
Привет, Хабр!
Рады представить первый мажорный релиз PhpStorm в этом году!
Обзор релиза можно посмотреть на странице “What’s new”. А под катом дополненный перевод этой страницы с демонстрацией самых интересных новых возможностей.
Скачать новую версию можно на сайте или с помощью Toolbox App. Как всегда, доступна 30-дневная пробная версия. Полную же версию могут использовать обладатели действующей подписки на PhpStorm или All Products Pack, а бесплатно — студенты и разработчики проектов с открытым исходным кодом.
Всего в релизе было исправлено 1118 багов и добавлено множество новых фич. Вот наиболее интересные из них.
Отладка шаблонов Twig и Blade
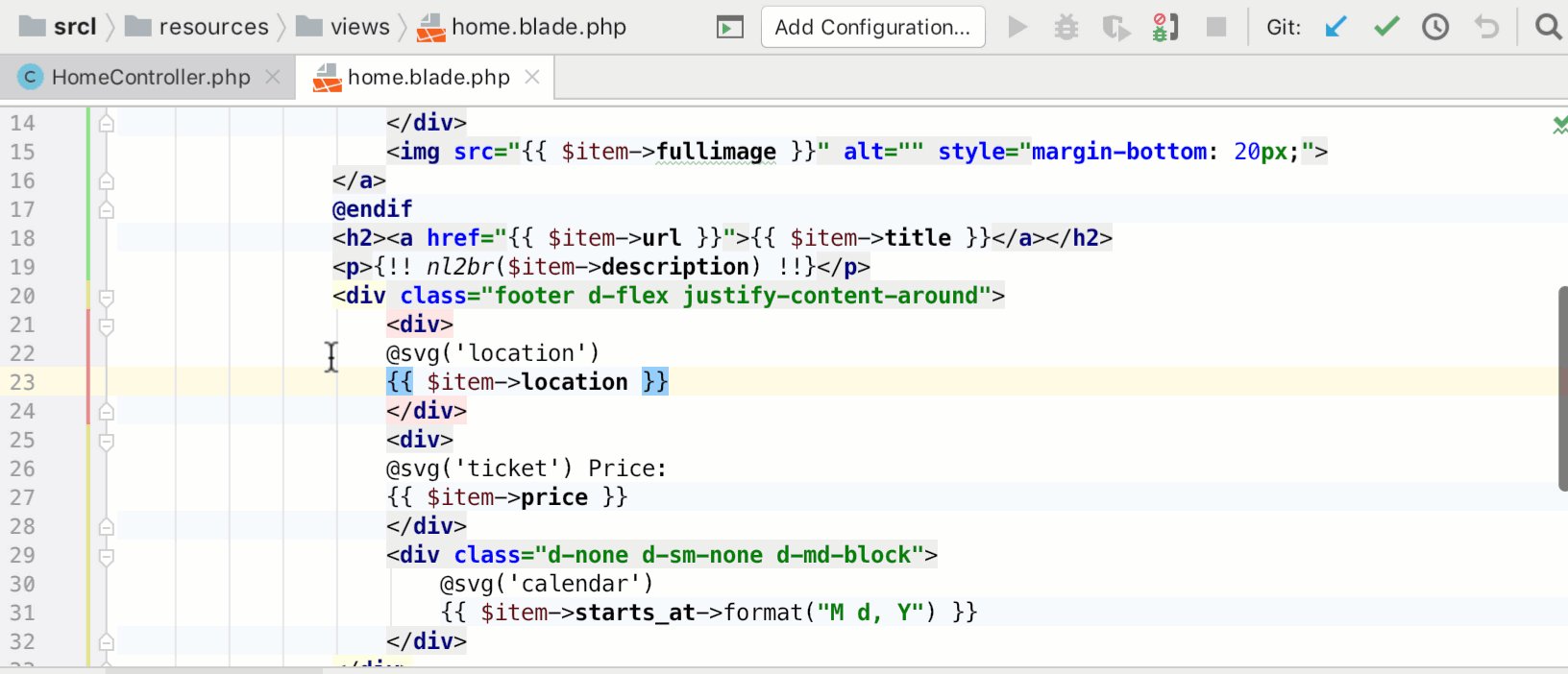
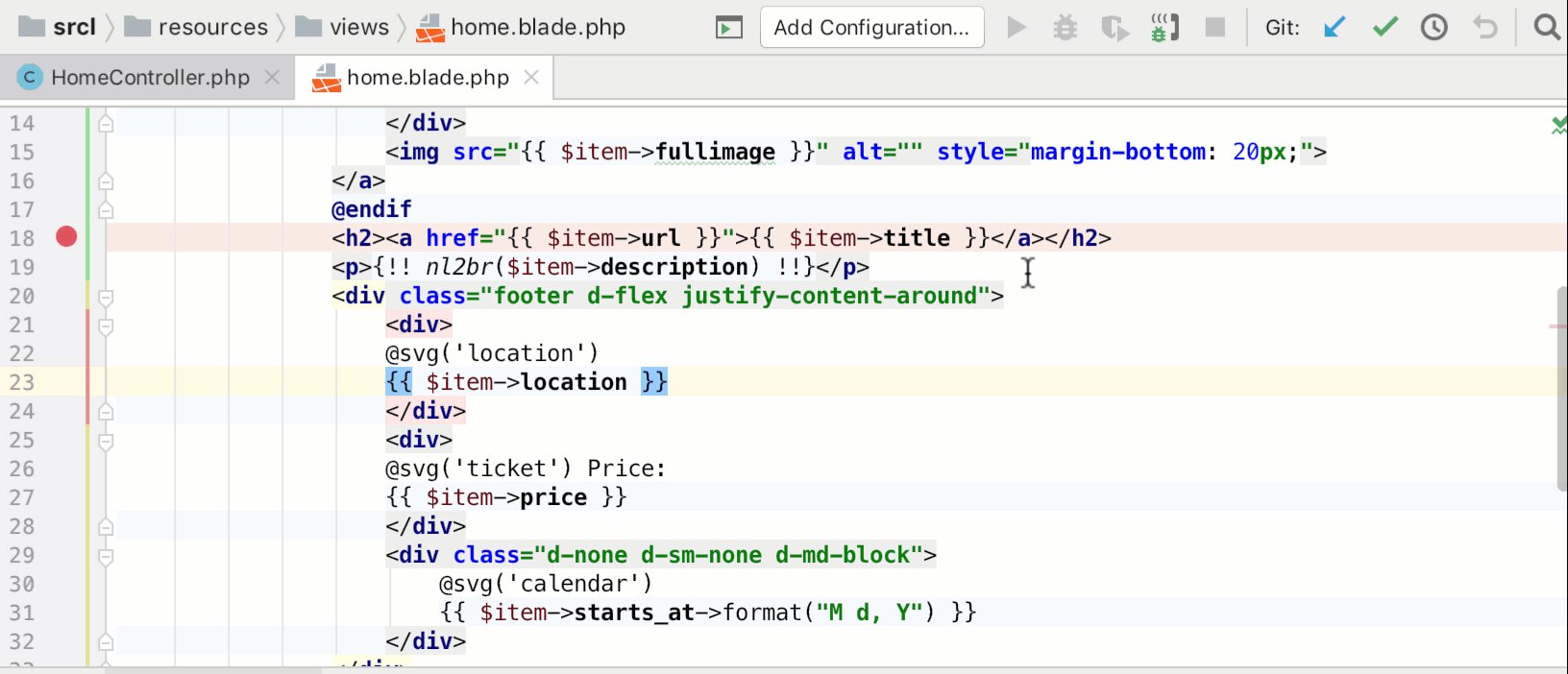
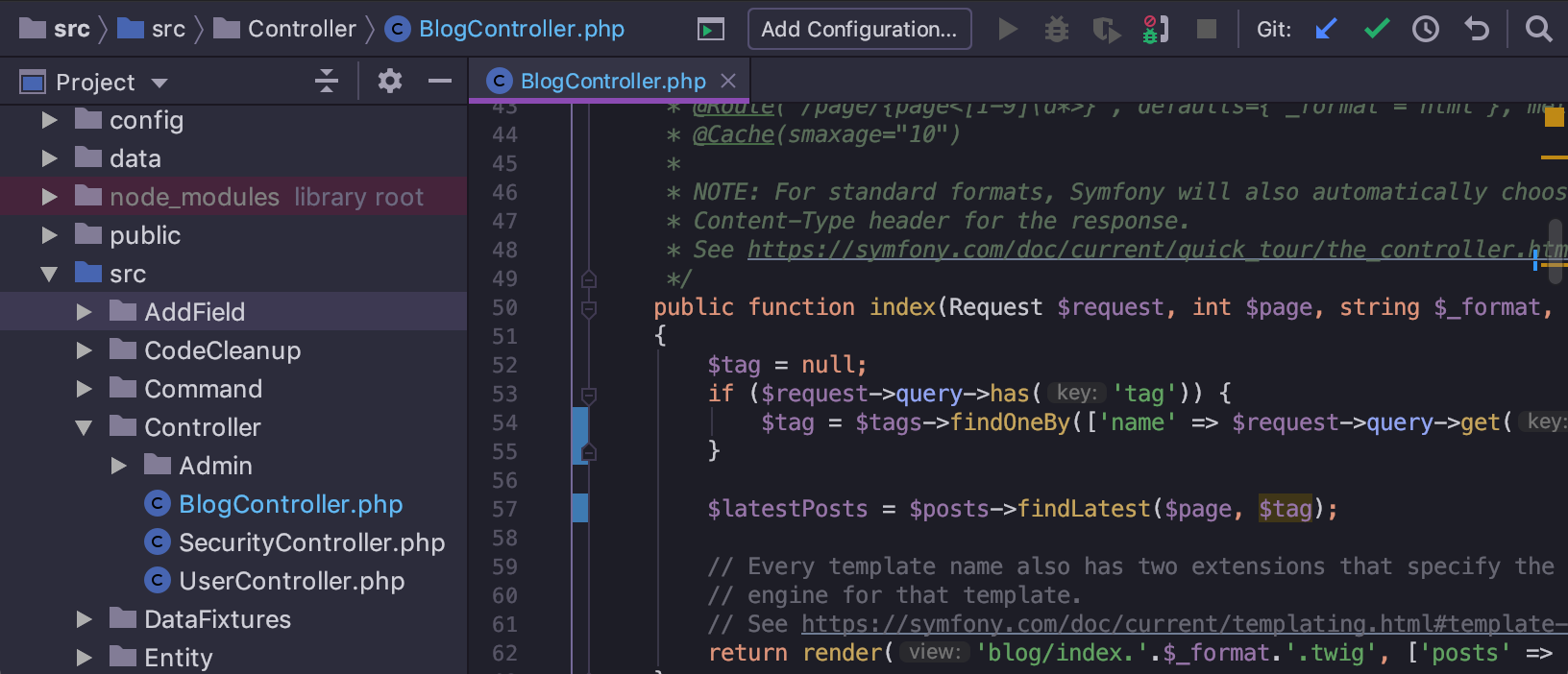
Благодаря отладчику можно быстро разобраться с самым заковыристым багом, но вот чтобы найти проблемы в шаблонах, придется пробираться через дебри машинно-генерированного кода. В PhpStorm 2019.1 мы добавили возможность отлаживать оригинальные нескомпилированные файлы шаблонов .twig и .blade.php.
Для этого достаточно указать путь к скомпилированным шаблонам (кэшу) в настройках IDE: Languages & Frameworks | PHP | Debug | Templates дляTwig или Blade.
В случае с Twig нужно также указать опции
debug и auto_reload в конфигурации.А для Blade все будет работать автоматически, но только начиная с версии Laravel 5.8.
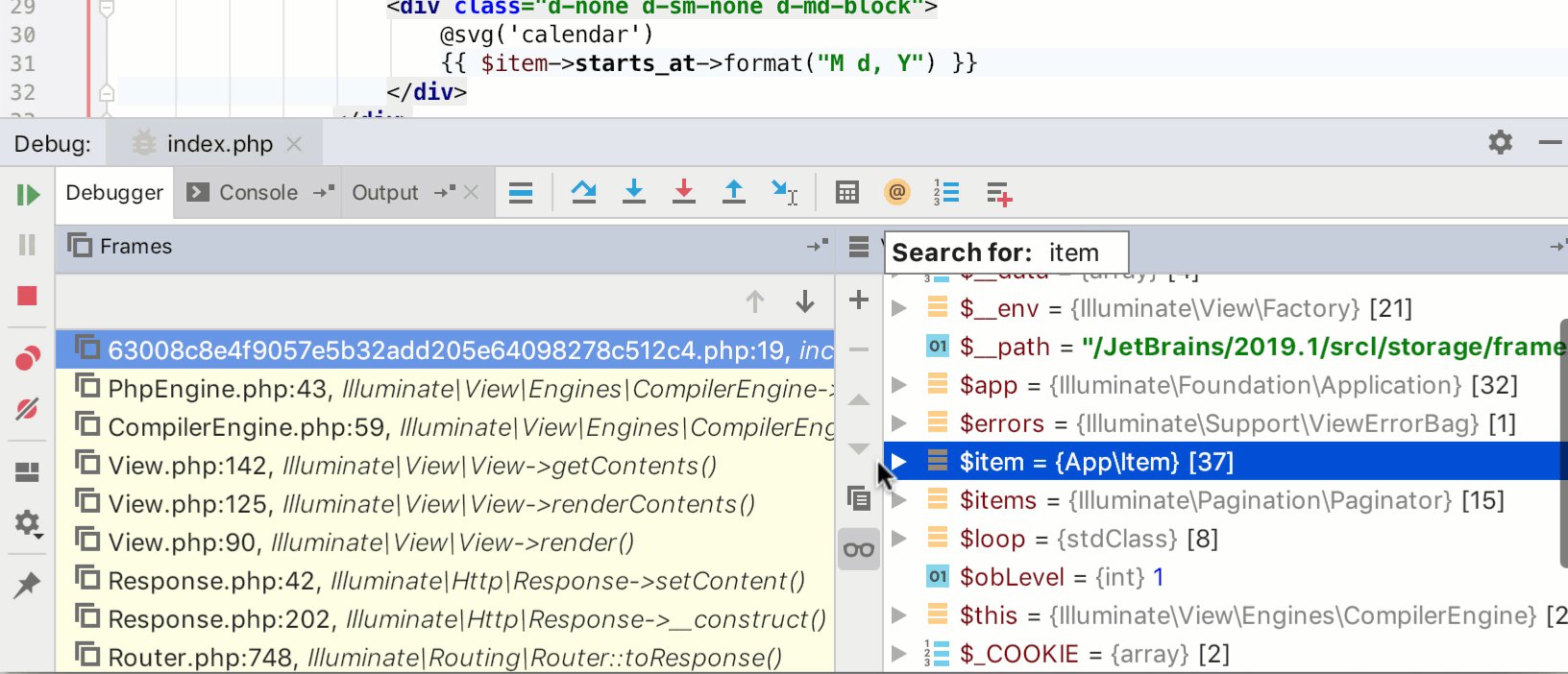
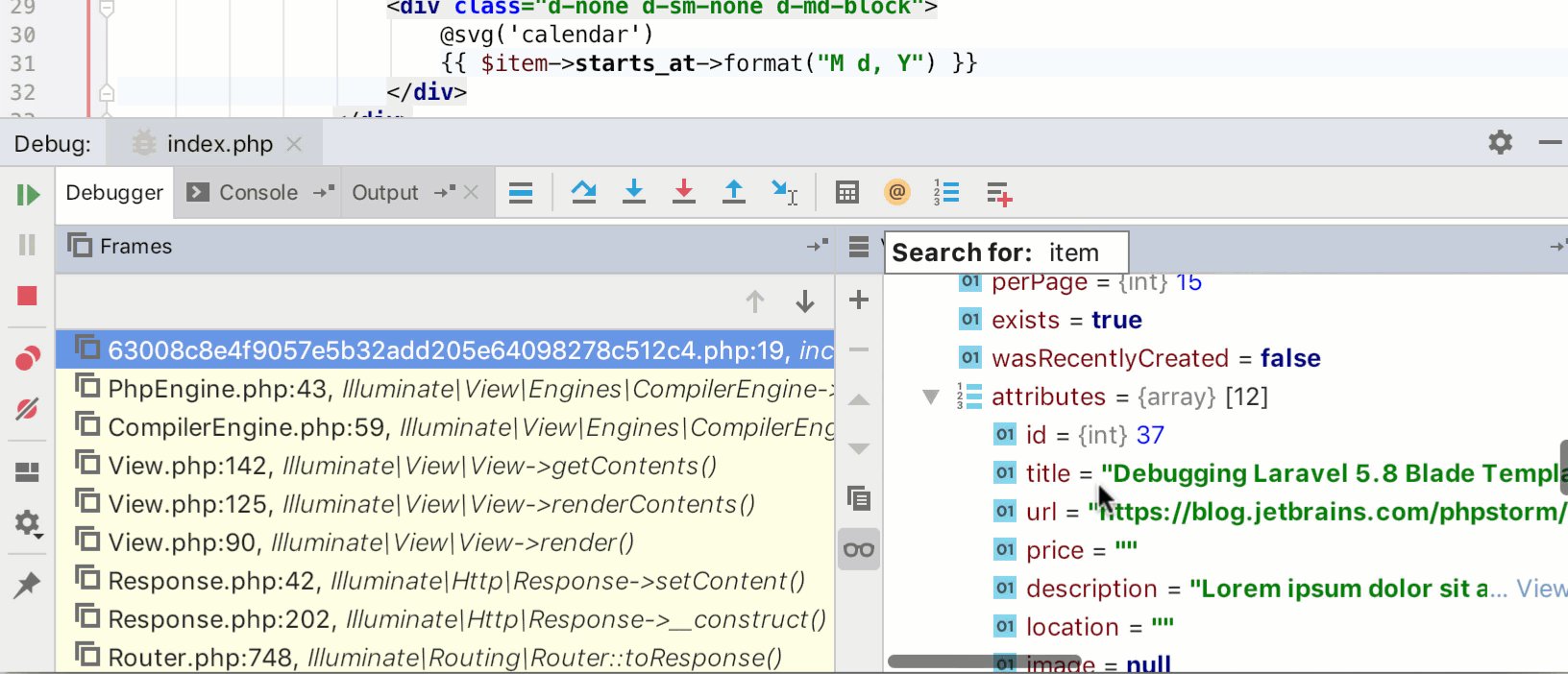
После этого можете включать отладчик и ставить брейкпоинт прямо в шаблоне. Выполнение остановится в указанном месте, и будут доступны все привычные возможности отладки: пошаговое выполнение, локальные и глобальные переменные, отслеживание значений (watch) и все остальное.

