
Закон Фиттса
общий закон, касающийся сенсорно-моторных процессов, связывающий время движения с точностью движения и с расстоянием перемещения: чем дальше или точнее выполняется движение, тем больше коррекции необходимо для его выполнения, и соответственно, больше времени требуется для внесения этой коррекции.
Другими словами, чем больше размер объекта, тем меньше времени требуется пользователю для того, чтобы попасть по нему.
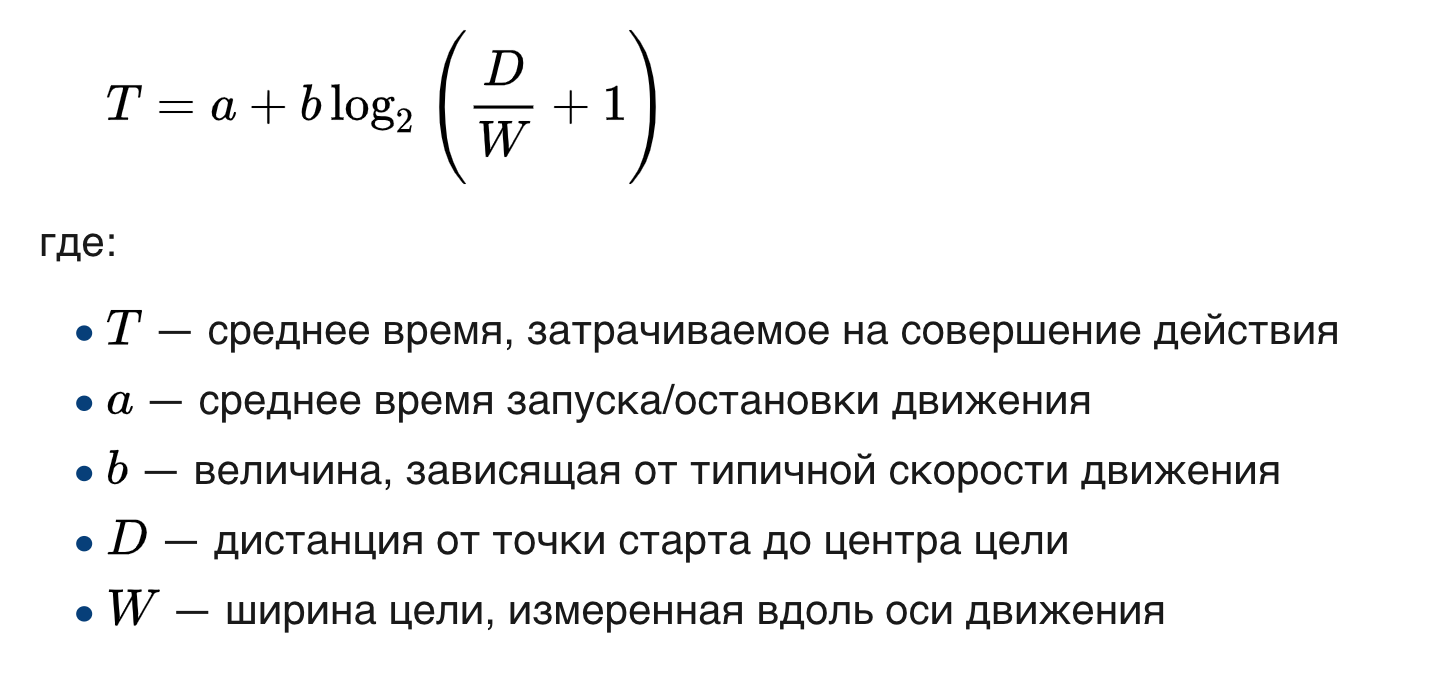
Математически закон записывается так:

