
Рады представить вам первый мажорный релиз PhpStorm в этом году! Под катом подробный разбор всех изменений и новых возможностей.
PHP
- Превью PHP- и HTML-файлов прямо в редакторе с помощью встроенного браузера и локального интерпретатора PHP.
- Более 20 новых инспекций для PHP.
- Основные конфигурации, относящиеся к PHP, теперь находятся на верхнем уровне — в Settings / Preferences.
- Версия PHP может быть отвязана от требований в composer.json.
- Автоматическая подсветка синтаксиса в строках SQL, RegExp и т. п. на основе использования переменных.
- Поддержка динамических имен таблиц с префиксами в SQL-запросах улучшает интеграцию с инструментами базы данных для популярных платформ и CMS.
- Синтетический скоуп в циклах для улучшения рефакторингов.
IDE
- Раскрытие вкладок в режиме Split по двойному клику по вкладке.
- Поддержка JSONPath для улучшенного поиска по большим JSON-документам.
- Поддержка формата JSON Lines.
- Настройки типографики в Preferences | Editor | Font.
Docker
- Автодополнение для образов в Dockerfile.
- Сворачивание многоступенчатых файлов Dockerfile.
Version Control
- Мы улучшили поддержку пул-реквестов GitHub — создавать их из IDE стало проще.
Code With Me
- Новый инструмент JetBrains для парного программирования доступен для пользователей PhpStorm бесплатно. Code With Me предлагает совместное программирование в реальном времени, встроенные аудио- и видеозвонки и мессенджер.
Скачать PhpStorm 2021.1 можно на сайте или в Toolbox App.
Это вкратце, а теперь подробнее обо всем.
PHP
Выбор версии PHP через статусбар
В предыдущем релизе мы добавили индикатор версии PHP в строке состояния. В 2021.1 версию можно менять независимо от той, которая указана в
composer.json. Это позволит, к примеру, быстро проверять совместимость кода с более новыми версиями PHP.
Легкий поиск настроек PHP
Большинство настроек, связанных с PHP, теперь доступны в Settings / Preferences | PHP.

Просмотр PHP- и HTML-файлов в редакторе
При наведении на любое место в редакторе в правом верхнем углу появляется всплывающее окно с иконками браузеров. По нажатию на иконку текущий файл откроется в выбранном браузере.
Теперь здесь также появилась иконка PhpStorm. При нажатии на нее файл откроется для предварительного просмотра прямо в редакторе.
Превью работает с HTML- и PHP-файлами, а также со всеми связанными CSS- и JavaScript-файлами.

Откройте файл и начните печатать — во вкладке предварительного просмотра мгновенно отобразятся все изменения.
PhpStorm использует локальный интерпретатор PHP, который можно указать для проекта в Settings/Preferences | PHP. Docker и другие нелокальные интерпретаторы пока не поддерживаются.
Если иконок в редакторе нет, необходимо убедиться, что в разделе Preferences | Tools | Web Browsers выбран хотя бы один браузер и отмечен чекбокс For HTML files.
Также открыть вкладку превью можно комбинацией Alt+F2.
Использование префикса таблиц в SQL-запросах
Многие CMS и фреймворки позволяют задавать префикс для таблиц. Это может быть полезно при использовании одной и той же базы данных для нескольких приложений.
Раньше при этом терялась интеграция с инструментами БД, потому что имена таблиц формировались динамически.
Теперь вы можете указать префикс в файле .phpstorm.meta.php. Подробнее о метафайлах и о том, как указывать префиксы таблиц, можно прочитать на странице хелпа.
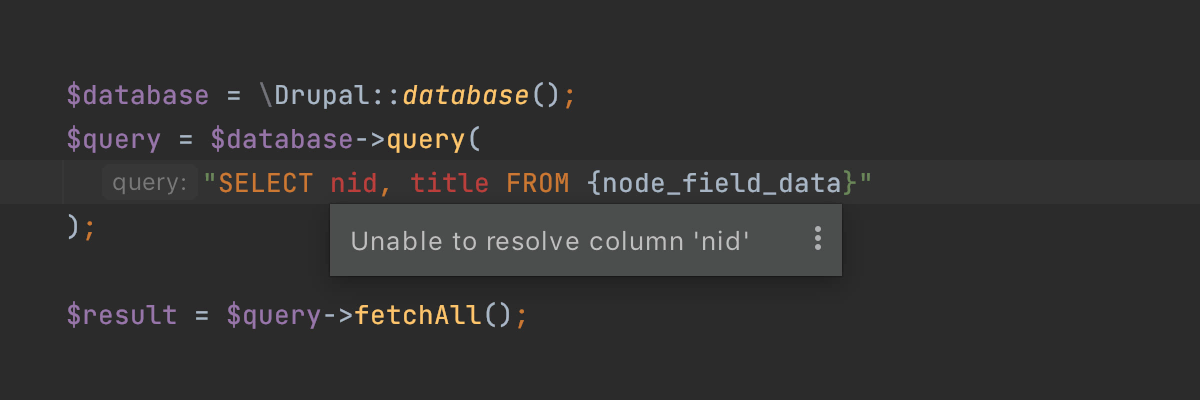
Допустим, у нас есть следующий запрос в приложении на Drupal:


Как видите, PhpStorm не может зарезолвить ни имя таблицы, ни имена столбцов. Это происходит потому, что мы указали префикс таблицы в конфигурации Drupal.
Чтобы исправить это, добавим в проект файл
.phpstorm.meta.php с вот таким содержимым:namespace PHPSTORM_META {
override(
// Виртуальная функция для указания замен в SQL-запросах
sql_injection_subst(),
map([
'{' => "PS2021_", // все `{` в строках SQL будут заменены на префикс
'}' => '', // все символы `}` будут заменены пустой строкой
]));
}Теперь PhpStorm сможет связать SQL-запросы с источниками данных и предоставить вам такие возможности, как автодополнение, переход к просмотру данных и прочее.

Кстати, если запрос формируется через конкатенацию, то это тоже сработает:
<?php
const DB_PREFIX = "mydatabase_";
$sql = "SELECT * FROM " . DB_PREFIX . 'table_name';Инспекции и квик-фиксы
В этом релизе мы добавили более 20 различных проверок и квик-фиксов, которые помогут предотвратить ошибки на ранних стадиях разработки. Посмотреть полный список инспекций и настроить их можно в Settings / Preferences | Editor | Inspections.
При возникновении проблемы, наведите на нее курсор, нажмите Alt+Enter и выберите предлагаемый быстрый фикс.
А теперь подробнее о некоторых новых инспекциях.
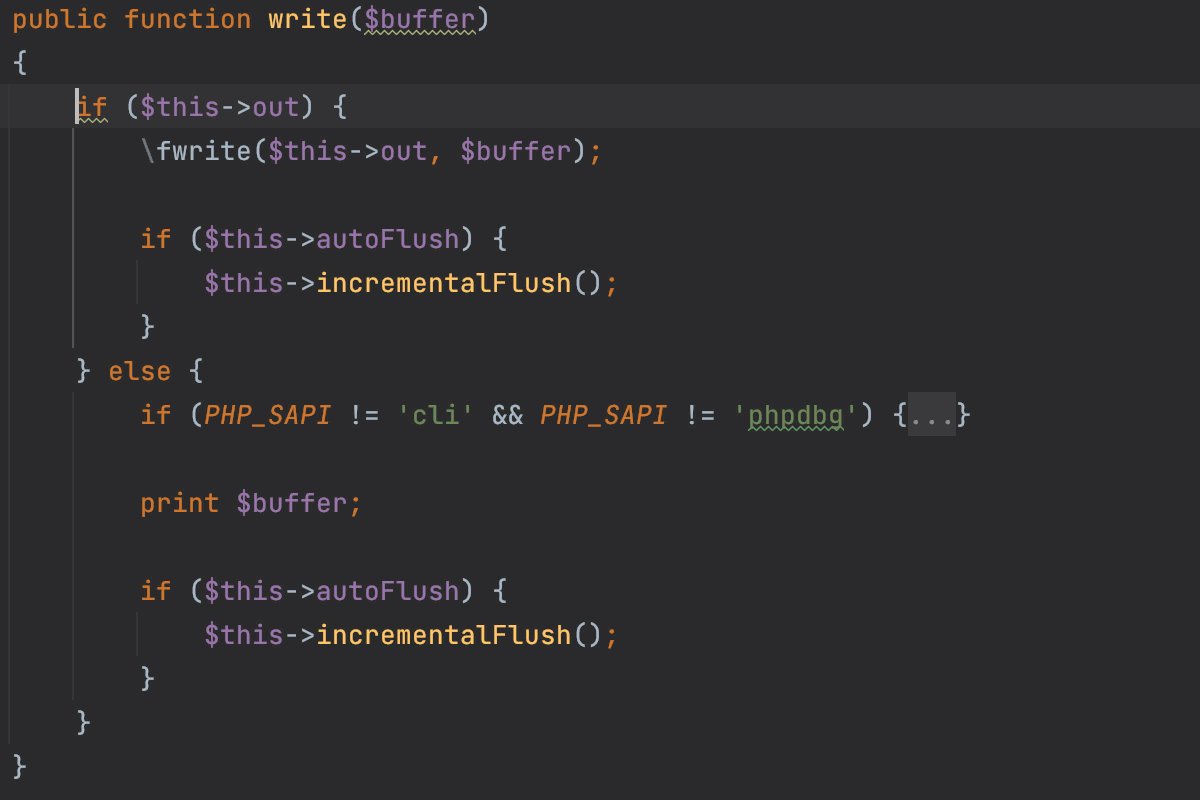
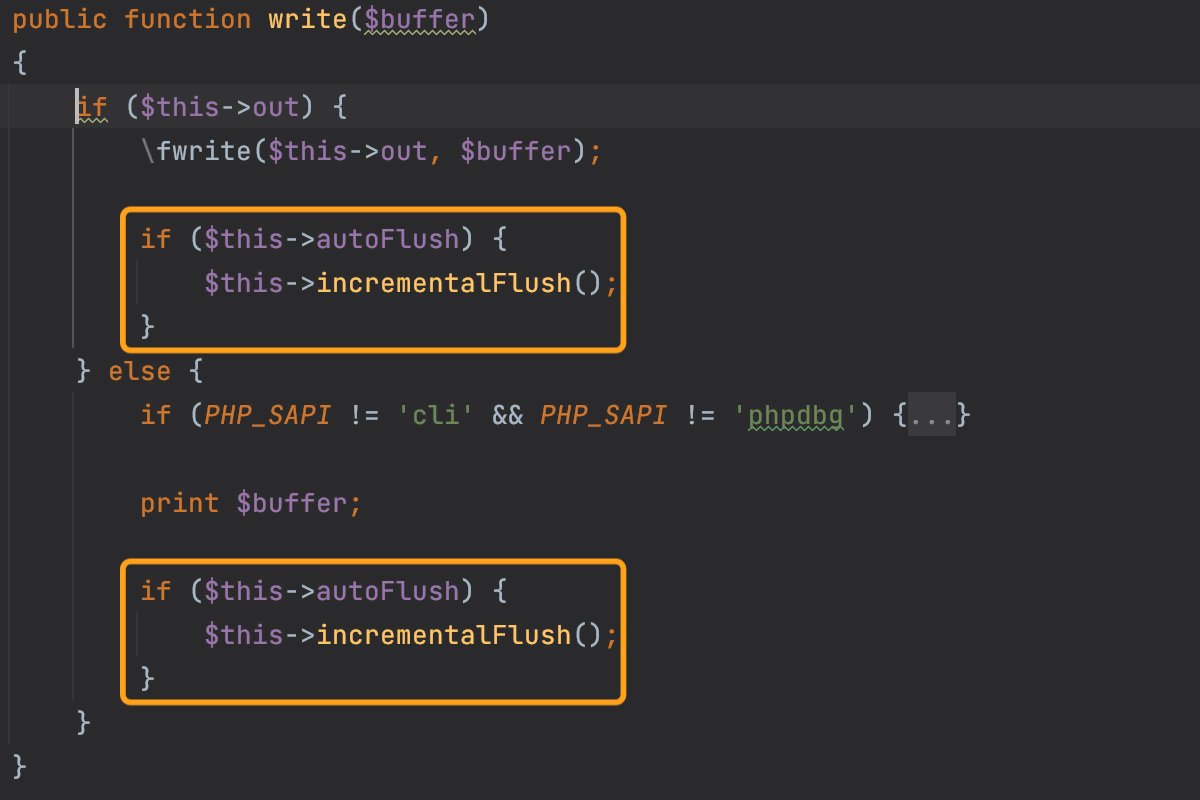
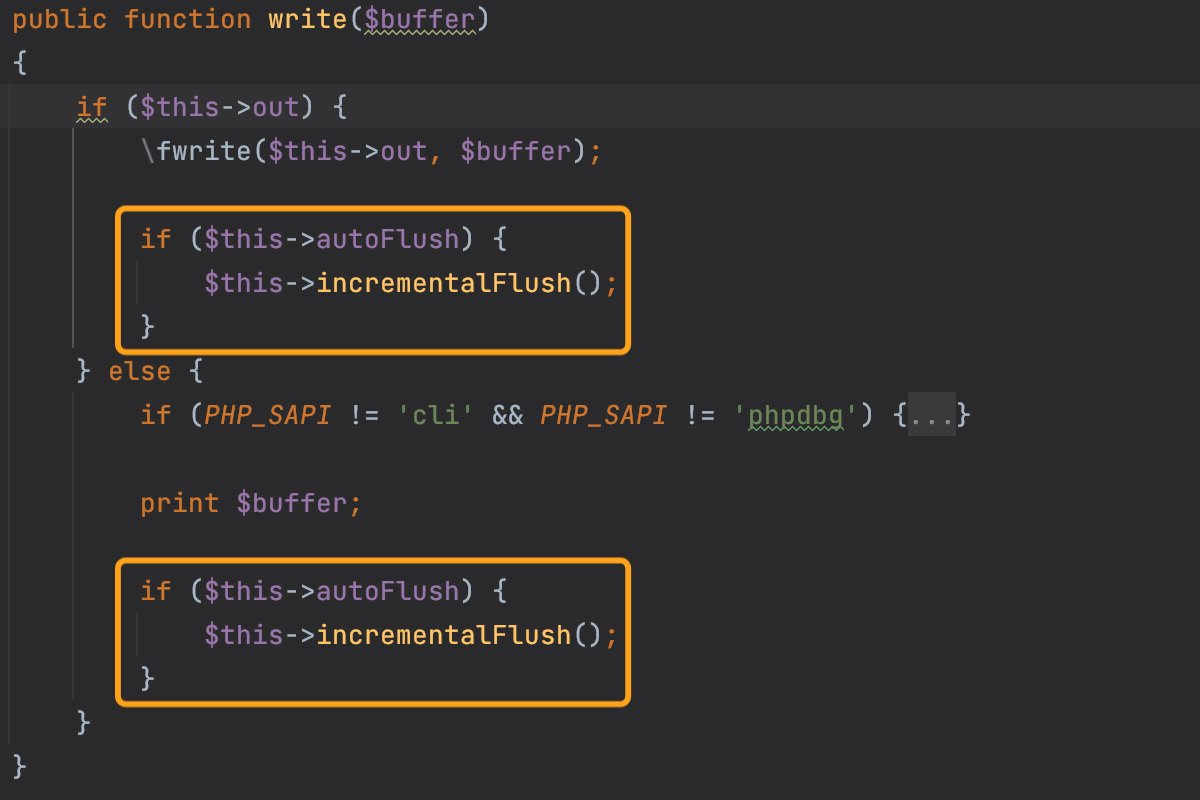
Упрощение блоков `if` с одинаковыми телами
Некоторые блоки
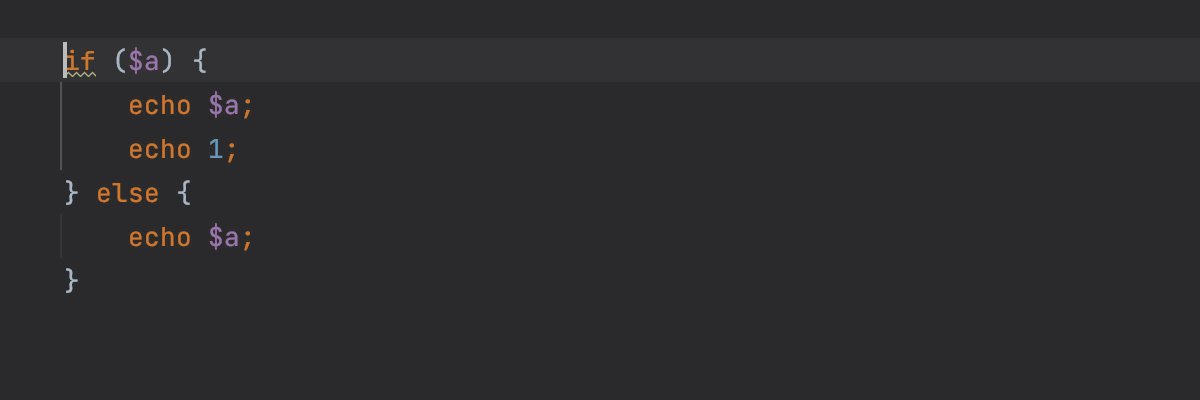
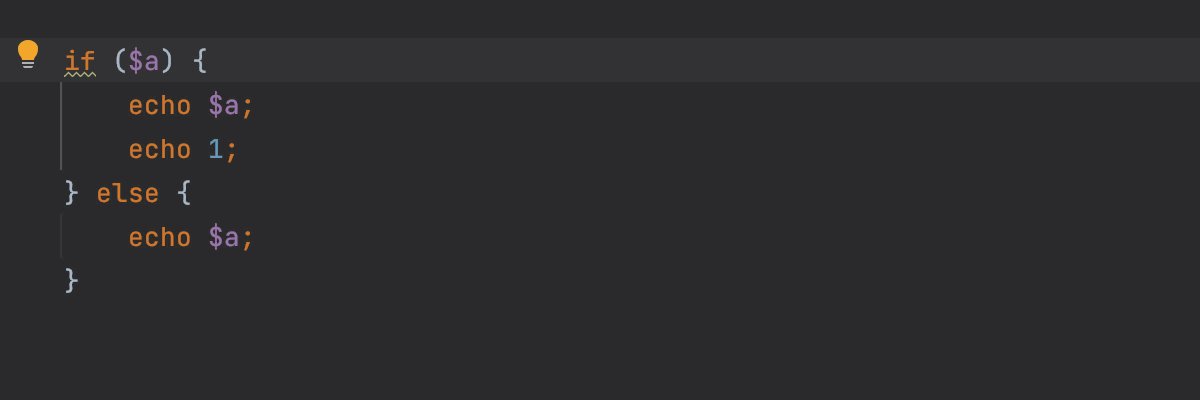
if и else могут оказаться избыточными. Например, вы могли их изменять, в результате чего их тела оказались полностью или частично одинаковыми.PhpStorm обнаружит такие лишние блоки и предложит их устранить:


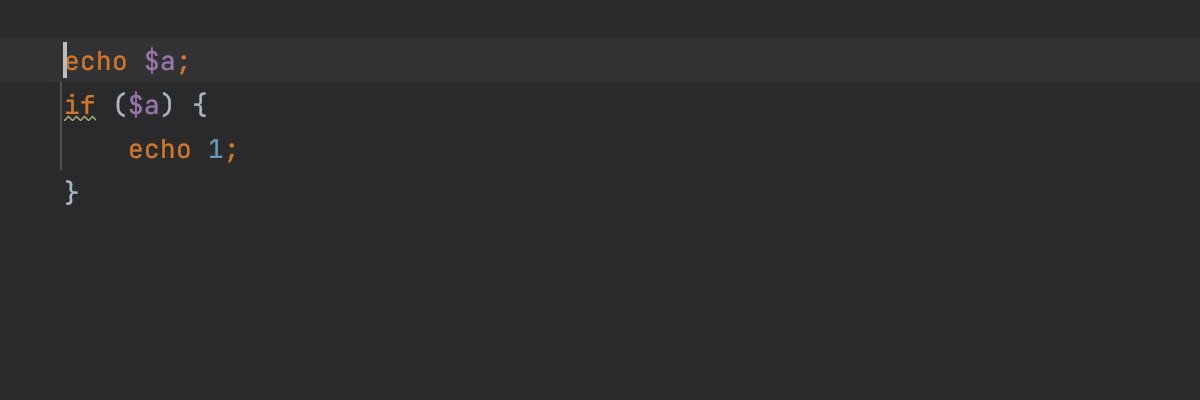
Причем, если повторяется только часть тела, PhpStorm предложит извлечь только ее:

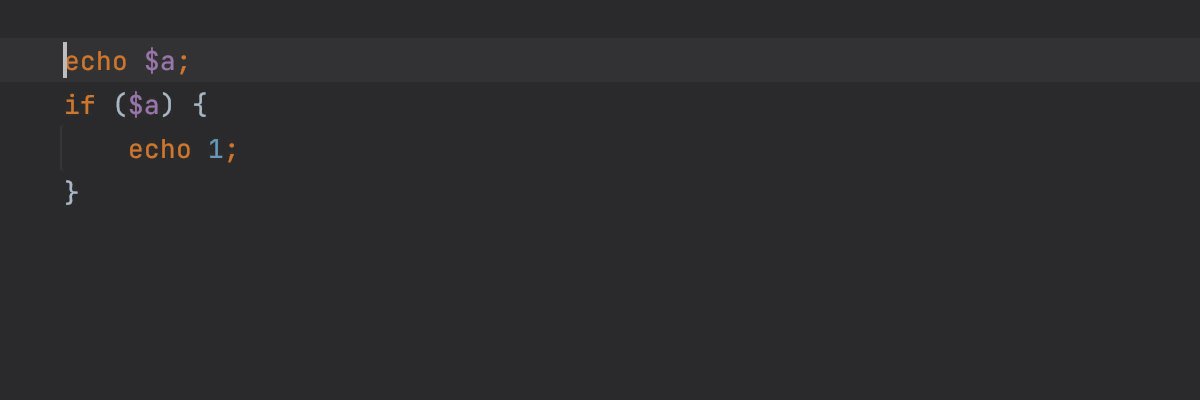
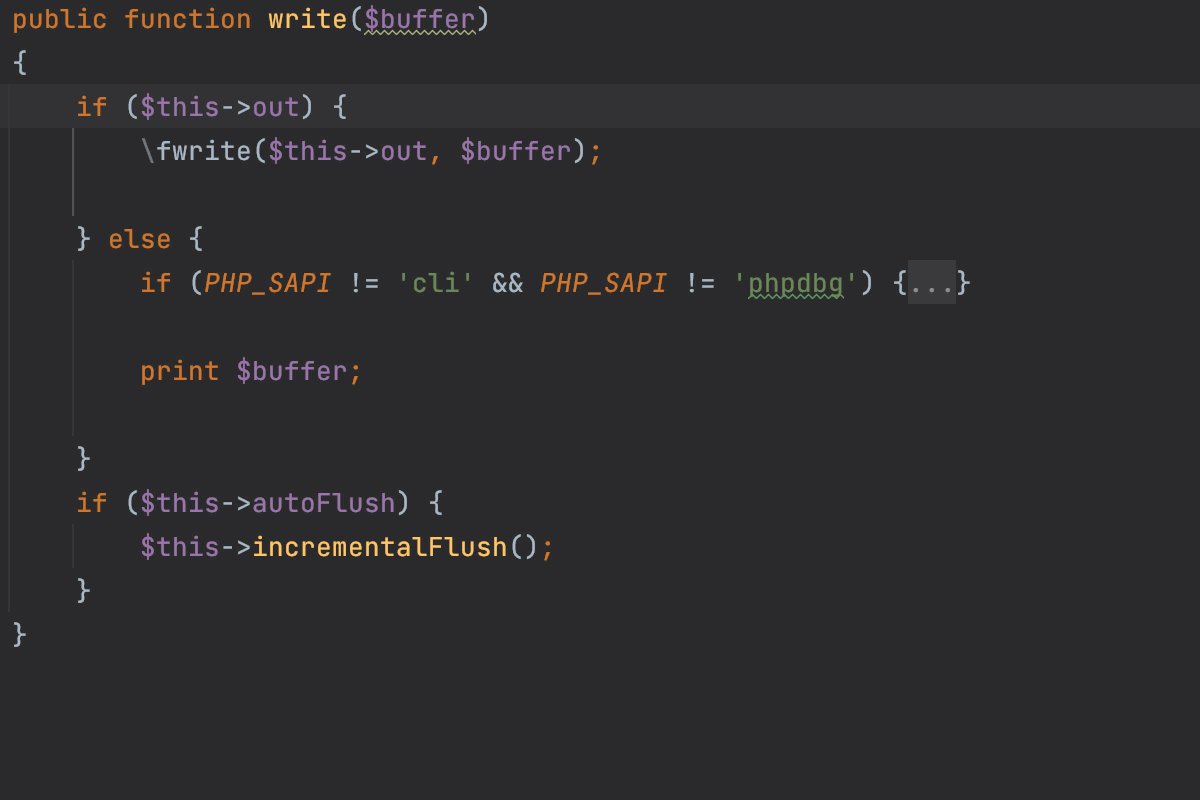
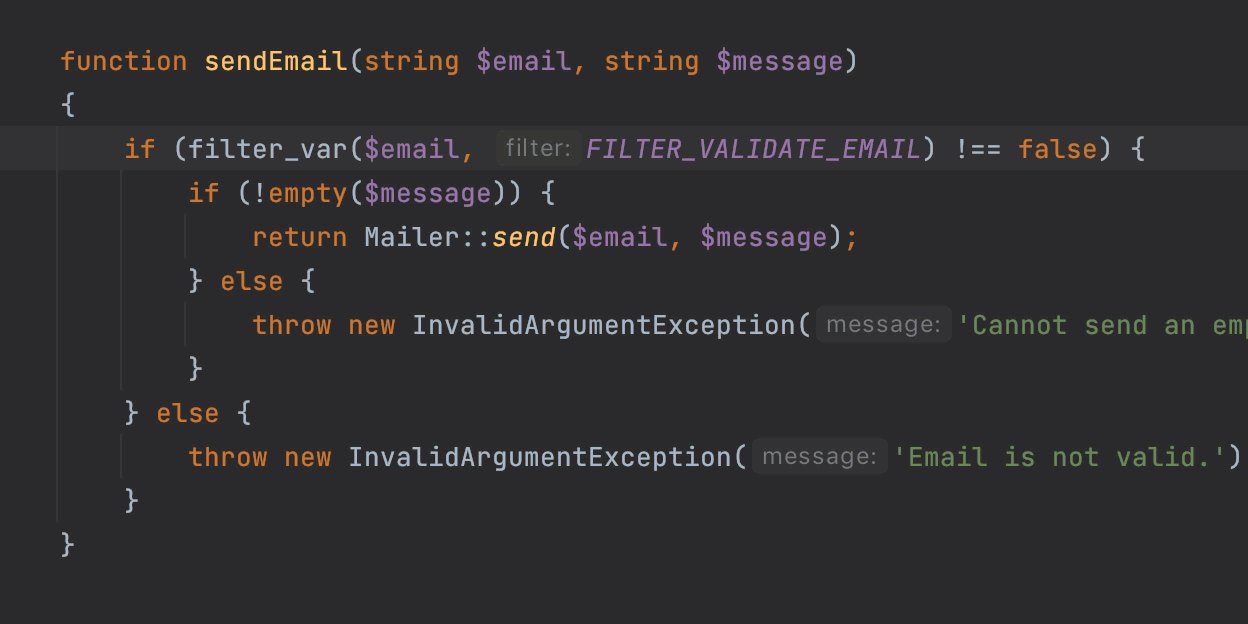
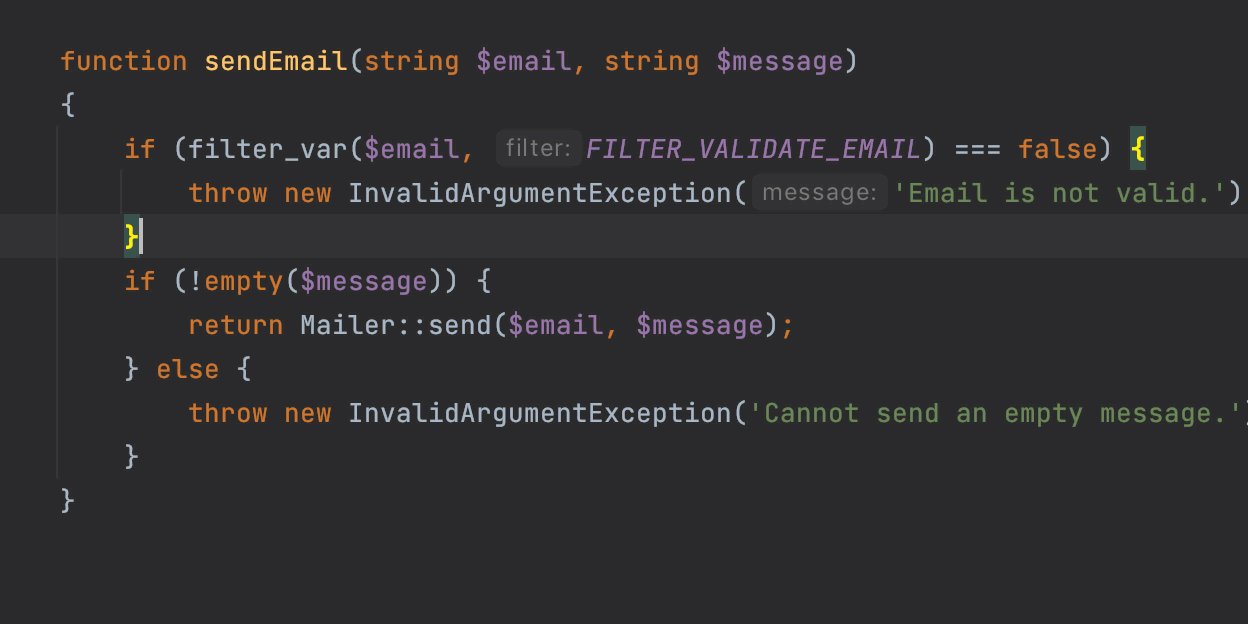
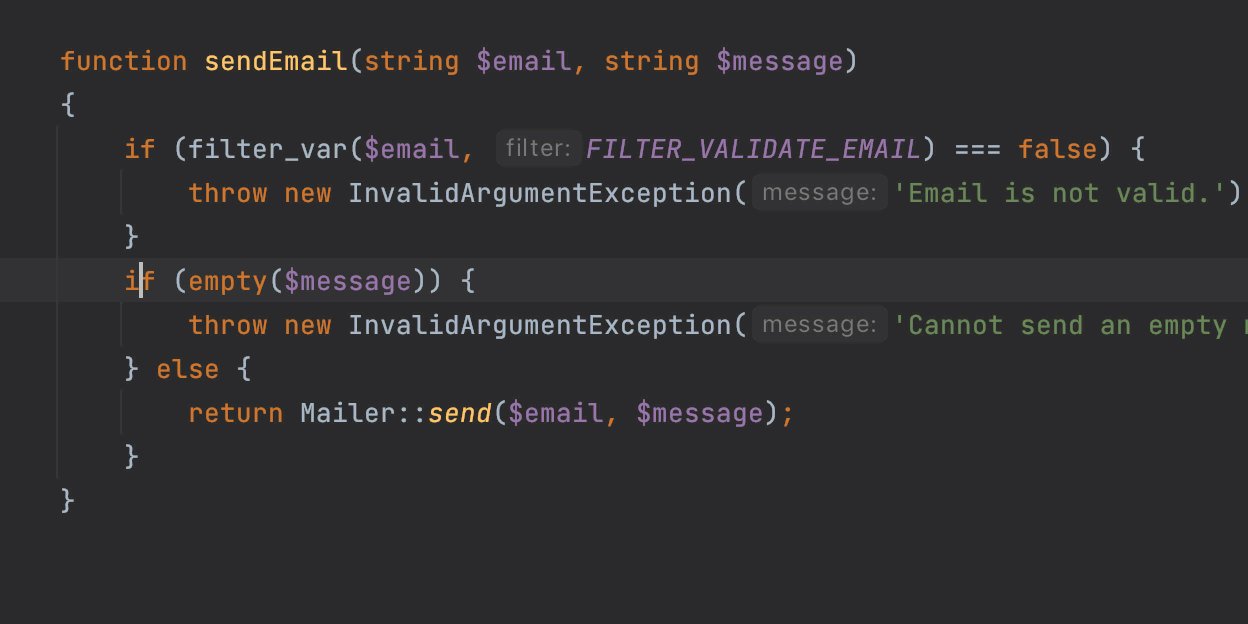
Инверсия `if`
Если нажать Alt+Enter для любого
if, вам будет предложена команда “Invert `if` statement”. Она изменяет условие на противоположное и вносит необходимые коррективы для сохранения логики.Если вы любите использовать ранний return, то эта инспекция очень пригодится вам при рефакторинге кода.
Например:

В циклах это тоже работает:

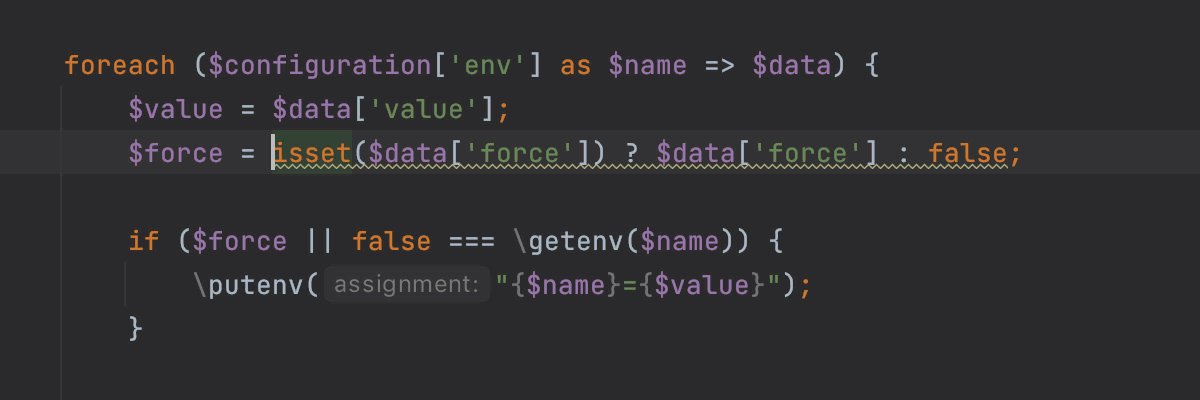
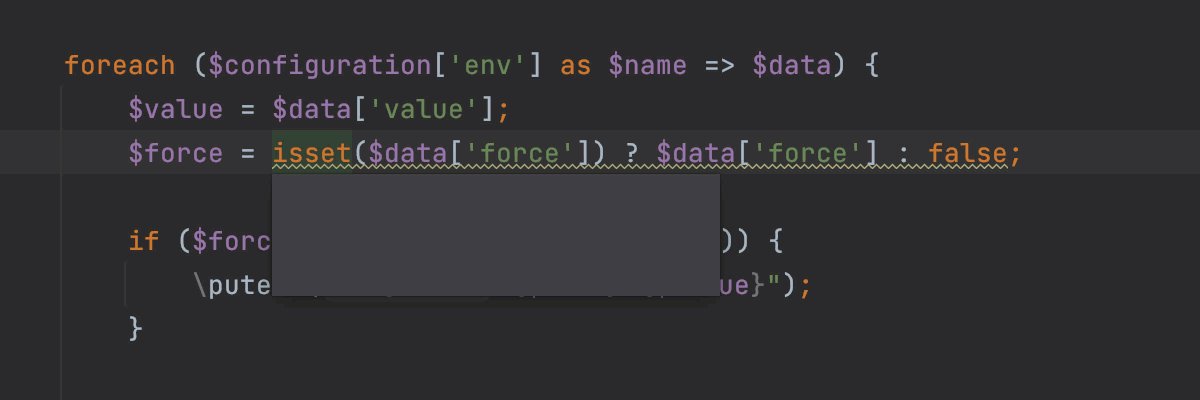
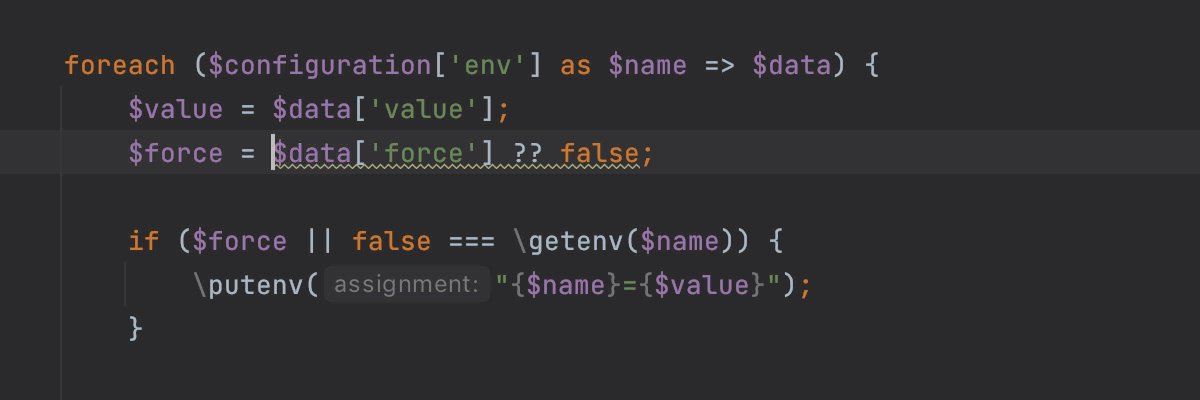
Замена `isset` на ??
Код
isset($a) ? $a : $b; идентичен $a ?? $b, поэтому PhpStorm подсветит его и предложит квик-фикс для замены.
Кстати, инспекции можно запускать для всего проекта — так вы сможете применить исправление сразу везде, а не только в открытых файлах.
Для этого выберите в меню Code | Run Inspection by Name... и укажите нужную инспекцию, например `isset` can be replaced with coalesce. Все найденные использования можно будет поправить непосредственно в результатах поиска.
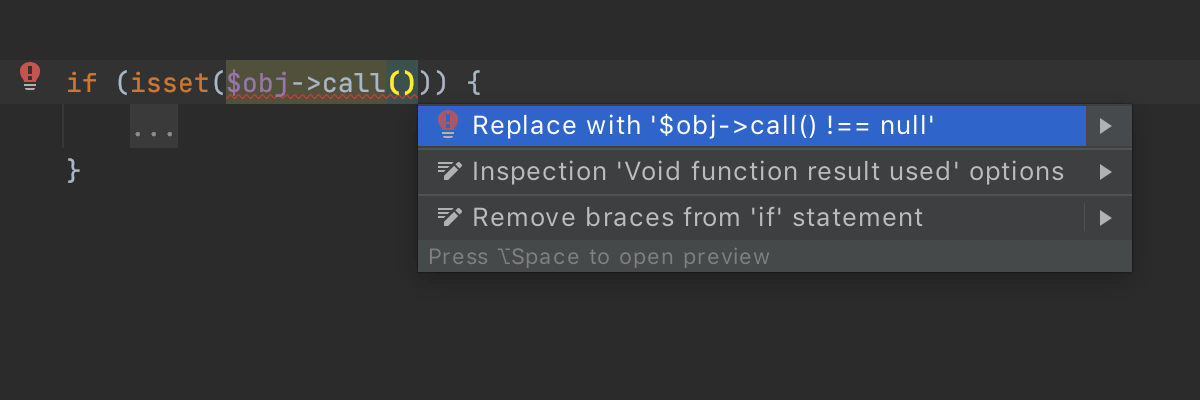
Замена `isset` на `!== null`
Использование
isset() имеет смысл только для массивов и переменных. Во всех остальных случаях лучше проверить операнд на null.PhpStorm подсветит такие места и позволит вам с помощью Alt+Enter заменить
isset() на сравнение с null.
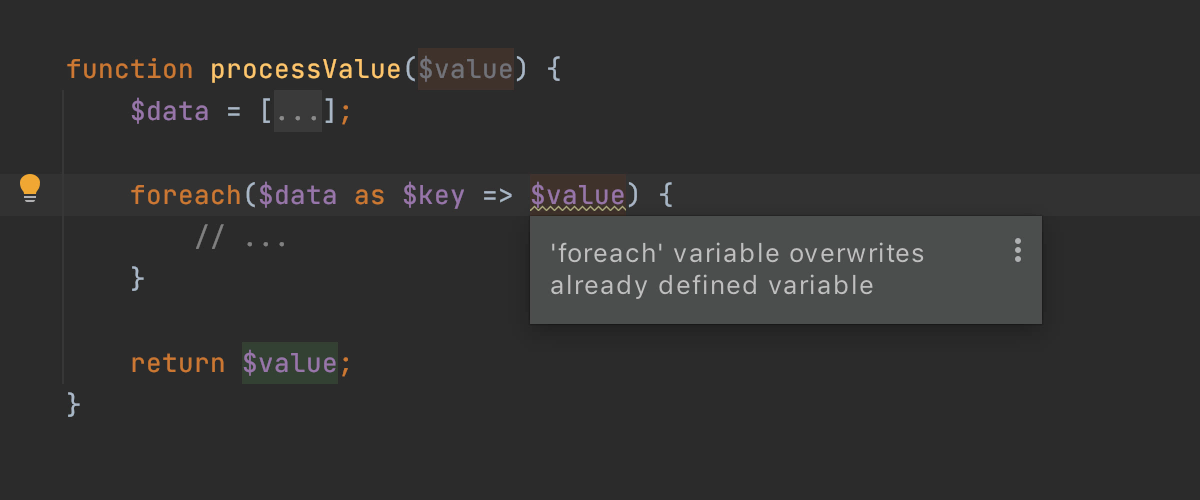
Переменная в `foreach` затирает уже объявленную переменную
Переменные для ключа и значения в цикле
foreach могут конфликтовать с именами других переменных или параметров.Проблема в том, что PHP не имеет для них отдельной области видимости. То есть значение будет переопределено — вероятно, вопреки ожиданиям.
PhpStorm подсветит такие места, потому что это потенциальные источники багов.