Кстати об отладке: мы активно поддерживаем автора Xdebug Derick Rethans, чтобы улучшить отладчик, решить накопившиеся проблемы и расширить возможности его использования в PhpStorm.
Обнаружение «мертвого» кода
PHP в этом году исполняется 24 года и не удивительно, что часто приходится сталкиваться с легаси-кодом. Первое, что хочется сделать, — это подчистить и удалить лишнее. Новая инспекция Unused declarationкак раз поможет в этом деле.
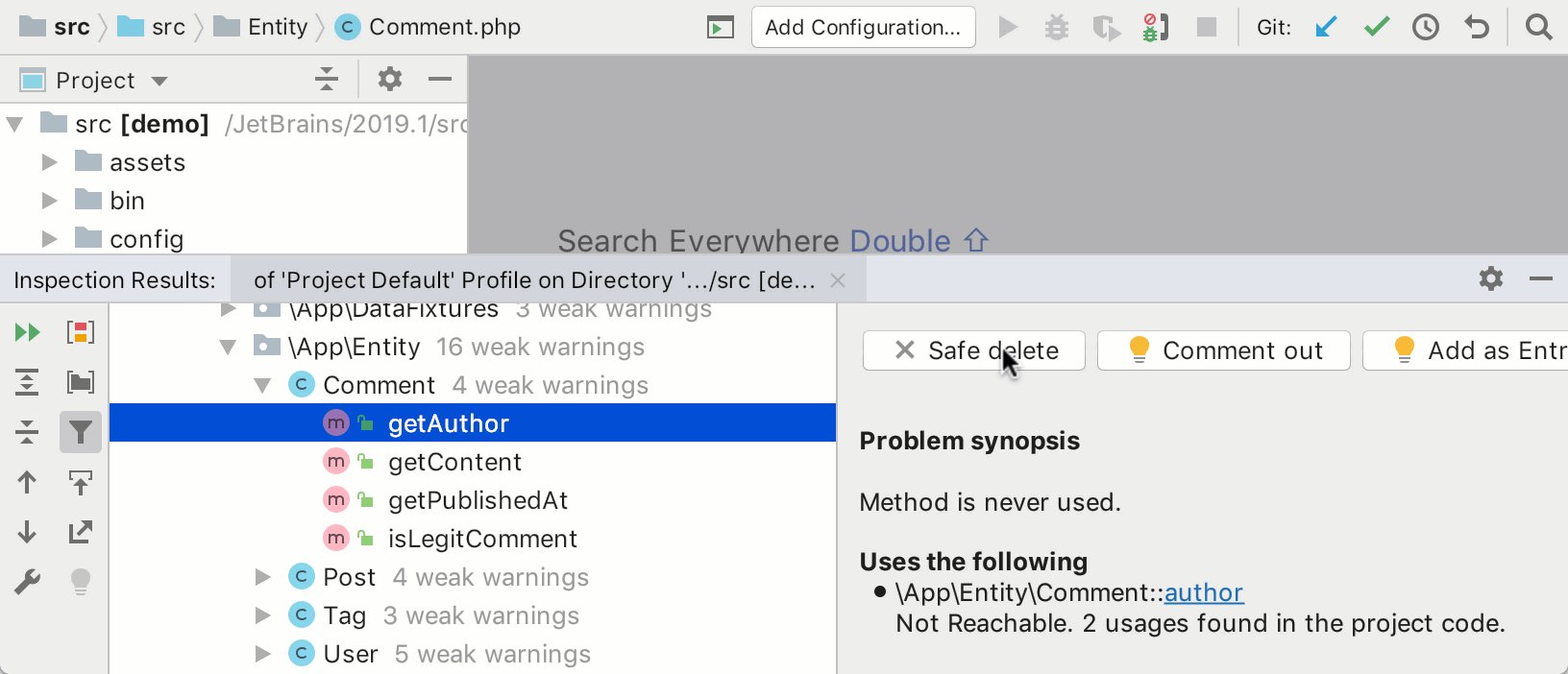
PhpStorm 2019.1 может на лету анализировать ваш код и подсвечивать прямо в редакторе те классы, члены классов и функции, которые, вероятно, нигде не используются.