Источник: wikipedia
У этого закона есть один любопытный нюанс: размер любого экрана ограничен, а элементы, которые находятся на границах, имеют условно бесконечную ширину?—?потому что курсор при попытке попасть в них просто упрется в край экрана. А это значительно экономит время на то, чтобы достичь цели, в том числе и из-за отсутствия фазы торможения.
Из этого следует, что углы?—?это самые легкодоступные места на экране. Мы можем моментально передвинуть курсор в любой угол, не обращая внимания на реальные размеры элемента?—?и все равно в него попадем.
Не случайно в операционных системах важные элементы находятся в углах: иконка Windows или яблоко в MacOS.
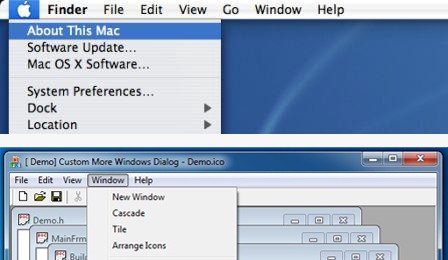
Джеф Раскин, специалист по компьютерным интерфейсам, юзабилист, в своей книге «Интерфейс» посчитал, что для того, чтобы воспользоваться меню в MacOS, человеку в среднем требуется 0,6 секунды, в то время как на Windows эта операция занимает 1 секунду.
Все потому, что меню в Windows раньше располагалось с некоторым отступом от верха, потому что наверху находилось название программы, и приходилось целиться.

Меню MacOS и Windows
Если посчитать, что в день человек кликает по меню 1000 раз, то он сэкономит около 400 секунд, если будет пользоваться Mac. В год это порядка 2400 минут, или 40 часов.
Закон Пола Фиттса широко применяется при проектировании интерфейсов, в том числе и мобильных. С его помощью дизайнер может определить оптимальные размеры и расположение кнопок, ссылок и других элементов на экране в зависимости от того, какого действия он хочет добиться от пользователя.
Вот несколько рекомендаций, которые помогут улучшить ваше приложение уже сейчас:
- Увеличьте область клика для чекбоксов и переключателей. Сделайте лейблы для этих элементов кликабельными. Это позволит уменьшить количество пользовательских ошибок.

- Расставьте контролы в вашем приложении, чтобы все они располагались по ходу основных пользовательских сценариев.
- Сделайте больше отступ между взаимно нежелательными кнопками, например «Сохранить» и «Удалить»

Модальное окно Sketch
- Для списка ссылок сделайте кликабельными не только надписи, но и все строки целиком.

Список городов Booking.com
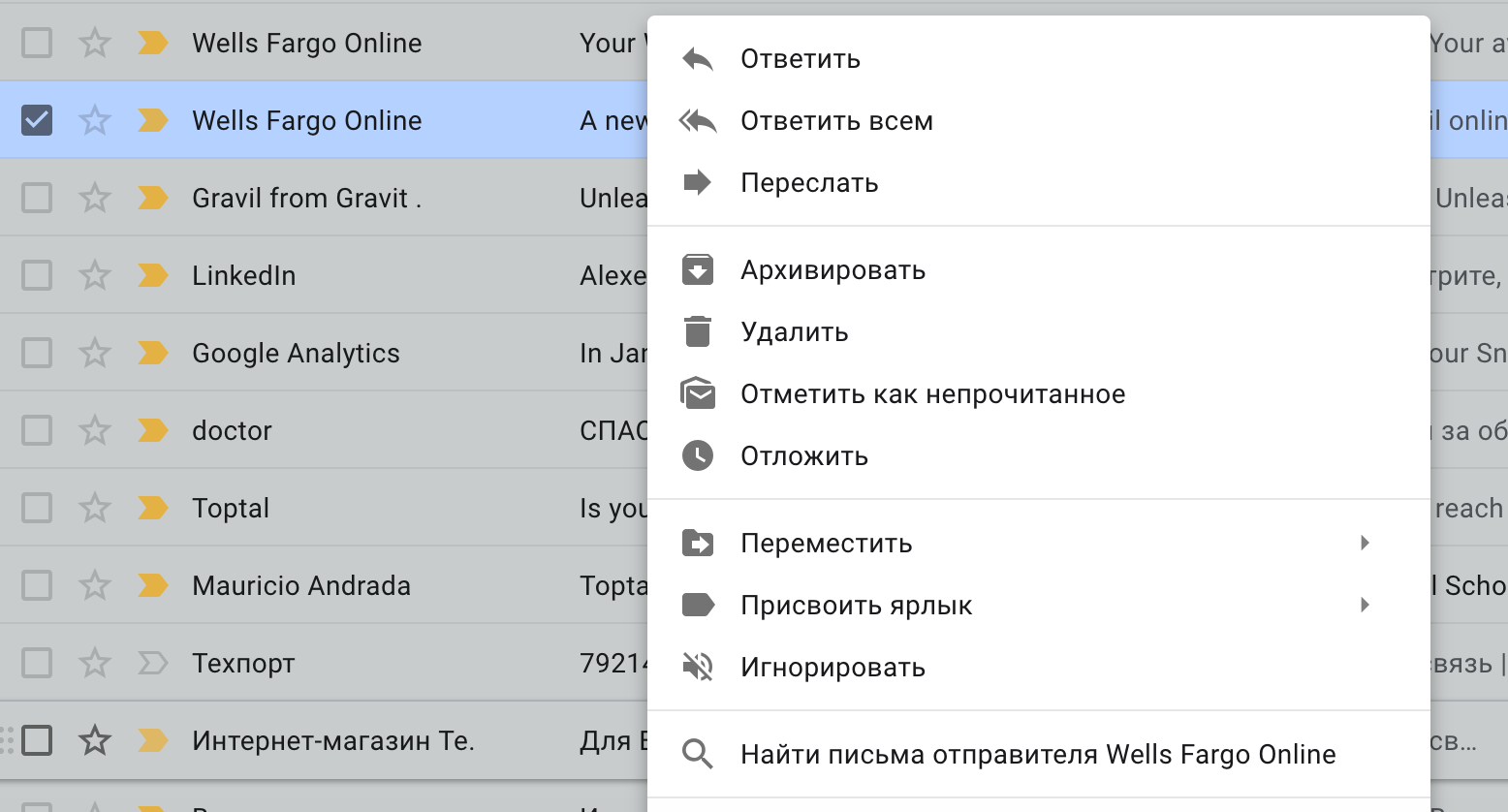
- Используйте всплывающее меню в месте курсора. Это позволит сократить время, потраченное на перемещение мышки.

