. А то в школе моего племянника, тоже Одесса и тоже 8-й класс, так они на уроках информатики учат как работать в word, excel и прочем офисе.

Absent Автор
09.02.2019 14:30Видимо, это — выбор преподавателя.
Но дети и родители тоже могут выбирать — школу. Моя дочь вначале училась в 62-й школе (на Армейской), затем захотела перейти в 4-ю (на Адмиральском), затем она захотела в АСТР (на 5-й станции БФ), а сейчас вот ходит в 38-ю (там же) — и очень довольна!
DollaR84
09.02.2019 17:49+3Спасибо за такой развернутый ответ. Не знал, что школы можно так легко менять, думал там более жестко с местом проживания связано. Надо будет поговорить с его родителями :)

mkvmaks
09.02.2019 14:24+1Тема интересная, т.к. часто использую lazarus для создания мелкого ПО. Еще интересно было б почитать про написание игр на одном из движков wiki.freepascal.org/Game_Engine, например Castle Game Engine. В интернете сходу мало инфы.

Absent Автор
09.02.2019 14:26Благодарю за интересную идею!
Как только мы до этого доберемся, я буду готов написать об этом статью.

Alexey2005
09.02.2019 15:19Ну, назвать ПО на Lazarus «мелким» довольно сложно — там даже простое окошко с двумя кнопками уже может за 1.5 Мб бинарник сгенерировать. И это ещё только под винду. А под Linux, будучи скомпилированной, та же самая программа окажется минимум впятеро больше. И даже 20 Мб вполне достижимы на самых простых окошках.

Absent Автор
09.02.2019 18:01А кто сейчас считает эти мегабайты?
Lazarus — это Free Pascal, а Pascal — это обучение основам алгоритмирования.
В этой парадигме считать надо не мегабайты, а потраченные минуты.

ianzag
09.02.2019 20:11+1> В одесской школе ученики 8-го класса на уроках информатики используют бесплатную кроссплатформенную среду разработки Lazarus
…
> Но детям неинтересно писать программу для вычисления силы тяжести по непонятной им пока формуле F=mg.
Эммм… может быть в консерватории что-то подправить :-? Это AFAIR 7й класс. По крайней мере у нас по ФГОС.
Absent Автор
09.02.2019 20:23Я, как физик (и учитель физики) по образованию, могу подтвердить, что знать и понимать — совсем не одно и то же. Даже те дети, которые эту формулу знают визуально, часто не могут объяснить, что такое «g», и как эта формула связана со вторым законом Ньютона.
Пример — моя дочь, отличница, одна из лучших учениц на параллели, сидит сейчас рядом и не может объяснить мне смысл этой формулы, этой физической константы и этого закона.
В методике преподавания физики надо многое поменять, однозначно! Но это — тема для другой статьи.

FForth
11.02.2019 09:36Не рассматривали возможность добавить скриптовый движок для использования с Lazarus?
Например есть разные варианты добавления Форт-подобного скриптового языка к проекту Pascal.
Как один из примеров при беглом просмотре по Github github.com/tiluser/Creole-Forth
(может проект выбран неудачный для донесения мысли)
P.S. Конечно, Форт (Forth) язык достаточно отличается от Паскаль, но находит своих сторонников даже в таких схожих с Вашим проектах детских анимационных изучений github.com/phreda4/reda4 (Здесь перевод описания по Reda4 cloud.mail.ru/public/D6dw/GYDqTGLsL это, конечно, не Форт язык, но идеи близкие)
или даже таком github.com/hcchengithub/jeforth.3we (с красивыми примерами физики)
Absent Автор
11.02.2019 18:43Где-то на следующих этапах обучения — возможно, да.
Но сейчас моя задача — увлечь своих детей программированием.
Я хочу показать, что даже написание игры им вполне по силам.
Поэтому я искал предельно простые решения.