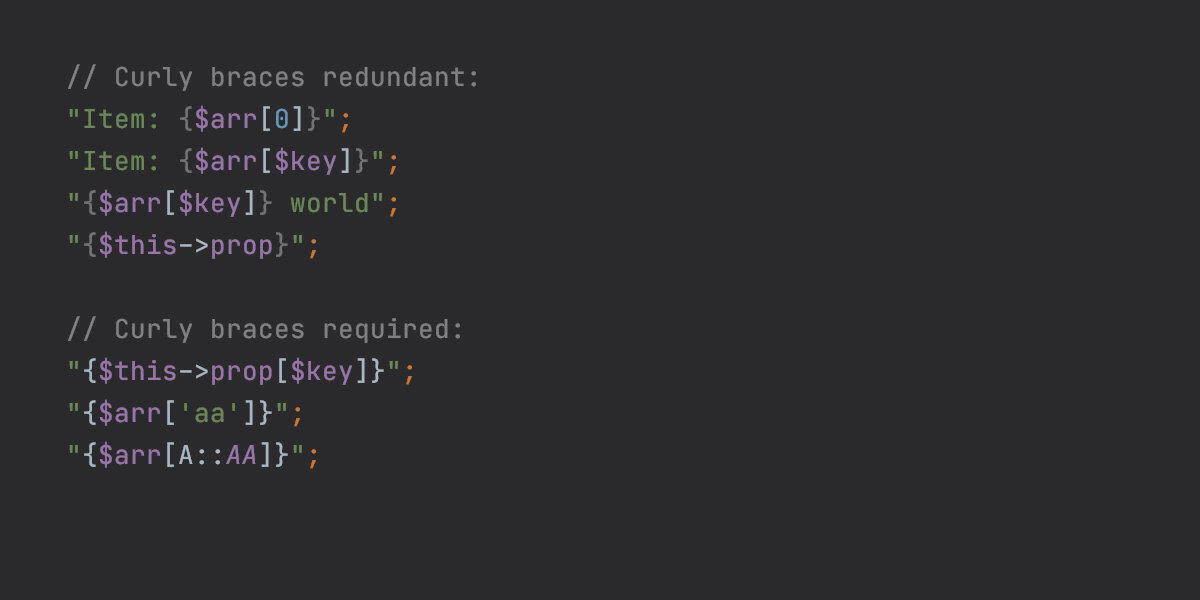
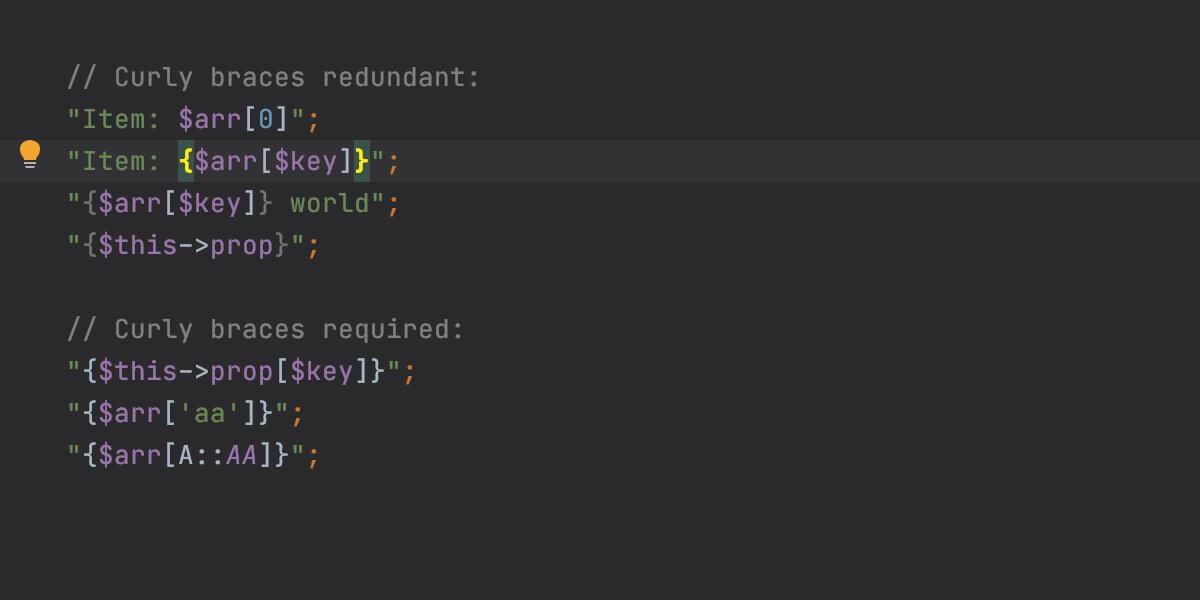
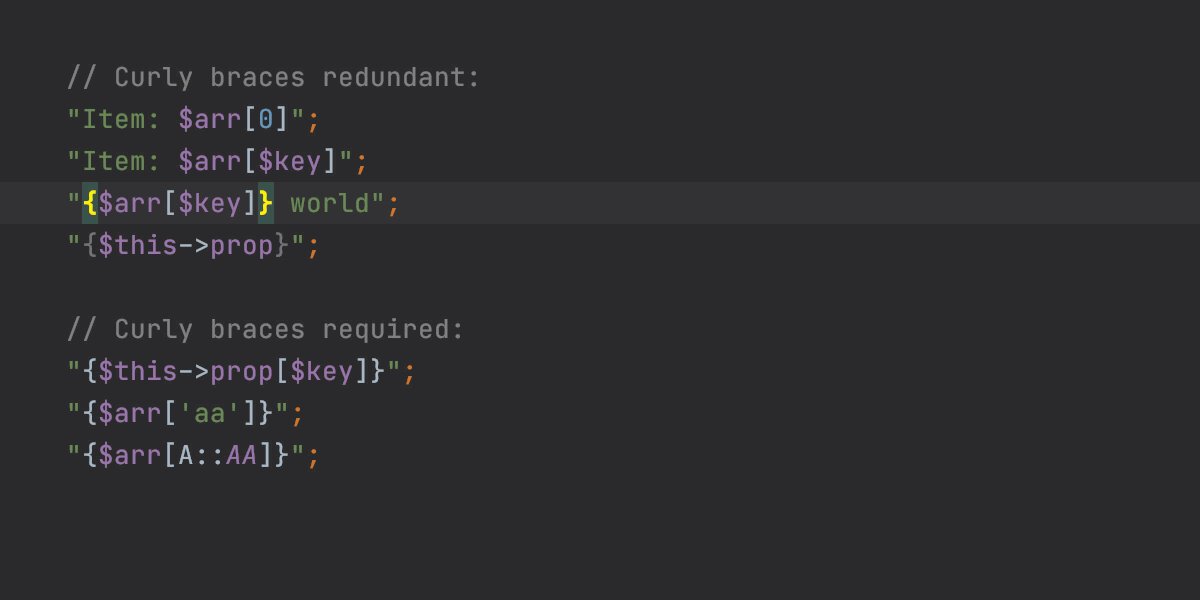
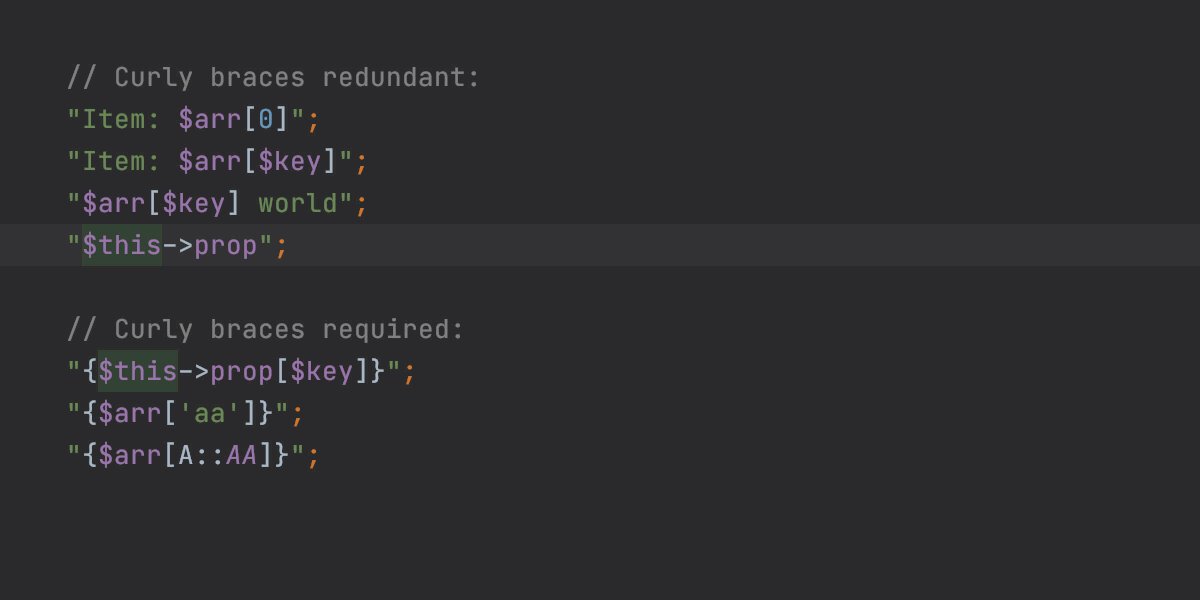
Ненужные фигурные скобки для переменных внутри строк
PhpStorm подсвечивает избыточные фигурные скобки в контексте строковой интерполяции, предлагая вам удалить их и сделать код чище.