Контекстное меню Gmail
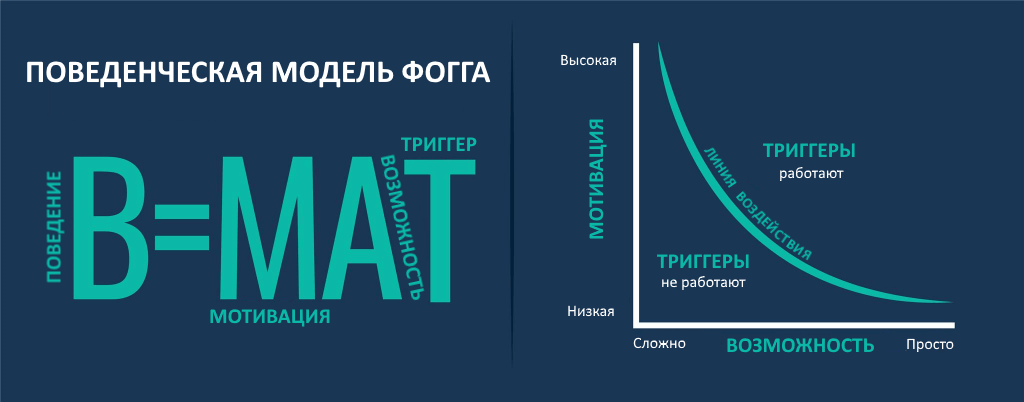
Поведенческая модель Фогга
Би Джей Фогг?—?ученый и писатель, основатель лаборатории поведенческого дизайна в Стэнфорде.
Исходя из его модели:
Поступок?—?это следствие трех факторов: мотивации, возможности и стимула, которые пересекаются в одно и то же время.