DrPass
А где, собственно, в этом компоненте обещанная анимация спрайтов?
Absent Автор
Этот компонент позволяет показать выбранный фрагмент загруженного в него изображения.
Правильно указывая смещение и размер такого фрагмента, можно показать тот или другой кадр анимации.
Сама анимация делается не в этом компоненте, а в программе — но при помощи этого компонента.
DrPass
Я это понял. Это не столько вопрос, сколько замечание, что заголовок статьи не соответствует содержанию :)
И, как по мне, сама компонента спроектирована неправильно. Или не доделана. Потому что интерфейс «укажите смещение и размер компонента», он, кхм, слишком низкоуровневый и недалеко ушёл от ручной нарезки непосредственно TImage.
Вам это также надо было инкапсулировать в компоненту, а наружу выставить методы «отобразить спрайт номер такой-то», «отобразить следующий спрайт», «отобразить предыдущий спрайт», ну и настроечные свойства «высота спрайта», «ширина спрайта», чтобы оно само картинку нарезало. А в идеале ещё и свойство «таймаут между спрайтами», методы «play», «pause», «stop»
Absent Автор
Ну, раз вы позволяете себе комментарии, в которых форма не соответствует содержанию, то почему не позволить другим статьи с тем же «дефектом»?
Кроме того, в случает этой статьи заголовок точно отражает содержание, каждым словом. Мы, действительно, пишем компонент, и пишем мы его для создания анимации. Для чего компонент? Для анимации. Так что всё вполне соответствует.
И как по мне, этот компонент решает одну простую задачу — отображение фрагмента изображения. Это — как раз то, чего не хватало стандартной поставке Lazarus. Остальное можно написать в программе. Кроме того, все картинки — разные, логика у персонажей — разная, и не стоило перегружать этим компонент.
Почитайте про SOLID. Один класс — одна задача.
Кроме того, этот пример показывает, как можно изменить поведение класса, всего лишь переопределив одну функцию (фактически добавив в нее одну строку кода).
И если у вас есть идеи, как можно развить этот простой пример — значит, я писал статью уже не напрасно!
DrPass
Мы же не в судебном споре, к чему жонглировать словами? Очевидно же, что компонент для анимации — это компонент, который делает анимацию. А не вспомогательный класс, который как-то каким-то боком в процессе анимации задействован.
Именно так. Но я позволю себе немного пояснить вам принципы SOLID, а то вы их, судя по всему, прочли, но не совсем поняли:
1. Задачи при желании можно декомпозировать на составляющие чуть ли не до уровня атомов. Принцип Single Responsibility не это имеет в виду и никак подобное не требует. Он ограничивает лишь инкапсуляцию в одном классе нескольких не связанных (или слабо связанных) между собой задач. Класс, который один решает вполне себе целостную задачу анимации, Single Responsibility не нарушает.
2. Все принципы SOLID — это не самоцель. Это инструмент для повышения сопровождаемости кода. Если соблюдение какого-то принципа в каком-то конкретном случае, не дай боже, наоборот, усложняет и перегружает код, у вас в голове должен включаться сигнал тревоги. И вы должны осознанно, недрогнувшей рукой, этот принцип нарушить :)
Никто и не говорит, что напрасно. Статья не без недостатков, но вполне годная. Просто критику надо воспринимать не в штыки, по крайней мере, если она обоснованная. Ничего в критике страшного, да и вообще негативного, нет.
Absent Автор
Я очень люблю критику, но конструктивную, разумную и обоснованную.
1. В вашем замечании, что название статьи не соответствует содержанию, не хватает маленькой детали: предложите ваш вариант — возможно, он понравится мне больше. А в таким виде, как вы его подали, это выглядело как ворчание недовольного школьника.
2. Компонент и на самом деле «недалеко ушел от TImage». Но я это пытаюсь преподнести как достоинство. Компонент не решает задачу анимации — иначе он назывался бы TAnimatedSprite. Все, что мне было нужно от этого компонента — возможность показать фрагмент изображения, что и отражено в его названии. Анимация делается в приложении, но инструментом выступает TImageFragment.
Меня вполне устраивает мое решение. Я не ставил перед собой задачу написать компонент, полностью решающий задачу анимации. Анимацию дети пишут своими руками, а без такого компонента это было невозможно (или, точнее, очень сложно).
Я не отрицаю, что в статье есть недостатки. Но вы не назвали ни одного!
DrPass
Ну вы же не хуже меня понимаете, что это с вашей стороны просто выражение недовольства, а-ля «сперва добейся». Чего-чего, а предлагать варианты заголовков за вас я уж точно не должен, особенно учитывая, что я вам выше даже правильный интерфейс компонента подробно расписал по свойствам и по методам.
Эм… неудачная архитектура предложенного в статье решения разве недостатком не является?
Речь идет об учебном материале. Естественно, к учебным материалам предъявляются несколько иные требования, нежели к коду для продакшена. Например, «быть простым и наглядным» в учебке всегда находится на первом месте, нежели «быть с правильной архитектурой». Но это в тех достаточно частых случаях, когда одно противоречит другому.