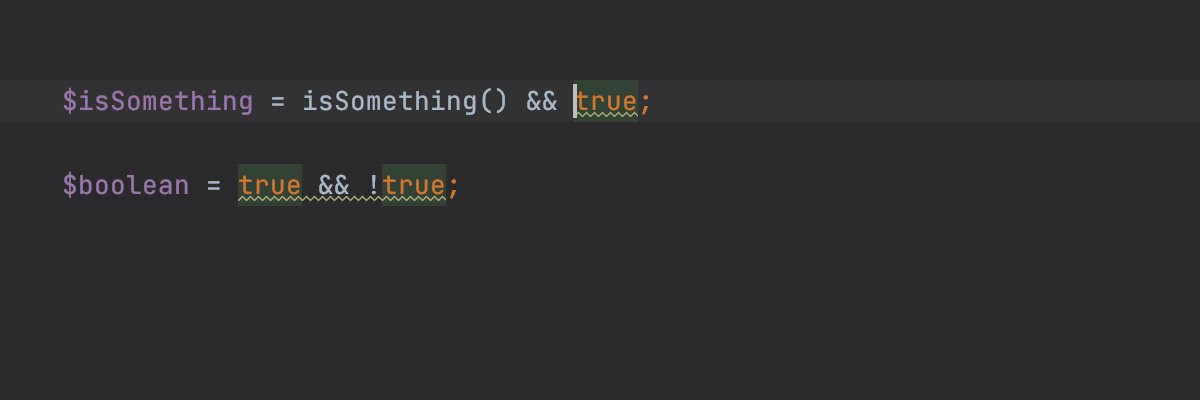
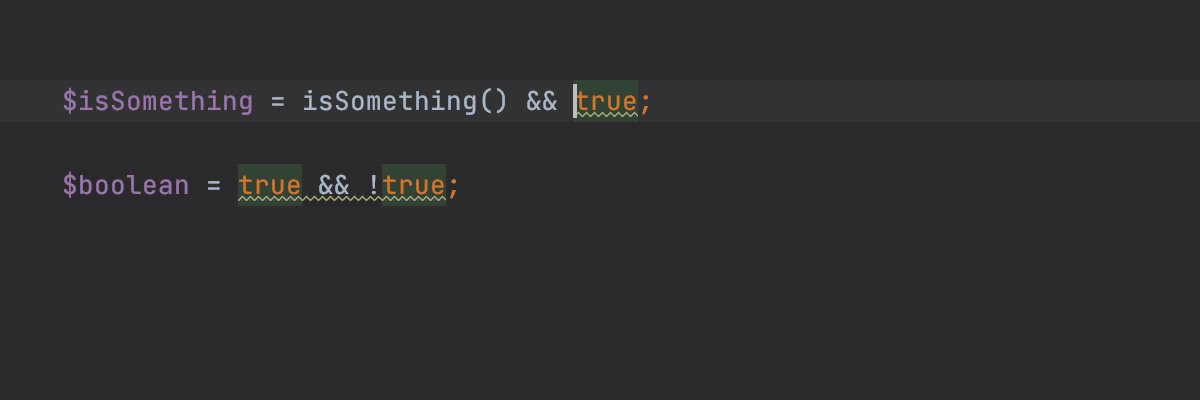
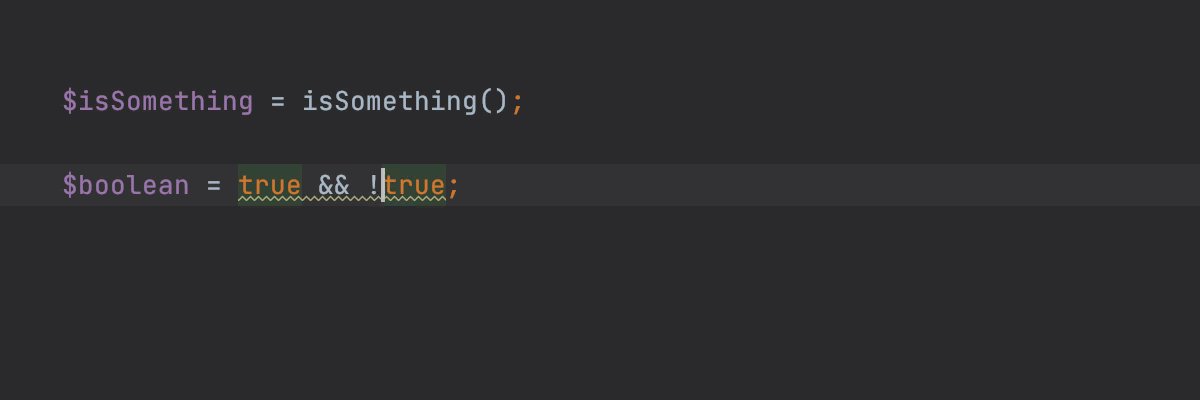
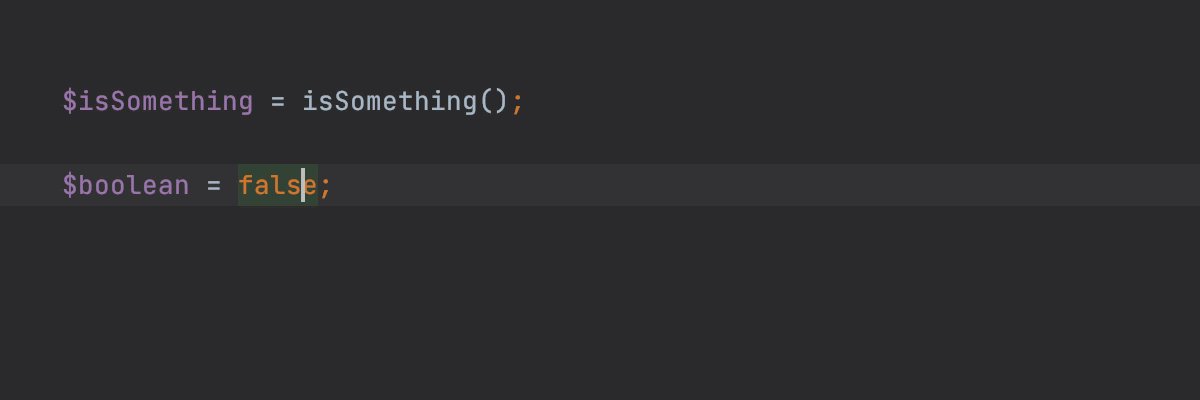
Упрощение булевых выражений
Если булево выражение содержит литералы
true или false, то его наверняка можно упростить и сделать более читаемым.PhpStorm подсветит такие выражения и позволит вам упростить их, используя Alt+Enter.

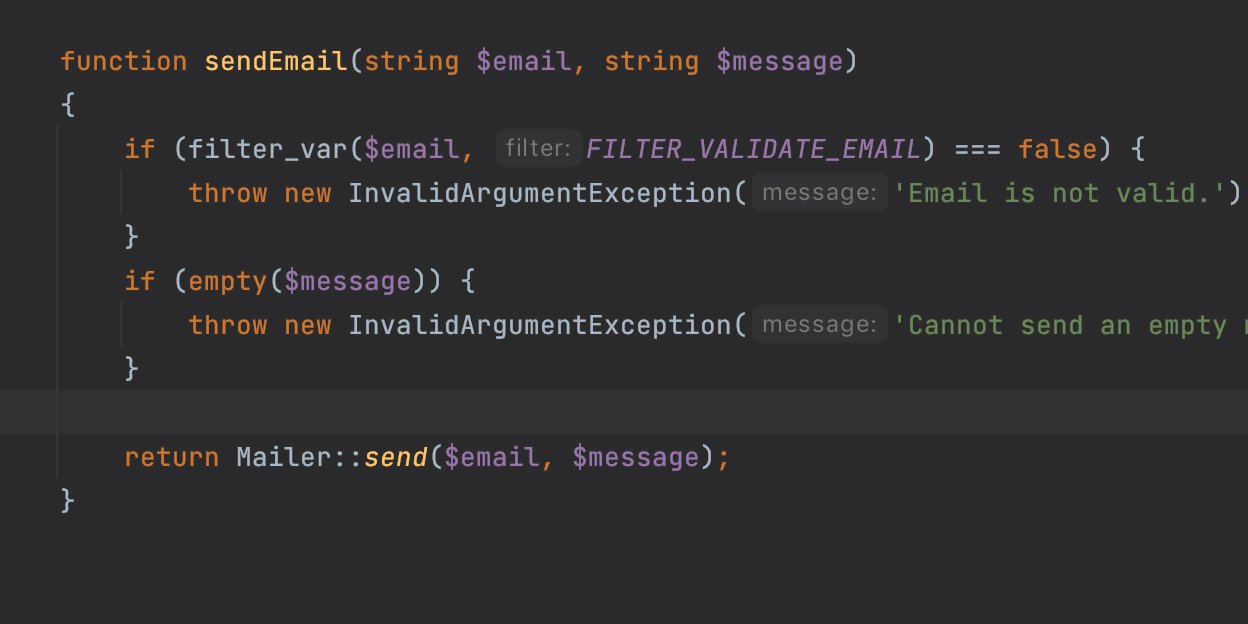
Строгое сравнение с несовместимыми типами
Оператор
=== всегда вернет false, если операнды не совпадают по типу.
Теперь PhpStorm подсвечивает такие места, потому что они могут быть источниками багов. При этом PhpStorm учтет все выведенные типы и поможет найти проблемы в не самых очевидных случаях.

Небезопасные ссылки http://
Использование протокола
http:// в строках теперь подсвечивается. IDE предлагает квик-фикс для быстрой замены http:// на https:// (по Alt-Enter). Также с его помощью можно добавить URL в список игнорируемых ссылок.
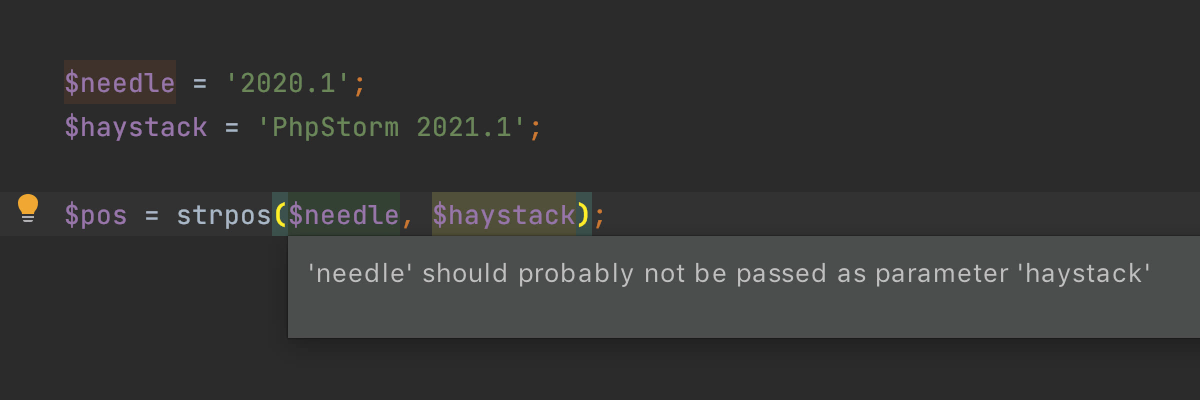
Подозрительные комбинации имен
PhpStorm подсвечивает некоторые типичные ошибки именования параметров или возвращаемых значений, например
$needle и $haystack или $x и $y.Обычно такие ошибки являются признаком бага либо, как минимум, очень путают.

Замена `define` на `const`
PhpStorm выявляет случаи, когда объявление константы через
define можно заменить на более легкочитаемый синтаксис const. C помощью Alt+Enter можно сделать замену.
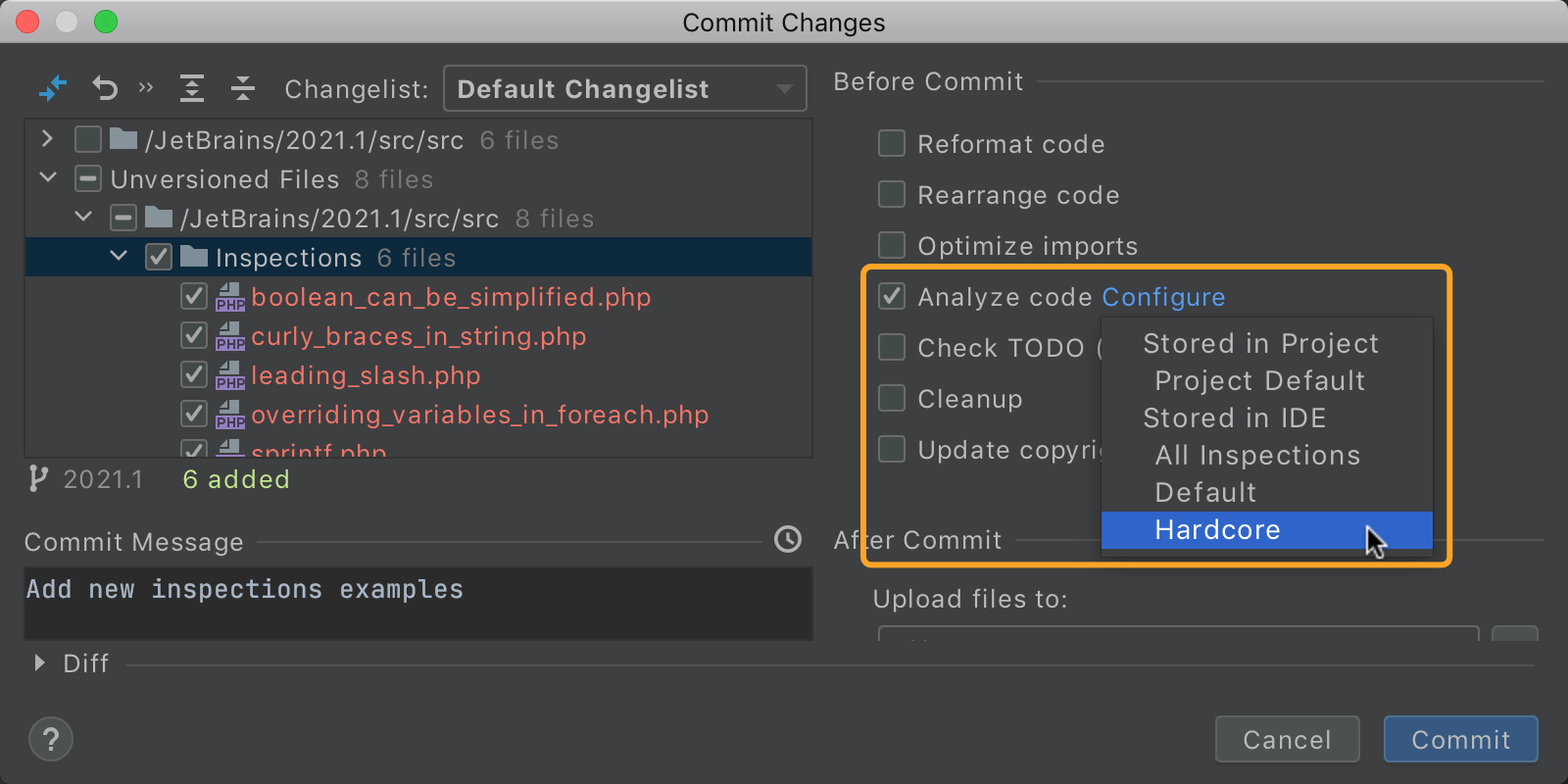
Конфигурация инспекций перед коммитом
Теперь вы можете выбрать профиль инспекций, который будет использован для анализа кода перед коммитом в Git.
Нажмите на значок шестеренки, отметьте чекбокс Analyze code, нажмите Configure и выберите нужный профиль.