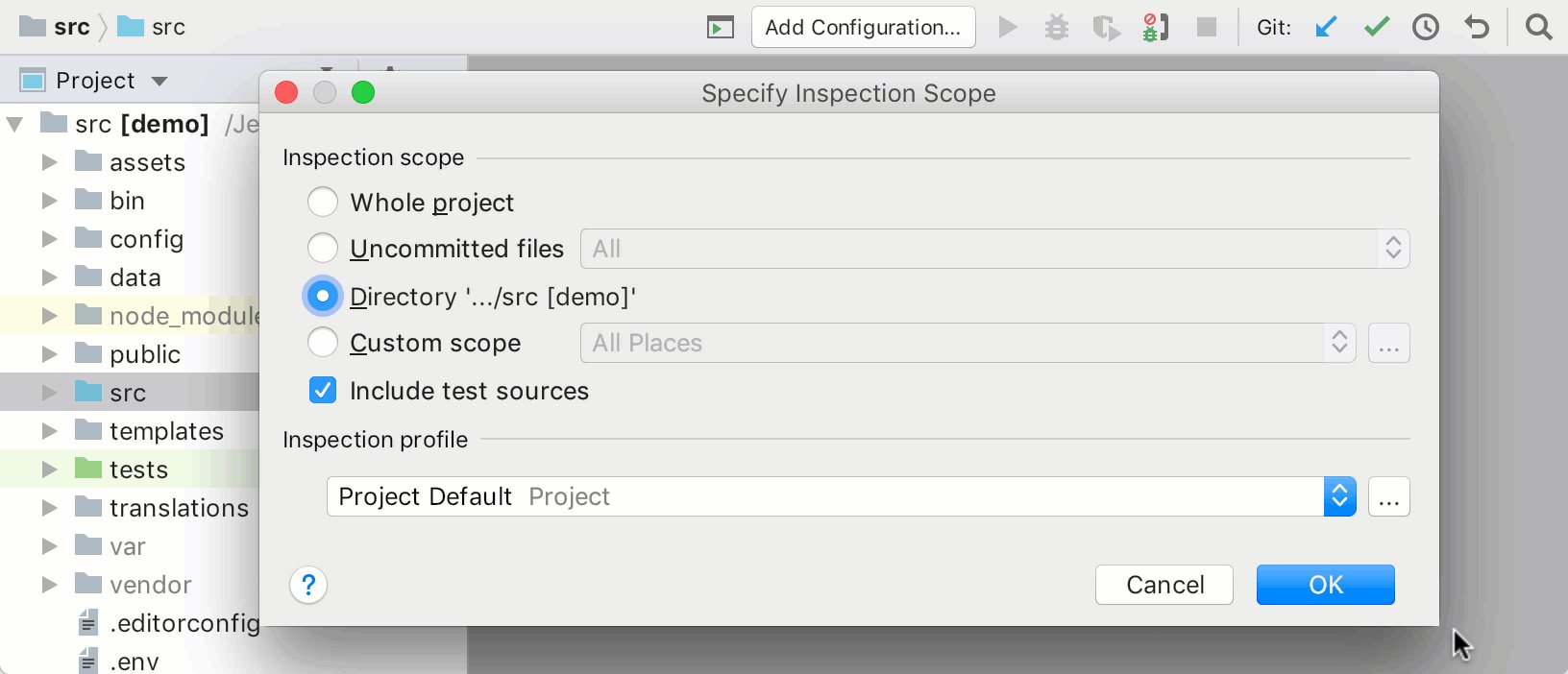
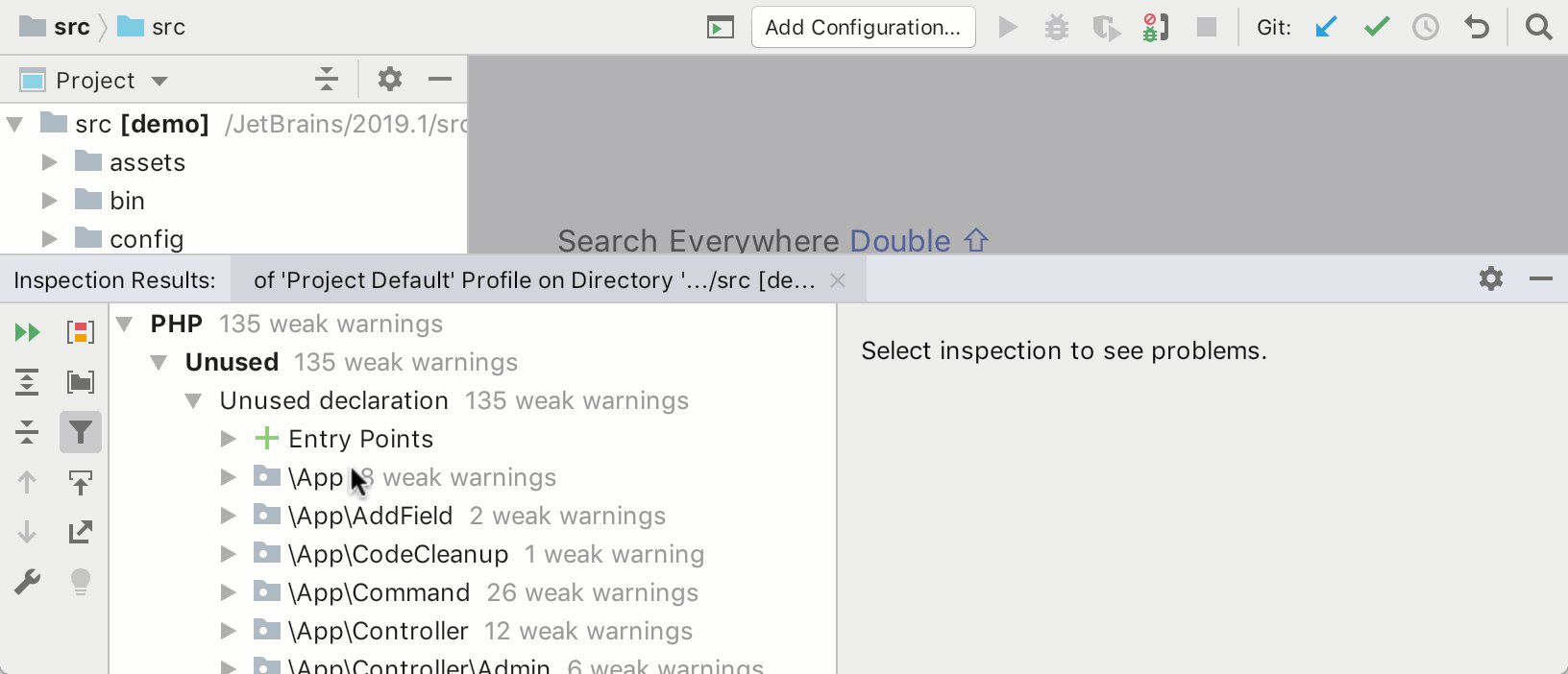
Также можно найти все неиспользуемые элементы в пакетном режиме. Для этого надо вызвать меню Code -> Run Inspection by Name и выбрать инспекцию Unused Declaration inspection. Вы получите отчет со списком всех проблем с описанием и быстрыми исправлениями.

Новые рефакторинги и быстрые действия
По традиции мы добавили несколько новых рефакторингов, чтобы сделать рутинные действия быстрыми и безошибочными.
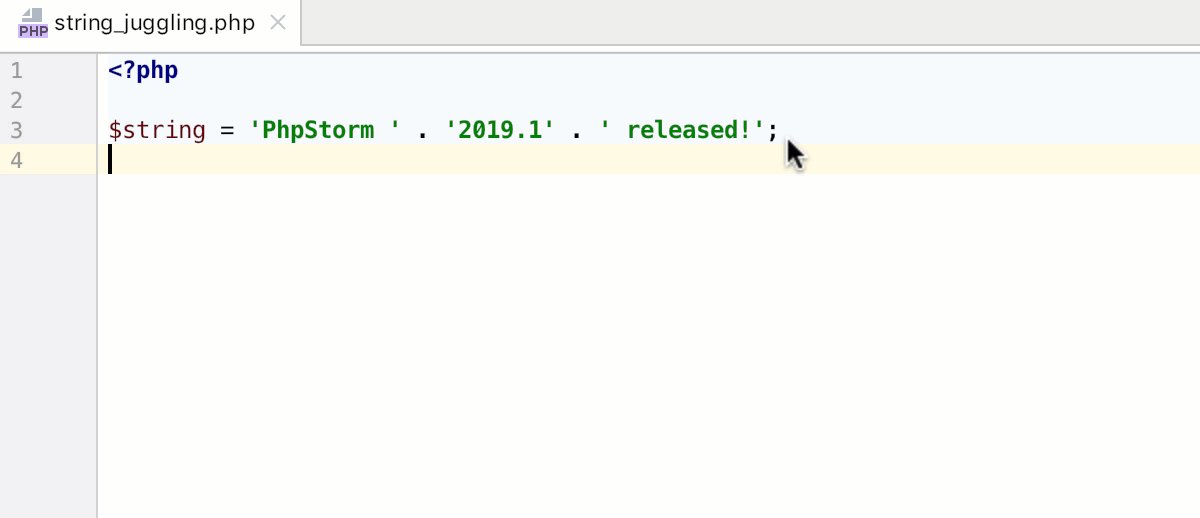
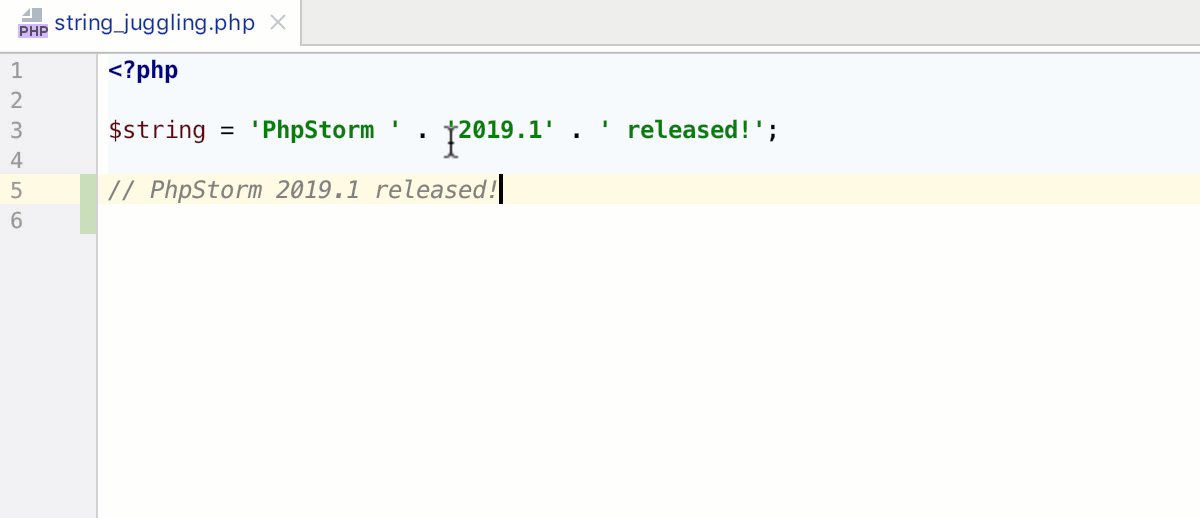
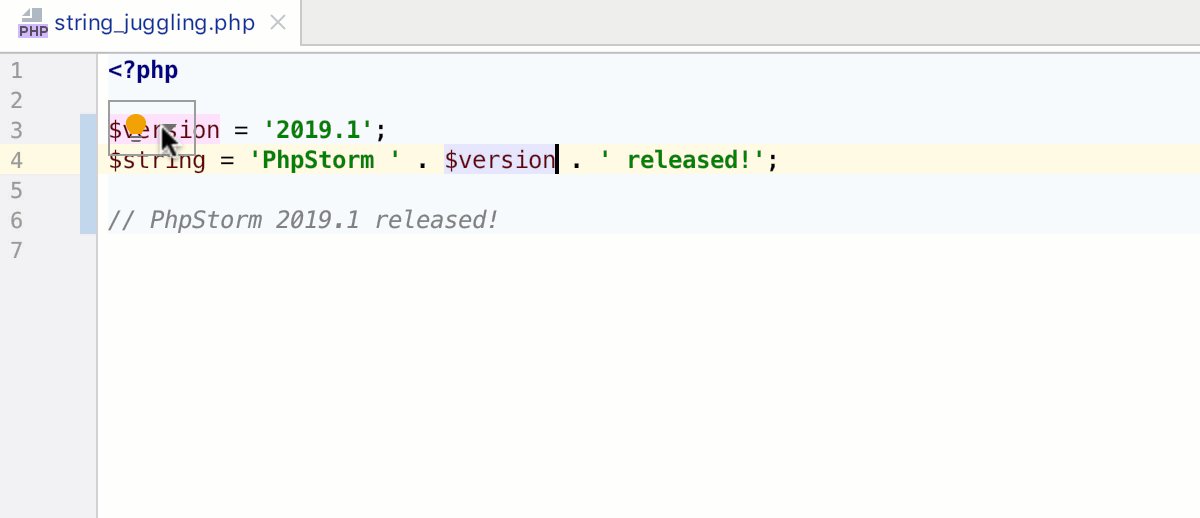
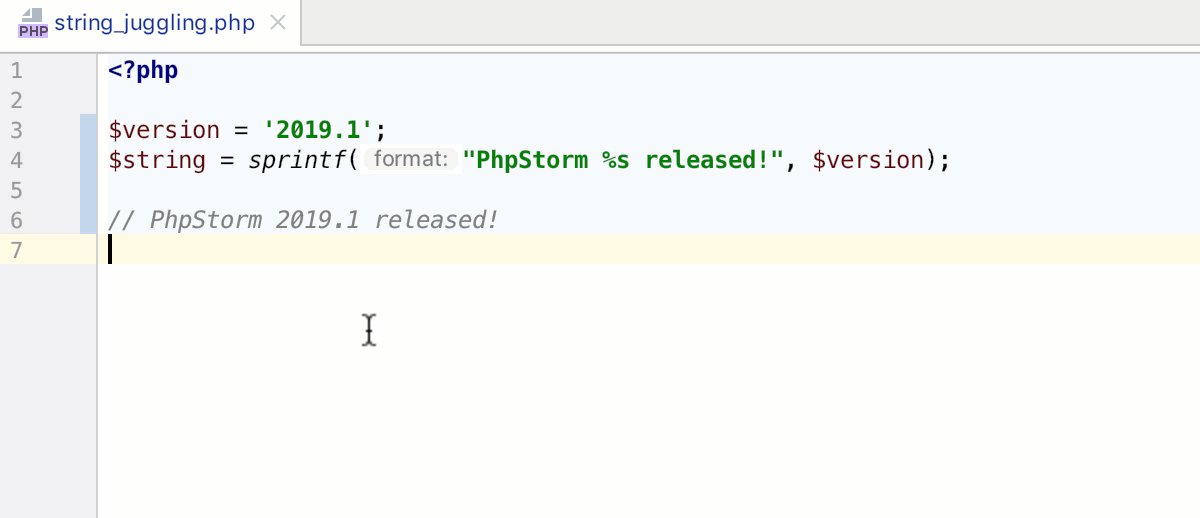
Манипулирование строками
Если нажать Alt+Enter на любом строковом выражении, вы увидите целый список доступных преобразований. Например, там уже есть конвертация из/в NOWDOC/HEREDOC, замена кавычек, разделение строки на две с конкатенацией.
А в этом релизе мы добавили еще несколько удобных штук — копирование конкатенированной строки в буфер, замена конкатенации строк интерполяцией или вызовом функции sprintf() и, соответственно, обратные действия:

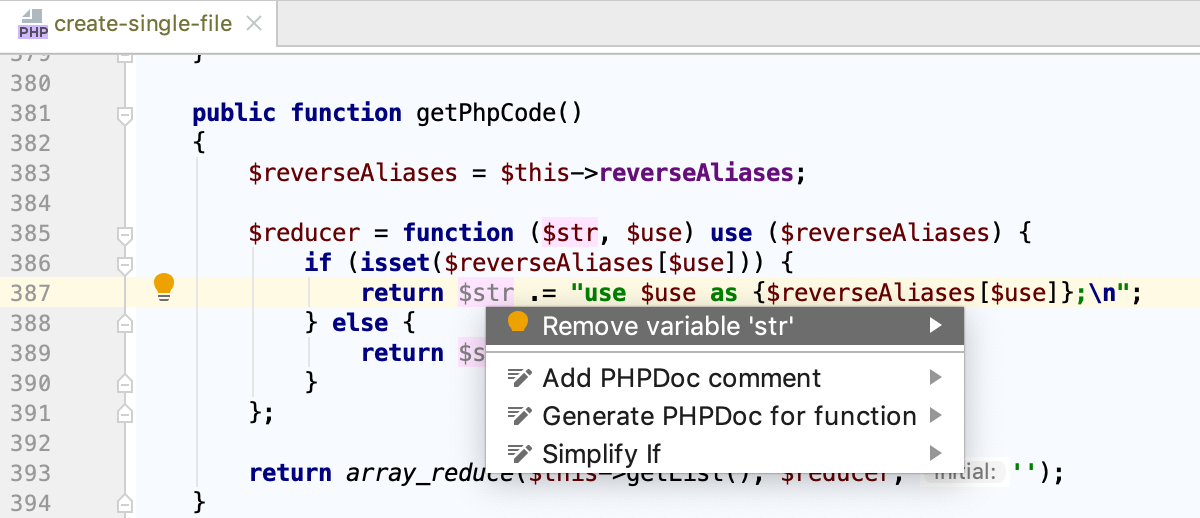
Удаление неиспользуемых переменных
Новая инспекция обнаружит и позволит удалить неиспользуемую переменную в операциях присваивания и конструкциях
use в замыканиях.
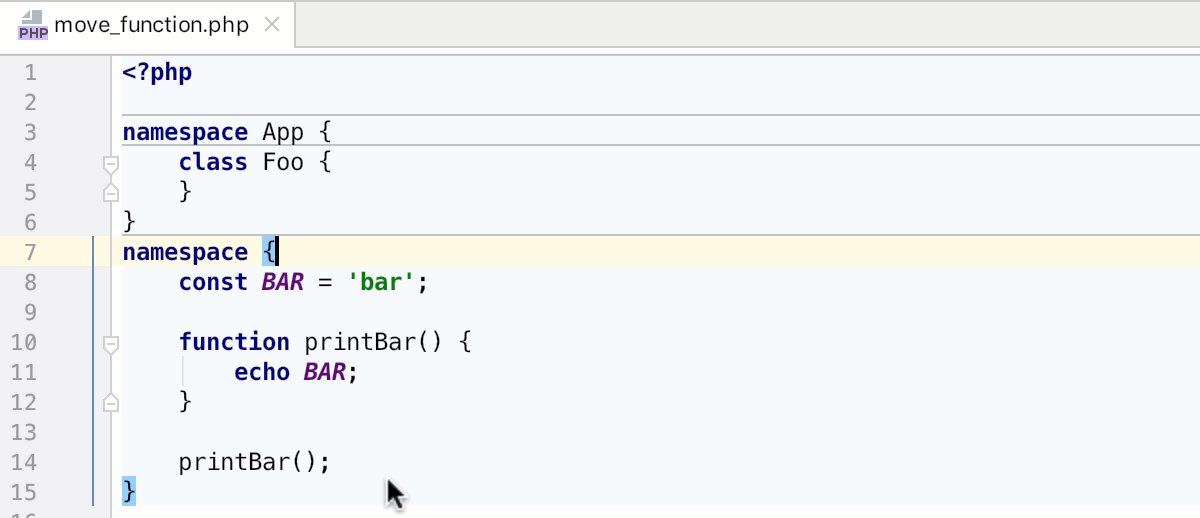
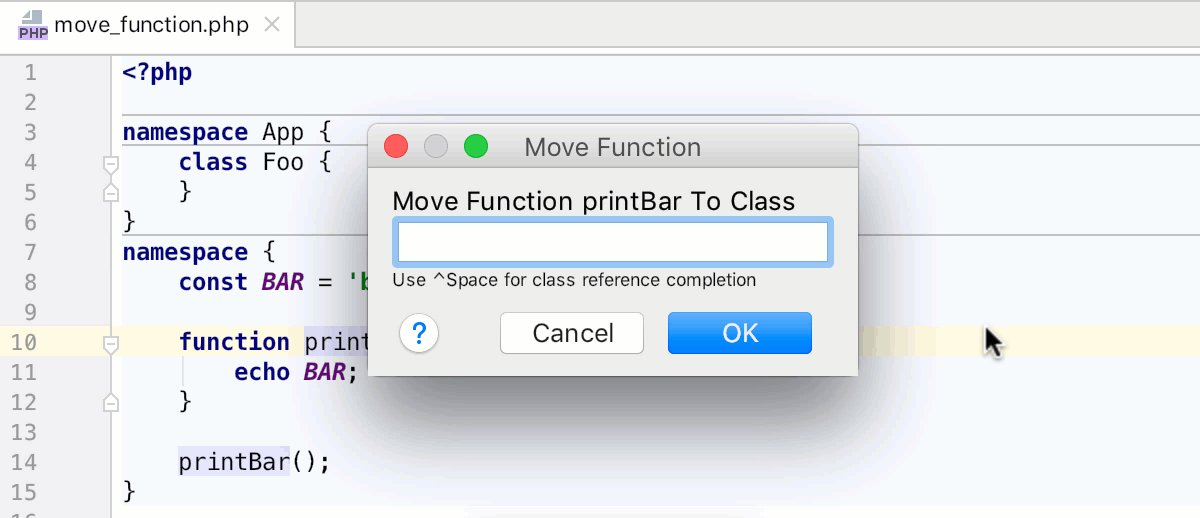
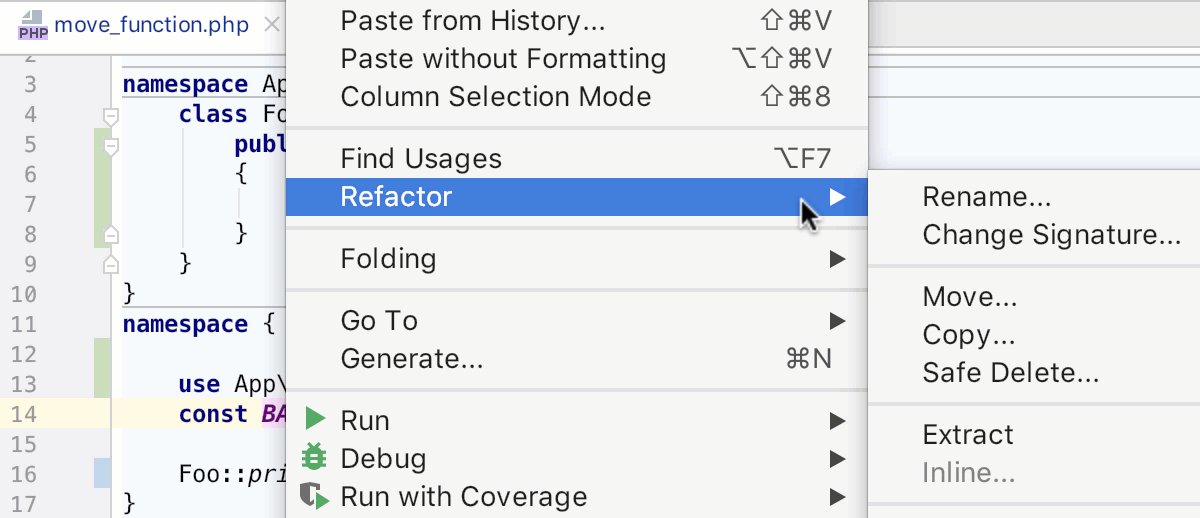
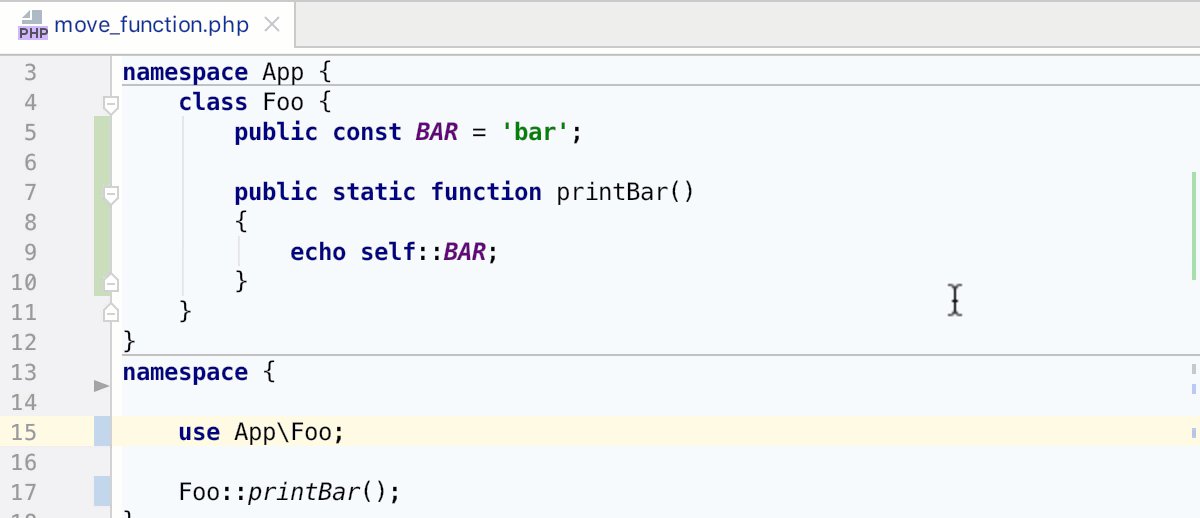
Рефакторинг Move to Class
С помощью этого рефакторинга можно безопасно перемещать функции из PHP-файлов в классы. PhpStorm при этом обновит все вызовы этих функций.