А в вашем случае противоречия как раз нет. Вам все равно для оживления вашего спрайта понадобится код, который будет переключать картинки. Так почему бы не сделать сразу компонент архитектурно правильным, особенно если учесть, что этот материал уже далеко выходит за рамки школьной программы, и по сути является базовой профессиональной подготовкой, пусть и для старшеклассников?
Absent Автор
Знаете, это моя вторая статья на хабре, причем первая была написана в 2011 году. Так что опыта по ведению диалогов в комментариях у меня маловато, но вы научили меня одной хорошей идее. Если автор комментария производит сомнительное впечатление, то его комментарии лучше просто игнорировать. А если отвечать на такие безграмотные вбросы, то только статью запачкаешь да минусов нахватаешь — от него и ему подобных.
Так что спасибо вам большое за урок, но это — мой последний вам ответ.
DrPass
ОК, я тоже понял. Главная ваша проблема — не какой-то там недостаток опыта (это-то как раз поправимо. При желании), а безграничное ЧСВ (это, скорее всего, на всю жизнь). Извините, что задел вашу корону.
Absent Автор
DrPass, за чувство юмора вам сразу плюс!
Избегаю ставить смайлики, так как в правилах написано, что это — моветон.
Ок, мир. FYI я не преподаю информатику, а пытаюсь дома увлечь программированием детей 10 и 13 лет, которые пока что этим не увлекаются.
Компонент я написал сам, а используем мы его вместе — его архитектура позволяет легко оживлять многокадровые изображения спрайтов. Эту часть работы я сознательно оставил детям, а в компоненте реализовал минимальную функциональность, которой не хватало в стандартной поставке Lazarus.
Мы уже написали несколько простых приложений с использованием этого компонента, и я очень доволен результатом. Кроме того, продуманная архитектура класса TCustomImage позволила решить проблему неожиданно просто, и этим я и захотел поделиться с community.
Ваше замечание насчет архитектуры базируется на ошибочном постулате и потому тоже ошибочно. Компонент в точности решает ту задачу, для которой он был задуман. Текст статьи я мысленно обращал не к ученикам одесской школы №38, а к учителю информатики, который мог бы сделать уроки веселее. Кстати, дочь обещала показать статью учителю.
Замечание насчет заголовка статьи отчасти справедливо: действительно, его лаконичность рождает некоторую двусмысленность. Но я думаю, что текст статьи вносит полную ясность, а длинных заголовков я стараюсь избегать. Так что между лаконичностью и кропотливой точностью заголовка я выбираю лаконичность. Кому надо — тот поймет.
Я прошу прощения за некоторую резкость, но человек, пишущий безграмотно, но при этом пытающийся учить меня использованию русского языка, не мог не вызвать моего возмущения. Смайл. Слово «компонент» — мужского рода, слово «недоделана» в вашем случае должно писаться слитно.
Что касается опыта, то свои три первых языка программирования я выучил еще в 1985 году — за 24 года до формализации принципов SOLID (и, возможно, еще до вашего рождения). Но знание многих языков программирования не мешает мне знать правила русского языка.
Пожалуйста, не относитесь негативно к моим замечаниям, ведь, как написано выше — «Ничего в критике страшного, да и вообще негативного, нет»
Три смайла и зеленая стрелка вместо красной на вашем профиле.
DrPass
Да я как бы и не отношусь негативно, мелочи всё это :)
Я вот даже смайлики не избегаю ставить, т.к. правила Хабра, да простят меня читатели, тоже на самом деле мелочь.
Я моложе вас, но не так уж чтобы и радикально. Моя первая нехитрая программа на Бейсике Спектрума (классика — Ленинград-48, магнитофон «Весна», телевизорчик «Электроника 409») появилась в 1988-м. Ну а с Delphi я связался 20 лет назад, первую коммерческую программу написал в 2000-м. Так что тоже достаточно давно.
Ну это точно был не я. Во-первых, я пишу грамотно (а одна-две очепятки и ашипки на сколько-то страниц текста неграмотностью никак не могут являться, тут три четверти народу в интернетах «тся» с «ться» путают, а вы к написанию «не» с причастием прицепились), а во-вторых, я никогда никого этими ошибками не попрекаю, в том числе и вас. Кто-то плохо знает грамматику, кто-то плохо знает медицину, кто-то в ботанике ни бум-бум. Что и как учить, личное дело каждого. Хотя, справедливости ради, в русском языке есть и слово «компонент», и слово «компонента», а в техническом контексте они вполне себе взаимозаменяемы ;)
По крайней мере, компоненты Delphi в технической литературе вполне себе и женский, и мужской род имеют, в зависимости от предпочтений переводчика.
Newbilius
Легко! "Lazarus — пишем компонент для анимации спрайтов. Часть 1".
Ибо я согласен с аргументированной и хорошо обосновной критикой в этом отеле: название статьи откровенно обманывает.
Absent Автор
Не подходит.
В «части второй» мы пишем приложение, использующее этот компонент.
А первая часть целиком и полностью описывает процесс создания компонента.
Этот компонент нужен для анимации спрайтов, без него это намного сложнее.
Я перебрал в уме несколько вариантов, которые не обманывали бы человека, смутно понимающего смысл предлога «для».
Наверное, вам понятнее было бы так:
— Пишем компонент, удобный для создания анимации в приложении
Но это звучит громоздко и как-то не по-русски.
И я бы еще прислушался к мнению человека, пишущего по-русски без ошибок, но к комментариям людей, допускающих грамматические ошибки, на тему построения предложений я останусь глух.