Создать свои профили можно в Settings / Preferences | Editor | Inspections.
Прочее
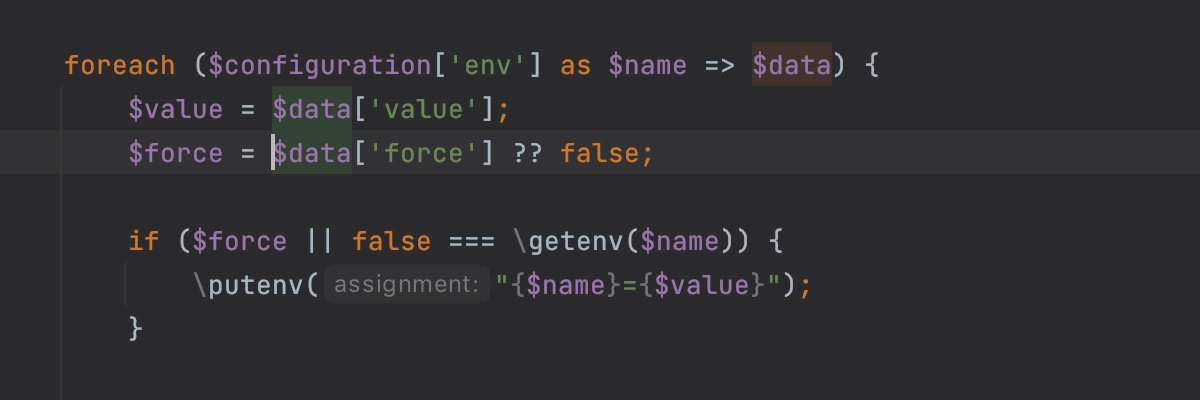
Искусственный скоуп для рефакторинга
Циклы
foreach, for, while и блоки catch в PHP не имеют изолированной области видимости. Это довольно неудобно, когда вы переименовываете переменные, потому что при этом также переименовываются переменные и за пределами нужного блока.В PhpStorm 2021.1 мы добавили искусственный скоуп для всех подобных блоков. Теперь при вызове рефакторинга Rename (Shift+F6) переименование будет более интуитивным.

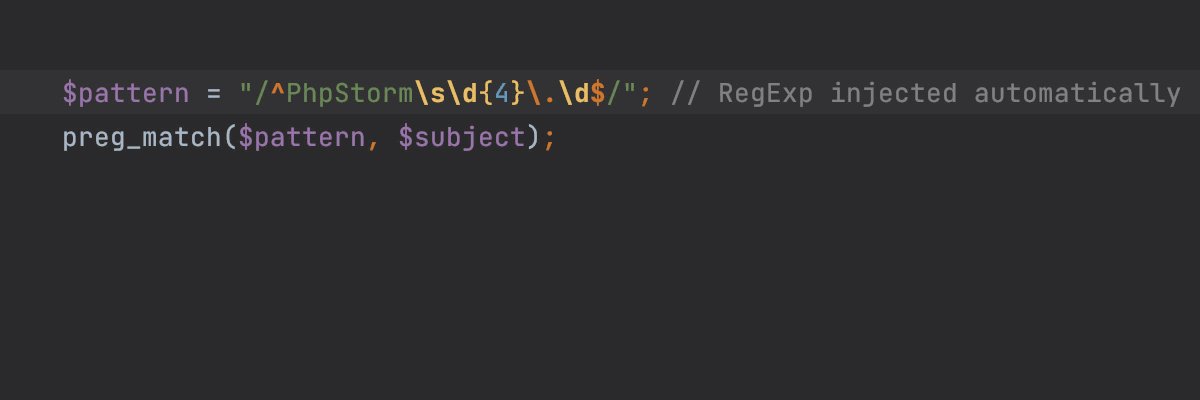
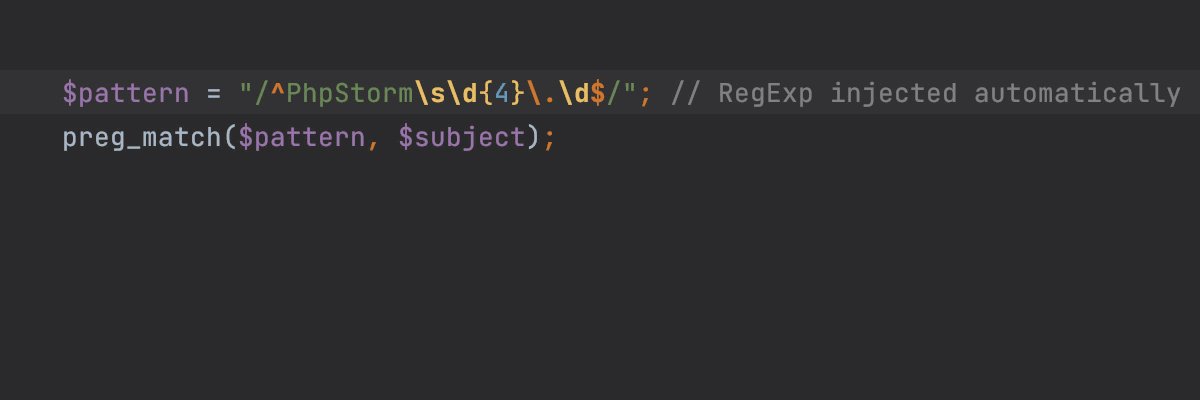
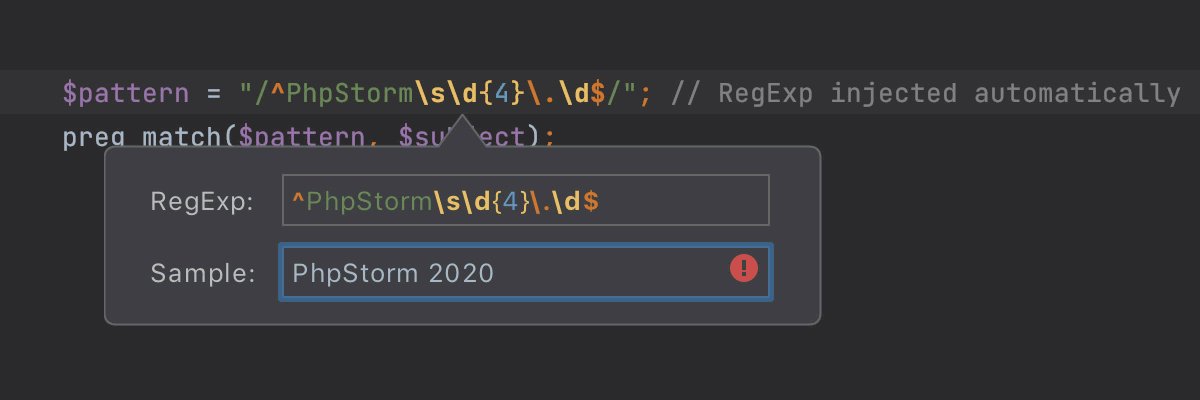
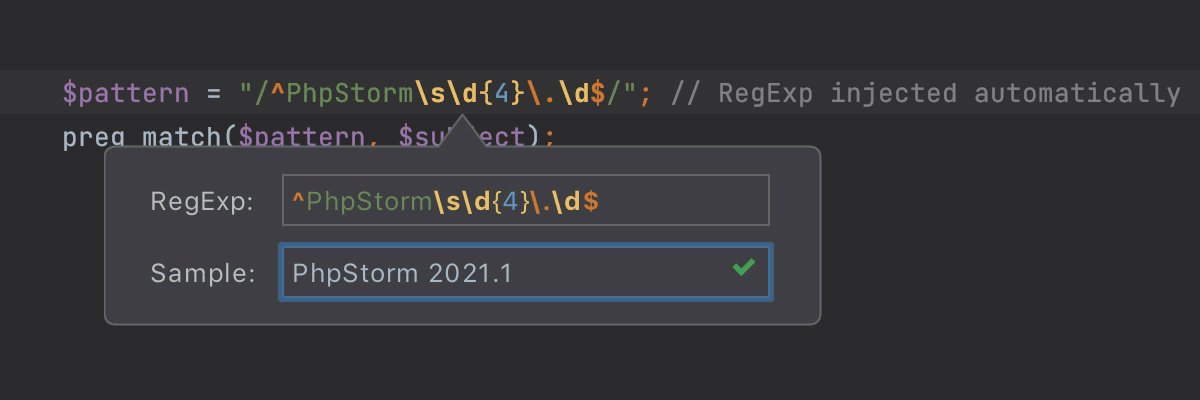
Улучшение автоматической инъекции языка
Прошлые версии PhpStorm умели определять язык только для аргументов. Например, если вы передавали строку в функцию
preg_*, она подсвечивалась как регулярное выражение.Но вот если вы использовали переменную, то ее значение никак не подсвечивалось.
PhpStorm 2021.1 анализирует использование переменных и умеет автоматически внедрять нужный синтаксис.

Использование расширений из блока `suggest` в composer.json
В кодовой базе могут быть классы из расширений PHP. До сих пор PhpStorm проверял, добавлены ли эти расширения в секции
require в файле composer.json.PhpStorm 2021.1 учитывает указание расширений не только в секции `require`, но и в секции `suggest`.
Еще важнее то, что PhpStorm теперь предупреждает в случае, если расширение было добавлено в
suggest в composer.json, но при этом используется без проверок типа extension_loaded() или function_exists().Специальный квик-фикс позволит добавить расширение в
require/require-dev.
Важные исправления
Мы исправили более 2400 тикетов, открытых нашими пользователями и командой JetBrains в трекере PhpStorm. Вот некоторые из самых интересных:
- Теперь можно отлаживать проекты в WSL 2 через Docker (WI-53396).
- Quality tools теперь правильно используют пути с docker-compose в exec-режиме (WI-55840).
- Большие файлы PHP (5000 строк кода и больше) стали обрабатываться корректно (WI-31569).
- Значительно улучшена производительность для проектов с алиасами (WI-58306).
Code With Me
Code With Me — это новый инструмент JetBrains для совместной разработки и парного программирования. Изначально мы представили его в PhpStorm 2020.3. В этом релизе инструмент был во многом улучшен.