Источник: seonews.ru
На картинке две оси: вертикальная?—?это ось мотивации, чем она выше, тем больше мотивация к действию. Горизонтальная?—?это ось возможности. А диагональная дуга?—?это линия воздействия, своего рода черта, за которой по триггеру будет совершено действие. Если какая-то из переменных формулы отсутствует или недостаточно выражена, то потребитель не пересечет эту линию, и действие совершено не будет.
Мотивация
Фогг считает, что мотивация строится на трех ключевых моментах:
- люди хотят получить удовольствие и избежать боли;
- люди хотят иметь надежду и избежать страха;
- люди хотят получить социальное признание и избежать социальной неприязни.
Возможность
Возможность – это способность человека совершить действие.
Здесь нужно понимать, что возможность – это не свойство продукта, а свойство человека и контекста, в котором он находится.
К примеру, пожилому человеку будет гораздо сложнее внести показания счетчиков в мобильное приложение, чем нам с вами.
Фогг описывает несколько факторов, составляющих понятие возможности:
- Время, временные затраты на совершение действия;
- Деньги, финансовые затраты на выполнение действия;
- Физические усилия, количество труда, которое потребует действие;
- Ментальные усилия, умственное напряжение, концентрация, память и сосредоточенность, необходимые для выполнения действия;
- Социальная приемлемость, т.е. насколько это действие будет одобрено обществом.
Каким образом мы можем увеличить возможность?
- Мы можем обучить человека, чтобы он смог выполнить целевое действие.
- Мы можем дать ему инструмент или ресурс, чтобы выполнить действие было проще.
- Или мы можем простить само целевое действие.
Стимул или триггер
Триггер – это своего рода событие, способное изменить наше поведение.
Стимулом для совершения действия может быть все что угодно: будильник, нотификация, телефонный звонок, увиденная картинка/образ, услышанная фраза и многое другое.
В зависимости от того, какой уровень мотивации и возможности, применяются разные типы триггеров.
Таким образом, когда уровень мотивации и возможности выше линии воздействия, именно тригер заставит человека совершить действие, но если нужный уровень не достигнут, то стимул ни к чему не приведет.
Закон Хика-Хаймана
Закон Хика-Хаймана— подтвержденная экспериментально теория о том, что количество информации, которая поступает в мозг человека, влияет на время, которое он тратит на принятие решения.
В 1952 году психологи Уильям Хик и Рей Хайман вывели формулу, которая описывает логарифмическую зависимость между временем реакции и количеством опций, из которых нужно сделать выбор.
T = a + b * log2(n + 1)
Где:
- T?—?это общее время реакции
- a?—?задержка перед выполнением задания
- b —?индивидуальный коэффициент скорости принятия решения
- n?—?количество вариантов, из которых нужно выбрать
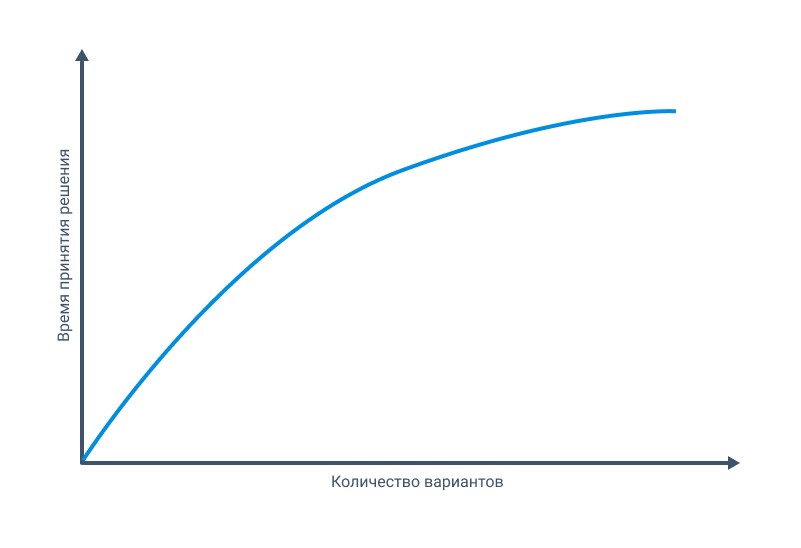
Для наглядности давайте построим график:

Из графика следует, что при увеличении количества объектов увеличивается и время реакции в логарифмической зависимости.
Таким образом, чем меньше объектов, тем быстрее и проще выбрать из них нужный.
Закон Хика широко используется в проектировании интерфейсов, например при создании выпадающих меню, форм регистрации, контактных форм, меню навигации и многого другого.
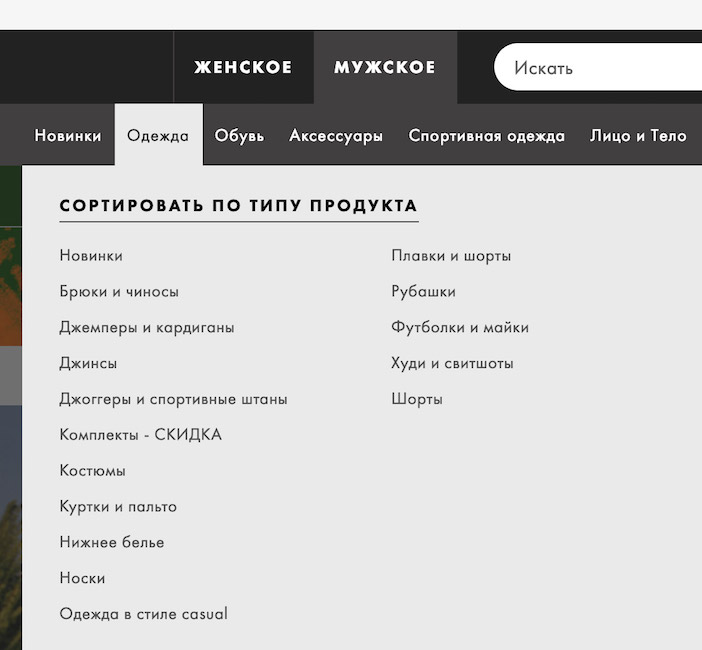
Предположим, на вашем сайте порядка 40 разделов меню. Встает вопрос, как отобразить их? Сгруппируйте разделы меню по категориям. Это позволит уменьшить количество опций, и, как следствие, уменьшит когнитивную нагрузку на пользователя. В качестве примера можно привести почти любой интернет-магазин техники или одежды.

Разделы меню Asos.com
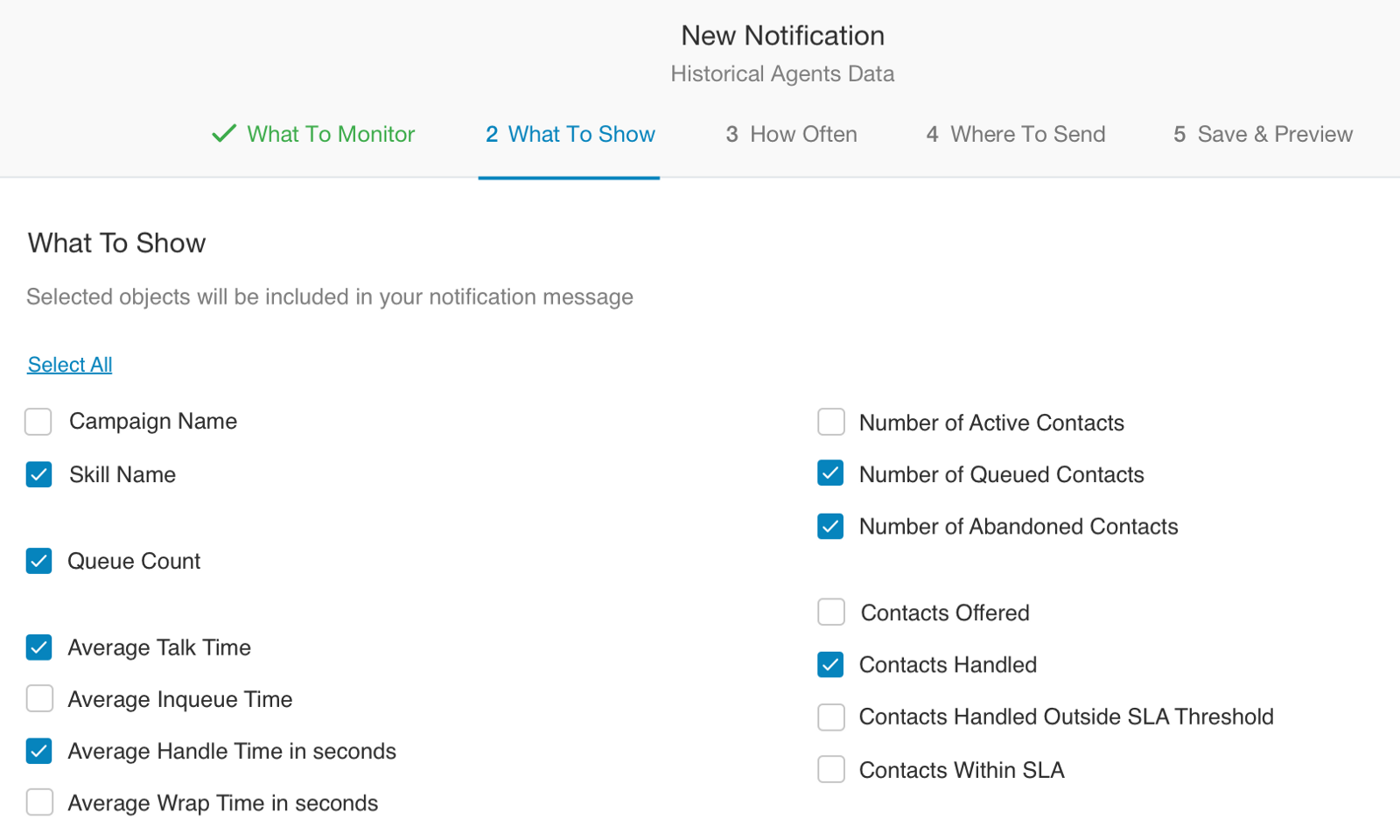
В качестве другого примера можно привести использование визарда для массивных форм. Вместо того, чтобы показывать все поля формы разом, разделите форму на шаги, и на каждом шаге спрашивайте только то, что требуется.