При наведении порядка может понадобиться переместить сразу несколько функций — это PhpStorm тоже поддерживает. Надо выбрать желаемые функции в окне Structure и затем вызвать рефакторинг Move to Class.
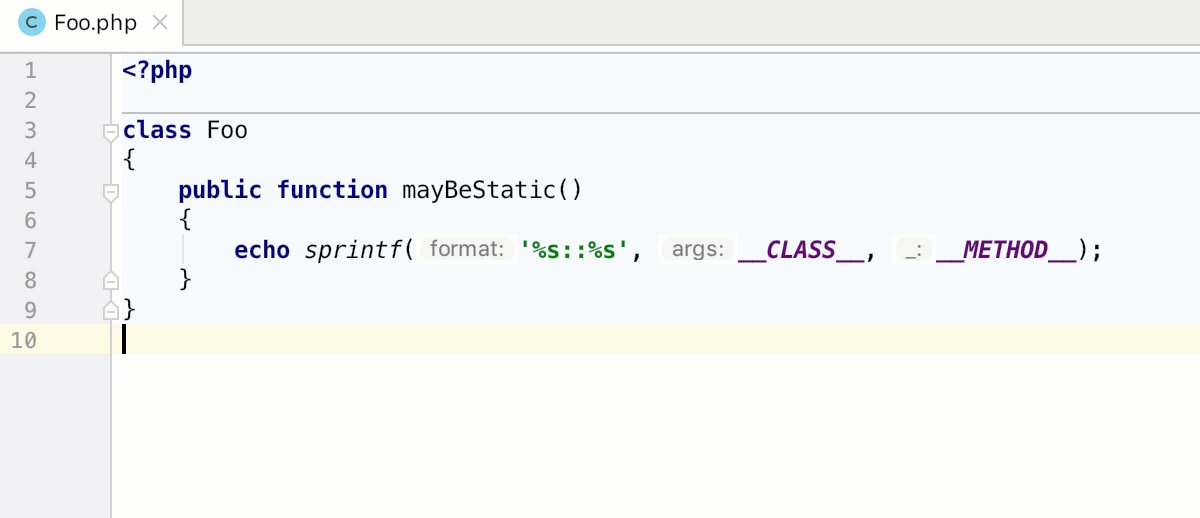
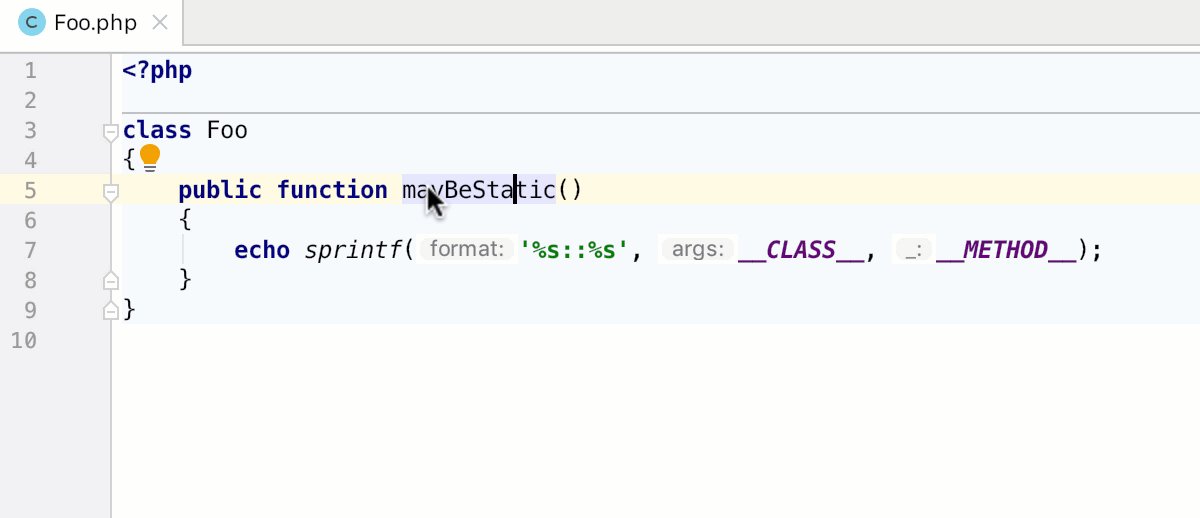
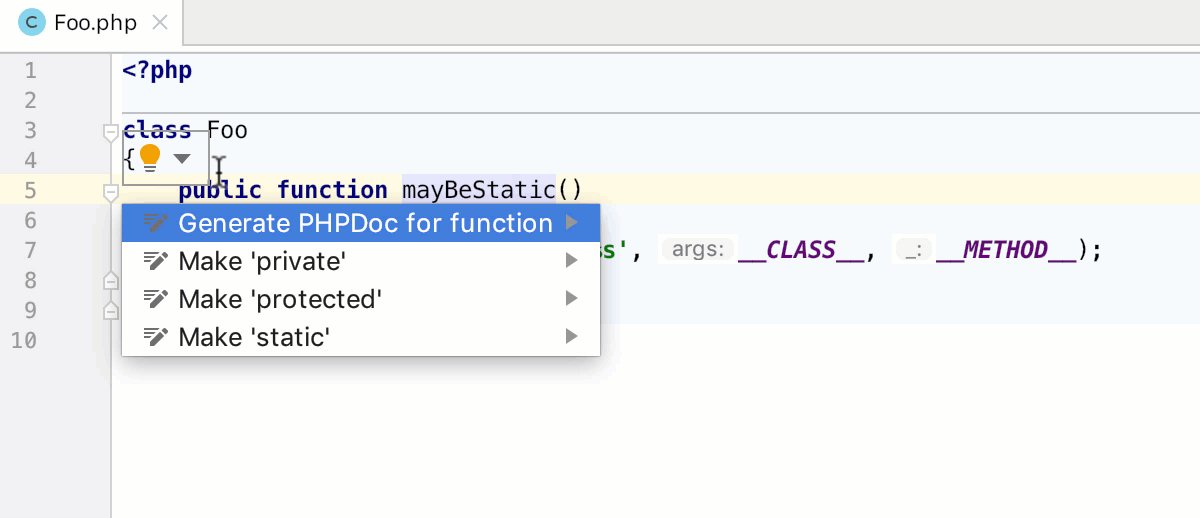
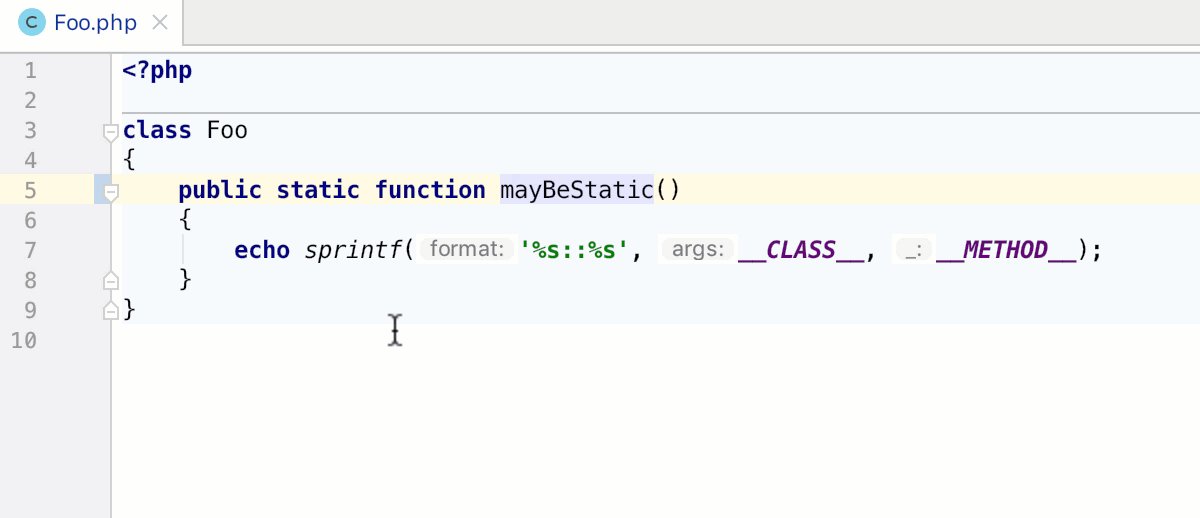
Инспекция Method May Be ‘static’
Эта инспекция обнаружит методы, которые можно преобразовать в статические, то есть те, в которых не используется экземпляр класса. У таких методов будет доступно контекстное действие — можно нажать Alt-Enter и выбрать “Make static”. Как полагается, все вызовы будут исправлены автоматически.

Улучшенные механизмы автодополнения
С помощью файла .phpstorm.meta.php можно подсказывать IDE, какие аргументы ожидаются в функции или какие значения она может возвращать. PhpStorm будет использовать эту информацию для автодополнения.
Скажем, функция ожидает в качестве аргумента какую-то константу. Формально, тип этой константы, допустим,
integer, но в действительности набор возможных констант нам известен.Например,
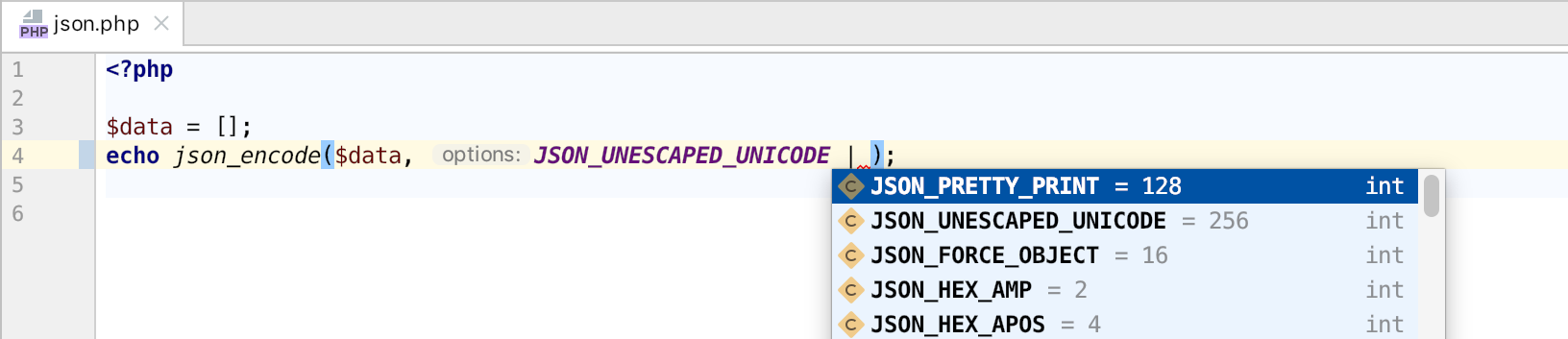
json_encode($data, /* вот тут битовая маска из констант JSON_* */)Также у нас может быть функция, которая возвращает константу, например
json_last_error().В PhpStorm 2019.1 автодополнение для этих и многих других встроенных функций уже работает «из коробки»:


Более того, такое автодополнение можно сделать у себя в любом проекте/библиотеке/фреймворке, просто добавив специальный файл .phpstorm.meta.php в проект. И таких файлов может быть множество, PhpStorm сам найдет и объединит их.
Например, такие файлы уже есть для Symfony в виде пакета King2500/symfony-phpstorm-meta — он поставляется вместе с плагином Symfony.
Подробнее в посте о новых возможностях .phpstorm.meta.php.
Оптимизации импортов
Была несколько переработана система анализа и исправления импортов. Теперь PhpStorm будет при возможности предлагать заменить полное имя класса импортом или удалить его вовсе, если оно избыточно.
Также добавлена возможность сортировать выражения
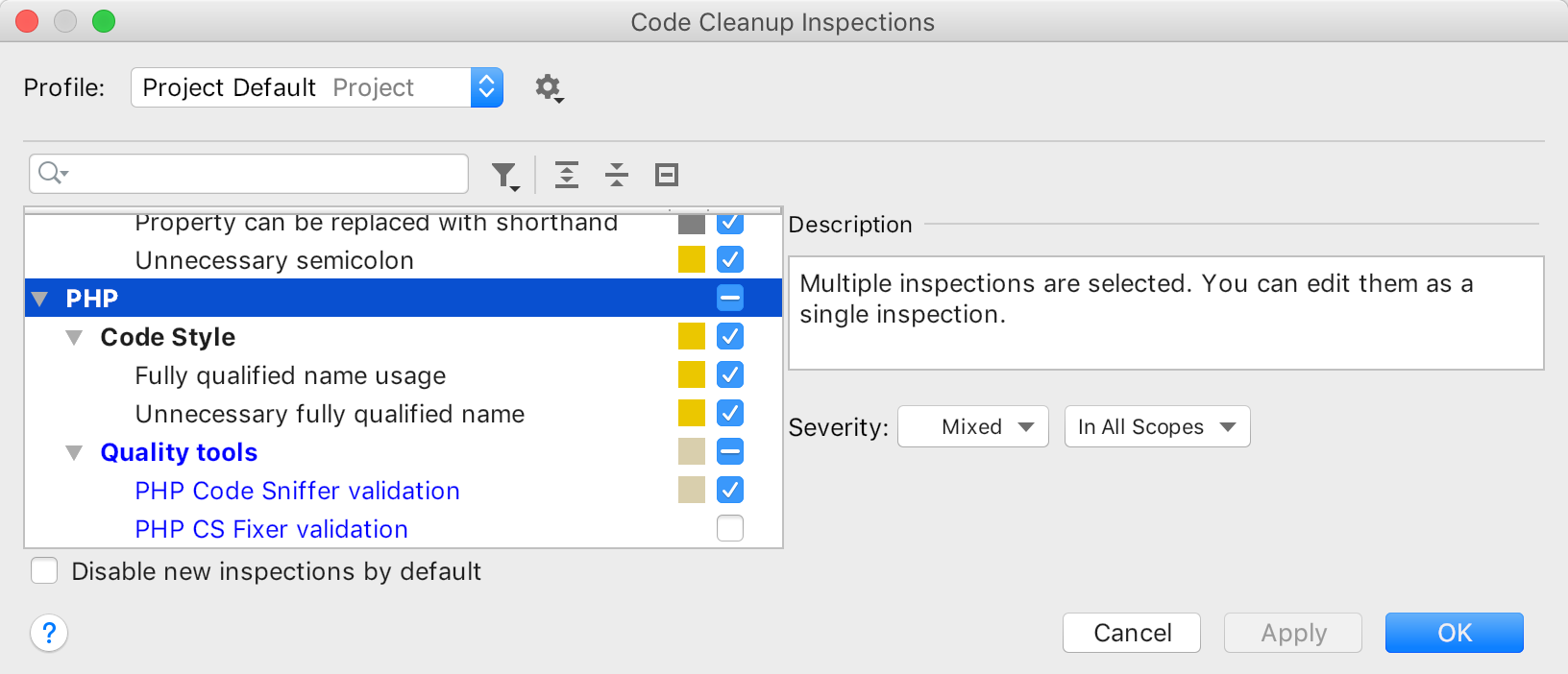
use по алфавиту или по длине.Инструмент очистки кода Code Cleanup
Этот инструмент позволяет осуществлять безопасные преобразования в пакетном режиме. Например, во всем проекте сразу, в определенной директории и т. д.
В PhpStorm он был доступен давно, но только в 2019.1 в нем были добавлены возможности для PHP. Прежде всего это поддержка двух инструментов для исправления стиля кодирования: PHP CS Fixer и phpcbf из PHP_CodeSniffer. А также две инспекции для оптимизации импортов из предыдущего пункта.