Во-первых, появилась возможность гибко устанавливать права доступа для соучастников.
Во-вторых, теперь гостям даже не понадобится устанавливать IDE — достаточно выполнить консольную команду, и бесплатный клиент скачается автоматически.
В-третьих, добавлены встроенные голосовые и видеозвонки, а также мессенджер.
Энтерпрайз-команды и другие команды с повышенными требованиями по безопасности теперь могут запустить свой сервер Code With Me в приватной сети.
Подробнее о Code With Me читайте на сайте JetBrains.
IDE
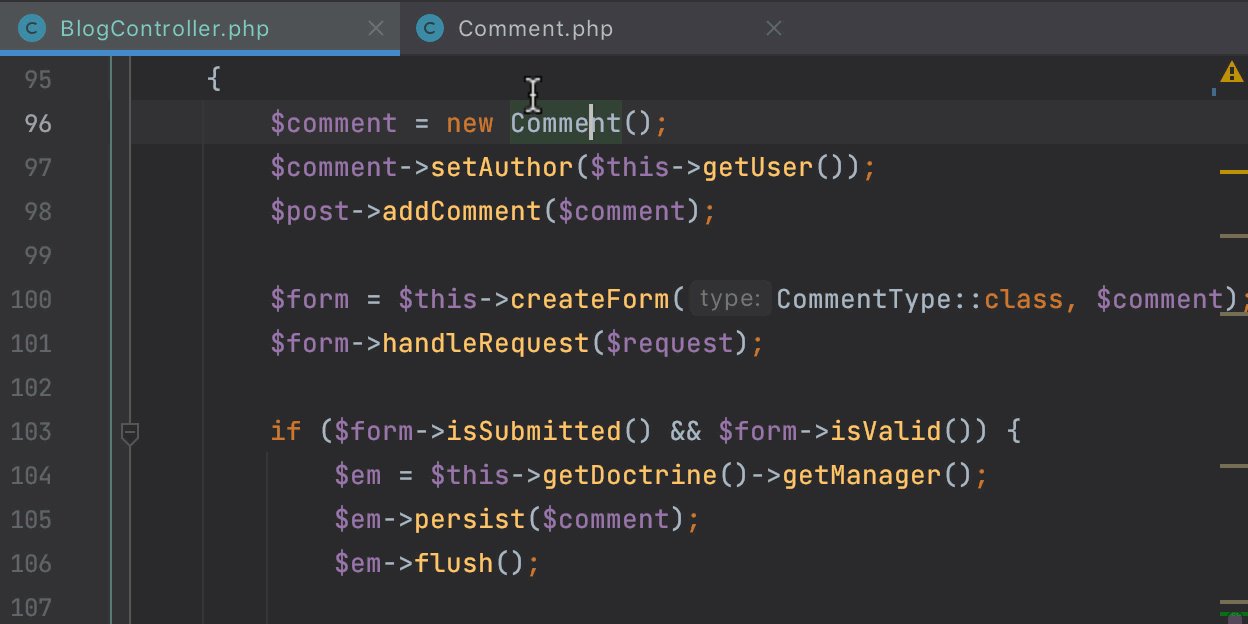
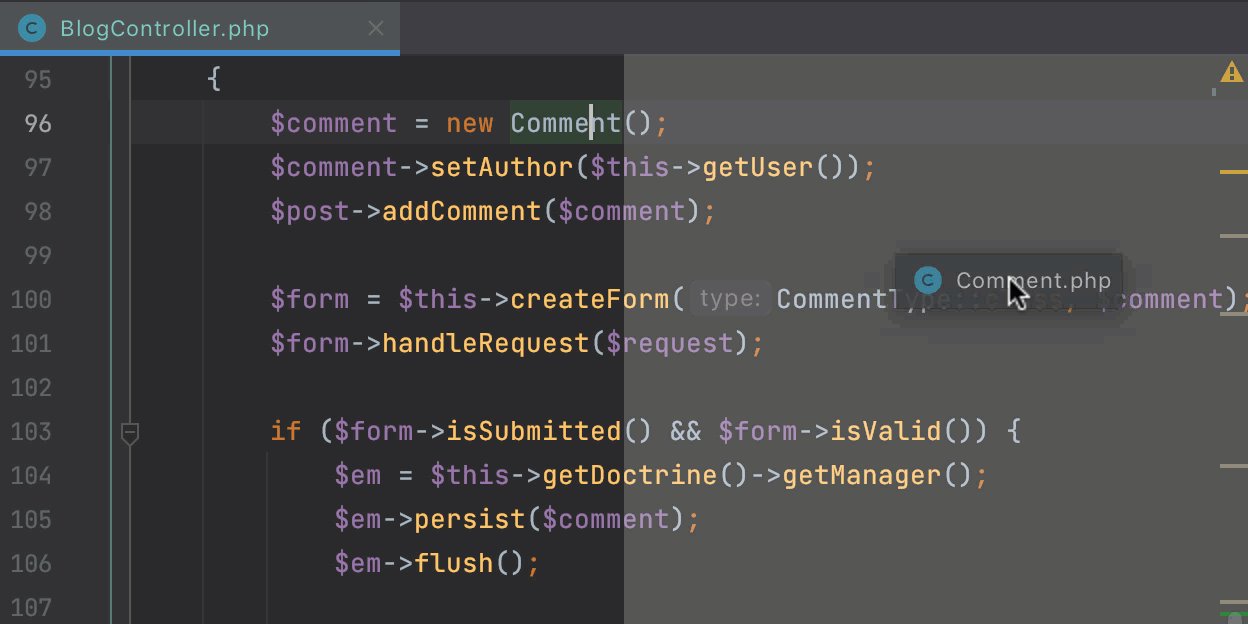
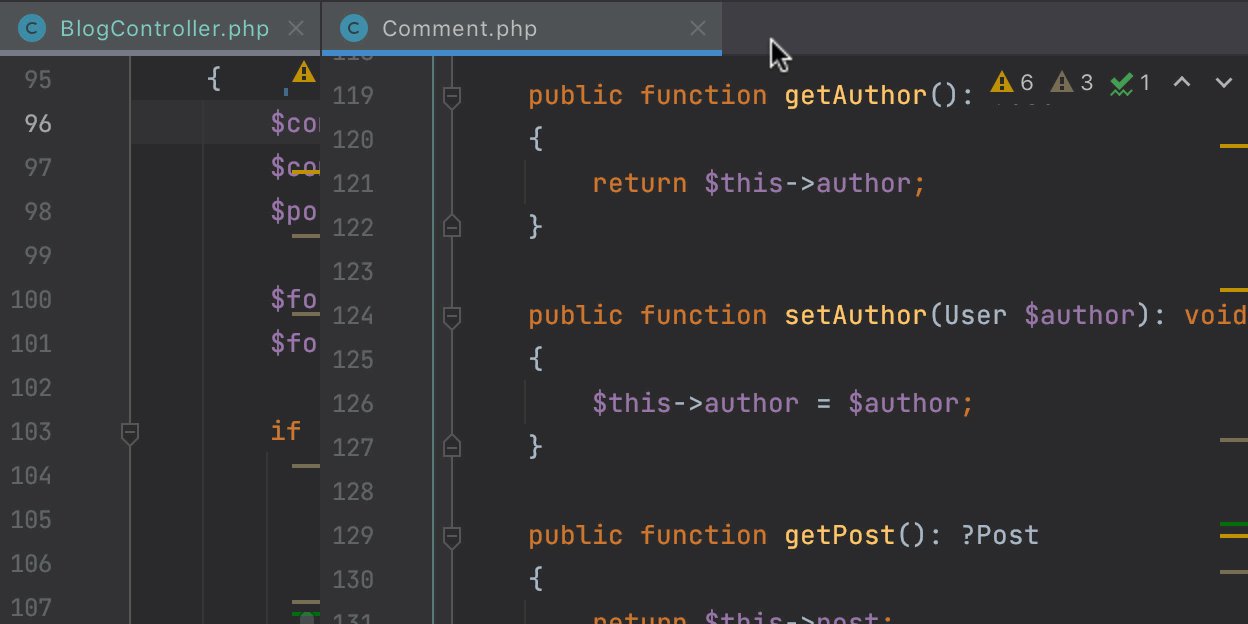
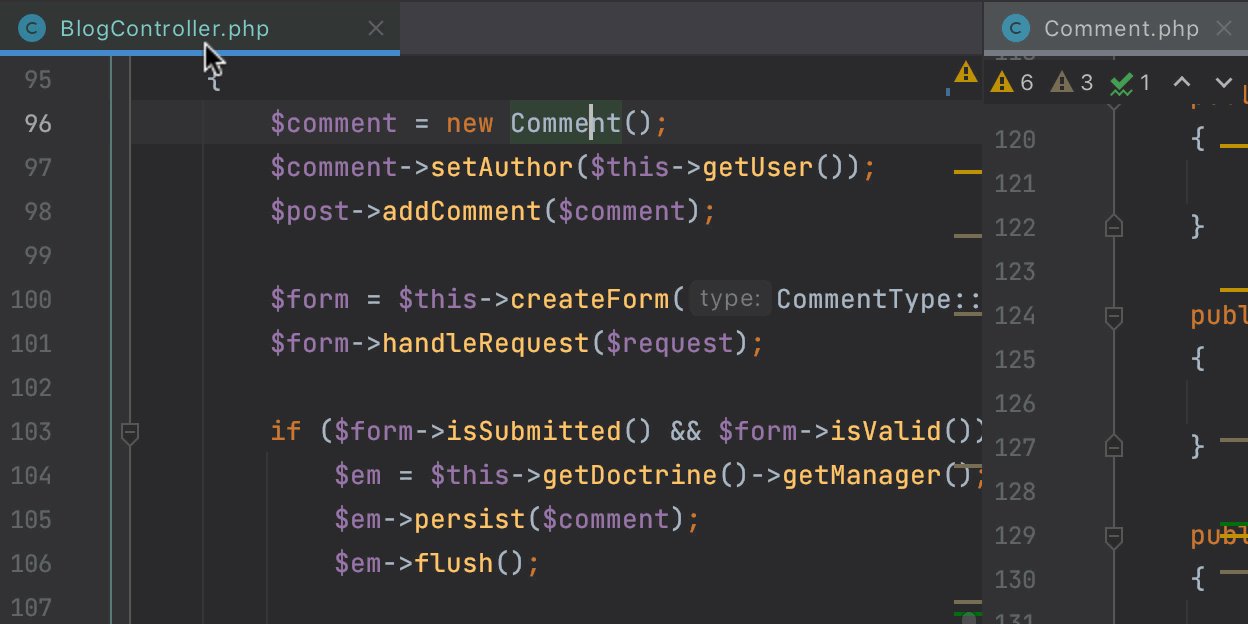
Раскрытие вкладок в режиме Split
Открыть одновременно несколько вкладок в режиме Split можно просто перетянув вкладку в нужный угол экрана.
Теперь вы также можете дважды кликнуть по вкладке, чтобы полностью раскрыть ее. Вернуть вкладку в прежнее состояние можно также двойным кликом.

Поддержка JSONPath
Теперь можно использовать запросы JSONPath для быстрого поиска по большим JSON-документам. Возможность доступна в разделе Edit | Find | Evaluate JSONPath.

Поддержка формата JSON Lines
Теперь PhpStorm поддерживает формат JSON Lines для работы со структурированными данными и логами. IDE распознает файлы .jsonl, .jslines, .ldjson и .ndjson.

Настройки типографики
Вы можете варьировать основной и запасной шрифты. Новые опции доступны в разделе Typography Settings в Settings / Preferences | Editor | Fonts.

Docker
Автодополнение имен образов в Dockerfile
Начните печатать имя образа, и PhpStorm предложит вам список образов, доступных на Docker Hub:

Сворачивание в многоступенчатых файлах Dockerfile
При использовании в Dockerfile нескольких секций
FROM вы можете свернуть любую из них, и они будут разделены линией для лучшей читаемости.
Cancel Docker run
Вы можете легко остановить исполнение запущенного Dockerfile из окна Services. Выберите Stop Deploy в контекстном меню для запущенного элемента.
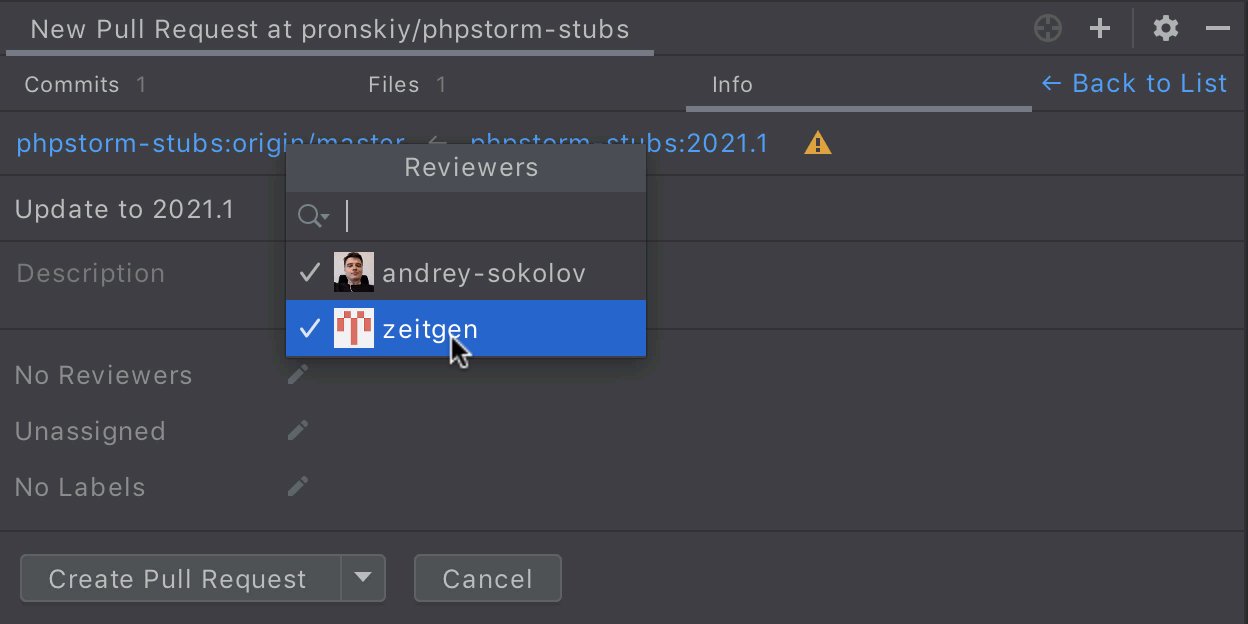
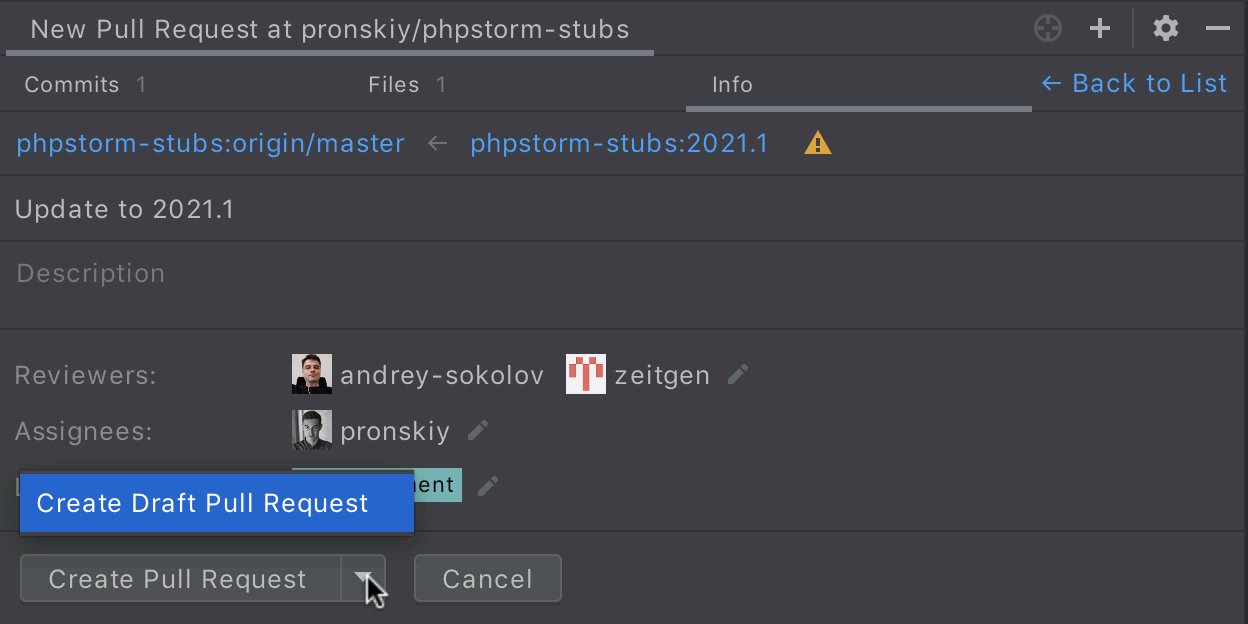
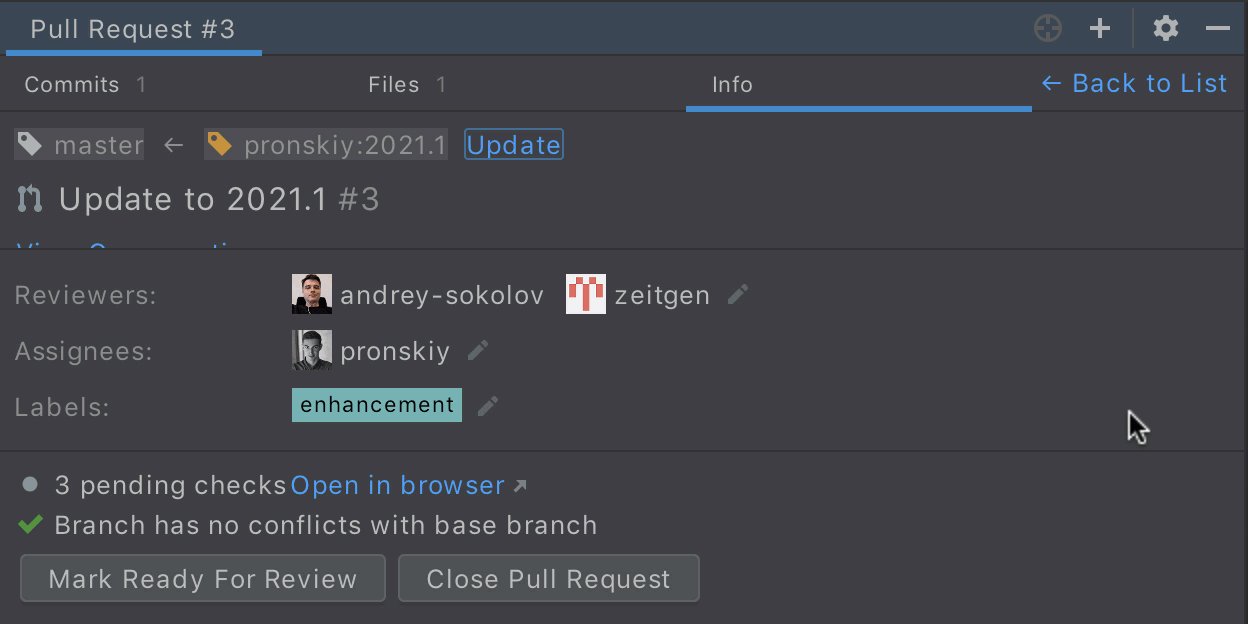
Улучшения для пул-реквестов GitHub
Чтобы создать пул-реквест, просто нажмите на значок «+» в окне Pull Requests или перейдите в меню ?Git | GitHub | Create Pull Request.
В обновленном диалоге можно:
- Выбирать базовые и head-ветки из списка доступных веток.
- Просматривать измененные файлы на вкладке Files.
- Редактировать названия и описания пул-реквестов, назначать ревьюеров и исполнителей, добавлять теги.
- Создавать черновики пул-реквестов.