Форма создания нотификации Ringcentral Pulse
Также применение закона Хика-Хаймана оправдано в ситуации, когда время для совершения операции критично. В стрессовой ситуации, когда у пользователя включается туннельное зрение.
Используйте закон Хика и закон Фитсса вместе. Так как эти законы описывают действия, которые обычно следуют друг за другом: определиться с выбором и попасть в нужный элемент.
Закон Якоба Нильсена
Ваши пользователи хотят, чтобы ваш сайт/приложение выглядело и работало таким же образом, как и другие. Навигация по сайту должна оставлять чувство легкости и полного контроля.
Действительно, большую часть времени ваши пользователи проводят на других сайтах, используют другие приложения.
Поэтому когда используются привычные паттерны, а различные элементы управления находятся в тех местах, где пользователь ожидает их увидеть, он не беспокоится о том, что что-то вдруг пойдет не так. Наоборот, он может использовать накопленный опыт интернет-серфинга, без труда взаимодействуя с вашим продуктом.
Например, рядовой пользователь привык, что меню навигации сайта или приложения находится сверху, реже?—?слева, что информация об аккаунте находится в правом верхнем углу, и что по нажатию на клавишу «ESC» он сможет закрыть модальное окно или схлопнуть выпадающий список.
Чем больше ваш продукт соответствует ожиданием пользователя, тем больше он ощущает контроль над ним. Спокойное взаимодействие с системой вызывает доверие, продукт начинает нравиться пользователю, и он больше времени проводит за работой с ним.
Таким образом люди еще до перехода на ваш сайт формируют некоторые ожидания относительно его поведения исходя из накопленного опыта использования других сайтов. Если вы нарушаете эти принципы, сайтом трудно пользоваться, пользователи покидают его.
Продолжение следует…
Комментарии (16)

ovsale
12.03.2019 12:59Не случайно в операционных системах важные элементы находятся в углах: иконка Windows или яблоко в MacOS.
мак сторожилы вы часто на яблоко жмете? я реже одного раза в день… а в винде показать десктоп очень удобно в углу
dklm
12.03.2019 15:131 — в вин10 я периодически случайно прятал все окна при наведении на правый угол панели задач — пока не нашел где это отключить…
2 — В «новых» интрефейса постоянно приходится пользоваться скролом, даже на мониторе с фул хд, если такие сайты я просто начинаю избегать то с вин10 и ее новое меню настроек избежать уже не получится… про цветовое решение этого нового меню я уже даже не вспоминаю, и про количество кликов для элементарных настроек…
2.1 — полоса прокрутки также сильно сузилась, трудно попасть мышкой, на маке из за наличия адекватного тачпада мне эта полоса не сильно и нужна, но на виндовс ноутах и пк с их отвратительными тачпадами достаточно грустно…
3 — На маке я в основном пользуюсь только хромом, а у него свое меню… =)