Этом инструмент можно запускать в любое время вручную или перед коммитом, просто поставив соответствующую галочку в диалоге коммита:

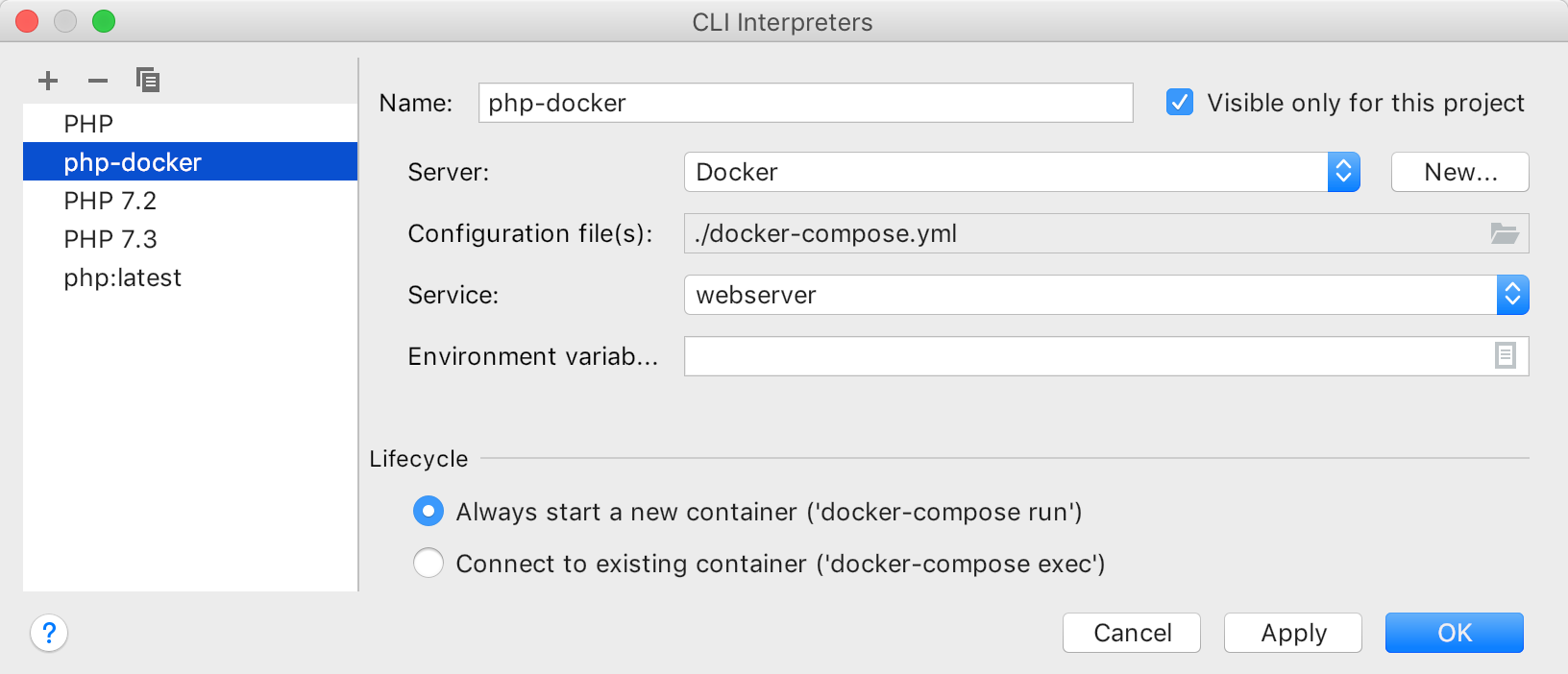
Переиспользование Docker-контейнеров
Добавлена поддержка запуска Docker-контейнеров в режимах docker-compose run и docker-compose exec. Первый режим подойдет для легковесных контейнеров, которые останавливаются сразу после запуска. Второй позволяет переиспользовать запущенные контейнеры без необходимости перезапуска.

Среди других улучшений:
- Гибкие настройки PHPDoc: можно настраивать порядок элементов и отступы в Preferences | Editor | Code Style | PHP вкладка PHPDoc;
- Очищен шаблон PHP-файлов по умолчанию — больше никакого «Created by PhpStorm»;
- Новое быстрое действие для добавления свойства класса в конструктор;
- Можно включить строгий режим глобально,
даже если в файлах нет директивыdeclare(strict_types = 1);

VCS
В системе контроля версий сделано много полезных улучшений:
- В Git log добавлены действия Fixup и Squash;
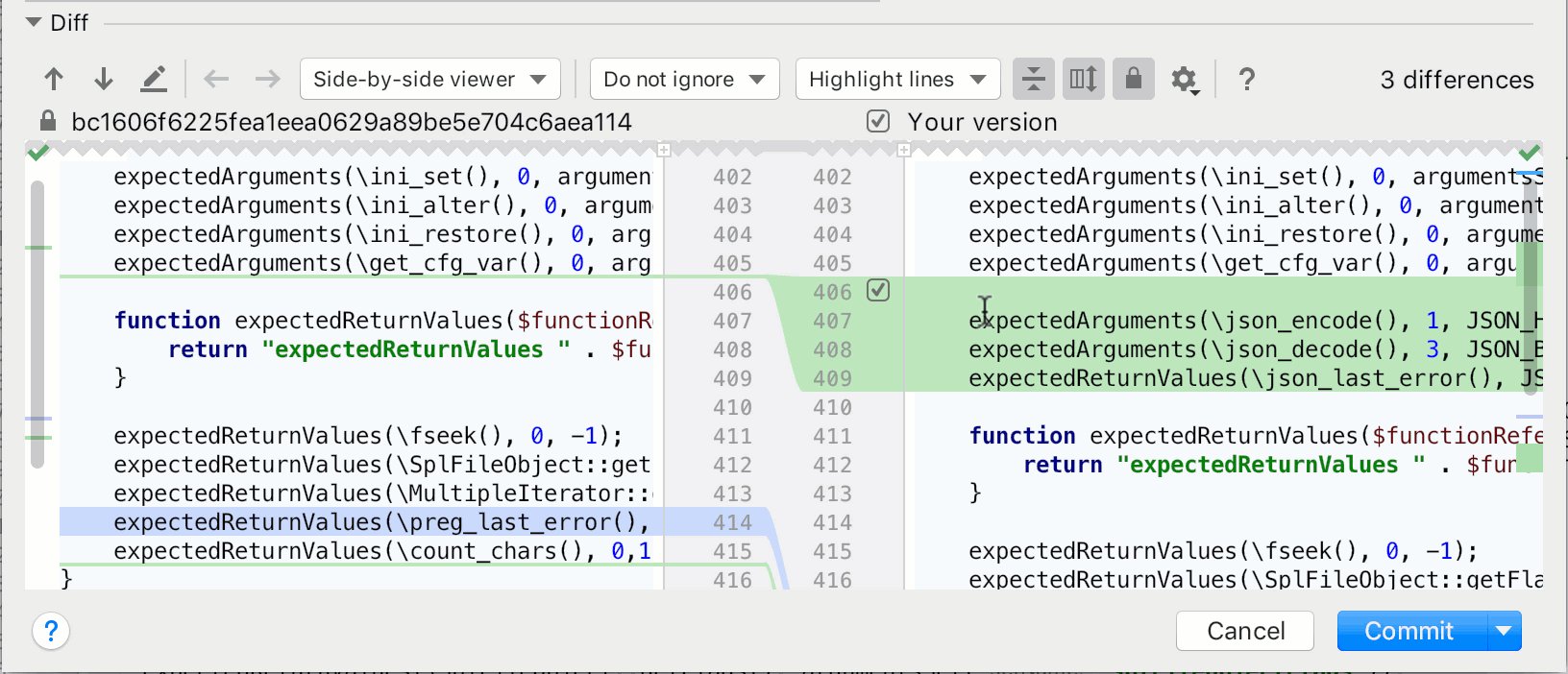
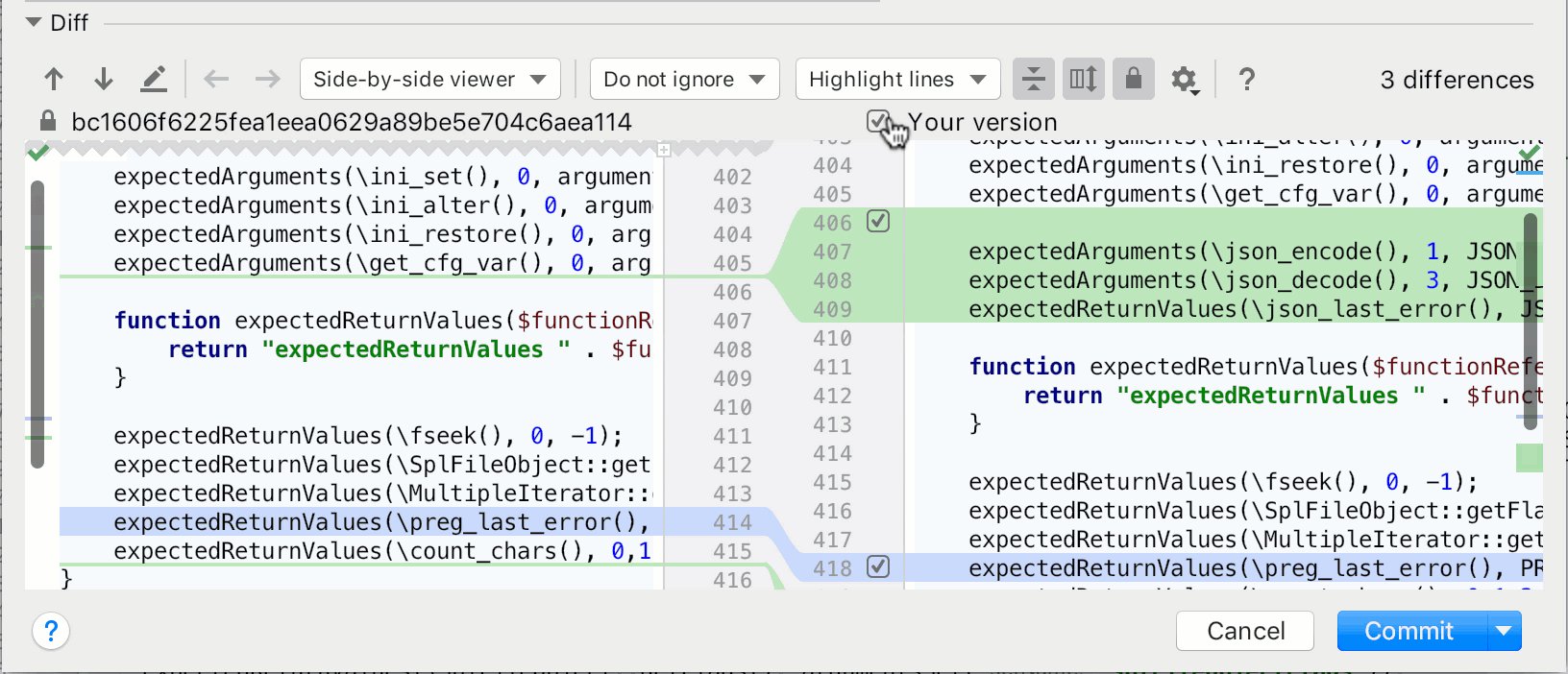
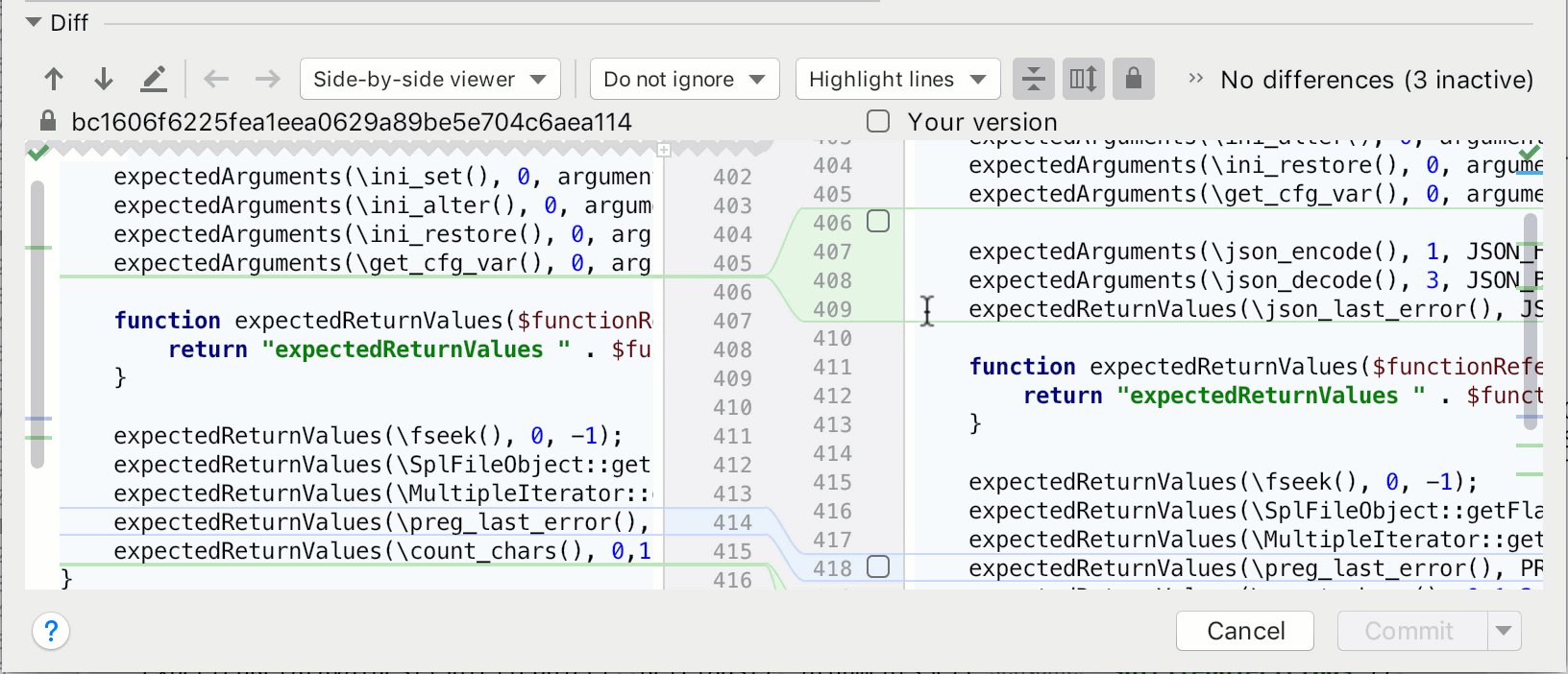
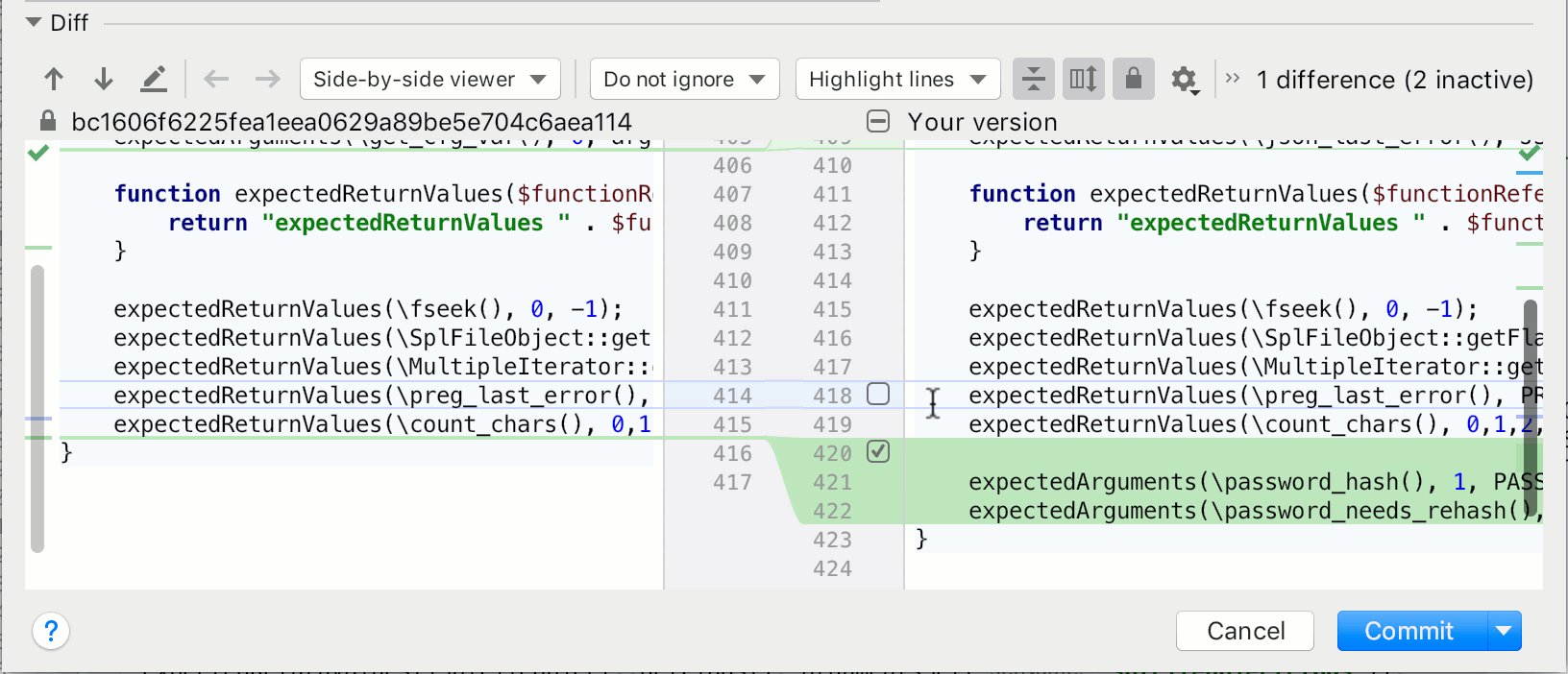
- При просмотре диффов теперь можно менять панели местами;
- Пуш с форсом теперь более безопасный, потому что используется флаг
--force-with-lease; - В диалоге коммита добавлена опция Uncheck all для частичных коммитов — с помощью нее можно отключить все изменения и потом выбрать только нужные:

Улучшения IDE
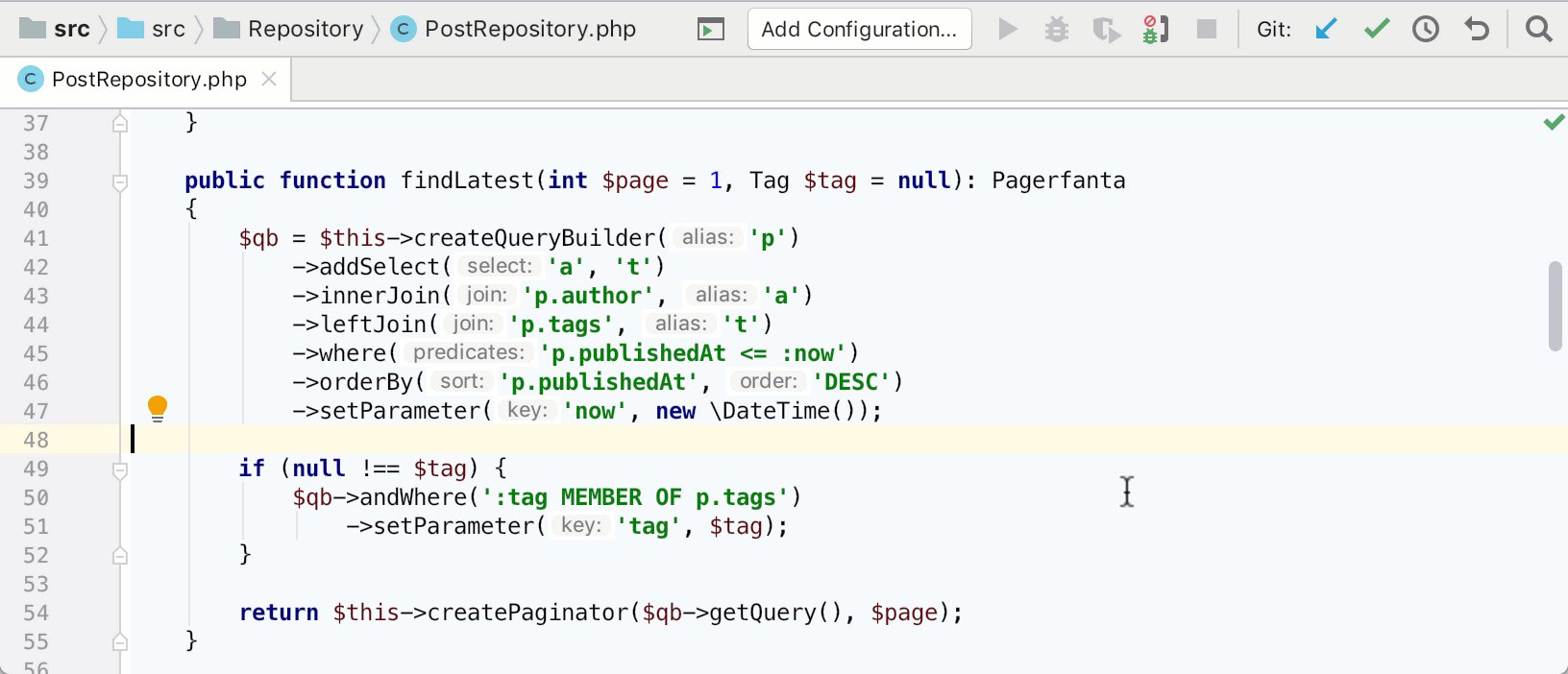
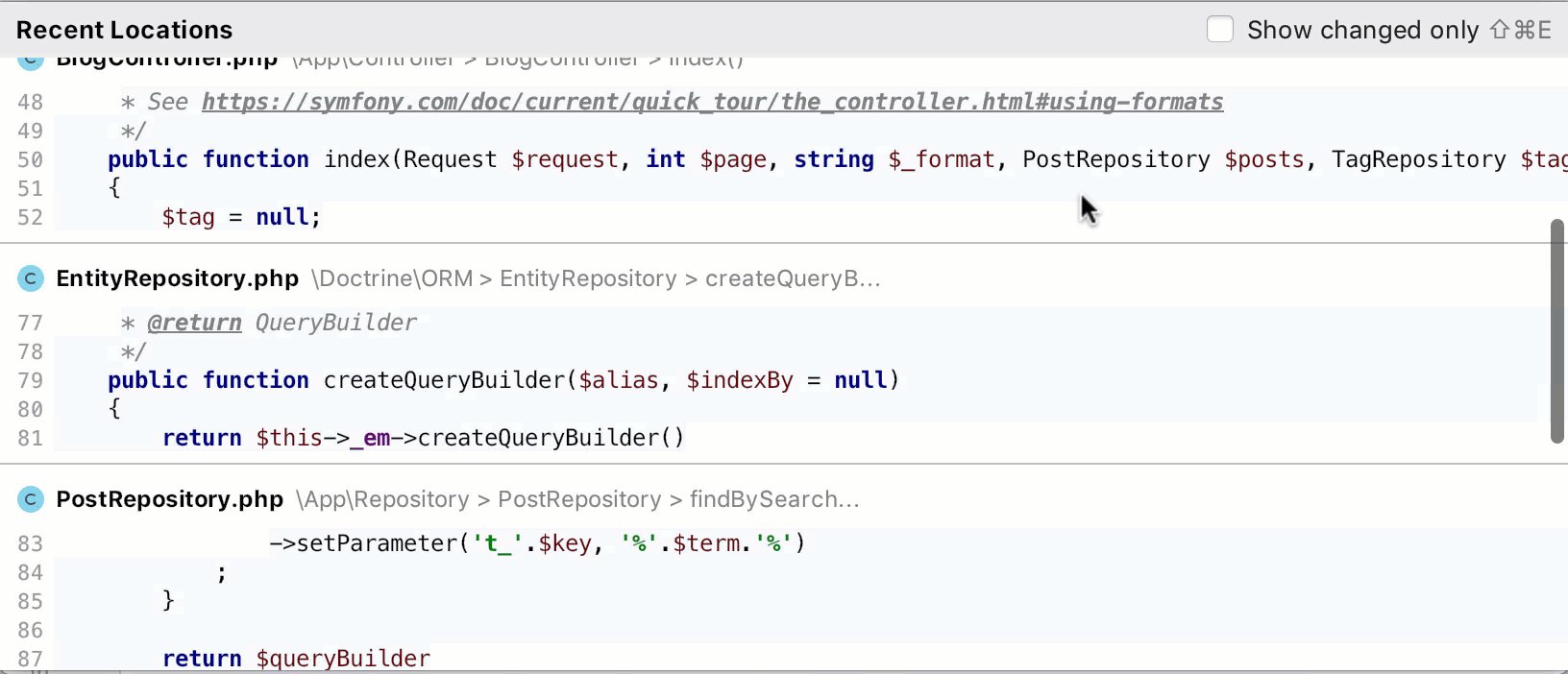
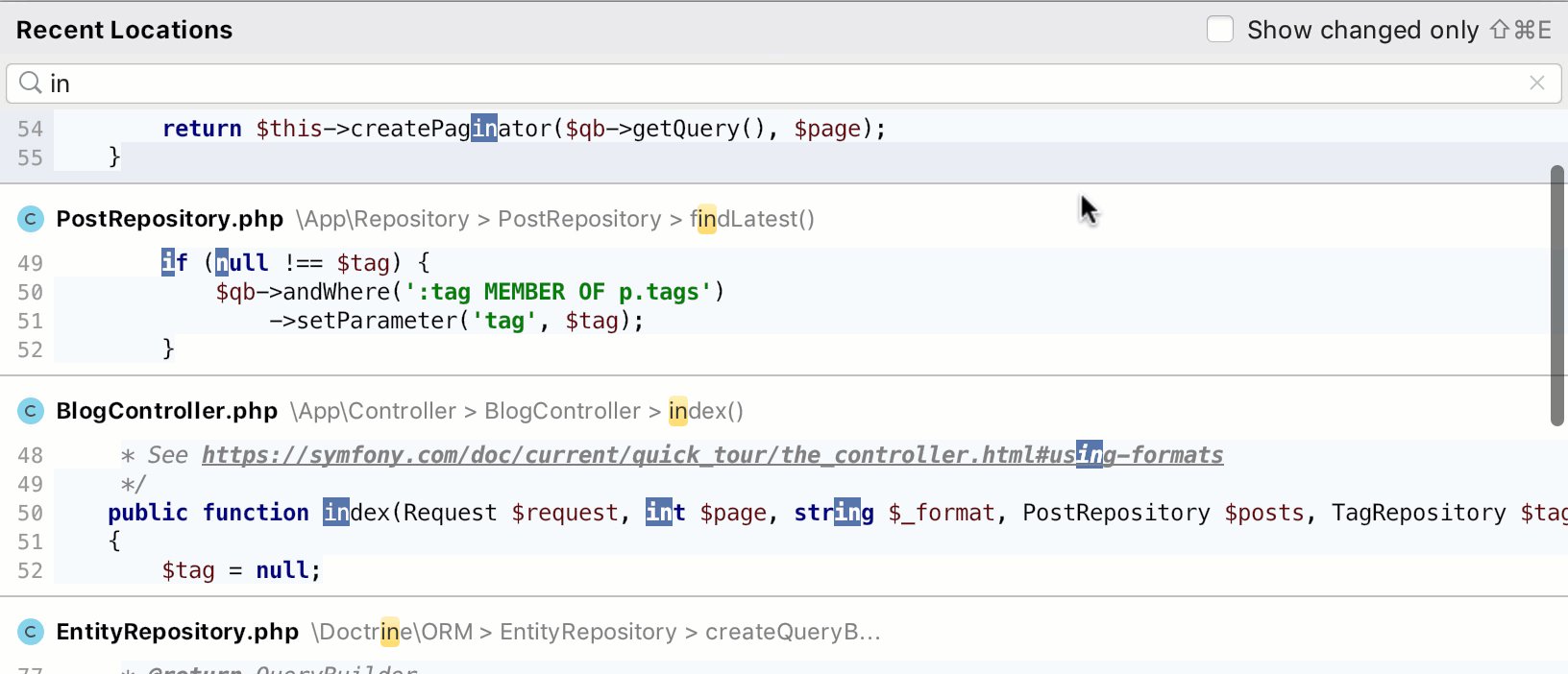
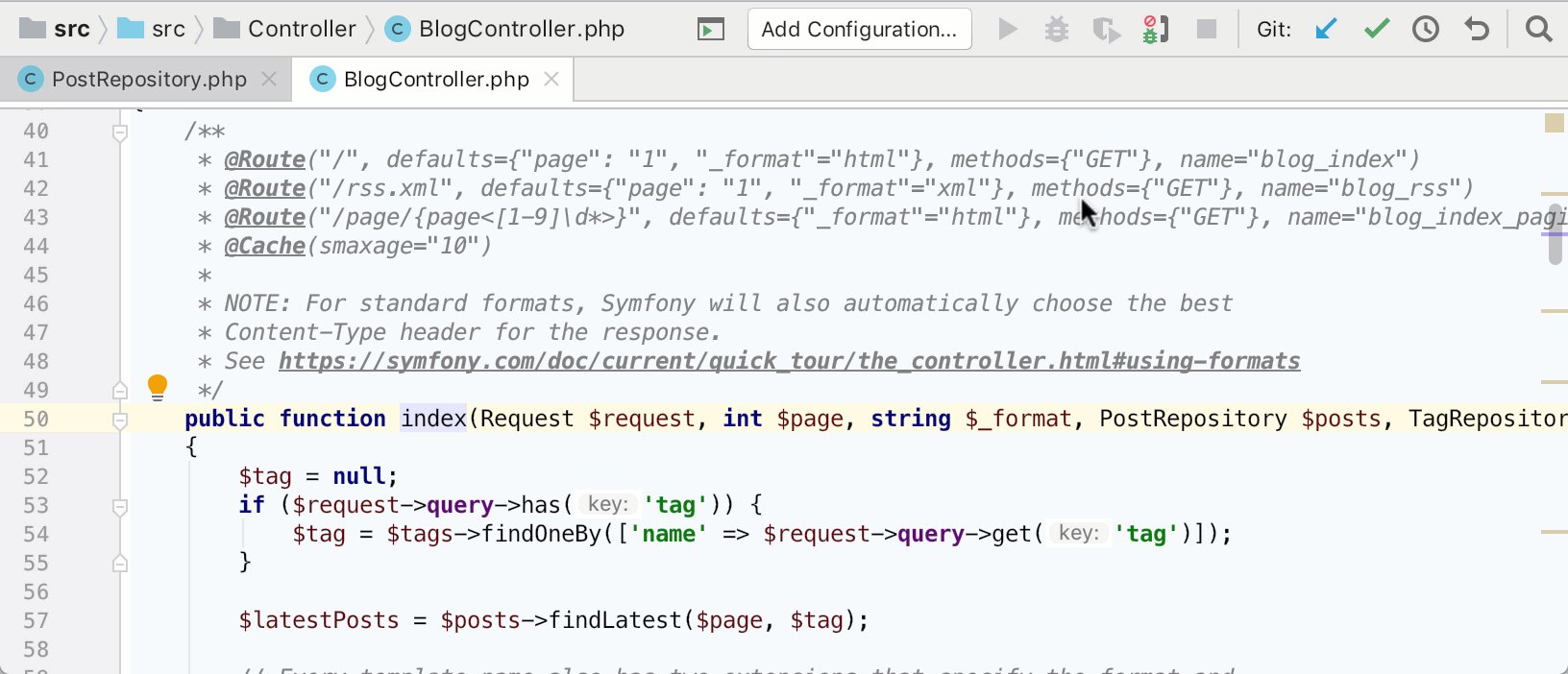
Диалог Recent Locations
Большую часть времени при работе над задачей разработчикам приходится читать код, а не писать. Поэтому быстрая навигация между файлами всегда очень актуальна. В PhpStorm уже были попап Search Everywhere (Shift-Shift), Закладки и Избранное (Cmd+2 / Alt+2), переход по истории вперед и назад (Cmd+[ – Cmd+] / Ctrl+Alt+Left — Ctrl+Alt+Right), или просмотр последних файлов (Cmd+E / Ctrl+E).
В PhpStorm 2019.1 мы добавили еще одну интересную возможность — диалог Recent Locations (Cmd-Shift-E / Ctrl+Shift+E), который покажет последние куски кода, которые вы просматривали или редактировали. Это может пригодиться, если вы хотите быстро переместиться по истории и видеть контекст, чтобы понять, куда именно перемещаться.