PhpStorm 2021.1 также поддерживает шаблоны пул-реквестов. Добавьте файл
pull_requst_template.md в проект и укажите в нем текст шаблона — и каждый раз, когда вы создаете новый пул-реквест, это описание будет заполняться автоматически.Поддержка шаблона для Git-коммитов
При создании сообщения для коммита PhpStorm теперь учитывает шаблон, указанный в параметре
commit.template вашей конфигурации Git.HTTP-клиент
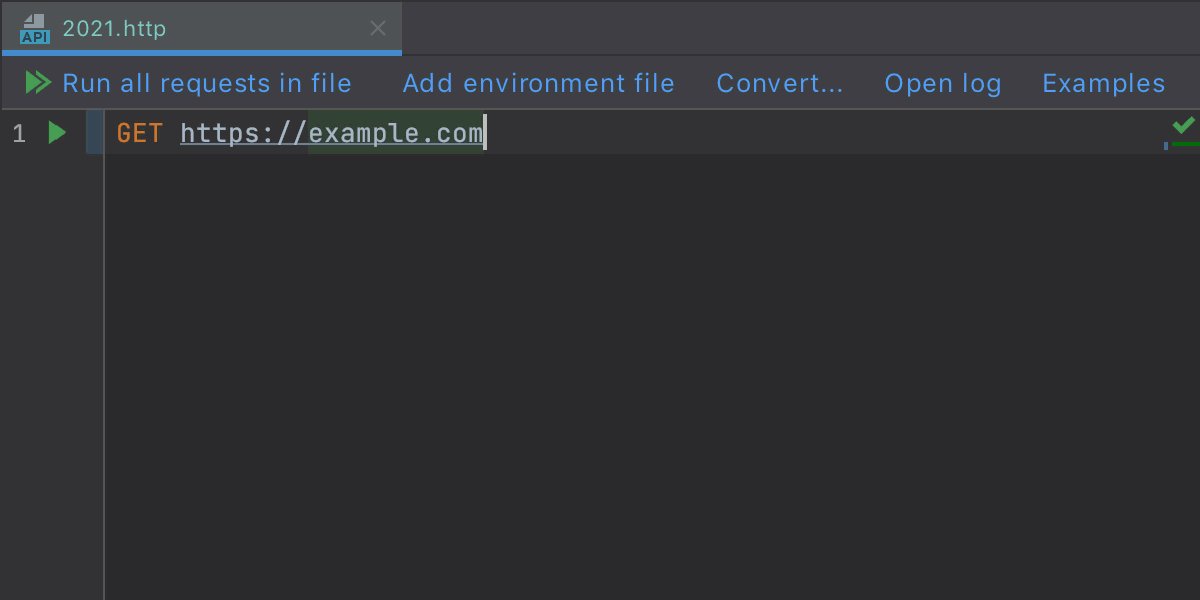
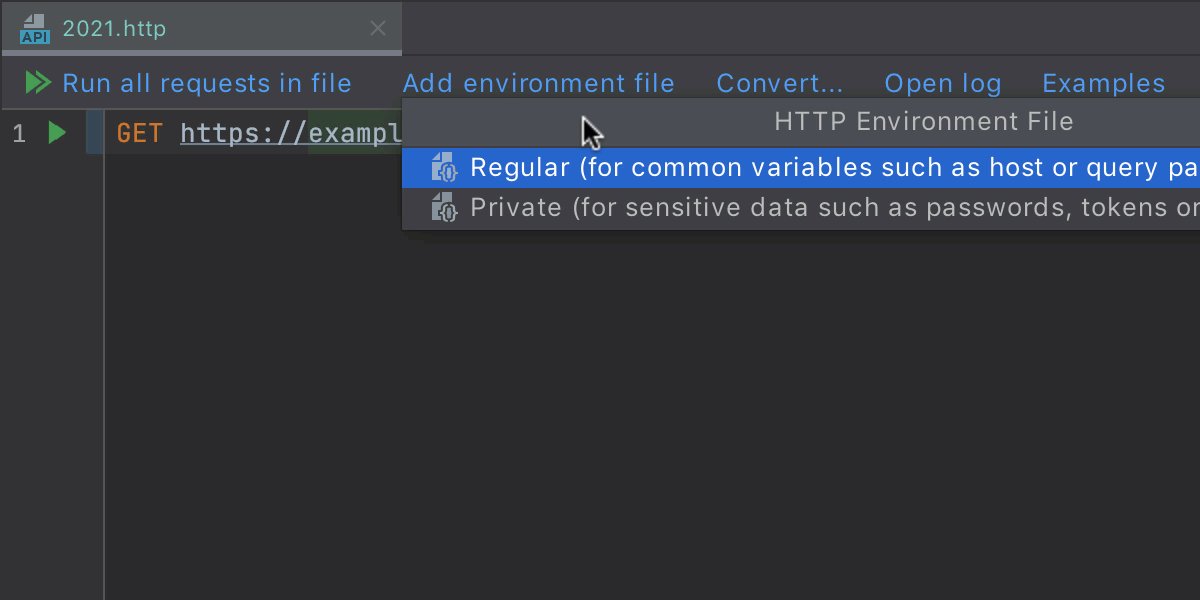
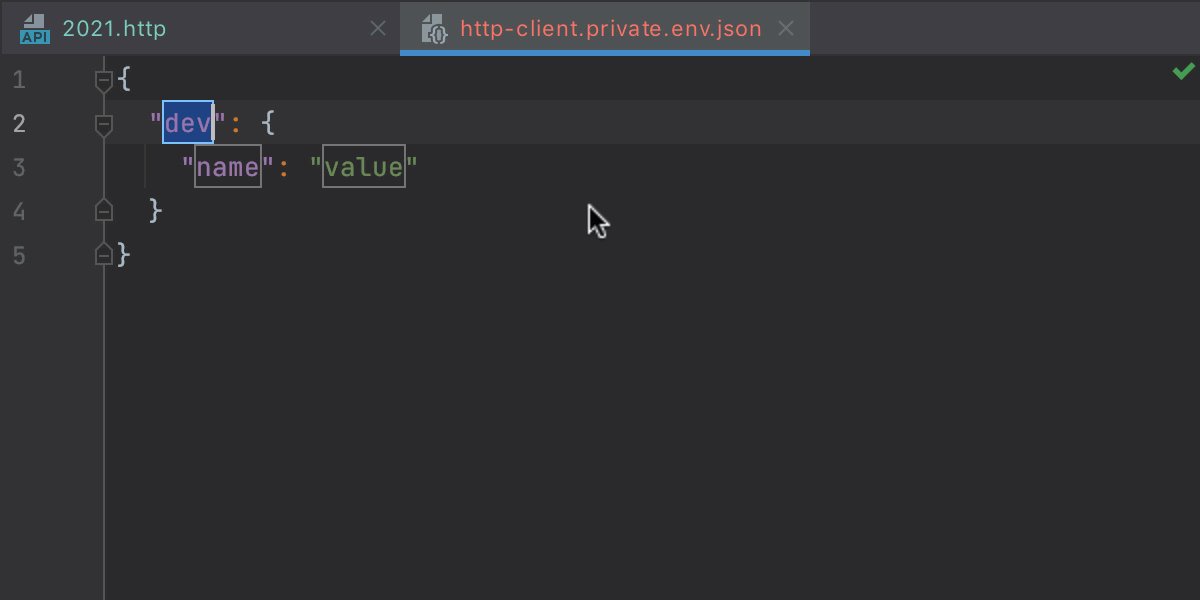
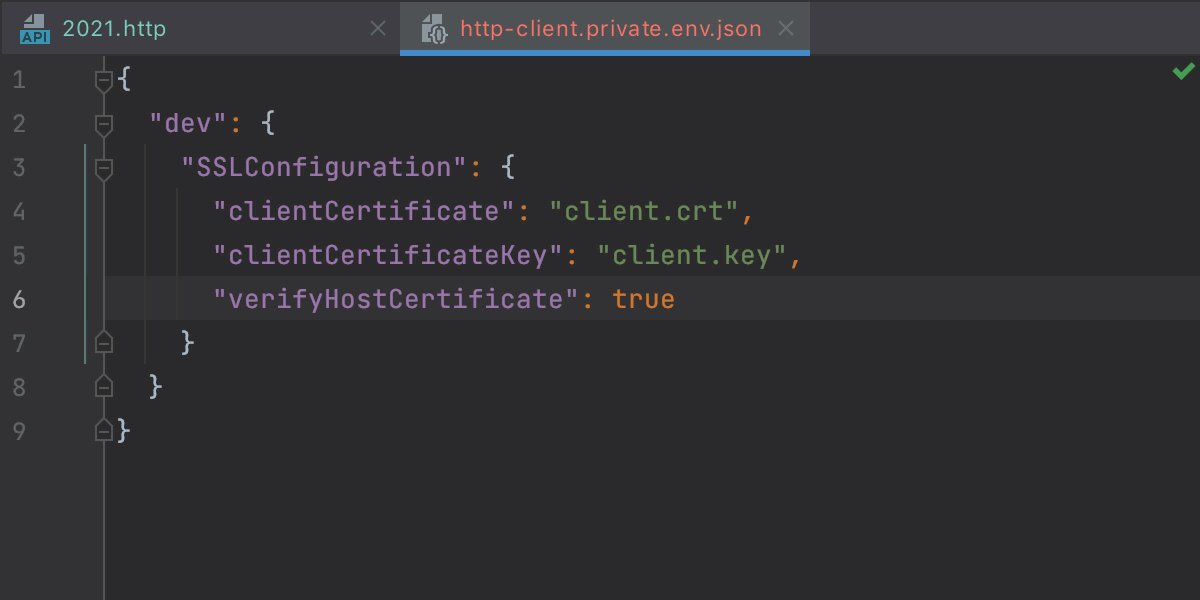
Поддержка SSL
Теперь вы можете указать настройки SSL в HTTP-клиенте. Нажмите кнопку Add environment file и выберите Private. Будет создан файл, в котором вы сможете указать настройки SSL:
clientCertificate, hasCertificatePassphrase, clientCertificateKey, verifyHostCertificate.
Улучшения для OpenAPI / Swagger
В PhpStorm есть поддержка спецификаций OpenAPI и встроенный Swagger UI.
Теперь же Swagger UI поддерживает спецификации с внешними файлами, подключенными через
$ref.
Инструменты БД
PhpStorm включает встроенные возможности DataGrip: интерфейс для работы с правами доступа, контекстные шаблоны Live Templates, упрощенную навигацию и многое другое. Подробнее об этих возможностях читайте в обзоре релиза DataGrip 2021.1 от наших коллег.
Веб
И как всегда, в PhpStorm вошли все обновления из WebStorm 2021.1: более умное автодополнение для JavaScript и TypeScript, расширенная поддержка Stylelint и другое.
А вот видеоролик (на английском), где мы демонстрируем главные фичи этого релиза:
На этом пока все. Будем рады вашей обратной связи — вопросам, пожеланиям, баг-репортам и просто мыслям. Оставляйте их в комментариях ниже.


Layan
Интересно, какой движок используется для рендера превью HTML файлов?
maxa1
Мы используем Java Chromium Embedded Framework (JCEF).
Layan
А есть возможность открывать адрес локального сервера? Не во всех проектах есть HTML файлы, а вот вывод от webpack-dev-server удобно было бы смотреть.
maxa1
Да, такое давно уже можно было. Откройте http://localhost:63344/<название_проекта>.