zahmTOD
12.03.2019 19:13На винде, в приложениях, с часто используемым верхним меню (например фотошоп), стало сильно удобнее, когда оно переехало на самый верх.
Ну и да, win+D — уже рефлекс.
П.С. Что не так у маководов с тачпадами на winбуках? :)
bano-notit
12.03.2019 20:35Всё очень просто. Маки скрол делают с помощью двух пальцев, вне зависимости от их расположения на тачпаде. Ноуты с поддержкой винды же обычно имеют либо специальный регион в тачпаде, отвечающий за скролл, либо людям приходится наводится на графический скролл, зажимать правую кнопку тачпада и только потом скроллить.
Не многие знают, что это на самом деле проблема дизайнеров тачпада, а не винды. У меня, например, тачпад mac-like, но на линуксе. Большинство современных ноутов снабжаются именно такими тачпадами. Но «старый добрый рефлекс обливания грязью» работает безотказно.
zahmTOD
12.03.2019 20:43Понятно. Вроде время поля скролла на тачпадах было уже давно. Да и в те времена все равно мышкой пользовался, поэтому видимо осадок и не образовался )

kikiwora
12.03.2019 22:20Тачпадами на виндобуках после использования трекпада на маках пользоваться крайне дискомфортно — нет всех тех удобств (жестов), которые есть на маке.
На самом деле это не только к тачпаду, но и к комбинациям клавиш относится.
Казалось бы — что тут такого, привык к комбинациям клавиш и жестам и всё, но нет, на маке этих комбинаций намного больше и они куда более продуманные, а жесты натуральные, физичные.
Настолько что при использовании винды после мака каждый раз как используешь жест или комбинации клавиш, но получаешь пшик чувствуешь насколько Windows топорная система.
Я это могу утверждать, поскольку испытал на себе лично.
Если кто не верит — рекомендую и вам убедиться, правда, на привыкание к новым возможностям, которые предоставляет Mac вам придётся привыкнуть. Но после этого винда будет как привет из прошлого века.
У меня до сих пор возникает вопрос — как можно таким пользоваться?
И да, я тот человек, который решил купить себе Apple Magic Trackpad 2 для использования с внешним моником, вместо мышки. Вот настолько это удобно — руки сами тянутся использовать жесты, из-за их натуральности и физичности (одна прокрутка и масштабирование чего стоят).
И самое главное — жесты работаю всегда, вне зависимости от ориентации пальцев. Т.е., выполнив жест, пользователь получит именно то что хочет со 100% вероятностью.
zahmTOD
13.03.2019 01:54Я вот испытал обратное, в 2006 мне хотелось макбук в окно выкинуть. MacOS мне показалась дико неудобной, и нелогичной. И отсутствие нампада, против моего Toshiba Satellite очень раздражало. Кстати владелец макбука потом поставил на него XP ).
Мне, например, тачпад вообще не критичен, т.к. я в любом случае работаю мышкой. А когда перешел на вертикальные модели, то стало вообще хорошо.
Так что дело привычки и потребностей. На вкус и цвет, как говорится.
Прекрасно, что есть разные системы и подходы. Разнообразие очень важно.

kikiwora
12.03.2019 22:26Спасибо за статью, подчерпнул для себя пару интересных моментов.
Например, со снеппингом к углам и краям экрана.
Никогда об этом не задумывался, но теперь буду знать, и правда, очень полезно, как и про мотивацию и триггеры.
BTW, могу дополнить:
1. Консистентность жестов также должна соблюдаться (тобишь не только комбинации клавиш, а и, скажем, жест масштабирования в браузере, не многие за этим следят, из-за чего многими, например, картами, очень сложно пользоваться на маках, где ты уже привык к удобству и реалистичности жестов).
2. Физичность действий. Любое производимое действие визуально должно соответсвующе подтверждаться. Так, скажем, нажатие на кнопку должно не просто привести к изменении её цвета, а сэмитировать «нажатое» состояние кнопки, тот же попап должен привести к затенению всего кроме самого окна, а нажатие на тёмную область к возврату обратно с отменой действия (но сохранением прогресса, если пользователь решит вернуться). Ну и конечно же прокрутка, масштабирование, другие жесты, перемещение объектов должны выглядеть натурально.
Apple так вообще целый физический движок в UI ради этого запилила. И должен сказать, не зря.