Новые темы интерфейса
PhpStorm поставляется с тремя темами: Light, Darcula и High Contrast. Если вы хотите попробовать что-то свежее, то установите одну из новых тем: Dark Purple, Gray или Light Cyan. Также теперь темы можно создавать и самостоятельно, при этом есть возможность задавать цвет любого элемента или иконки. Подробнее — в документации.

Soft-wraps в зависимости от типа файла
Если вы часто работаете с markdown или текстовыми файлами, то теперь перенос строк для них будет включен автоматически. Вы также можете задать другие типы файлов в настройках Preferences | Editor | General | Soft-wrap files.
PhpStorm как всегда включает в себя все обновления из WebStorm:
Документация CSS-свойств, HTML-тегов и поддержки браузеров теперь берется из MDN и содержит ссылки на соответствующие статьи, улучшилась поддержка TypeScript в Vue-приложениях, добавилось 17 новых инспекций для Angular-приложений, а в панелях отладчиков JavaScript и Node.js появились новые интерактивные консоли.
… и из DataGrip:
Теперь дополнительно поддерживаются Greenplum, Vertica, Apache Hive; появилась возможность выбрать папку проектов по умолчанию; а также улучшились средства автодополнения конструкций и атрибутов.
Это все, о чем удалось рассказать — но далеко не все, что вошло в релиз. Полный список изменений, как всегда, можно найти в очень большом release notes.
Спасибо за внимание!
Команда JetBrains PhpStorm


SerafimArts
Подскажите, а когда можно будет ставить DBGP брекпоинты в файлах, отличных от *.php?
maxa1
Если это PHP файлы, которые просто имеют другое расширение, то добавьте ваше расширение в Settings (Preferences) | Editor | File Types | PHP.
Если же это не PHP файлы, опишите, пожалуйста, подробнее ваш сценарий.
SerafimArts
Нет, не PHP. Диалект GraphQL
vtvz_ru
Что это за инструмент такой дивный?
maxa1
Вероятно, вы используете сторонний плагин для поддержки GraphQL: plugins.jetbrains.com/plugin/8097-js-graphql. Если так, то вам надо завести feature request автору плагина. Или проголосуйте за встроенную поддержку: youtrack.jetbrains.com/issue/WEB-17773
SerafimArts
А как связан плагин для подсветки GraphQL и отладчик шторма с кастомным языком? Я просто прикрутил к нему DBGP протокол и всё. Тем более у меня его просто нет, а подсветка через custom language сделана.
Я просто пытаюсь поставить точку останова в любом файле, отличном по расширению от *.php и это не работает. В этом и проблема. Приходится опцию брекпоинта на первой линии устанавливать и прыгать через «далее» до нужной линии.
maxa1
Спасибо, теперь я понял вашу проблему. Дело в том, что мы не можем PHP брейкпоинты устанавливать в произвольные файлы. Так как PHP может быть установлен как плагин, например, в InteliJ IDEA. И если в Java или Javascript файле мы поставим PHP брейкпоинт, то ничего хорошего из этого не выйдет.
Мы можем попробовать решить конкретно вашу проблему, но для этого создайте, пожалуйста, репорт в youtrack.jetbrains.com/newIssue и опишите как именно вы прикрутили DBGP к GraphQL.
arkamax
Отладка Twig — это восхитительно… кроме случая, если у вас шаблоны Twig с расширением, отличным от .twig — брейкпойнты не ставятся :( Добавьте опцию для расширения шаблонов, пожалуйста?
maxa1
Добавьте ваше расширение в Settings (Preferences) | Editor | File Types | Twig и всё должно начать работать. Заодно и подсветку с комплишеном получите :)
arkamax
Отлично, спасибо!
balamyt92
джва года ждал!два года назад перенастроил что бы этого ужаса не было, спасибо за адекватный дефолт!)xavier87
А можно ли при помощи .phpstorm.meta.php подсказывать свойства класса, которые используются магически? Ну, вместо прописывания @property type $var?
Grox
А в каких случаях это будет лучше, чем @property type $var?
DimNS
Чтобы один раз в мета прописать и получить очередную магию.
С одной стороны удобно, в коде не надо писать каждый раз @property type $var, с другой стороны опять дополнительная магия.
Даже вот для себя сейчас не могу определится, что же лучше, везде свои плюсы и свои минусы.
Grox
На мой взгляд @property type $var очевидная конструкция, которая позволит программисту сразу понять, что есть в системе. А магия через .phpstorm.meta.php будет работать только в PhpStorm, будет незаметна, пока не вызовешь автодополнение и ещё вагон минусов.
Например, вы не сможете пользовать статическими анализаторами и прочими инструментами.
xavier87
Это не то, что бы лучше. У меня в active record моделях и некоторых других сущностях есть описание схемы внутри себя. В случае с @property var $var мне надо продублировать все поля из схемы в phpdoc. А в случае с .phpstorm.meta я могу консольной командой сгенерировать эти подсказки, не изменяя сам код. Эти подсказки нужны только для разработчиков, поэтому я не вижу смысла дублировать их в phpdoc
shm-vadim
А по багам по доступности какие-то действия будут? А то с моего репорта уже 2 месяца прошло, а там, по-моему, даже ответа нет. Или надо как-то иначе оформлять?
maxa1
Вы всё правильно оформили, но, к сожалению, у разработчика ещё не было времени запланировать починку вашего бага.
bioforge
Поломали переход к следующей и предыдущей папке во всплывающем окне alt + insert(Linux), всё окно сразу закрывается. Заметил это ещё в последней eap версии. В первых eap 2019 было всё нормально.
А когда добавите focus mode(точное название не помню)? Видел гифку в первых релизах 2019 и мне очень понравилось, хотелось бы пощупать :)