inzeppelin
13.03.2019 11:14Из этого следует, что углы?—?это самые легкодоступные места на экране. Мы можем моментально передвинуть курсор в любой угол, не обращая внимания на реальные размеры элемента?—?и все равно в него попадем.
Для touch-интерфейсов это так не работает — никто никуда не упирается. Поначалу навигацию по наитию (видимо по закону Якоба) помещали в левый верхний угол, но сейчас все чаще и чаще лепят к низу экрана на удобном для большого пальца расстоянии. Поэтому углы – это скорее ограничение платформы, которое можно использовать с пользой, а не прямое следствие из закона.
По теме есть вот такое красивое: lawsofux.com
shutov_aleksey Автор
13.03.2019 13:18Я думаю, что для touch экранов закон Фитса также актуален. К примеру слайд слева направо в Safari делает шаг назад по истории браузера. Здесь как раз участвует край экрана. Гораздо проще сделать такой слайд, чем тянуться до стрелки «назад» наверху. Также актуальны размеры контролов. Кнопок или иконок. 44x44 — минимум для комфортной работы без пользовательских ошибок. Но вы правы, какие-то вещи для touch экранов не так важны. И да, с ростом экрана смартфонов, пользоваться одной рукой становится тяжело, поэтому все важные эелементы располагают на траектории большого пальца руки.

ainoneko
13.03.2019 14:39Предположим, на вашем сайте порядка 40 разделов меню. Встает вопрос, как отобразить их? Сгруппируйте разделы меню по категориям. Это позволит уменьшить количество опций, и, как следствие, уменьшит когнитивную нагрузку на пользователя.
Точно-точно?
Вместо T = a + b * log2(n + 1)
(если разделить поровну на 2 категории) будет
T2 = a + b * log2(2 + 1) + a + b * log2(n/2 + 1) = 2*a + b*( log2(3) + log2(n/2 +1)) = 2*a+ b*log(3*(n/2+1)) =
2*a+ b*log(1.5*n + 3). (Если я чего-нибудь не пропустил.)
Не говоря уже о том, что разделение на категории у разных продавцов бывает разное.
shutov_aleksey Автор
13.03.2019 15:56Математически выглядит верно, но я не понимаю, что вы имеете в виду. Дело в том, что фокус пользователя при выполнении задачи всегда будет только лишь на одной категории меню. Предположим, что вместо того, чтобы сразу показывать список из 50 элементов мы покажем сначала 5 категорий этих элементов. Получается, что при одинаковых a и b показатель времени будет ~2.58 условных единиц для 5 элементов и ~5.67 для 50.

ainoneko
14.03.2019 08:50Математически выглядит верно, но я не понимаю, что вы имеете в виду.
Что с категориями будет дольше, хотя на каждом шаге выбор как бы меньше.
(Всё зависит от того, как формализовывать «когнитивную нагрузку», если не через время до достижения цели. Если как максимум сложности при каждом выборе — выдаём пользователю бинарное дерево (он будет не рад: путь удлиняется).)
Предположим, что вместо того, чтобы сразу показывать список из 50 элементов мы покажем сначала 5 категорий этих элементов. Получается, что при одинаковых a и b
OK, a = b = 1.
Выбор из 50:
1+log2(50+1) = 6.67 у.е.
Выбор из 5 категорий плюс выбор из 10 товаров в категории:
1+log2(5+1) + 1+log2(10+1) = 8.04 у.е.
Не считая возвратов в предыдущий выбор из-за того, что, например, флэшки оказались не в «Носители информации», а в «Периферийное оборудование» или «Разное».
shutov_aleksey Автор
14.03.2019 10:37Я думаю, что вы правы относительно общего времени выполнения задачи с математической точки зрения. Более того, если все айтемы в списке знакомы и расположены по алфавиту, то так проще найти нужный элемент, чем делить все на категории. С моей точки зрения, закон можно применять для каждого шага конкретно, не суммируя общее время. В конечном счете, дизайнеру необходимо повысить конверсию посетителей, путем составления правильного флоу для них. Уменьшение когнитивной нагрузки на каждом шаге поможет ему достичь цели быстрее. Если же мы выстрелим посетителю всей информацией в лицо српзу, то существует большая вероятность того, что он просто покинет наш ресурс. Здесь уже имеет место быть поведенческая модель Фогга.


toxicpenguin
Ждем продолжения!